Cara Membuat Theme WordPress (Part 2): Functions, Header, & Footer

Advertisements
Pada tutorial membuat theme WordPress bagian 1 sebelumnya, Anda sudah berhasil membuat file index.php dan style.css sebagai base theme.
Namun tampilan dan fungsi dari tema tersebut masih sangat sederhana. Maka Anda perlu mengembangkannya agar memiliki tampilan menarik dan fitur yang dapat dikustom.
Untuk merealisasikannya, Anda perlu membuat file functions.php, file header dan file footer. Sebagai gambaran, di percobaan ini, kita masih membuat tema yang memililiki struktur sama dengan milik Xriley.
Ikuti tahap ke dua dalam pembuatan tema WordPress berikut ini!
Advertisements
Membuat File Functions.php
Pertama, Anda perlu membuat file function (fungsi). File ini berisi code program yang dirancang untuk menyelesaikan tugas tertentu.
Ada dua jenis function berdasarkan siapa yang membuat: (1) Built-in Function, dan (2) User Defined Function. Jenis fungsi yang pertama adalah jenis function bawaan.
Sedangkan User Defined Function adalah fungsi yang kita buat sendiri. Di sini, kita akan mempraktikkan pembuatan fungsi dengan pendekatan User Defined Function. Berikut langkahnya:
- Buat file baru di VS Code atau text editor yang Anda gunakan. Beri nama file functions.php.
Membuat file functions.php di VS Code
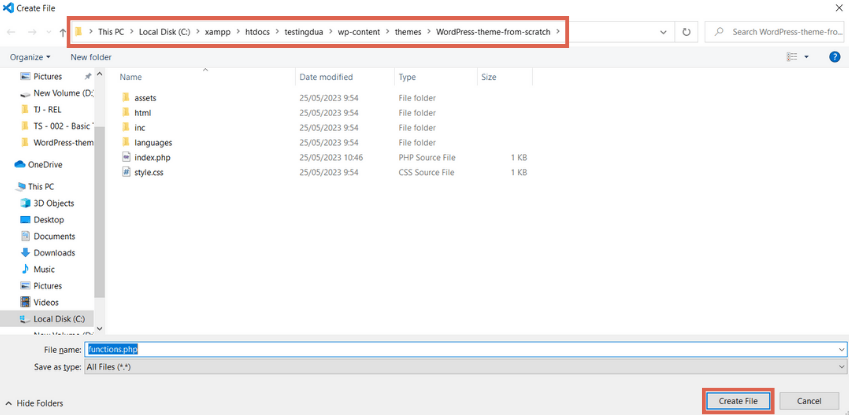
- Masuk ke folder (C:) > masuk ke folder xampp > pilih htdocs > pilih folder WordPress yang Anda buat. Di sini kami mengunnakan nama testingdua > pilih wp.content > pilih theme > pilih folder WordPress-theme-from-scratch.
Membuat file functions.php di VS Code
- Kemudian, klik Create File.
Jika sudah, file functions.php ini akan kita isi dengan tiga jenis code, (1) Define version dan direktori, (2) mendaftarkan fitur tema, dan (3) mengaktifkan CSS dan JS (JavaScript).
1. Define Version dan Directory
Penggunaan define dilakukan agar ke depannya code menjadi lebih rapi dan mudah saat ada pemanggilan fungsi tersebut. Pengisian fungsi define adalah untuk:
TUTORIAL_VERSIONberisi versi dari temaTUTORIAL_DIRberisi lokasi direct path temaTUTORIAL_URLberisi lokasi url path tema
Untuk melakukan code pada functions.php, mula-mula copy code define version dan directory berikut, dan masukkan ke dalam file functions.php.
