Cara Menampilkan Google Map di Website WordPress

Advertisements
Cara menampilkan Google Map di website WordPress dapat dilakukan tanpa harus menggunakan plugin dan API Google. Anda dapat melakukannya hanya dengan block editor WordPress saja.
Di tutorial ini, kami menerapkan pemasangan Google Maps pada halaman statis. Jadi, jika sudah membuat halaman statis di WordPress, Anda akan lebih mudah mengikutinya.
Bagaimana cara memasang Google Map di website berbasis WordPress? Kenapa perlu memasang Google Map di website Anda? Simak penjelasan selengkapnya di bawah ini!
Advertisements
Mengapa Google Map di Website WordPress Penting?
Mengapa Anda harus mengetahui cara menampilkan Google Map di WordPress dan menerapkannya? Berikut beberapa alasan yang perlu Anda pertimbangkan:
1.Meningkatkan Kredibilitas Website
Menampilkan lokasi bisnis secara visual dapat membangun kepercayaan dan kredibilitas di mata pengunjung atau pelanggan. Dengan cara memasukkan Google Map di WordPress, tentu pengunjung bisa melihat lokasi bisnis secara lebih jelas.
Advertisements
2. Memudahkan Akses untuk User
Dengan menambahkan Google Map di WordPress, pengunjung dapat dengan mudah mengakses informasi lokasi dan mendapatkan arah untuk mencapai lokasi Anda.
3. Mengoptimasi SEO Lokal
Apabila Anda menerapkan cara membuat Google Map di website, hal ini dapat membantu dalam optimasi SEO lokal sehingga bisnis Anda lebih mudah ditemukan dalam pencarian lokal.
Google Maps juga dapat meningkatkan visibilitas bisnis Anda di hasil pencarian Google, terutama untuk pencarian yang berbasis lokasi. Nanitnya, Anda dapat memantau trafiknya dengan cara memasang Google Analytics di WordPress.
Advertisements
Cara Menampilkan Google Map di Website WordPress
Pada tutorial cara menampilkan Google Map di website WordPress ini, kami membaginya menjadi 3 bagian utama, yakni (1) pembuatan embed link, (2) pemasangan embed di WordPress, dan (3) penyesuaian layout Google Maps di website.
Advertisements
Tahap 1: Membuat Embed Link Google Maps
Pada tahap pertama, cara menambah Google Map di WordPress adalah dengan membuat embed link Google Maps. Embed adalah sebuah metode untuk mengintegrasikan konten atau fungsi dari satu sumber ke dalam halaman web.
Berikut langkah untuk memulai cara menampilkan Google Map di website WordPress:
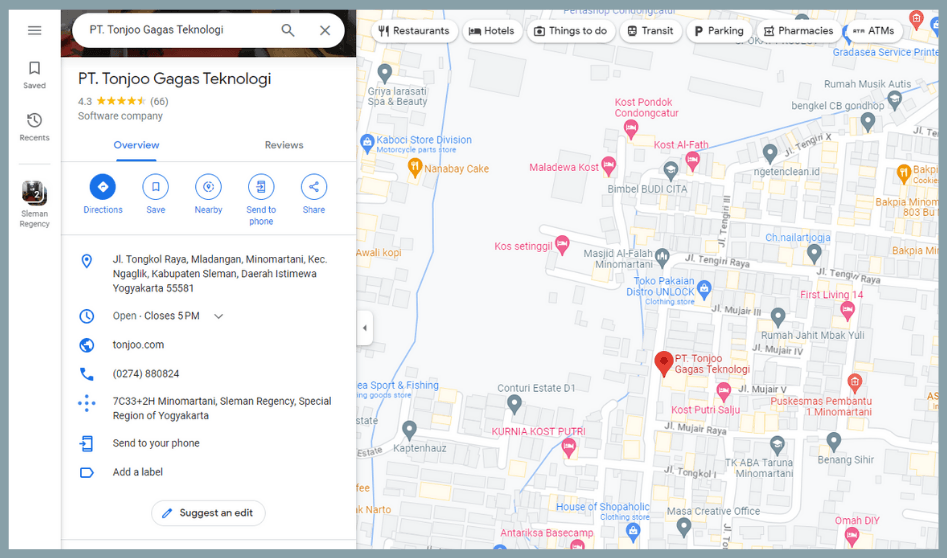
- Buka Google Maps dan temukan alaman yang ingin Anda masukkan ke website WordPress. Di sini kami memberi contoh menggunakan alaman PT. Tonjoo Gagas Teknologi.
