Cara Membuat Kategori di WooCommerce untuk Produk Jualan

Advertisements
Untuk memudahkan organisir produk di website e-commerce, Anda dapat melakukannya dengan cara membuat kategori di WooCommerce. Selain menjadi rapi, navigasi pengguna untuk menemukan produknya juga lebih mudah.
Kategori produk pada WooCommerce adalah sistem pengelompokan produk dalam e-commerce. Misalnya Anda berjualan bakery, mungkin Anda memiliki kategori Cake dan Cookies.
Setelah semua produk dikategorikan, selanjutnya Anda bisa menampilkan produk WooCommerce di halaman baru ataupun di halaman tertentu yang sudah ada, misalnya seperti homepage.
Lantas, sebelum membuat kategori produk di website WooCommerce, apa saja yang perlu dipersiapkan? Jika sudah siap, bagaimana langkah-langkah membuat kategori produk? Simak tutorial selengkapnya berikut ini!
Advertisements
Persiapan sebelum Membuat Kategori Produk di WooCommerce
Cara membuat kategori di WooCommerce tidak bisa sembarangan. Anda perlu melakukan beberapa persiapan, baik yang wajib maupun yang opsional. Sehingga saat membuatan kategori produk, prosesnya berjalana lancar.
1. Install Plugin WooCommerce
Persiapan pertama yang perlu Anda lakukan adalah install plugin WooCommerce di WordPress. Dengan begitu, Anda dapat mengatur kategori produk dengan mudah.
Selain menginstall WooCommere, Anda juga bisa menambahkan beberapa plugin WooCommerce terbaik lainnya yang dapat mendukung website toko online, contohnya seperti Plugin Ongkos Kirim atau yang lainnya.
Advertisements
2. Menambahkan Produk
