Gutenberg WordPress (Part 2): Cara Menggunakan Block Editor untuk Pemula

Advertisements
Setelah memahami apa itu Gutenberg WordPress beserta fitur unggulannya, saatnya Anda mencoba cara menggunakan block editor Gutenberg agar dapat memanfaatkannya dengan maksimal.
Dengan memahami fungsi tiap fiturnya, nantinya akan lebih mudah ketika Anda membuat post di WordPress. Selain itu, Anda juga bisa membuat theme WordPress dengan lebih rapi.
Lantas, bagaimana cara menggunakan block editor Gutenberg WordPress sebagai pemula? Ikuti panduan ini mulai awal hingga akhir. Anda juga bisa menggunakan daftar isi di bawah untuk menuju ke topik yang dibutuhkan.
Advertisements
Cara Menggunakan Block Editor Gutenberg WordPress
Bagi yang sudah terbiasa dengan Classic Editor, mungkin berpikir editor versi Gutenberg ini lebih rumit. Namun sebenarnya fitur-fiturnya cukup user-friendly jika sudah mengetahui fungsi dan cara penggunaanya.
Untuk mulai menggunakan Gutenberg, tentu Anda harus menggunakan WordPress versi 5.0 ke atas. Jika sudah menggunakan versi tersebut, langsung buat Post atau Page seperti biasa melalui WP Admin.
- Membuat post: Klik Posts > klik Add New
- Membuat page (halaman): Klik Pages > klik Add New
Jika sudah, silakan ikuti petunjuk di bawah ini!
1.Membuat Text Block
Text Block merupakan fitur yang berisi editing untuk konten tulisan pada post atau page. Contohnya seperti Judul, Sub Judul, Paragraf, hingga Quote.
Secara default, text block sudah muncul untuk penulisan Judul dan Paragraf ketika Anda pertama kali membuat post atau page. Namun Anda dapat menambahkan dan/atau mengubahnya.
Di contoh berikut, kami sudah menambahkan Judul dan Paragraf pertama. Selanjutnya, lakukan langkah berikut untuk memanfaatkan fitur text block Gutenberg:
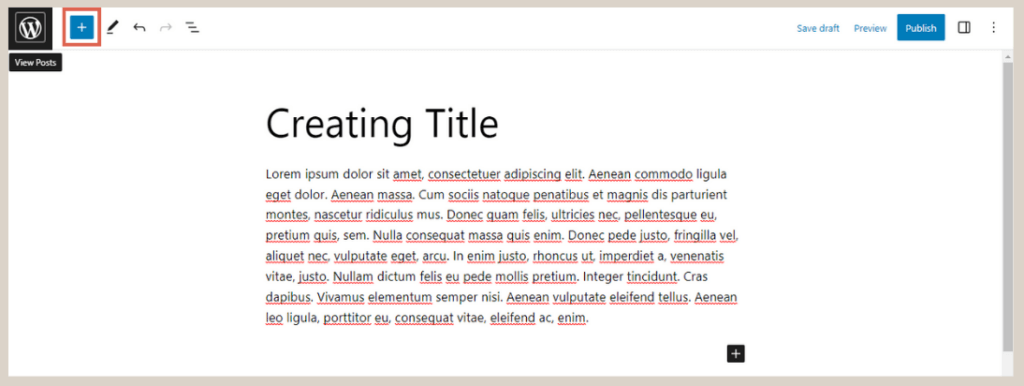
- Klik
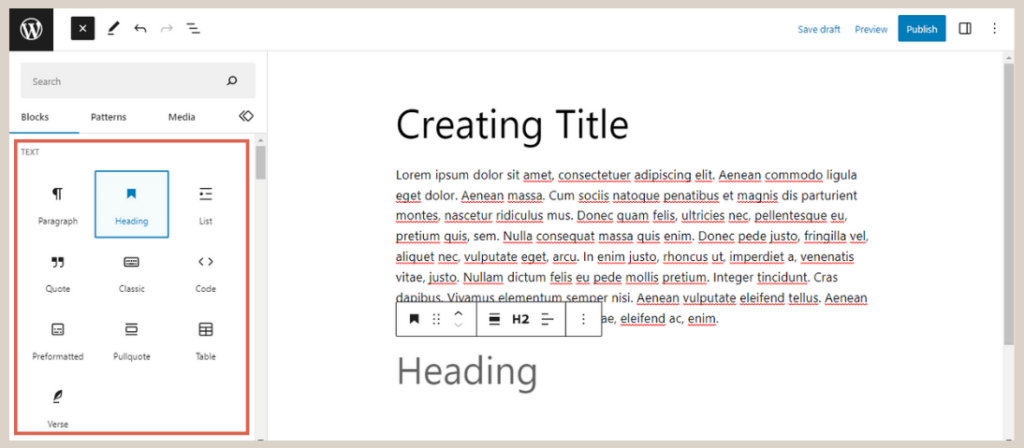
[+]di kiri atas. - Pada kelompok block Text, Anda bisa memilih block yang dibutuhkan. Di sini, kami memberi contoh memilih
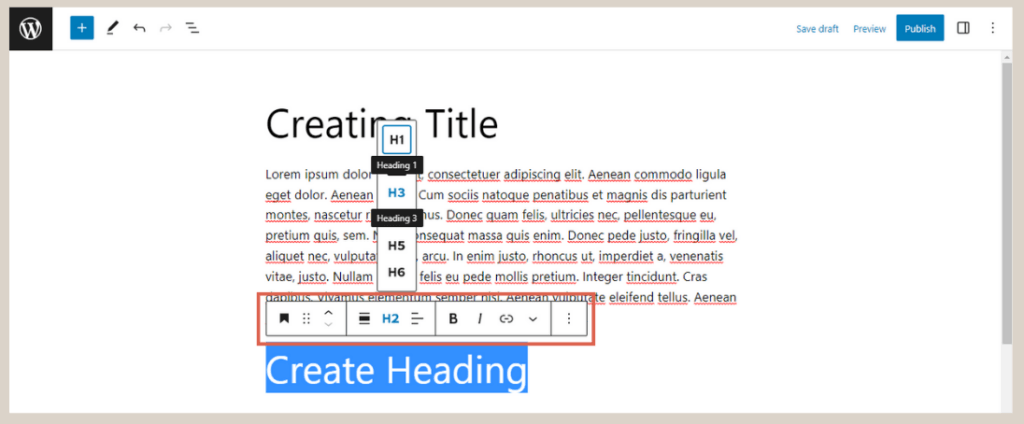
Headinguntuk membuat sub judul. - Setelah muncul block yang dipilih, Anda dapat mengisinya.
