2 Cara Membuat Menu di WordPress Beserta Sub Menu

Advertisements
Cara membuat menu di WordPress secara umum terbagi menjadi dua metode berbeda. Hal ini bergantung pada jenis tema WordPress apa yang Anda gunakan. Ke dua cara tersebut di jelaskan lengkap di tutorial WordPress ini.
Apa saja menu di website WordPress? Sebenarnya, jenis menu dan jumlahnya dapat Anda atur sesuai dengan kebutuhan website Anda. Contohnya seperti menu Home, Blog, About Us, dan yang semisal.
Untuk membuat menu tersebut, Anda tidak perlu install plugin di WordPress, layaknya ketika Anda membuat daftar isi di WordPress. Editor Gutenberg WordPress sudah menyediakan fiturnya.
Lantas, bagaimana cara menambahkan menu di WordPress? Apa saja yang perlu dipersiapkan sebelum menu dan sub menu pada website berbasis WordPress? Simak penjelasan lengkapnya berikut ini!
Advertisements
Tips Membuat Menu di WordPress

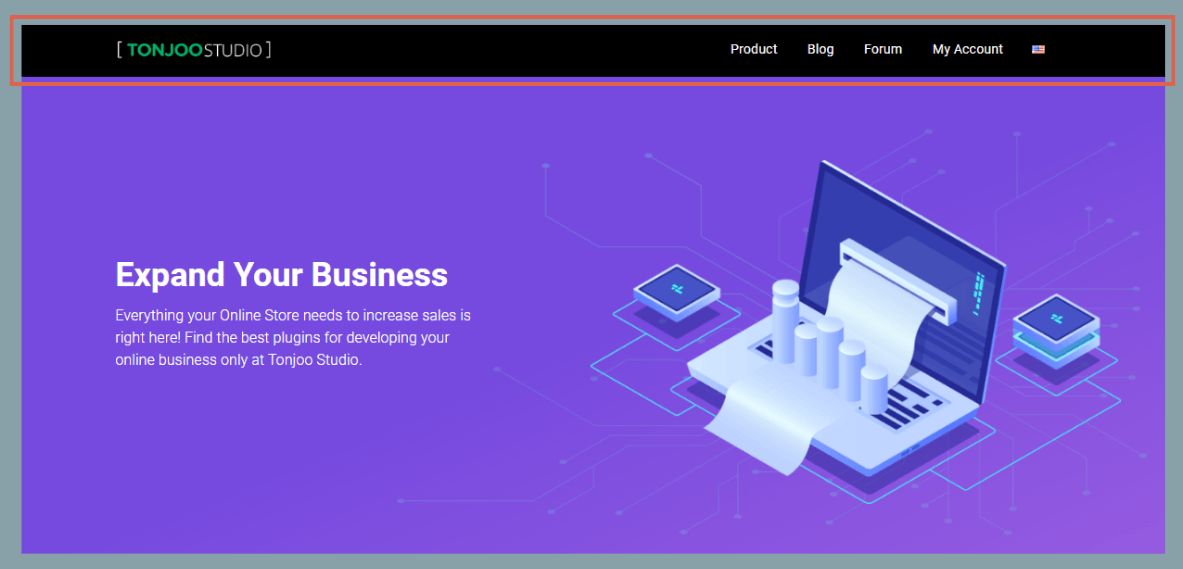
Contoh menu pada website yang dibuat dengan WordPress.
Sebelum membuat menu dan sub menu pada website WordPress Anda, ada beberapa tips yang perlu Anda ketahui. Tips ini nantinya dapat sangat membantu proses pembuatan menu.
a. Sudah Membuat Header
Membuat header di WordPress sebelum membuat menu akan memudahkan Anda. Karena menu pada website WordPress ini nantinya memang terletak di header.
Meski tidak wajib, namun pembuatan header sangat disarankan dilakukan terlebih dahulu. Sehingga lokasi menu nantinya akan terlihat rapi. Selain itu, pengaturannya juga menjadi lebih mudah.
Advertisements
b. Sudah Membuat Beberapa Halaman
Tip selanjutnya, sebaiknya Anda sudah membuat beberapa halaman (page) pada website Anda. Halaman di sini nantinya yang akan kita munculkan pada menu. Jika masih belum ada halaman, lantas, apa yang bisa dimasukkan pada menu, kan?