Jika persiapan pertama sudah selesai, selanjutnya Anda perlu menambahkan beberapa produk ke website yang sudah terinstall WooCommerce. Caranya mirip dengan saat menambahkan variasi produk di WooCommerce.
Secara sederhana, langkahnya adalah buka halaman WP Admin WordPress > klik menu Products di sidebar kiri > klik Add New. Selanjutnya, masukkan produk dan melakukan pengaturan lainnya, seperti mengatur pajak di WooCommerce.
3. Memahami Cara Menggunakan Block Editor
Selanjutnya, Anda juga perlu memahami bagaimana cara menggunakan block editor Gutenberg bawaan WordPress. Sehingga saat ingin melakukan beberapa pengaturan pada produk, Anda tidak kesulitan.
Advertisements
4. Buat Homepage (Opsional)
Persiapan terakhir adalah membuat homepage dengan Gutenberg WordPress. Ini bersifat opsional, jadi bisa dilakukan maupun tidak dilakukan.
Namun, jika sudah membuat homepage terlebih dahulu, Anda memiliki halaman awal yang dapat digunakan untuk menampikan produk dari WooCommerce.
Advertisements
Cara Membuat Kategori di WooCommerce dengan Mudah
Apabila semua persiapan sudah dilakukan, Anda sudah bisa muali membuat kategori produk di WooCommerce. Berikut langkah-langkah cara membuat kategori produk di WooCommerce:
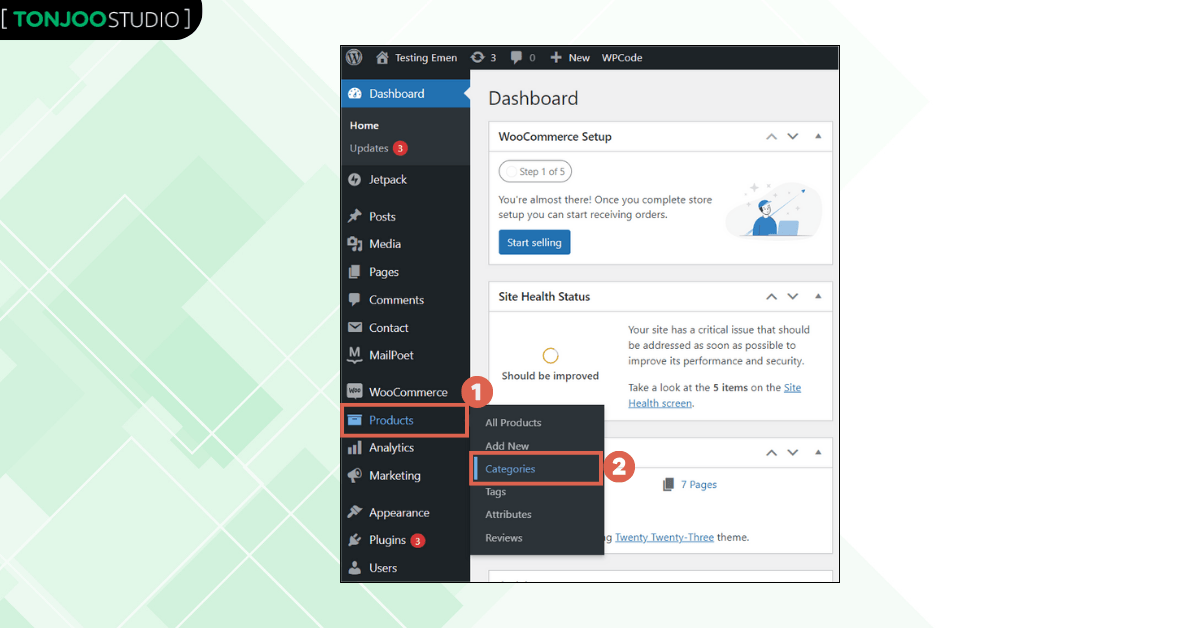
- Buka WP Admin WordPress Anda dan klik menu Products > pilih opsi Categories.
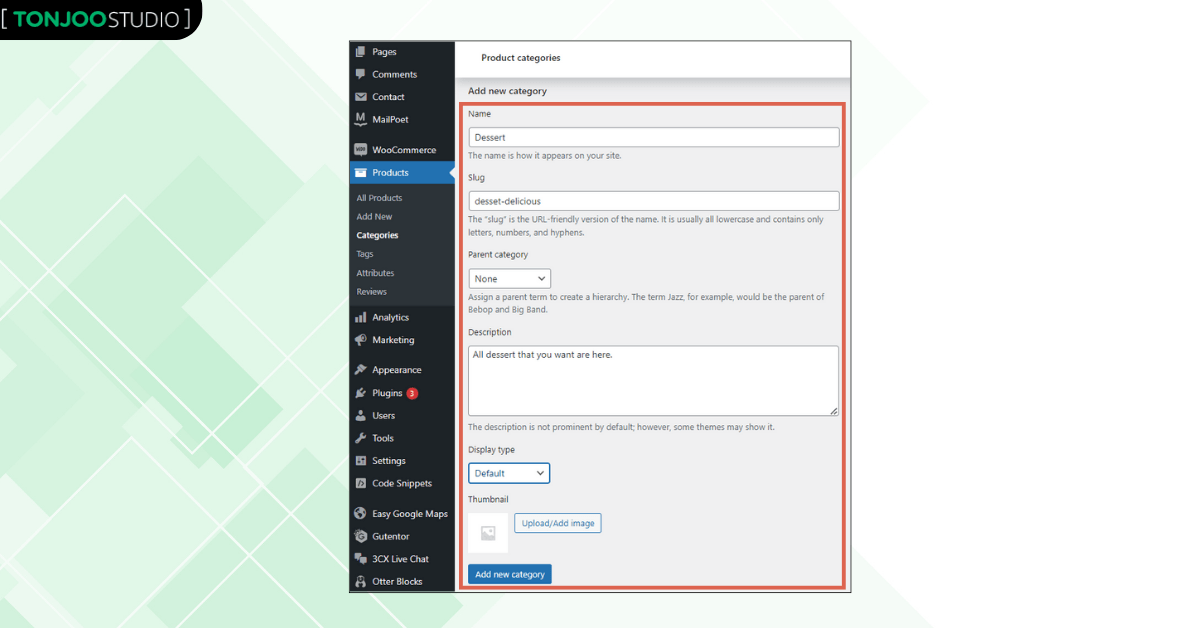
- Isi field kategori baru tersebut > jika sudah selesai, klik Add new category.
– Name: Nama kategori produk.
– Slug: URL kategori.
– Parent category: untuk menentukan kategori baru ini apakah menjadi sub category atau menjadi category sendiri.
– Description: deskripsi kategori.
– Display type: tipe tampilan.
