Gutenberg WordPress (Part 1): Apa itu Gutenberg WordPress?

Advertisements
Jika Anda mulai menggunakan WordPress untuk membangun website, Anda mungkin menemui istilah Gutenberg. Memangnya, apa itu Gutenberg WordPress?
Gutenberg merupakan editor yang memudahkan pengguna WordPress dalam mengembangkan website-nya, terutama untuk post dan halamanya dengan cara drag-and-drop saja.
Sehingga, pengguna WordPress yang belum bisa coding pun dapat dengan mudah melakukan pengaturan pada website. Anda juga bisa dengan mudah membuat theme WordPress sendiri.
Di artikel ini, penjelasan tentang Gutenberg dan fitur-fiturnya dibahas secara lengkap. Gunakan daftar isi di bawah ini untuk membaca topik yang Anda butuhkan!
Advertisements
Apa itu Gutenberg WordPress dan Gutentor?
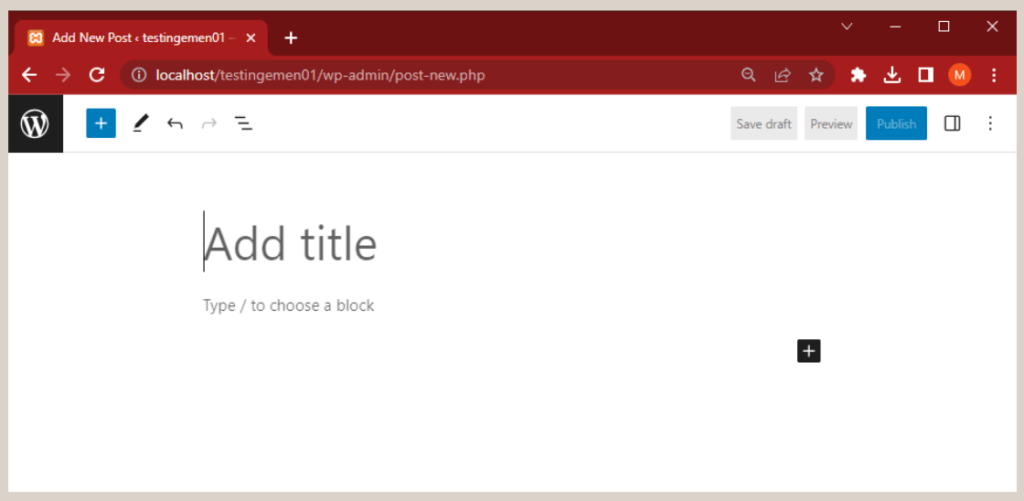
Gutenberg adalah editor asli bawaan WordPress versi 5.0 ke atas yang dirancang dengan fitur berbasis block untuk mempermudah pengguna dalam mengedit konten bagi pengguna.

Tampilan editor Gutenberg WordPress.
Block merujuk pada bagian paling dasar dari konten yang digunakan untuk membangun halaman atau postingan. Setiap elemen konten, seperti teks, gambar, video, audio, tabel, dan sebagainya, diwakili oleh satu atau beberapa block.
Anda dapat menambahkan, mengedit, dan mengatur block-block ini secara individu untuk membangun tata letak dan struktur halaman yang diinginkan.
Gutenberg menggantikan Classic Editor yang sebelumnya merupakan default utama editor WordPress. Perbedaan utama antara Gutenberg dan Classic Editor terletak cara editingnya.