- Untuk melakukan pengaturan, silakan gunakan toolbar yang muncul di atas block.
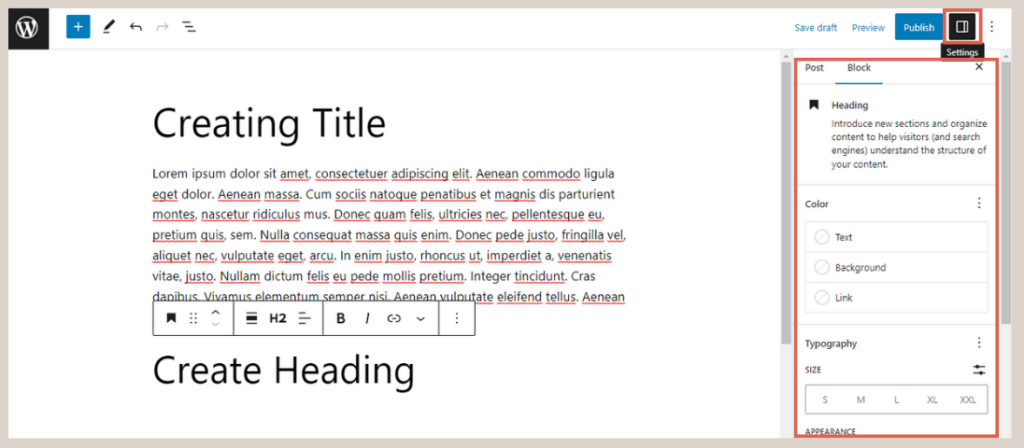
- Selain itu, Anda juga bisa melakukan pengaturan lebih lanjut melalui tombol
Settingdi bagian kanan atas. Kemudian lakukan editing melalui panel setting yang muncul.
Nah, jika sudah paham cara akses fitur text block dan cara melakukan pengaturan, pahami juga setiap fungsinya. Berikut fitur-fitur Text Block beserta fungsinya:

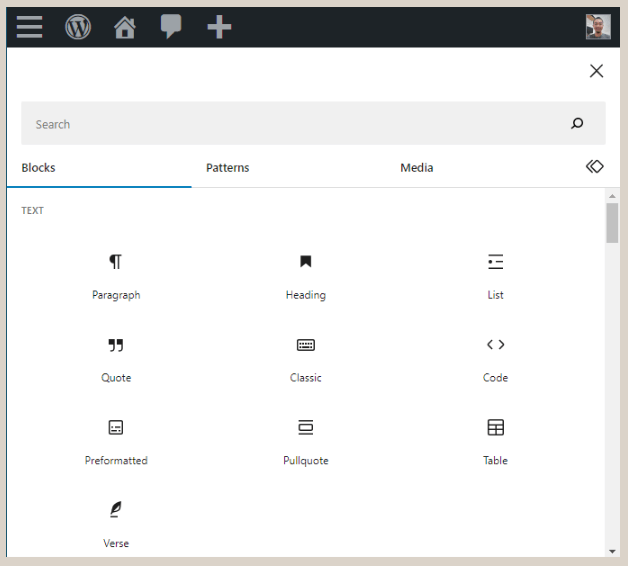
Fitur Text Block Gutenberg.
- Paragraph: Ini adalah block dasar yang paling sering digunakan. Block ini digunakan untuk memasukkan teks biasa (paragraf) ke dalam konten Anda.
- Heading: Block ini digunakan untuk memasukkan judul atau subjudul ke dalam konten Anda. Anda dapat memilih dari enam level (H1-H6), yang dapat membantu dalam struktur dan optimasi SEO konten Anda.
- List: Block ini memungkinkan Anda membuat daftar berurutan (dengan angka) atau tidak berurutan (dengan poin).
- Quote: Block ini digunakan untuk memasukkan kutipan ke dalam konten Anda, memungkinkan Anda untuk memformat teks dengan cara yang berbeda untuk menonjolkan kutipan.
- Classic: Block ini menyediakan alat penyuntingan “klasik” WordPress yang dapat membuat Anda merasa lebih familiar jika Anda sudah terbiasa dengan editor WordPress sebelumnya atau Classic Editor.
- Code: Block ini digunakan untuk menampilkan potongan kode program dalam format teks monospace, yang memungkinkannya mempertahankan format dan spasi asli.
- Preformatted: Block ini memungkinkan Anda menampilkan teks dengan spasi dan baris yang dipertahankan persis seperti Anda mengetikkannya. Ini berguna untuk menulis teks dengan format khusus.
- Pullquote: Block ini mirip dengan block Quote, tetapi biasanya lebih besar dan lebih mencolok. Ini dapat digunakan untuk menonjolkan kutipan atau bagian penting dari teks Anda.
