Cara Membuat Homepage dengan Gutenberg WordPress (Tutorial Lengkap)

Advertisements
Apakah Anda ingin mengembangkan website namun belum mengetahui bagaimana memulainya? Anda dapat mencoba dengan cara membuat homepage dengan Gutenberg WordPress.
Homepage merupakan halaman depan atau halaman utama dari sebuah website. Halaman ini yang nantinya menjadi pusat informasi pokok dari website dan juga sebagai halaman navigasi bagi user.
Di tutorial WordPress ini kami juga menyedikan artikel belajar Gutenberg dalam series. Link artikel untuk setiap serinya sudah kami sediakan di sub heading di bawah ini.
Kita akan membahas panduan lengkap tentang pembuatan halaman utama website mulai dari pembuatan header, footer, slider, logo, list post & gallery berikut ini:

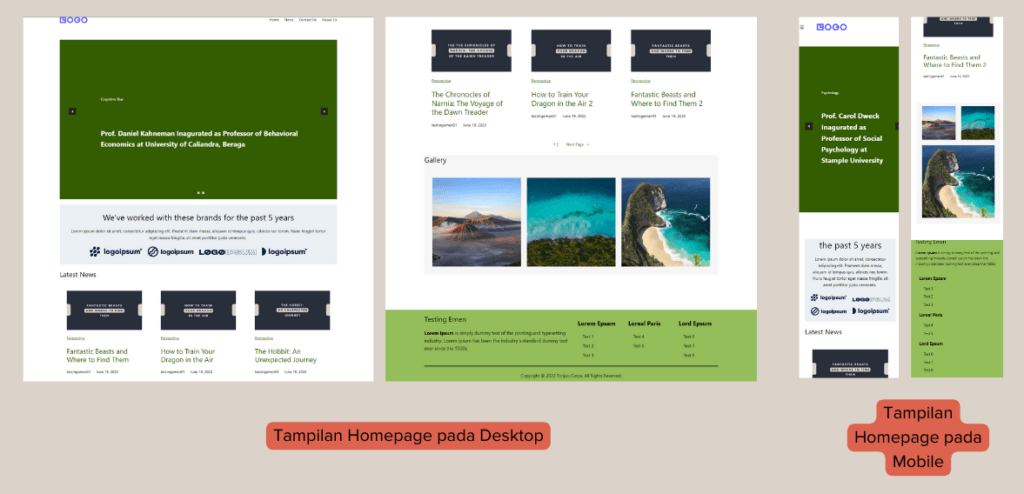
Hasil akhir pembuatan Homepage dengan tampilan desktop dan mobile.
Yuk mulai belajar membuat Homepage dengan editor Gutenberg WordPress! Gunakan daftar isi di bawah ini untuk menavigasi ke topik yang Anda butuhkan.
Advertisements
A. Pahami Apa itu Gutenberg WordPress
Gutenberg adalah model editor WordPress versi terbaru yang menggantikan model editor lama, yakni Classic Editor (editor klasik).
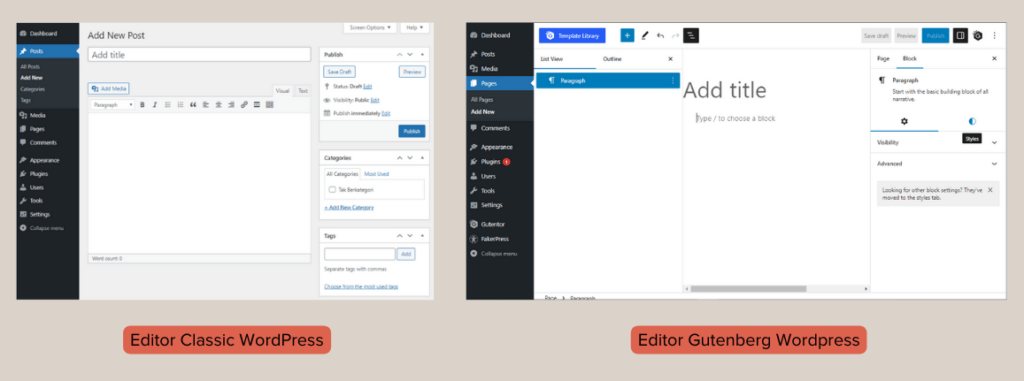
Yang membedakan editor Gutenberg dengan editor klasik adalah adanya fitur Block. Editor ini sudah menjadi editor default ketika Anda install WordPress versi 5.0 ke atas. Perbedaan editor klasik dengan Gutenberg seperti gambar di bawah ini.

