Gutenberg WordPress (Part 3): Membuat Halaman Sederhana (Header)

Advertisements
Setelah memahami cara menggunakan block editor Gutenberg WordPress, selanjutnya, Anda bisa langsung belajar membuat halaman sederhana tahap pertama, yakni merancang header.
Header merupakan elemen penting pada website yang terletak pada bagian paling atas. Bagian ini bersifat statis, yang berarti tampilannya tidak berubah di setiap halaman website.
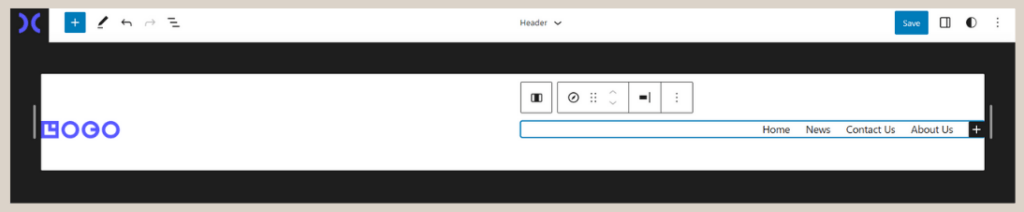
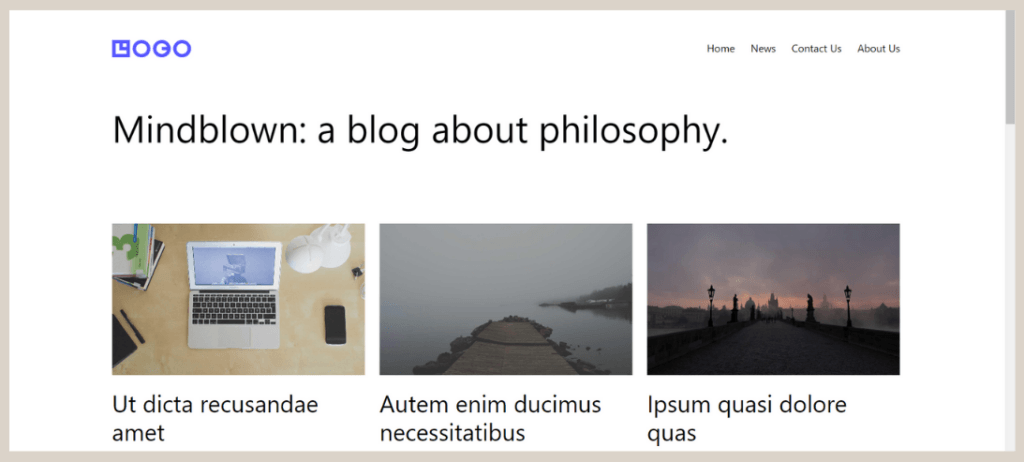
Di tutorial pembuatan halaman website sederhana bagian awal ini, Anda akan belajar membuat header seperti berikut ini:

Hasil akhir pembuatan header dengan Gutenberg WordPress.
Advertisements
Tahap 1: Persiapan Membuat Halaman Website
Sebelum memulai proses pembuatan header menggunakan Gutenberg, ada beberapa langkah persiapan yang perlu Anda lakukan, yakni meliputi persiapan dasar dan lanjutan.
a.Persiapan Dasar
Berikut adalah persiapan dasar sebelum membuat halaman website dengan editor Gutenberg WordPress:
- Download WordPress versi terbaru dan install di localhost. Anda bisa baca cara install WordPress di LocalWP, cara install WordPress di WampServer atau install WordPress di XAMPP apabila belum bisa melakukan instalasi pada localhost.
WordPress versi 6.2.
- Gunakan tema WordPress Twenty Twenty-Three. Tema ini secara default sudah terpasang pada WordPress versi 6.2.
Theme WordPress Twenty Twenty-Three.
- Download, install, dan kemudian aktivasi plugin Gutentordan FakerPress. Baca cara install plugin WordPress apabila Anda belum dapat melakukannya.
- Lakukan generate FakerPress untuk membuat dummy post (postingan fiktif) di WordPress. Tutorial generate FakerPress kami pisahkan bagian persiapan lanjutan karena ada langkah tersendiri.
