2 Cara Membuat Sticky Header di WordPress tanpa Coding CSS

Advertisements
Agar navigasi pada website WordPress menjadi lebih mudah, Anda bisa melakukannya dengan cara membuat sticky header di WordPress. Sehingga header website tetap di atas meski pengguna scroll ke bawah.
Sticky header atau header yang menempel di atas adalah salah satu cara meningkatkan performa website, selain dengan cara memasang Google Analytics di WordPress.
Untuk membuat sticky header WordPress sebenarnya cukup mudah, terutama bagi Anda yang menggunakan block editor Gutenberg WordPress. Sehingga tidak perlu melakukan coding CSS manual.
Simak penjelasan tentang apa itu sticky header dan tutorial selengkapnya di bawah ini!
Advertisements
Apa itu Sticky Header dan Apa Manfaatnya?
Sticky header adalah elemen pada website di mana bagian paling atas tetap menempel ketika user melakukan scroll ke bawah. Bagian ini biasanya berisi logo, navigasi ke berbagai halaman website, search box, dan fitur lainnya.
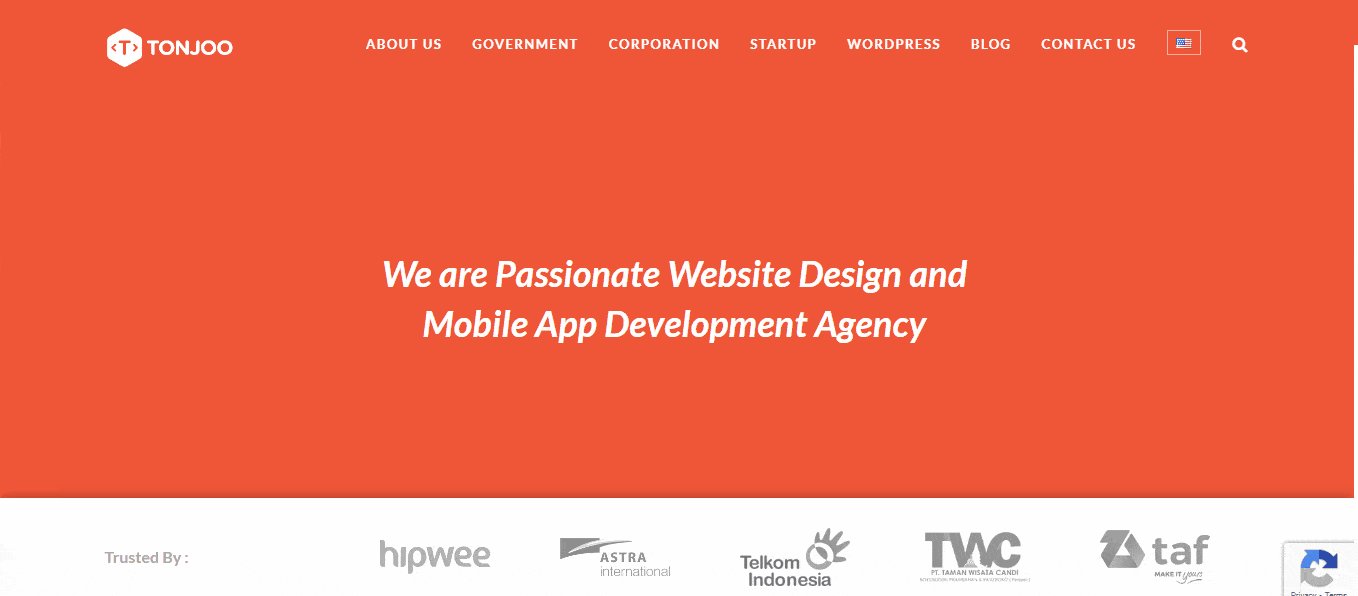
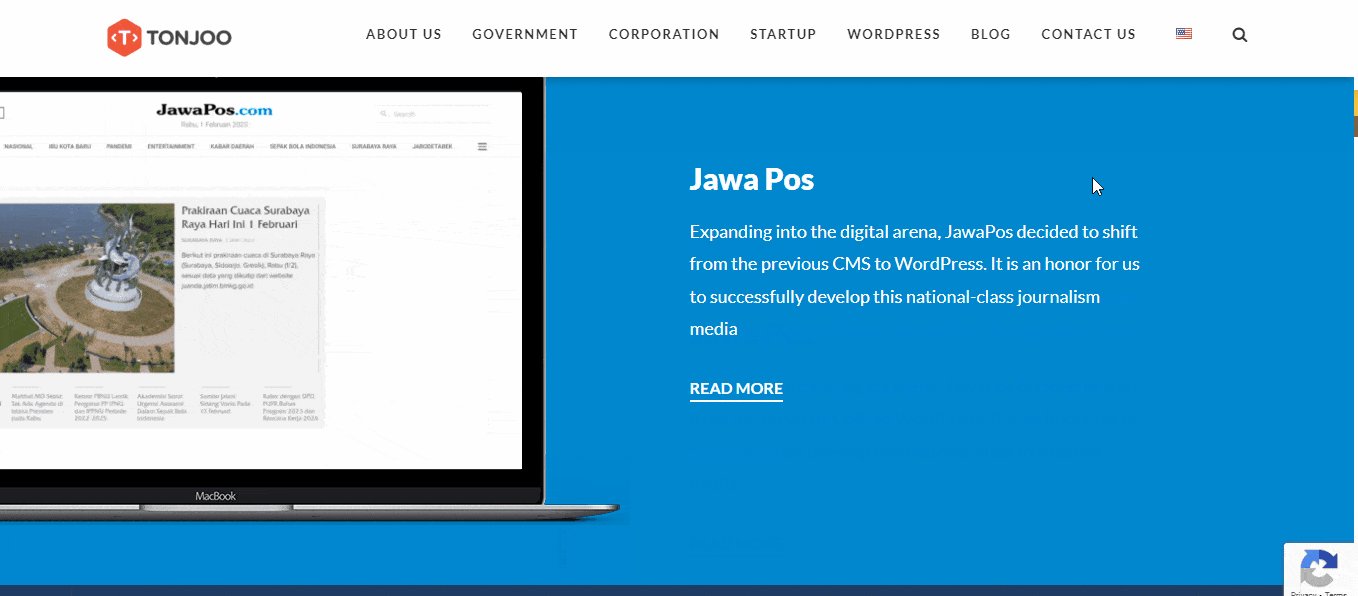
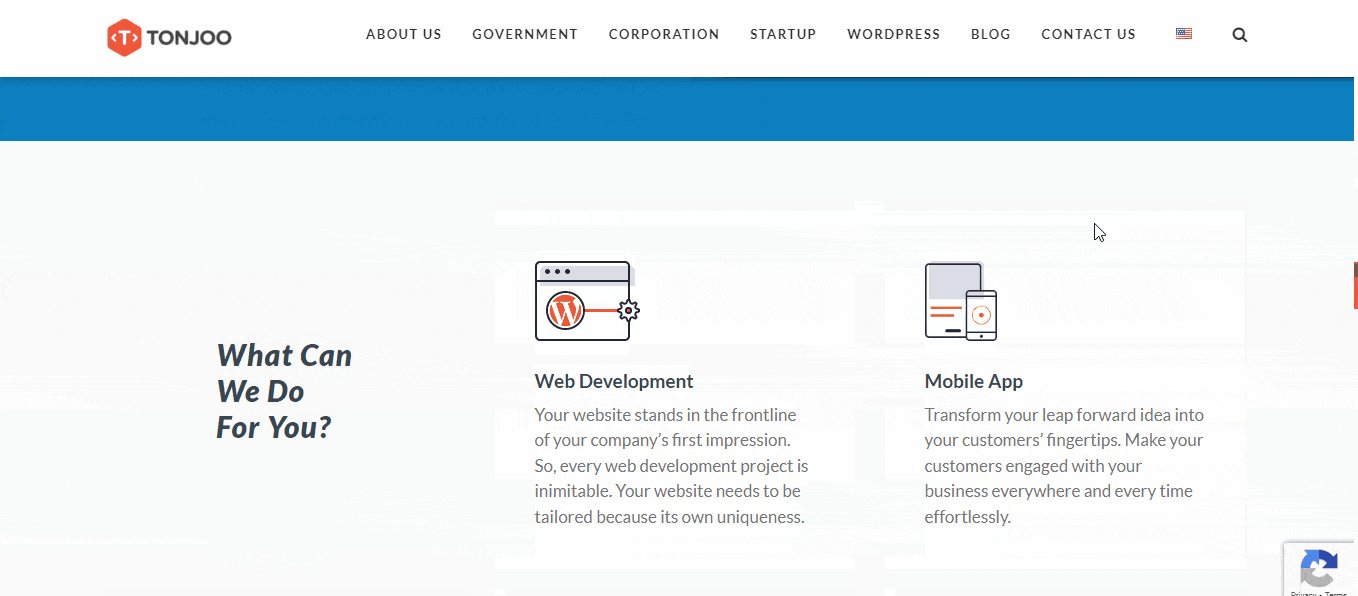
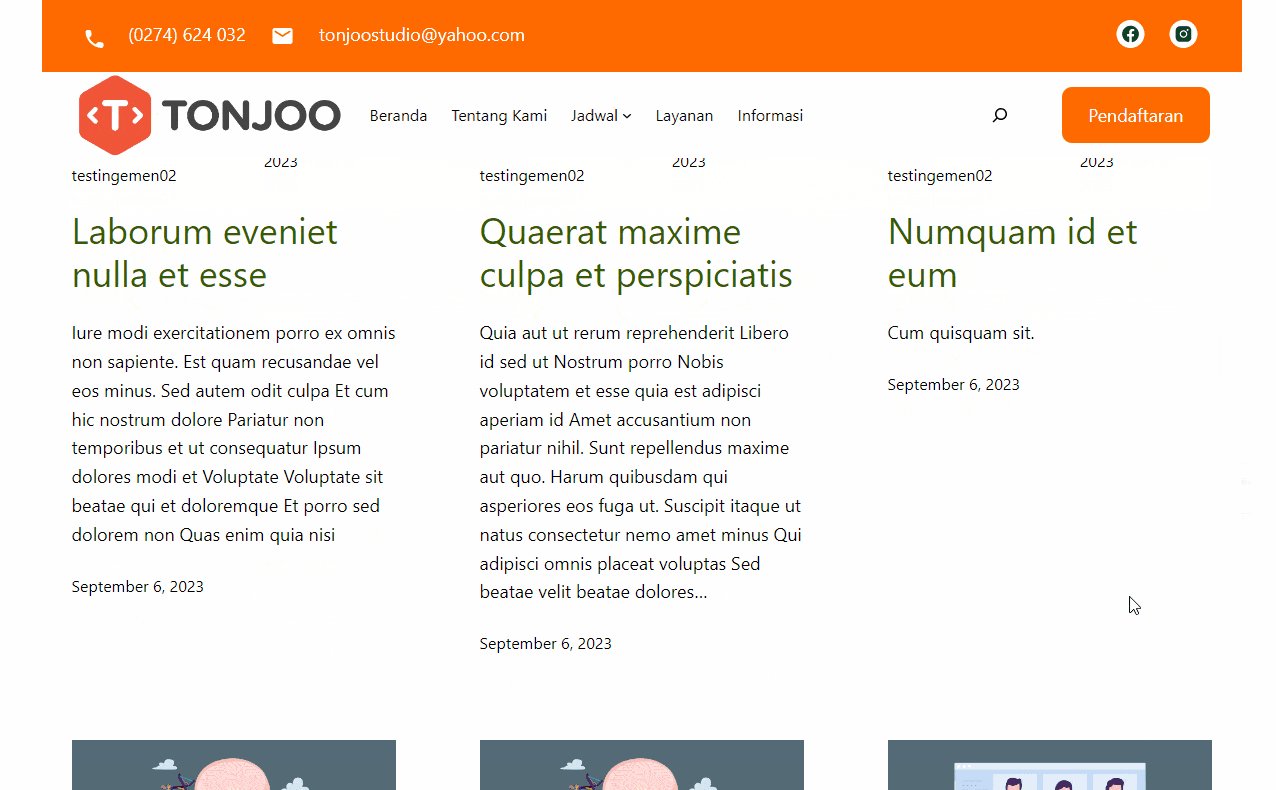
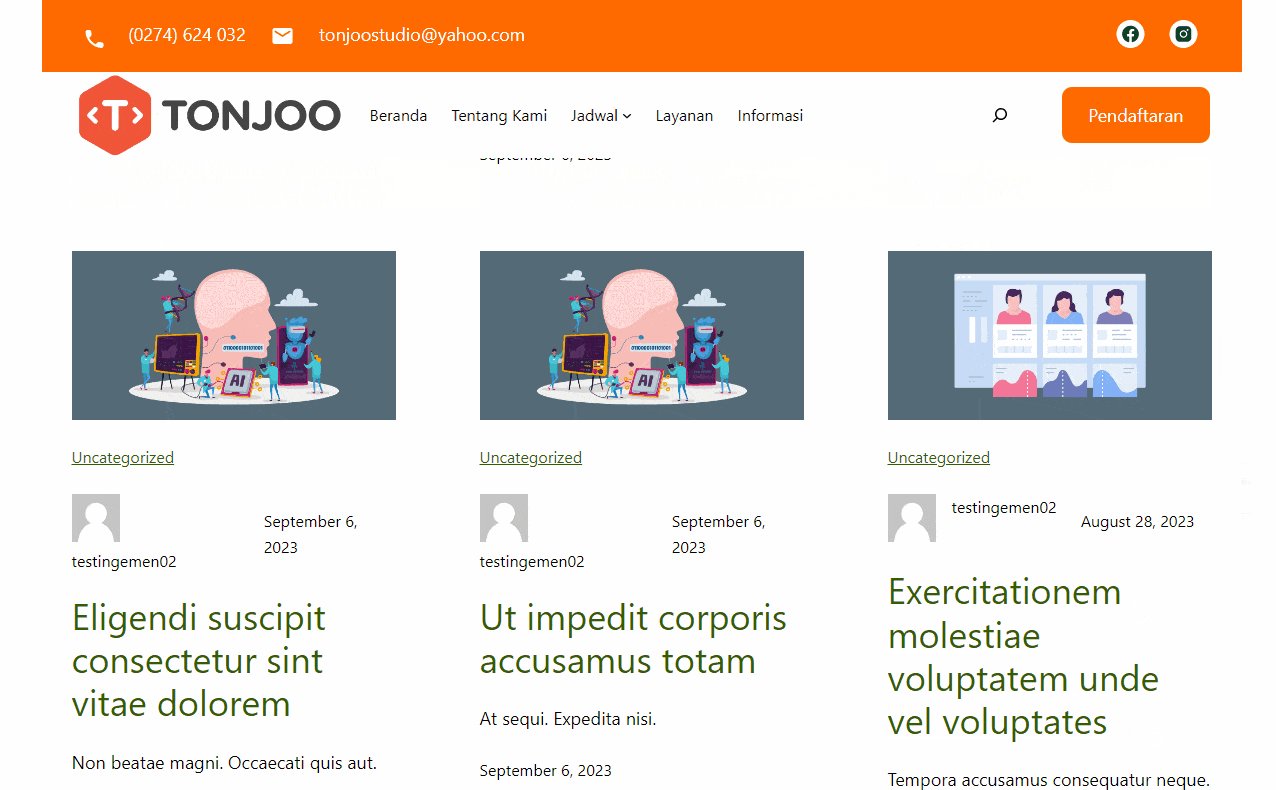
Apabila Anda membangun website dengan WordPress, pembuatan sticky header ini cukup mudah, terutama dengan adanya fitur yang dibawah Gutenberg dan beberapa plugin lainnya. Contoh penerapan sticky pada header adalah seperti berikut ini:

Contoh header yang tetap menempel di atas meski user scroll ke bawah.
Pembuatan header pada website WordPress yang menempel di atas memiliki beberapa keunggulan. Sehingga banyak pengembang website yang menerapkan model website seperti ini. Berikut beberapa keuntungannya:
- Mempermudah navigasi user: dengan header yang selalu tampak, user akan lebih mudah ketika ingin berpindah ke halaman lain pada website; tidak perlu scroll ke atas lagi.
- Meningkatkan branding: Karena logo yang selalu terlihat pada header, maka brand Anda jadi lebih familiar di mata pengunjung. Ini membantu menumbuhkan brand awareness.
- Membantu Call to Action: Header biasanya sebagai salah satu tempat Call-to-Action (CTA) seperti tombol Beli Sekarang atau Daftar. Dengan keberadaannya yang mudah dilihat user dapat meningkatkan conversion melalui CTA.
- Meningkatkan Session: Session merupakan berapa lama waktu user membuka website. Dengan sticky header, user session pada website semakin tinggi. Sehingga dapat meningkatkan kualitas website pada Search Engine Result Page (SERP).
Untuk membuat sticky header pada website, sebenarnya ada banyak cara, mulai dari menggunakan properti CSS, JavaScript hingga jQuery. Namun cara membuat header tetap di atas juga dapat dilakukan tanpa skill coding yang muluk-muluk.
Seperti ketika membuat header responsive, Anda bisa memanfaatkan fitur yang disediakan oleh editor Gutenberg WordPress maupun menggunakan beberapa plugin gratis. Baca cara membuat sticky navbar selengkapnya di bawah ini!
Cara Membuat Sticky Header di WordPress dengan Mudah
Metode pertama yang dapat Anda coba untuk membuat sticky header di WordPress adalah dengan memanfaatkan fitur Sticky yang disediakan Gutenberg. Cara ini dibuat dengan asumsi Anda sudah memiliki homepage.