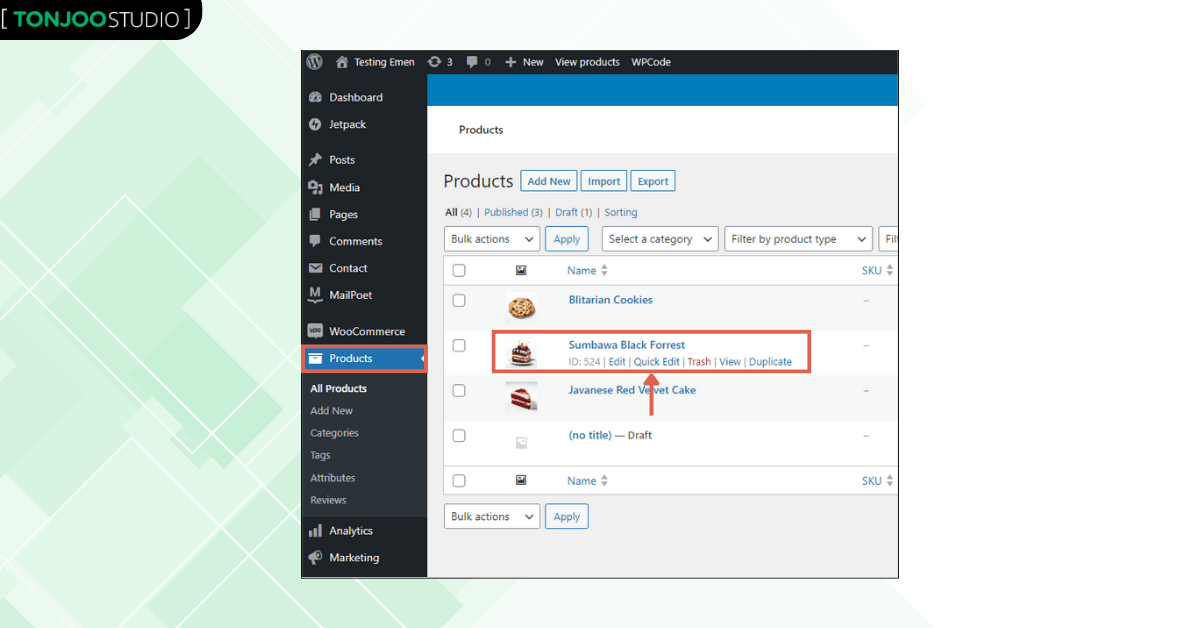
– Thumbnail: gambar utama. - Jika sudah selesai, edit kategori pada produk dengan cara klik menu Products > pilih produk yang akan dimasukkan pada kategori baru dan klik Quick Edit.
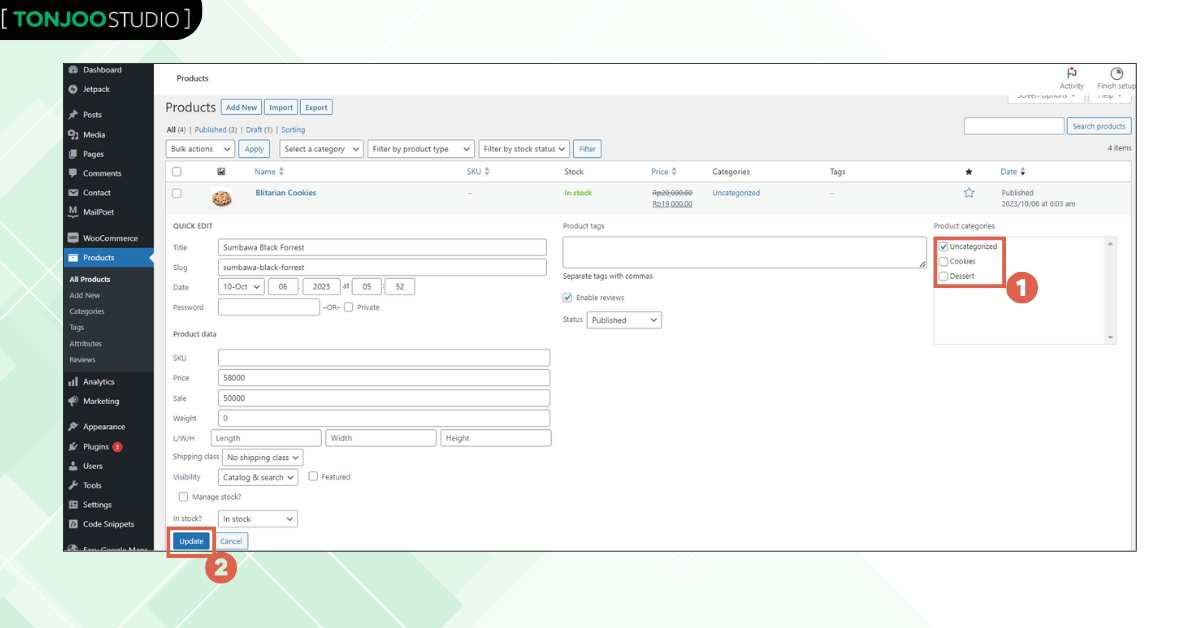
- Pada bagian Product categories, pilih kategori yang sesuai > klik Update.