- Table: Block ini memungkinkan Anda untuk membuat tabel dalam konten Anda. Anda dapat menyesuaikan jumlah baris dan kolom, dan memasukkan teks di dalam setiap sel tabel.
- Verse: Block ini digunakan untuk memasukkan puisi, lagu, atau segala jenis teks berbaris yang memerlukan pengaturan spasi dan tabulasi khusus.
Advertisements
2.Membuat Media Block
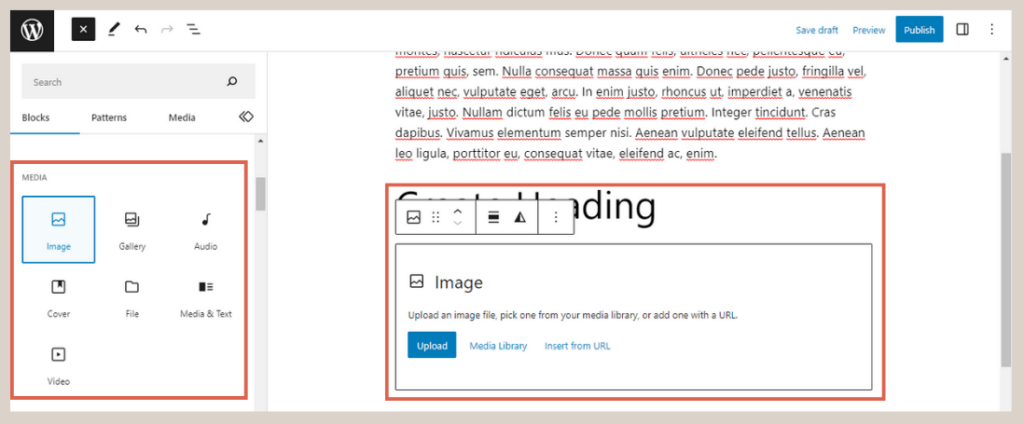
Media Block adalah sekelompok fitur untuk menambahkan dan melakukan pengaturan konten pada WordPress yang berbasis media, seperti foto, video, hingga audio. Cara akses fitur ini juga sama seperti sebelumnya. Berikut langkah-langkahnya:
- Klik
[+]di kiri atas. - Scroll ke bawah ke kelompok block Media, Anda bisa memilih block yang dibutuhkan. Di sini, kami memberi contoh memilih
Imageuntuk menambahkan gambar. - Setelah muncul block yang dipilih, Anda dapat memasukkan media yang akan digunakan.
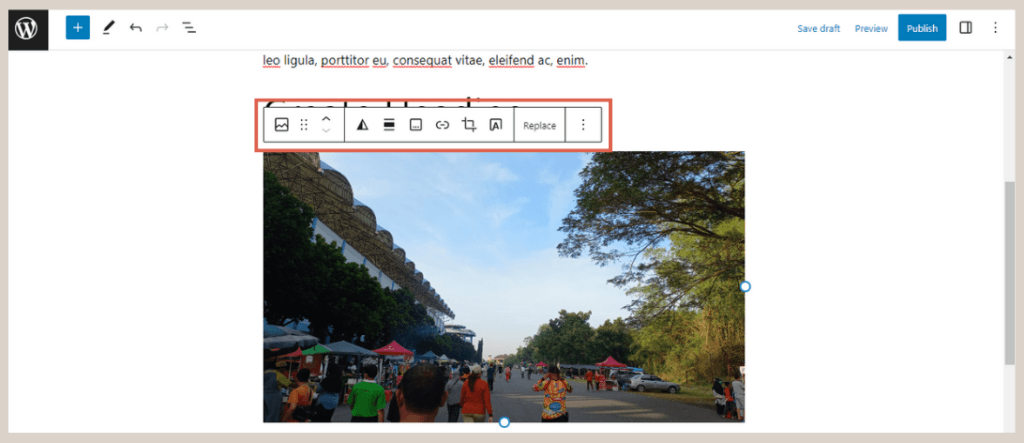
- Untuk melakukan pengaturan, silakan gunakan toolbar yang muncul di atas block.
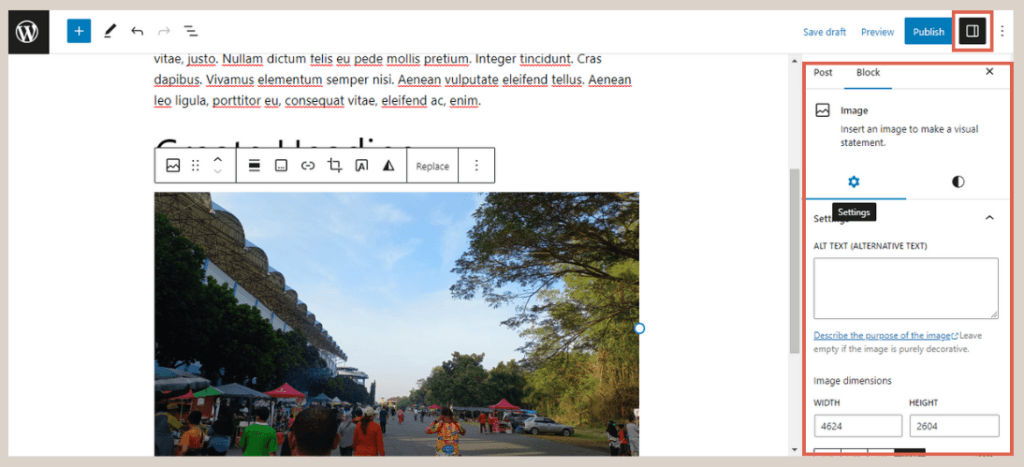
- Jika ingin melakukan pengaturan lebih lanjut, Anda juga bisa klik tombol
Settingdi bagian kanan atas. Selanjutnya, silakan edit block tersebut.
