Gutenberg WordPress (Part 4): Membuat Halaman Sederhana (Footer)

Advertisements
Pada tutorial Gutenberg WordPress sebelumnya, Anda telah berhasil membuat Header. Selanjutnya, membuat halaman sederhana pada website juga perlu ditambahkan footer.
Footer merupakan bagian paling bawah dari website yang umumnya memuat informasi kontak, deskripsi perusahaan, navigasi tambahan, hingga informasi hak cipta (copyright).
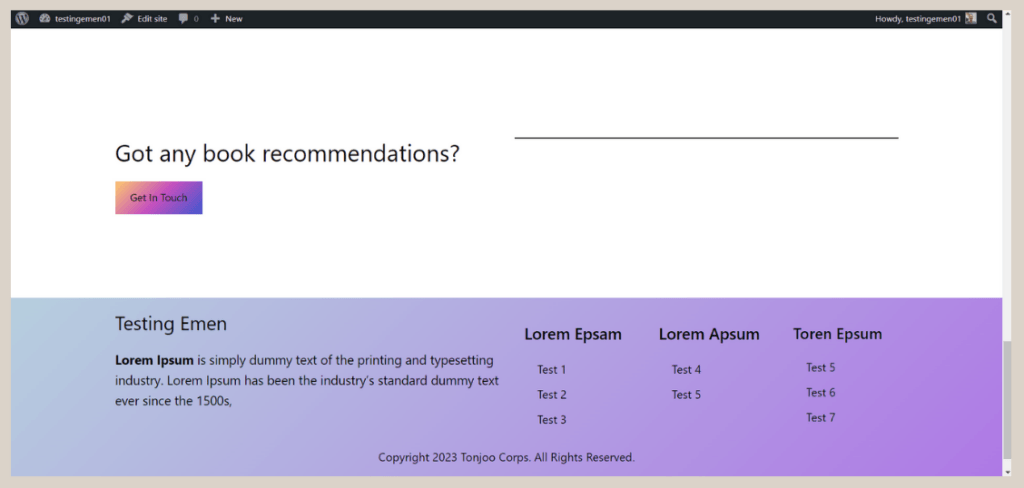
Hasil akhir dari pembuatan footer dengan menggunakan editor Gutenberg WordPress adalah sebagai berikut:

Hasil akhir footer yang dibuat menggunakan editor Gutenberg WordPress.
Di tutorial ini, ada empat tahap pembuatan footer hingga selesai, yakni mulai dari pembuatan kolom, membuat bagian deskripsi, membuat bagian menu navigasi, dan membuat background. Berikut selengkapnya!
Advertisements
Tahap 1: Membuat Kolom Footer
Langkah pertama pembuatan footer adalah dengan menambahkan kolom. Kolom berfungsi sebagai pemisah antar bagian footer. Sehingga masing-masing bagiannya tampak rapi. Berikut cara membuat kolom untuk footer:
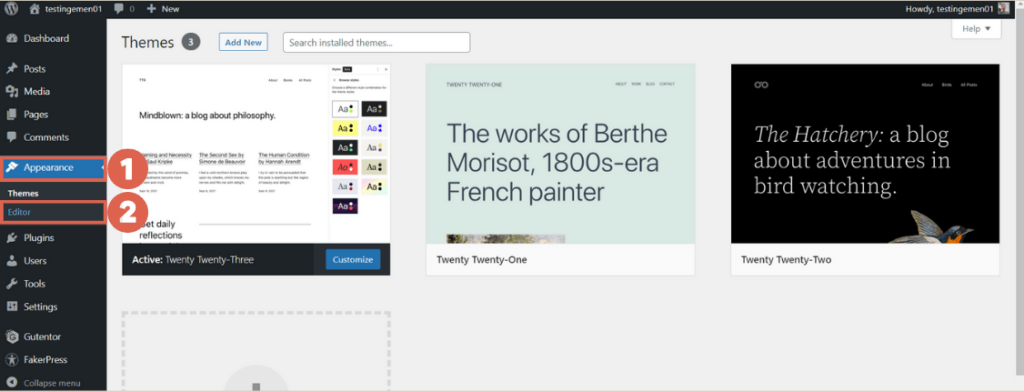
- Pada halaman WP-Admin, klik Appearance > pilih Editor.
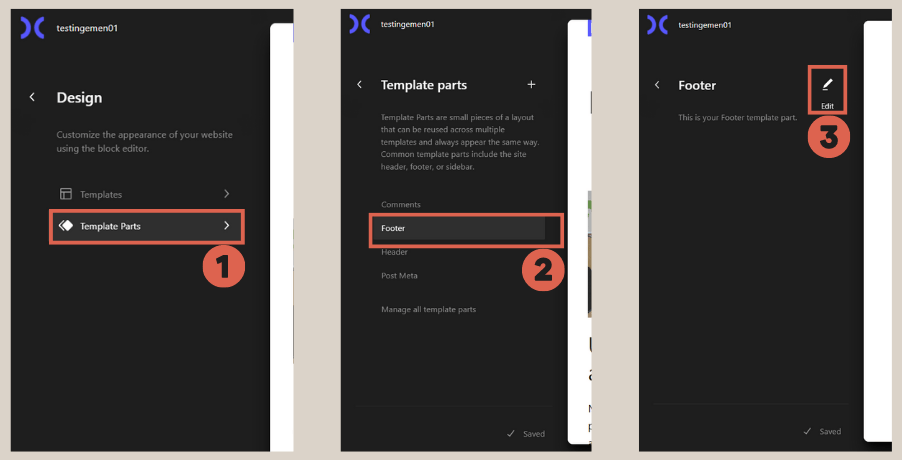
- Selanjutnya, pilih Template Parts > pilih menu Footer > klik ikon Edit.