Baca Juga
Apabila proses menambahkan kategori di WooCommerce sudah selesai, selanjutnya Anda dapat menampilkan daftar kategori produk pada halaman website.
Advertisements
Cara Menampilkan Produk WooCommerce di Halaman Baru
Langkah selanjutnya saat mencoba cara membuat kategori di WooCommerce adalah memunculkan produk tersebut ke halaman tertentu. Berikut langkahnya:
- Klik menu Pages > klik Add New.
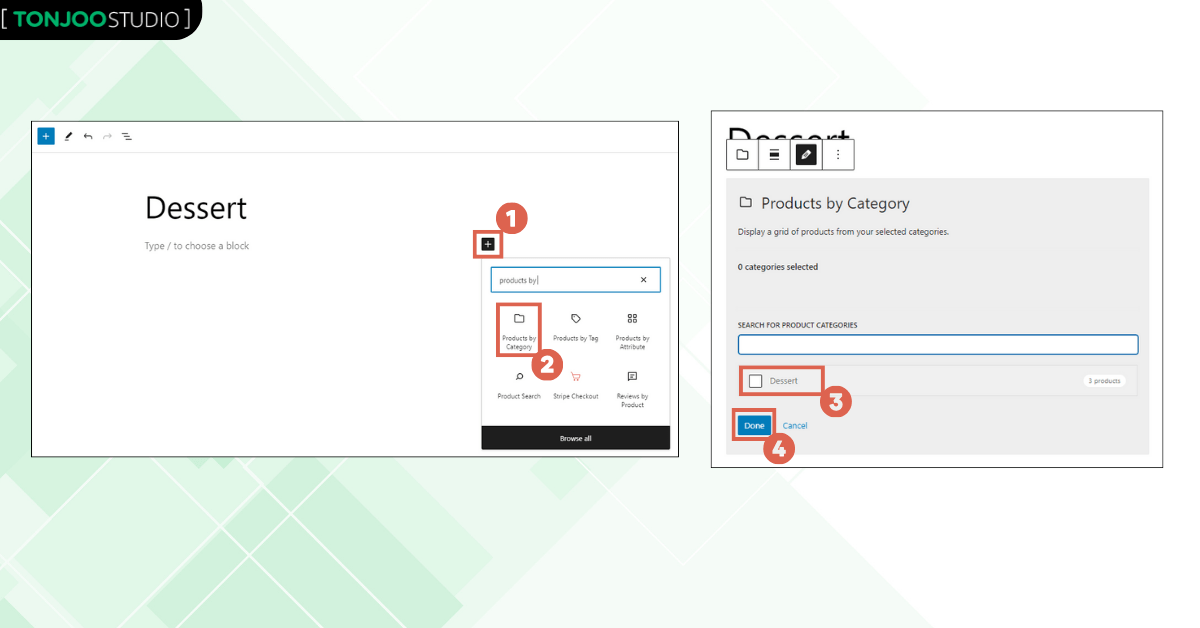
- Buat block baru, kemudian klik [+] > tambahkan block Products by Category > centang nama kategori yang diinginkan > klik Done.