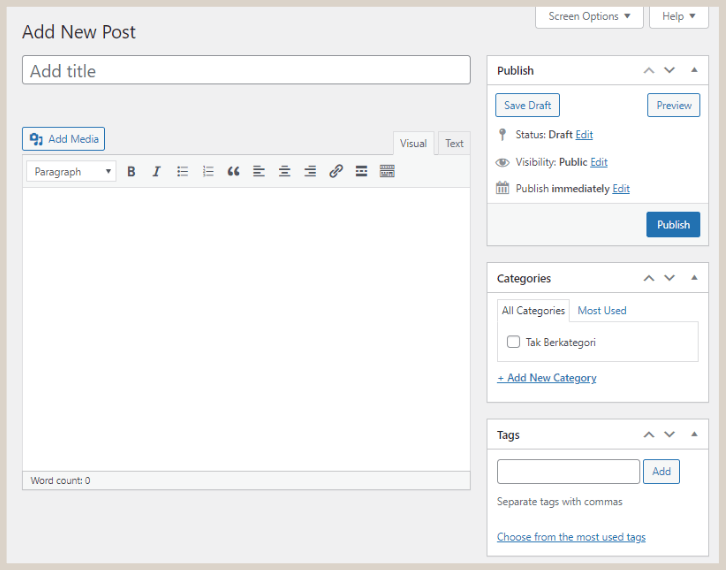
Classic Editor mengharuskan pengguna menulis konten tanpa pembagian ke dalam block-block terpisah. Editor ini lebih sederhana dan pengaturannya lebih manual dibandingkan dengan Gutenberg.

Tampilan Classic Editor WordPress.
Misalnya saja, di Classic Editor, jika Anda ingin memberi elemen tombol, Anda perlu membuatnya manual atau menambahkan plugin. Sedangkan Gutenberg sudah menyediakan fitur tersebut.
Catatan dan Tips:
Meski Gutenberg dinilai relatif lebih user-friendly, namun ada beberapa pengguna WordPress yang lebih memilih Classic Editor. Apabila tidak nyaman dengan penggunaan Gutenberg, Anda bisa menonaktifkannya menggunakan plugin Classic Editor atau Disable Gutenberg. Baca cara install plugin WordPress apabila Anda kesulitan melakukan instalasi.
Dalam pengguna Gutenberg, Anda mungkin juga menemui istilah Gutentor. Gutentor adalah sebuah plugin WordPress yang mendukung fitur tambahan dan kontrol yang lebih detail dalam mengedit dengan menggunakan block-block Gutenberg.
Dapat dikatakan, Gutentor adalah perpanjangan tangan dari Gutenberg. Gutentor menawarkan sejumlah block tambahan, tata letak yang lebih bervariasi, dan kemampuan kustomisasi yang lebih mumpuni.
Contohnya, Gutentor menyediakan block tambahan seperti block testimonial, block slider, dan semacamnya, yang tidak ada pada Gutenberg. Untuk memahami fitur Gutenberg dan Gutentor, baca lebih lanjut artikel ini!
Fitur Utama Gutenberg

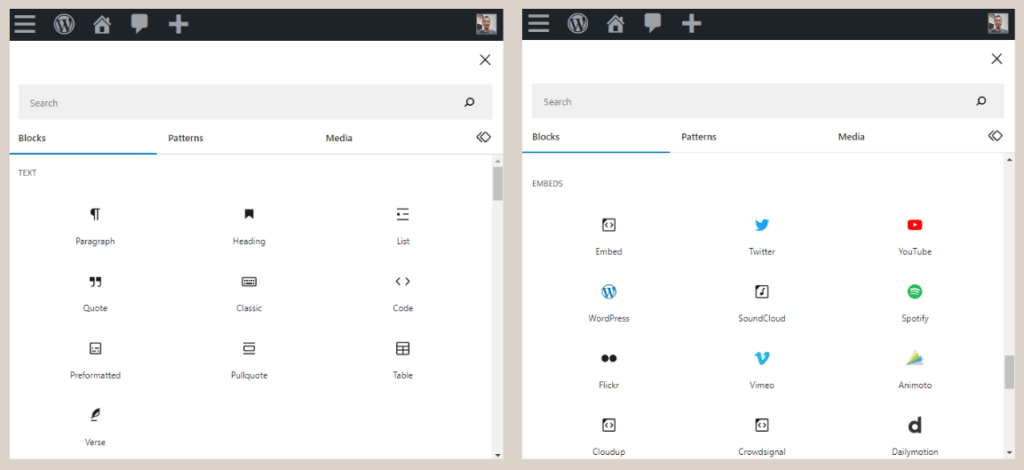
Block Gutenberg WordPress.
Berikut adalah fitur utama dari Gutenberg secara garis besar ada empat, yakni (1) default block; (2) pattern block; (3) reusable block; dan (4) full site editing. Berikut detailnya:
Advertisements
1.Default Block

Pattern block Gutenberg WordPress.
