Gutenberg WordPress (Part 9): Cara Membuat Header & Footer Responsive

Advertisements
Setelah menyelesaikan tutorial Gutenberg WordPress sebelumnya, yakni membuat section gallery di homepage, Anda perlu mencoba cara membuat header & footer responsive.
Fitur responsif pada website penting karena orang yang berkunjung pada website kemungkinan besar menggunakan perangkat yang beragam, seperti laptop, tablet, hingga HP atau mobile phone.
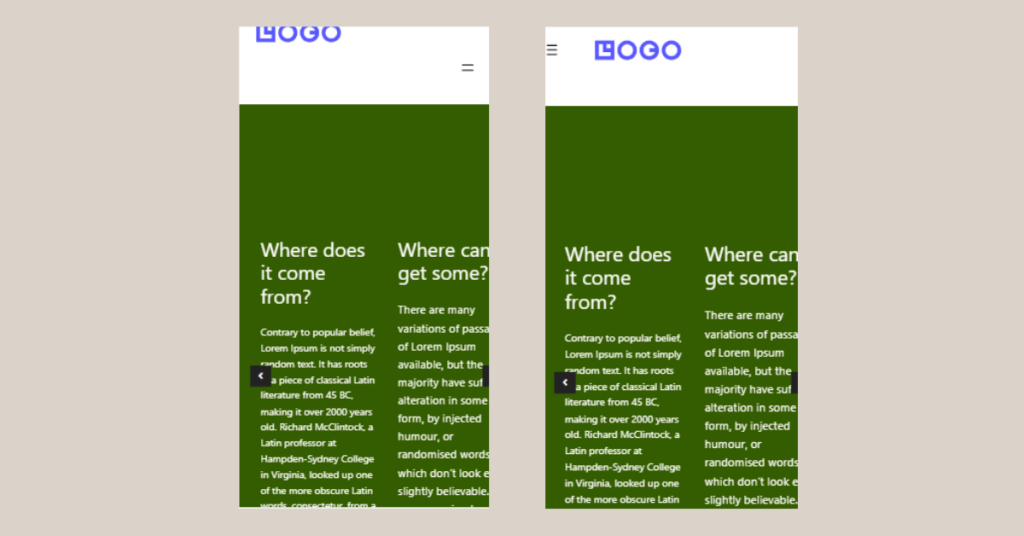
Dengan membuat website Anda responsif, pengguna akan mendapatkan pengalaman yang lebih baik dalam menggunakan website. Di sini, kita akan mengubah header menjadi responsif seperti berikut:

Mengubah header biasa (kiri) menjadi header responsif (kanan) dengan editor Gutenberg WordPress.
Ada beberapa langakah yang perlu Anda lakukan untuk membuat header dan footer pada website menjadi responsif. Berikut langkah-langah selengkapnya:
Advertisements
Langkah 1: Download Plugin Responsive
Untuk membuat header pada website, langkah pertama adalah download dan install plugin responsif. Berikut cara install plugin di WordPress:
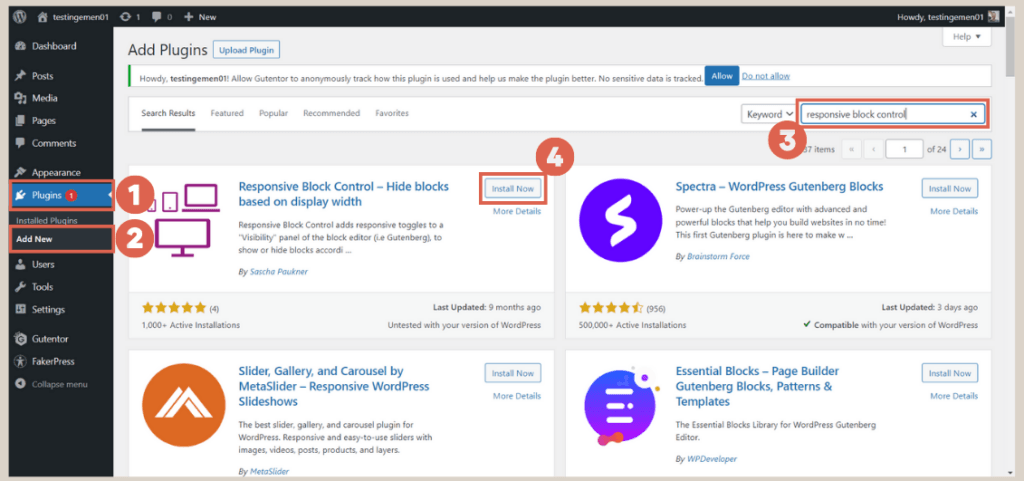
- Pada halaman WP Admin, klik Plugins > pilih Add New.