Apabila Anda sudah bisa mengakses fitur Media Block dari Gutenberg ini, pahami juga fungsi dari masing-masing fiturnya. Berikut penjelasan lengkapnya:

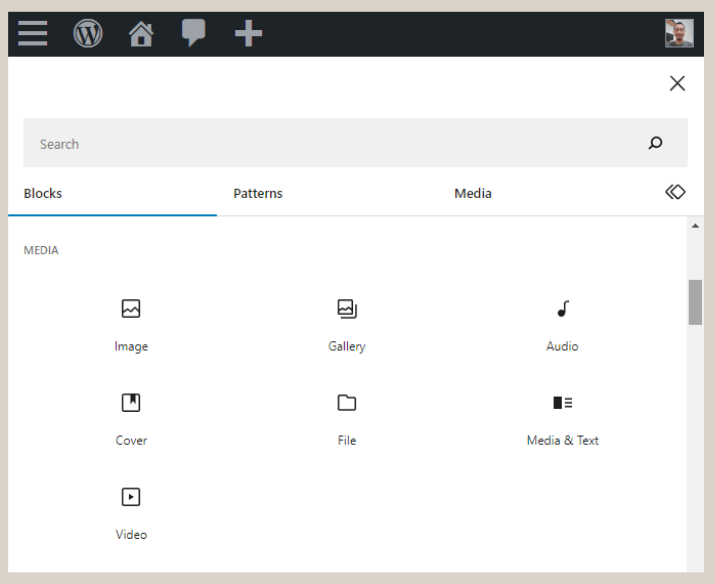
Fitur block media di Gutenberg WordPress.
- Image: Block ini memungkinkan untuk menambahkan gambar ke dalam konten Anda. Anda bisa memilih gambar dari perpustakaan media, mengunggahnya dari perangkat, atau menggunakan URL.
- Gallery: Block ini digunakan untuk menampilkan beberapa gambar dalam format galeri. Anda dapat mengatur jumlah kolom dan ukuran gambar.
- Audio: Block ini memungkinkan Anda untuk menambahkan file audio ke dalam konten Anda. Ini bisa digunakan untuk menampilkan podcast, musik, atau file audio lainnya.
- Cover: Block ini memungkinkan Anda untuk menambahkan gambar latar atau video dengan teks overlay. Ini biasanya digunakan untuk membuat bagian pembuka atau pengantar yang menarik pada halaman atau pos.
- File: Block ini memungkinkan Anda untuk menambahkan link ke file yang dapat diunduh. Pengguna dapat mengklik link untuk mengunduh file.
- Media & Text: Block ini menggabungkan teks dan media dalam satu block. Biasanya, media (gambar, video) ditempatkan di sebelah teks, membantu untuk menciptakan tata letak yang lebih dinamis.
- Video: Block ini memungkinkan Anda untuk menambahkan video ke dalam konten. Anda dapat mengunggah video langsung atau menambahkan link ke video dari platform eksternal seperti YouTube.
3.Membuat Design Block
Selanjutnya, Anda juga bisa memanfaatkan design block untuk mendesain tampilan post atau page, contohnya seperti membuat tombol, membuat kolom, dan lainnya. Berikut langkah-langkahnya:
- Klik
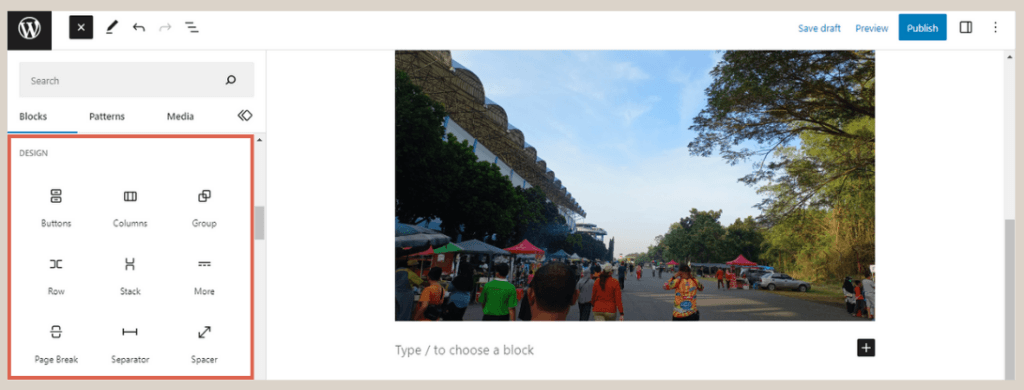
[+]di kiri atas. - Scroll ke bawah ke kelompok block Design, Anda bisa memilih block yang dibutuhkan. Di sini, kami memberi contoh memilih
Buttonuntuk membuat tombol. - Setelah muncul block yang dipilih, Anda dapat mengisi block tersebut sesuai keinginan.
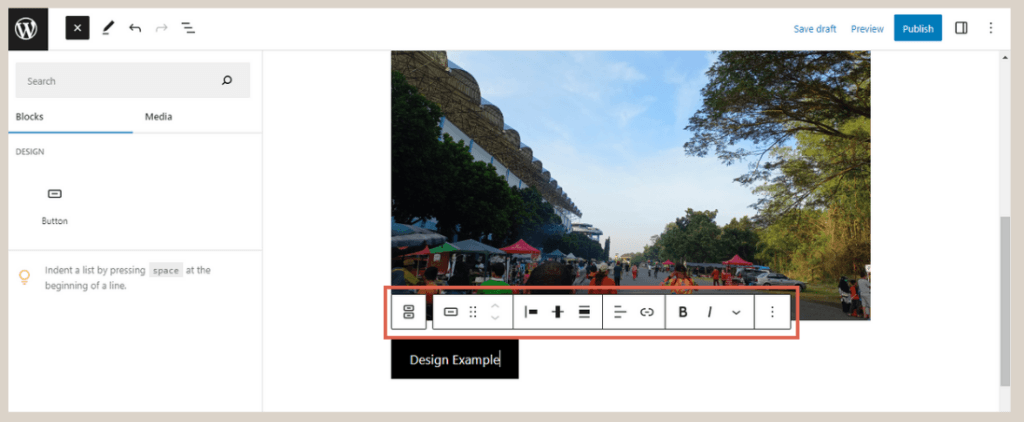
- Gunakan toolbar yang muncul di atas block untuk melakukan pengaturan dasar.
