Cara Membuat Halaman Statis di WordPress dengan Mudah

Advertisements
Sebuah website perlu memiliki halaman seperti Homepage, Tentang Kami, atau Hubungi Kami yang bisa diwujudkan dengan cara membuat halaman statis di WordPress.
Halaman tersebut memiliki peran penting pada website. Misalnya saja, Anda membuat pricing table di website WordPress. Maka fitur itu perlu diletakkan pada halaman statis seperti homepage agar pengunjung mudah menemukannya.
Lantas apa itu halaman statis dan fungsinya? Bagaimana cara membuat halaman utama atau halaman depan WordPress menjadi statis? Berikut informasi dan tutorial selengkapnya!
Advertisements
Mengenal Halaman Statis dan Fungsinya
Static page atau halaman statis adalah halaman pada suatu website di mana konten yang ada di dalamnya tidak berubah-ubah kecuali diperbarui secara manual oleh admin website atau pengembangnya.
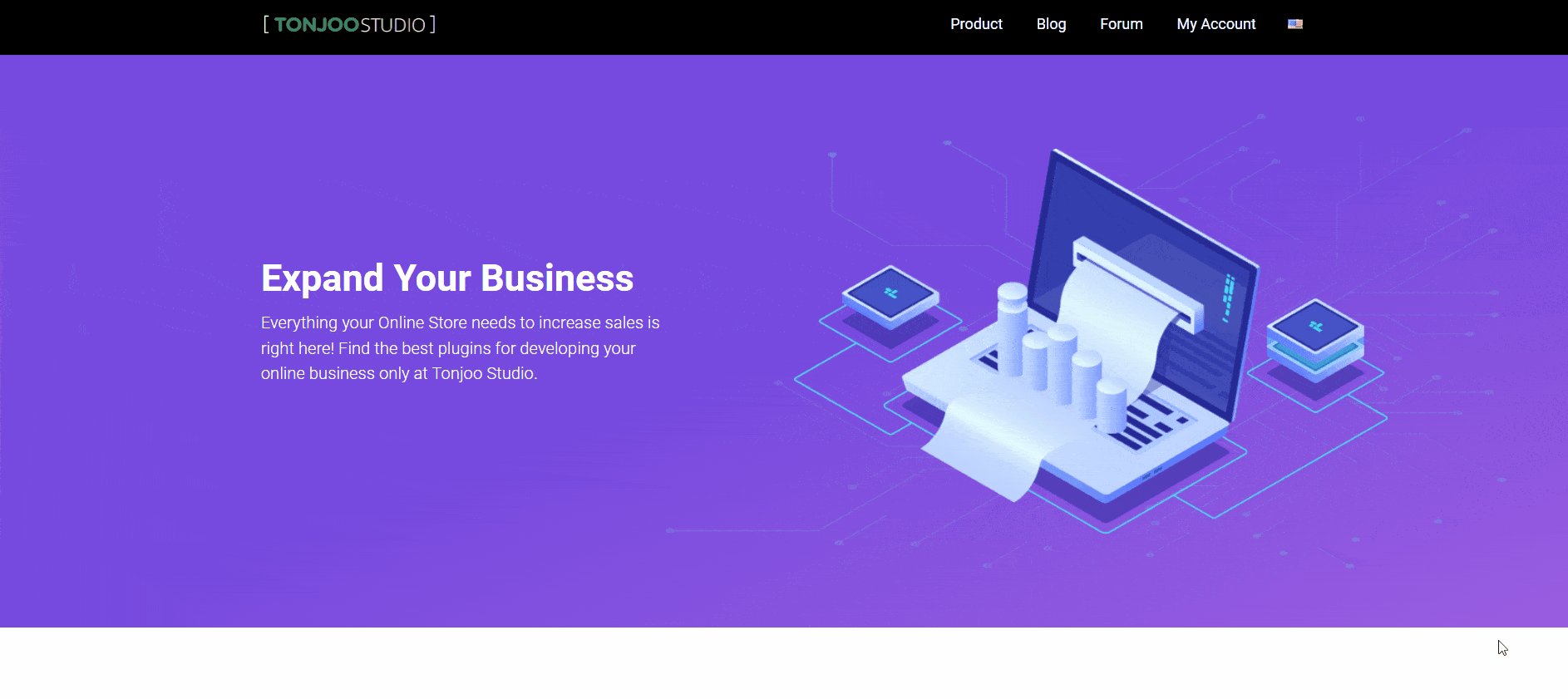
Beberapa contoh dari halaman statis adalah Homepage (halaman rumah), halaman tentang kami, hubungi kami dan yang semisal. Berikut adalah salah satu contoh halaman statis yang diterapkan pada homepage:

Contoh halaman statis yang diterapkan pada Homepage.