- Pastikan Anda sudah membuat Homepage di WordPress. Jadi setidaknya sudah ada header yang akan disetting.
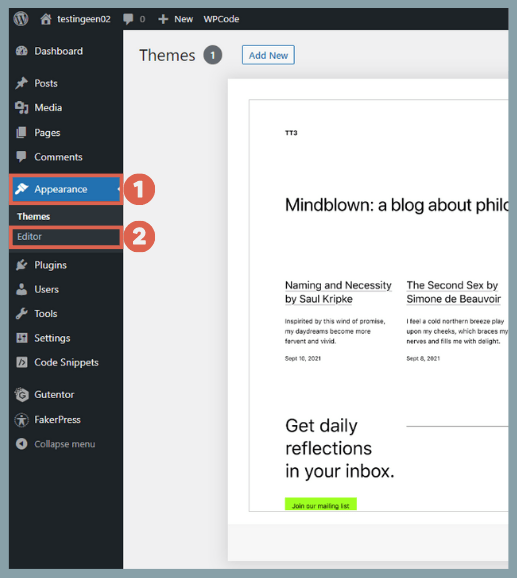
- Pada halaman WP Admin, klik menu Appearance di sidebar kiri > pilih Editor.
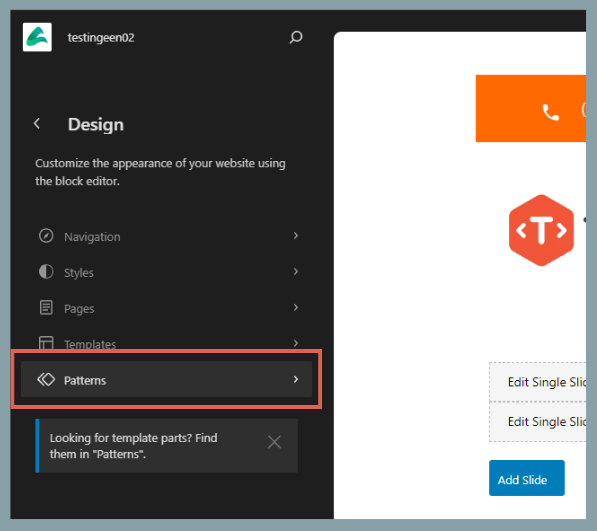
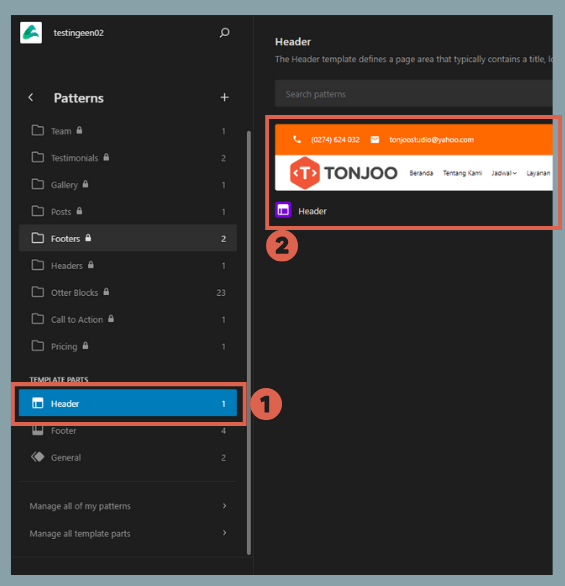
- Klik opsi Patterns.
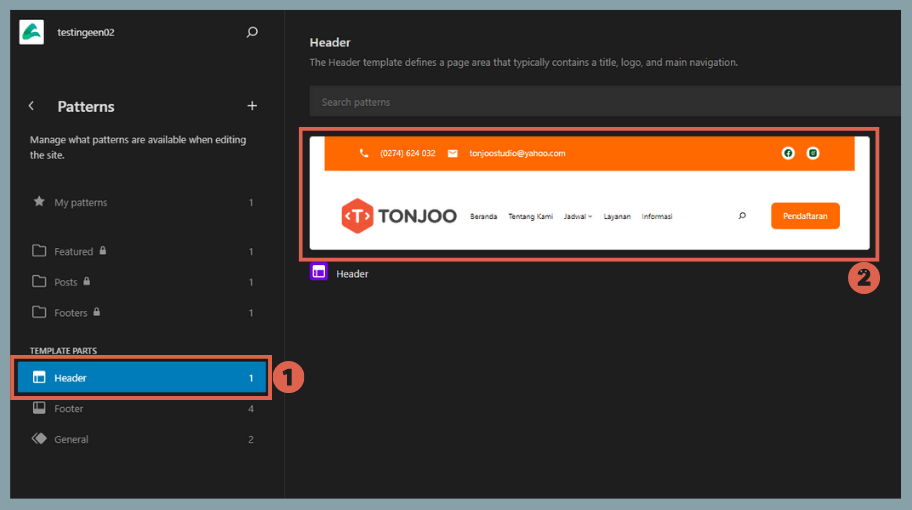
- Selanjutnya, pada bagian Template Parts, pilih Header. > kemudian klik block Header.