Advertisements
b. Persiapan Lanjutan: Generate FakerPress
Generate FakerPress membantu Anda membuat postingan blog untuk testing dengan mudah. Selain itu, untuk membersihkannya juga mudah. Berikut cara generate FakerPress:
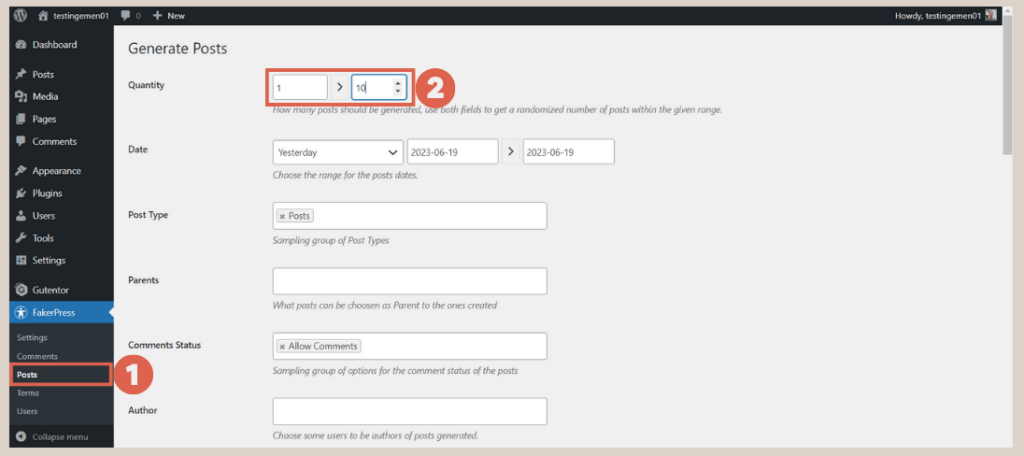
- Klik Posts > Pada bagian Quantity, masukkan nilai 1 dan 10.
Cara generate FakerPress.
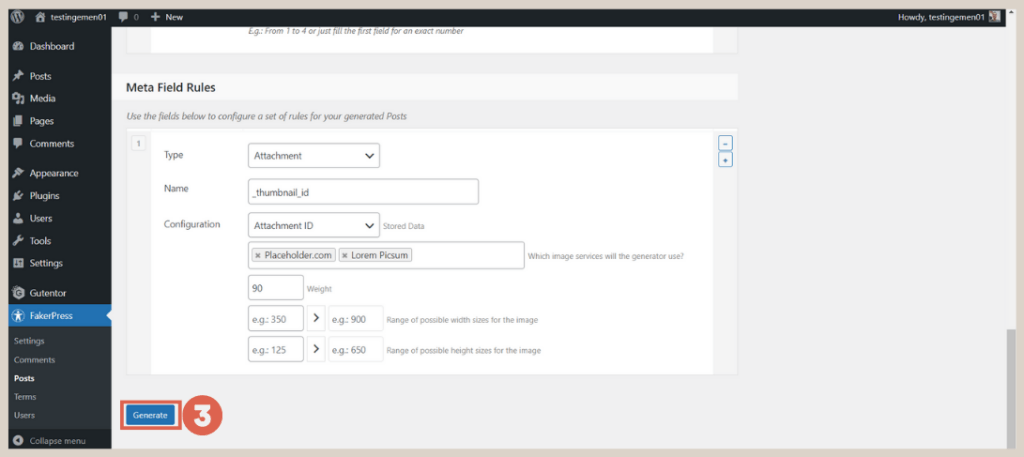
- Scroll ke bawah dan klik Generate.
Cara generate FakerPress.
- Selesai. Postingan dummy sudah muncul di bagian Posts.
Jika persiapan sudah selesai, selanjutnya Anda bisa langsung membuat header.