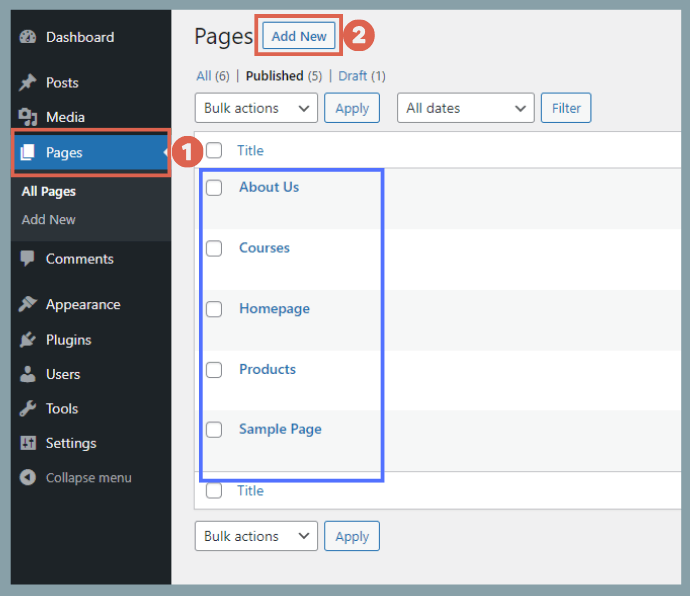
Maka dari itu, penting untuk membuat halaman terlebih dahulu. Nantinya, halaman akan menjadi opsi menu. Untuk membuat halaman baru, di WP Admin, klik menu Pages > klik Add New.

Contoh pembuatan halaman di WordPress.
c. Batasi Jumlah Menu
Untuk membuat menu pada website, pastikan jangan terlalu banyak opsinya. Ini malah dapat membingungkan pengguna website Anda karena terlalu banyak pilihan. Anda bisa memberikan jumlah menu antara 4 sampai 10.
Apabila Anda memiliki banyak halaman yang ingin dimasukkan di menu, alternatifnya ada pilihan yang dapat Anda lakukan:
- Buat menjadi sub menu; atau
- Buat tombol navigasi pada footer.
Advertisements
d. Pertimbangkan untuk Design Responsive
Ketika hendak membuat menu di website WordPress, Anda juga perlu mempertimbangkan responsiveness menu tersebut. Artinya Anda perlu mengatur bagaimana tampilannya ketika dibuka di berbagai layar, seperti desktop, tablet, maupun handphone.
Karena menu terletak di header atau kepala website, untuk membuatnya responsif, Anda dapat mempelajari cara membuat header dan footer responsif.
Baca Juga
Advertisements
e. Pahami Tema WordPress yang Digunakan
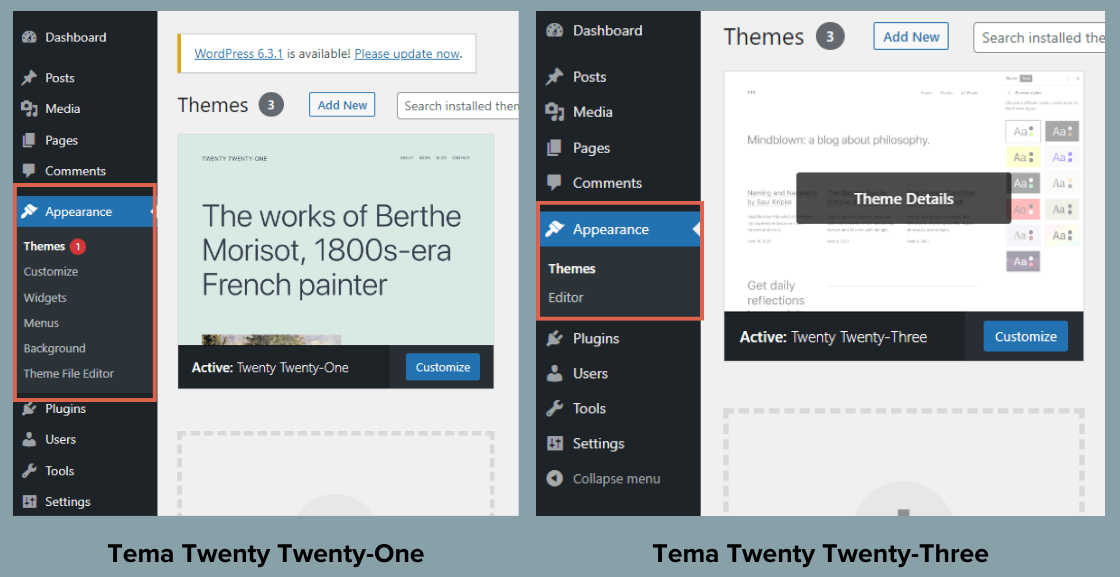
Tema WordPress yang klasik dan yang terbaru memiliki metode pembuatan menu yang berbeda. Tema WordPress yang klasik adalah tema dengan nama Twenty Twenty-Two atau yang lebih lama.
