Cara Membuat Banner di WordPress Terbaru (Sidebar)

Advertisements
Bagi pengguna tema Twenty Twenty-Three, cara membuat banner di WordPress dapat dilakukan dengan mudah dengan menggunkan block editor Gutenberg.
Tema baru dari WordPress memang tidak menyediakan menu widget. Sehingga, jika Anda ingin menambahkan banner di samping konten inti, caranya sama dengan membuat sidebar di WordPress.
Bagaimana cara memasang banner di WordPress? Apa saja persiapan yang perlu dilakukan sebelum menambahkan banner iklan di website WordPress? Simak informasi lengkapnya berikut ini.
Advertisements
Persiapan Sebelum Membuat Banner Iklan di WordPress
Persiapan sebelum memasang banner iklan di WordPress antara lain (1) menyiapkan website, (2) membuat design banner, dan (3) memahami jenis tema yang digunakan website WordPress Anda.
1. Buat Website WordPress
Sebelum cara membuat banner di WordPress, tentu Anda harus sudah memiliki website. Apabila belum memilikinya, Anda bisa membuatnya sendiri ataupun menyerahkan pembuatannya ke tim profesional.
Jika berencana membuat website mandiri, silakan install WordPress di Localhost terlebih dahulu. Kemudian, Anda bisa memulai dengan cara membuat homepage dengan Gutenberg WordPress.
Jika Anda ingin fokus ke bisnis, Anda bisa juga menyerahkan pengembangan websitenya ke software developer yang berpengalaman seperti Tonjoo.com.
Advertisements
2.Membuat Design Banner
Tahap ke dua yang perlu dipersiapkan tentu membuat banner yang akan dipasang di WordPress. Anda bisa membuatnya melalui aplikasi design grafis seperti Corel Draw ataupun Canva.
Namun, jika belum siap dengan designnya dan ingin melakukan testing terlebih dahulu, Anda juga dapat menggunakan asset dummy gambar yang tersedia di sini.
3. Memahami Jenis Tema WordPress yang Digunakan
Seperti yang telah disebutkan sebelumnya, di tutorial ini, kami menggunakan tema bawaan WordPress Twenty Twenty-Three. Jika Anda menggunakan jenis tema yang lebih lama, bisa memanfaatkan fitur widget.
Advertisements
Cara Membuat Banner di WordPress
Jika sudah siap dengan cara membuat banner iklan di WordPress, silakan ikuti langkah-langkah memasukkan banner di WordPress berikut ini:
Advertisements
Langkah 1: Menambahkan Banner di WordPress
Di sini, kami mencontohkan dengan menambahkan banner di sidebar single post. Jadi, nantinya banner iklan akan muncul di bagian kiri setiap postingan. Berikut cara mulai menambahkan banner di WordPress:
- Buka WP Admin website WordPress Anda.
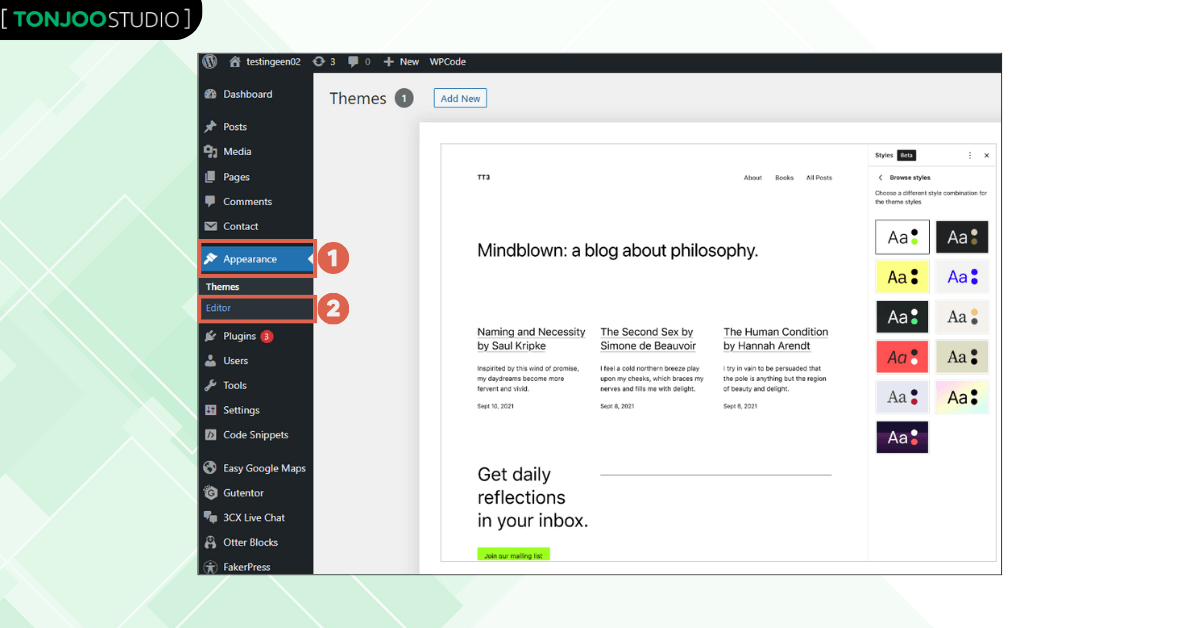
- Klik menu Appearance > pilih Editor.
