Apa itu Sidebar dan Bagaimana Cara Membuat Sidebar di WordPress?

Advertisements
Cara membuat sidebar di WordPress cukup mudah, terutama bagi pengguna tema Twenty Twenty-Three atau yang terbaru. Anda tidak perlu menggunakan plugin tambahan.
Untuk menambahkan sidebar pada website WordPress, Anda hanya perlu menggunakan beberapa block bawaan editor Gutenberg WordPress.
Jadi, jika Anda sudah paham cara menggunakan block editor Gutenberg, tentu ini akan sangat membantu proses pembuatan sidebar. Ikuti cara menampilkan sidebar di WordPress berikut ini!
Advertisements
Apa itu Sidebar dan Fungsinya?
Sidebar adalah area tambahan pada sebuah website yang biasanya berada di samping kanan atau kiri dari konten utama. Biasanya, template sidebar sudah tersedia pada tema WordPress yang lama.
Namun, jika Anda install WordPress dan menggunakan tema bawaan yang terbaru, yakni tema Twenty Twenty Three, sidebar tersebut tidak otomatis muncul.
Selain itu, untuk menambahkannya pun mungkin agak kesulitan. Karena sidebar biasanya dapat dimunculkan melalui fitur Widget. Sedangkan Anda tidak dapat menemukan menu ini di tema WordPress terbaru.
Sidebar sudah tidak dimunculkan pada tema, karena saat ini banyak website yang lebih menyukai tampilan tanpa sidebar. Sehingga pengguna website bisa fokus pada konten utama.
Namun, mungkin Anda masih membutuhkan fitur sidebar untuk alasan tertentu. Berikut beberapa fungsi sidebar yang mungkin masih banyak orang butuhkan:
- Penyajian Konten Tambahan: Sidebar sering digunakan untuk menampilkan konten atau fitur tambahan yang tidak termasuk dalam konten utama halaman.
- Navigasi Tambahan: Sidebar bisa menampilkan menu navigasi, daftar kategori, tag, atau arsip untuk membantu pengunjung menjelajahi situs.
- Integrasi Widget: Dalam WordPress, sidebar sering digunakan sebagai area untuk menempatkan widget. Widget adalah blok konten kecil yang bisa menampilkan berbagai jenis informasi atau fitur, seperti kalender, daftar posting terbaru, komentar terbaru, dan lainnya.
- Promosi dan Iklan: Banyak situs menggunakan sidebar untuk menampilkan iklan, banner promosi, atau tautan afiliasi untuk menghasilkan pendapatan.
- Kontak dan Media Sosial: Sidebar bisa menampilkan informasi kontak, form pendaftaran newsletter, atau ikon media sosial untuk memudahkan pengunjung menghubungi pemilik situs atau mengikuti akun media sosialnya.
- Meningkatan Interaksi: Dengan menampilkan konten yang relevan, sidebar bisa meningkatkan waktu kunjungan pengunjung dan memotivasi mereka untuk menjelajahi lebih banyak konten di situs.
Oleh karena pentingnya keberadaan sidebar seperti di atas, Anda dapat menambahkan sidebar di WordPress dengan cara di bawah ini.
Cara Membuat Sidebar di WordPress tanpa Plugin
Cara membuat sidebar di WordPress dibagi menjadi 4 langkah, mulai dari (1) membuat Template Parts, (2) mengatur tampilan Template Parts, (3) memasukkan Template Parts ke kerangka sidebar, dan (4) mengatur tampilan sidebar.
Advertisements
Langkah 1: Membuat Template Parts
Di sini, kami memberi contoh pembuatan sidebar berisi archive (arsip) dan latest post (postingan terbaru) pada website. Untuk langkah pertama cara membuat sidebar di WordPress, Anda perlu membuat Template Parts. Berikut langkah-langkahnya:
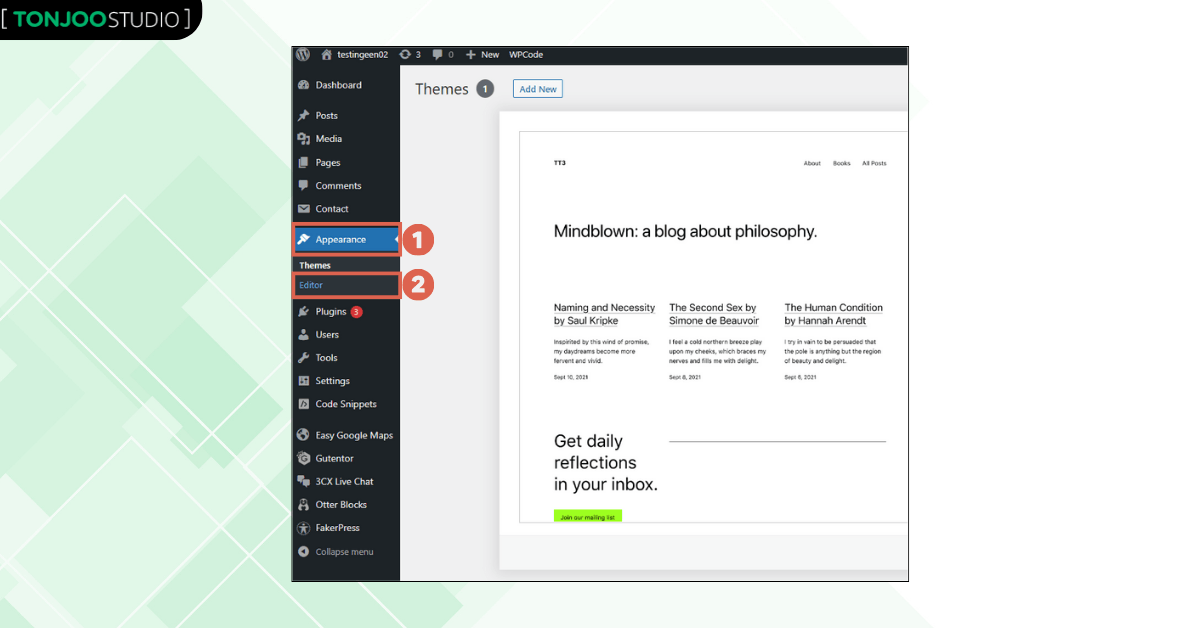
- Pada halaman awal WP Admin, klik menu Appearance > pilih opsi Editor.