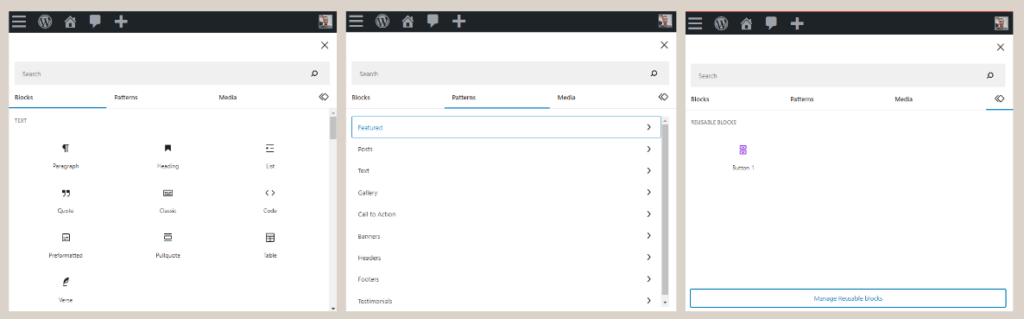
Default Block adalah sekelompok block bawaan yang disediakan oleh Gutenberg. Block-block ini mencakup berbagai tipe editing konten seperti paragraf, gambar, video, kutipan, daftar, dan banyak lagi. Ada enam fitur utama default Block dari Gutenberg:
- Text Block – kelompok fitur editing untuk konten berbasis teks. Misalnya seperti heading, lists, quotes, paragraf, dan semacamnya.
- Media Block – kelompok fitur editing untuk konten media. Misalnya seperti foto, video, dan audio.
- Design Block – kelompok fitur editing untuk desain tampilan website. Contohnya seperti tombol, kolom, page break, hingga pengatur jarak.
- Widget Block – kelompok fitur editing untuk menambahkan widget atau aplikasi terpisah yang ditampilkan dalam website. Contohnya seperti arsip, kalender, kolom komentar, hingga fitur search.
- Theme Block – kelompok fitur editing untuk mengatur tema website. Contohnya seperti pengaturan site logo, site title, query loop, list post, dan semacamnya.
- Embed Block – kelompok fitur editing yang berguna untuk menambahkan media eksternal ke dalam website. Misalnya seperti video YouTube, thread dari Twitter, dan yang semisal.
Saat membuat postingan atau halaman, Anda dapat menambahkan block-block ini sesuai kebutuhanmu dan mengeditnya dengan mudah.
2.Pattern Block

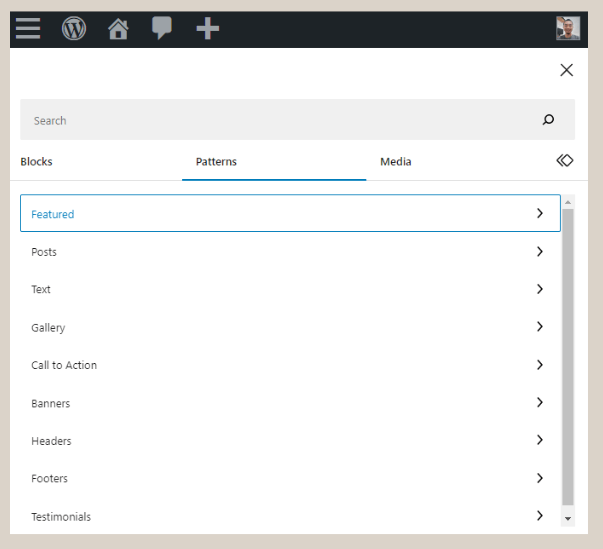
Pattern block Gutenberg WordPress.
Block Pattern adalah kumpulan layout block yang telah didesain lebih awal sehingga dapat diaplikasikan ke seluruh bagian website. Ini memungkinkan Anda untuk membuat tata letak yang kompleks dan menarik dengan cepat.