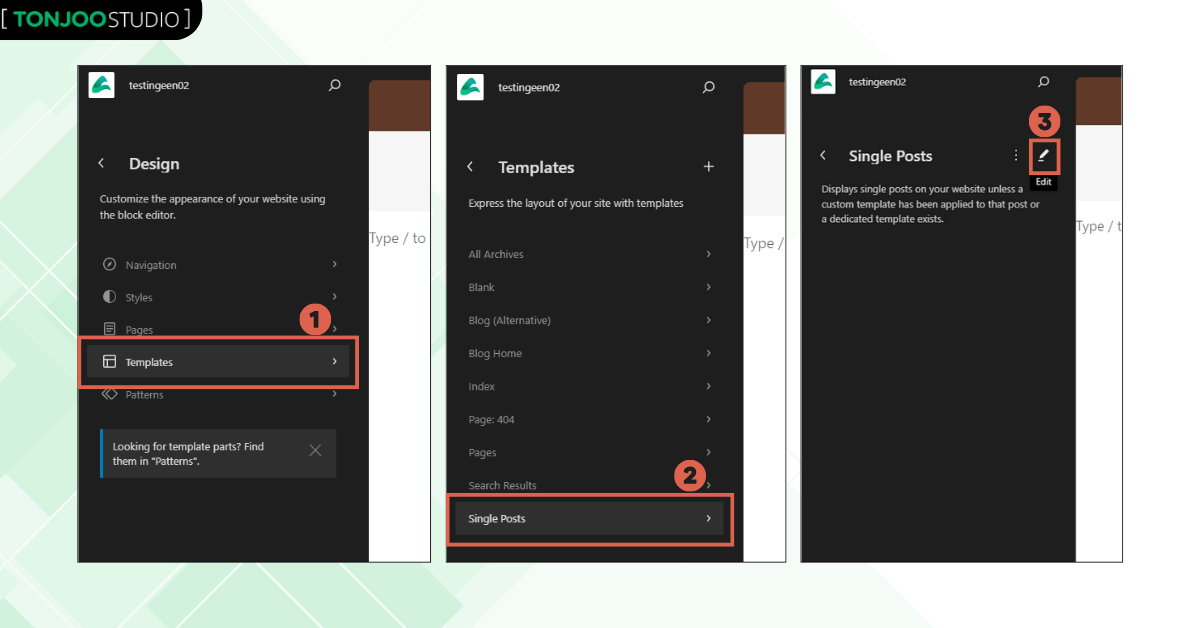
- Pilih menu Templates > Single Posts > klik ikon Edit.
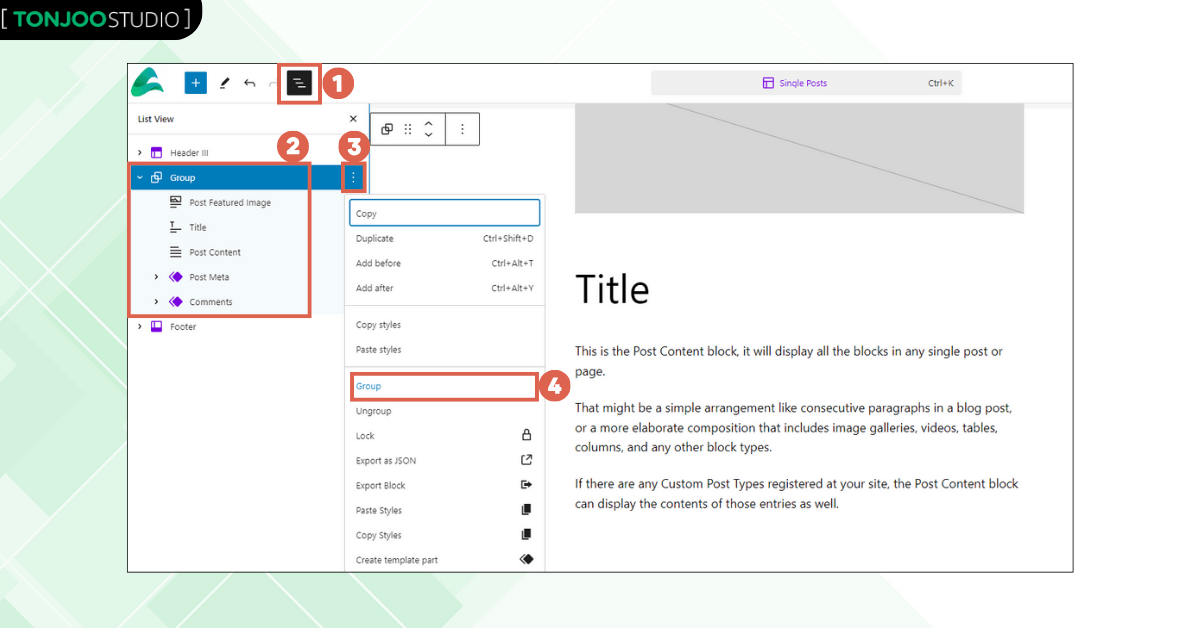
- Selanjutnya buat grup elemen isi sisngle post dengan cara buka sidebar List View > klik semua elemen isi single post selain Header dan Footer > klik Titik Tiga > pilih Group.