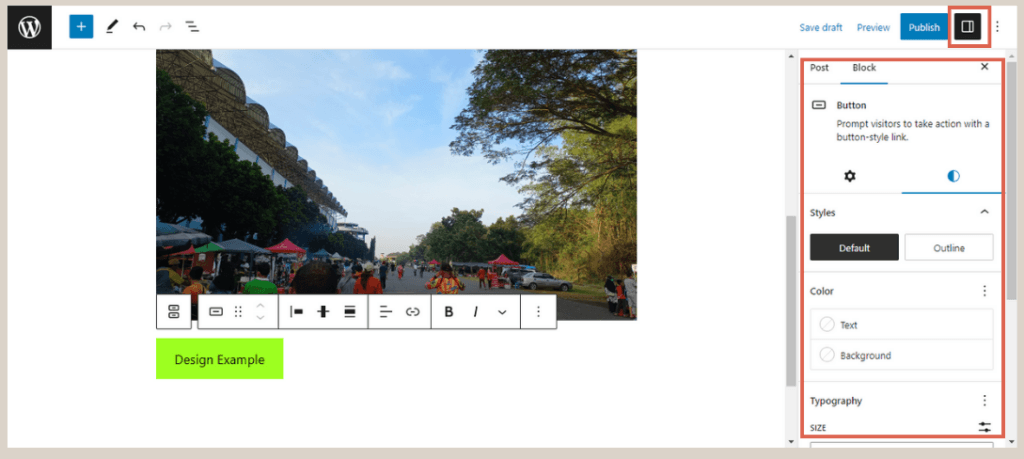
- Jika ingin melakukan pengaturan lebih lanjut, Anda juga bisa klik tombol
Settingdi bagian kanan atas. Selanjutnya, silakan edit block tersebut.
Apabila sudah paham cara akses fitur Design Block dan cara melakukan pengaturan, pahami juga setiap fungsinya. Berikut fitur-fitur Design Block beserta fungsinya:

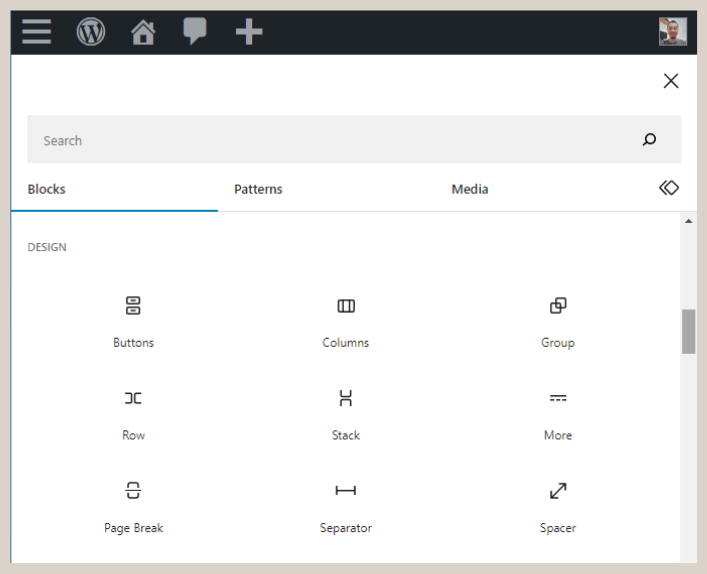
Fitur Design Block Gutenberg WordPress.
- Button: Blok ini digunakan untuk menambahkan tombol ke dalam konten Anda. Anda dapat menyesuaikan teks, warna, dan tautan tombol.
- Columns: Blok ini memungkinkan Anda untuk membagi konten Anda menjadi beberapa kolom. Ini berguna untuk membuat tata letak yang lebih kompleks dan terorganisir.
- Group: Blok ini digunakan untuk mengelompokkan beberapa blok bersama-sama. Ini berguna saat Anda ingin menerapkan gaya atau latar belakang yang sama ke beberapa blok.
- Row: Ini biasanya merupakan fitur dari beberapa plugin Gutenberg, yang memungkinkan pengguna untuk membuat baris horisontal blok dalam kolom.
- Stack: Meskipun tidak standar dalam editor Gutenberg hingga pengetahuan terakhir saya (hingga September 2021), ‘Stack’ biasanya merujuk ke cara menumpuk blok di atas satu sama lain dalam susunan vertikal.
- More: Blok ini memungkinkan Anda untuk membatasi jumlah konten yang ditampilkan pada halaman blog atau arsip. Pengunjung dapat mengklik “Read More” untuk melihat seluruh konten.
- Page Break: Blok ini digunakan untuk membagi konten Anda menjadi beberapa halaman. Ini berguna untuk membuat artikel berhalaman atau memecah konten panjang menjadi beberapa halaman.
- Separator: Blok ini memungkinkan Anda untuk menambahkan garis pemisah horisontal untuk memisahkan bagian-bagian konten Anda.