- Selanjutnya, ketik responsive block control pada search box plugin.
- Klik Install Now pada plugin Responsive Block Control.
Apabila plugin Responsive Block Control sudah terpasang, selanjutnya Anda perlu membuat header khusus untuk versi mobile.
Langkah 2: Membuat Header Khusus untuk Mobile
Header khusus untuk mobile ini dibuat di bawah header yang sebelumnya. Namun, Anda tidak perlu menghapus header yang sudah ada. Untuk menambahkan header khusus, silakan masuk ke editor header dengan langkah berikut:
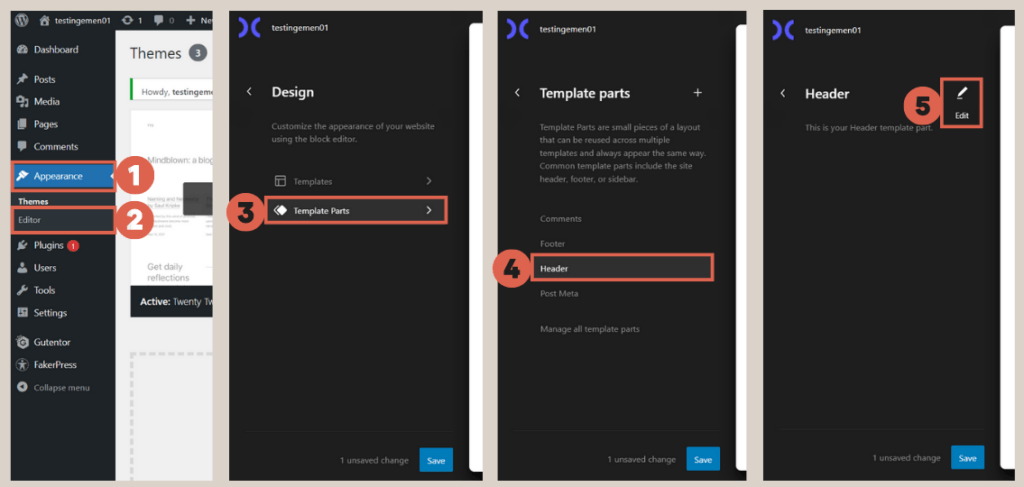
- Klik Appearance > pilih Editor > klik Template Parts > pilih Header > klik Edit.
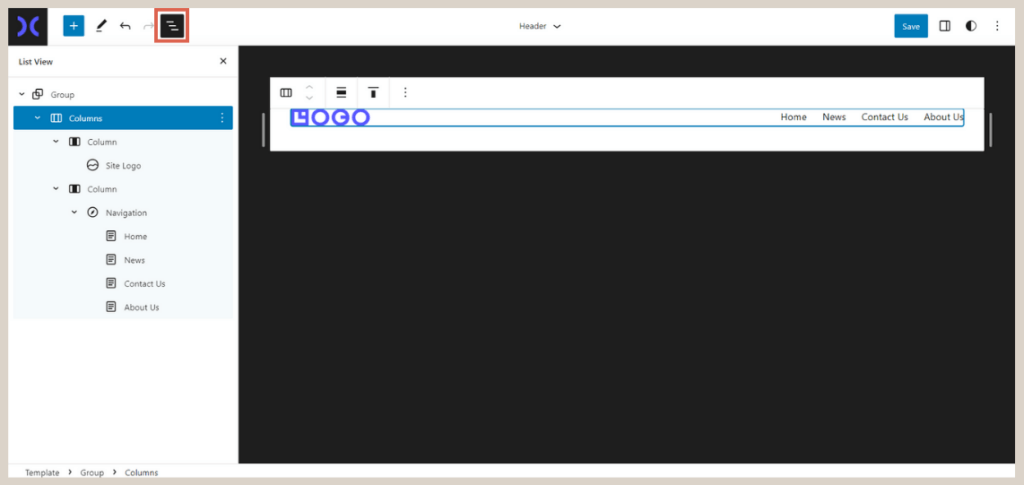
- Selanjutnya, buka List View untuk mempermudah pengaturan.