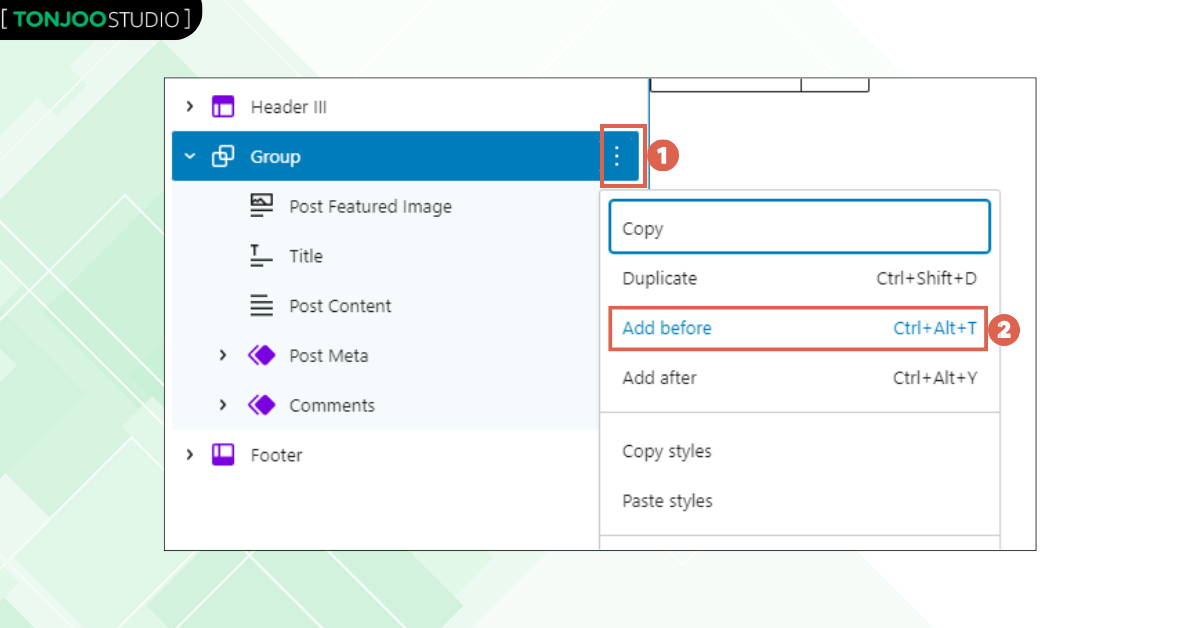
- Tambahkan block di atas group tersebut dengan klik Titik Tiga pada group > pilih opsi Add before.