Sedangkan tema WordPress terbaru adalah Twenty Twenty-Three. Apabila Anda menggunakan tema dari pihak ke tiga, Anda dapat mengamati bagian editor Apperance-nya untuk menentukan cara buat menu mana yang digunakan.

Perbedaan tampilan editor tema lama dan baru untuk membuat menu di website WordPress.
Advertisements
Cara Membuat Menu di WordPress
Menu pada website WordPress hanya dapat dibuat apabila Anda sudah membuat halaman (pages) pada website. Jika belum, silakan buat halaman dengan cara klik Pages > klik Add New.
Cara membuat menu di WordPress ini kami bagi menjadi dua bagian. Bagian pertama untuk pembuatan menu di tema yang klasik. Bagian ke dua untuk pembuatan menu di tema yang terbaru.
a. Membuat Menu di Tema Twenty Twenty-Two ke Bawah (Klasik)
Apabila Anda mengembangkan website dengan menggunakan tema bawaan dari WordPress Twenty Twenty-Two ke bawah, seperti Twenty Twenty-One dan Twenty Twenty, maka membuat menu adalah sebagai berikut:
- Pastikan sudah membuat header dan membuat pages (halaman).
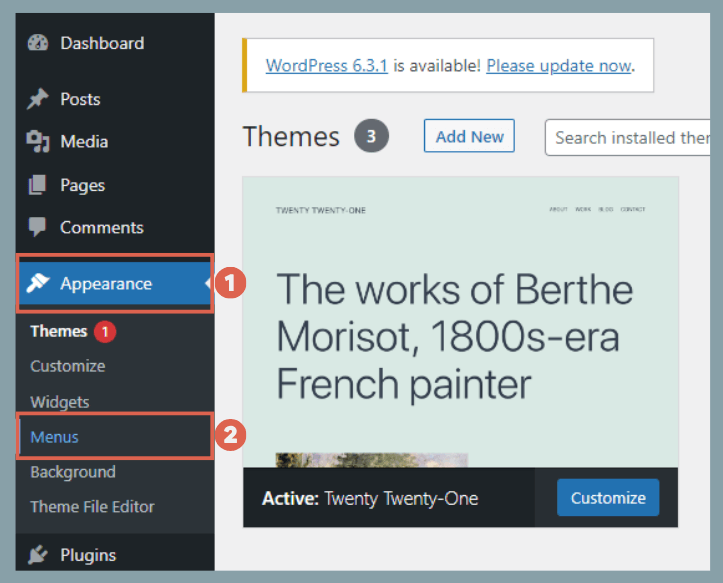
- Jika sudah memiliki beberapa halaman, klik menu Appearance > pilih Menus.
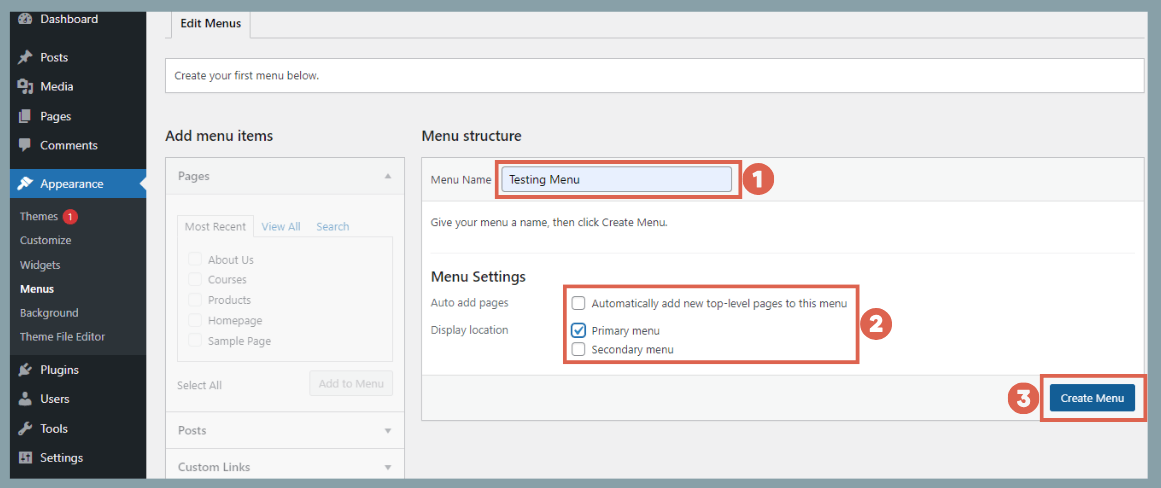
- Isi bagian Menu Name dengan nama menu sesuai kebutuhan. Nama ini tidak akan muncul di front-end atau tampilan depan website. Jika sudah, pada bagian Menu Settings, pilih Primary menu untuk menampilkan menu di Header. Jika sudah, klik Create Menu.
