Gutenberg WordPress (Part 12): Membuat List Post dan Gallery Responsive

Advertisements
Setelah berhasil menerapkan cara menampilkan logo klien responsif, langkah terakhir untuk membuat homepage yang mobile-friendly adalah dengan membuat List Post dan Gallery responsive.
List post merupakan section yang menampilkan daftar postingan blog. Sedangakan gallery bisa berfungsi sebagai tempat men-display gambar yang mungkin menarik untuk user.
Untuk melakukan tahap ini, diharapkan Anda sudah mempraktikkan tutorial cara membuat section post dan section gallery di homepage. Jika sudah berhasil, ikuti langkah-langkah berikut!
List post yang sudah kita buat sebelumnya sebenarnya sudah responsif. Namun kita akan belajar melakukan pengaturan pada list post dan melakukan update single post. Sementara, untuk Gallery masih perlu pengaturan responsif.
Advertisements
Langkah 1: Mengatur Komponen List Post
Di tahap pertama ini, pengaturan komponen list post berfokus pada editing pada block Post Title dan block Categories dengan warna sesuai kebutuhan. Dari sini, Anda juga dapat mengeksplorasi komponen lainnya.
Untuk memulai, silakan masuk ke halaman WP Admin. Kemudian lakukan langkah-langkah berikut ini:
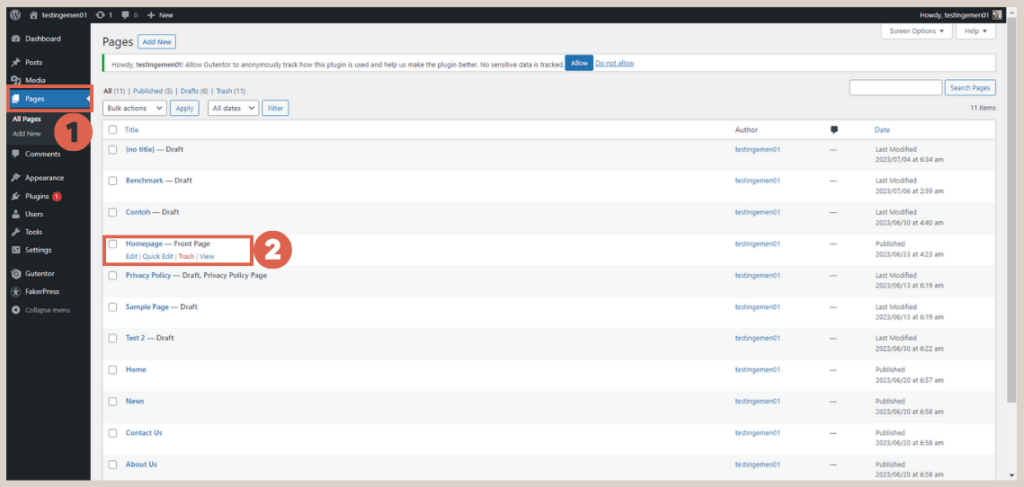
- Pada halaman WP Admin, klik menu Pages > pilih halaman Homepage yang sudah diisi.