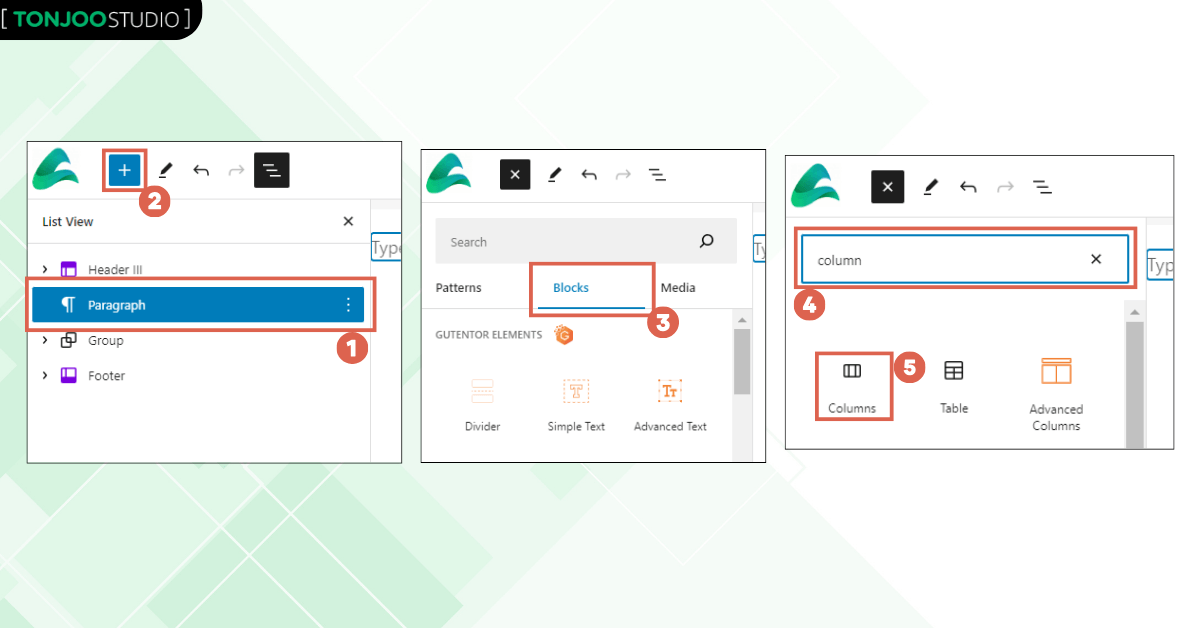
- Ubah jenis block default menjadi kolom dengan cara klik block yang muncul > klik [+] > pilih block Column. Block ini nantinya digunakan untuk membagi bagian konten dan bagian banner iklan.
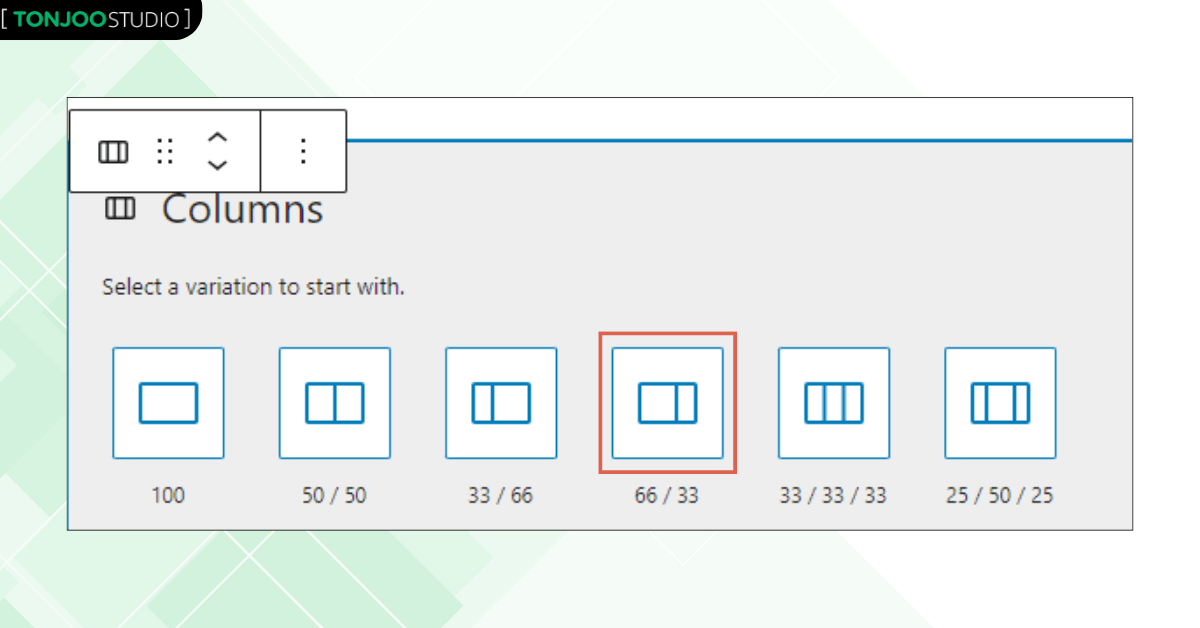
- Pilih jenis kolom 66/33.
