Cara Membuat Catatan di Obsidian dengan Markdown bagi Pemula

Advertisements
Bagi developer perangkat lunak, cara membuat catatan di Obsidian penting untuk menyimpan dokumentasi solusi masalah tertentu dalam pengembangan software agar dapat terorganisir dengan baik.
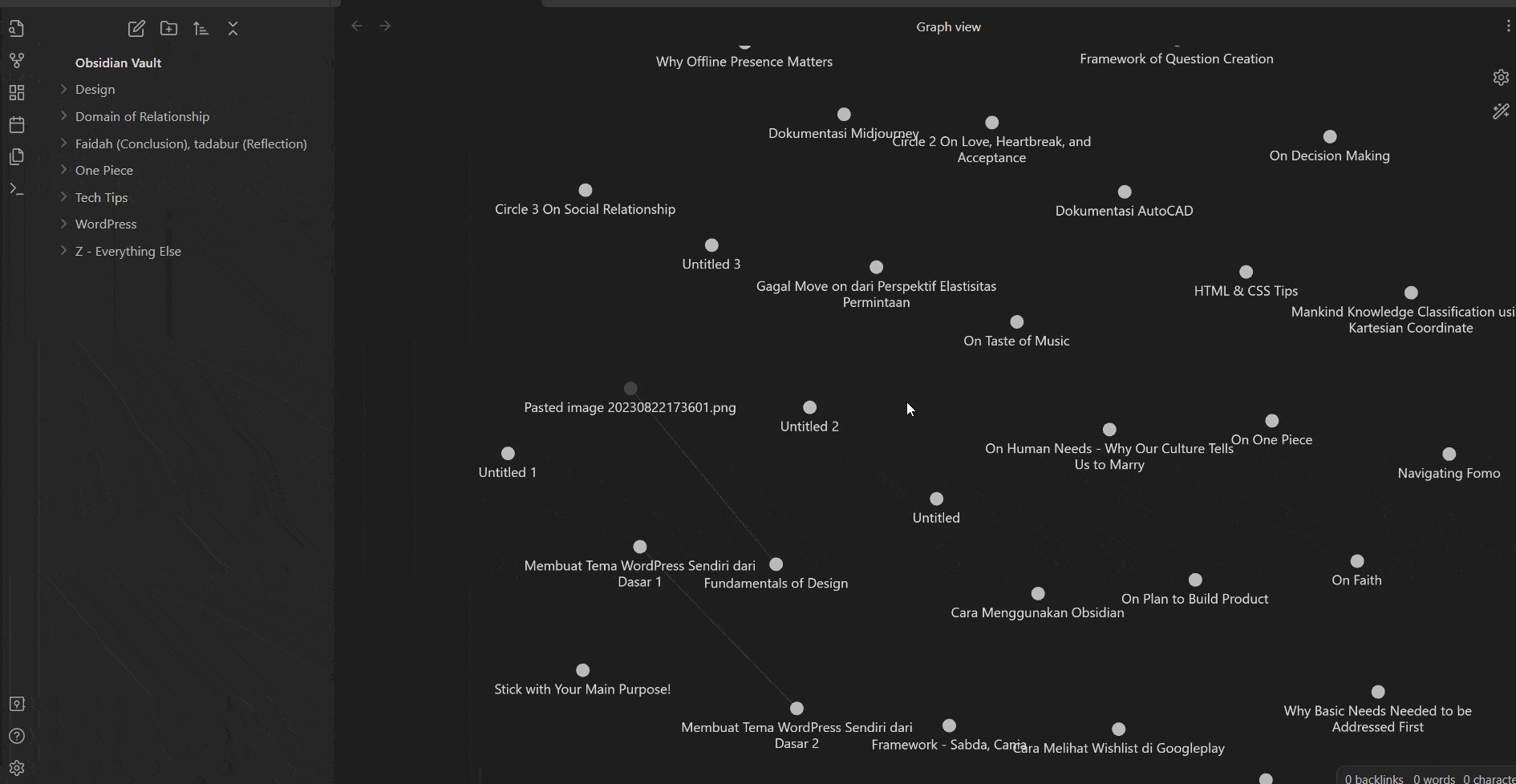
Selain itu, profesional di bidang lain pun juga dapat memanfaatkan Obsidian untuk mengorganisir literatur hingga ide-ide penting, karena obsidian memiliki fitur Graph View yang dapat menghubungkan satu catatan dengan lainnya.
Lantas bagaimana cara menggunakan obsidian untuk membuat catatan? Apa saja fitur yang dimiliki Obsidian? Berikut informasi dan tutorial selengkapnya.
Advertisements
Mengenal Obsidian dan Workspace Dasarnya
Sebelum masuk ke tutorial cara membuat catatan dengan Obsidian, Anda perlu memahami software pencatatan ini. Obsidian adalah aplikasi dokumentasi yang dapat mengkoneksikan satu file dengan file lainnya dengan fitur Linking Notes.
Obsidian menggunakan Markdown sebagai format utama untuk penulisan dan penyimpanan catatan. Markdown adalah bahasa markup yang sederhana dan ringan yang dirancang untuk dikonversi menjadi HTML.
Dokumen berbasis Markdown mudah dibaca dalam format aslinya dan dapat dengan cepat dikonversi ke berbagai format lain, seperti HTML atau PDF.
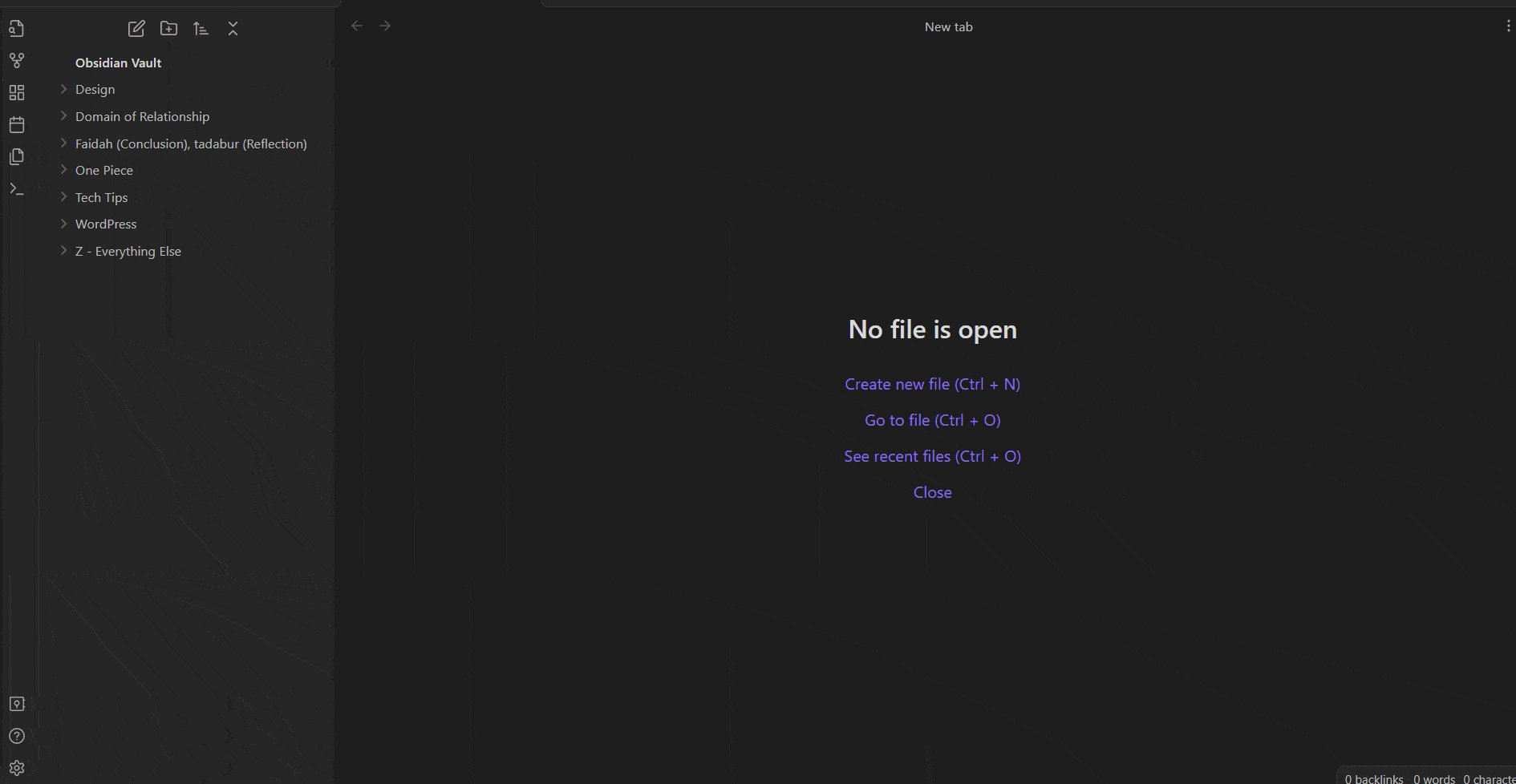
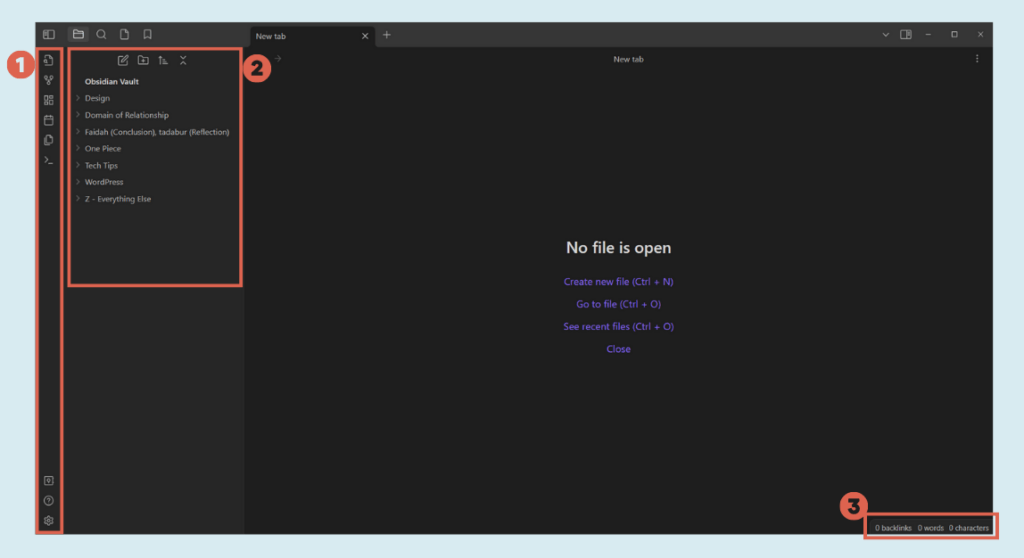
Tampilan antarmuka atau User Interface-nya pun juga sangat sederhana, sehingga pengguna baru tidak kesulitan dalam mengoperasikan Obsidian. Berikut bagian-bagian penting dari Obsidian:
- Ribbon: Bagian ini terletak di sisi vertikal paling kiri pada desktop Obsidian. Ribbon adalah bagian dari sidebar. Namun selalu terlihat meski sidebar-nya ditutup. Menu-menu pada Ribbon dapat di-drag-and-drop sesuai kebutuhan.