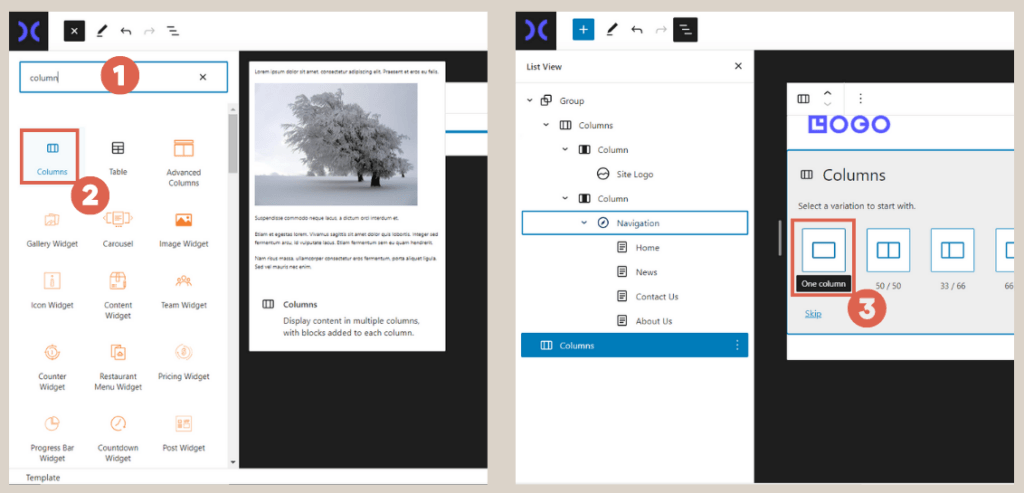
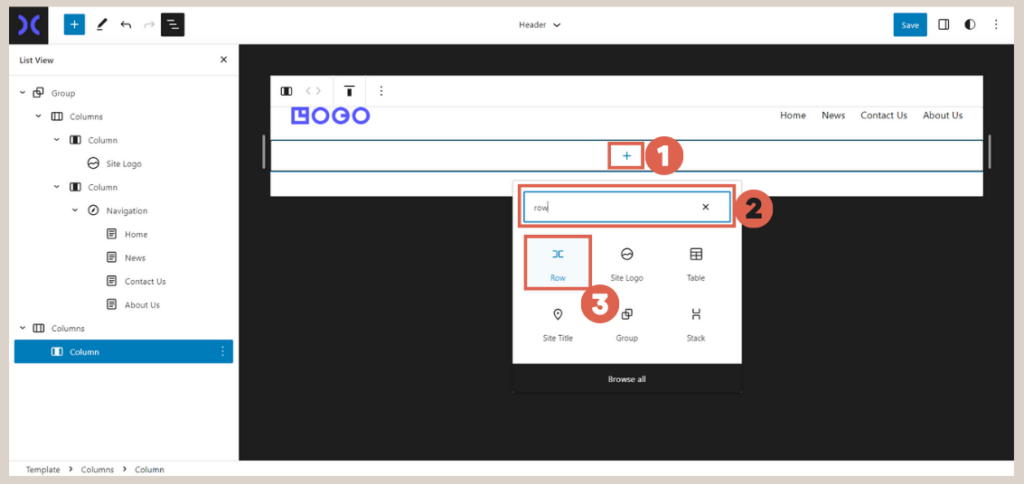
- Klik [+] untuk memasukkan block, kemudian ketik column pada search box block > pilih Columns. > pilih One column untuk memasukkan 1 kolom.