<?php /** * Tutorial functions and definitions * * @package Tutorial */ define( 'TUTORIAL_VERSION', wp_get_theme()->get( 'Version' ) ); define( 'TUTORIAL_DIR', get_template_directory() ); define( 'TUTORIAL_URL', get_template_directory_uri() ); include TUTORIAL_DIR . '/inc/class-profile-widget.php'; include TUTORIAL_DIR . '/inc/class-options.php'; ?>
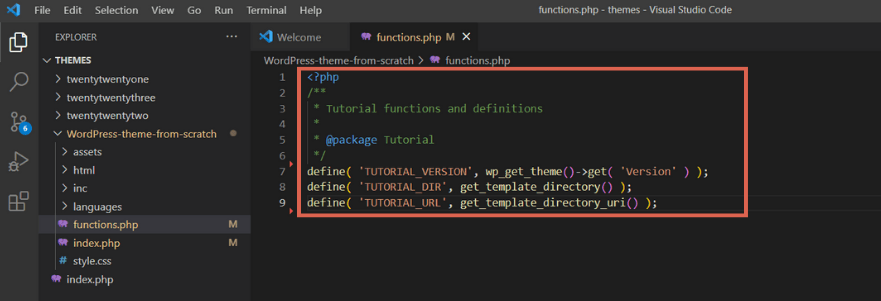
Tampilannya adalah seperti di bawah ini:

Memasukkan code define version dan direktori ke dalam file functions.php
Selanjutnya, Anda bisa melakukan coding manual pada file tersebut.
Advertisements
2. Mendaftarkan Fitur Tema
Apabila sudah membuat memasukkan code define dan directory, tahap selanjutnya adalah mendaftarkan fitur tema. Ada 3 fitur yang kita aktifkan, yakni:
dd_theme_support( 'automatic-feed-links' );fitur untuk menambah meta tag rssdd_theme_support( 'title-tag' );fitur untuk menambah meta tag title artkieldd_theme_support( 'posts-thumbnail' );fitur untuk menambah featured image artikel
3 Fitur tersebut wajib diaktifkan di dalam pembuatan tema, agar fungsi – fungsi seo bisa berjalan. Untuk mengaktifkannya, silakan copy code berikut dan masukkan pada file functions.php.
/** * Sets up theme defaults and registers support for various WordPress features. */ function tutorial_setup() { /* * Make theme available for translation. * Translations can be filed in the /languages/ directory. * If you're building a theme based on Tutorial, use a find and replace * to change 'tutorial' to the name of your theme in all the template files. */ load_theme_textdomain( 'tutorial', TUTORIAL_DIR . '/languages' ); // Add default posts and comments RSS feed links to head. add_theme_support( 'automatic-feed-links' ); /* * Let WordPress manage the document title. * By adding theme support, we declare that this theme does not use a * hard-coded <title> tag in the document head, and expect WordPress to * provide it for us. */ add_theme_support( 'title-tag' ); /* * Enable support for Post Thumbnails on posts and pages. * * @link https://developer.wordpress.org/themes/functionality/ featured-images-post-thumbnails/ */ add_theme_support( 'post-thumbnails' ); } add_action( 'after_setup_theme', 'tutorial_setup' );
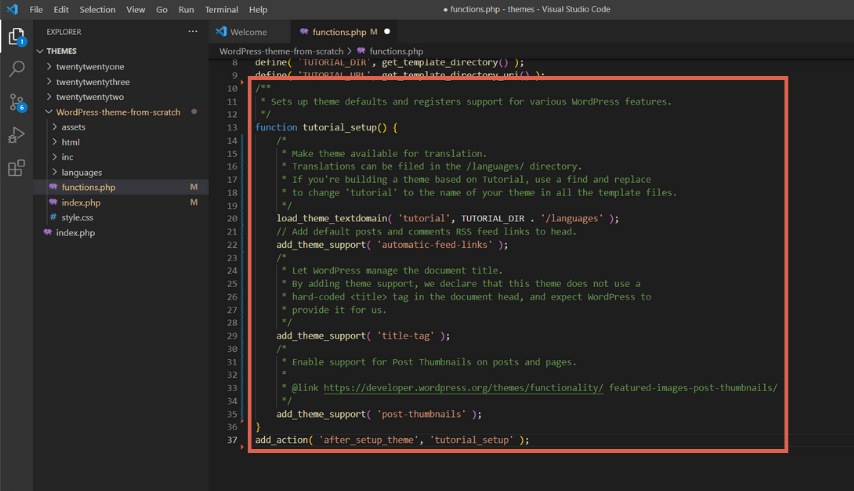
Silakan letakkan code di atas, di bawah code sebelumnya yang telah Anda buat. Tampilan peletakan code-nya adalah sebagai berikut:

Memasukkan code fitur tema ke dalam file functions.php
Anda juga dapat menambahkan berbagai jenis fitur lainnya ke file ini. Untuk mengetahui fitur yang lain, Anda bisa melihatnya pada tautan ini.