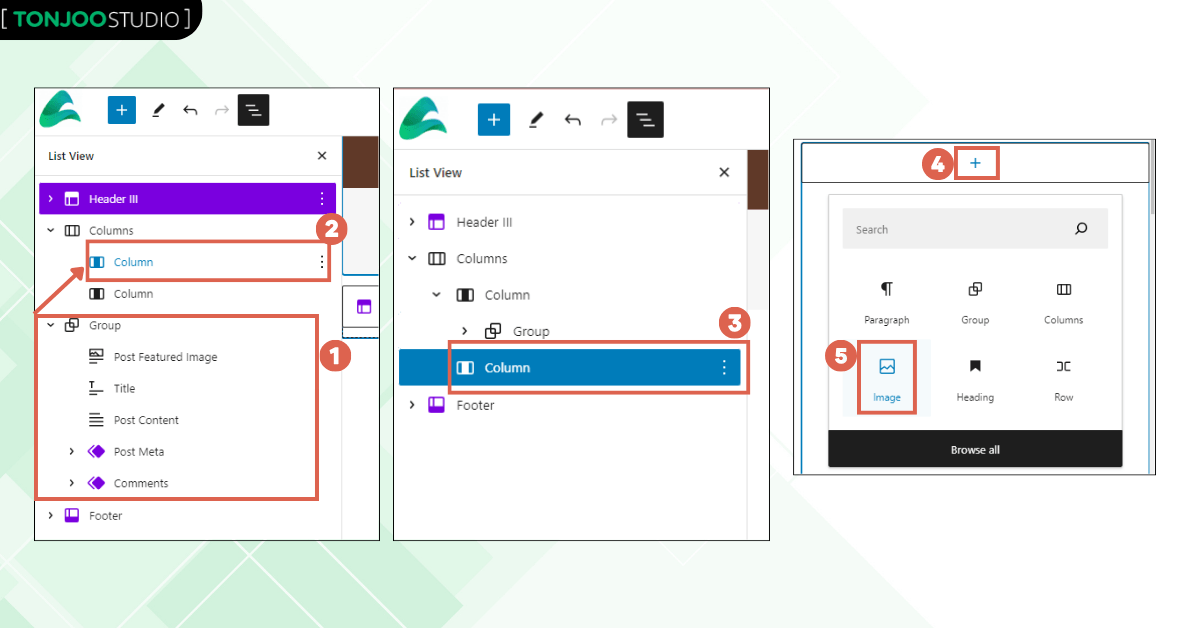
- Setelah block Column muncul, klik block Group yang berisi konten single post > masukkan pada block Column yang pertama dengan cara drag-and-drop.
- Kemudian klik block Column yang ke dua > klik [+] untuk menambahkan block di dalamnya > pilih block Image untuk menambahkan banner gambar.
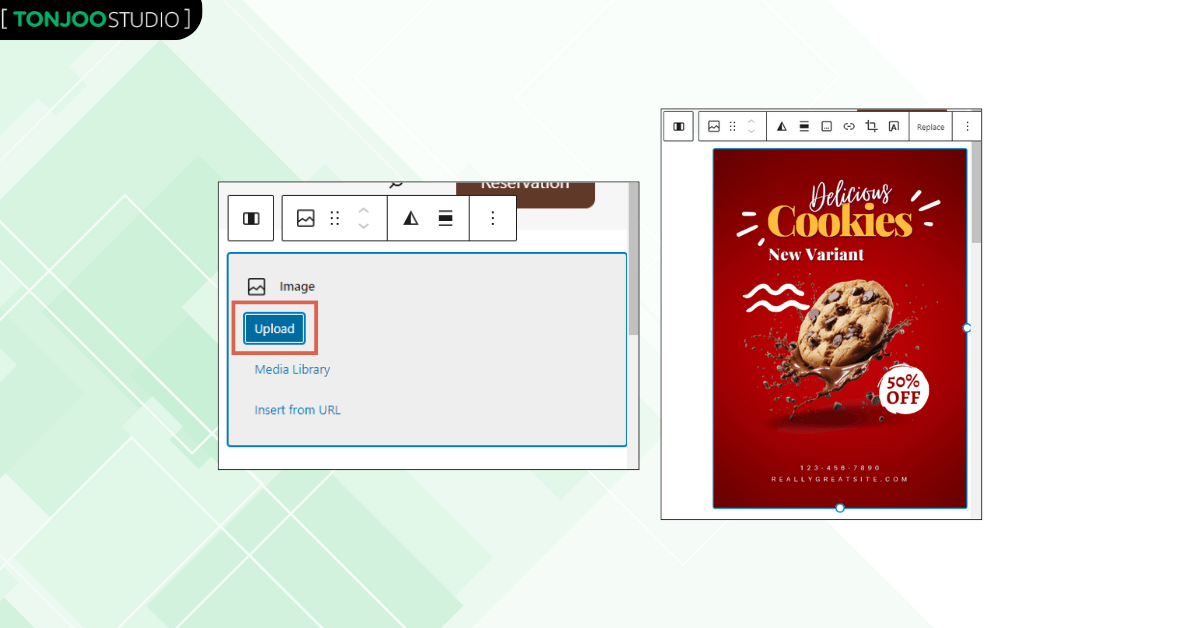
- Klik Upload > masukkan banner yang akan dipasang.