- Kamudian klik [+] > ketik row pada search box > pilih block Row.
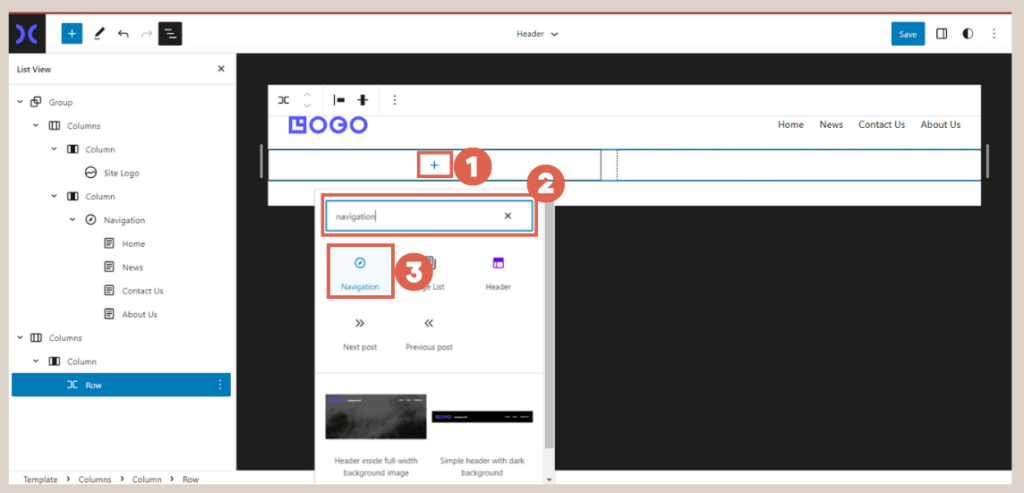
- Klik [+] > ketik navigation pada search box block> pilih block Navigation untuk menambahkan tombol navigasi.
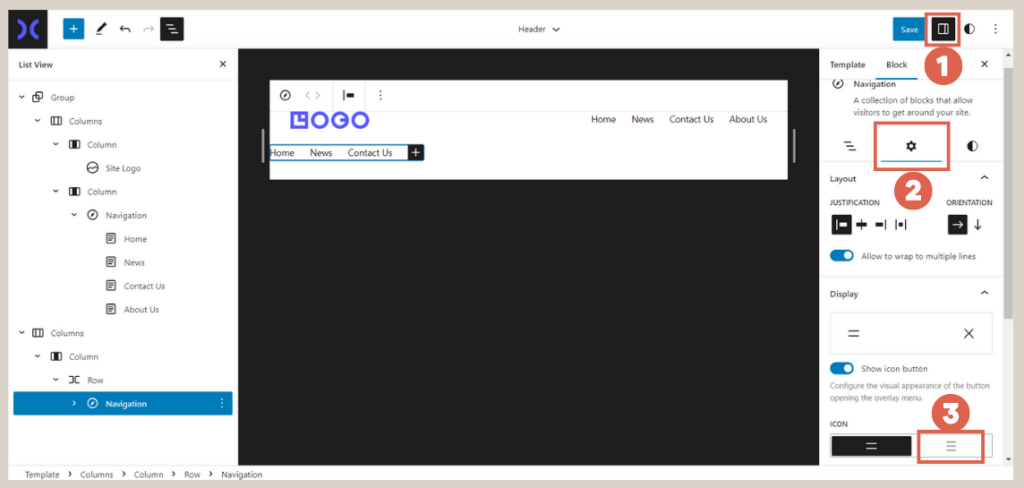
- Masuk ke Settings > pilih Setting > pada bagian ICON, pilih ikon 3 baris (untuk membuat humburger menu).