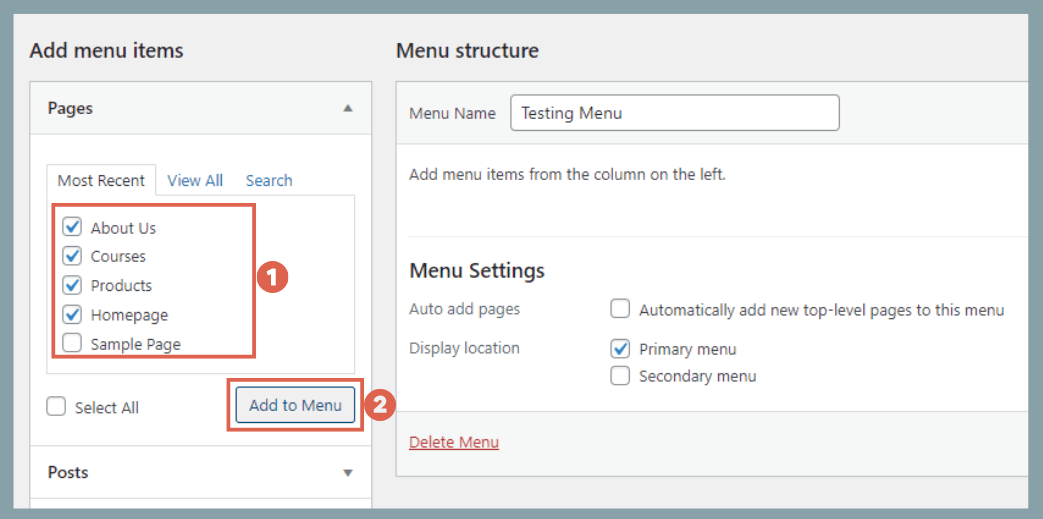
- Selanjutnya, centang halaman yang hendak dimasukkan pada menu > kemudian klik Add to Menu.
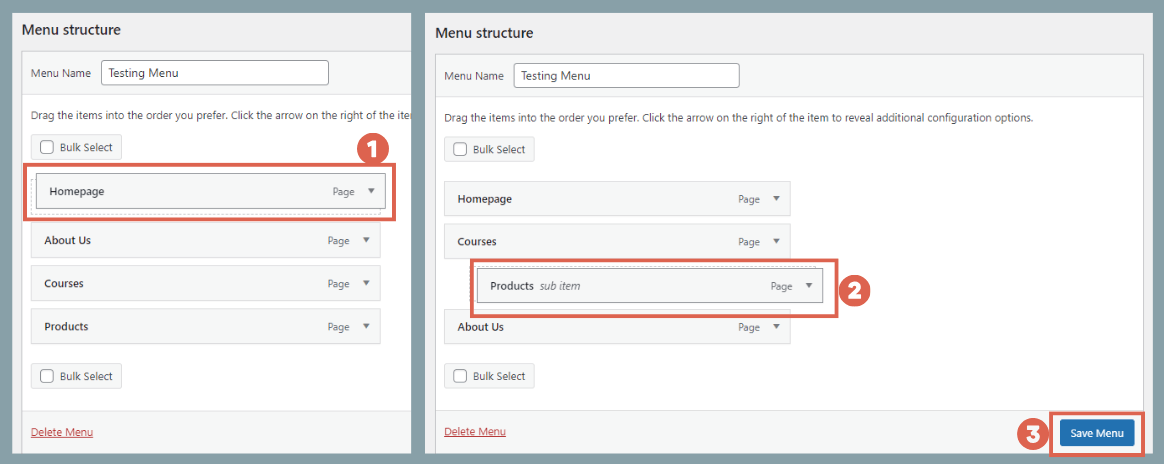
- Pada bagian Menu structure, silakan atur urutan menu dengan cara drag-and-drop seperti pada nomor 1. Selain itu, Anda juga bisa menggesernya ke kanan untuk membuatnya menjadi Sub Menu seperti pada nomor 2. Jika sudah, klik Save Menu.