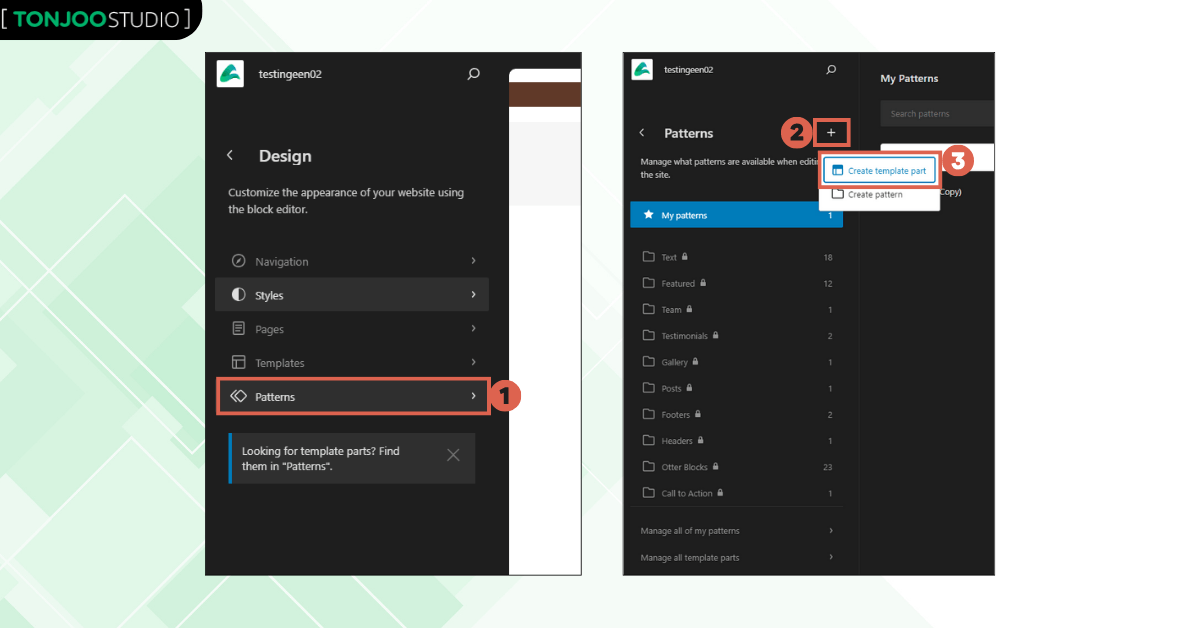
- Pilih opsi Patterns > klik [+] > pilih opsi Create template part.
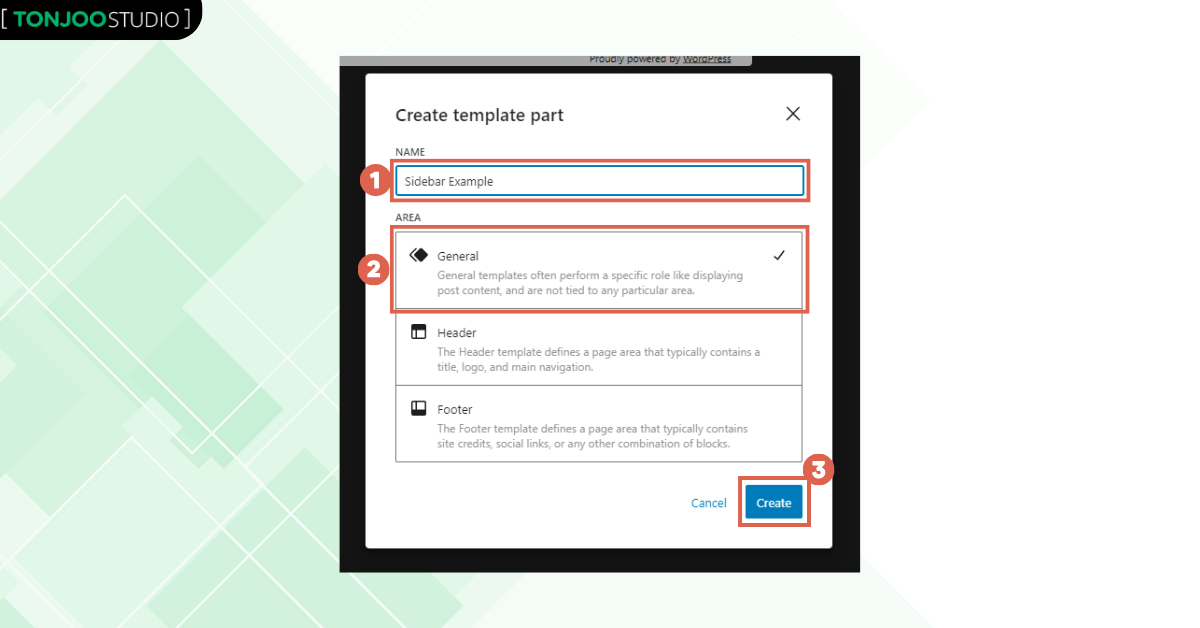
- Pada bagian Name, isi dengan nama template sesuai kebutuhan. Di sini kami menggunakan nama Sidebar Example. Pada bagian Area, pilih General > klik Create.