Tahap 2: Membuat Header
Header merupakan bagian dari halaman website yang terletak di bagian atas. Header normalnya berisi logo dan menu navigasi. Berikut cara membuat header menggunakan editor Gutenberg WordPress:
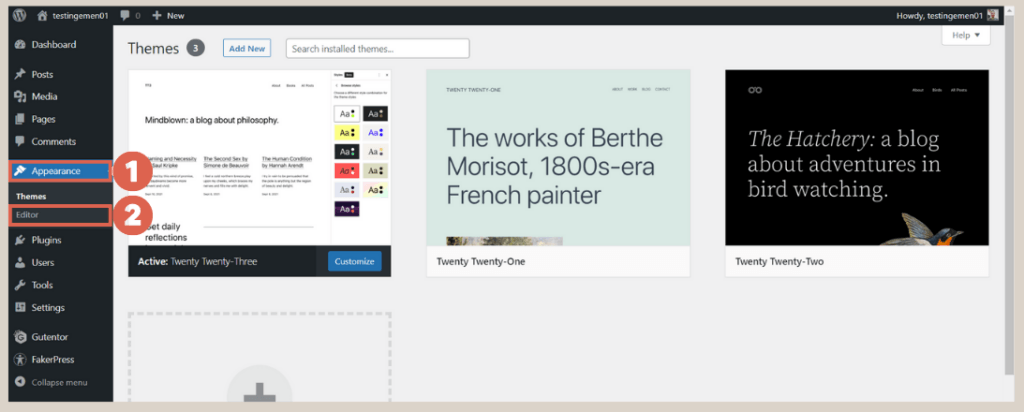
- Klik menu Appearance di menubar bagian kiri > klik opsi Editor.
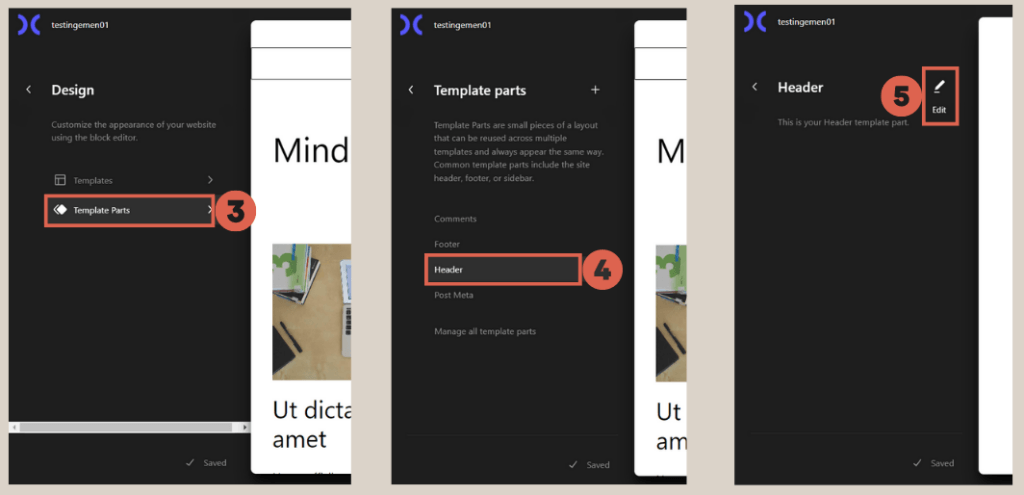
- Pilih Template Parts > pilih Header > klik Edit.
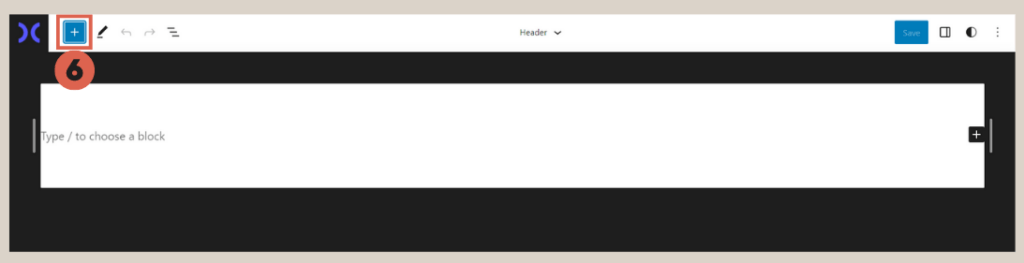
- Klik [+] untuk menambahkan fitur block.