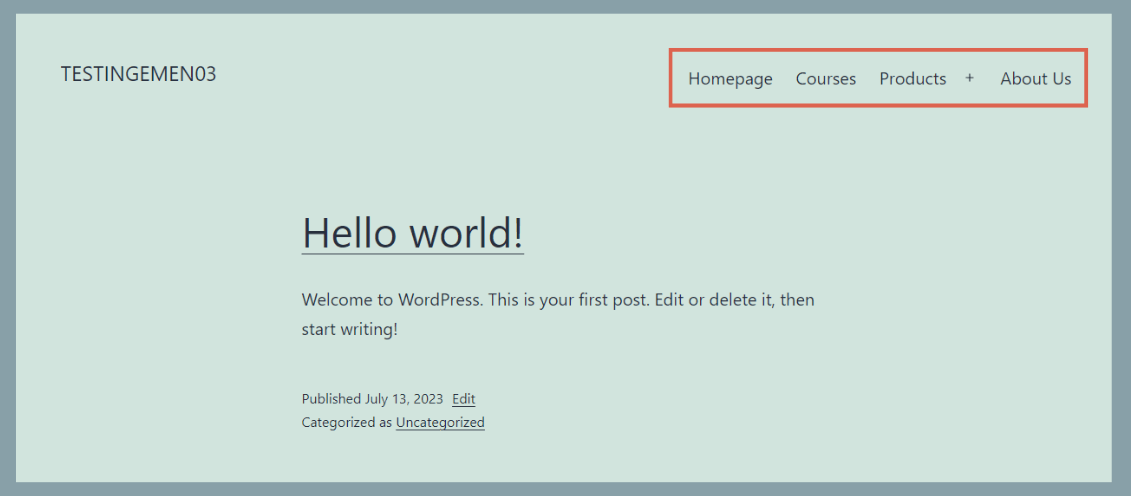
- Selesai, Anda sudah bisa melihat tampilan menunya di front-end seperti berikut ini:
b. Membuat Menu di Tema Twenty Twenty-Three (Terbaru)
Langkah untuk menambahkan beberapa menu baru pada tampilan website yang dibuat dengan WordPress dengan tema terbaru adalah sebagai berikut:
- Pastikan Anda sudah membuat header (optional namun sangat dianjurkan) dan membuat pages atau halaman (wajib dibuat untuk membuat menu).
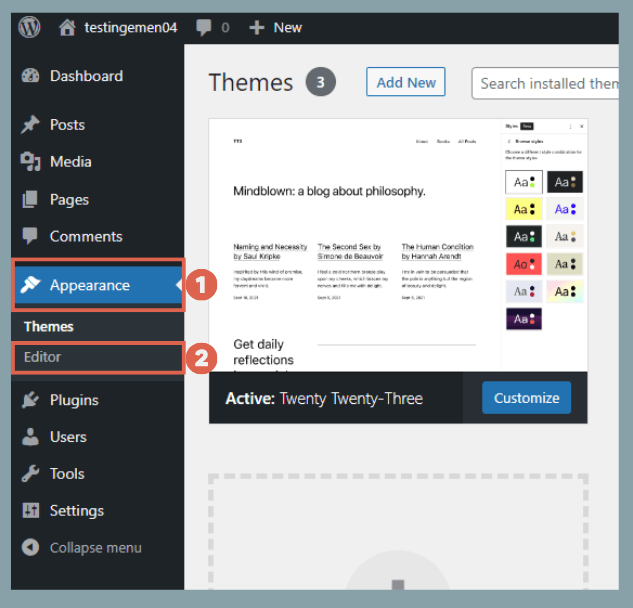
- Klik menu Appearance > klik Editor.