Perbedaan editor WordPress klasik dan Gutenberg.
Ada salah satu plugin Gutenberg yang penting untuk dipelajari dan dibutuhkan dalam pembuatan halaman website, yakni plugin Gutentor. Anda bisa mempelajari lebih lanjut tentang Gutenberg dan Gutentor di sini.
B. Cara Menggunakan Block Editor Gutenberg
Untuk membuat Homepage dasar ini, ada tiga bagian penting yang harus selalu Anda perhatikan ketika menggunakan editor Gutenberg WordPress. Sehingga Anda tidak perlu bingung dengan fitur-fitur WordPress lainnya.
Advertisements
1. Buat Header, Footer, dan Page
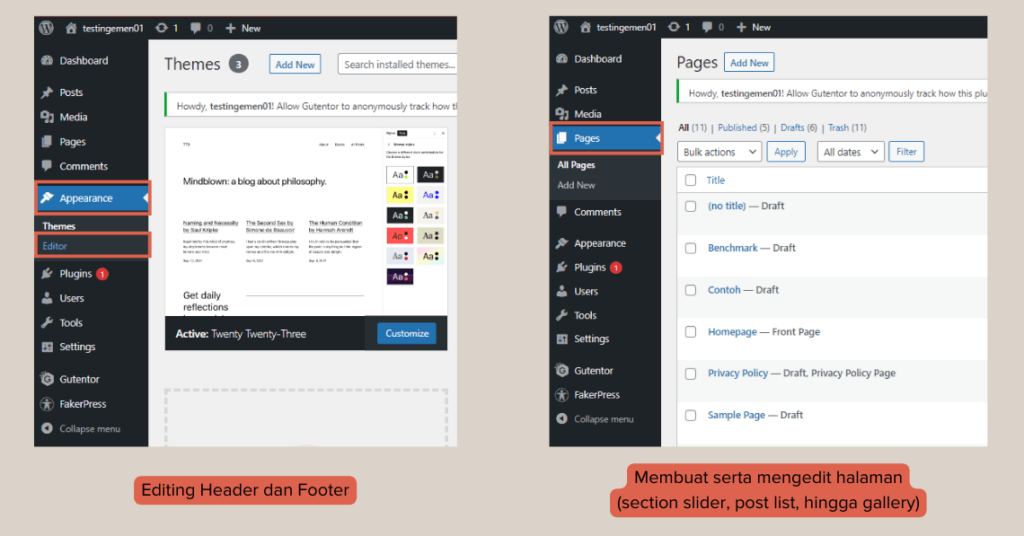
Untuk membuat Homepage, ada dua menu utama di WP Admin yang Anda gunakan (1) membuat dan mengedit Header dan Footer di menu Appearance > Editor; dan (2) membuat dan mengedit Page (halaman) melalui menu Pages.
Sementara ini, untuk tutorial pembuatan Homepage, Anda boleh mengabaikan menu-menu yang lainnya pada halaman utama WP Admin. Bagian lain yang mungkin Anda sentuh adalah menu Posts, Settings, dan Plugins. Namun interaksinya minim.
2. Tambahkan Block
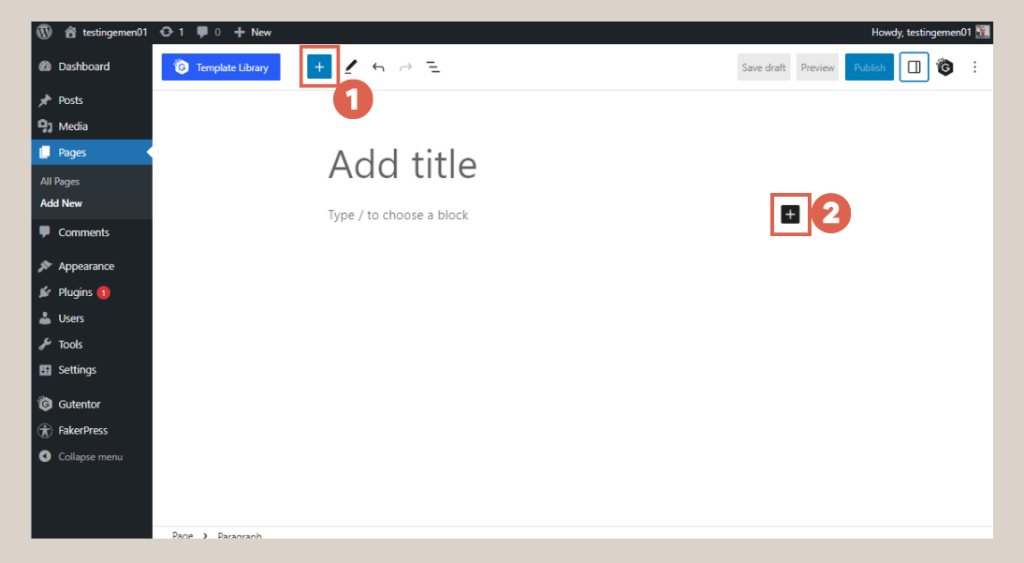
Ketika membuat page untuk pertama kalinya, halaman utama editor Gutenberg sudah memuat dua jenis block, yakni judul dan paragraf. Ketika hendak menambahkan gambar atau elemen lainnya, Anda perlu menambahkan block.