- Sidebar: Ini adalah panel samping di Obsidian yang memberikan akses cepat ke berbagai fitur dan informasi. Bagian ini bisa dimunculkan dan bisa disembunyikan.
- Status Bar: Bagian ini berada di paling bawah, pojok kanan jendela Obsidian. Status bar memberikan informasi singkat tentang catatan yang sedang Anda kerjakan, seperti jumlah kata dan karakter.
Itu adalah bagian utama dari Obsidian. Untuk membuat catatan di Obsidian, ada dua tahapan utama dan satu tahapan opsional yang dapat Anda lakukan. Simak cara mengguankan obsidian berikut ini!
Cara Membuat Catatan di Obsidian dengan Markdown
Cara membuat catatan di Obsidian dimulai dengan (1) menginstal software dan membuat Vault, (2) mulai membuat catatan di Obsidian, dan (3) menambahkan gambar di catatan.
Advertisements
Tahap 1: Menginstall Obsidian dan Membuat Vault
Di tahap pertama, selain menginstall Obsidian, Anda perlu membuat Vault. Vault merupakan ruang tempat penyimpanan file Obsidian, bisa di komputer lokal maupun di cloud, seperti Google Drive atau One Drive.
Namun, di tutorial ini, kami menggunakan penyimapan komputer lokal. Berikut langkah-langkahnya:
- Silakan download Obsidian sesuai dengan perangkat Anda. Obsidian tersedia untuk sistem operasi Windows, Mac, iOS, Android, & Linux. Jika sudah, silakan install.
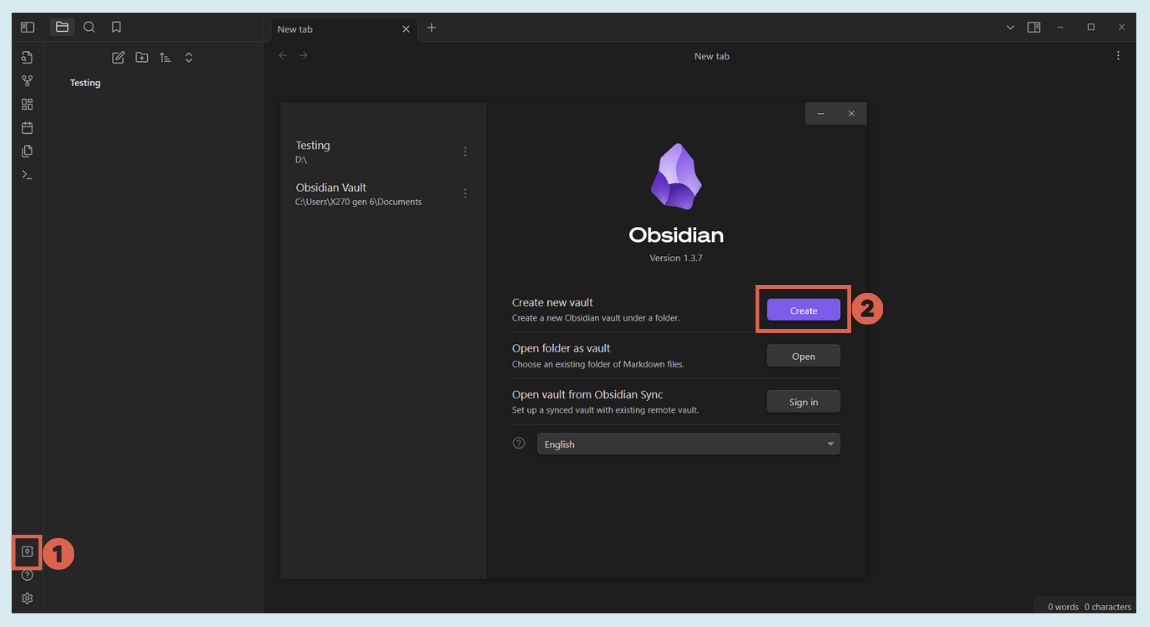
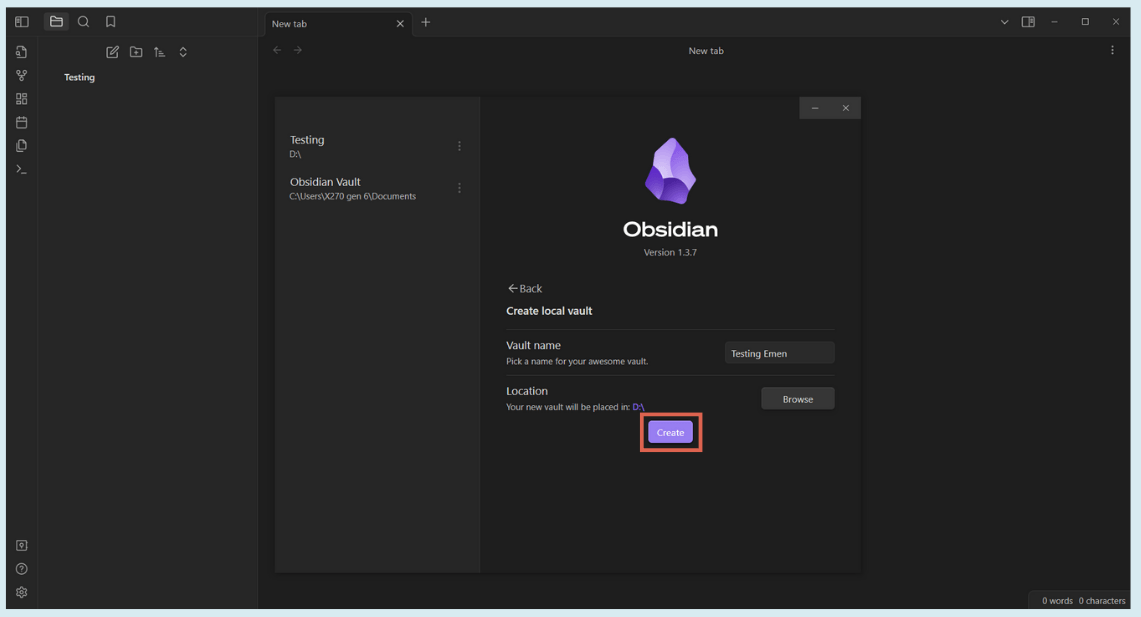
- Klik Open another Vault pada ribbon di sebelah kiri bawah > kemudian klik Create.