3. Mengaktifkan CSS dan JS
Di fungsi terakhir, kita akan memanggil cs dan js kedalam tema melalu fungsi yang sudah disediakan WordPress. Pada code di bawah, kita memanggil 2 fungsi untuk memanggil js dan css, yakni:
wp_enqueue_style();untuk memanggil style untuk lebih jelasnya bisa dicek di siniwp_enqueue_script();untuk memanggil js untuk lebih jelasnya bisa dicek di sini
Berikut fungsi pemanggilannya yang dapat Anda copy dan letakkan di dalam file functions.php, di bawah code sebelumnya.
/** * Enqueue scripts and styles. */ function tutorial_scripts() { wp_enqueue_style( 'tutorial-style', get_stylesheet_uri(), array(), TUTORIAL_VERSION ); wp_enqueue_style( 'tutorial-theme-1', TUTORIAL_URL . '/assets/css/theme-1.css', array(), TUTORIAL_VERSION ); wp_enqueue_script( 'fontawesome', TUTORIAL_URL . '/assets/fontawesome/js/all.min.js', array(), '6.1.1', true ); wp_enqueue_script( 'popper', TUTORIAL_URL . '/assets/plugins/popper.min.js', array(), '2.11.5', true ); wp_enqueue_script( 'bootstrap', TUTORIAL_URL . '/assets/plugins/bootstrap/js/bootstrap.min.js', array(), '5.2.0', true ); } add_action( 'wp_enqueue_scripts', 'tutorial_scripts' );
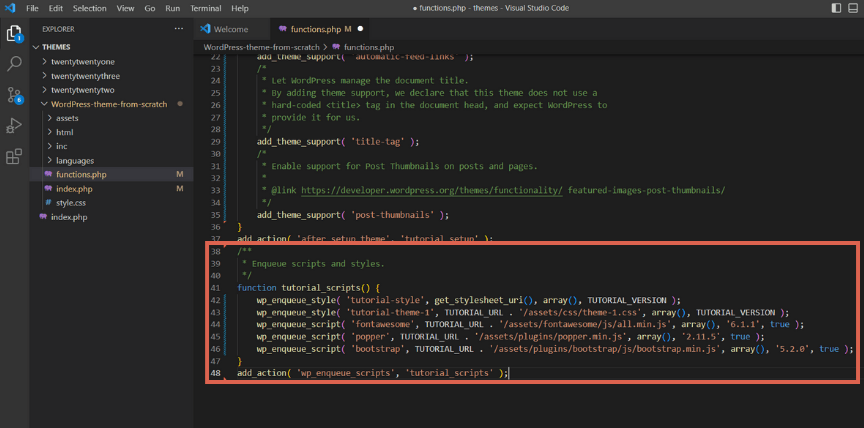
Tampilan peletakkan codenya seperti gambar di bawah ini:
Baca Juga

Mengaktifkan css dan js di dalam file functions.php
Advertisements
4. Hasil Akhir File Functions.php
File function yang sudah Anda isi dengan 3 jenis kode di atas akan memiliki struktur seperti berikut ini:
<?php /** * Tutorial functions and definitions * * @package Tutorial */ define( 'TUTORIAL_VERSION', wp_get_theme()->get( 'Version' ) ); define( 'TUTORIAL_DIR', get_template_directory() ); define( 'TUTORIAL_URL', get_template_directory_uri() ); include TUTORIAL_DIR . '/inc/class-profile-widget.php'; include TUTORIAL_DIR . '/inc/class-options.php'; /** * Sets up theme defaults and registers support for various WordPress features. */ function tutorial_setup() { /* * Make theme available for translation. * Translations can be filed in the /languages/ directory. * If you're building a theme based on Tutorial, use a find and replace * to change 'tutorial' to the name of