Halaman statis memiliki banyak fungsi, mulai dari kecepatan loading website, membuat konten yang stabil, hingga membantu meningkatkan opsimasi mesin pencari (SEO).
Namun, sering kali halaman statis paling pertama akan diterpakan pada homepage atau halaman awal sebuah website. Maka di tutorial ini, kami memberikan contoh penerapan website statis pada homepage.
Cara Membuat Halaman Statis di WordPress
Untuk membuat halaman statis di WordPress, ada dua langkah yang perlu Anda lakukan, yakni dengan cara (1) membuat halaman baru, kemudian (2) mengubah halaman tersebut menjadi statis.
Advertisements
Langkah 1: Membuat Halaman Baru di WordPress (Khusus Homepage)
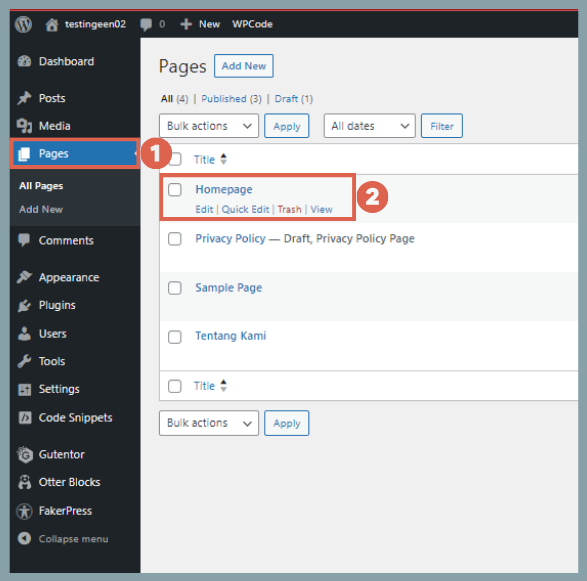
Anda perlu membuat halaman baru di WordPress terlebih dahulu sebagai homepage. Caranya dengan klik menu Pages pada sidebar, dan klik Add New. Di sini kami menggunakan Homepage sebagai halaman statis.

Cara membuat halaman baru di WordPress
Jika sudah memiliki Homepage, silakan gunakan halaman tersebut. Jika belum, Anda bisa membuatnya dengan mengikuti pedoman cara membuat homepage di WordPress.
Baca Juga
Namun, untuk membuat halaman tersebut menjadi statis, tidak harus menyelesaikan pembuatan homepage-nya 100%. Selanjutnya, silakan ikuti langkah ke-2.