Misalnya, Anda dapat memiliki sebuah pattern yang terdiri dari block gambar, teks, dan tombol yang sudah diatur secara estetik. Dengan hanya menggunakan block pattern tersebut, Anda dapat dengan cepat membuat tampilan yang konsisten di semua elemen website.
Dengan memanfaatkan pattern, Anda dapat mempercepat pembuatan sebuah halaman. Berikut jenis-jenis pattern block yang sudah ada pada Gutenberg:
- Featured
- Posts
- Text
- Gallery
- Call to Action
- Banners
- Headers
- Footers
- Testimonials
Advertisements
3. Reusable Block

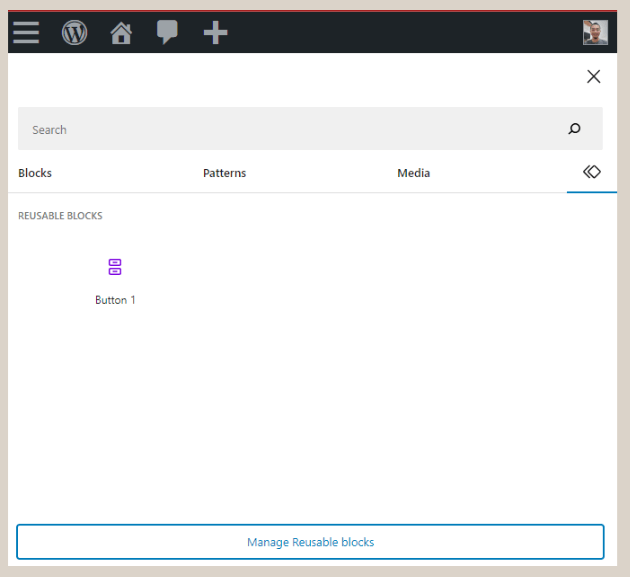
Reusable block Gutenberg WordPress.
Baca Juga
Reusable Block memungkinkan Anda untuk membuat dan mengelola block-block yang dapat digunakan kembali di berbagai halaman atau postingan.
Jadi, jika Anda memiliki block khusus yang ingin digunakan di beberapa tempat, Anda dapat membuatnya sebagai reusable block. Setiap kali Anda perlu memasukkan block tersebut, cukup tambahkan reusable block tersebut ke halaman atau postingan baru.
Misalnya saja Anda sudah membuat format block untuk sebuah tombol, maka Anda bisa menggunakan fitur reusable block untuk menyimpan format ini. Saat block ini dibutuhkan, Anda tinggal menggunakannya, tanpa harus pengaturan ulang.
Advertisements
4. Full Site Editing
Full Site Editing adalah fitur yang memungkinkan Anda mengedit seluruh situs WordPress secara visual menggunakan Gutenberg tanpa perlu menggunakan kode atau fitur yang rumit.
Dengan fitur ini, Anda dapat mengatur tata letak, mengedit header, footer, sidebar, dan bagian lain dari situs Anda langsung dari editor Gutenberg.
Ini memberikan fleksibilitas kepada Anda dalam membangun dan mengedit situs WordPress tanpa harus melakukan coding. Sehingga mudah dipelajari oleh pengguna baru sekalipun.
Advertisements
Fitur Utama Gutentor
Seperti yang telah dijelaskan sebelumnya, Gutentor adalah plugin yang dikembangkan khusus untuk Gutenberg WordPress. Plugin ini menawarkan fitur-fitur tambahan untuk memperluas kemampuan editor blok.