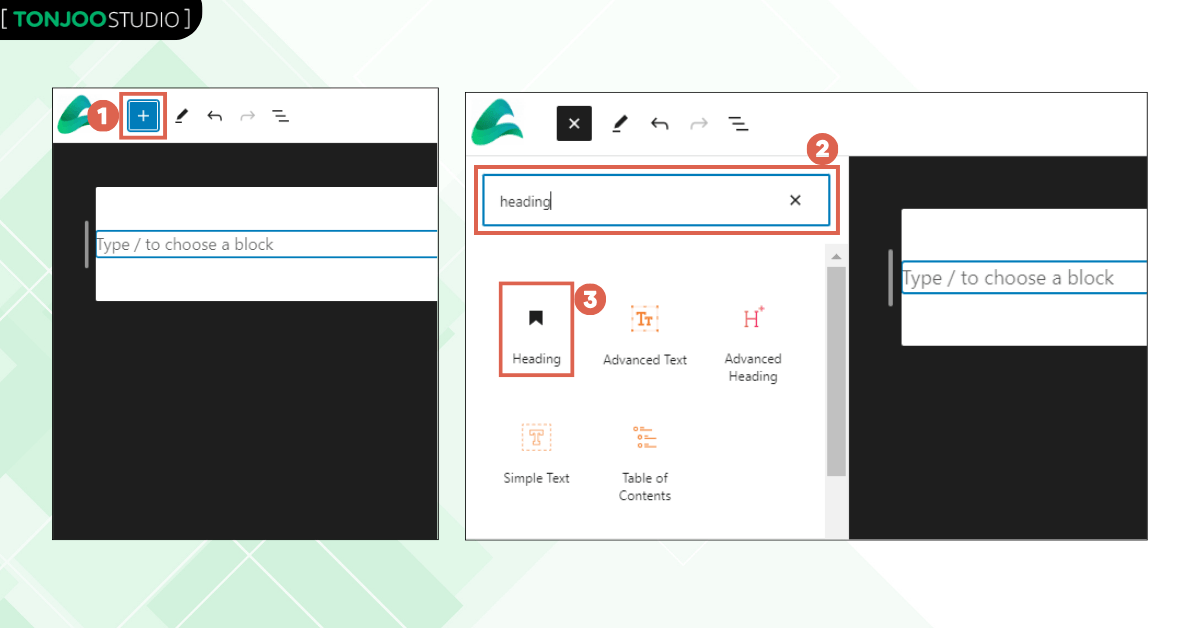
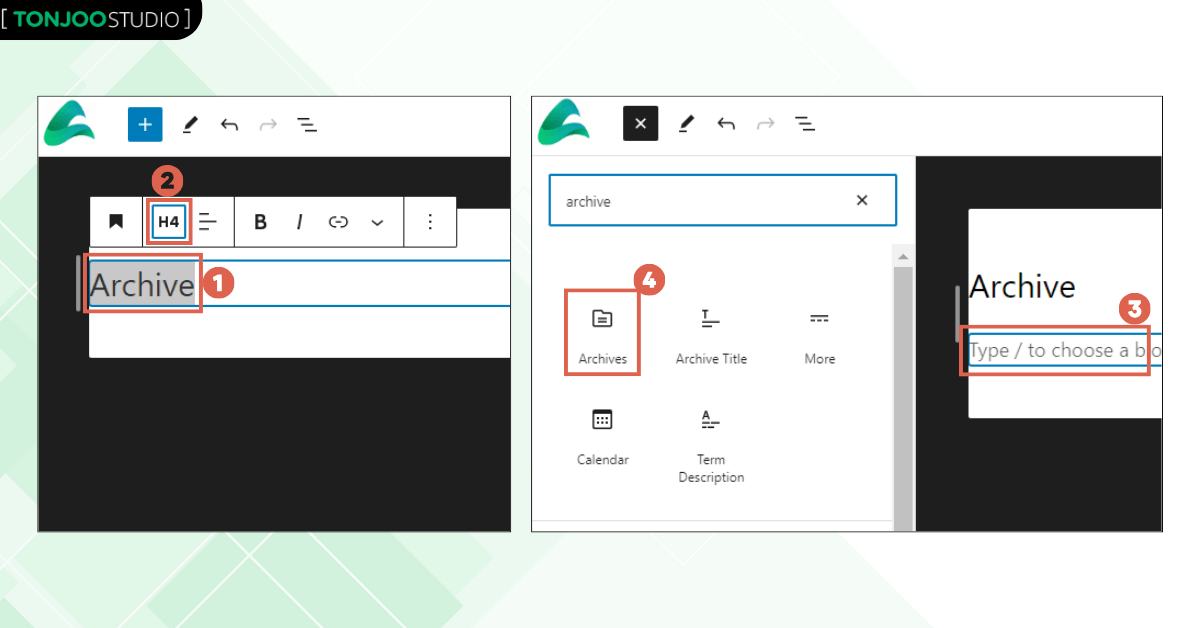
- Kemudian tambahkan block dengan klik [+] > pilih block Heading. Block ini digunakan untuk membuat judul menu pada sidebar.
- Judul kami isi teks Archive > ubah menjadi H4 > jika sudah, klik Enter untuk menambahkan block di bawahnya > tambahkan block Archives.
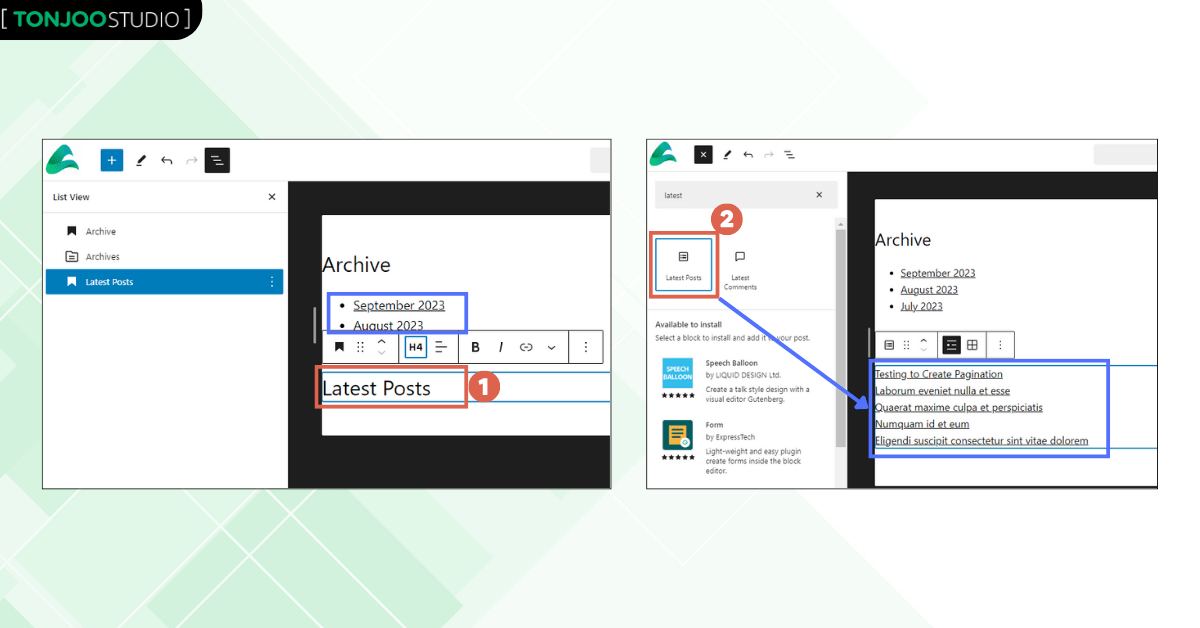
- Setelah daftar arsip muncul, selanjutnya kami menambahkan teks Latest Post > tekan Enter untuk menambahkan block di bawahnya > kemudian masukkan block Latest Posts. Postingan yang sudah ada pun puncul dalam daftar lima baris.
Sampai tahap ini, konten yang dimasukkan dalam sidebar sudah jadi. Anda juga dapat menambahkan elemen pada sidebar sesuai kebutuhan. Misalnya seperti widget sosial media, kalender, form, dan yang semisal.