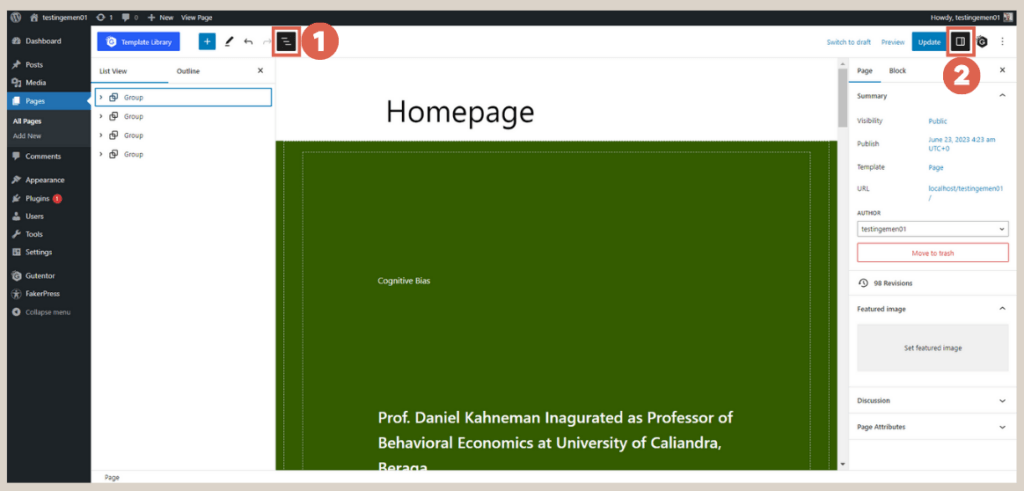
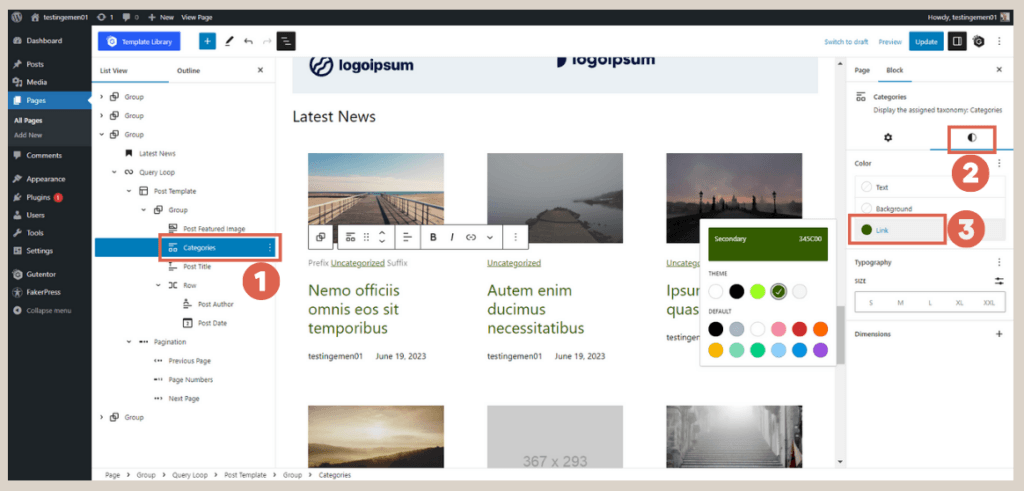
- Buka List View di sisi kiri, dan Settings di sisi kanan. Hal ini untuk memudahkan pengaturan nantinya.
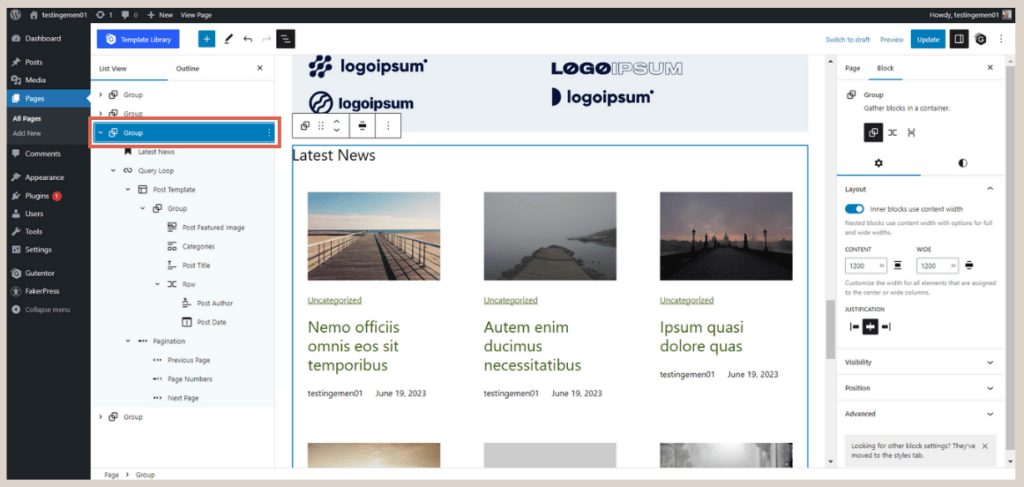
- Pilih block Group yang berisi list post.