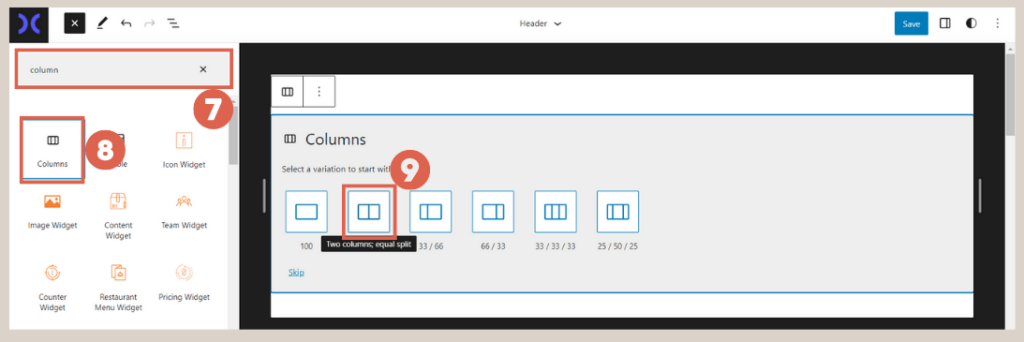
- Ketik columns > pilih block Columns > pilih opsi dua kolom dengan bagian yang sama (Two columns equal split).
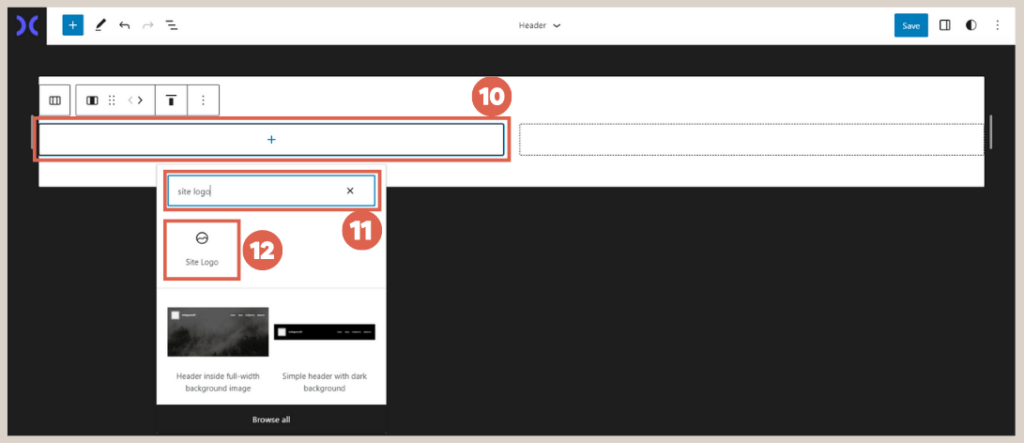
- Pada kolom sebelah kiri, klik [+] > ketik site logo > pilih Site logo untuk menambahkan logo pada website.
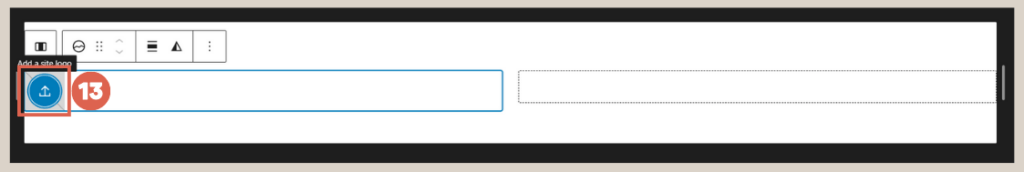
- Klik Upload logo. Agar sama dengan tutorial ini, Anda bisa mengunduh logo yang telah kami sediakan di sini.