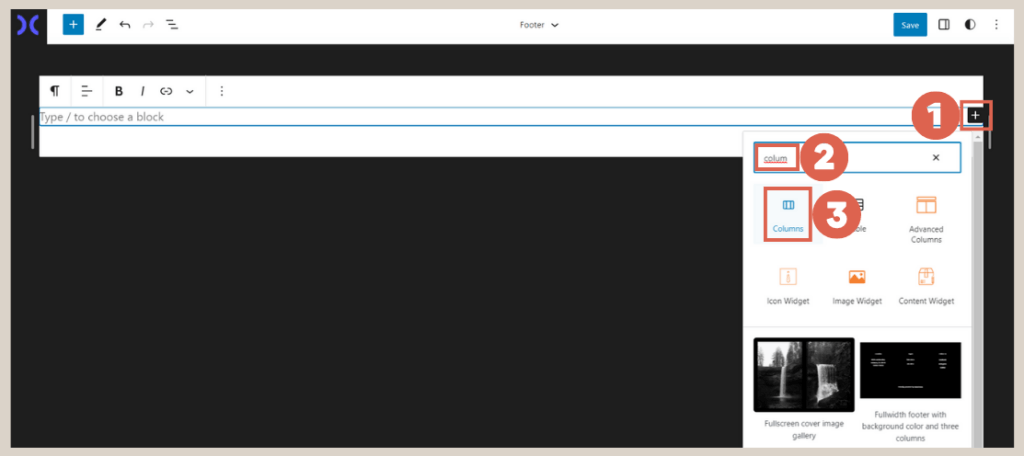
- Pada block yang sudah ada, klik [+] > ketik columns di search box > pilih Columns untuk membuat kolom.
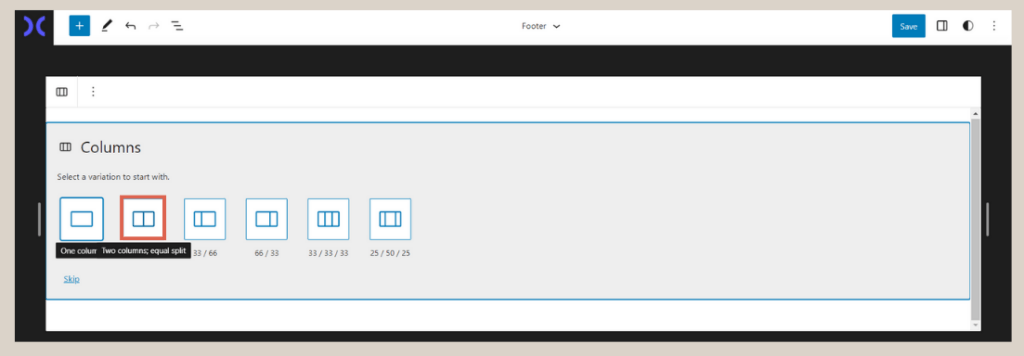
- Pilih kolom 50/50 untuk membuat kolom dengan dua bagian.
- Selesai, Anda sudah berhasil membuat kolom untuk footer dengan dua bagian. Satu bagian untuk deskripsi, dan satunya lagi untuk navigasi.
Tahap 2: Membuat Footer Deskripsi
Bagian kanan footer selanjutnya akan digunakan sebagai letak deskripsi. Bagian ini bisa memuat nama perusahaan, alamat, hingga deskripsi singkat dari perusahaan. Berikut cara membuat bagian deskripsi footer:
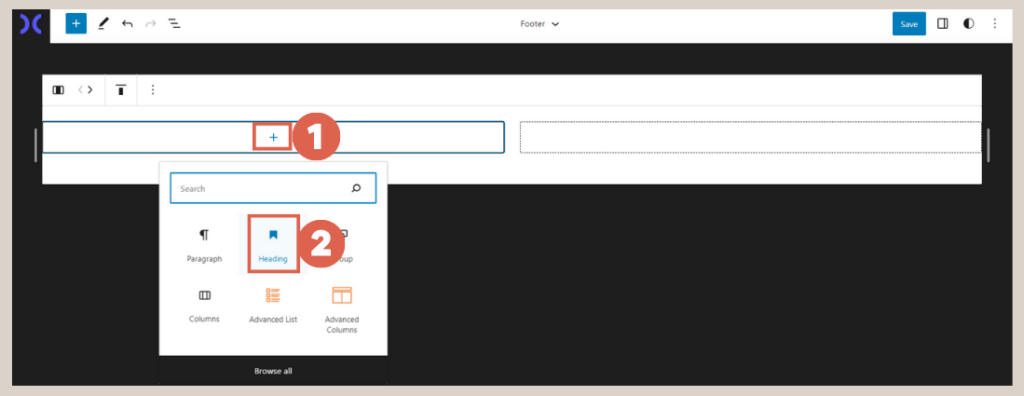
- Pada kolom footer sebelah kiri, klik [+] > pilih Heading > kemudian isi judul deskripsi pada footer.