your theme in all the template files. */ load_theme_textdomain( 'tutorial', TUTORIAL_DIR . '/languages' ); // Add default posts and comments RSS feed links to head. add_theme_support( 'automatic-feed-links' ); /* * Let WordPress manage the document title. * By adding theme support, we declare that this theme does not use a * hard-coded <title> tag in the document head, and expect WordPress to * provide it for us. */ add_theme_support( 'title-tag' ); /* * Enable support for Post Thumbnails on posts and pages. * * @link https://developer.wordpress.org/themes/functionality/ featured-images-post-thumbnails/ */ add_theme_support( 'post-thumbnails' ); } add_action( 'after_setup_theme', 'tutorial_setup' ); /** * Enqueue scripts and styles. */ function tutorial_scripts() { wp_enqueue_style( 'tutorial-style', get_stylesheet_uri(), array(), TUTORIAL_VERSION ); wp_enqueue_style( 'tutorial-theme-1', TUTORIAL_URL . '/assets/css/theme-1.css', array(), TUTORIAL_VERSION ); wp_enqueue_script( 'fontawesome', TUTORIAL_URL . '/assets/fontawesome/js/all.min.js', array(), '6.1.1', true ); wp_enqueue_script( 'popper', TUTORIAL_URL . '/assets/plugins/popper.min.js', array(), '2.11.5', true ); wp_enqueue_script( 'bootstrap', TUTORIAL_URL . '/assets/plugins/bootstrap/js/bootstrap.min.js', array(), '5.2.0', true ); } add_action( 'wp_enqueue_scripts', 'tutorial_scripts' );
Advertisements
Membuat File Header
Tahap selanjutnya adalah membuat file header, yakni code pengatur bagian dari dokumen yang berada di margin atas. Langsung saja, berikut langkah-langkah membuat file header.php:
- Buat file baru dengan nama header.php di text editor.
Membuat file header.php
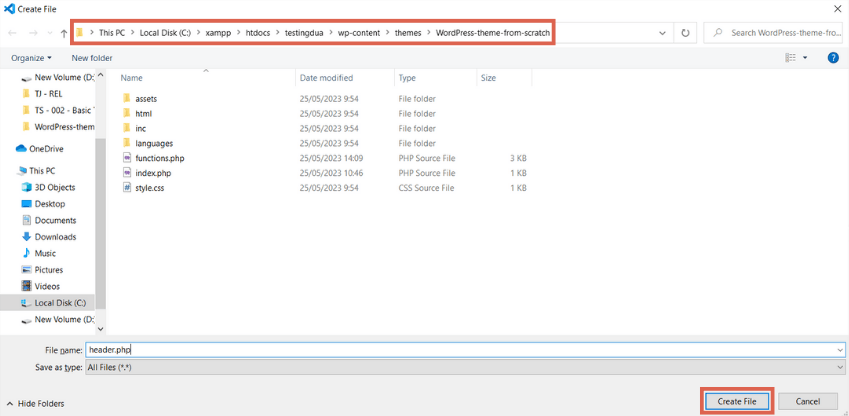
- Masuk ke folder (C:) > xampp > htdocs > testingdua (Anda mungkin memiliki nama folder WordPress yang berbeda) > wp-content > themes > WordPress-theme-from-scratch.
Membuat file header.php
- Selanjutnya, klik Create File.
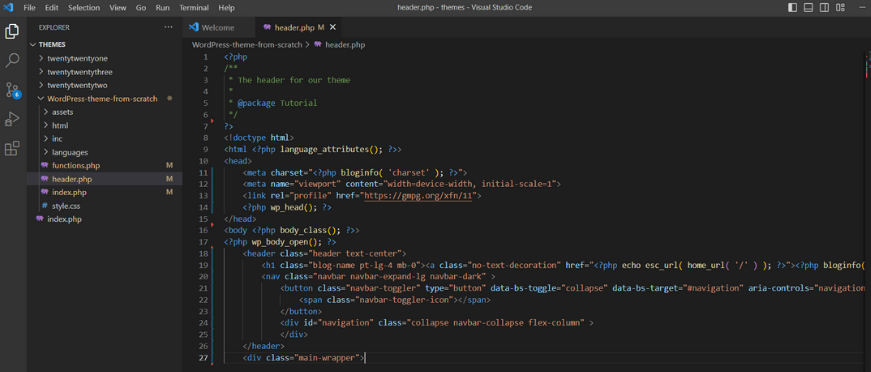
- Masukkan code* ke dalam file header.php > klik Save (Ctrl + S).
Membuat file header.php
*Berikut adalah code yang dapat Anda copy-paste ke file header.php, yang telah Anda buat.