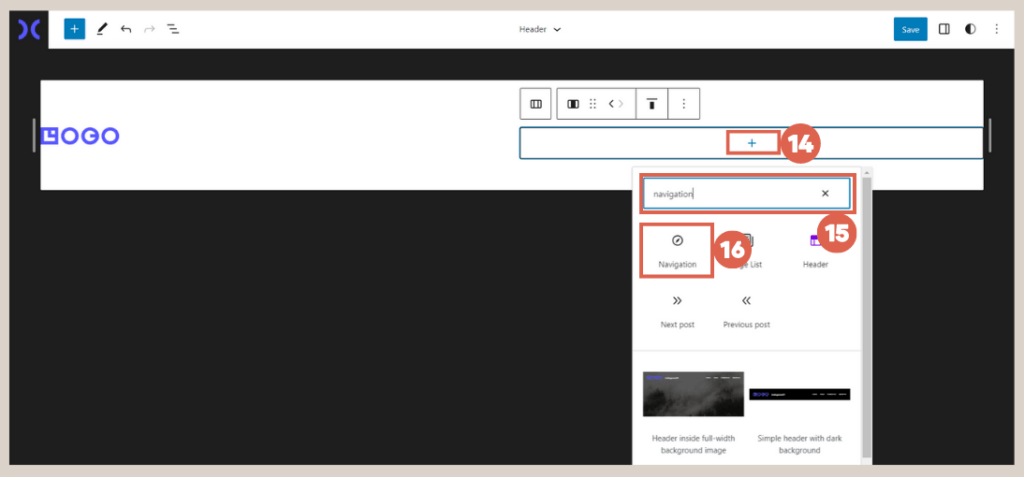
- Pada kolom sebelah kanan, klik [+] > ketik di search box navigation > klik Navigation.
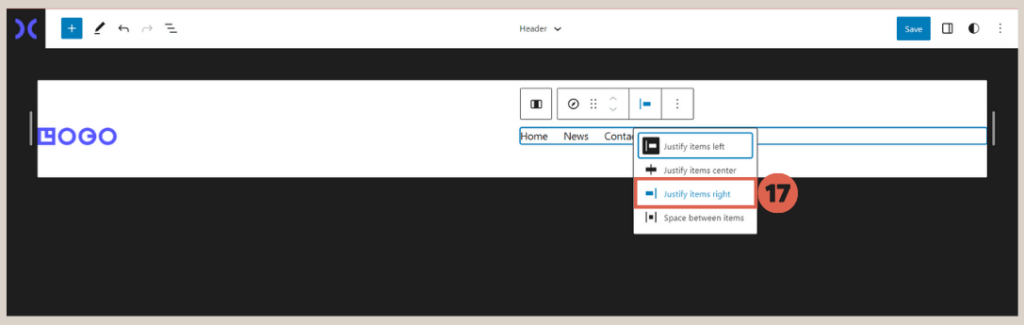
- Gunakan rata kanan dengan pilih Justify items right.
- Hasil akhirnya seperti berikut ini.
Advertisements
Tahap 3: Editing Header
Selanjutnya, Anda perlu melakukan editing dasar pada header yang telah dibuat, yakni menggabungkan kolom kanan dan kiri pada header, serta mengatur ukuran header.
Baca Juga
Saat melakukan editing di bawah ini, pastikan kolom header yang berisi logo dan navigasi, telah Anda klik atau dalam kondisi selected. Jika sudah, berikut cara editingnya:
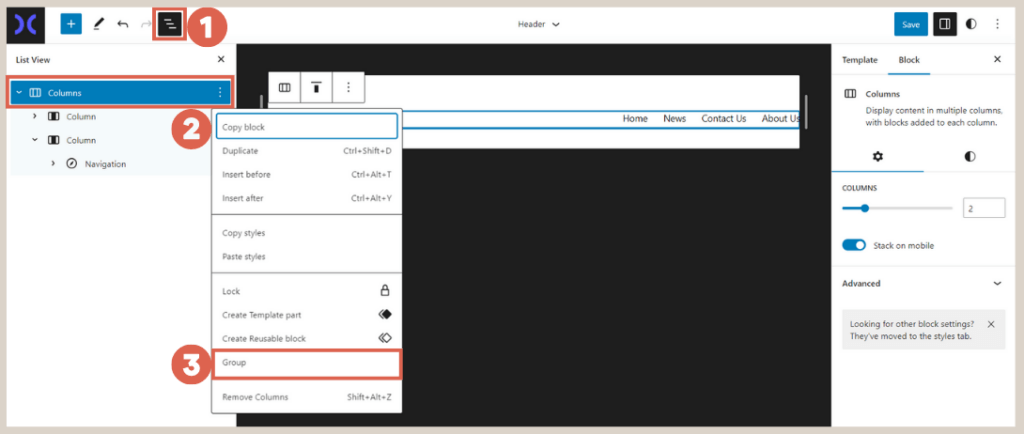
- Klik List view > klik titik tiga pada Columns paling atas > pilih Group untuk menggabungkan kolom kanan dan kiri.