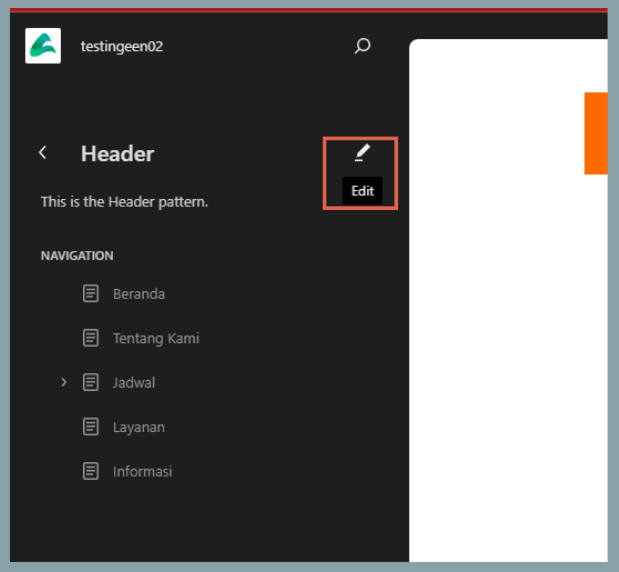
- Klik ikon Edit pada Header.
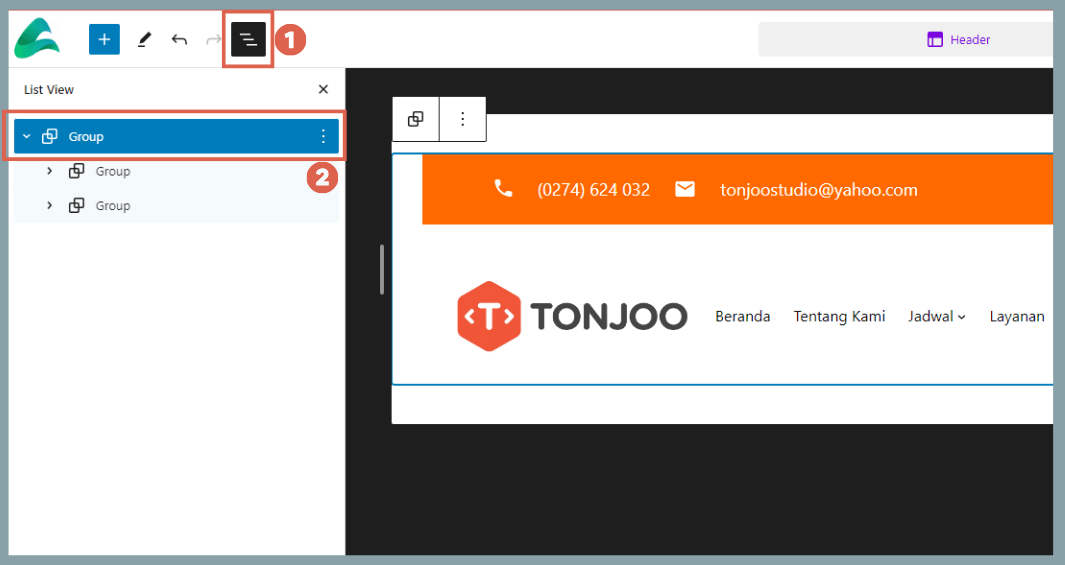
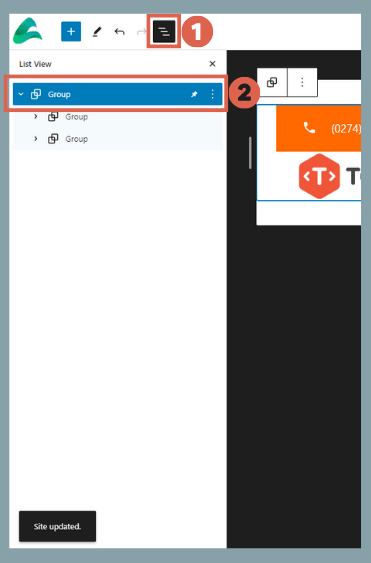
- Untuk memudahkan pengeditan, buka List View > klik block Header yang sudah dibuat group. Jika belum dibuat group, klik block > klik titik tiga > pilih opsi Group. Opsi ini memudahkan pengguna untuk mengatur posisi Header.