- Selesai. Selanjutnya, klik Save dan lihat pada front-end single post Anda.
Anda dapat mencoba meletakkannya pada bagian akhir postingan atau di bagian kanan dari konten inti dengan menyesuaikan block yang ada.
Baca Juga
Advertisements
Langkah 2: Mengatur Layout Banner di WordPress
Jika langkah pertama sudah selesai, selanjutnya, cara membuat banner di WordPress adalah dengan mengatur layout banner di WordPress:
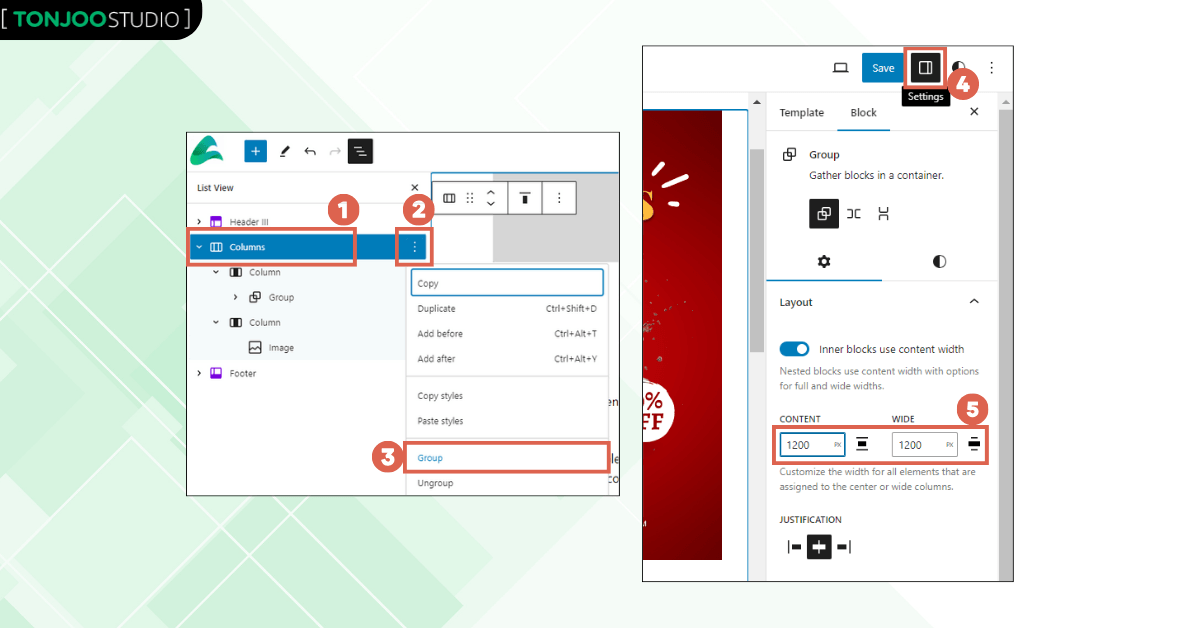
- Klik block Columns yang memuat keseluruhan template konten.
- Klik Titik Tiga > pilih opsi Group.
- Buka sidebar Settings di sisi kanan atas > pada bagian Content dan Wide, ubah ukurannya sesuai dengan ukuran layout website Anda. Di sini kami menggunakan ukuran 1200.
