Cara Membuat Theme WordPress (Part 4): Membuat Single Page

Advertisements
Setelah membuat file index dengan looping-nya, step yang ke empat dalam pembuatan tema WordPress ini adalah membuat halaman single (single page). Untuk membuat single page, Anda perlu membuat file baru single.php melalui text editor.
Perlu diingat, nama file single.php ini nantinya tidak boleh diganti, karena WordPress sudah mempunyai paten nama file sendiri. Untuk mengetahui nama-nama file yang benar, Anda bisa check di sini.
Single page adalah bagian website WordPress yang berisi satu halaman saja. Misalnya ketika Anda membuka halaman utama pada sebuah website dan masuk ke satu artikel tertentu, Anda akan masuk ke single page.
Jadi, file single page ini berguna sebagai template untuk menampilkan satu artikel post atau post type yang lain yang belum mempunyai file single sendiri. Berikut tutorial selengkapnya!
Advertisements
Langkah 1: Membuat File Single Page
File single.php pada dasarnya sama seperti file index.php yang sebelumnya telah kita buat, karena memiliki fungsi dan attribute sama. Hanya saja, untuk file single.php ini tidak ada fungsi looping post.
Pada kode single ini, fungsi yang bisa kita highlight adalah if ( has_post_thumbnail() ). Fungsi lain yang juga penting dapat Anda lihat di sini. Kondisi ini berfungsi mengecek apakah artikel tersebut mempunyai featured image. Berikut cara penerapannya:
- Buka software text editor Anda. Kami menggunakan text editor VS Code.
- Klik File > New File > beri nama single.php.
Membuat file single.php di text editor.
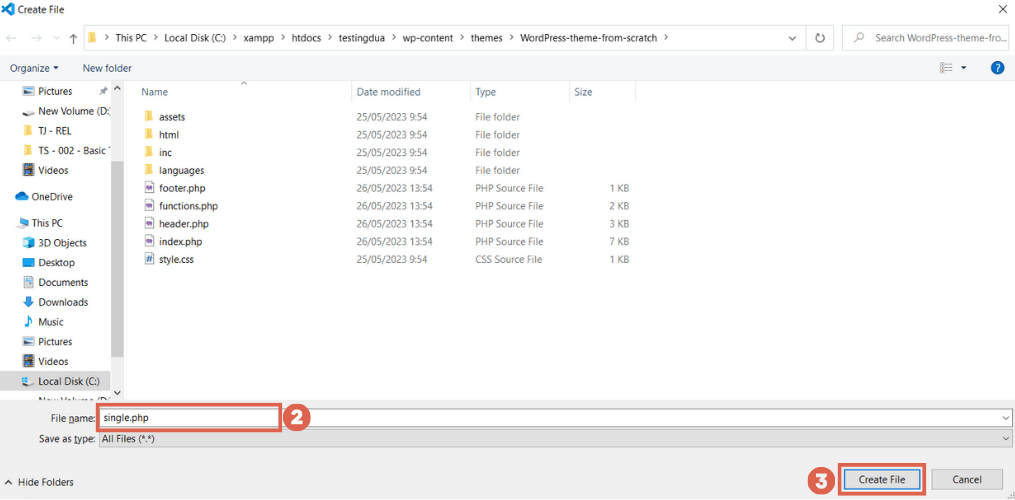
- Simpan di folder (C:) > xampp (atau software local server yang Anda gunakan) > htdocs > testingdua (menyesuaikan nama web Anda) > themes > WordPress-theme-from-scratch. Beri nama single.php dan klik Create.
Tempat menyimpan file single.php.
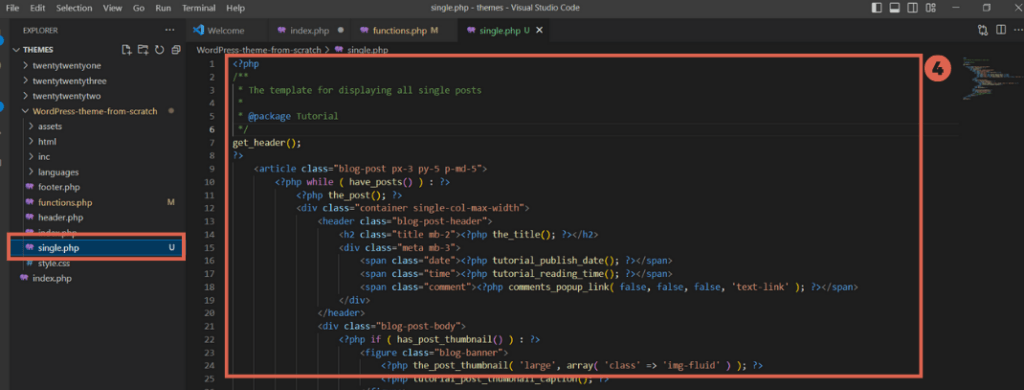
- Copy-Paste code single page ke file
single.phpyang telah Anda buat.Template code single page.