- Spacer: Blok ini memungkinkan Anda untuk menambahkan ruang kosong vertikal antara blok, yang membantu dalam menyesuaikan penataan dan jarak antar elemen konten.
Advertisements
4.Menggunakan Widget Block
Widget Block merupakan fitur untuk menambahkan widget atau aplikasi eksternal ke dalam website. Cara memasukkan block Widget juga mirip dengan cara memasukkan block lainnya. Berikut langkahnya:
- Klik
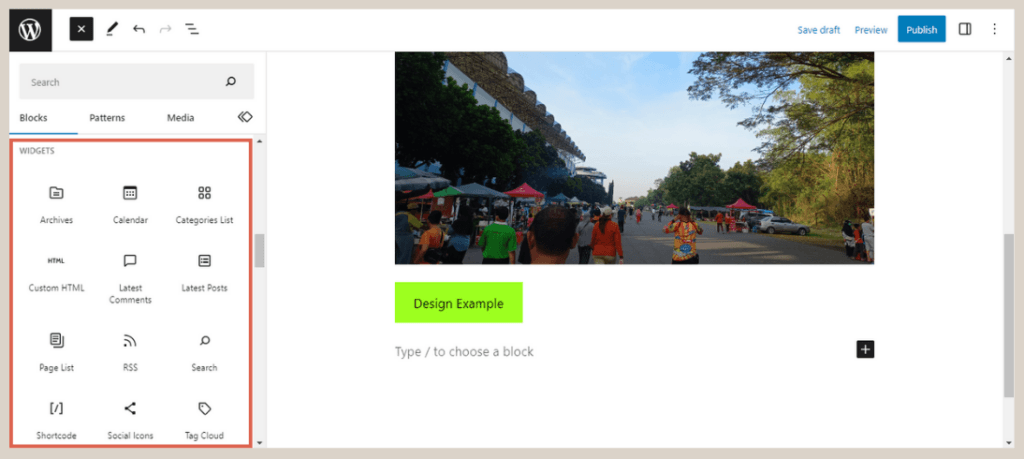
[+]di kiri atas. - Scroll ke bawah ke kelompok block Widget, Anda bisa memilih block yang dibutuhkan. Di sini, kami memberi contoh menambahkan widget
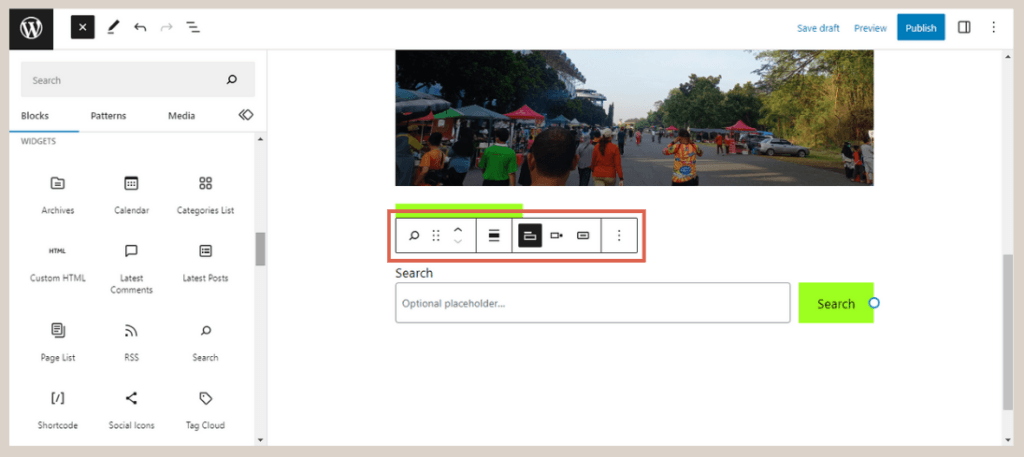
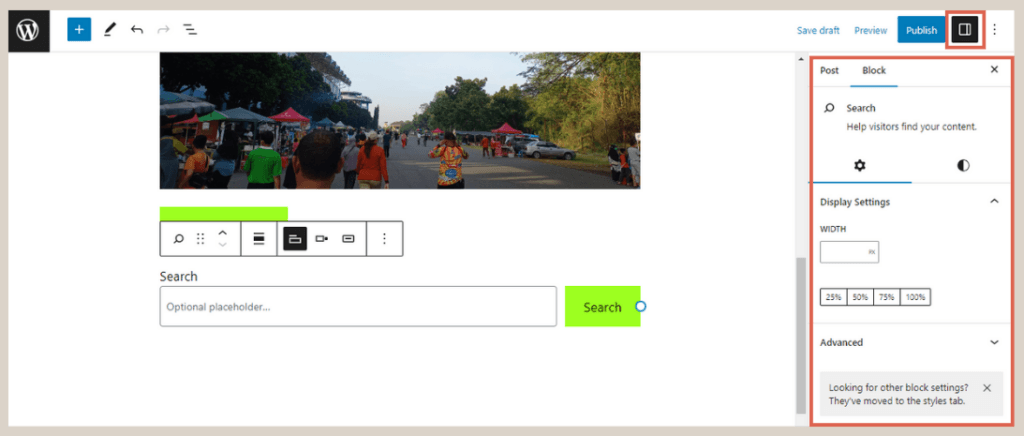
Searchuntuk membuat kolom pencarian. - Setelah muncul block yang dipilih, Anda dapat mengisi block tersebut.
- Untuk melakukan pengaturan, silakan gunakan toolbar yang muncul di atas block.
- Jika ingin melakukan pengaturan lebih lanjut, Anda juga bisa klik tombol
Settingdi bagian kanan atas. Selanjutnya, silakan edit block tersebut.