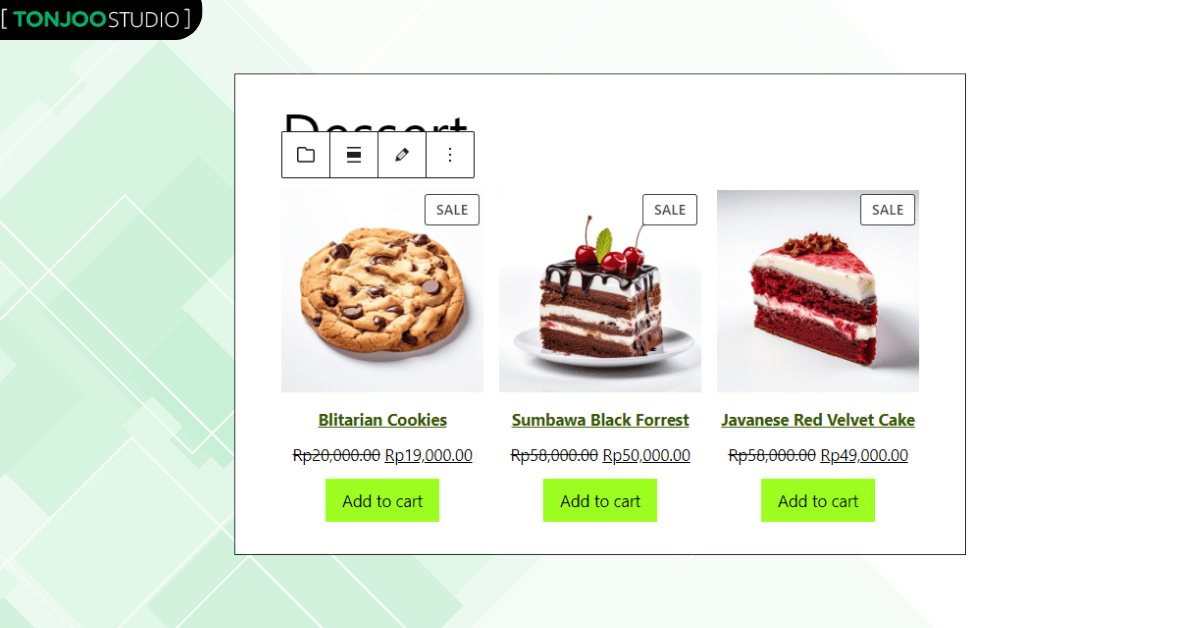
- Selesai, daftar produk pun muncul di halaman baru.
Selanjutnya, Anda dapat membuat tombol navigasi di header yang menuju ke halaman tersebut. Namun, Anda sebelumnya harus sudah membuat header di website WordPress.
Cara Menambahkan Kategori Produk di Menu Header
Cara membuat kategori di WooCommerce yang sempurna dapat dilengkapi dengan menambahkan kategori produk tersebut pada menu header. Jadi, setidaknya Anda sudah membuat menu di WordPress. Apabila sudah memiliki menunya, ikuti langkah berikut:
- Pada halaman WP Admin, klik menu Appearance di sidebar > pilih Editor.
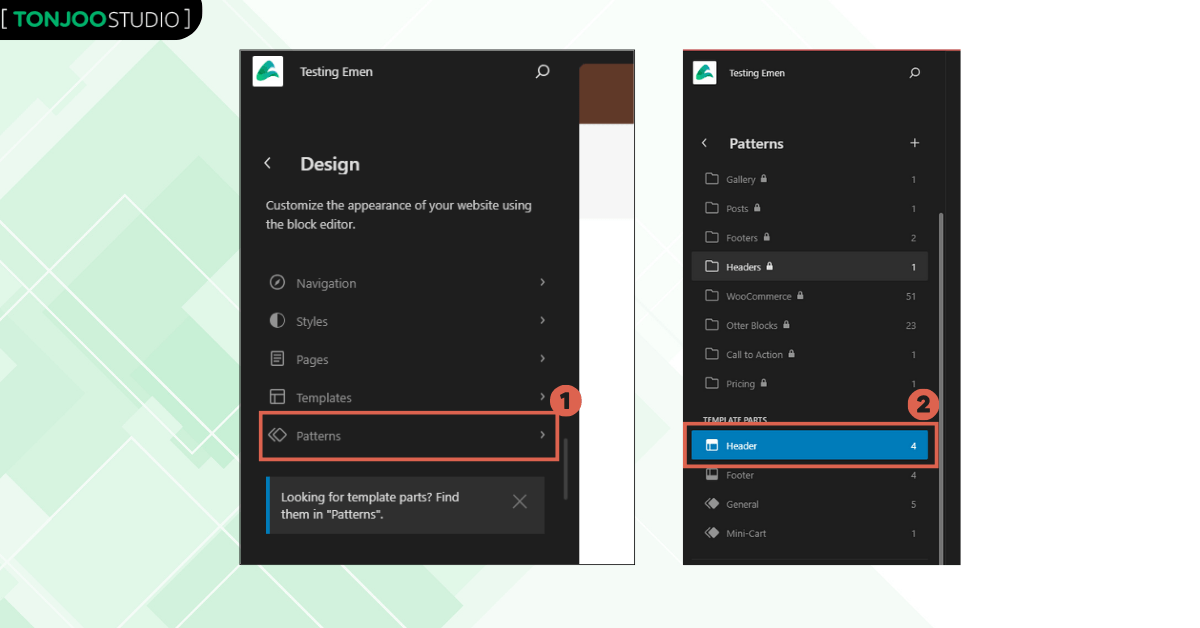
- Klik menu Patterns > pada bagian Template Parts, pilih Header.