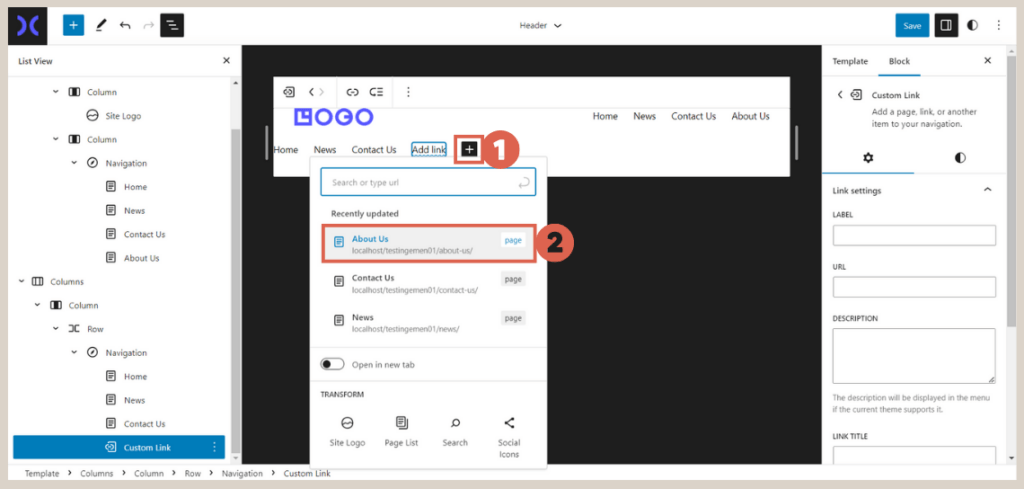
- Jika menu di navigasi masih kurang, klik [+] pada block navigasi > kemudian pilih menu yang hendak ditambahkan.
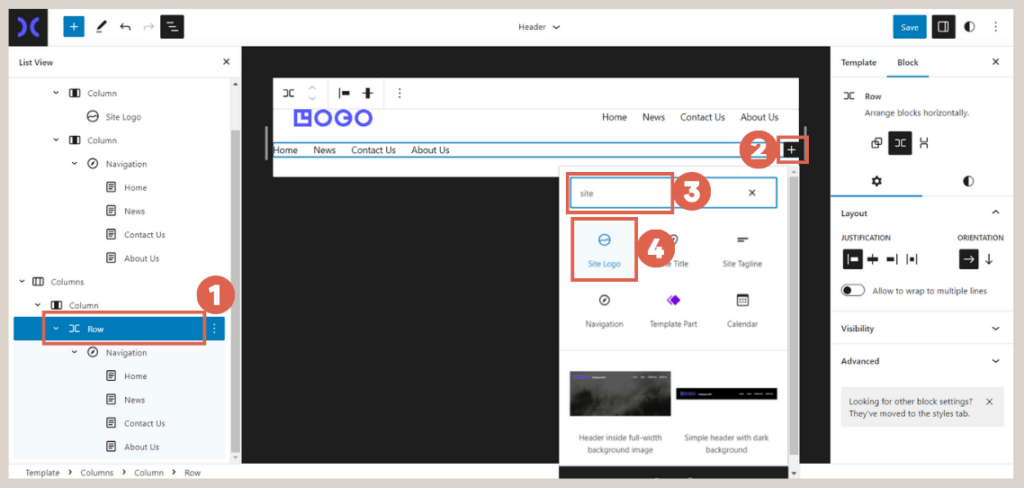
- Kemudian klik block Row > klik [+] pada block tersebut > ketik site pada search box > pilih Site Logo. Hal ini berfungsi untuk menambahkan logo website.