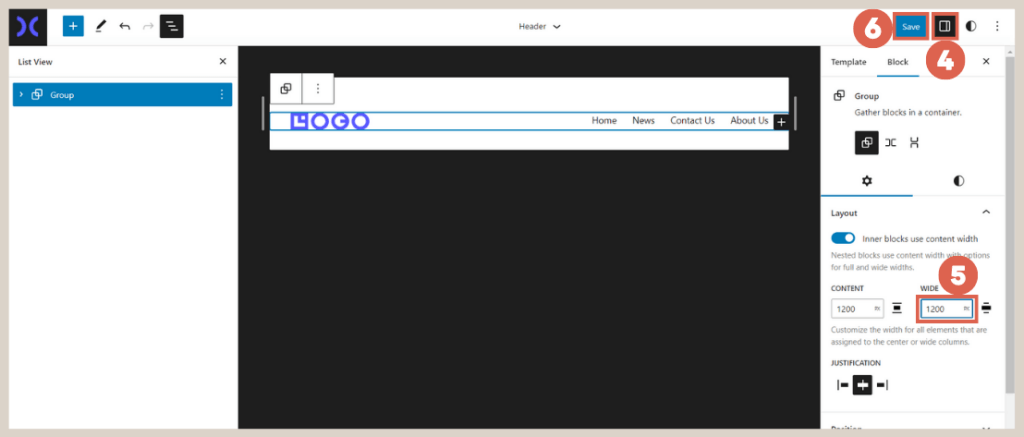
- Klik Settings pada kanan > pada bagian WIDE, isi dengan nilai 1200 > kemudian klik Save.
- Selesai. Sekarang kolom logo dan navigasi sudah menjadi satu. Untuk ukurannya juga sudah disesuaikan.
Advertisements
Tahap 4: Menambahkan dan Mengurangi Navigation
Apabila sudah selesai melakukan editing, selanjutnya Anda perlu mengetahui cara menambahkan dan mengurangi menu navigasi. Ini penting jika nantinya ada menu yang luput untuk ditambahkan, atau menu yang tidak digunakan.
Advertisements
a. Menambahkan Navigasi
Berikut cara menambahkan menu navigasi pada header:
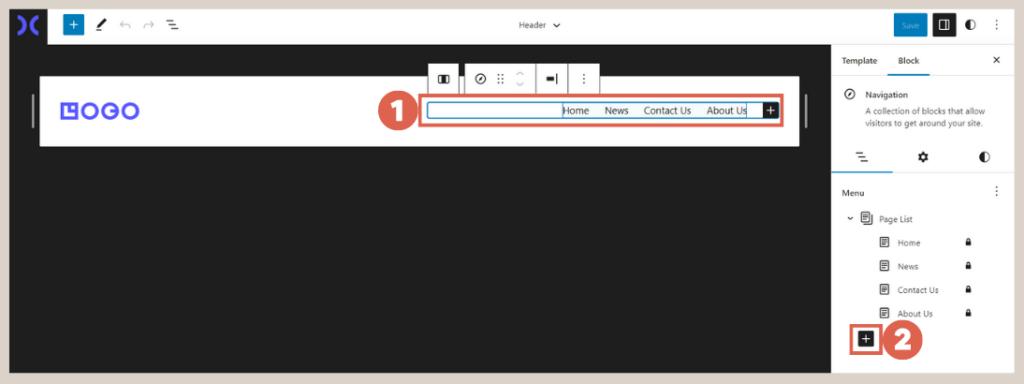
- Klik pada kolom Navigation.
- Pada bagain Settings, klik [+] untuk menambahkan Navigasi.