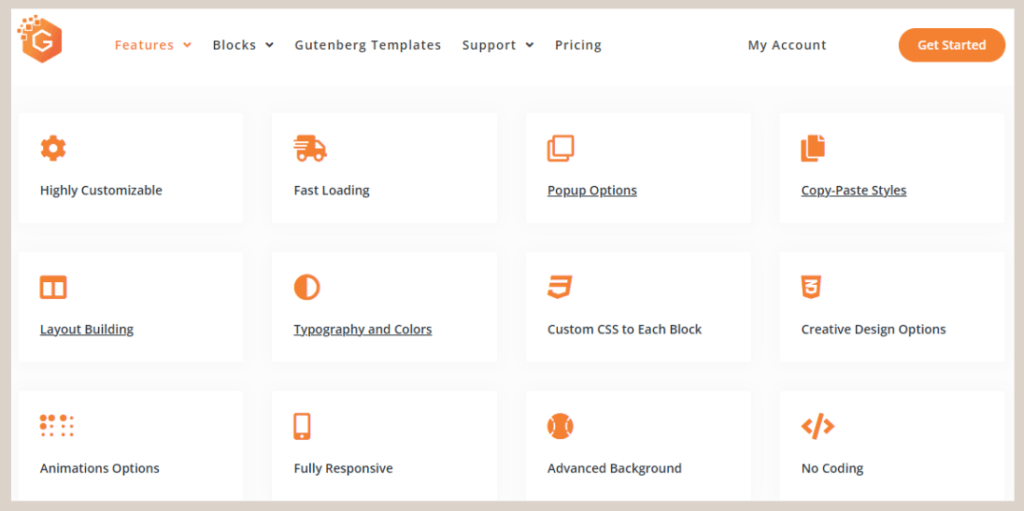
Fitur-fitur gutentor.
Beberapa contoh fitur utama pada Gutentor yang cukup menonjol adalah design library, advanced typography, hingga advanced option. Berikut penjelasannya:
1. Design Library
Gutentor menawarkan perpustakaan template dengan berbagai pilihan desain halaman yang siap pakai. Sehingga, Anda tidak perlu membuat desain manual sendiri.
Anda dapat memilih template yang sesuai dengan jenis halaman yang ingin Anda buat, seperti halaman beranda, halaman layanan, halaman portofolio, dan lainnya.
2. Video Popup & Background
Selain desain library, Gutentor juga menyediakan fitur block untuk menambah komponen video background atau pop-up. Sehingga memudahkan pengguna berinteraksi dengan website yang Anda buat.
3. Advanced Typography dan Warna
Bagi Anda yang ingin mengeksplorasi kreativitas dengan jenis-jenis font unik dan warna yang beragam, Gutentor menyediakannya untuk Anda.
Ada tiga jenis opsi tipografi utama, yakni default, sistem, dan Google. Tiap opsi tersebut memiliki ragam jenis lebih detail lagi. Misalnya untuk opsi sistem, ada pilihan Helvetica, Tahoma, Georgia, dan lainnya.
4. Responsive Control
Fitur selanjutnya yang diusung oleh Gutentor adalah kemudahkan dalam melakukan kontrol untuk tampilan responsif, mulai dari kontrol height, width, position, design option, dan masih banyak lagi.
5. Advanced Option
Selain 4 fitur opsi sebelumnya, masih ada opsi lain yang dapat mendukung editing yang lebih kompleks dan bervariasi lainnya, seperti kustomisasi SVG, image shape & desain, opsi animasi, hingga opsi border.
Sudah Siap Menggunakan Gutenberg dan Gutentor?
Itulah penjelelasan tentang apa itu Gutenberg WordPress, perbedaannya dengan Classic Editor, hingga fitur dasarnya. Penggunaan editor Gutenberg memang relatif lebih user-friendly.
Sehingga pengguna baru WordPress yang tidak terlalu menguasai skill coding tidak terlalu kesulitan dalam mengembangkan website berbasis WordPress.
Apabila sudah memahami tentang Gutenberg WordPress, Anda bisa langsung praktik menggunakan Block Editor Gutenberg untuk membuat website.
Namun, tentu mempelajari penggunaan WordPress untuk membangun website sendiri membutuhkan waktu cukup lama. Selain itu, untuk membuat website yang profesional juga perlu skill lain, seperti desain dan sistem yang mumpuni.
Apabila ingin memiliki website dengan fungsi dan tampilan canggih a laTim Tonjoo seperti Astra Isuzu, Futureskills, atau Rey, Anda bisa langsung menghubungi melalui kontak Tonjoo. Yuk, berkolaborasi!
Baca artikel terkait WordPress, WooCommerce, Plugin dan pengembangan website lainnya dari Moch. Nasikhun Amin di blog Tonjoo Studio.
Last Updated on Agustus 10, 2023 by Moch. Nasikhun Amin
Advertisements