Untuk menambahkan block baru, ada dua cara: (1) klik [+] pada toolbar bagian atas, atau (2) klik [+] pada area editor seperti gambar di bawah ini.
Advertisements
3. Atur Struktur Letak Block melalui List View
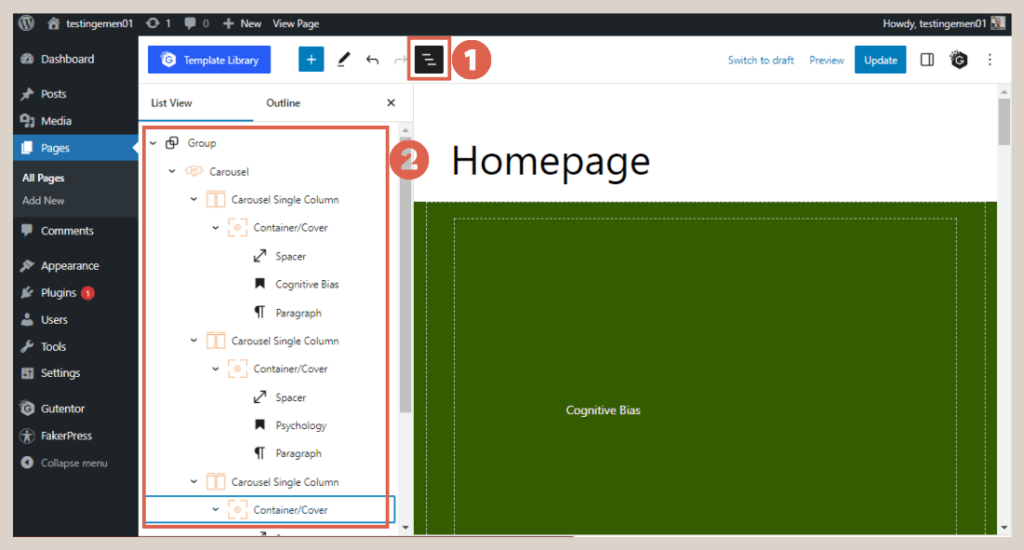
Anda dapat memunculkan fitur List View dengan klik pada nomor 1. Selain itu, Anda juga bisa menggunakan tombol kunci Shift + Alt + O untuk menampilkan atau me-minimize fitur List View.
Fitur ini sangat membantu ketika Anda sudah membuat banyak block seperti pada nomor 2. Karena Anda bisa menggeser (drag-and-drop) block-block yang sudah Anda buat dengan mudah. Sehingga Anda tidak perlu menyentuh block yang ada di halaman editor.