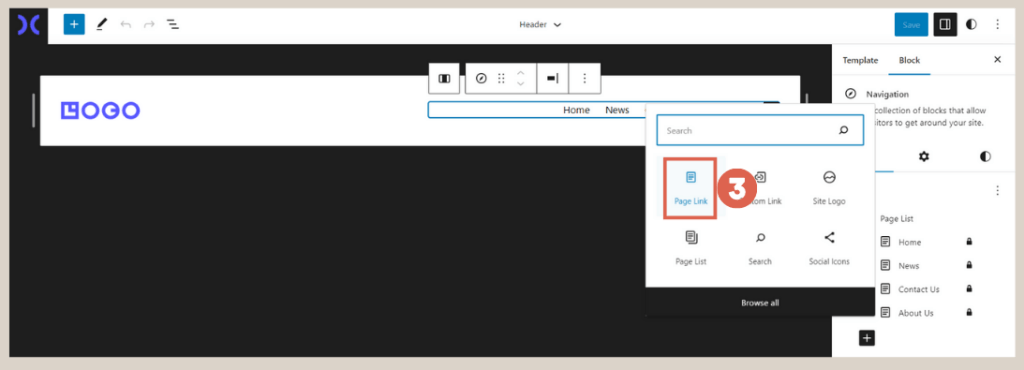
- Pilih Page link.
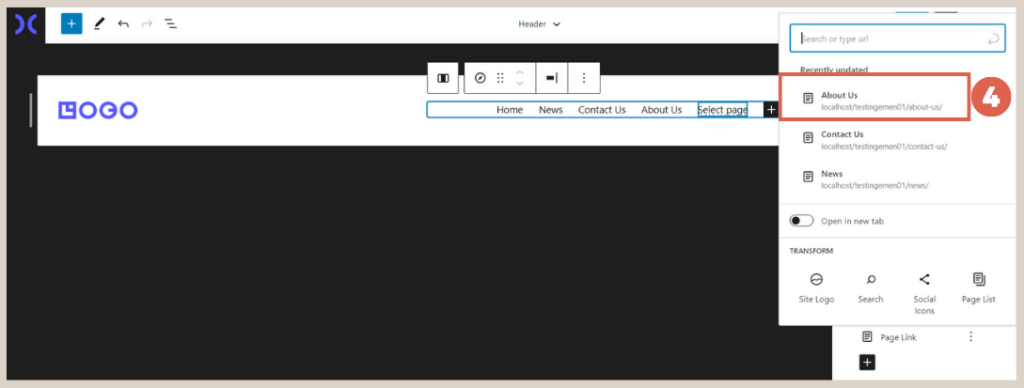
- Pilih halaman yang ingin dimasukkan pada navigasi.
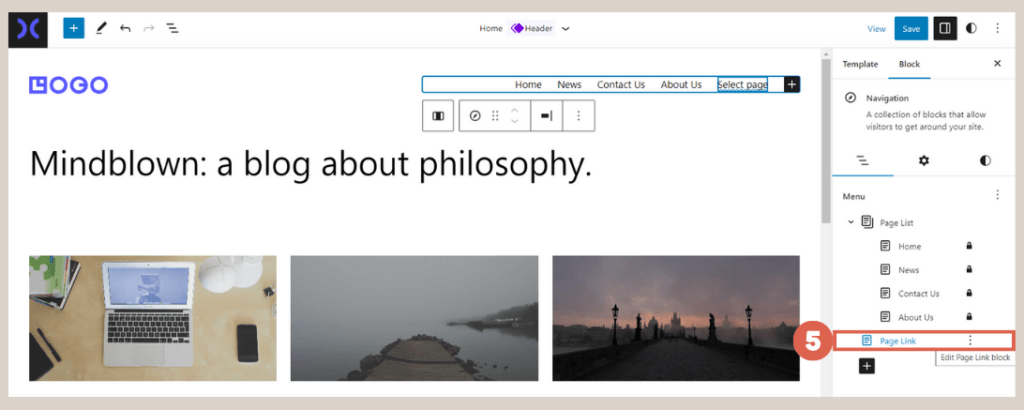
- Selanjutnya, klik Navigasi yang sudah dibuat.