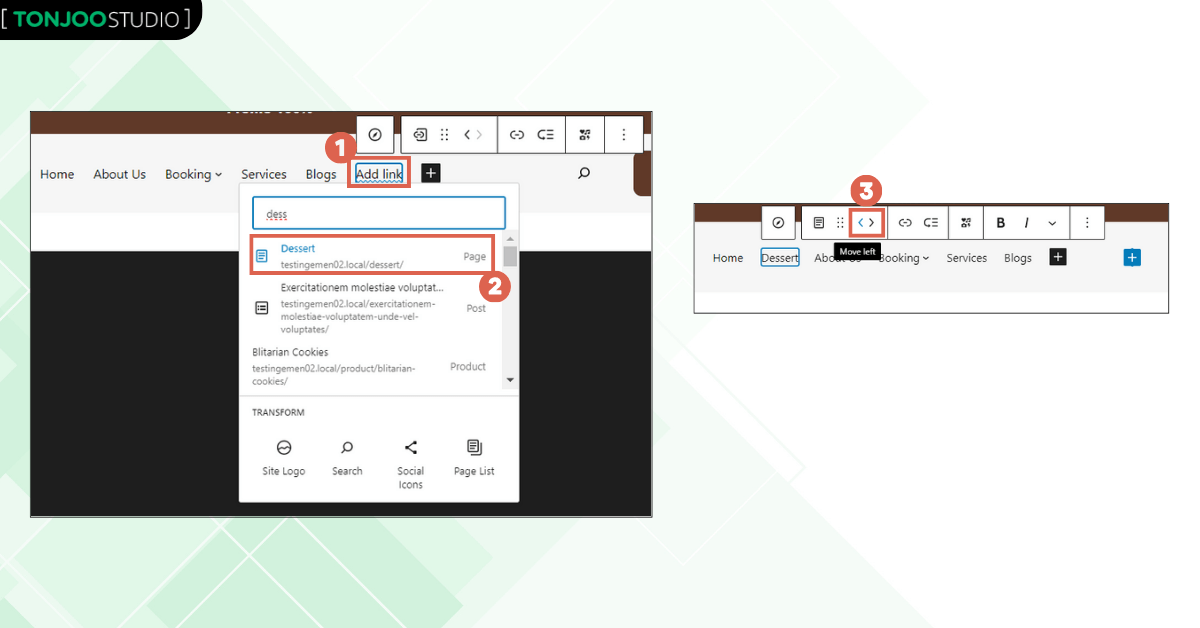
- Pada bagian menu header yang sudah Anda buat, tambahkan menu > pilih nama halaman yang memuat katagori produk. Untuk mengubah urutannya, klik ikon Move left atau Move right.