Advertisements
4. Edit Block melalui Settings
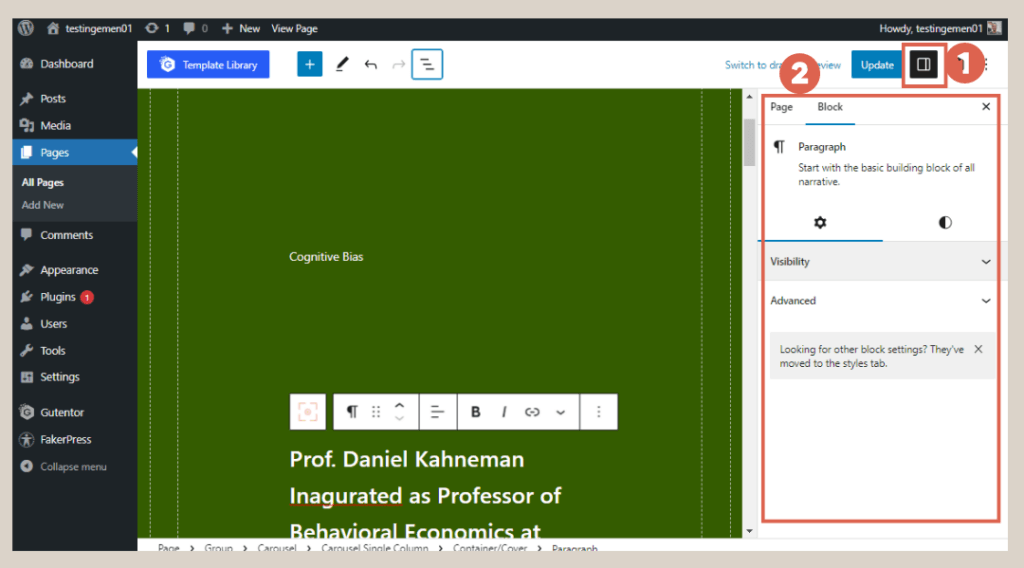
Fitur Settings ini berfungsi untuk mengatur warna, ukuran hingga dan variasi lainnya yang dibutuhkan setiap block. Untuk memunculkannya, klik tombol Settings (nomor 1).
Tampilan dan opsi yang tertera pada bagian Settings (nomor 2) ini bisa berbeda pada block yang berbeda. Misalnya saja untuk block Paragraph, menu pada Settings berupa warna text dan ukuran. Sedangkan untuk block Row terdapat menu Layout.
Bagian Settings ini nantinya akan sering Anda gunakan ketika mulai mencoba cara membuat homepage dengan Gutenberg WordPress, terutama ketika hendak melakukan pengaturan pada block.
Advertisements
C. Cara Membuat Homepage dengan Gutenberg WordPress
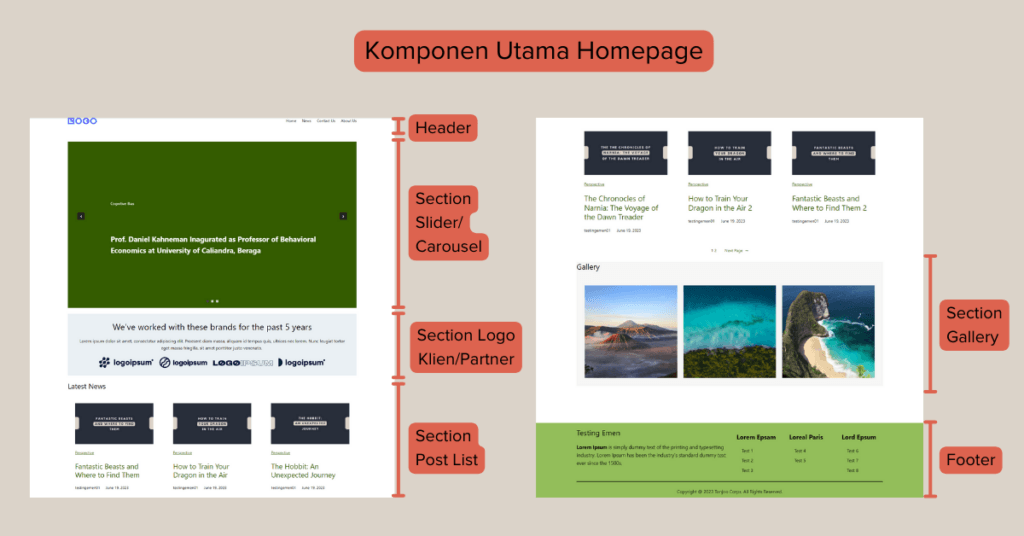
Apabila sudah memahami penggunaan block, ini artinya Anda sudah siap membuat Homepage. Komponen Homepage yang akan Anda buat memiliki struktur seperti gambar berikut:

Bagian-bagian penting pada Homepage.
Langsung saja, silakan ikuti tutorial cara membuat Homepage dengan Gutenberg WordPress di bawah ini!
Baca Juga
1. Buat Header
Cara membuat homepage dengan Gutenberg WordPress dapat Anda mulai dengan membuat header.
Header berfungsi untuk menampilkan identitas dan tombol navigasi utama pada sebuah website, seperti logo dan tombol navigasi home, about dan beberapa menu lainnya. Letak Header ada di paling atas website.