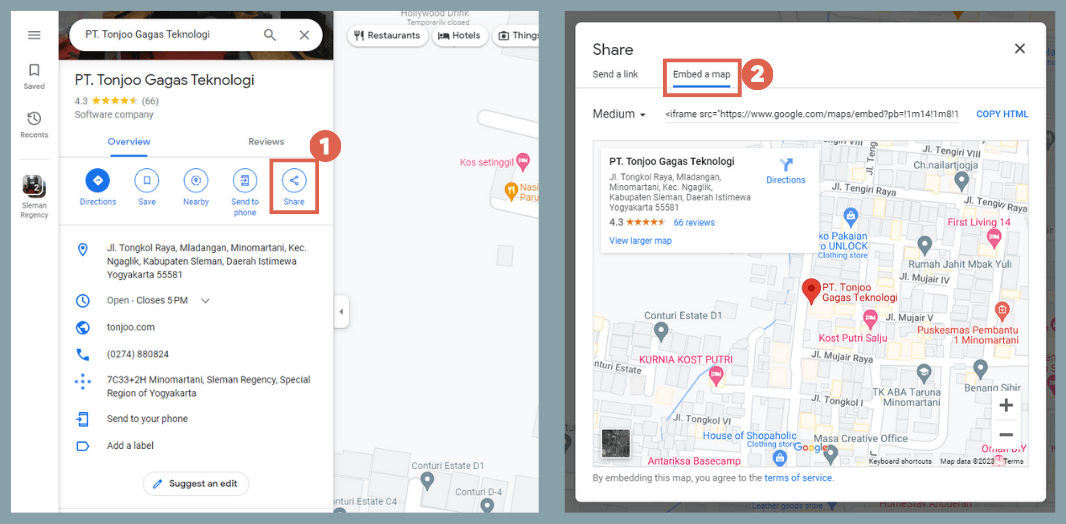
- Jika hasil sudah muncul, klik tombol Share > pada pop up Share yang muncul, klik tab Embed a map.
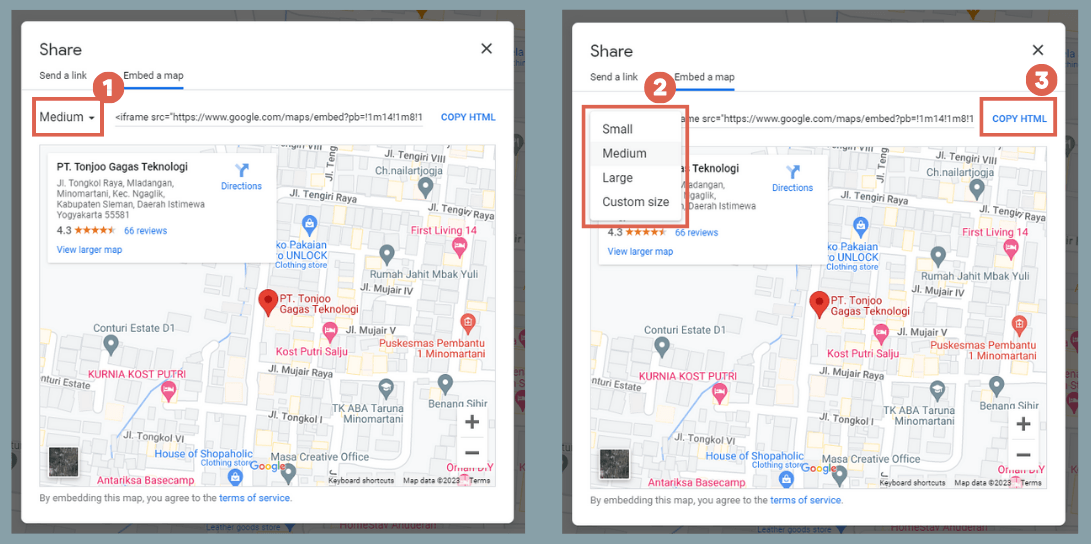
- Klik drop-down ukuran map, Anda bisa memilih Small, Medium, Large atau Custom size. Jika sudah pilih salah satu, kemudian klik Copy HTML.