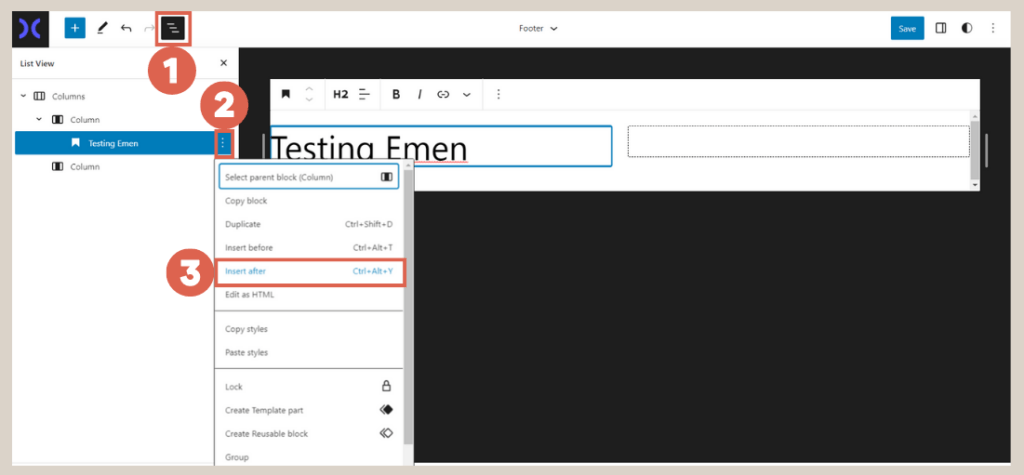
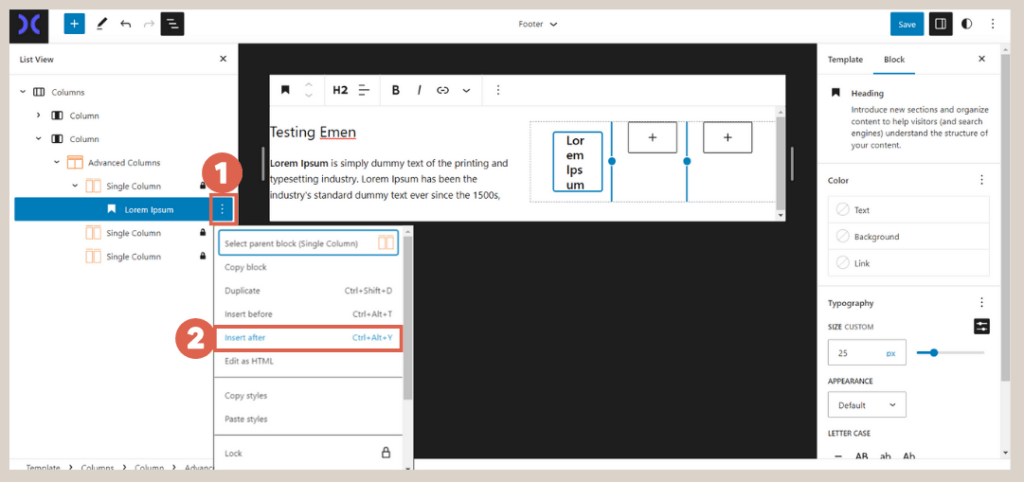
- Klik List View > pilih Header yang telah dibuat > klik titik tiga > pilih Insert after untuk menambahkan deskirpsi di bawahnya.
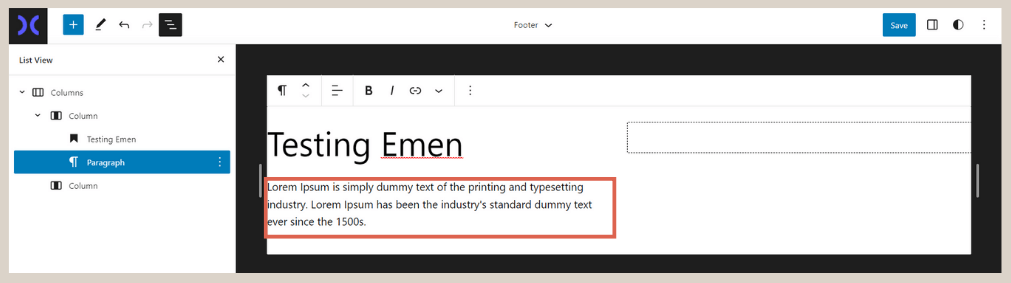
- Setelah muncul block paragraf, isi deskripsi pada footer.