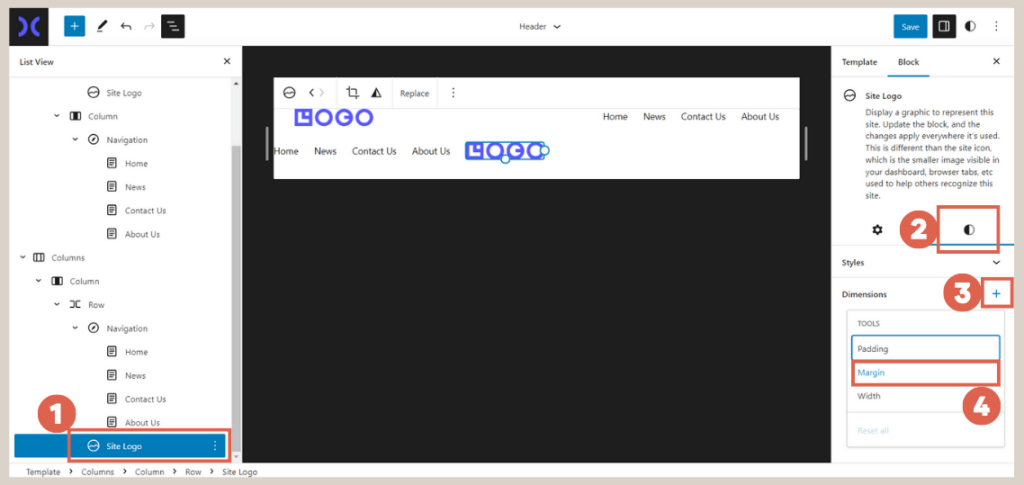
- Klik block Site Logo > klik Style pada kolom pengaturan > klik + pada menu Dimensions. > pilih Margin.
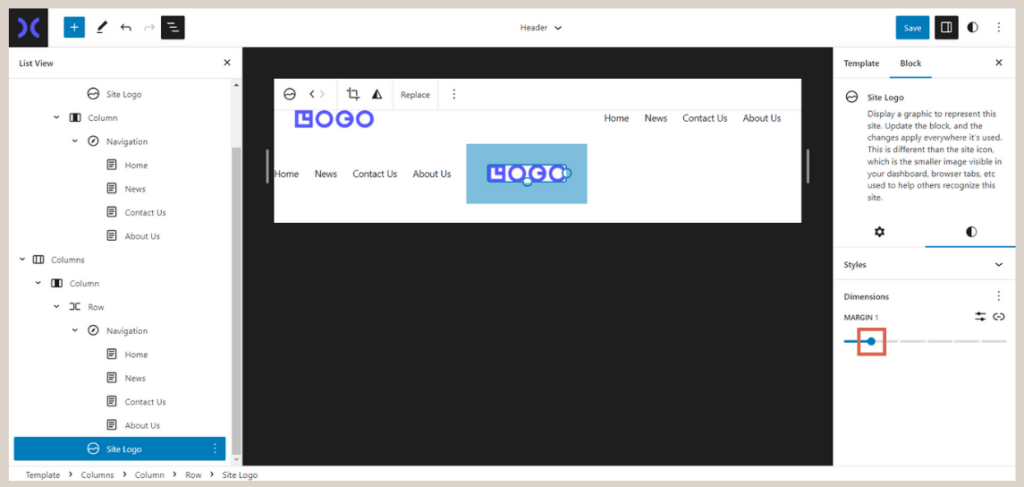
- Atur Margin sesuai kebutuhan. Kami menggunakan ukuran margin 1.
Apabila menu pada navigasi dan site logo sudah dibuat, selanjutnya lakukan pengaturan visibility pada header untuk tampilan desktop dan header untuk tampilan mobile.