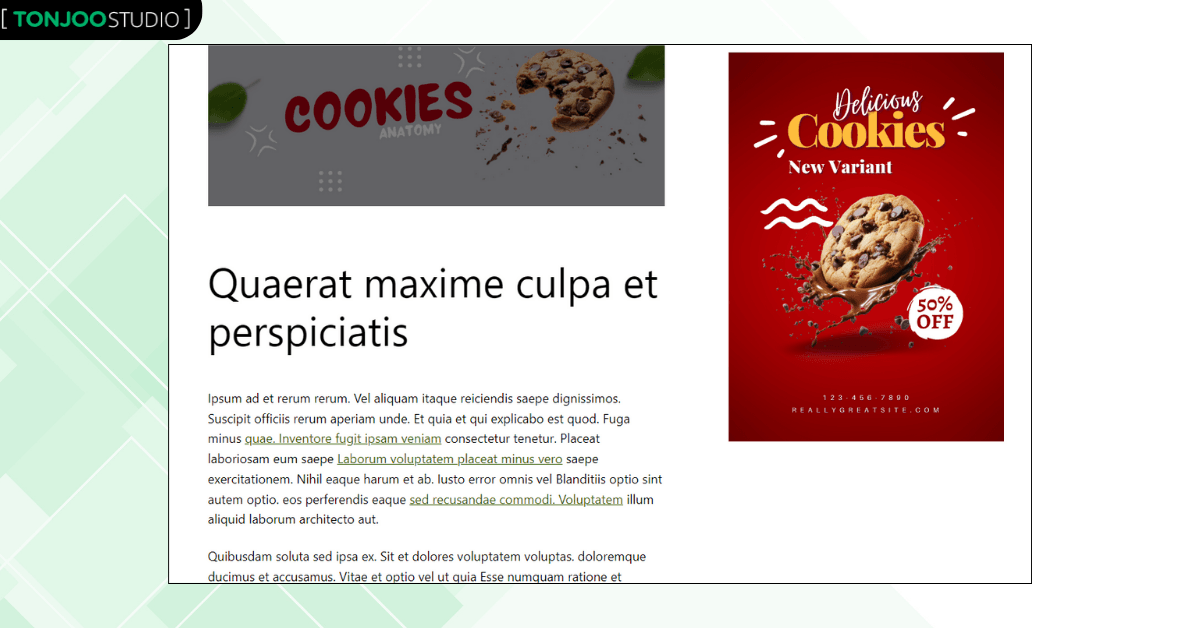
- Jika sudah, klik Save dan lihat hasilnya di front-end website WordPress Anda. Tampilannya seperti berikut ini:
Sampai di sini, layout banner sudah selesai. Cara membuat banner di WordPress selanjutnya bersifat opsional, yakni menambahkan link pada banner.
Langkah 3: Membuat Link Banner di WordPress
Anda bisa menambahkan link pada banner yang akan masuk ke halaman lain. Cara membuat link banner di WordPress adalah sebagai berikut:
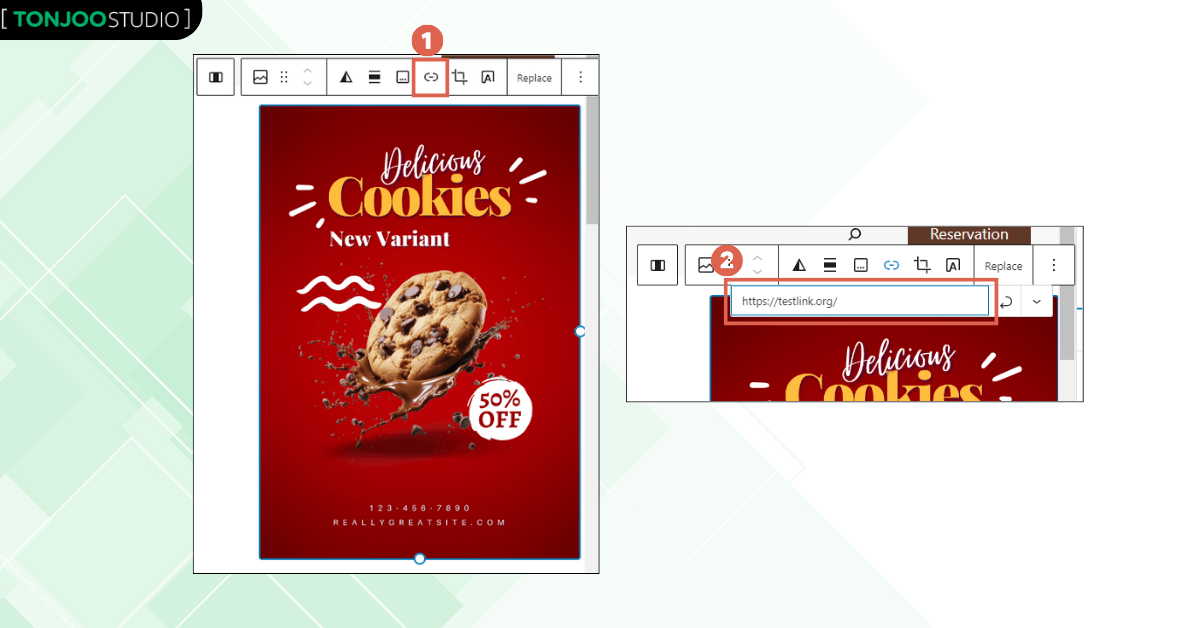
- Klik block yang terlah berisi banner sebelumnya.