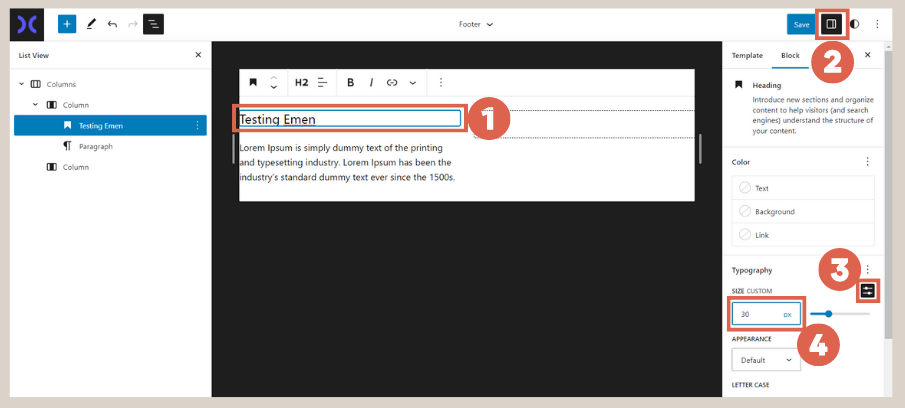
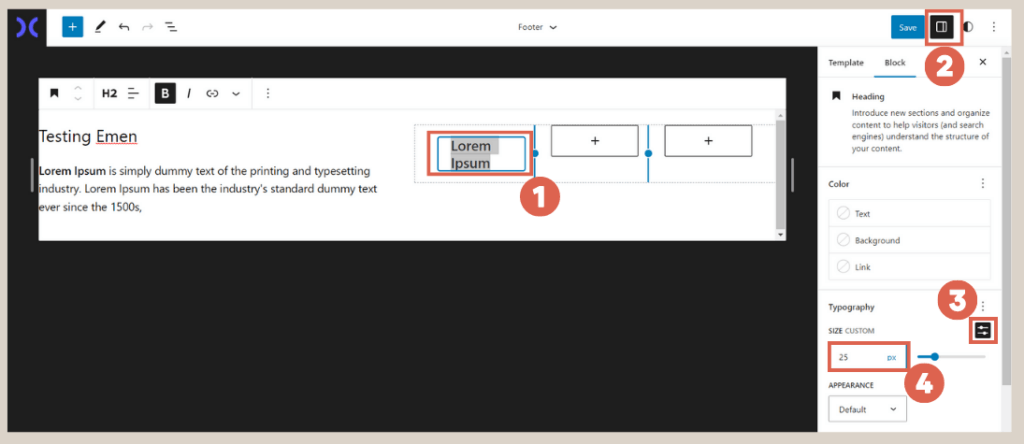
- Selanjutnya, edit heading pada footer dengan klik Heading tersebut > klik Settings di kanan atas > pada bagian Size Custom, klik Setting > isi ukuran header. Kami menggunakan ukuran 30.
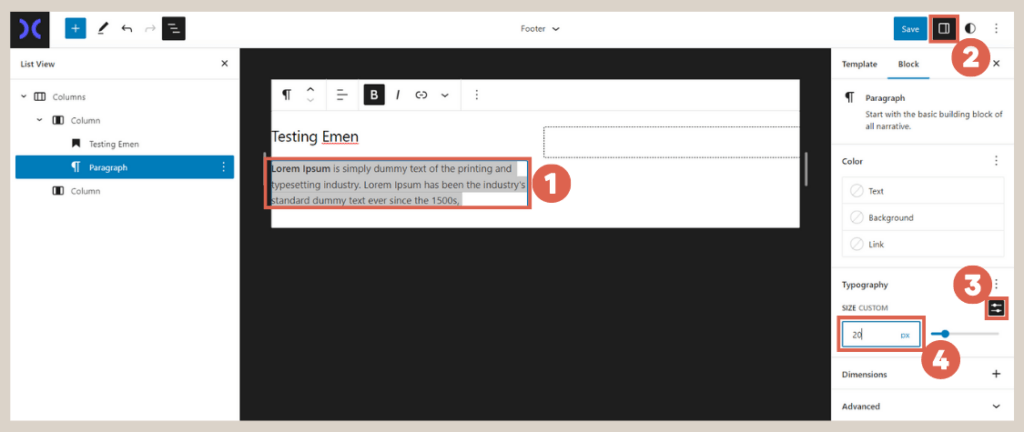
- Selanjutnya, atur juga deskripsi pada footer, dengan cara sama, klik block paragraf deskripsi > klik Settings > pada bagian Typography, klik Setting > masukkan ukuran yang sesuai. Kami menggunakan ukuran 20.
- Selesai. Footer bagian untuk pengisian deskripsi sudah selesai.
Bagian footer ini dapat Anda isi dengan informasi seperti alamat perusahaan, deskripsi singkat perusahaan dan informasi singkat lainnya.
Advertisements
Tahap 3: Membuat Menu Navigasi di Footer
Footer juga sering digunakan untuk menampilkan navigasi tambahan atau menu terkait seperti kebijakan privasi, syarat dan ketentuan, sitemap, atau halaman lain yang mungkin tidak dimasukkan ke dalam menu utama.
Nah, Anda dapat menambahkannya di bagian menu navigasi. Berikut cara membuat menu navigasi di bagian footer:
Baca Juga
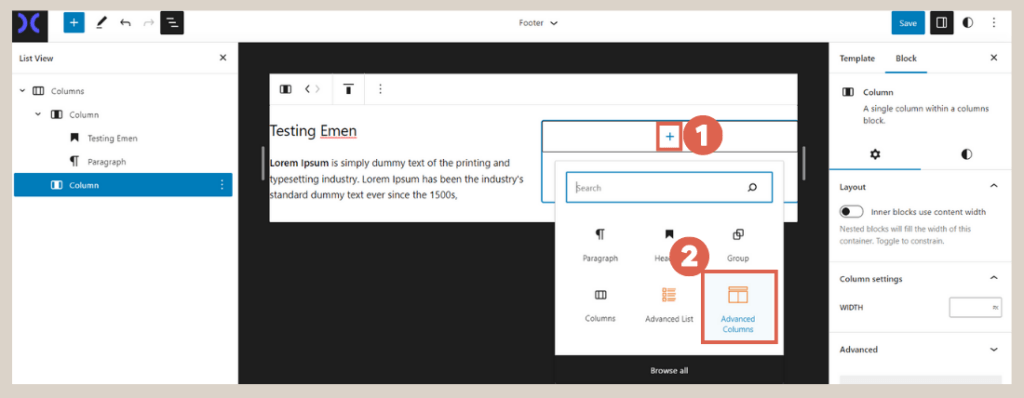
- Pada kolom footer sebelah kanan, klik [+] > pilih Advanced Columns.