- Simpan text copy HTML ini. Nantinya text ini akan dimasukkan ke website.
Selanjutnya, Anda perlu memasang embed link Google Maps tersebut ke website WordPress. Cara ini lebih mudah apabila Anda menjadi Admin.
Baca Juga
Jika posisi Anda bukan Admin, Anda bisa meminta user Admin untuk mengubah user role di WordPress. Sehingga pengaturan pemasangan Google Maps akan lebih mudah.
Advertisements
Tahap 2: Memasang Embed Link Google Maps pada Website WordPress
Jika sudah siap, selanjutnya silakan langsung masukkan embed Google Maps ke website WordPress. Untuk menambahkan block, setidaknya Anda sudah memahami cara menggunakan block editor Gutenberg.
Di sini kami memberikan tutorial untuk menampilkan Google Maps pada homepage website. Bila belum memiliki, Anda bisa coba membuat homepage dengan Gutenberg WordPress, atau menempatkan embed-nya pada widget ataupun halaman lain.
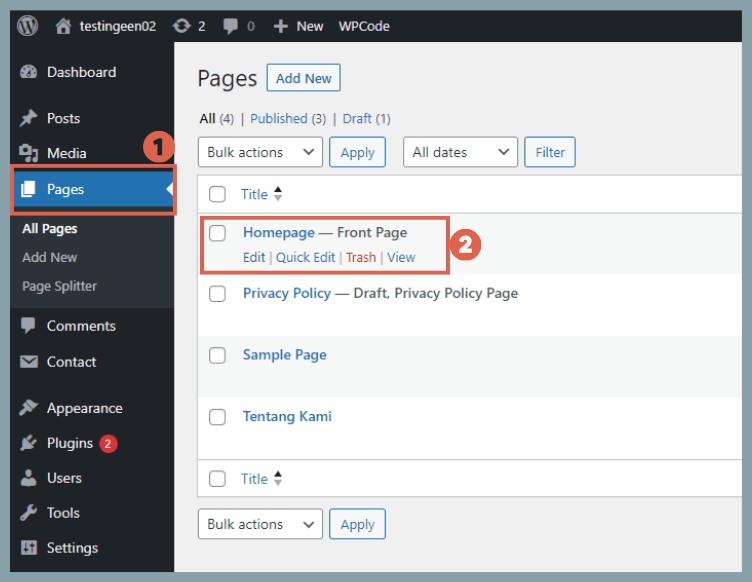
- Buka WP Admin website WordPress Anda, kemudian klik menu Pages di sidebar kiri > pilih Homepage.
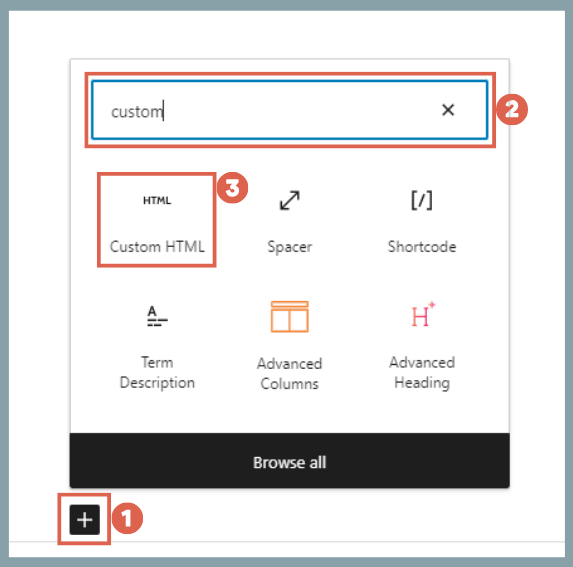
- Klik [+] pada bagian Homepage yang hendak Anda pasang Google Maps > ketik custom pada search box > pilih block Custom HTML.