Advertisements
Langkah 3: Pengaturan Header Responsive
Pembuatan header responsive dilakukan dengan mengatur visibility. Visibility di sini adalah pengaturan terkait mana block yang ditampilkan saat menggunakan jenis perangkat tertentu. Berikut langkah-langkahnya:
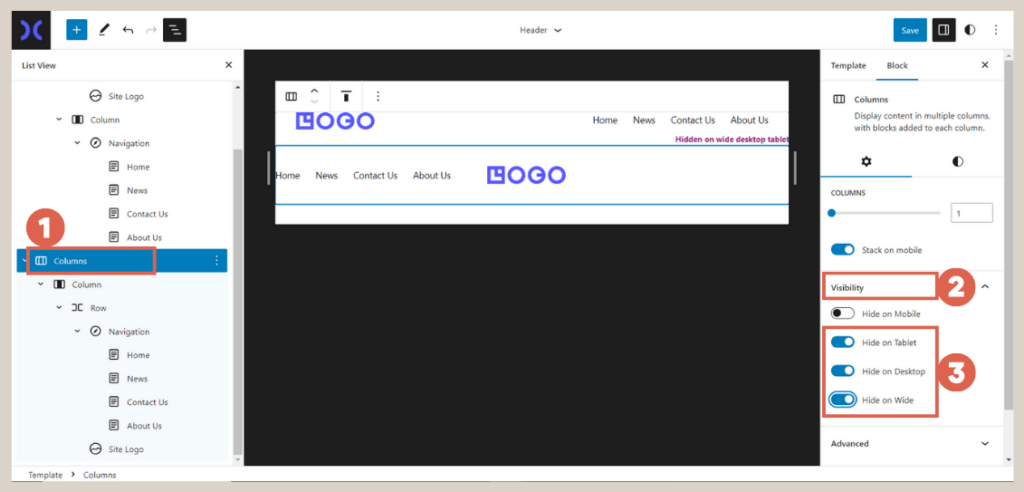
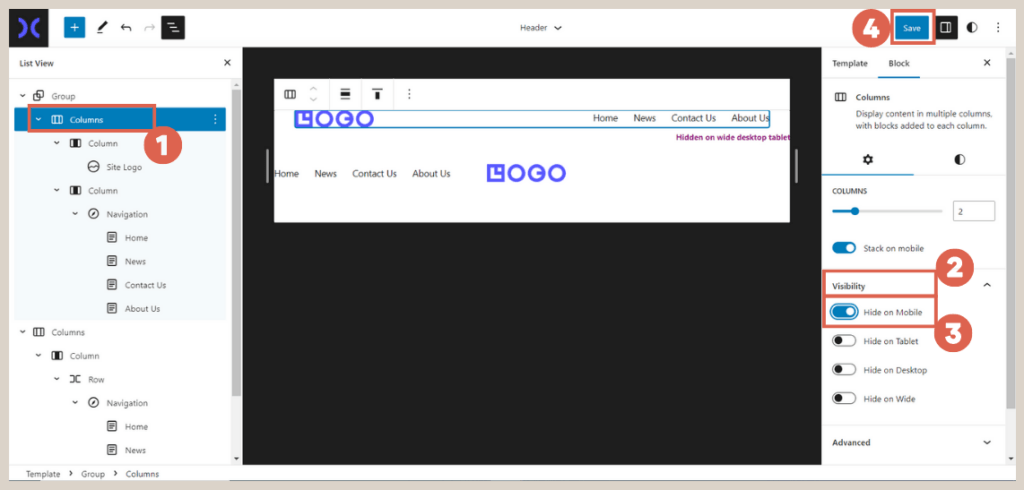
- Klik block Columns yang telah dibuat > pada menu Settings di sebelah kiri, klik Visibility > aktifkan toggle Hide on Tablet, Hide on Desktop, dan Hide on Wide.
- Klik block Columns yang atas > klik Visibility pada bagian Settings > aktifkan toggle Hide on Mobile.
- Jika sudah selesai melakukan pengaturan, silakan klik Save.
Sampai di sini, pembuatan header yang responsif sudah selesai. Hasil akhir dari pembuatan header responsif dapat Anda lihat dengan cara buka front-end website. Kemudian tekan tombol Shift + Ctrl + C > pilih tampilan Mobile.
Langkah 4: Pengaturan Footer Responsive
Asumsinya, Anda sudah berhasil membuat footer dengan Gutenberg. Apabila Anda mengikuti tata cara pembuatan footer tersebut, berarti Anda sudah menggunakan salah satu fitur penting dari Gutentor, yakni block Advanced Column.