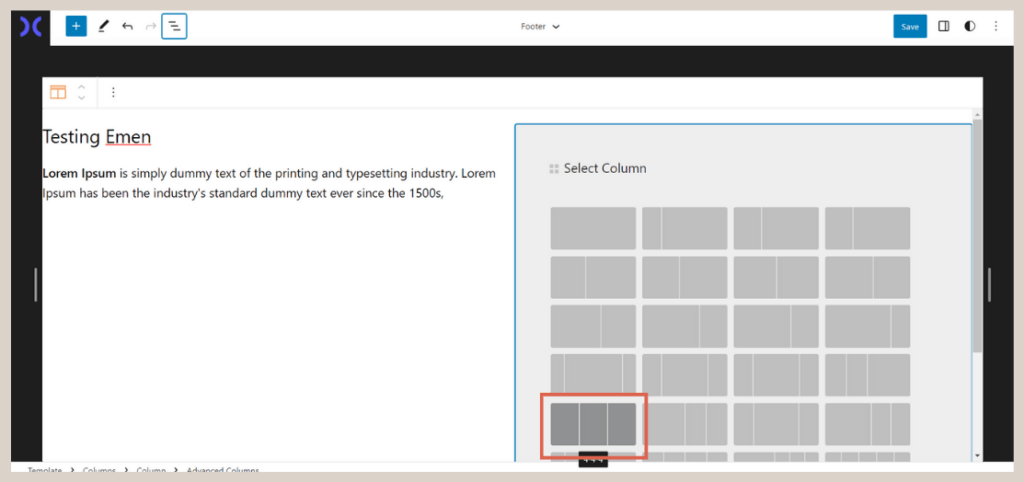
- Pilih kolom 4-4-4. Kolom ini berisi 3 bagian.
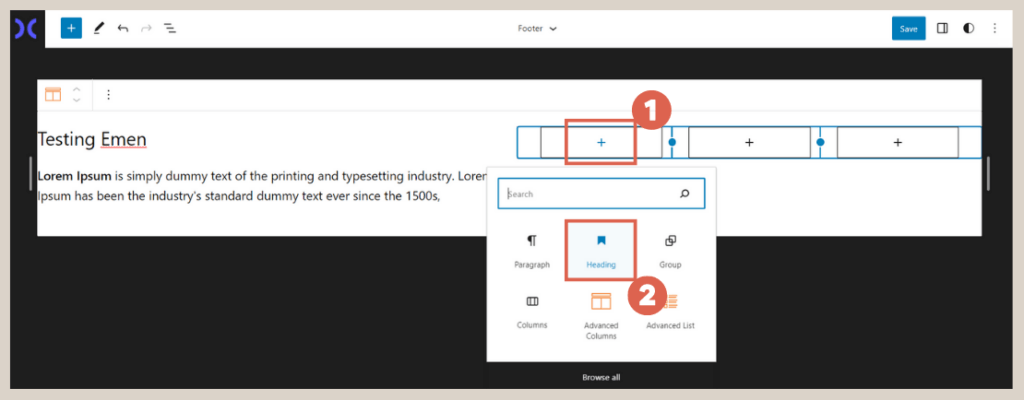
- Klik [+] pada kolom pertama > pilih Heading.
- Isi Heading dengan judul menu > klik Settings > pada bagian Typography, klik Setting > isi ukuran sesuai kebutuhan. Kami menggunakan ukuran 25.
- Tambahkan daftar menu dengan cara klik View List di bagian kiri > klik titik tiga pada judul menu > pilih Insert after.
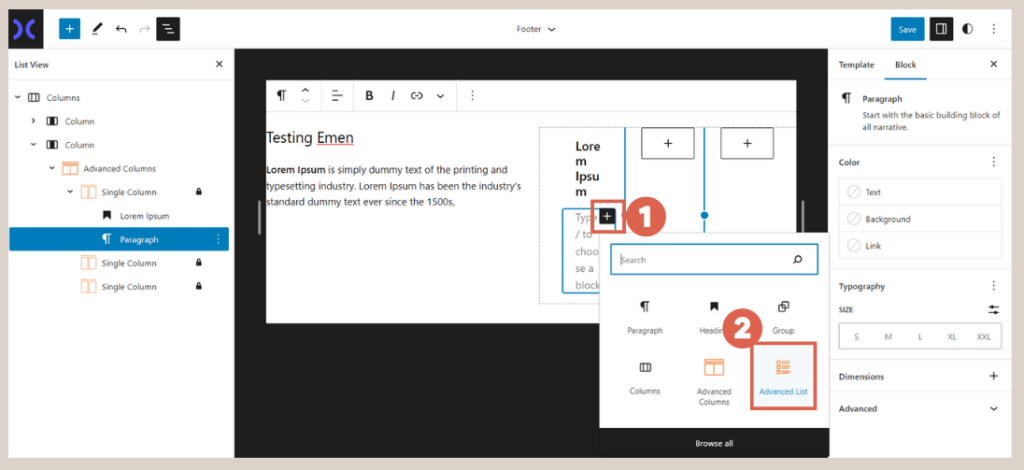
- Setelah muncul block-nya, klik [+] > pilih Advanced List.