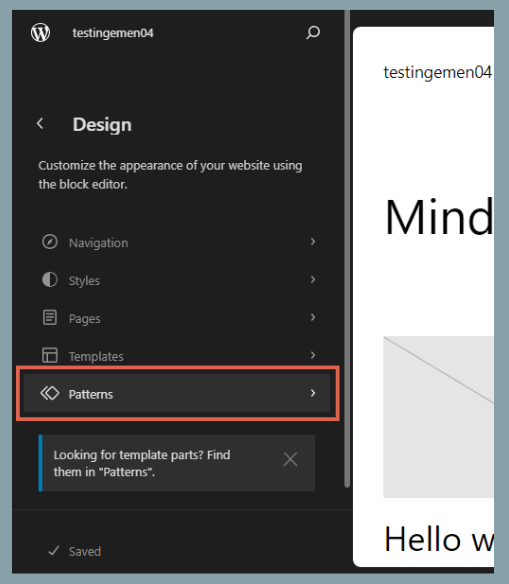
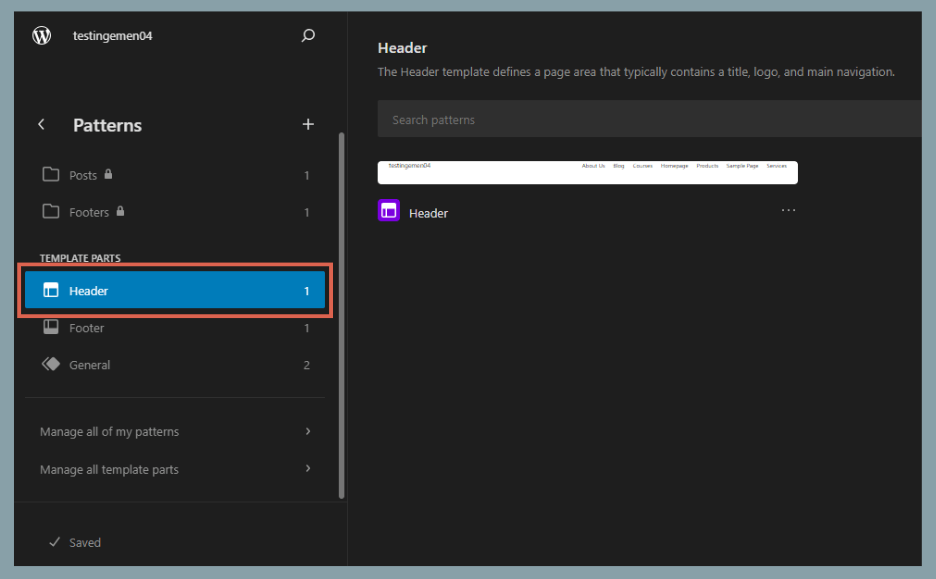
- Pada halaman Design, klik Patterns.
- Selanjutnya, klik Header.
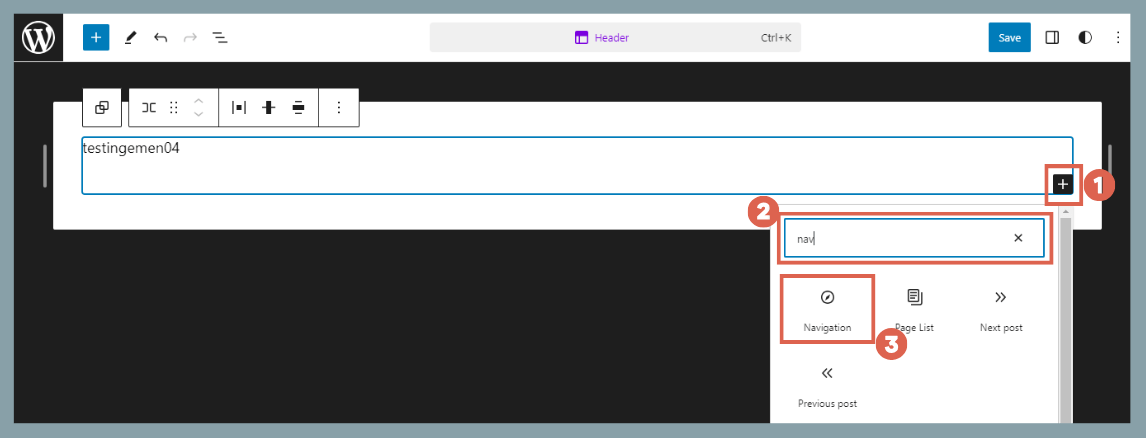
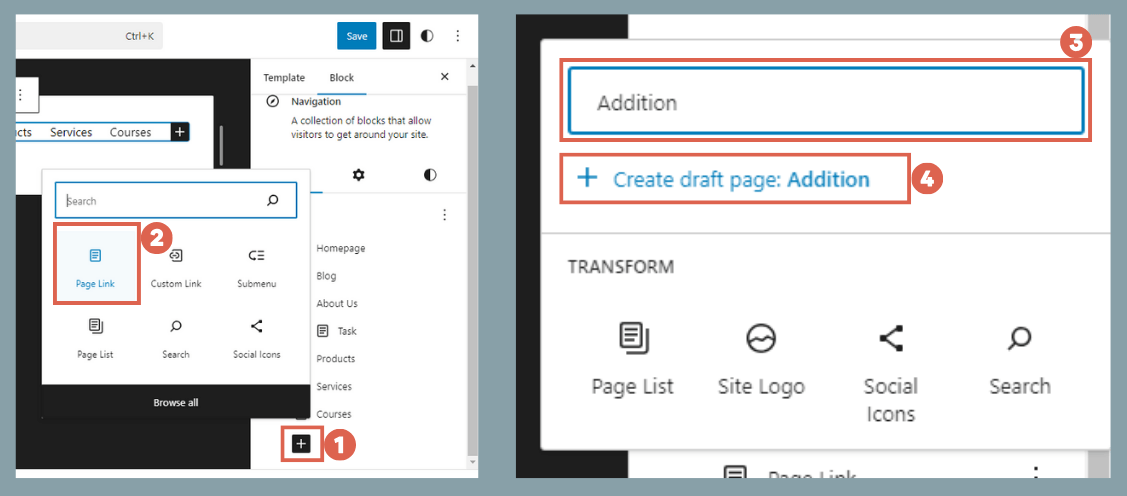
- Untuk menambahkan menu, klik [+] > ketika nav pada search box > pilih block Navigation.