Ada lebih dari 10 fitur Widget block yang dapat Anda gunakan. Berikut daftar fitur Widget Block beserta fungsinya:

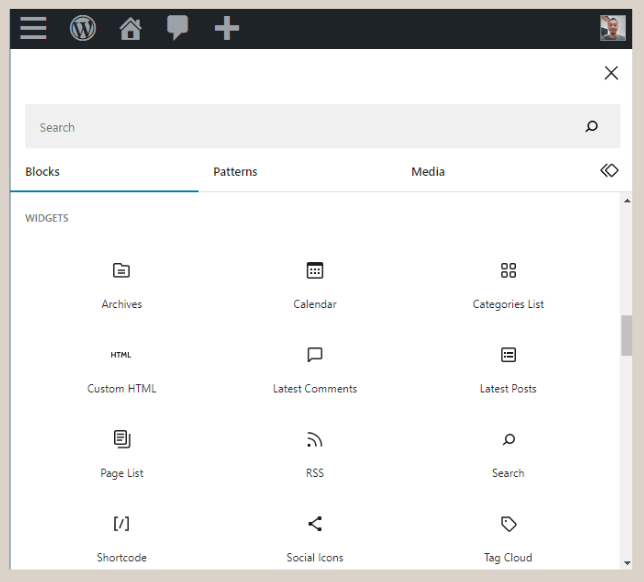
Fitur Widget Block Gutenberg WordPress.
- Archives: Block ini menampilkan daftar bulanan dari postingan Anda, memungkinkan pengunjung untuk melihat konten lama berdasarkan tanggal publikasi.
- Calendar: Block ini menampilkan kalender dengan link ke postingan Anda berdasarkan tanggal publikasi.Categories List: Block ini menampilkan daftar kategori postingan Anda. Pengunjung dapat mengklik kategori untuk melihat semua postingan dalam kategori tersebut.
- Custom HTML: Block ini memungkinkan Anda untuk menulis dan memasukkan kode HTML kustom ke dalam konten Anda.
- Latest Comments: Block ini menampilkan komentar terbaru dari seluruh situs Anda.
- Latest Posts: Block ini menampilkan daftar postingan terbaru Anda.
- Page List: Block ini menampilkan daftar dari semua halaman di situs Anda.
- RSS: Block ini memungkinkan Anda untuk menampilkan entri dari feed RSS.
- Search: Block ini menambahkan kotak pencarian ke situs Anda, memungkinkan pengunjung untuk mencari konten di situs Anda.
- Shortcode: Block ini memungkinkan Anda untuk menambahkan shortcode, yang merupakan kode pendek khusus yang memungkinkan Anda untuk menampilkan konten khusus, seperti formulir atau galeri.
- Social Icons: Block ini memungkinkan Anda untuk menambahkan ikon yang mengarah ke profil media sosial Anda.
- Tag Cloud: Block ini menampilkan awan tag, atau daftar tag yang digunakan di situs Anda. Ukuran tag dalam awan menggambarkan seberapa sering tag tersebut digunakan.
Advertisements
5. Membuat Embeds
Terakhir, ada fitur membuat embed atau menambahkan konten dari platform lain untuk ditampilakan pada website Anda. Misalnya seperti konten dari YouTube, Twitter, Facebook, dan lainnya. Berikut langkah-langkahnya:
- Klik
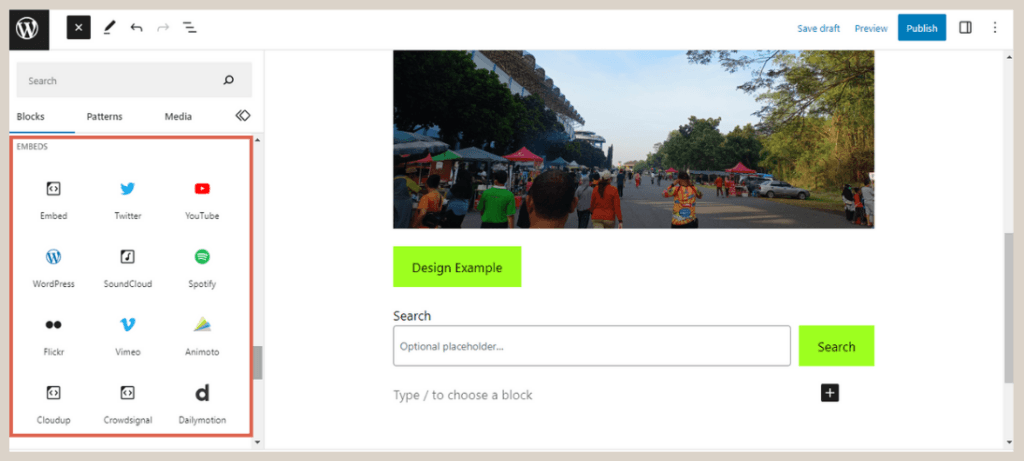
[+]di kiri atas. - Scroll ke bawah ke kelompok block Embeds, Anda bisa memilih block yang dibutuhkan. Di sini, kami memberi contoh memilih embed
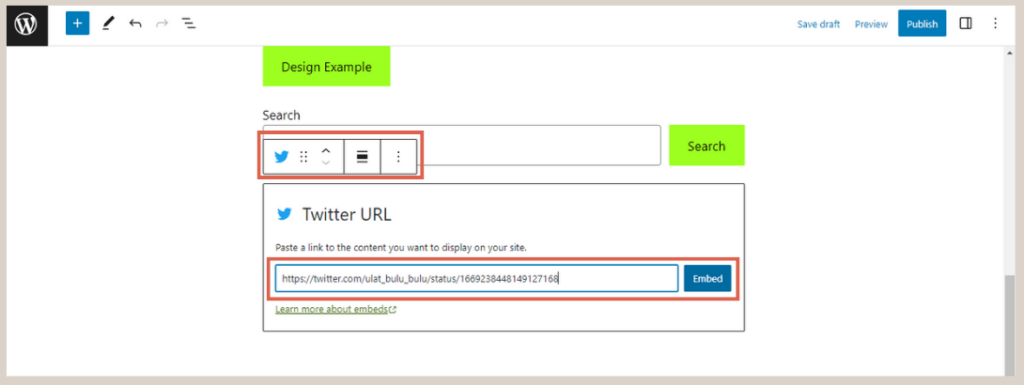
Twitteruntuk memasukkan konten tertentu dari Twitter ke website WordPress. - Setelah muncul block yang dipilih, Anda dapat memasukkan link media yang akan di-embed.