- Pada menu bar yang mucul di atasnya, klik ikon Link > masukkan link yang Anda gunakan untuk banner > tekan Enter.
- Jika sudah, klik Save.
Selanjutnya Anda bisa mengunjungi front-end website Anda untuk mencoba link yang telah disematkan pada banner. Selanjutnya, cara menambah banner di WordPress dapat dipercantik dengan membuatnya menjadi sticky.
Langkah 4: Membuat Sticky Banner di WordPress
Cara mengganti banner di WordPress agar bisa menjadi sticky memerlukan install plugin WordPress tambahan. Tahapannya mirip dengan cara membuat sticky header di WordPress. Berikut langkah-langkahnya:
- Install plugin Otter Block.
- Jika sudah, pada halaman WP Admin, klik menu Appearance > pilih Editor.
- Pilih menu Templates > Single Posts > klik ikon Edit.
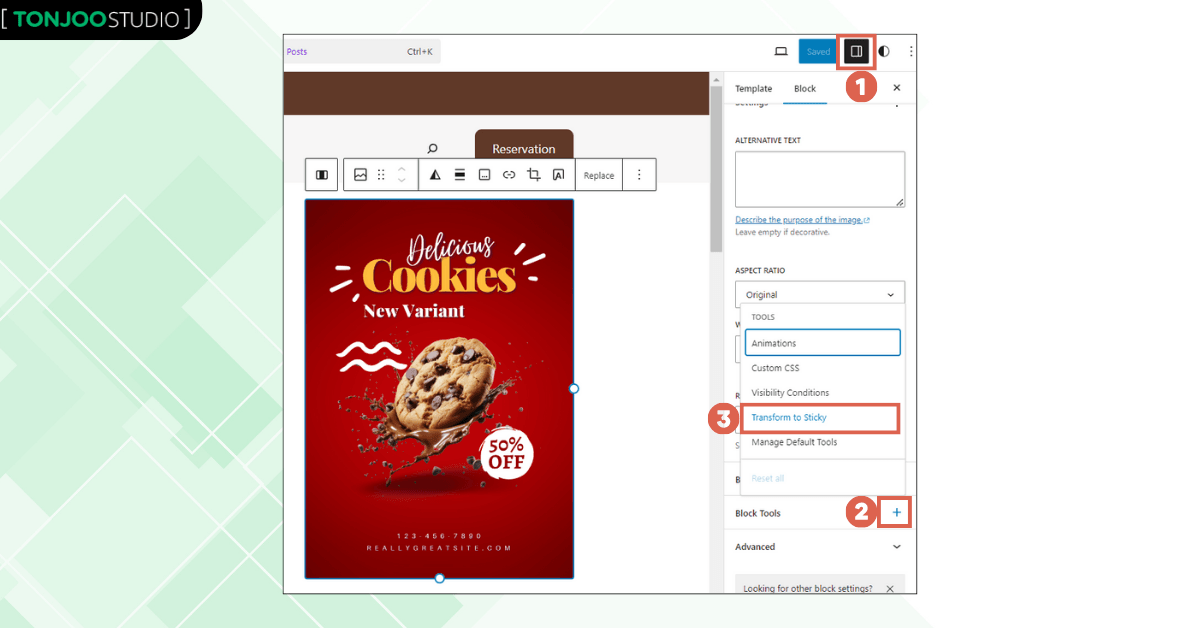
- Klik banner yang telah Anda buat sebelumnya > buka sidebar Settings di sisi kanan atas > pada bagian Block Tools, klik + > pilih opsi Transform to Sticky.
- Selanjutnya, klik Save dan lihat pada front-end website Anda.
Sudah Berhasil Membuat Banner di WordPress
Demikian tutorial cara membuat banner di WordPress bagi Anda yang menggunakan tema Twenty Twenty-Three atau yang lebih baru.
Dengan adanya banner, harapannya dapat meningkatkan conversi pada bisnis Anda. Untuk melakukan pemantauan, Anda bisa memasang Google Analytics di WordPress.
Apabila Anda memiliki pertanyaan, kendala, atau membutuhkan pengembang WordPress atau WooCommerce, silakan hubungi kami melalui Kontak Tonjoo, dan kami akan bantu menyelesaikannya!
Baca artikel terkait WordPress, WooCommerce, Plugin dan pengembangan website lainnya dari Moch. Nasikhun Amin di blog Tonjoo Studio.
Last Updated on Oktober 6, 2023 by Moch. Nasikhun Amin
Advertisements