Langkah 2: Mengatur Tampilan Template Parts
Baca Juga
Selanjutnya, untuk membuat sidebar di WordPress, Anda perlu mengatur tampilan template parts yang sudah dibuat. Berikut tahapannya:
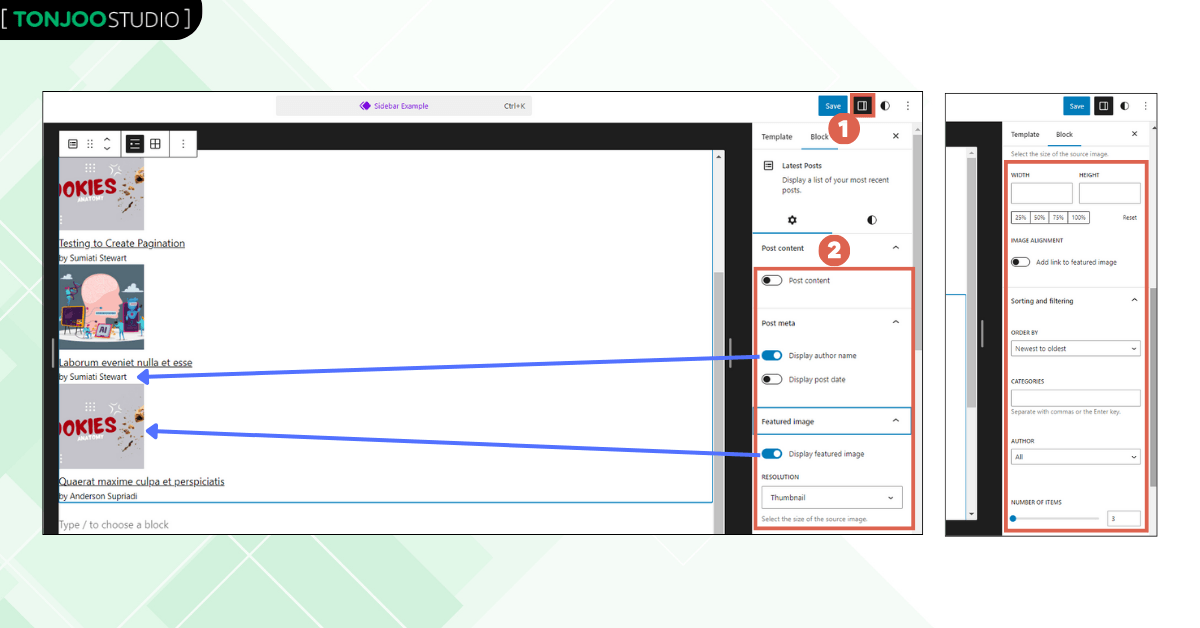
- Untuk mengatur block tersebut, klik Settings di kanan atas > selanjutnya atur sesuai kebutuhan. Di sini kami mengaktifkan Display author name dan Display featured image > untuk Number of items kami ubah menjadi 3.
- Jika sudah, selanjutnya Anda perlu membuat Template Parts tersebut menjadi grup dengan cara:
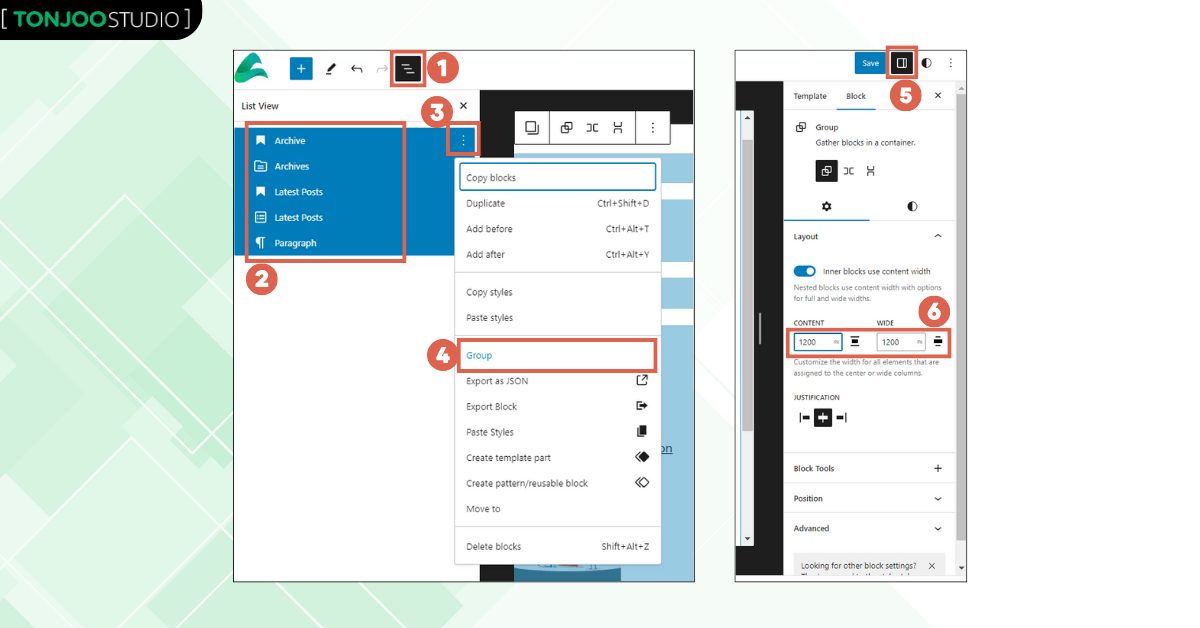
- Buka List View (1) di kiri atas > klik semua elemen Template Parts > klik titik tiga > pilih Group.
- Buka Settings di kanan atas > pada bagian Content dan Wide, ubah menjadi ukuran sesuai lebar website Anda. Di sini kami menggunakan ukuran 1200.
- Selesai, sampai tahap ini, Template Parts udah jadi.
Selanjutnya, Anda perlu memasukkan Template Parts yang telah dibuat ke dalam kerangka sidebar.