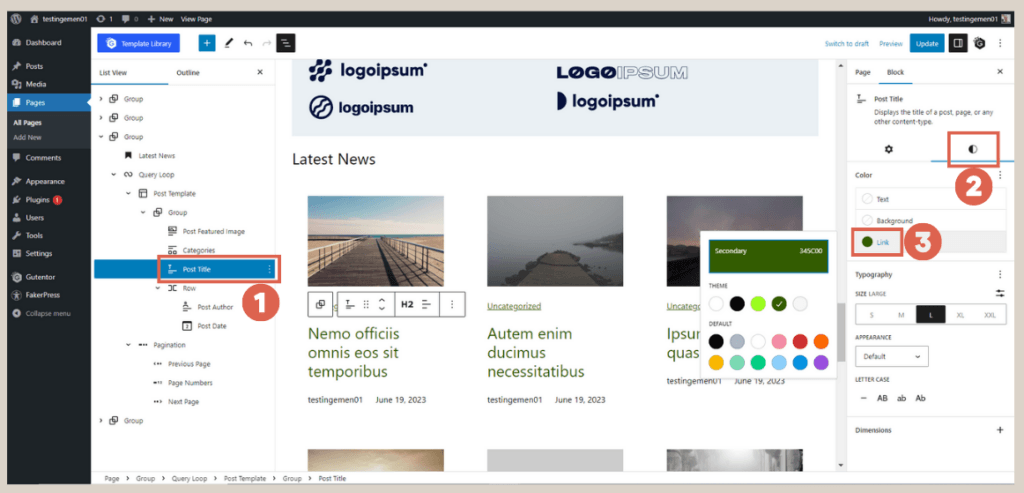
- Buka pada bagian block Post Title > lihat pada bagian Settings, kemudian klik Style > ubah warna Link sesuai kebutuhan. Kami menggunakan warna 345C00.
- Lakukan langkah yang sama untuk block Categories.
Langkah 2: Update Single Post
Selanjutnya, Anda perlu melakukan update judul dan featured image yang sudah di-generate dari FakerPress saat mempraktikkan tutorial pembuatan halaman sederhana sebelumnya, yakni membuat header.
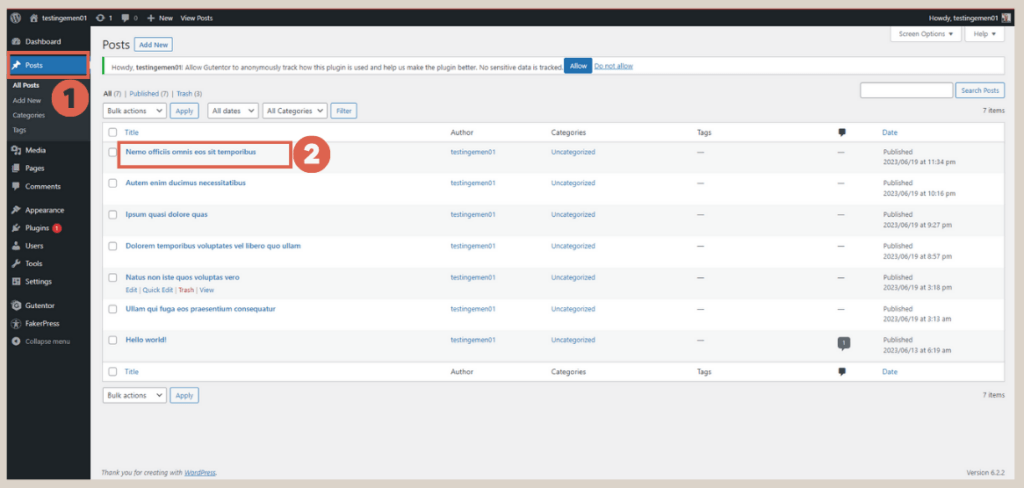
- Pada halaman WP Admin, klik menu Posts > pilih salah satu single post yang hendak diedit.