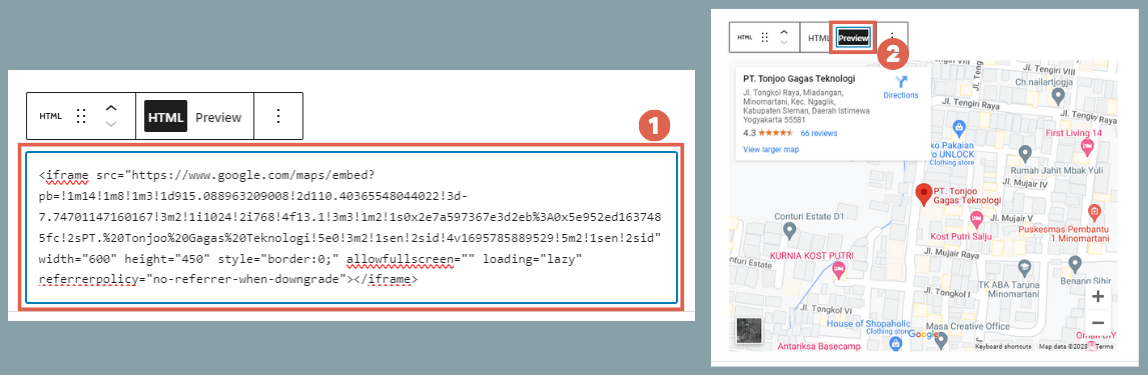
- Paste text embed HTML yang telah Anda copy dari Google Maps. Untuk melihat hasilnya, klik Preview.
- Selesai, Anda sudah berhasil menampilkan Google Maps di website WordPress.
Namun, pemasangan Google Maps di website dengan menggunakan embed saat ini tidak ada fitur penyesuaikan width. Sehingga mungkin saja tampilan Google Maps jadi tidak selaras dengan keseluruhan website.
Pro tips: Untuk mengatasinya, Anda bisa membuat embed tersebut menjadi Group. Kemudian Anda bisa menyesuaikan ukurannya dengan ukuran website. Cara singkatnya: Ubah Block Embed menjadi Group > ubah width sesuai dengan ukuran website. Lebih detail silakan baca bagian penyesuaian layout Google Maps di bawah.
Tahap 3: Menyesuaikan Layout Google Maps
Sebagai contoh menyesuaikan layout, di sini kami menggunakan ukuran width website 1200. Maka, untuk membuat Google Maps-nya memiliki ukuran sama, berikut langkah-langkahnya:
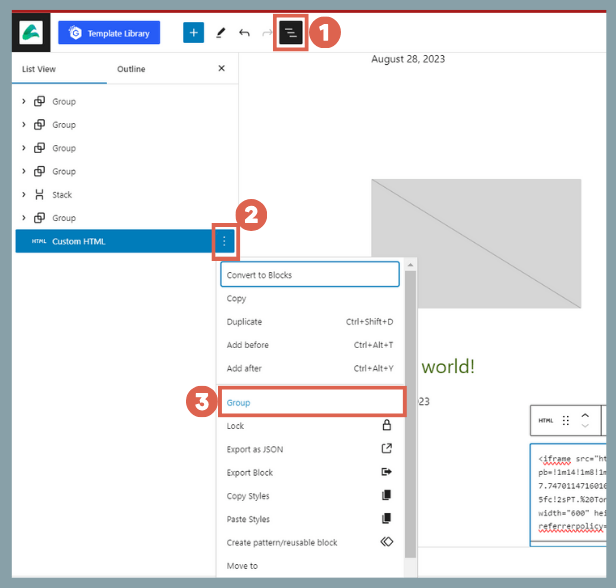
- Jadikan Google Maps menjadi Group dengan cara klik block Custom HTML > klik List View (1) > klik titik tiga pada block Custom HTML > pilih opsi Group.