Advertisements
Langkah 3: Memasukkan Template Part ke Sidebar
Langkah selanjutnya dalam membuat sidebar di WordPress adalah dengan memasukkan Template Parts ke dalam kerangka sidebar. Berikut cara membuat kerangka sidebar dan mengisinya dengan Template Parts:
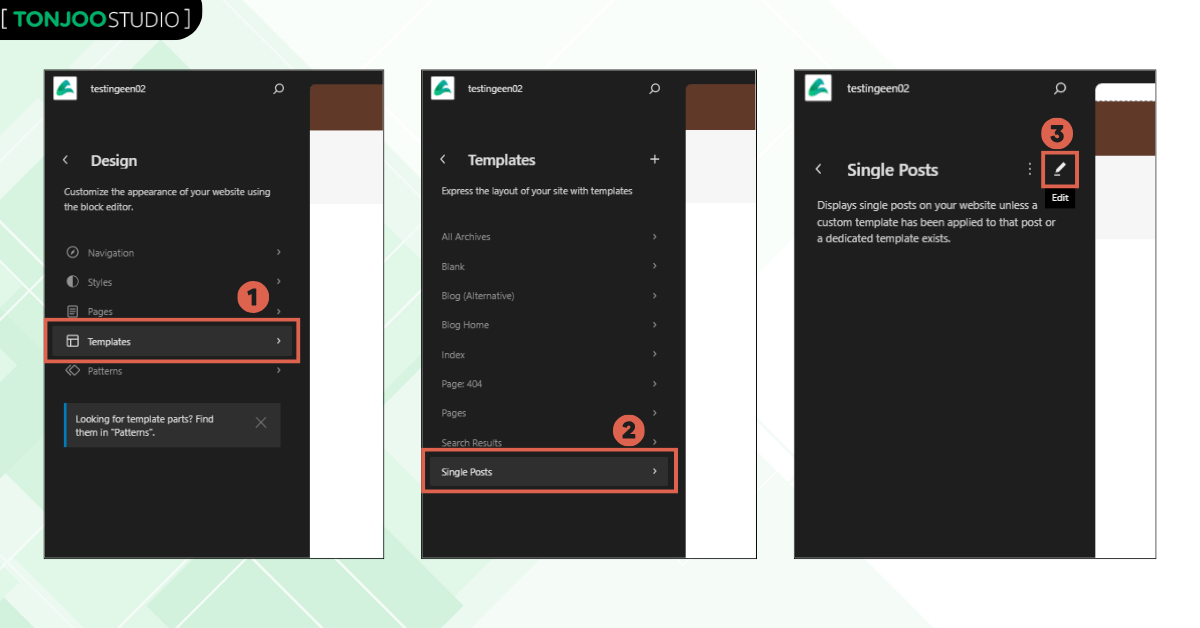
- Pada halaman Editor tampilan website WordPress, pilih menu Templates. > karena kami ingin menerapkannya pada setiap postingan artikel, kami memilih Single Posts > klik ikon Edit.
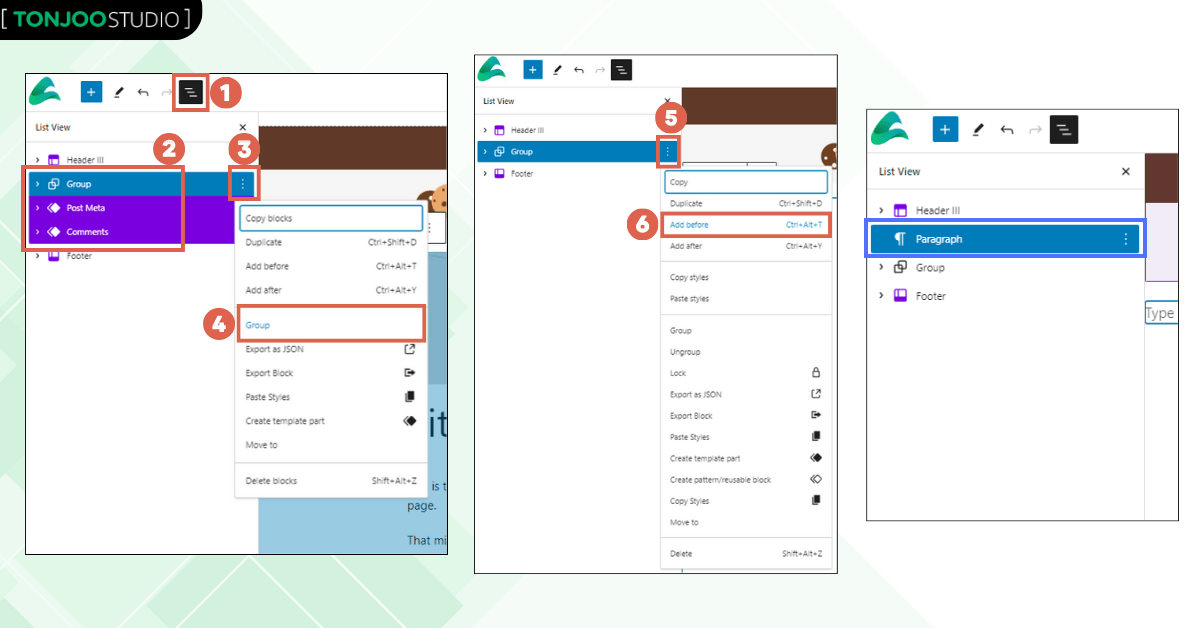
- Buka List View di kiri atas > pilih semua elemen Single Post kecuali Header dan Footer > klik titik tiga > pilih Group.
- Jika sudah, klik block Group yang sudah jadi > pilih Add Before untuk menambahkan block di atasnya. Selanjutnya, muncul block Paragraph sebagai block default.
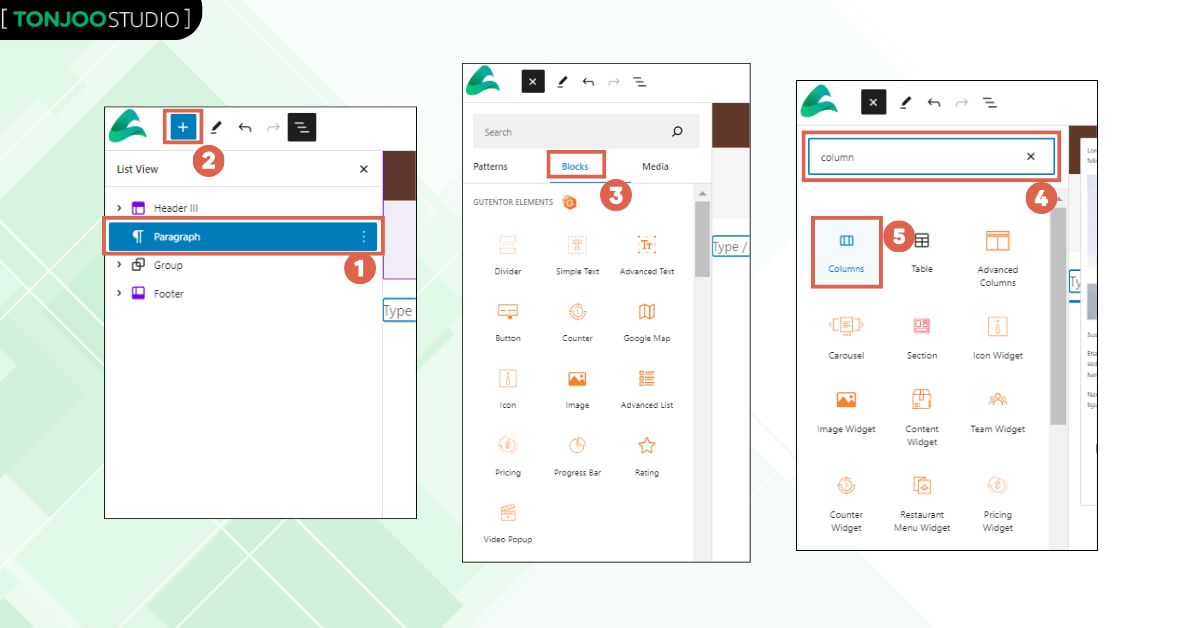
- Ubah block Paragraph menjadi kelom dengan cara klik block Paragraph tersebut > klik [+] > pilih tab Blocks > masukkan block Column.