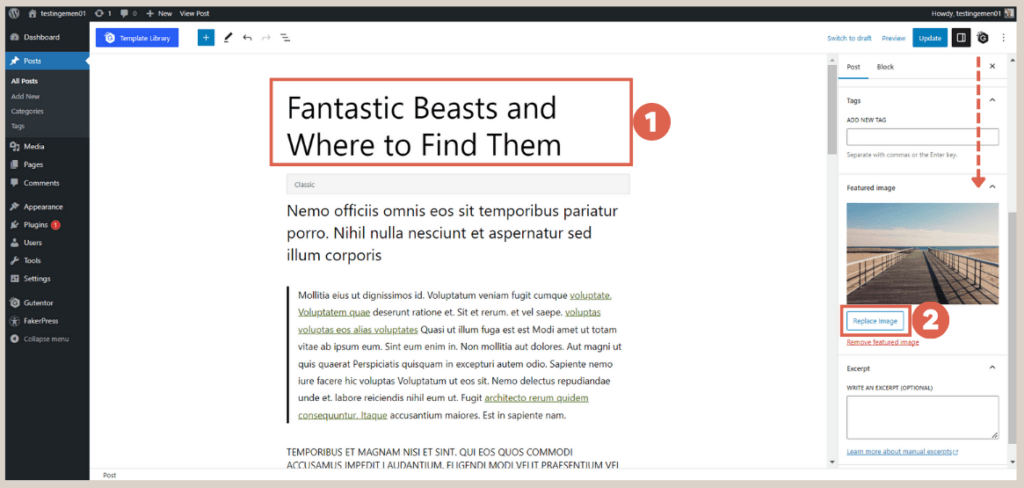
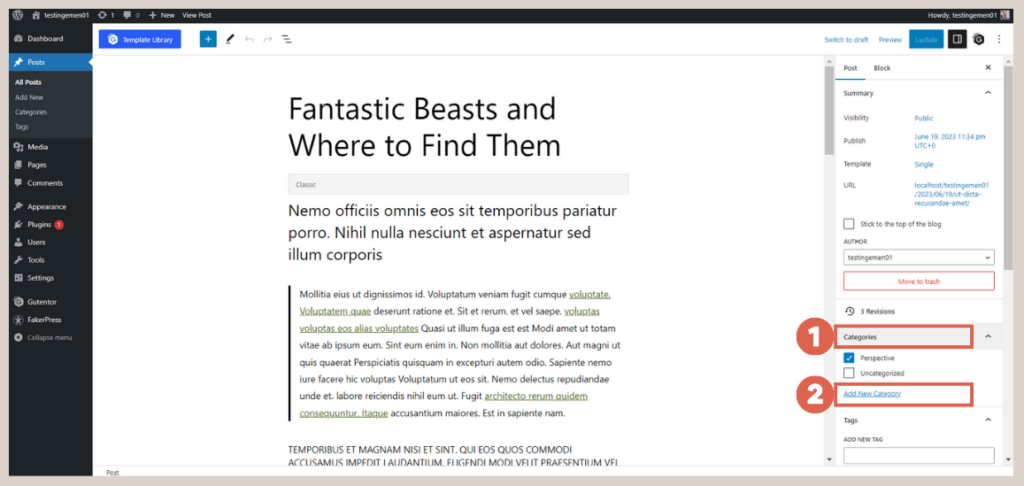
- Ubah bagian judul Post > pada bagian Settings, scroll ke bawah menuju Featured image dan klik Replace image.