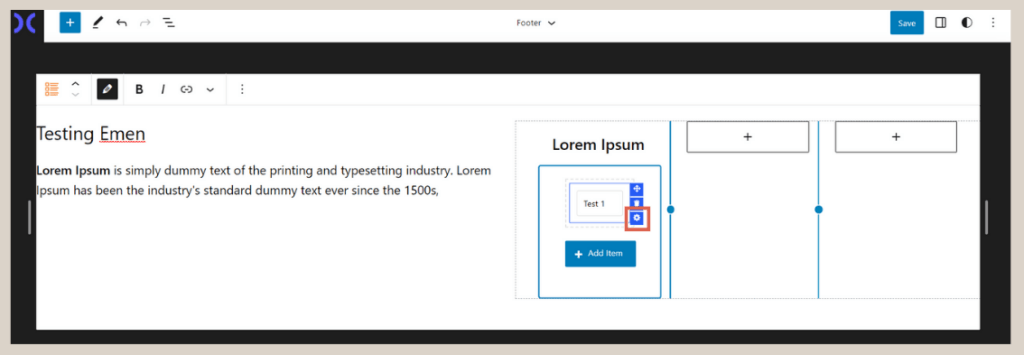
- Isi list pertama dengan nama menu > klik ikon pengaturan.
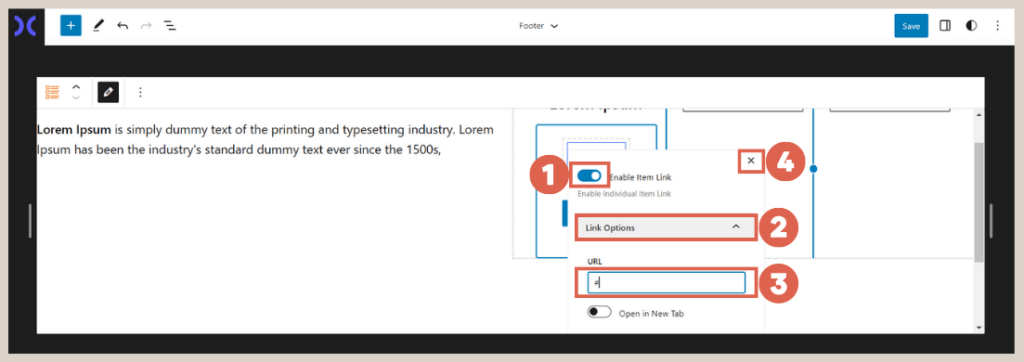
- Klik toggle Enable Item Link > klik Link Options > pada kolom URL, isi # bila belum ada halaman untuk ditautkan > kemudian Close. Nantinya, teks # dapat Anda ganti dengan URL halaman apabila sudah ada.
- Tambahkan judul menu dan daftar menu pada dua kolom sampingnya, dengan cara yang sama.
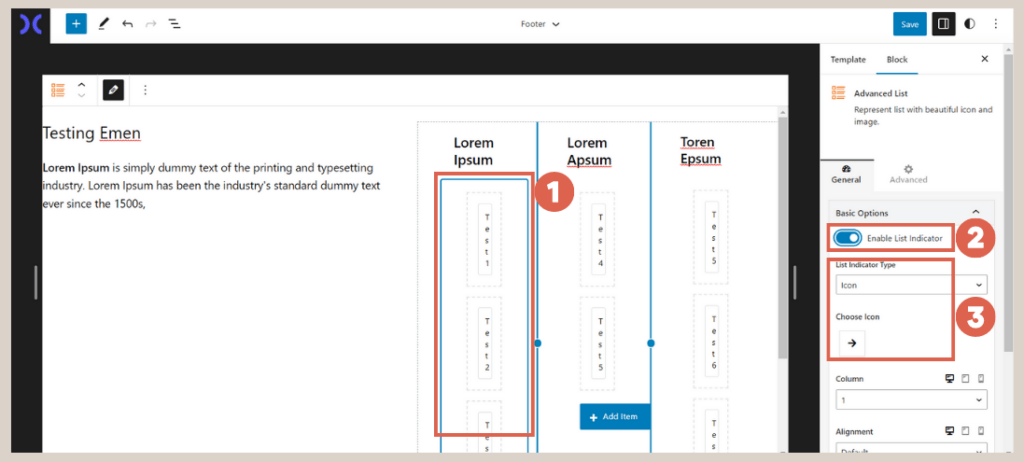
- Jika sudah ditambahkan, klik salah satu daftar menu > buka pengaturan > Anda bisa mengatur ikon List Indicator melalui toggle-nya.
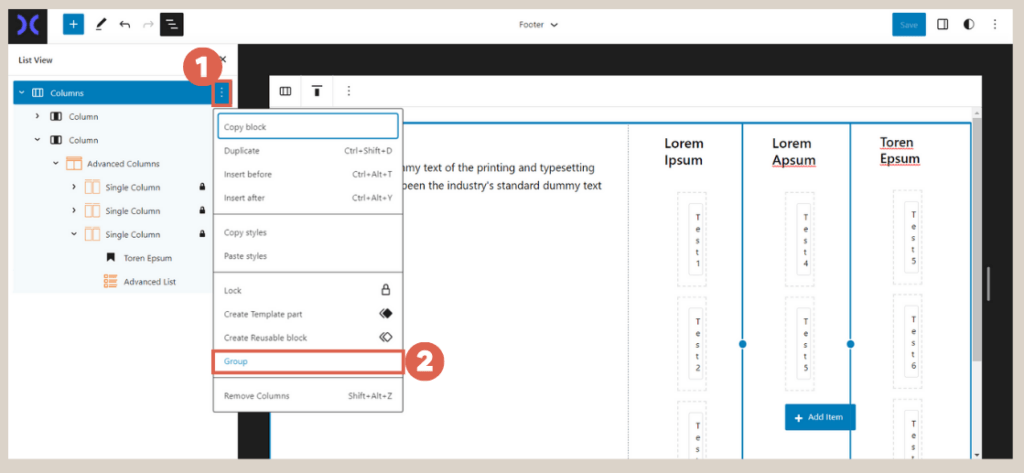
- Selanjutnya, gabungkan keseluruhan bagian footer menjadi satu group dengan cara buka List View di bagian kiri atas > klik titik tiga pada Columns keseluruhan > pilih Group.