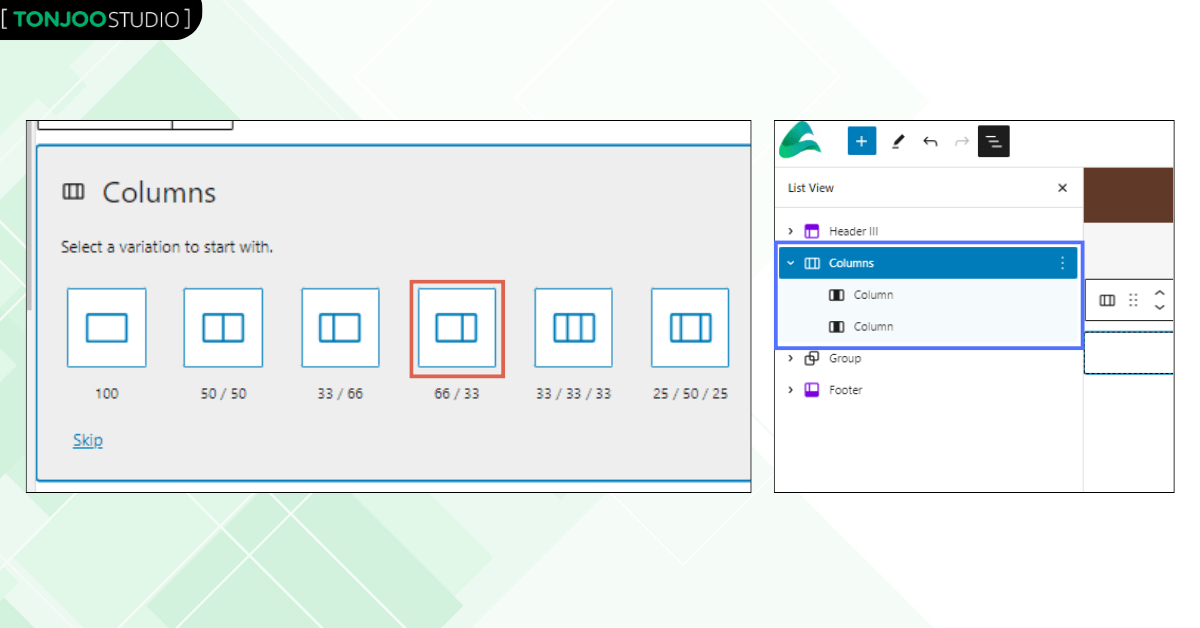
- Pilih jenis kolom 66/33 untuk menambahkan sidebar di sisi kanan. Block tersebut memuat dua kolom dengan kolom bagian kanan berukuran lebih kecil.
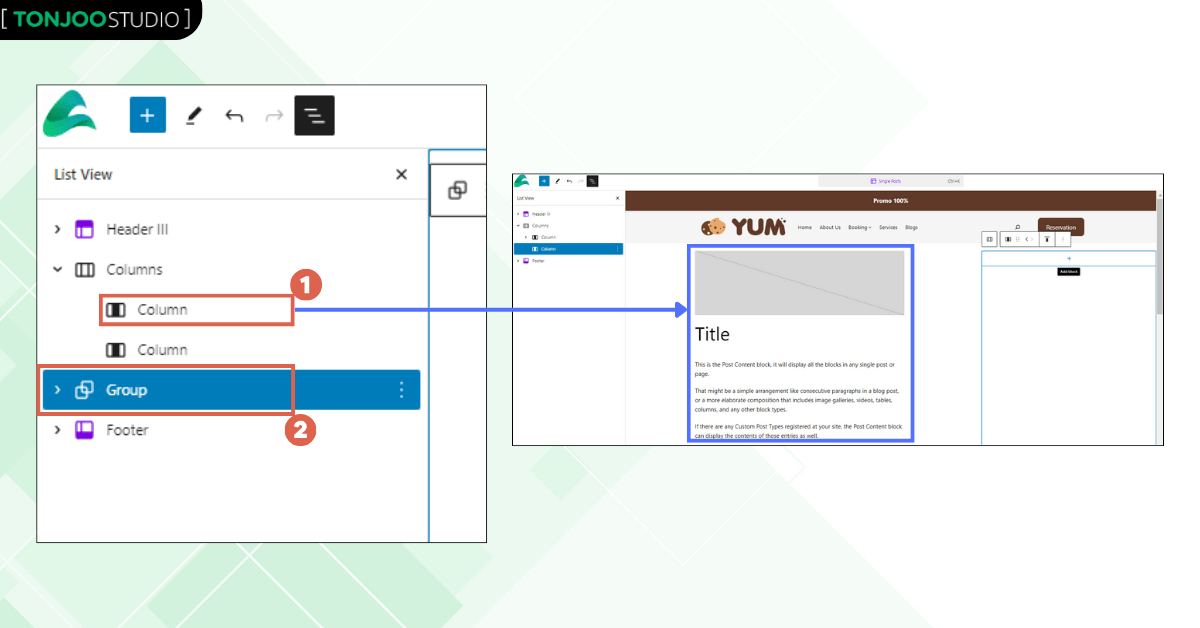
- Selanjutnya, masukkan block Group yang berisi elemen Single Post ke dalam block Column yang atas atau yang pertama.