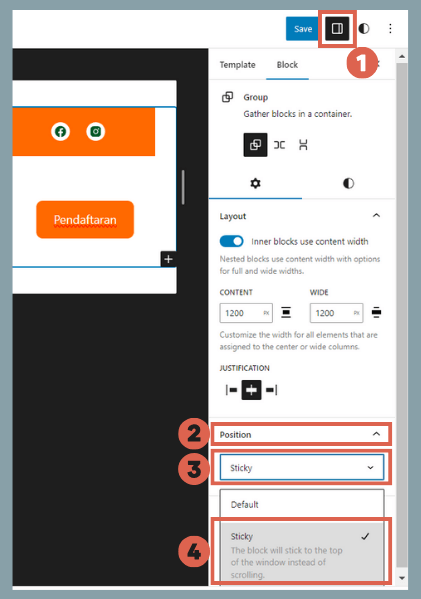
- Buka sidebar kanan dengan klik Settings di pojok kanan atas > pilih Posisition > ubah opsinya dari Default menjadi Sticky.
- Jika sudah, klik Save dan lihat pada front-end website.
Baca Juga
Itulah cara membuat sticky header di WordPress dengan hanya memanfaatkan fitur yang disediakan editor Gutenberg WordPress.
Namun dalam beberapa kasus, ada pengguna yang tidak berhasil membuat sticky header dengan cara tersebut. Anda bisa mencoba cara selanjutnya!
Advertisements
Cara Membuat Sticky Header di WordPress dengan Plugin
Apabila metode sebelumnya tidak membuahkan hasil, Anda bisa mencoba cara lainnya dengan menggunakan plugin. Jadi dapat dikatakan cara ini mirip dengan pembuatan daftar isi di WordPress.
Namun yang membedakan adalah, jenis plugin yang digunakan. Di sini, kami merekomendasikan menggunakan plugin Otter Block. Berikut cara membuat header fix tidak bergerak ketika di scroll ke bawah:
- Install plugin Otter Block di WordPress Anda. Cara instalasi plugin di WordPress
- Pada halaman WP Admin, klik menu Appearance di sidebar kiri > pilih Editor.
- Klik opsi Patterns.
- Selanjutnya, pada bagian Template Parts, pilih Header. > kemudian klik block Header.
- Klik ikon Edit.
- Untuk memudahkan pengeditan, buka List View > klik block Header yang sudah dibuat group. Jika belum dibuat group, klik block > klik titik tiga > pilih opsi Group. Opsi ini memudahkan pengguna untuk mengatur posisi Header.
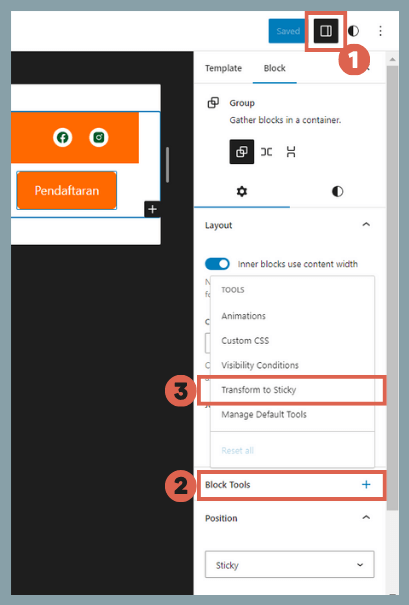
- Buka sidebar kanan dengan klik Settings di pojok kanan atas > Klik + pada opsi Block Tools > pilih Transform to sticky.