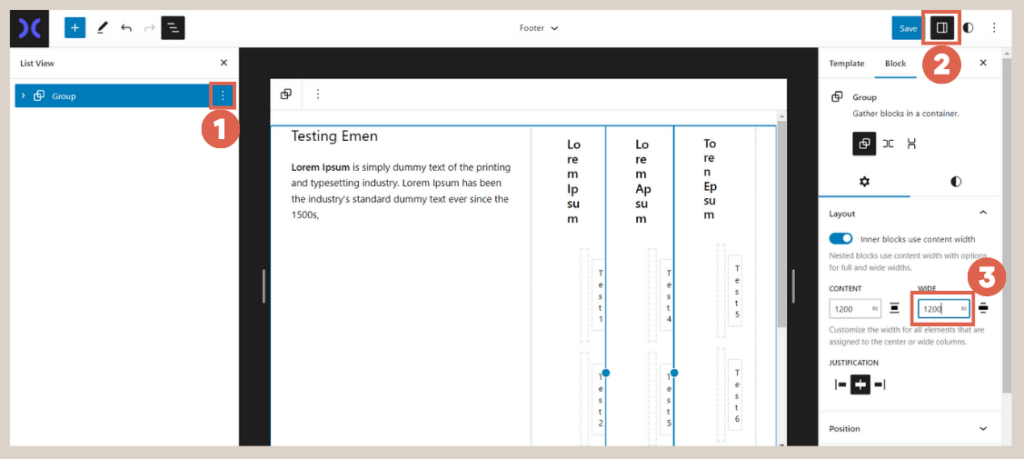
- Untuk merapikan footer, klik titik tiga pada pada Group keseluruhan > klik Setting > pada bagian Width, isi dengan ukuran 1200. Kemudian Save.
Tahap 4: Memberi Background, Copyright, & Padding Footer
Terakhir, agar bagian footer tidak terkesan monoton, Anda dapat menambahkan warna pada backgroud footer. Selain itu, Anda juga bisa menambahkan informasi legalitas dengan tulisan copyright.
Jangan lupa juga untuk memberikan padding pada footer agar terlihat lebih rapi. Berikut cara membuat background, copyright, dan juga padding pada footer:
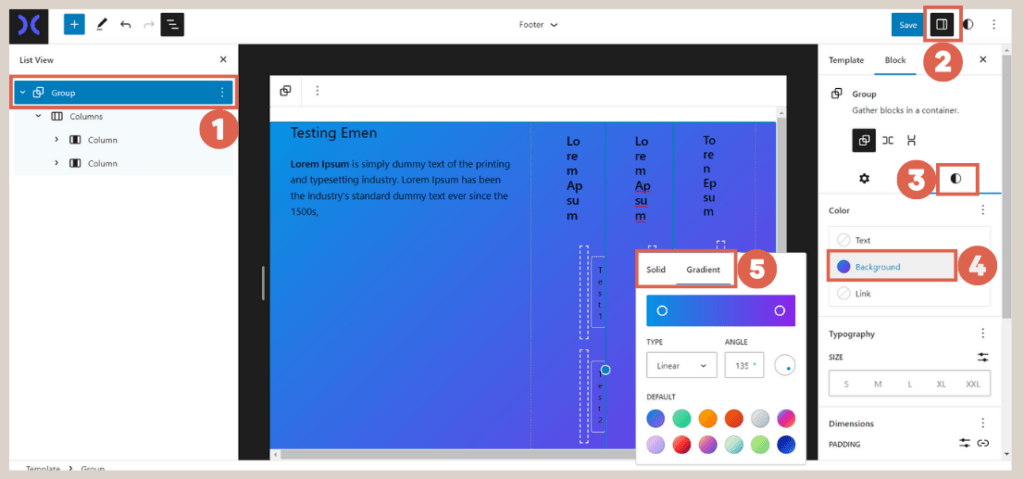
- Buka List View di kiri atas > pilih Group footer > klik Settings > klik opsi Style > pilih Background > atur warna background sesuai keinginan Anda.
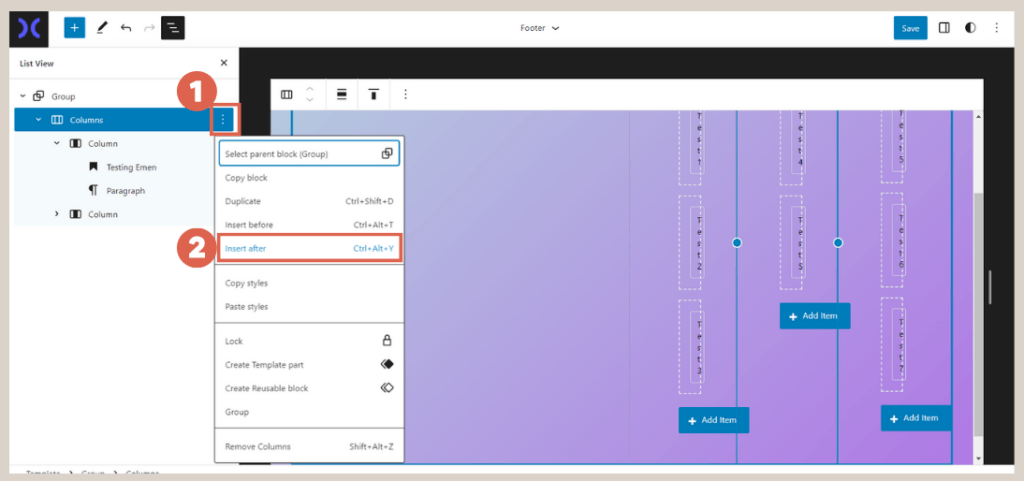
- Selanjutnya, tambahkan Copyright dengan klik titik tiga pada Columns > pilih Insert after > kemudian isi Copyright.