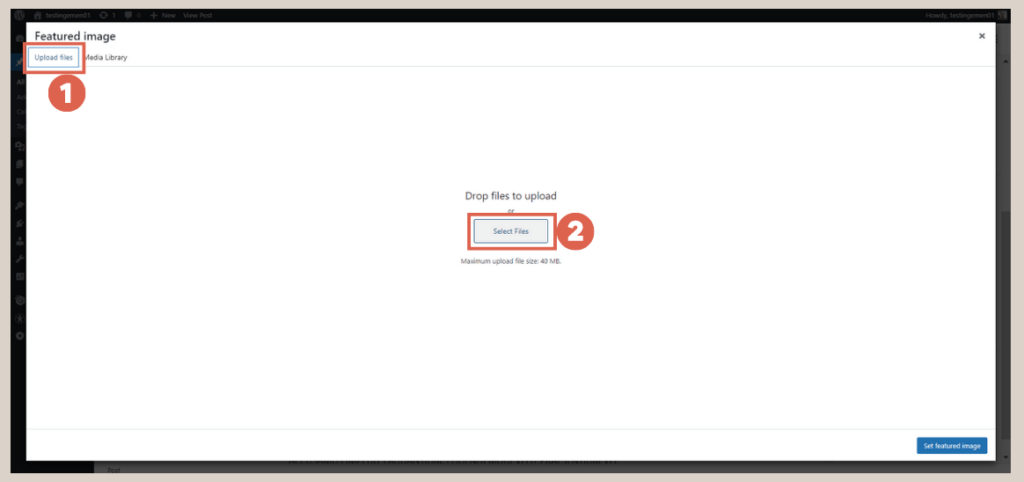
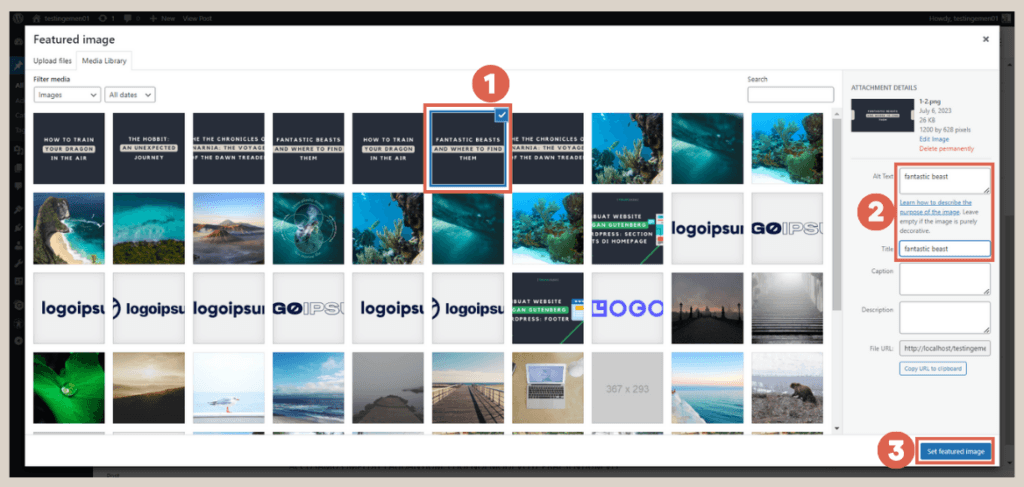
- Pilih Upload files > klik Select Files > kemudian masukkan featured image dummy yang telah kami sediakan di sini.
- Selanjutnya, pilih gambar yang Anda inginkan > masukkan Alt Text dan Title gambar > klik Set featured image.
- Pada bagian Settings, scroll ke atas > klik Categories > klik Add New Category untuk menambahkan kategori. Silakan tambahkan kategori sesuai kebutuhan. Fitur ini berfungsi untuk mengelompokkan konten.
- Jika sudah, silakan klik Update.
- Kemudian, lakukan langkah yang sama untuk semua single post Anda.
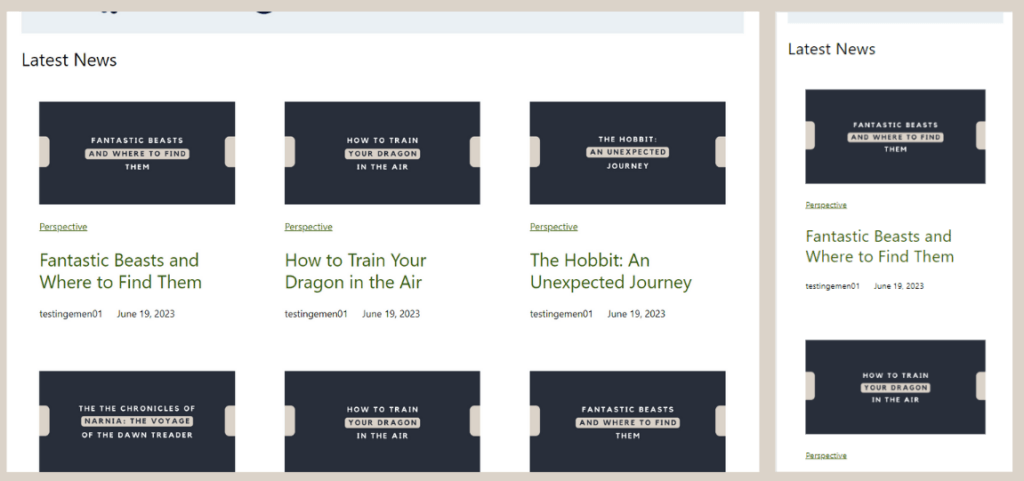
Apabila semua single post sudah Anda perbarui, Anda bisa melihat tampilannya di front-end. Berikut hasil akhirnya:

Tampilan section list post pada desktop (kiri) dan mobile (kanan) di front-end.