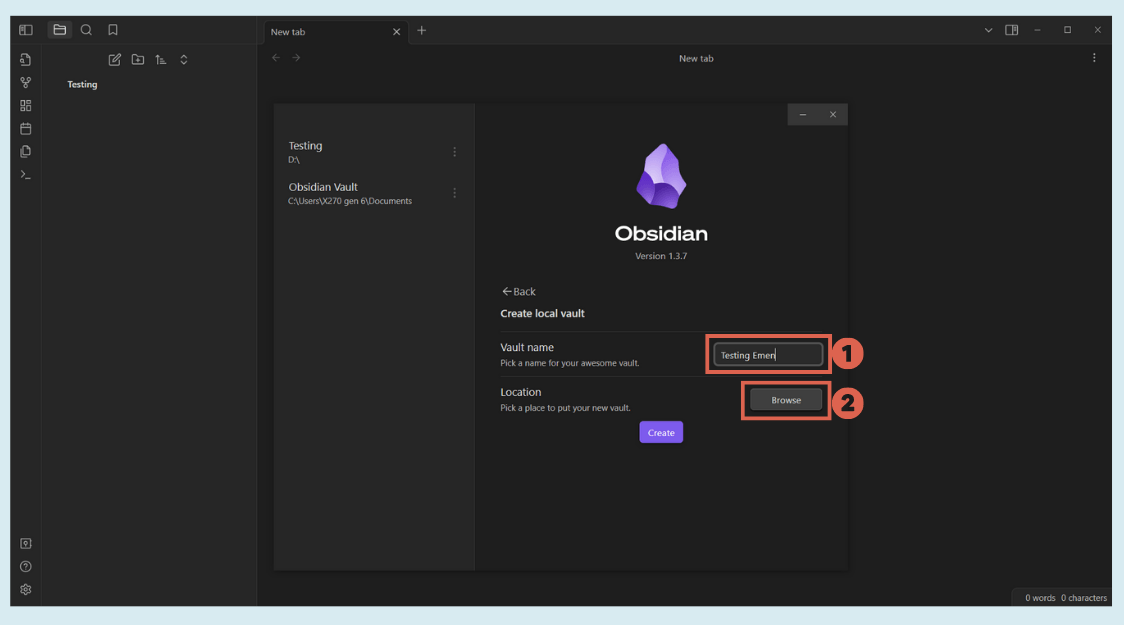
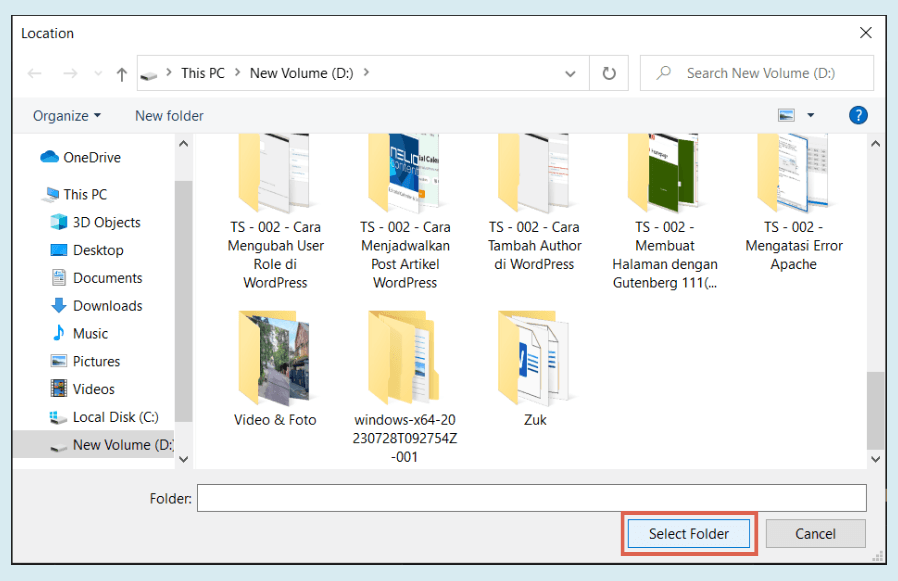
- Masukkan Vault name (nama Vault) kemudian klik Browse untuk memilih lokasi penyimpanan Vault.
- Pilih folder untuk menyimpan dokumen yang dibuat menggunakan Obdisian.
- Jika sudah, klik Create untuk membuat Vault obsidian.
- Selesai. Di tahap ini, Anda sudah berhasil membuat Vault.
Tahap 2: Buat Catatan di Obsidian dengan Markdown