<?php /** * The header for our theme * * @package Tutorial */ ?> <!doctype html> <html <?php language_attributes(); ?>> <head> <meta charset="<?php bloginfo( 'charset' ); ?>"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="profile" href="https://gmpg.org/xfn/11"> <?php wp_head(); ?> </head> <body <?php body_class(); ?>> <?php wp_body_open(); ?> <header class="header text-center"> <h1 class="blog-name pt-lg-4 mb-0"><a class="no-text-decoration" href="<?php echo esc_url( home_url( '/' ) ); ?>"><?php bloginfo( 'name' ); ?></a></h1> <nav class="navbar navbar-expand-lg navbar-dark" > <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navigation" aria-controls="navigation" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div id="navigation" class="collapse navbar-collapse flex-column" > </div> </header> <div class="main-wrapper">
Selain tag html yang kita ambil dari tema, perlu diperhatikan di dalam header.php ada fungsi-fungsi yang dipanggil seperti:
language_attributes();berfungsi memanggil bahasa WordPress yang digunakan untuk detail penggunaan bisa dicek di siniwp_head();berfungsi memanggil komponen meta tag dan file-file css atau js untuk detail penggunaan bisa dicek di sini.body_class();berfungsi memanggil class default dari WordPress untuk detail penggunaan bisa dicek di sini.wp_body_open();berfungsi untuk memanggil fungsi yang ada di hook tersebut untuk detail penggunaan bisa dicek di sini.bloginfo( 'name' );berfungsi untuk memanggil title dari website untuk detail penggunaan bisa dicek di sini.
Advertisements
Membuat File Footer
Langkah terakhir adalah membuat file footer, yakni area konten pada WordPess yang berada di bawah. Di dalamnya berisi fungsi wp_footer();. Code tersebut berfungsi untuk memanggil komponen-komponen footer seperti pemanggilan css dan js.
Berikut langkah-langkah membuat file footer:
- Buat file baru dengan nama footer.php di text editor.
Membuat file footer.php
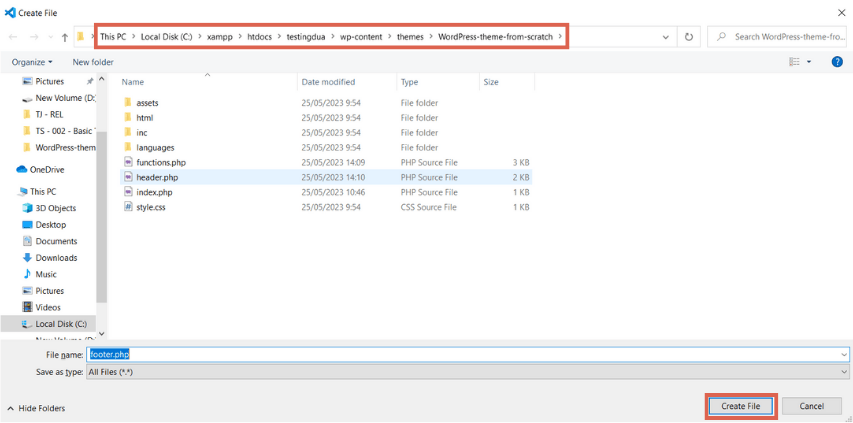
- Masuk ke folder (C:) > xampp > htdocs > testingdua (Anda mungkin memiliki nama folder WordPress yang berbeda) > wp-content > themes > WordPress-theme-from-scratch.
Membuat file footer.php
- Jika sudah, klik Create File.
- Terakhir, silakan copy-paste code di bawah ke dalam file footer.php yang telah Anda buat. Kemudian Save.
<?php /** * The template for displaying the footer * * @package Tutorial */ ?> <footer class="footer text-center py-2 theme-bg-dark"> <?php bloginfo( 'name' ); ?> </footer> </div><!--//main-wrapper--> <?php wp_footer(); ?> </body> </html>
Untuk penjelasan lebih detail penggunaan footer bisa Anda cek di sini.
Jika Sudah Berhasil, Apa Selanjutnya?