Berikut code single page yang dapat Anda copy dan nantinya dapat dimodifikasi:
<?php /** * The template for displaying all single posts * * @package Tutorial */ get_header(); ?> <article class="blog-post px-3 py-5 p-md-5"> <?php while ( have_posts() ) : ?> <?php the_post(); ?> <div class="container single-col-max-width"> <header class="blog-post-header"> <h2 class="title mb-2"><?php the_title(); ?></h2> <div class="meta mb-3"> <span class="date"><?php tutorial_publish_date(); ?></span> <span class="time"><?php tutorial_reading_time(); ?></span> <span class="comment"><?php comments_popup_link( false, false, false, 'text-link' ); ?></span> </div> </header> <div class="blog-post-body"> <?php if ( has_post_thumbnail() ) : ?> <figure class="blog-banner"> <?php the_post_thumbnail( 'large', array( 'class' => 'img-fluid' ) ); ?> <?php tutorial_post_thumbnail_caption(); ?> </figure> <?php endif; ?> <?php the_content(); ?> </div> <?php tutorial_post_navigation(); ?> <div class="blog-comments-section"> <div id="disqus_thread"></div> </div><!--//blog-comments-section--> </div><!--//container--> <?php endwhile; ?> </article> <?php get_footer();
Langkah 2: Menampilkan Caption Image
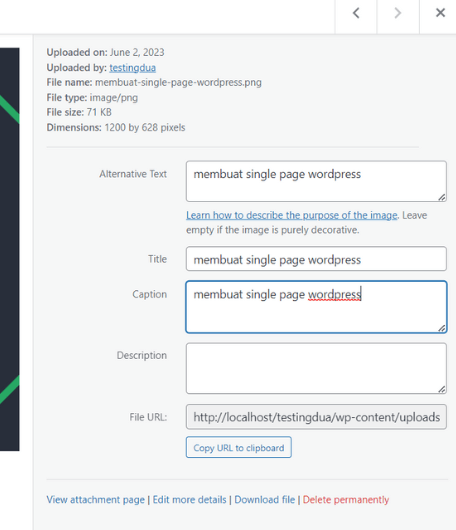
WordPress mempunyai fitur image caption yang berfungsi memberi keterangan dari sebuah gambar. Untuk membukanya, Anda bisa masuk ke menu media dan klik salah satu image. Maka akan keluar field seperti di bawah:

Tampilan fitur caption image.
Di sini kita menggunakan code fungsi tutorial_post_thumbnail_caption(); di mana fungsi custom ini berfungsi untuk menampilkan caption dari image. Berikut fungsi lengkap dan cara menambahkannya pada file functions.php:
- Buka file functions.php.
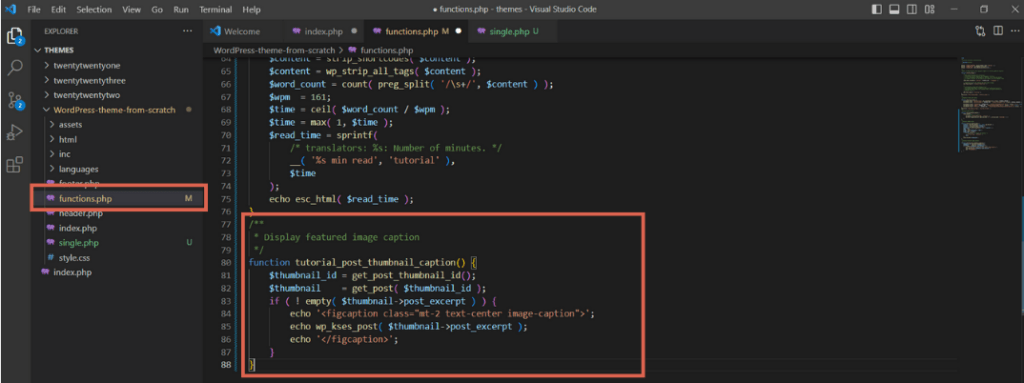
- Copy-Paste code caption image* ke bagian bawah file functions.php.