Di tahap ke dua, Anda sudah bisa mulai membuat catatan di Obsidian. Hal yang dapat Anda eksplorasi di sini adalah styling text menggunakan syntax Markdown.
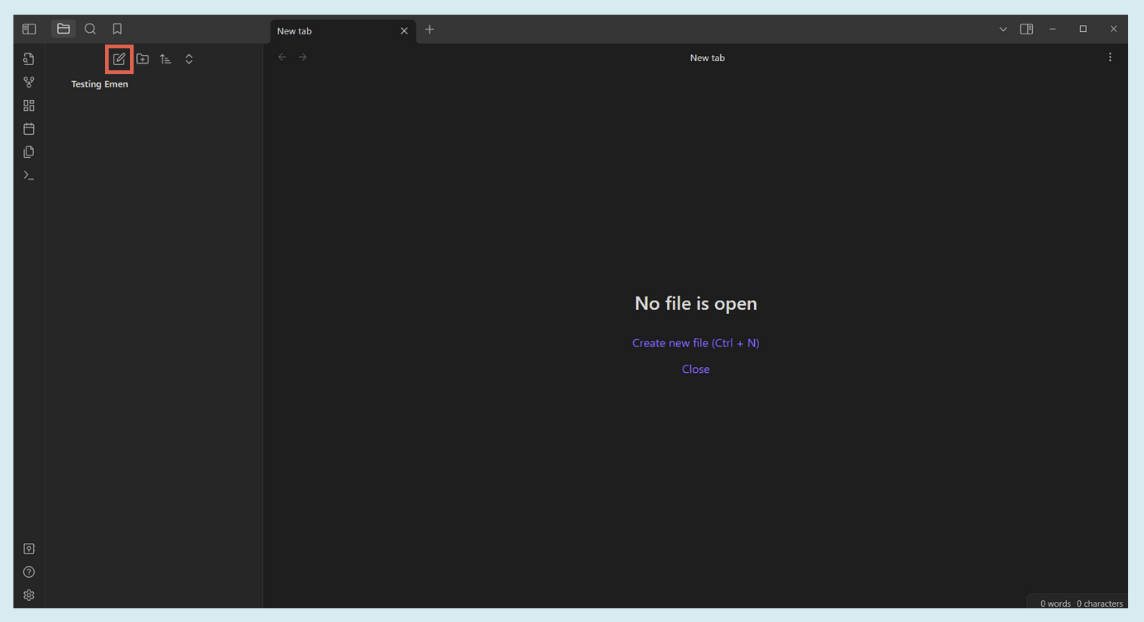
- Klik New note.
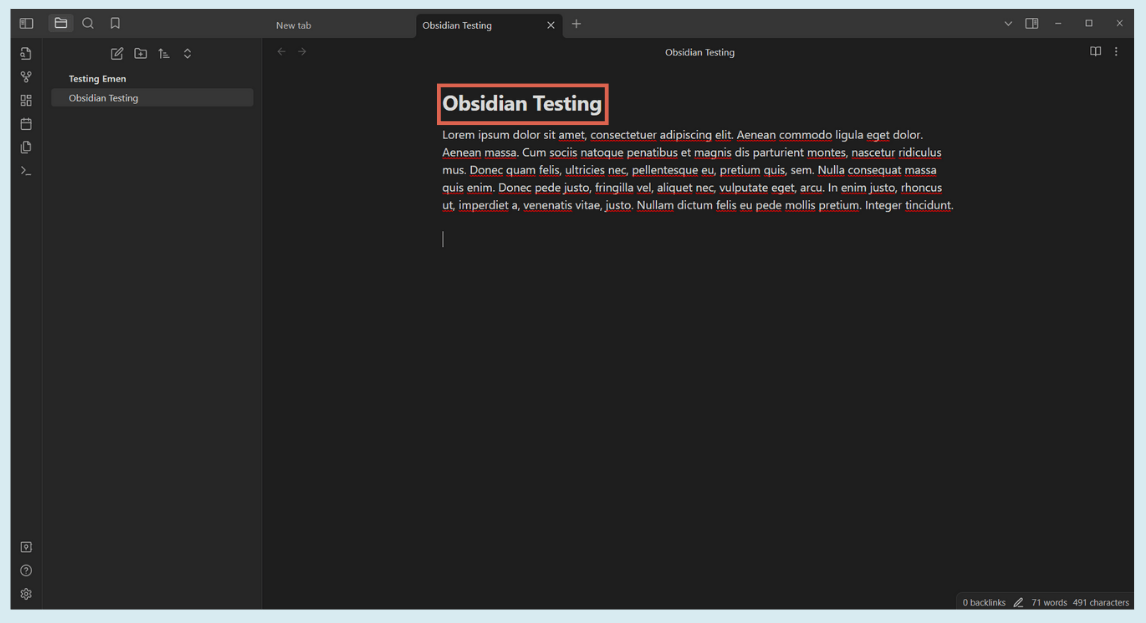
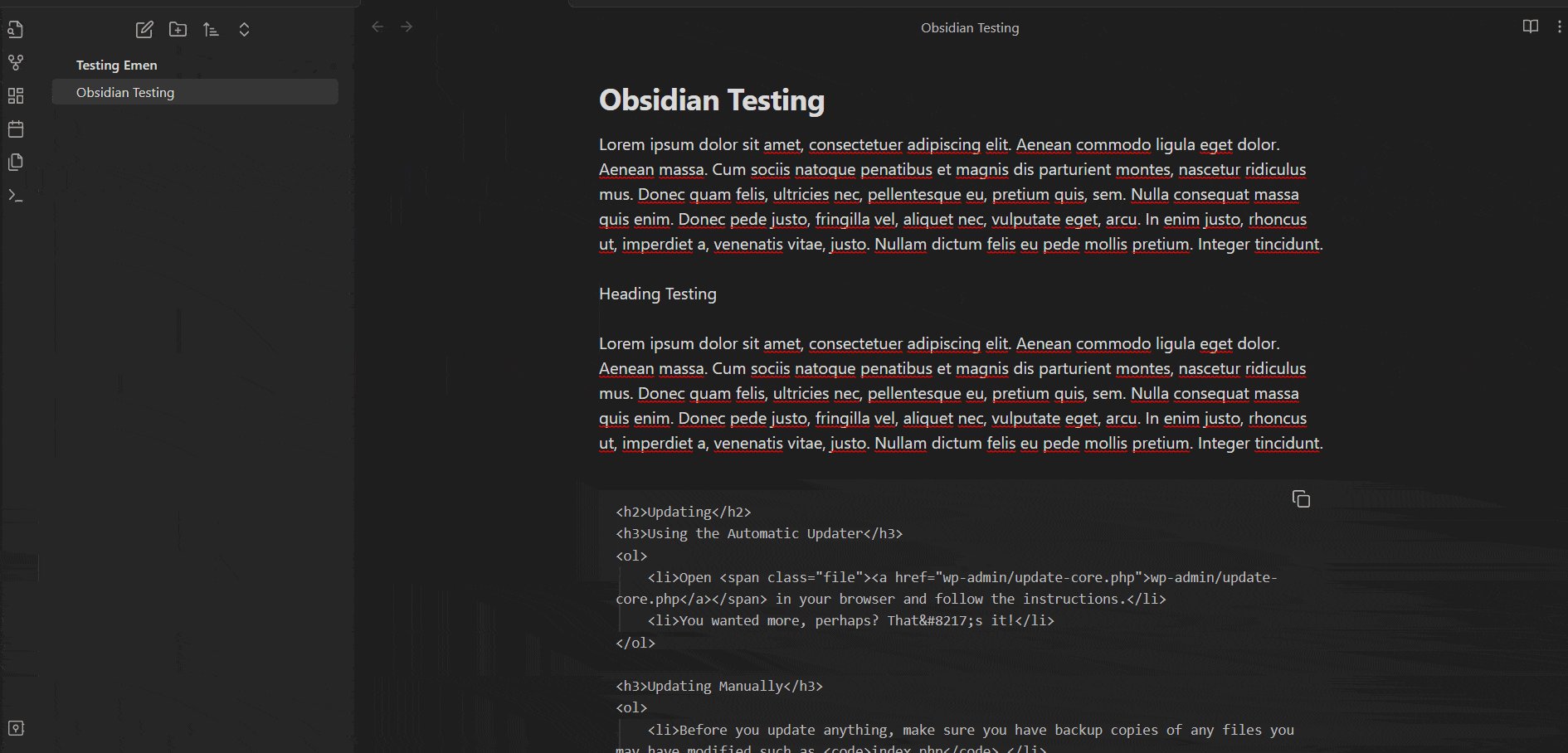
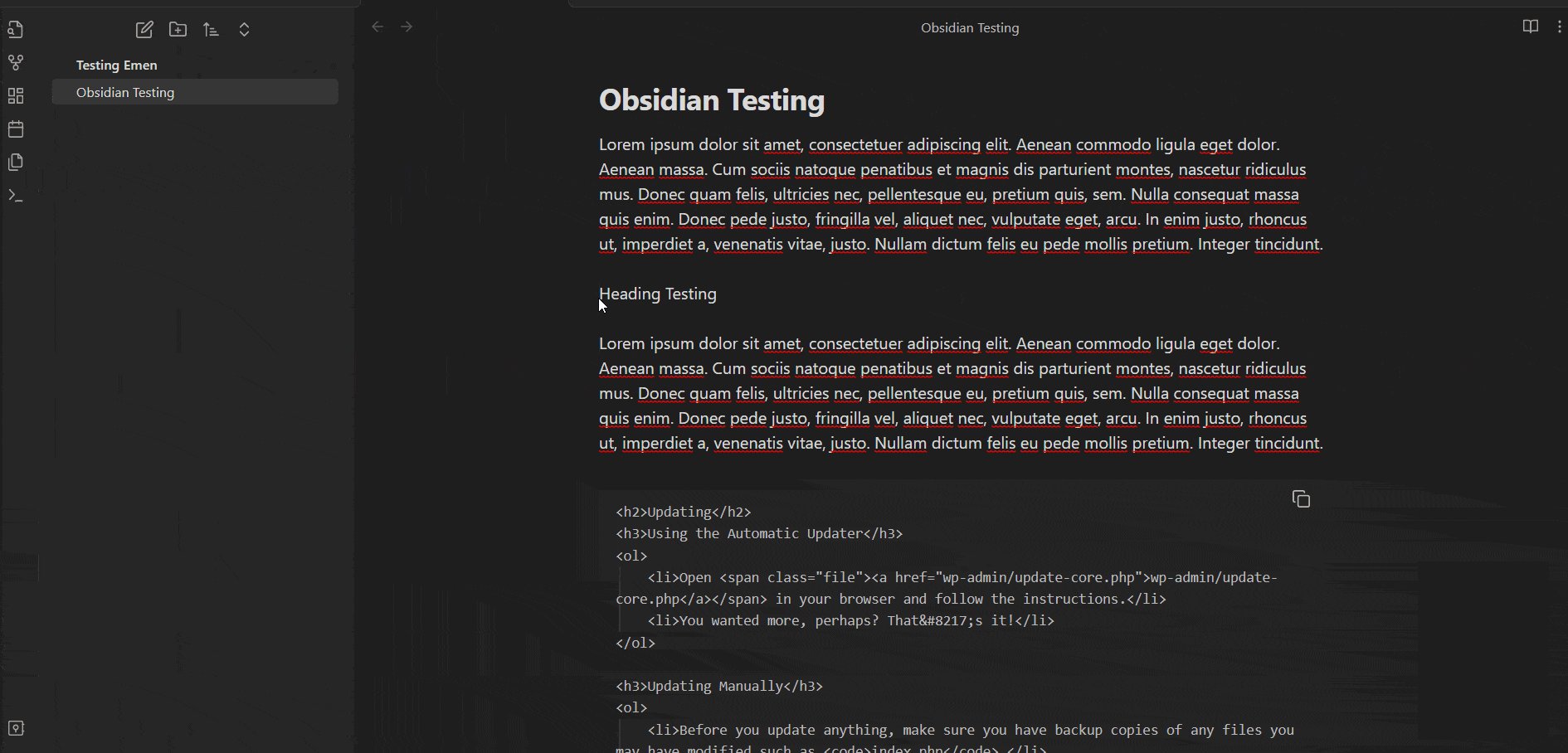
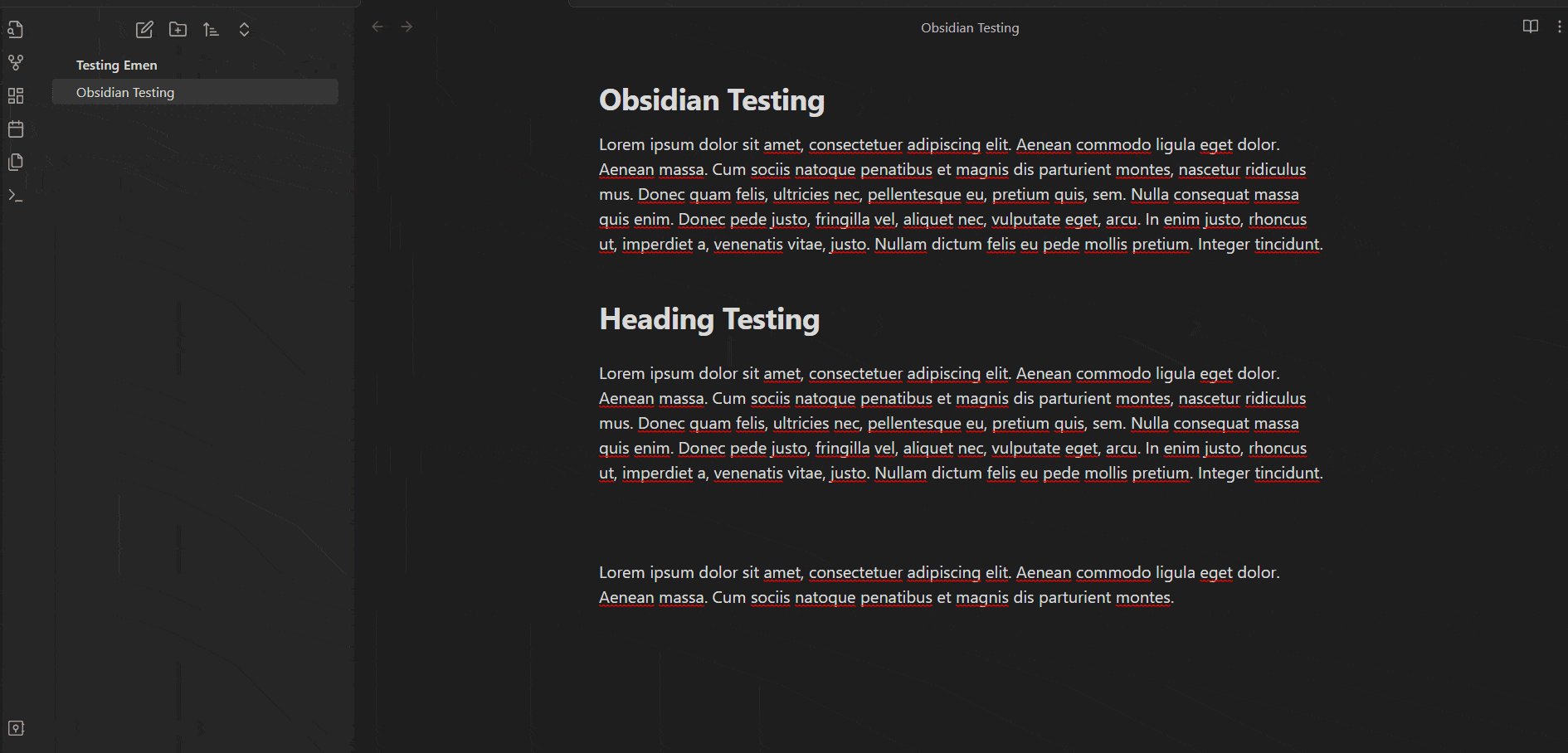
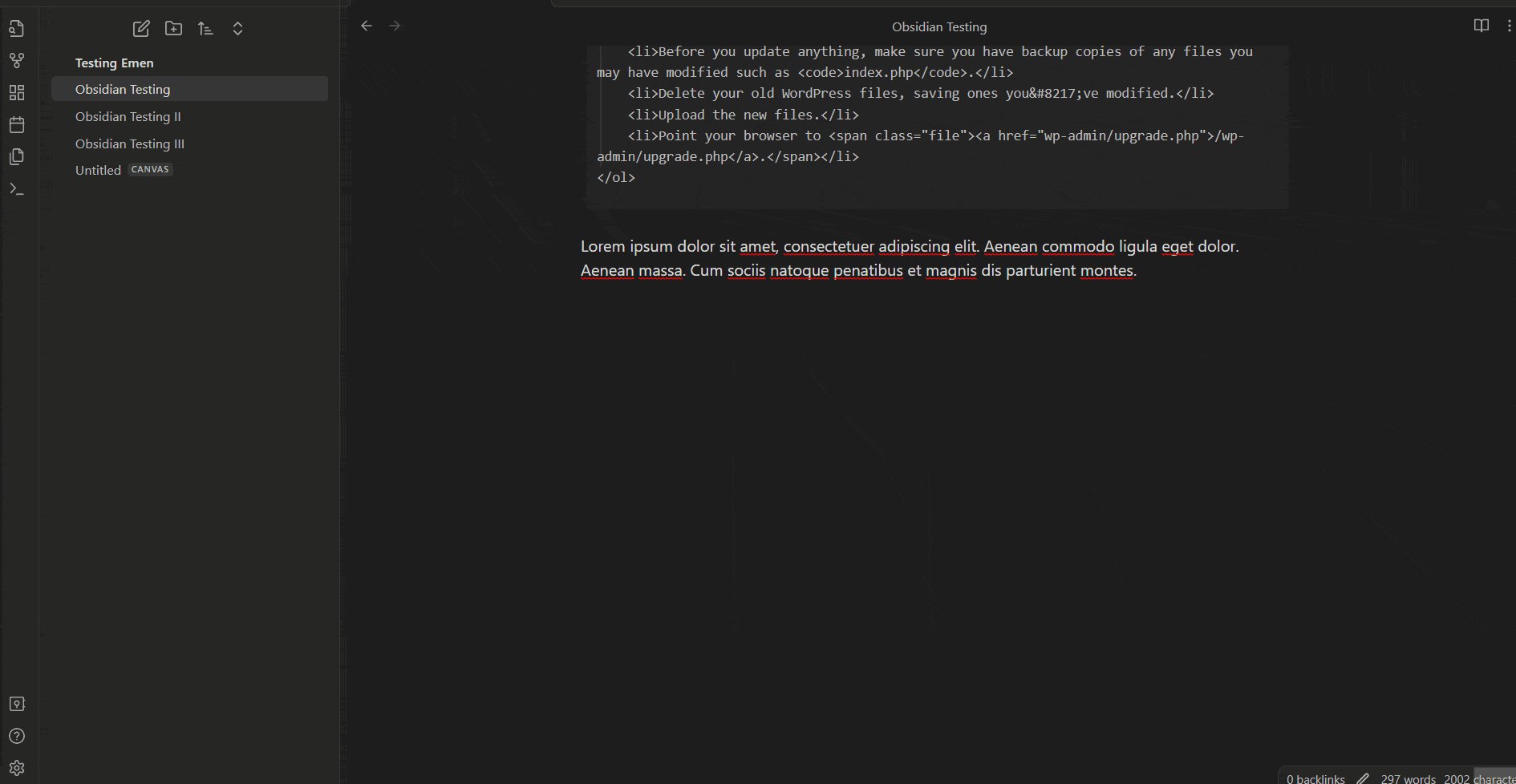
- Buat judul pada file Anda. Di sini, kami membuat judul Obsidian Testing. Kemudian, masukkan teks dokumen yang hendak Anda simpan.