Advertisements
Langkah 3: Membuat Gallery Responsive
Apabila bagian list post sudah selesai, selanjutnya, Anda bisa langsung membuat section gallery menjadi responsif. Berikut langkah-langkahnya:
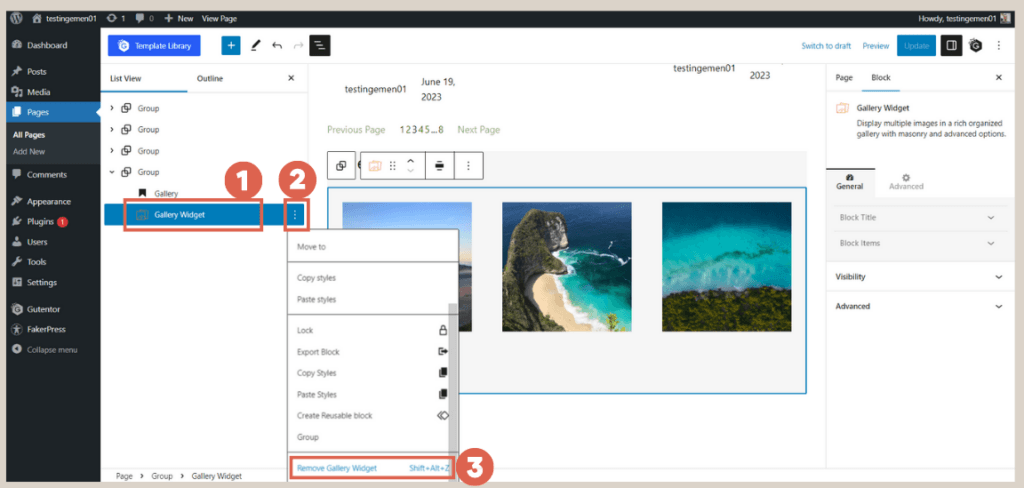
- Pertama, Anda perlu menghapus block yang sudah dibuat sebelumnya dengan klik block Gallery Widget > klik titik tiga > pilih Remove Gallery Widget.
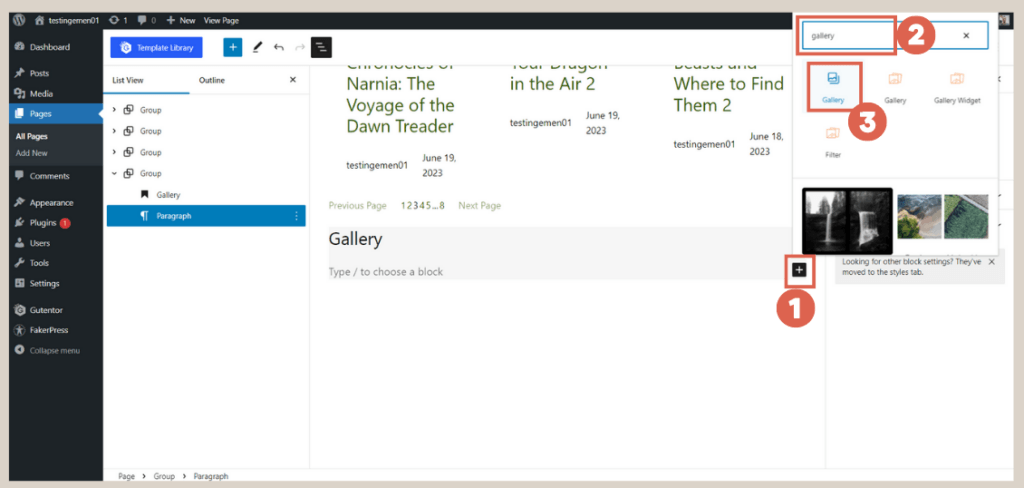