Code untuk menampilkan fitur caption image.
- Kemudian, Save (Ctrl + S) untuk menyimpan code tersebut.
*) Berikut code untuk memunculkan image caption yang dapat Anda copy dan nantinya dapat dimodifikasi:
/** * Display featured image caption */ function tutorial_post_thumbnail_caption() { $thumbnail_id = get_post_thumbnail_id(); $thumbnail = get_post( $thumbnail_id ); if ( ! empty( $thumbnail->post_excerpt ) ) { echo '<figcaption class="mt-2 text-center image-caption">'; echo wp_kses_post( $thumbnail->post_excerpt ); echo '</figcaption>'; } }
Pada code di atas, kita memakai fungsi bawaan WordPress yaitu get_post_thumbnail(); untuk mendapatkan id dari image yang akan kita panggil.
Kemudian ada code get_post(); sebagai thumbnail atau image yang merupakan post_type dan berfungsi untuk mendapatkan detail dari postingan.
Advertisements
Langkah 3: Menampikan Tombol Navigasi
Baca Juga
Tombol navigasi dibuat untuk mempermudah user ketika ingin membaca artikel sebelumnya atau selanjutnya yang sudah diposting lebih dulu. Tombol ini muncul di bagian bawah dari single page.
Untuk itu, kita menggunakan code tutorial_post_navigation(); sebagai fungsi kustom untuk menampilkan tombol post sebelum dan setelahnya. Tambahkan code tombol navigasi tersebut ke file functions.php dengan cara berikut:
- Buka file functions.php dan scroll ke bagian bawah.
- Copy-Paste code tombol navigasi* ke bagian bawah file functions.php.
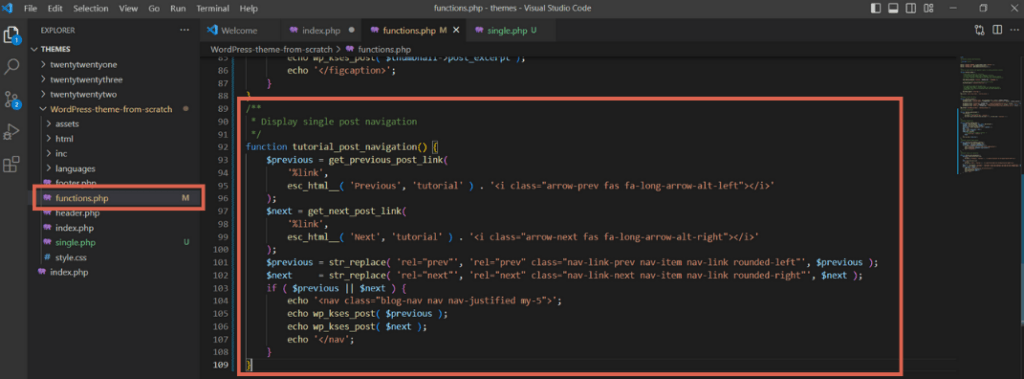
Code untuk menampilkan fitur tombol navigasi
- Jika sudah, klik Save (Ctrl + S).
*) Berikut code fungsi tombol navigasi yang bisa ditambahkan di file functions.php, yang nantinya dapat dimodifikasi:
/** * Display single post navigation */ function tutorial_post_navigation() { $previous = get_previous_post_link( '%link', esc_html__( 'Previous', 'tutorial' ) . '<i class="arrow-prev fas fa-long-arrow-alt-left"></i>' ); $next = get_next_post_link( '%link', esc_html__( 'Next', 'tutorial' ) . '<i class="arrow-next fas fa-long-arrow-alt-right"></i>' ); $previous = str_replace( 'rel="prev"', 'rel="prev" class="nav-link-prev nav-item nav-link rounded-left"', $previous ); $next = str_replace( 'rel="next"', 'rel="next" class="nav-link-next nav-item nav-link rounded-right"', $next ); if ( $previous || $next ) { echo '<nav class="blog-nav nav nav-justified my-5">'; echo wp_kses_post( $previous ); echo wp_kses_post( $next ); echo '</nav'; } }
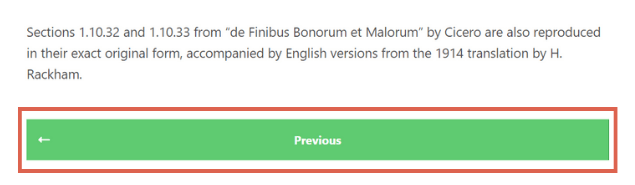
Fungsi di atas memanggil fungsi bawaan dari WordPress seperti get_previous_post_link(); dan get_next_post_link(); . Untuk lebih detailnya bisa dicek di sini. Tampilan hasil tombol navigasinya akan tampil seperti berikut ini:

Tampilan hasil tombol navigasi.