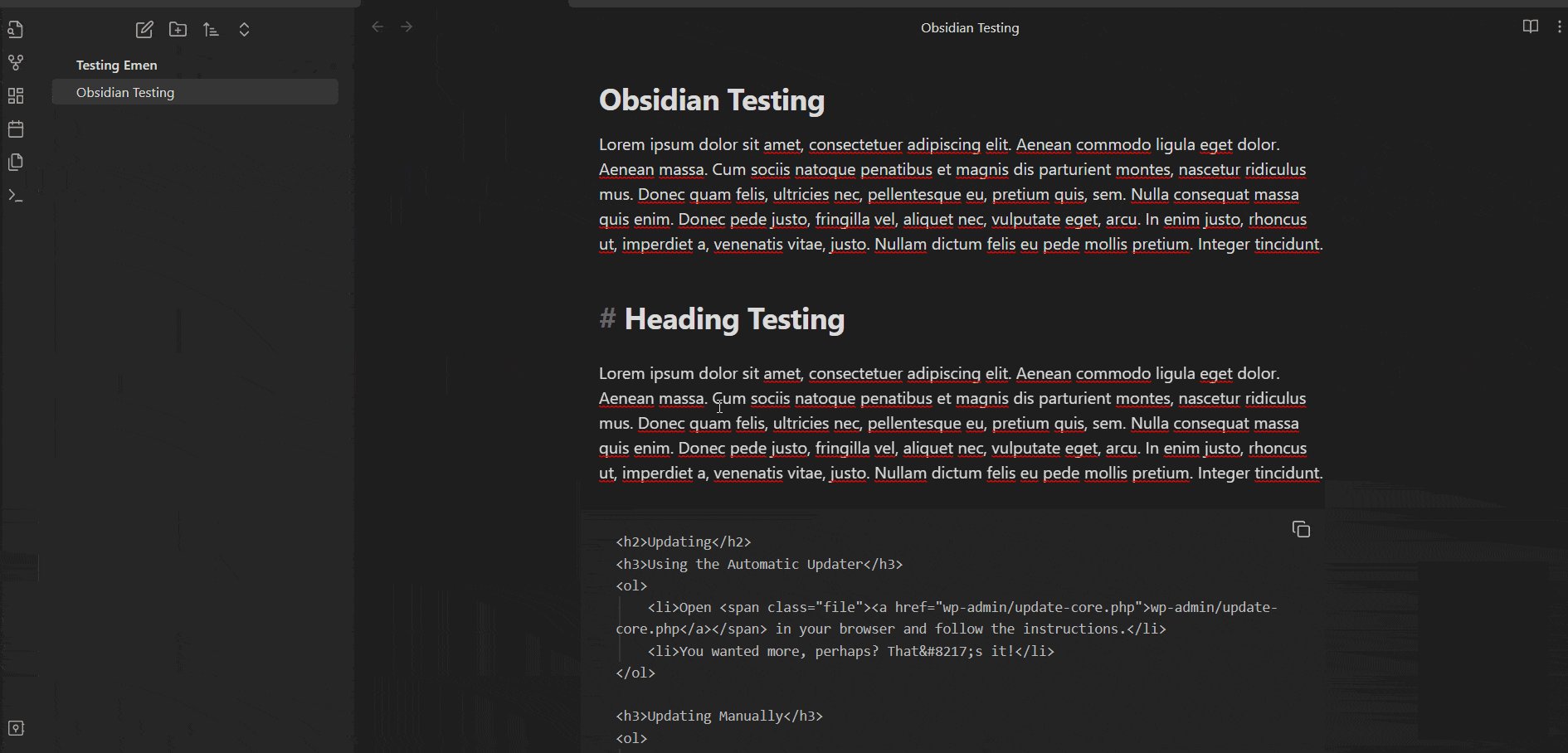
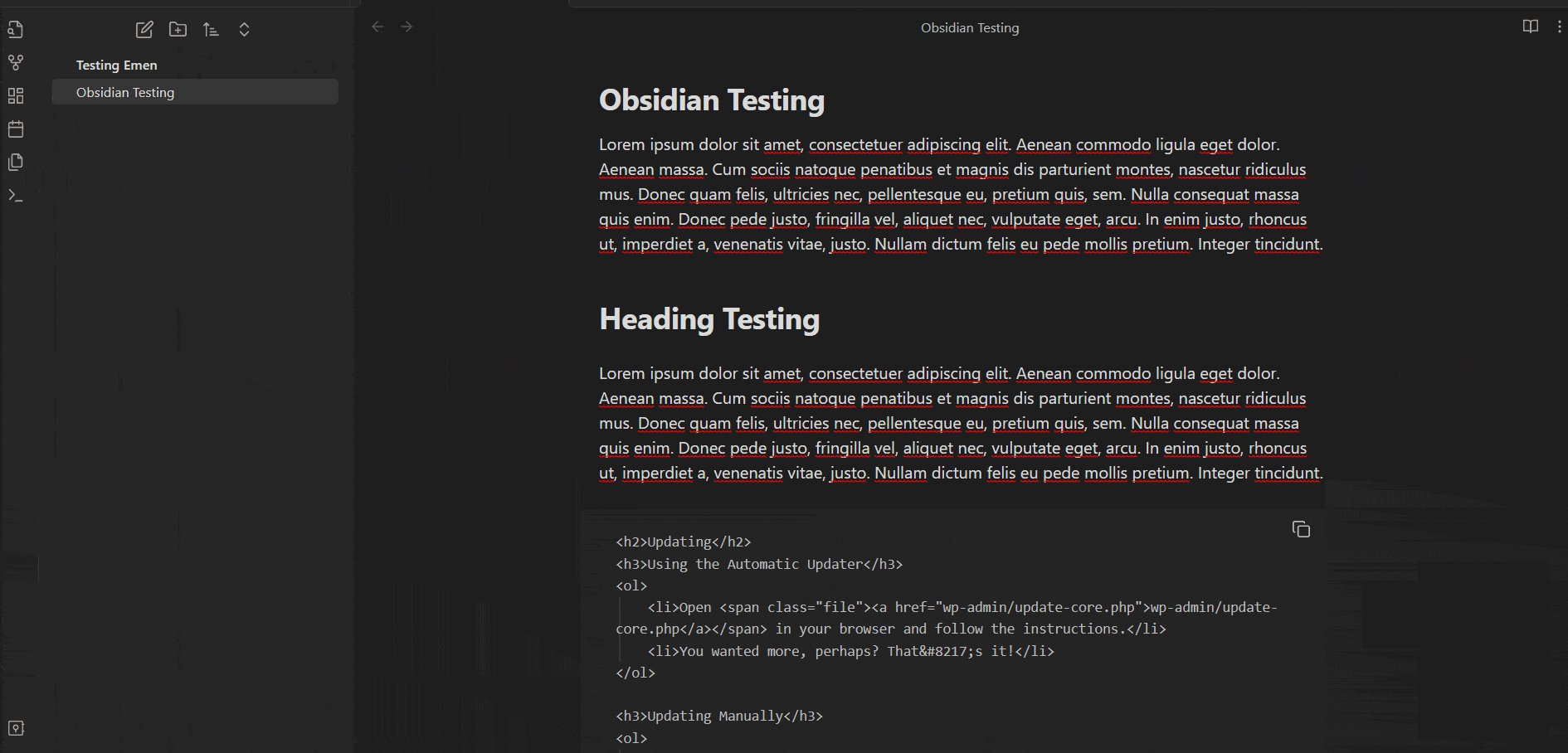
- Untuk membuat Heading pada website, silakan tambahkan # + (spasi) sebelum teks heading. Jumlah # menentukan jenis heading. Misalnya, # (satu pagar) berarti H1, ## (dua pagar) berarti H2, dan ### (tiga pagar) berarti H3, dan seterusnya.
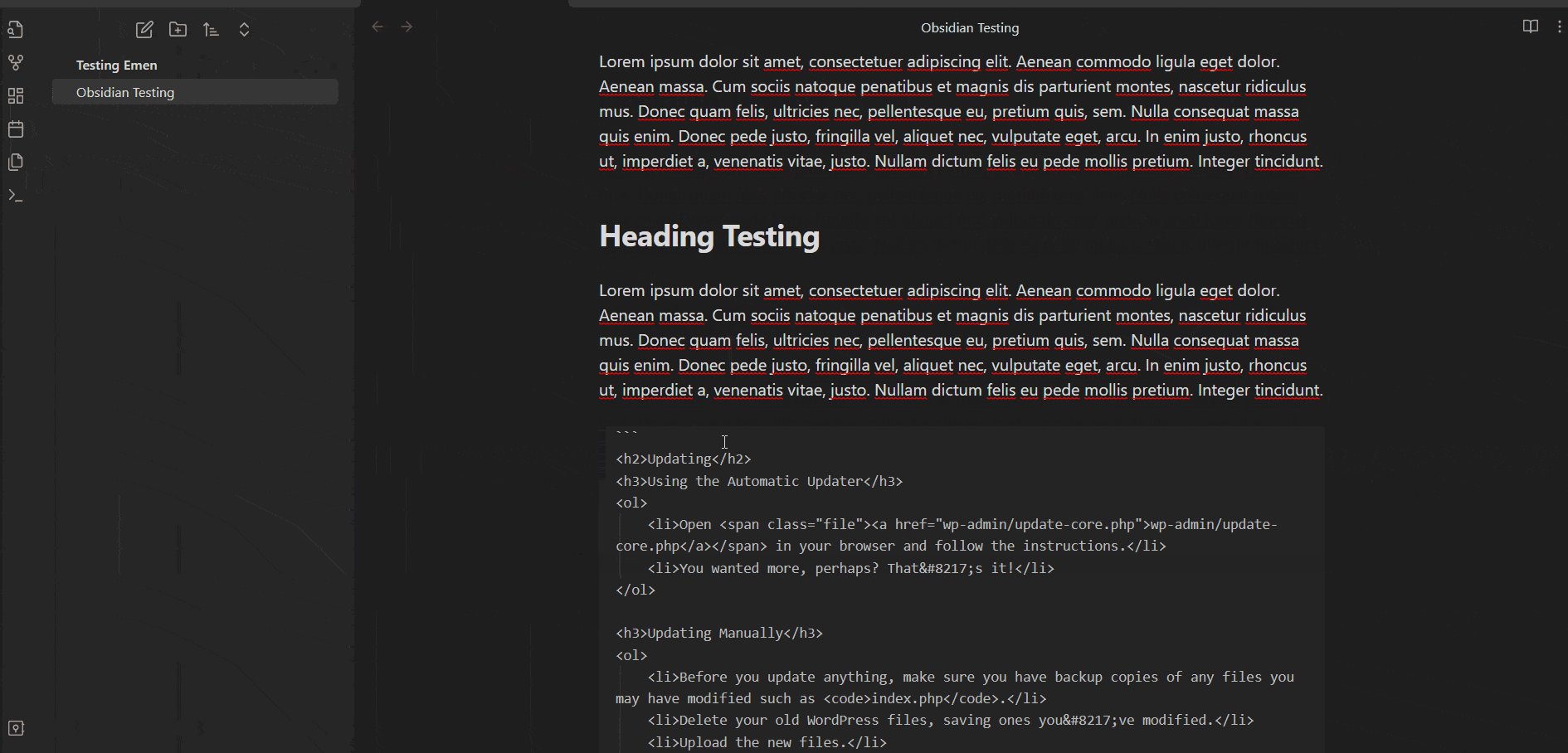
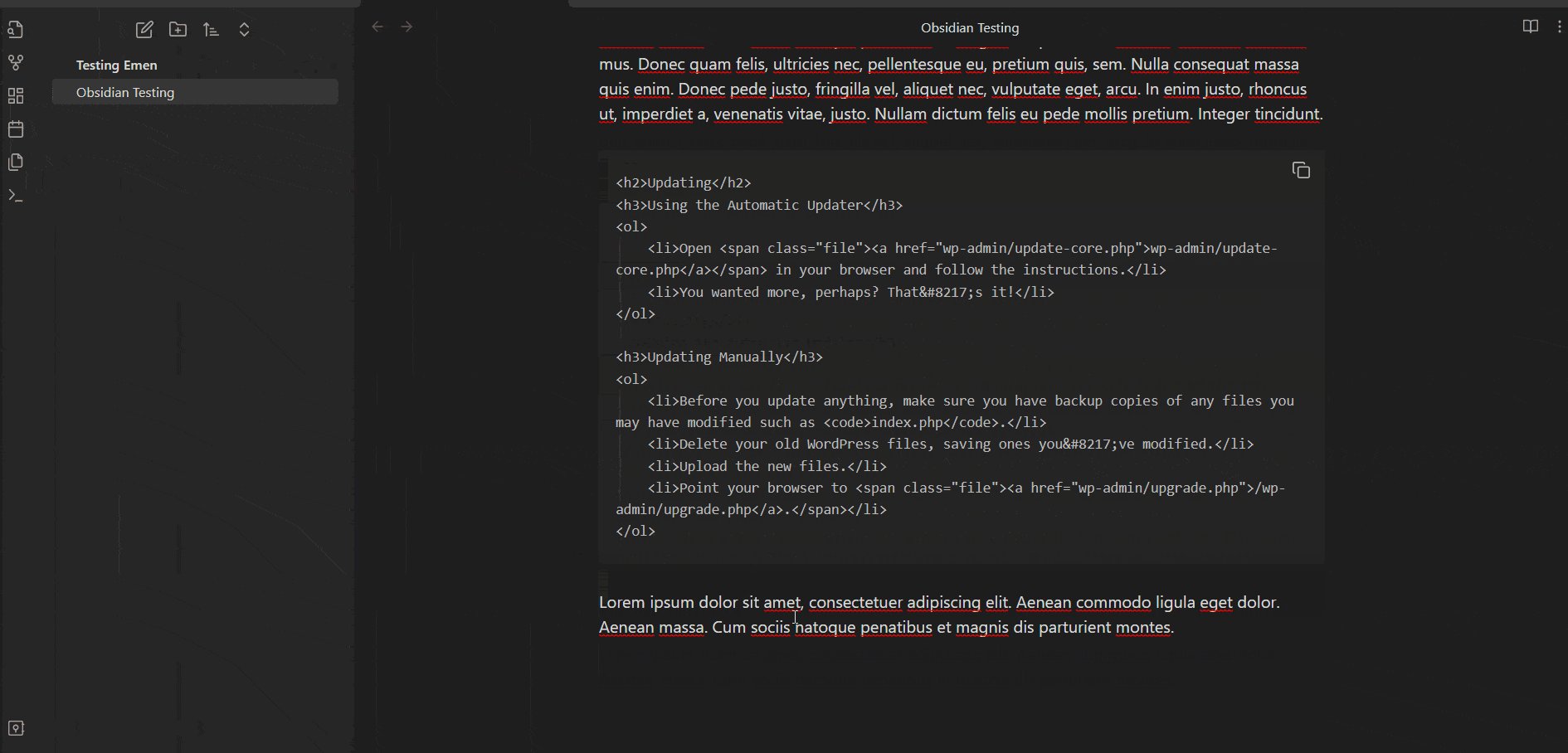
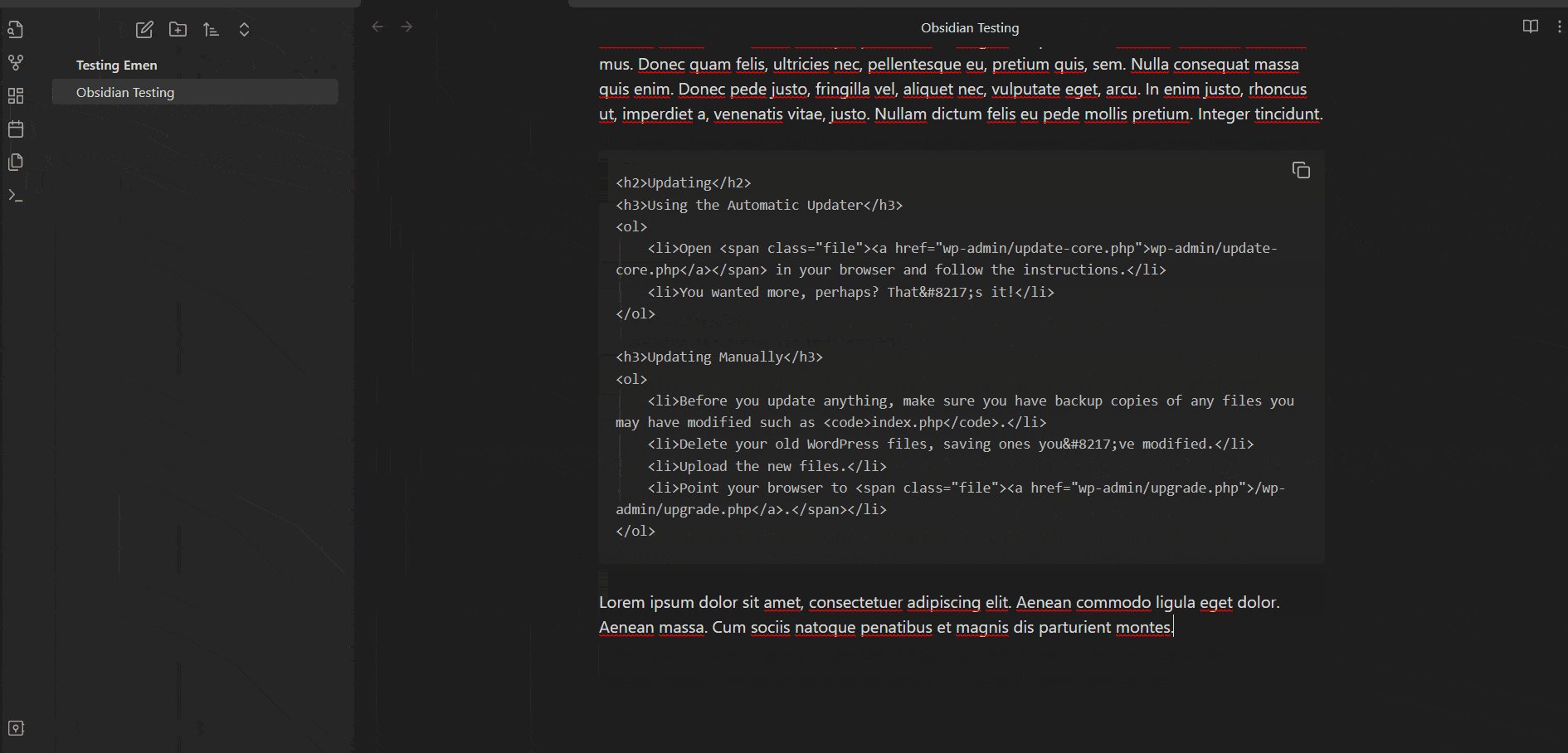