Jika sudah menggunakan block Advanced Column, maka footer tersebut akan otomatis responsif. Anda bisa melakukan pengaturan lanjutan dengan cara berikut:
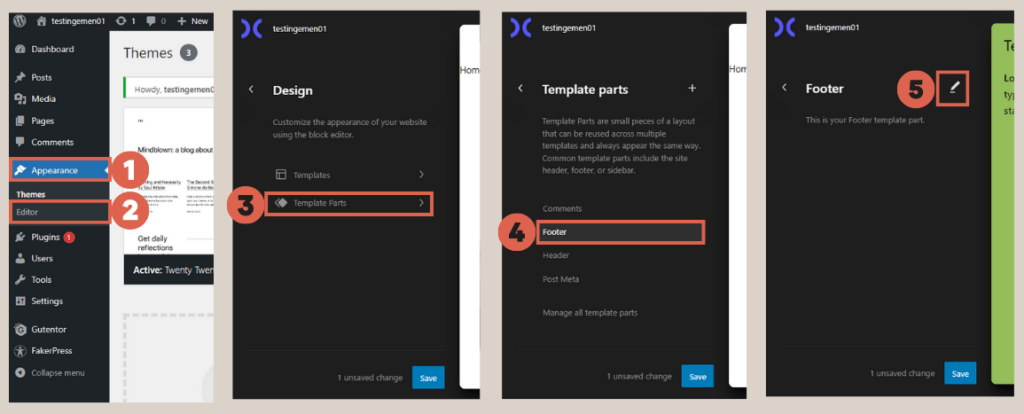
- Klik menu Appearance > pilih Editor > Template Parts > Footer > klik ikon Edit.
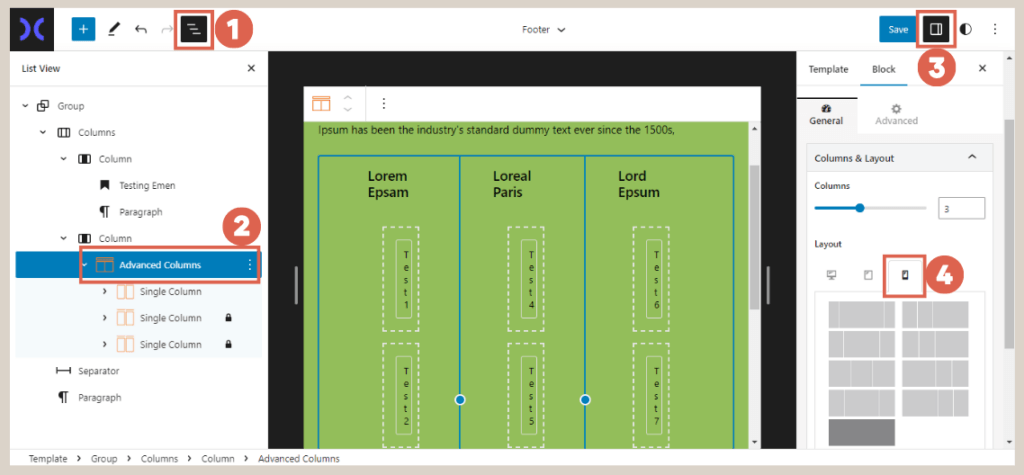
- Pada halaman editor, klik List View > pilih navigasi footer yang Advanced Columns > klik Settings > pada bagian Layout, kli bagian ikon Mobile. Silakan pilih pengaturan yang sesuai. Kami memilih satu kolom.
- Selesai. Apabila Anda melihatnya di front-end dengan tampilan mobile, maka footer sudah responsif.
Advertisements
Penutup
Demikian tutorial pembuatan header dan footer responsive menggunakan Editor Gutenberg WordPress. Selanjutnya, Anda perlu menerapkan fitur responsif pada slider. Slider tersebut telah Anda buat di tutorial ke-5.
Apabila tidak ingin direpotkan dengan pembuatan website, Anda dapat menyerahkan urusan pembuatan website ke Tim Tonjoo, pengembang website profesional yang telah dipercaya oleh berbagai kalangan.
Mari diskusikan ide dan kebutuhan website Anda melalui Kontak Tonjoo, dan kami akan membantu mewujudkannya!
Baca artikel terkait WordPress, WooCommerce, Plugin dan pengembangan website lainnya dari Moch. Nasikhun Amin di blog Tonjoo Studio.
Last Updated on Juli 16, 2023 by Moch. Nasikhun Amin
Advertisements