Sebelum memulai pembuatan Header, Anda perlu menginstall plugin Gutentor dan FakerPress. Plugin ini tidak secara langsung berfungsi membuat Header, namun nanti berguna saat melakukan tutorial tahap selanjutnya.
Untuk memulai membuat Header, pada halaman utama WP Admin, klik menu Appearance > Editor > Template Parts > pilih Header > klik ikon Edit. Cara membuat Header dan Footer lebih detail dapat Anda baca di sini.
2. Buat Footer
Footer adalah bagian dari website yang sifatnya statis, seperti Header. Maksudnya adalah, tampilan dan fungsinya tidak berubah di setiap halaman website.
Di dalam footer, biasanya terdapat informasi penting, seperti kontak, deskripsi perusahaan, copywriting statement hingga link ke halaman lain pada website.
Untuk pembuatan Footer, langkah awalnya mirip dengan Header, yakni klik menu Appearance pada WP Admin > klik Editor > pilih Template Parts > pilih Footer > klik ikon Edit.
Cara membuat Footer lebih detail dapat Anda baca di sini. Jika sudah berhasil, baca juga cara membuat Header dan Footer responsif untuk user yang mengakses website melalui mobile.
3. Tambahkan Section Slider
Slider adalah elemen desain dalam website yang menampilkan serangkaian gambar atau konten lainnya, yang bisa digeser secara manual maupun secara otomatis.
Fitur ini dapat menjadi alat yang bagus untuk menarik perhatian pengunjung website, dan memberi gambaran umum tentang apa yang tersedia pada sebuah website.
Untuk mulai membuat slider, silakan klik Pages pada halaman WP Admin > klik Add New > klik [+] > ketik carousel pada search box > pilih block Carousel.
Selanjutnya, cara membuat section Slider lebih detail bisa Anda baca di sini. Untuk mengakomodasi pengguna mobile, Anda juga perlu mempraktikkan cara membuat slider menjadi responsif.
4. Buat Section Logo Klien/Partner
Section logo klien atau partner merupakan bagian website yang menampilkan logo brand atau perusahaan yang melakukan kerjasama dengan Anda. Fungsinya antara lain untuk meningkatkan kredibilitas, hingga menunjukkan pengalaman dan jaringan.
Anda bisa langsung membuat section logo klien atau partner ini langsung di bawah section Slider. Anda dapat menggunakan block Image untuk memasukkan logo.
Tutorial pembuatan bagian display logo klien/partner dapat Anda baca lebih detail di sini. Untuk membuat tampilannya mobile-friendly, ikuti cara membuat section logo klien responsif.
5. Tambahkan Section List Post
Section list post berguna untuk menampilkan daftar posts atau artikel yang sudah dipublikasikan. Post tersebut bisa diatur untuk post terbaru, paling banyak dibaca, atau yang sedang trending.
Untuk menambahkan section list post, silakan tambahkan block Query Loop di bawah section logo klien. Cara membuat list post lebih rinci dapat Anda baca di sini.
6. Buat Section Gallery
Seperti namanya, section Gallery merupakan bagian yang dapat menampilkan beberapa gambar pada halaman website. Untuk menambahkannya, Anda bisa menggunakan block Gallery Widget, yakni block dari Gutentor.
Ccara membuat section Gallery lebih detail dapat Anda baca di sini. Selanjutnya, baca tutorial cara membuat section list post dan gallery responsif. Jika sampai tahap ini, Anda sudah berhasil mempraktikkan cara membuat homepage dengan Gutenberg WordPress.
D. Kesimpulan
Demikian tutorial cara membuat homepage dengan Gutenberg WordPress. Setelah berhasil membuat Homepage, Anda juga dapat mempelajari cara membuat theme WordPress dari dasar.
Namun, pembuatan Homepage di atas masih terbilang sederhana. Selain itu, secara fungsi juga masih terbatas. Contohnya, Anda tidak dapat melakukan integrasi API pihak ke tiga hanya dengan Gutenberg.
Untuk membuat website dengan fungsionalitas yang canggih seperti Hello Health dan Hipwee, Anda dapat menyerahkan kepada tim Tonjoo, web developer dengan pengalaman pengembangan website korporasi hingga startup.
Yuk, diskusikan gambaran website keinginan Anda melalui Kontak Tonjoo dan kami akan bantu wujudkan!
Baca artikel terkait WordPress, WooCommerce, Plugin dan pengembangan website lainnya dari Moch. Nasikhun Amin di blog Tonjoo Studio.
Last Updated on Agustus 4, 2023 by Moch. Nasikhun Amin
Advertisements