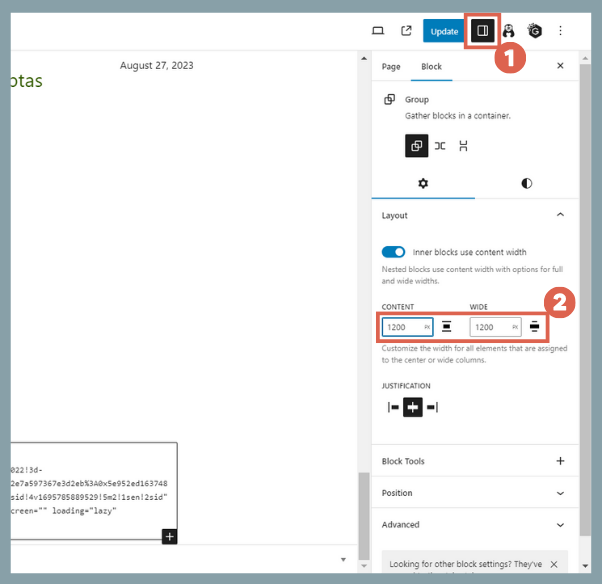
- Buka Settings (1) > pada bagian Content dan Wide, masukkan ukuran lebar website. Kami menggunakan ukuran 1200.
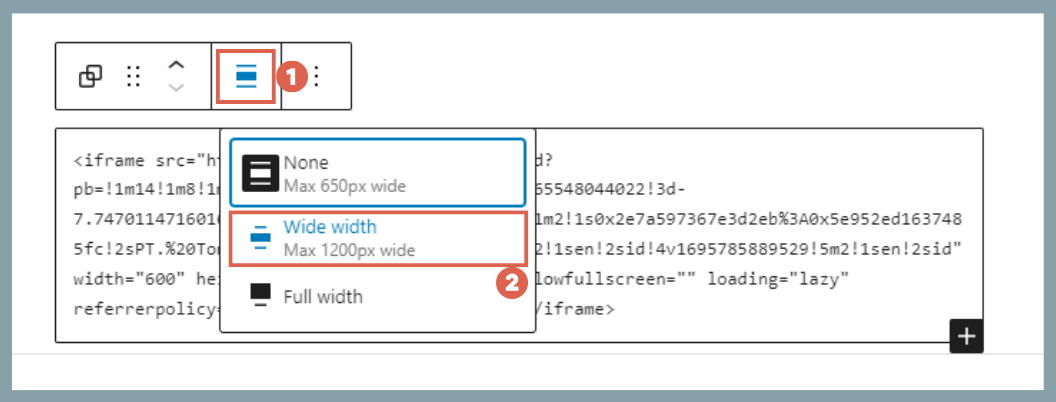
- Klik bar pengaturan width yang muncul di atas block > pilih Wide width.
- Selesai, selanjutnya simpan perubahan dan Anda bisa melihat hasilnya di front-end.
Sampai di sini, Anda sudah berhasil memasang Google Map di WordPress dan menyelaraskannya dengan keseluruhan tampilan website. Sehingga website Anda menjadi tampak lebih profesional.
Sudah Berhasil Menampilkan Google Map di Website WordPress?
Itulah cara menampilkan Google Map di website WordPress tanpa harus menggunakan plugin. Tanpa adanya plugin tambahan, tentu tidak membuat website Anda menjadi lambat.
Untuk meningkatkan performa website Anda, terutama jika website tersebut sudah memiliki banyak pengguna, Anda bisa menambahkan fitur Live Chat di website WordPress.
Apabila Anda memiliki pertanyaan, kendala, atau membutuhkan pengembang WordPress atau WooCommerce, silakan hubungi kami melalui Kontak Tonjoo, dan kami akan bantu menyelesaikannya!
Baca artikel terkait WordPress, WooCommerce, Plugin dan pengembangan website lainnya dari Moch. Nasikhun Amin di blog Tonjoo Studio.
Last Updated on Oktober 2, 2023 by Moch. Nasikhun Amin
Advertisements