Langkah 2: Membuat Halaman Statis di WordPress
Di tutorial pembuatan halaman statis ini, halaman baru yang kami buat diberi nama Homepage atau halaman rumah. Apabila Anda sudah memiliki halaman tersebut, lakukan langkah-langkah berikut ini untuk membuatnya statis:
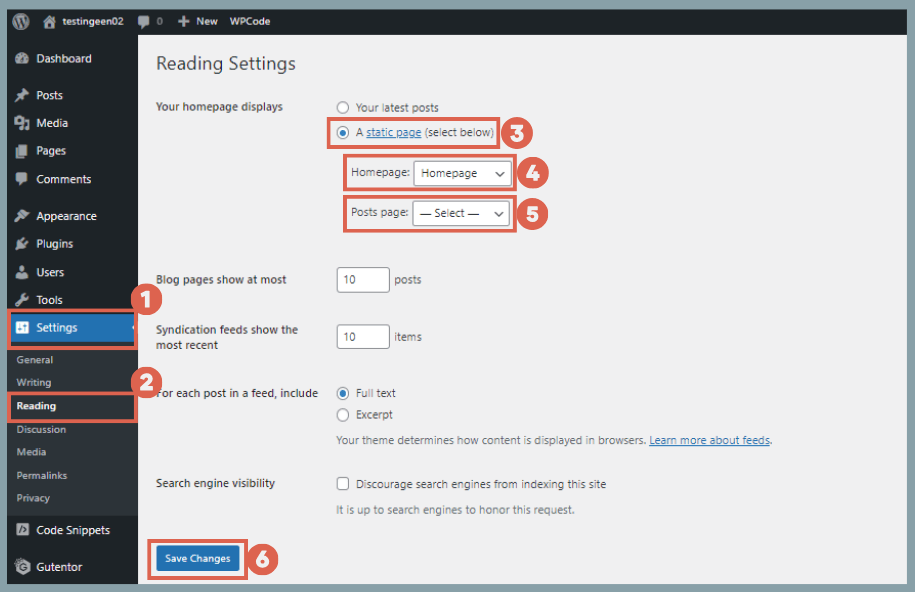
- Pada halaman WP Admin, klik menu Settings di sidebar kiri > pilih opsi Reading > pada bagian Your homepage displays, pilih A static page > kemudian pada bagian Homepage, silakan pilih page yang akan Anda jadikan halaman statis. Di sini kami menggunakan halaman Homepage. Pada bagian Posts page juga dapat Anda atur, namun ini opsional.
- Jika sudah, silakan klik Save changes untuk menyimpan perubahan yang telah Anda buat.
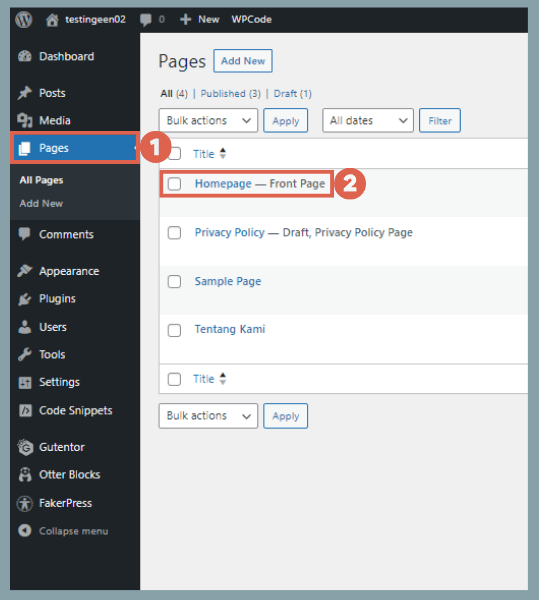
- Untuk memastikan pembuatan halaman statis berhasil, klik menu Pages di sidebar kiri > jika sudah tertera tanda Front Page pada Homepage, maka sudah berhasil.
Selain dengan melihat keberhasilan pembuatan halaman statis melalui menu Pages, Anda juga bisa meriksa keberhasilan cara membuat halaman statis di WordPress dengan cara langsung melihatnya melalui front-end website Anda.
Advertisements
Sudah Berhasil Membuat Halaman Statis di WordPress?
Demikian informasi dan panduan cara membuat halaman statis di WordPress untuk homepage website Anda. Metode ini tentunya juga dapat diterapkan pada jenis halaman lain, tidak terbatas pada homepage saja.
Untuk mengembangkan website Anda agar memiliki kesan lebih profesional, Anda juga dapat menambahkan author atau user di website WordPress. Sehingga pengembangan website dapat dilakukan oleh beberapa orang.
Apabila Anda mengalami kesulitan dalam pengembangan website, Anda dapat berkonsultasi dengan Tim Tonjoo yang terlah berpengalaman dalam pembuatan webiste WordPress lebih dari 10 tahun.
Kami telah menangani berbagai proyek website, mulai dari perusahaan besar hingga start-up, seperti Telkom, Astra International, Hello Sehat, dan Hipwee. Mari diskusikan ide dan kebutuhan website Anda melalui Kontak Tonjoo, dan kami akan membantu mewujudkannya!
Baca artikel terkait WordPress, WooCommerce, Plugin dan pengembangan website lainnya dari Moch. Nasikhun Amin di blog Tonjoo Studio.
Last Updated on September 11, 2023 by Moch. Nasikhun Amin
Advertisements