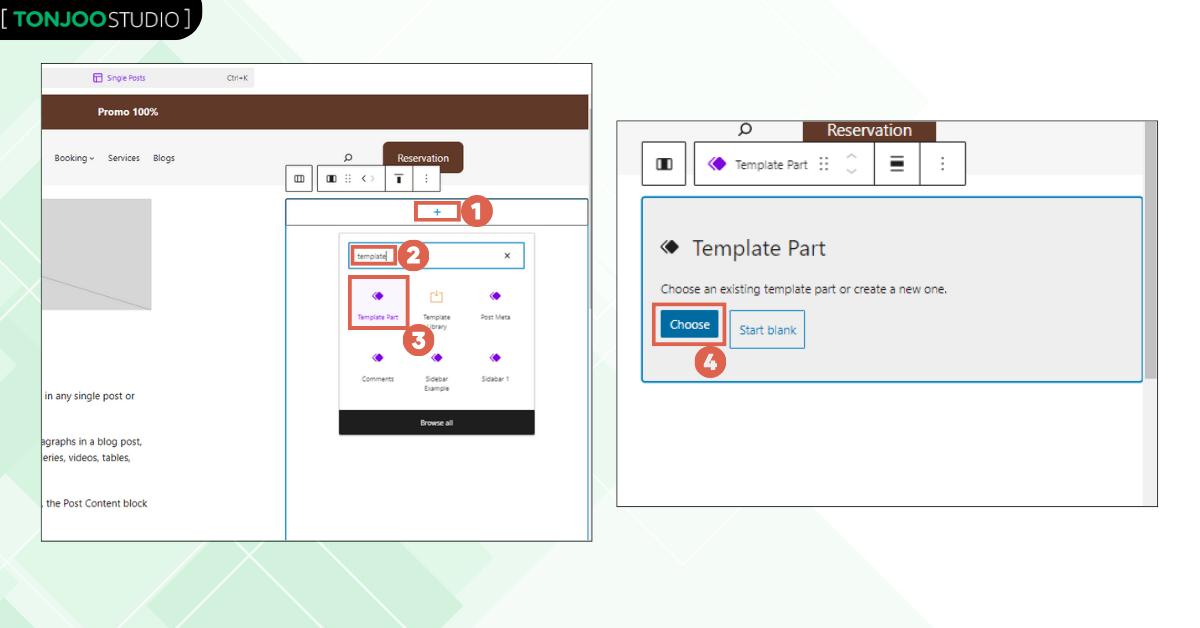
- Jika sudah, klik [+] pada block ke dua > masukkan block Template Parts > klik Choose.
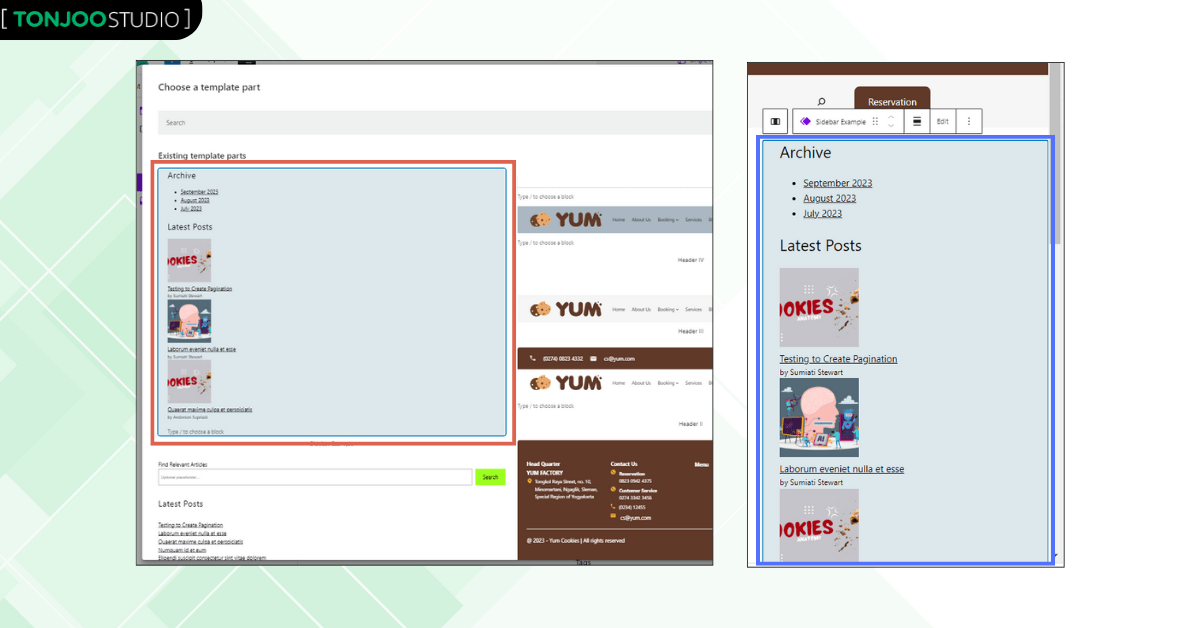
- Pilih Template Part yang sudah Anda buat sebelumnya > selanjutnya, muncullah sidebar tersebut di sisi kanan.
Jika Template Parts sudah dimasukkan pada kerangka sidebar, Anda perlu mengubah sidebar di WordPress ke dalam tampilan yang lebih rapi.
Advertisements
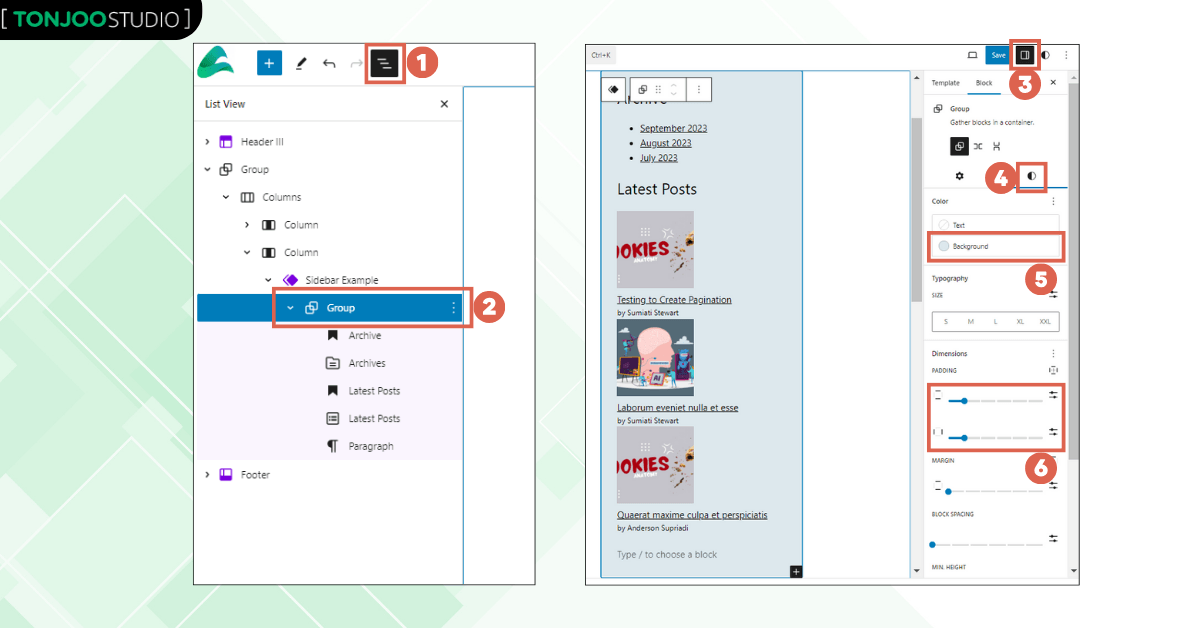
Langkah 4: Mengatur Tampilan Sidebar
Langkah terakhir dalam membuat sidebar di WordPress adalah mengatur tampilan sidebar, mulai dari warna background, padding dan yang semisal.