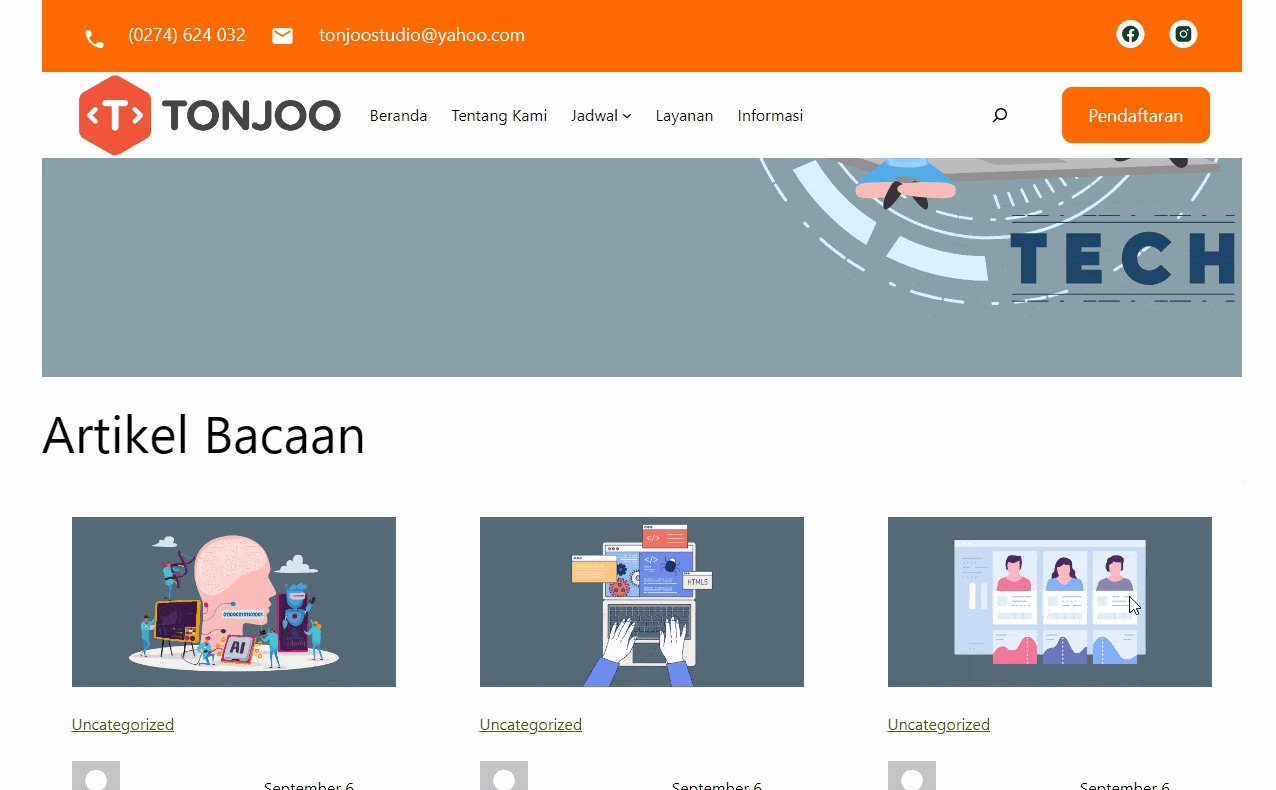
- Klik Save untuk menyimpan. Selanjutnya Anda bisa melihat hasil Sticky Header melalui front-end website dan hasilnya seperti berikut ini:
Cara membuat sticky header di WordPress dengan menggunakan plugin Otter Block cukup mudah. Plugin lain yang dapat Anda gunakan adalah Sticky Header for Elementor dan Sticky Menu & Sticky Header.
Sudah Berhasil Membuat Sticky Header di WordPress?
Demikian tutorial cara membuat sticky header di WordPress tanpa harus melakukan coding CSS atau JavaScript. Sehingga pengguna WordPress pemula pun tidak kesulitan mengikuti caranya.
Namun, tampilan antarmuka yang dibuat menggunakan Gutenberg tentu tidak bisa 100% menyesuaikan keinginan Anda. Apabila ingin membuat website dengan fungsi dan tampilan lebih personalized, serahkan ke Tim Tonjoo.
Kami telah menangani berbagai proyek website, mulai dari perusahaan besar hingga start-up, seperti Telkom, Astra International, Hello Sehat, dan Hipwee. Mari diskusikan ide dan kebutuhan website Anda melalui Kontak Tonjoo, dan kami akan membantu mewujudkannya!
Baca artikel terkait WordPress, WooCommerce, Plugin dan pengembangan website lainnya dari Moch. Nasikhun Amin di blog Tonjoo Studio.
Last Updated on September 7, 2023 by Moch. Nasikhun Amin
Advertisements










April 2, 2025 at 17:26
Lebih simple pakai plugin kalau pakai kode otak atik temanya masih kebingungan ya