Cara Menampilkan Produk WooCommerce di Homepage
Jika Anda sudah membuat halaman statis di WordPress seperti Homepage, Anda juga dapat menampilkan produk di sana dengan langkah sebagai berikut:
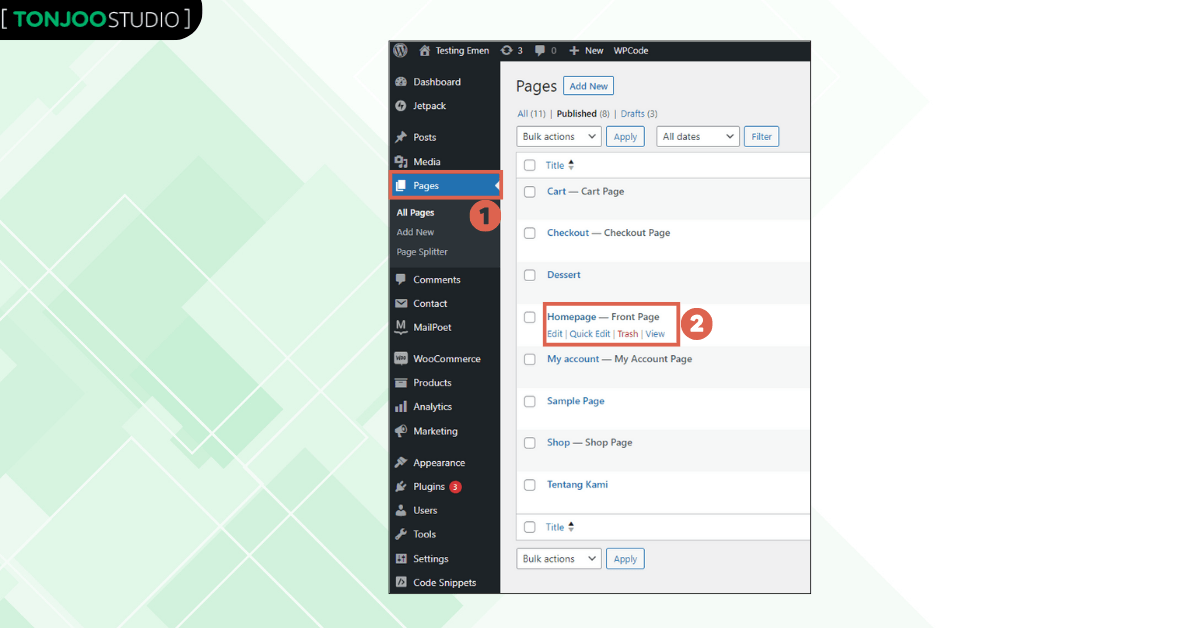
- Klik menu Pages > pilih Homepage.
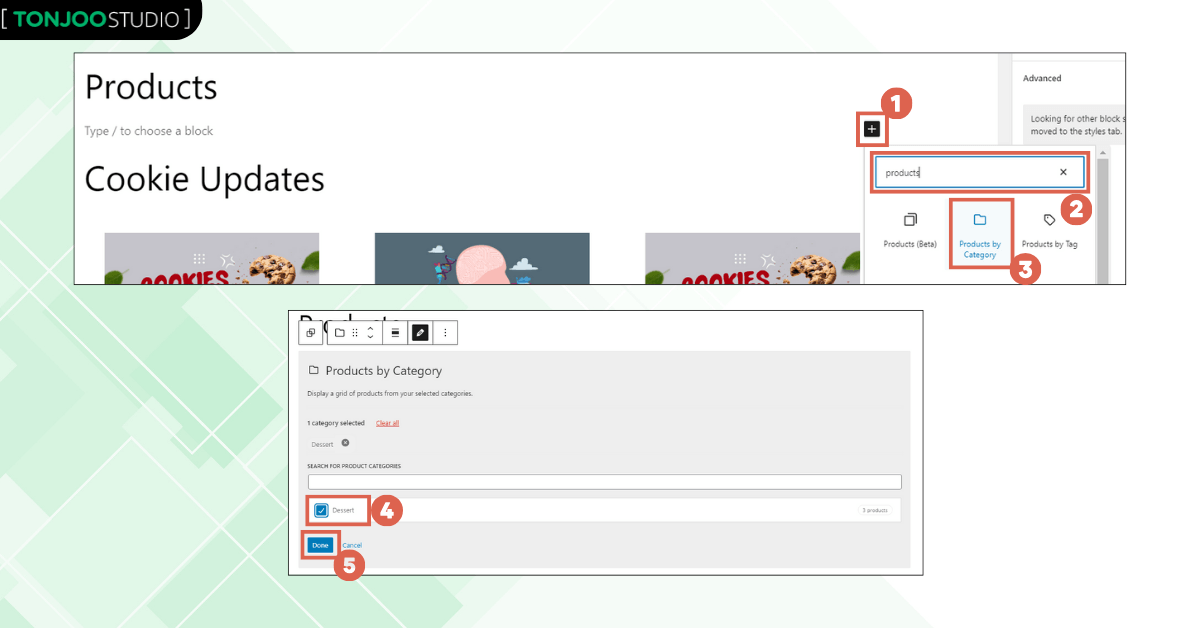
- Tambahkan block pada section yang ingin diberi daftar produk > klik [+] > pilih block Products by Category.