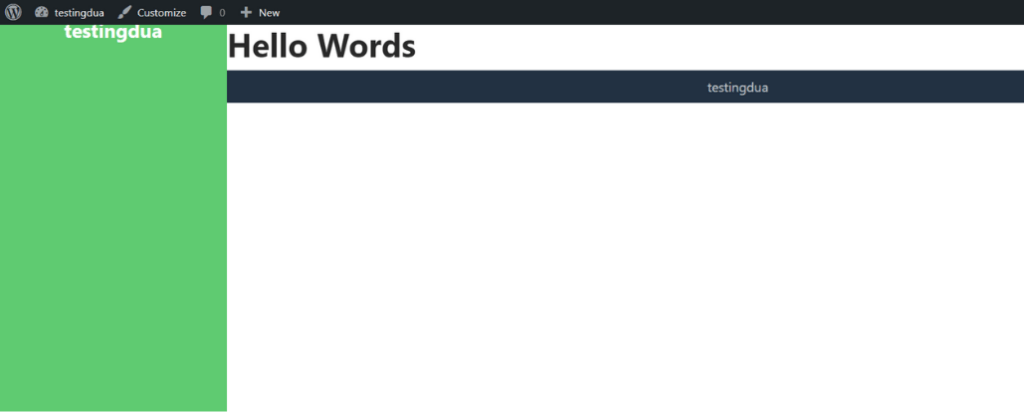
Apabila sudah selesai membuat file functions.php, file header.php, dan file footer.php, selanjutnya Anda bisa coba masuk ke WordPress Anda. Kemudian lihat view front-end-nya. Maka tampilan hasilnya seperti ini:

Tampilan sederhana theme WordPress
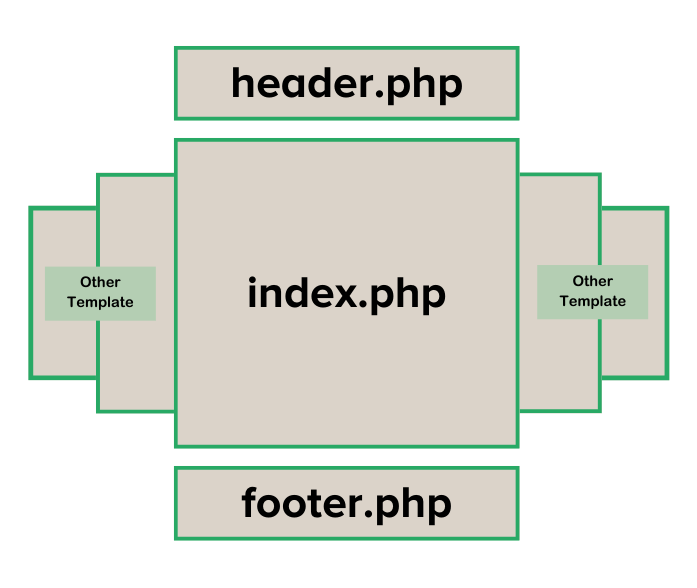
Di step ini kita memisahkan template menjadi 2 bagian, yaitu (1) template yang static yaitu footer dan header, dan (2) template dinamis, yakni file index.php yang dibuat di tutorial bagian 1. File index.php merupakan template default jika file template yang lain belum dibuat.

Struktur theme WordPress
Sedangkan file css dan js yang kita daftarkan di function.php tadi dipanggil di halaman depan melalui wp_header() dan wp_footer().
Selanjutnya, Anda perlu membuat looping pada halaman index.php, yakni sebuah cara menampilakan artikel secara berulang. Untuk itu, ikuti tutorial selanjutnya, cara membuat tema WordPress sendiri dari dasar 3 (Query Looping).
Membuat website secara mandiri memang cukup menantang. Jika Anda ingin fokus ke bisnis, Anda dapat menyerahkan urusan pembuatan website ke Tim Tonjoo, pengembang website profesional yang telah dipercaya oleh berbagai kalangan.
Mulai dari website korporasi hingga start-up pernah kami tangani, contohnya seperti Polygon, Hipwee, Telkom hingga Astra International. Yuk, diskusikan gambaran website keinginan Anda melalui Kontak Tonjoo dan kami akan bantu wujudkan!
Baca artikel terkait WordPress, WooCommerce, Plugin dan pengembahan website lainnya dari Moch. Nasikhun Amin di blog Tonjoo Studio.
Last Updated on Oktober 19, 2023 by Kevin Alan
Advertisements