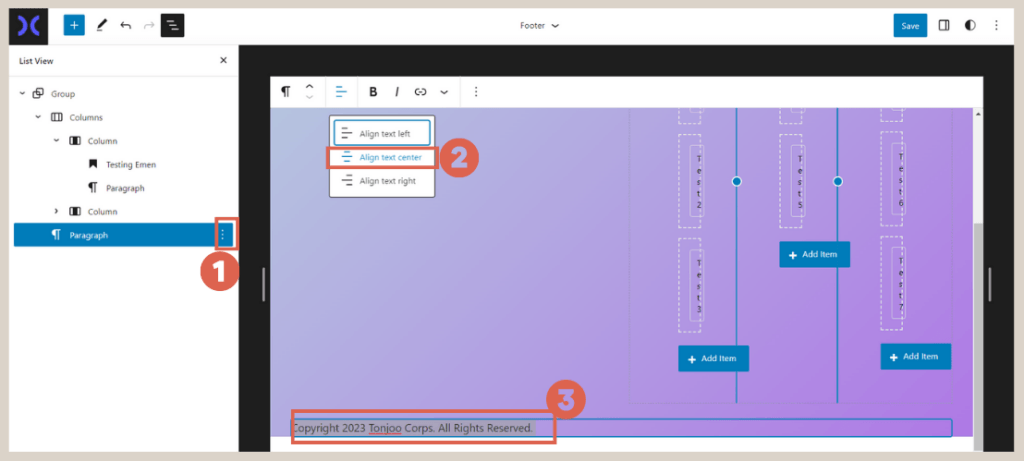
- Agar text-nya rata tengah, klik block Copyright > pilih pengaturan rata paragraf > pilih Align text center.
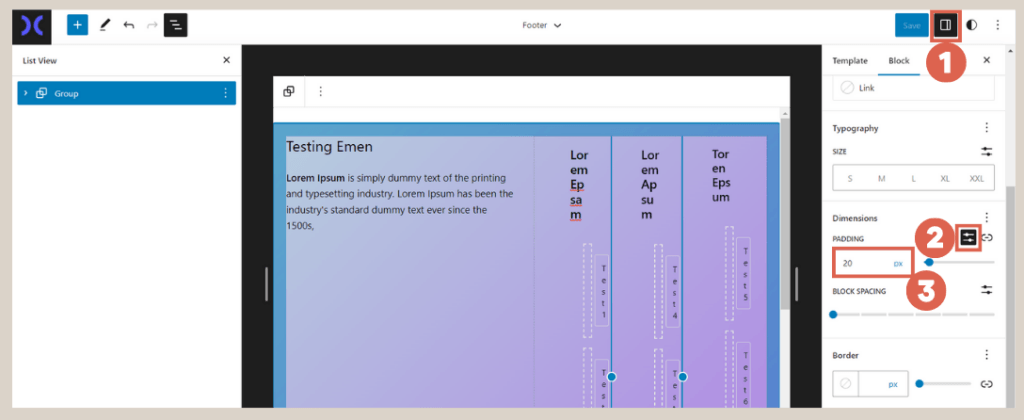
- Atur padding dengan pilih keseluruhan footer > klik Settings dan pilih Style, kemudian scroll ke bawah > pada bagian Dimensions, klik Settings > masukkan ukuran padding. Kami menggunakan ukuran 20.
- Selesai. Anda sudah berhasil membuat backgroud footer, copyright, dan padding.
Advertisements
Penutup
Demikian tutorial Gutenberg WordPress, yakni membuat footer sebagai bagian penying dari sebuah website. Footer adalah bagian penting dalam sebuah website yang memberikan informasi tambahan dan memudahkan navigasi bagi pengunjung.
Langkah selanjutnya untuk membuat halaman sederhana menggunakan Gutenberg WordPress adalah menambahkan komponen homepage. Komponen pertama adalah membuat slider pada homepage.
Yup, pembuatan sebuah website memang membutuhkan waktu cukup lama. Bahkan untuk pembuatan dengan tampilan dan fungsi dasar memang cukup memakan waktu.
Apabila Anda tidak ingin menghabiskan banyak waktu dalam pengembangan website, Anda bisa serahkan ke Tim Tonjoo, agensi prangkat lunak profesional dengan pengalaman membuatan website pemerintah hingga start-up.
Yuk, diskusi bersama kami melalui kontak kami!
Baca artikel terkait WordPress, WooCommerce, Plugin dan pengembangan website lainnya dari Moch. Nasikhun Amin di blog Tonjoo Studio.
Last Updated on Juli 5, 2023 by Moch. Nasikhun Amin
Advertisements