- Untuk menambahkan teks kode, Anda dapat menggunakan syntax backticks (` ` `) di awal dan akhir kode.
- Jika Anda hendak melakukan styling pada teks lebih jauh, silakan melihat bagian Daftar Syntax Markdown di Obsidian di bawah.
Contoh catatan yang sudah jadi dan dibuat menggunakan Obsidian: Cara menggunakan obsidian.
Advertisements
Tahap 3: Tambahkan Gambar di Obsidian
Jika ingin menambahkan gambar pada catatan, sebenarnya bisa dilakukan secara langsung. Namun, dengan menggunakan plugin, penyimpanannya jadi terorganisir dan rapi.
Maka dari itu, Anda perlu menginstall plugin tambahan pada Obsidian, yakni plugin Imgur. Berikut cara menambahkan plugin dan memasukkan gambar pada catatan:
- Klik Settings di Ribbon pojok kiri bawah. Atau tekan tombol Ctrl + P > ketik Open settings di search box dan pilih opsi tersebut.
- Pilih menu Community plugins > klik Browse.
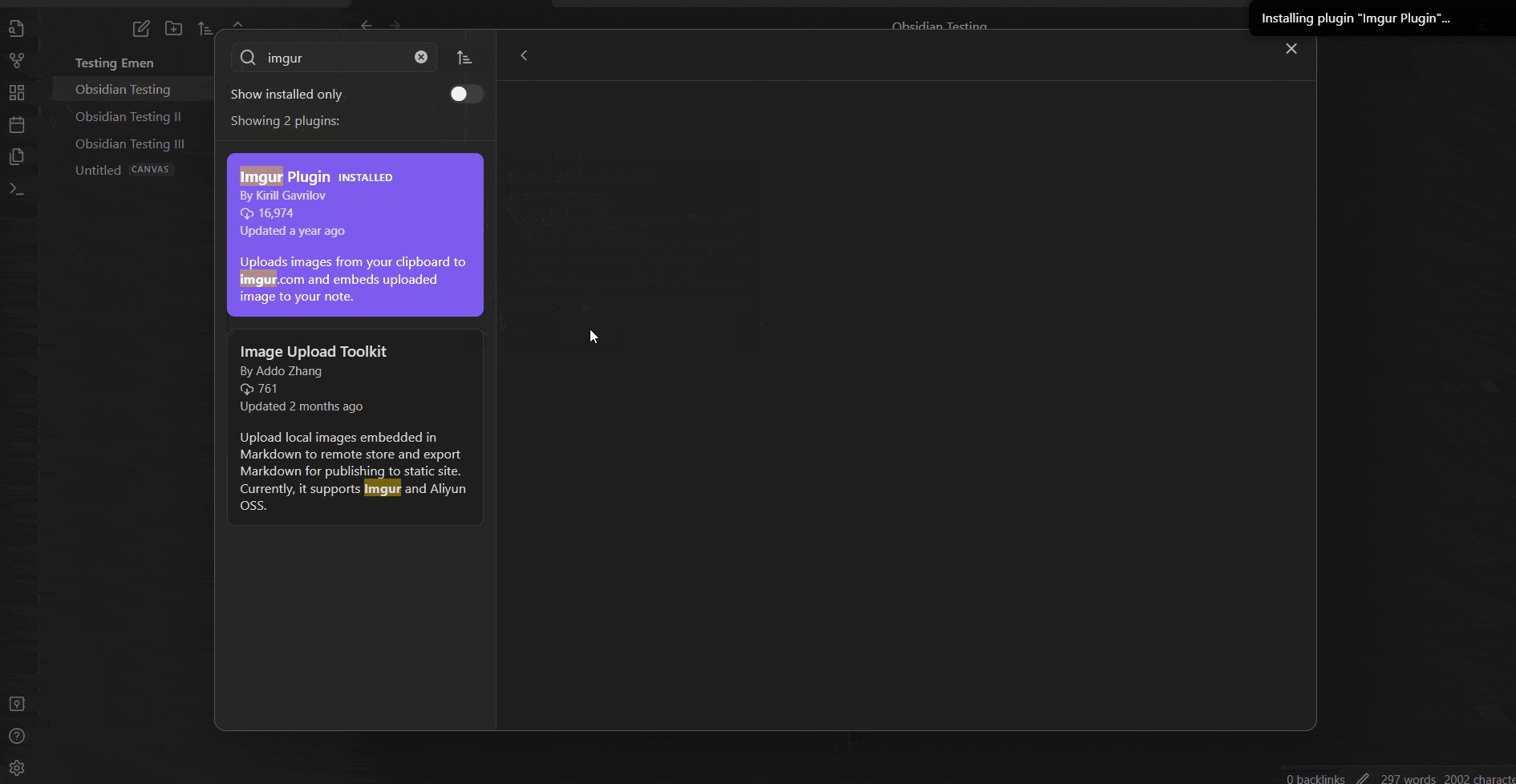
- Pada search box plugin, ketik imgur > pilih opsi Imgur Plugin.