- Beri centang pada kategori produk yang ingi dimasukkan > klik Done.
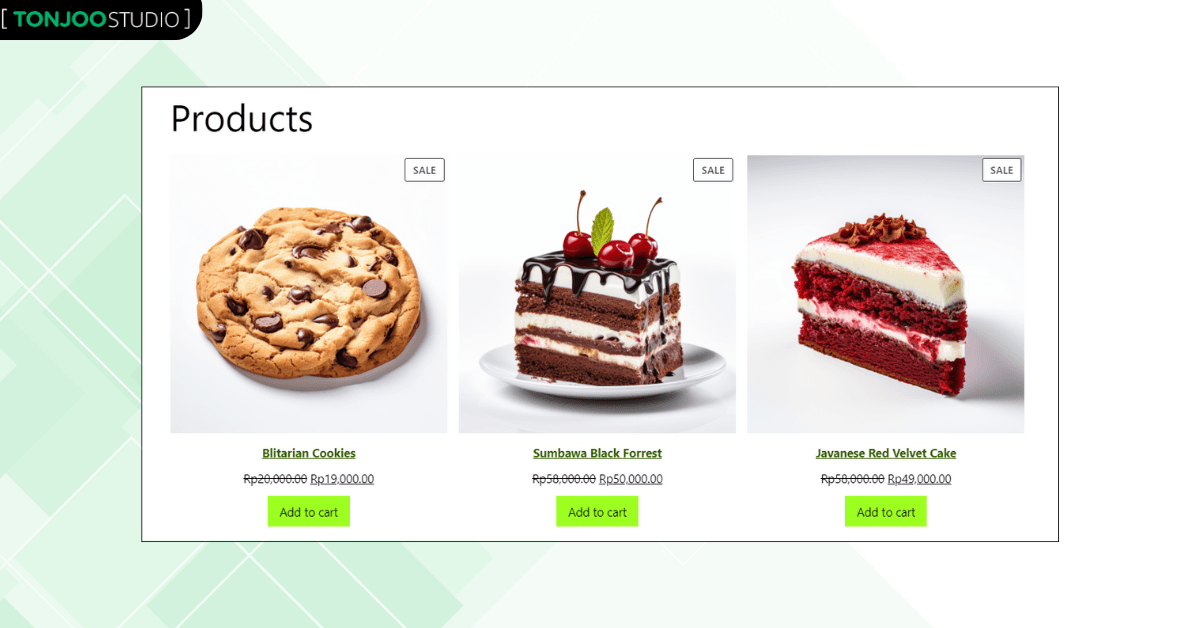
- Selesai, daftar produk berdasarkan kategorinya sudah muncul di salah satu section homepage Anda.
Membuat kategori di WooCommerce yang khusus untuk produk pun sudah tuntas. Selain dimasukkan di halaman tertentu, Anda juga dapat menampilkan produk di sidebar website WordPress.
Sudah Berhasil Membuat Kategori di WooCommerce?
Demikian tutorial cara membuat kategori di WooCommerce untuk produk jualan. Melalui kategori, Anda dapat memudahkan konsumen untuk memilah dan memilih produk sesuai kebutuhan mereka.
Untuk melihat performa website seperti trafik, perilaku pengguna, hingga bounce rate-nya, Anda dapat memasang Google Analytics di WordPress.
Apabila Anda memiliki pertanyaan, kendala, atau membutuhkan pengembang WordPress atau WooCommerce, silakan hubungi kami melalui Kontak Tonjoo, dan kami akan bantu menyelesaikannya!
Baca artikel terkait WordPress, WooCommerce, Plugin dan pengembangan website lainnya dari Moch. Nasikhun Amin di blog Tonjoo Studio.
Last Updated on Oktober 6, 2023 by Moch. Nasikhun Amin
Advertisements