- Untuk melakukan pengaturan, silakan gunakan toolbar yang muncul di atas block.
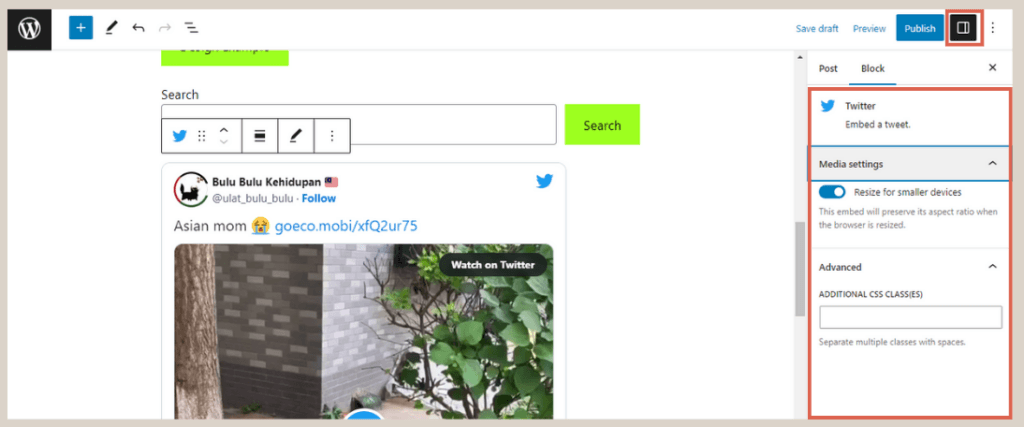
- Jika ingin melakukan pengaturan lebih lanjut, Anda juga bisa klik tombol
Settingdi bagian kanan atas. Selanjutnya, silakan edit block tersebut.
Berikut embeds yang dapat Anda buat di WordPress, yang dapat dengan mudah Anda gunakan berkat Gutenberg.

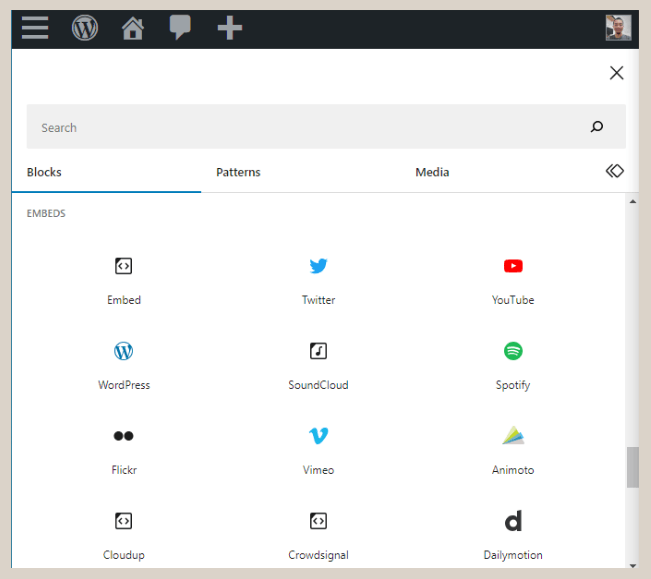
Fitur Embed Block Gutenberg WordPress.
- Embed
- YouTube
- WordPres
- SoundCloud
- Spotify
- Flickr
- Vimeo
- Animoto
- Cloudup
- Crowdsignal
- Dailymotion
- Imgur
- Issuu
- Kickstarter
- Mixcloud
- Pocket Casts
- ReverbNation
- Screencast
- Scribd
- Slideshare
- SmugMug
- Speaker Deck
- TikTok
- TED
- Tumblr
- VideoPress
- WordPress.tv
- Amazon Kindle
- Wolfram
Advertisements
Kesimpulan
Demikian penjelasan tentang cara menggunakan block editor Gutenberg, mulai dari penggunaan Text Block, Media Block, Design Block, hingga Embeds Block.
Selanjutnya, agar dapat menerapkan penggunaan fitur-fitur Gutenberg menjadi sebuah karya, Anda bisa mencoba cara membuat halaman sederhana menggunakan Gutenberg WordPress, dimulai dengan membuat header.
Memang untuk mulai pembuatan website sendiri menggunakan Gutenberg WordPress membutuhkan waktu untuk mempelajarinya terlebih dahulu.
Jika Anda ingin fokus ke bisnis, Anda dapat menyerahkan urusan pembuatan website ke Tim Tonjoo, pengembang website profesional yang berpengalaman lebih dari 10 tahun dalam pengembangan website korporasi hingga stratup.
Yuk, diskusikan gambaran website keinginan Anda melalui Kontak Tonjoo dan kami akan bantu wujudkan!
Baca artikel terkait WordPress, WooCommerce, Plugin dan pengembangan website lainnya dari Moch. Nasikhun Amin di blog Tonjoo Studio.
Last Updated on Juli 31, 2023 by Moch. Nasikhun Amin
Advertisements