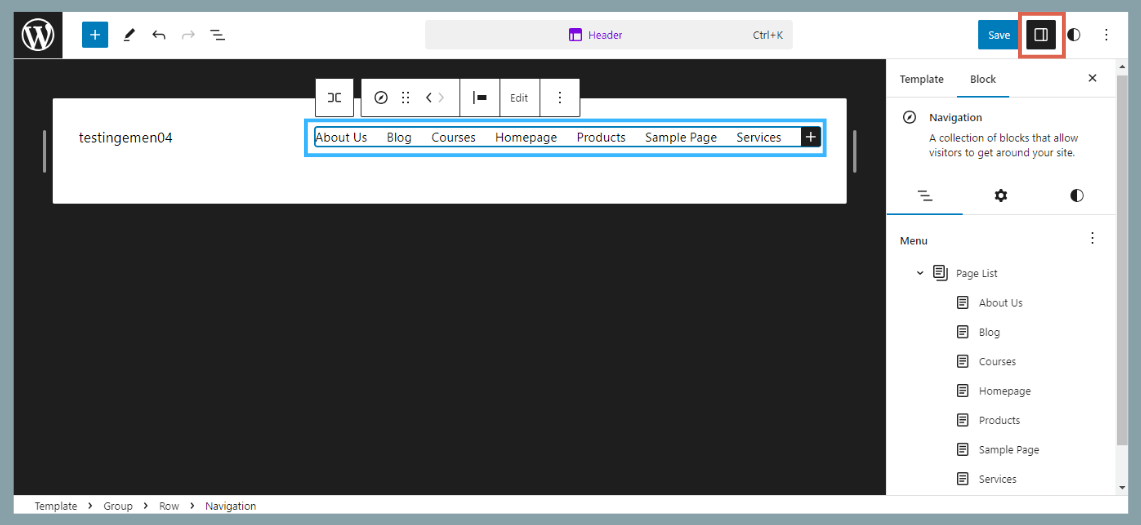
- Kemudian, menu akan secara otomatis menampilkan keseluruhan opsi halaman seperti pada bingkai biru. Untuk mengaturnya, klik Settings di pojok kanan atas.
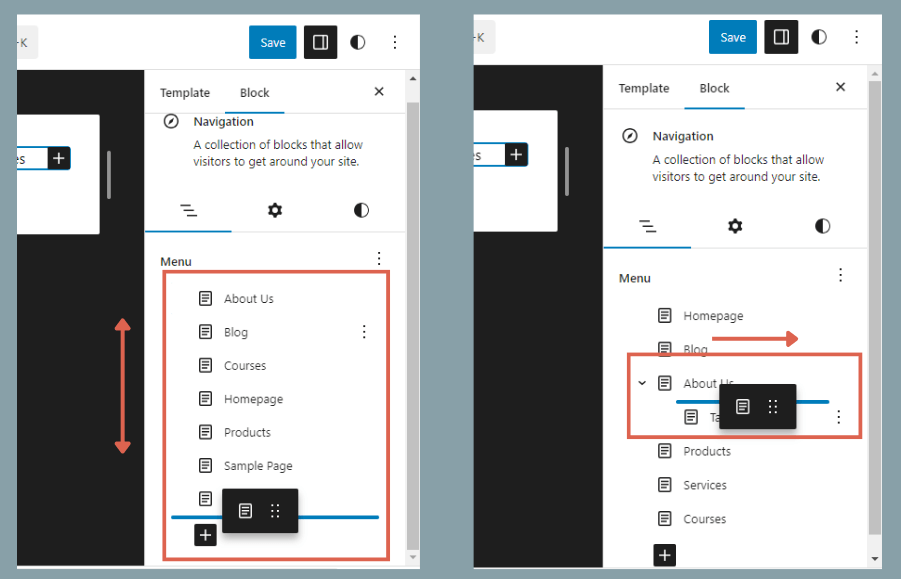
- Anda dapat mengatur urutan menu di WordPress dengan cara drag-and-drop. Arahkan ke atas-bawah untuk mengatur urutan menu. Untuk membuat sub menu, bisa digeser ke kanan.