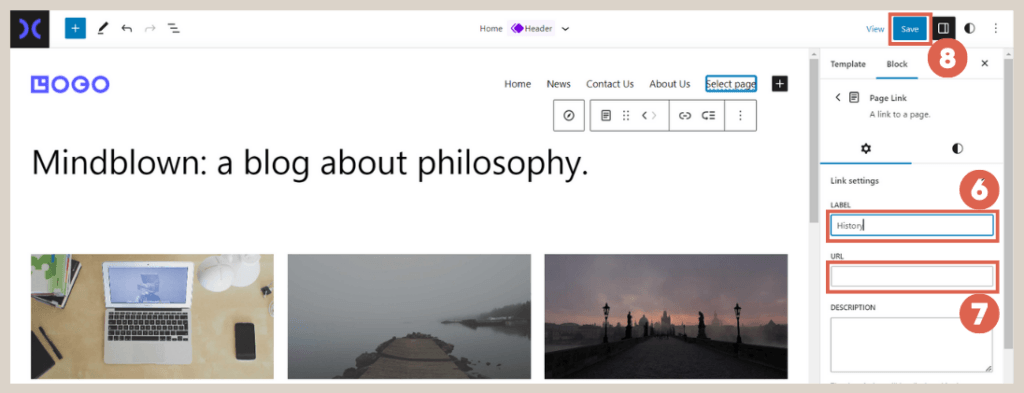
- Masukkan Label navigasi beserta URL-nya. Kemudian klik Save.
b. Menghapus Navigasi
Berikut cara mengurangi atau menghapus menu navigasi pada header:
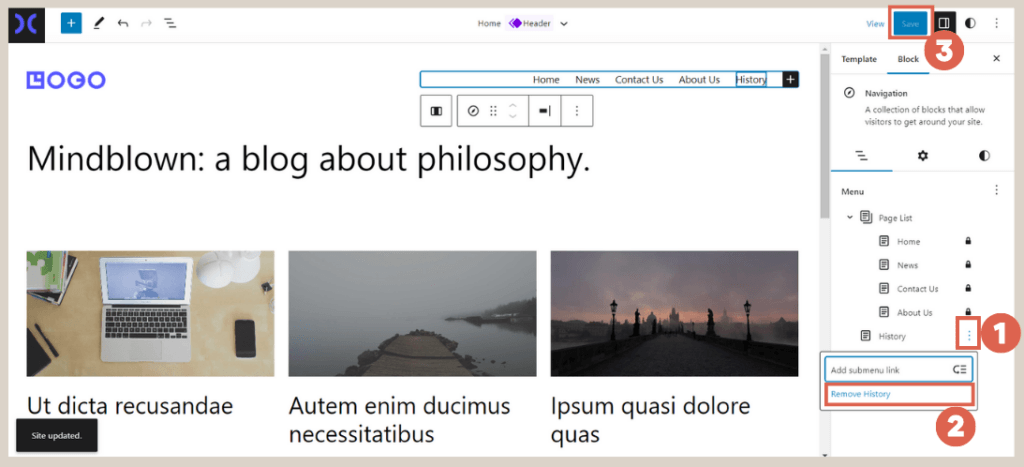
- Klik Titik Tiga pada Navigasi yang ingin dihapus.
- Pilih opsi Remove.
- Klik Save dan selesai, tombol navigasi sudah berhasil dihapus.
Kesimpulan
Demikian tutorial cara membuat halaman sederhana dengan menggunakan editor Gutenberg WordPress. Tahap pertama pembuatan halaman di sini fokus pada header.
Tahap selanjutnya, Anda perlu membuat footer pada website tersebut. Namun memang pembuatan halaman website dengan Gutenberg juga membutuhkan waktu. Terutama jika Anda menginginkan website dengan fitur kompleks, seperti Hipwee dan Astra International.
Pembuatan website canggih seperti itu dapat Anda serahkan ke Tim Tonjoo, agensi prangkat lunak profesional dengan pengalaman membuatan website pemerintah hingga start-up. Yuk, diskusi bersama kami melalui kontak kami!
Baca artikel terkait WordPress, WooCommerce, Plugin dan pengembangan website lainnya dari Moch. Nasikhun Amin di blog Tonjoo Studio.
Last Updated on September 12, 2023 by Moch. Nasikhun Amin
Advertisements