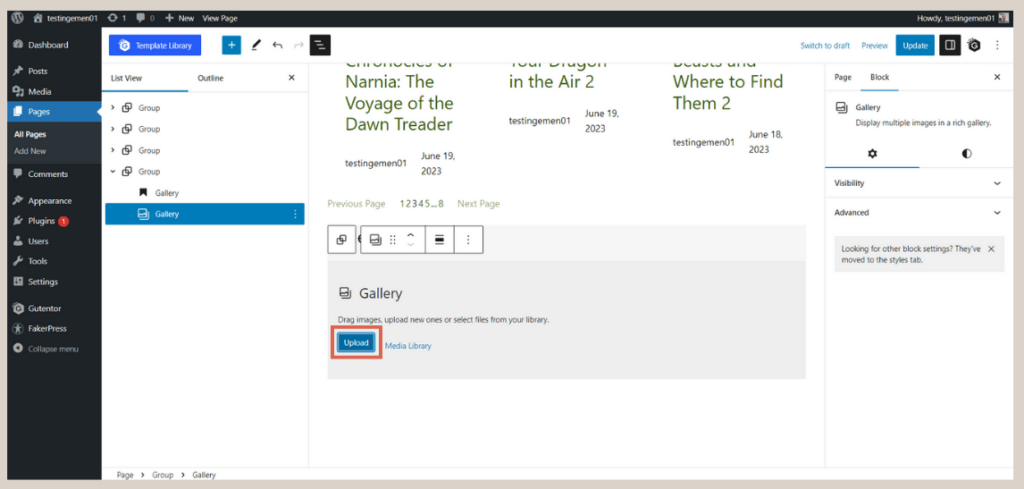
- Selanjutnya, tambahkan satu block lagi di bawah block heading Gallery > klik [+] > ketik gallery pada search box > pilih fitur Gallery.
- Klik Upload gambar yang sudah kami sediakan di sini.
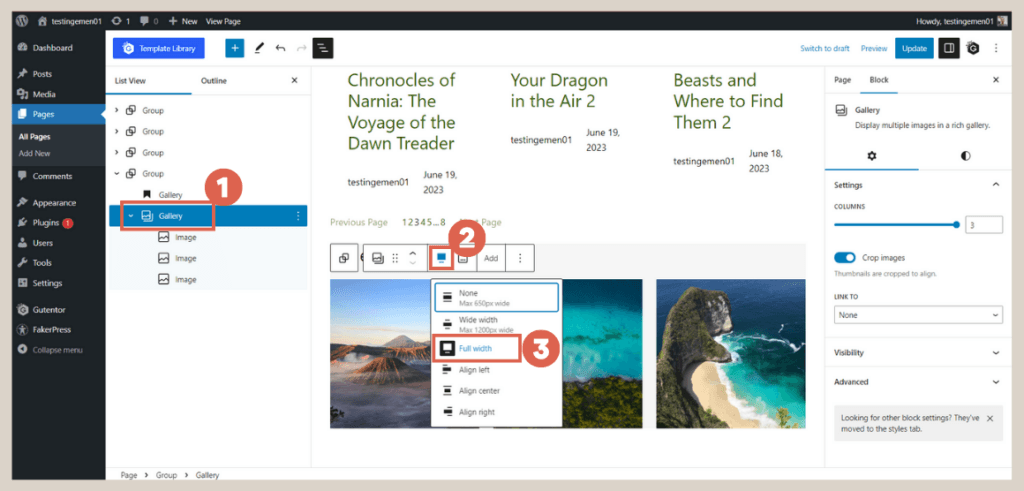
- Klik block Gallery melalui List View di sebelah kiri > pada toolbar yang muncul di heading, klik pengaturan ukuran > pilih Full width.