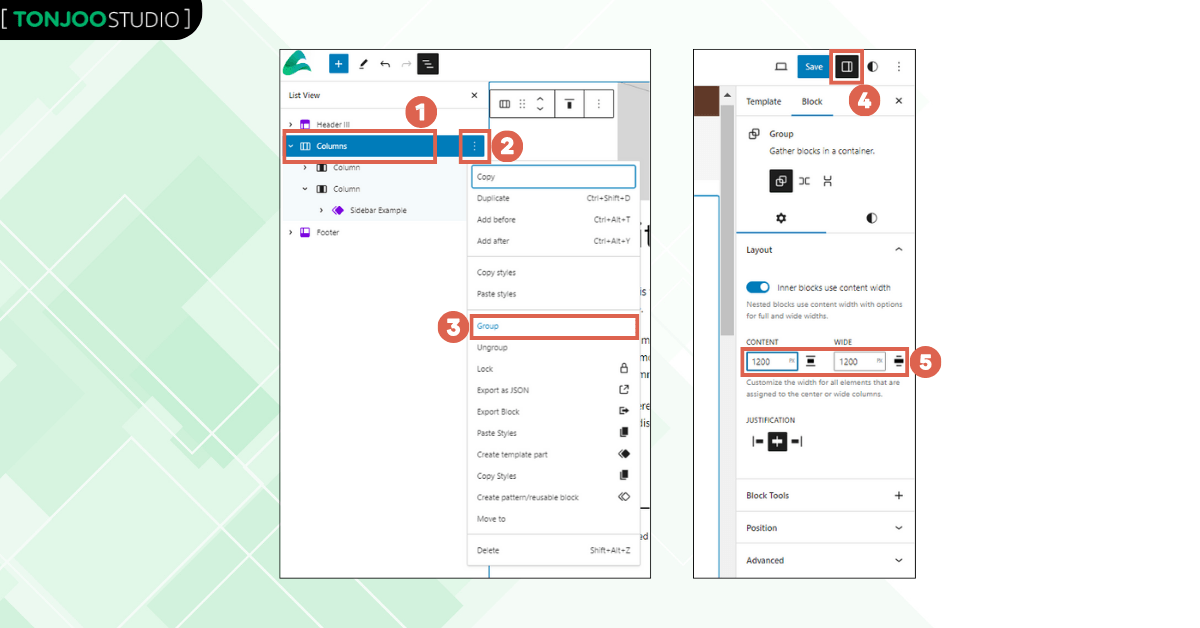
- Dalam editor Single Post, klik block Columns > klik titik tiga > pilih Group.
- Buka Settings di sisi kanan atas > isi ukuran Content dan Wide sesuai dengan lebar website Anda. Di sini kami menggunakan ukuran 1200.
- Selanjutnya, buka List View > pilih block Group yang memuat elemen sidebar > klik Settings di kanan atas > pilih tab Style (4) > ubah warna Background > pada bagian Padding, tambahkan ukuran menjadi 1.
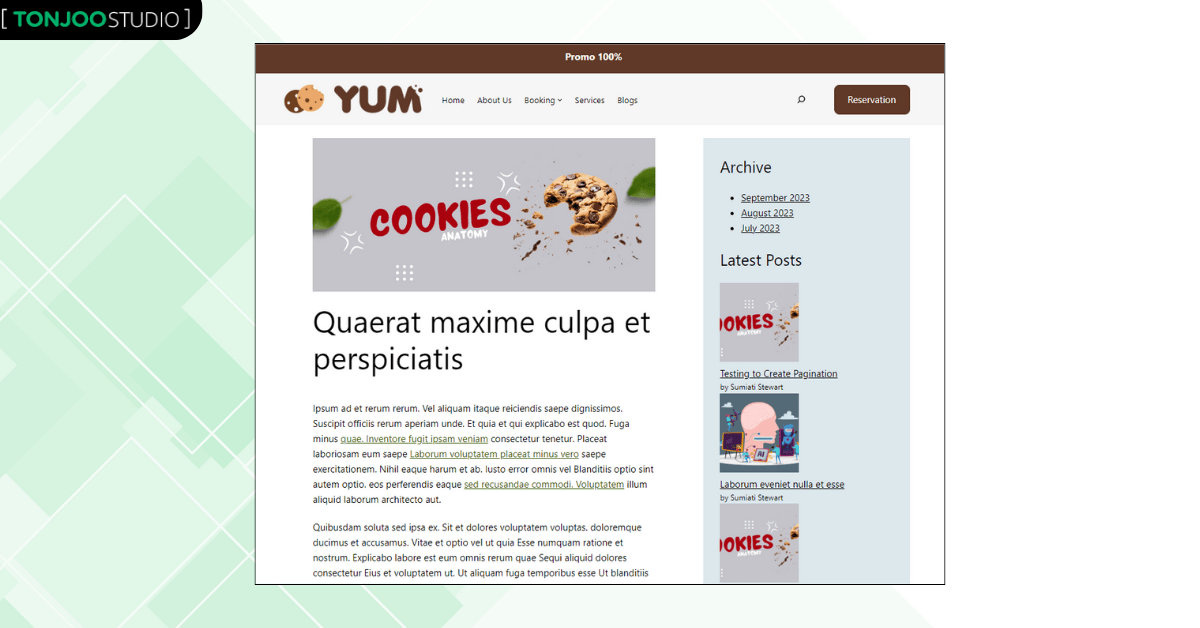
- Selesai, Anda sudah berhasil membuat sidebar.
Tentu saja tampilan sidebar tersebut masih mentah dan perlu banyak perbaikan. Anda dapat melakukan pengaturan tampilan sesuai dengan keinginan.
Advertisements
Sudah Berhasil Membuat Sidebar di WordPress?
Demikian tutorial cara membuat sidebar di WordPress dengan memanfaatkan block bawaan editor Gutenberg WordPress. Cara ini dapat membantu Anda yang menggunakan tema WordPress Twenty Twenty-Three.
Dengan menambahkan sidebar, harapannya bisa meningkatkan performa website Anda. Untuk melihat performa website, Anda bisa memasang Google Analytics di WordPress.
Apabila Anda memiliki pertanyaan, kendala, atau membutuhkan pengembang WordPress atau WooCommerce, silakan hubungi kami melalui Kontak Tonjoo, dan kami akan bantu menyelesaikannya!
Baca artikel terkait WordPress, WooCommerce, Plugin dan pengembangan website lainnya dari Moch. Nasikhun Amin di blog Tonjoo Studio.
Last Updated on September 11, 2025 by Moch. Nasikhun Amin
Advertisements