- Kemudian klik Install > klik Enable.
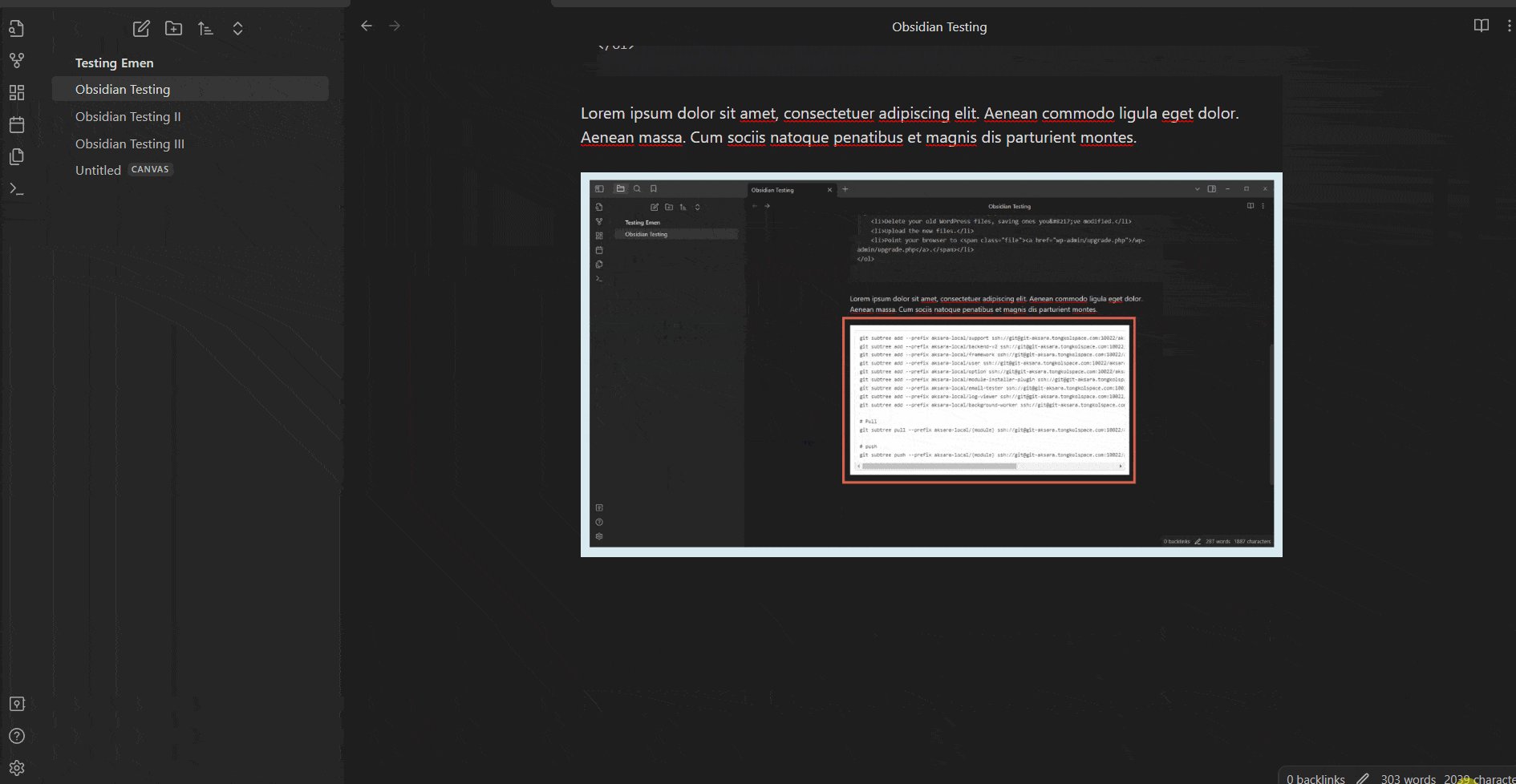
- Jika sudah, untuk memasukkan image ke file catatan Anda, silakan copy-paste image tersebut ke dokumen > pilih Always upload atau Upload.
- Selesai, Anda sudah berhasil meletakkan gambar di dokumen obsidian.
Advertisements
Daftar Syntax Markdown di Obsidian
Memahami syntax markdown akan sangat membantu dalam membuat catatan di Obsidian, karena Anda akan bisa melakukan styling dengan mudah. Berikut beberapa syntax markdown penting yang mungkin akan sering Anda gunakan di Obsidian:
Advertisements
1. Heading
Seperti yang telah dijelaskan sebelumnya, untuk membuat heading di Obsidian, Anda hanya perlu menambahkan # dan spasi di awal kata. Contohnya seperti di bawah ini:
## Heading 2
### Heading 3
#### Heading 4
##### Heading 5
###### Heading 6
Syntax markdown di atas dapat menghasilkan syntax html seperti berikut ini:
Baca Juga
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
2. Italic
Untuk membuat teks miring atau italic, gunakan syntax * atau _ di awal dan akhir kata/kalimat. Contohnya seperti berikut ini:
*Ini adalah contoh styling text italic*
atau
_Ini adalah contoh styling text italic_
3. Bold
Untuk membuat teks tebal atau bold, gunakan syntax ** atau __ di awal dan akhir kata/kalimat. Contohnya seperti berikut ini:
**Ini adalah contoh styling text bold**
atau
__Ini adalah contoh styling text italic__
4. List
List dapat dibuat dengan menggunakan hyphen (-) atau menggunakan nomor (1., 2., 3., …).
– Ini adalah contoh styling text list
atau
1. Ini adalah contoh styling text list
5. Strikethrough
Untuk membuat teks yang dicoret, gunakan syntax ~~ di awal dan akhir kata/kalimat. Contohnya seperti berikut ini:
~~Ini adalah contoh styling text strikethrough atau coret~~
6. Highlight
Untuk membuat teks yang sorot atau di-highlight, gunakan syntax == di awal dan akhir kata/kalimat. Contohnya seperti berikut ini:
==Ini adalah contoh styling text highlight atau disorot==
7. Inline Code
Untuk membuat teks kode dalam baris yang sama dengan teks non-kode, gunakan syntax ` di awal dan akhir kata/kalimat. Contohnya seperti berikut ini:
`Ini adalah contoh styling text inline code`
8. Code Blocks
Untuk membuat teks kode secara keseluruhan, gunakan syntax ` ` ` (tanpa spasi) di awal dan akhir kata/kalimat. Contohnya seperti berikut ini:
“`
Ini adalah contoh styling text code blocks
“`
Sytax markdown yang dapat digunakan di Obsidian dapat Anda lihat lebih banyak di link berikut ini:
Sudah Berhasil Membuat Catatan dengan Obsidian?
Demikian tutorial cara membuat catatan dengan Obsidian yang dapat Anda praktikkan. Anda juga dapat menyimpan catatan tersebut di cloud, seperti Google Drive ataupun One Drive.
Jika ada pendapat, masukan, atau kritik konstruktif atau saran apapun, Anda bisa menyampaikannya melalui kolom komentar di bawah ini atau melalui Kontak Tonjoo.
Baca artikel terkait WordPress, WooCommerce, Plugin dan pengembangan website lainnya dari Moch. Nasikhun Amin di blog Tonjoo Studio.
First published: 23 August 2023
Last Updated on Desember 8, 2023 by Moch. Nasikhun Amin
Advertisements