Menggunakannya cukup mudah, bukan? Hal ini dikarenakan WordPress telah menyediakan fungsi penting. Fungsi tersebut dapat kita gunakan dan modifikasi sesuai dengan kebutuhan.
Langkah 4: Melihat Hasil Akhir Single Page
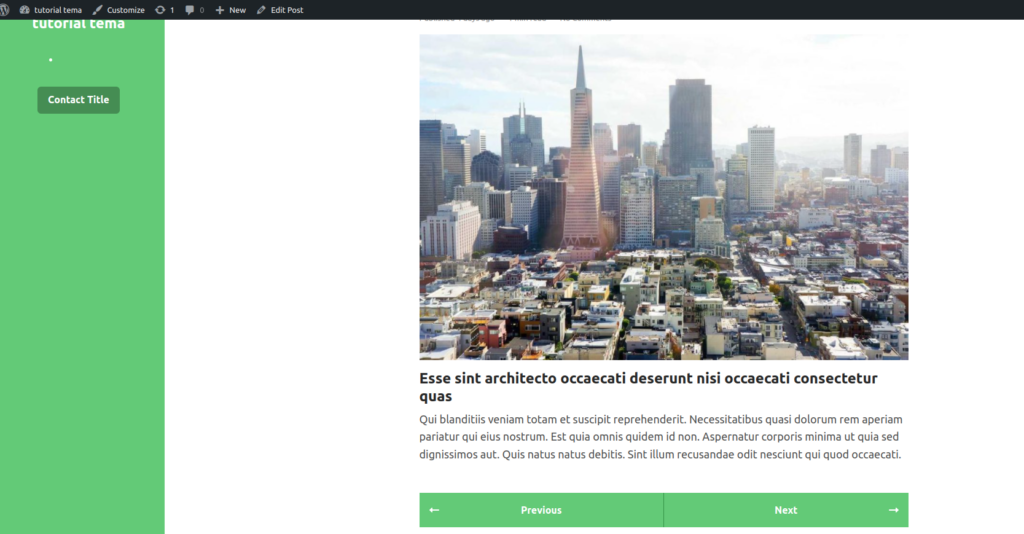
Struktur kode pada halaman single hampir sama dengan index. Yang berbeda adalah jika di single tidak ada looping post atau hanya ada satu post saja. Berikut hasil render dari file single.php:

Tampilan akhir di front-end single page
Nama file single.php merupakan nama paten dan tidak bisa diganti karena merupakan aturan dari WordPress. Maka dari itu pastikan nama filenya benar. Jika tidak, fungsi yang telah dibuat tidak akan berjalan.
File single.php merupakan template default untuk single page jika post type yang lain tidak mempunyai spesifik template single sendiri. Untuk step selanjutnya yang perlu Anda buat adalah implementasi fitur menu dan widget.
Template di atas masih perlu dimodifikasi lagi. Sehingga dibutuhkan skill coding yang cukup tinggi untuk membuat tampilan websitenya menarik. Jika tidak ingin direpotkan dengan pembuatan website tersebut, Anda bisa menyerahkannya ke Tim Tonjoo.
Kami memiliki pengalaman lebih dari 10 tahun menangani website pemerintah hingga startup contohnya seperti Kominfo Magelang dan Good&Co. Diskusikan kebutuhan website Anda melalui Kontak Tonjoo dan kami akan bantu wujudkan!
Baca artikel terkait WordPress, WooCommerce, Plugin dan pengembahan website lainnya dari Moch. Nasikhun Amin di blog Tonjoo Studio.
Last Updated on Juni 13, 2023 by Nasikhun A.
Advertisements





Maret 29, 2024 at 13:38
waah its a good information. thankyou for sharing this