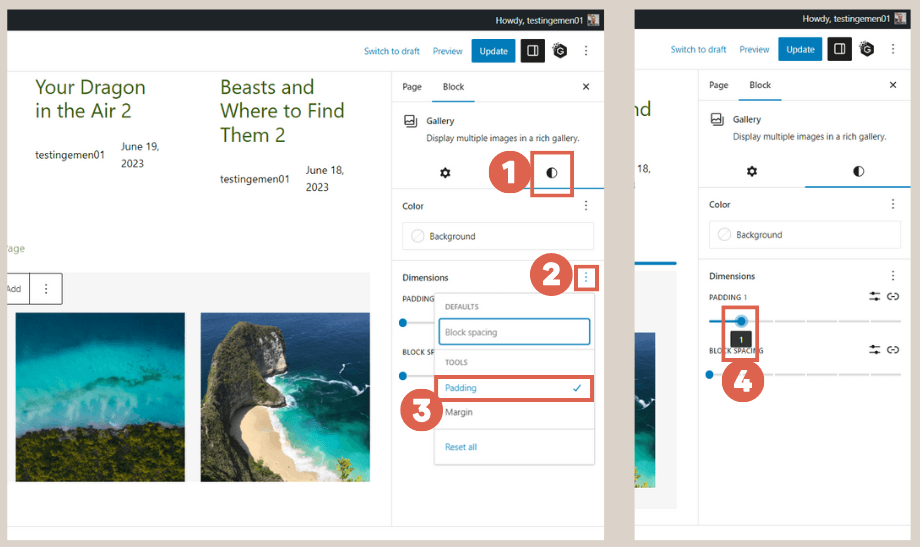
- Lihat pada bagian Settings, kemudian klik Style > pada bagian Dimensions, klik titik tiga > pilih Padding > atur padding menjadi 1.
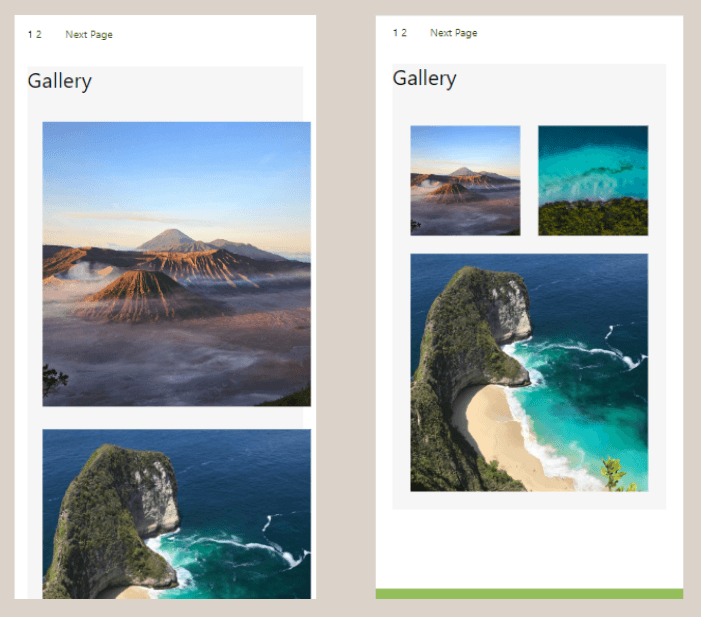
- Selesai, selanjutnya gambar pada Gallery akan menyesuaikan dengan layar yang digunakan oleh user seperti gambar berikut ini:
Tampilan Gallery sebelum responsif (kiri) dan sesudah responsif (kanan) di front-end.
Penutup
Demikian tutorial cara membuat List Post dan Gallery responsive. Dengan begitu, tuntas sudah series berkaitan dengan pemanfaatan editor Gutenberg WordPress. Untuk memulai tutorial dari awal, Anda bisa baca cara membua header.
Memang pembuatan halaman menggunakan editor Gutenberg WordPress ini masih terbilang dasar. Perlu pengaturan lebih lanjut agar dapat membuat halaman yang tampak profesional.
Pembuatan website dengan tampilan yang elegan, funsionalitas yang baik, dan sistem keamanan yang mumpuni dapat dibuat oleh tim pengembang kami, Tonjoo.
Kami telah berpengalaman membuat website institusi pendidikan hingga startup. Beberapa contoh klien yang kami tangani adalah Universitas Gadjah Mada dan Hello Sehat.
Yuk, diskusikan ide dan kebutuhan website Anda melalui Kontak Tonjoo, dan kami akan membantu mewujudkannya!
Baca artikel terkait WordPress, WooCommerce, Plugin dan pengembangan website lainnya dari Moch. Nasikhun Amin di blog Tonjoo Studio.
Last Updated on September 15, 2023 by Moch. Nasikhun Amin
Advertisements