- Anda juga dapat menambahkan menu dengan klik [+] di bagian paling bawah menu, pilih block Page Link > beri nama halaman (di sini kami menggunakan nama Addition) > kemudian klik + Create draft page.
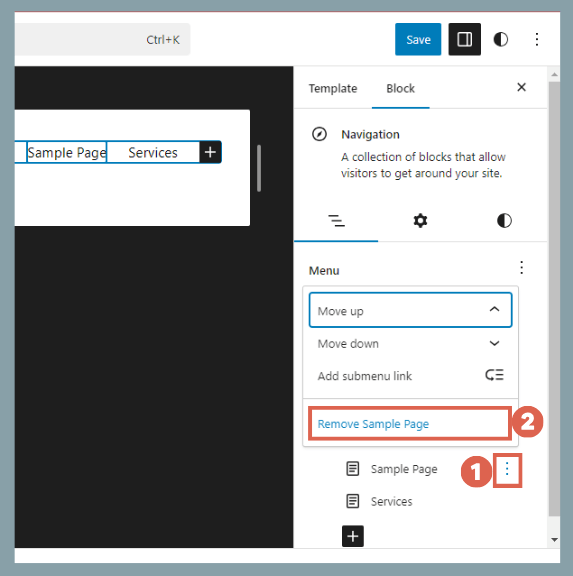
- Apabila hendak menghapus salah satu opsi menu, klik titik tiga pada menu yang ingin dihapus > pilih opsi Remove.
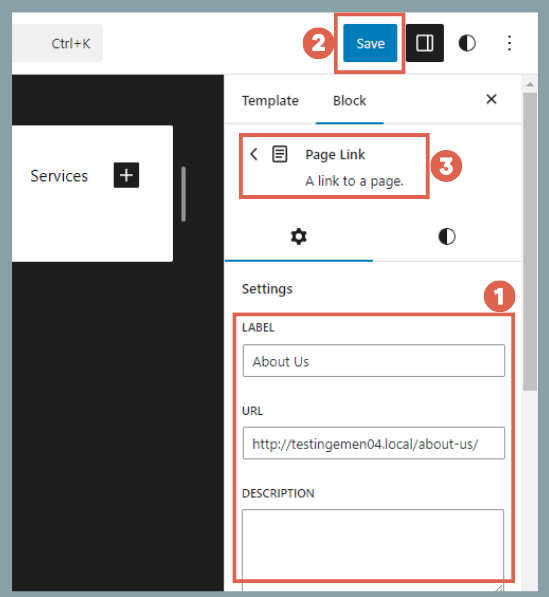
- Untuk mengubah nama menu dan menambahkan link pada menu, klik menu tersebut dan atur Label dan URL. Jika sudah, silakan klik Save > kemudian klik Page Link untuk kembali.
- Apabila sudah selesai melakukan pengaturan pada menu, silakan kembali ke halaman utama. Anda bisa melihat hasilnya melalui front-end.
Sudah Berhasil Membuat Menu di WordPress?
Demikian tutorial cara membuat menu di WordPress yang dibagi menjadi dua metode, yakni pembuatan menu pada tema klasik dan pembuatan menu untuk tema yang terbaru.
Oleh karena menu pada website terletak di header, ada baiknya Anda membuat membuat sticky header di WordPress agar pengguna website Anda jadi lebih mudah saat melakukan navigasi.
Apabila Anda memiliki pertanyaan, kendala, atau membutuhkan pengembang WordPress, silakan hubungi kami melalui Kontak Tonjoo, dan kami akan bantu menyelesaikannya!
Baca artikel terkait WordPress, WooCommerce, Plugin dan pengembangan website lainnya dari Moch. Nasikhun Amin di blog Tonjoo Studio.
Last Updated on September 12, 2023 by Moch. Nasikhun Amin
Advertisements