6 Langkah Membuat Theme WordPress

Advertisements
Apakah Anda ingin memiliki website dengan tema yang unik dengan fitur yang sesuai kebutuhan? Anda dapat mewujudkannya dengan cara membuat theme WordPress sendiri.
Membuat tema di WordPress ini berbeda dengan cara membuat homepage dengan Gutenberg WordPress. Karena tema dapat diaplikasikan ke seluruh elemen website, seperti homepage, single post, dan halaman lainnya.
Dalam tutorial WordPress kali ini, kita membahas panduan lengkap dalam dua tahap. Tahap yang pertama adalah persiapan yang meliputi, instalasi WordPress, instalasi text editor, membuat tema acuan, dan memahami penggunaan Git dan GitHub.
Pada tahap ke dua, baru kita mulai pembuatan tema WordPress mulai dari pembuatan file Style.css, Index.php, Query Loop, hingga Paginasi. Silakan menggunakan daftar isi di bawah ini untuk menuju ke bagian yang Anda butuhkan.
Advertisements
Persiapan Sebelum Membuat Theme WordPress
Sebelum masuk ke tahap pembuatan tema, lakukan persiapan di bawah ini. Namun, jika Anda sudah familiar dengan tahap ini, Anda bisa langsung masuk ke bagian tutorial cara membuat theme WordPress.
1. Install WordPress di Localhost
Pertama-tama, Anda harus menginstal WordPress di komputer lokal Anda (localhost). Anda bisa menggunakan aplikasi localhost seperti XAMPP, WampServer, atau LocalWP.
Di tutorial ini, kami menggunakan aplikasi localhost XAMPP. Apabila Anda belum install WordPress di localhost, silakan ikuti tutorial di bawah ini:
- Cara install WordPress di XAMPP
- Cara install WordPress di WampServer
- Cara install WordPress di LocalWP
Advertisements
2. Install Text Editor
Jika WordPress sudah diinstall, selanjutnya Anda perlu memiliki aplikasi text editor untuk melakukan coding. Kami menyarankan rekomendasi text editor gratis berikut:
- Sublime Text; atau
- Visual Studio Code (VS Code).
Namun, kami sarankan untuk menggunakan VS Code, karena di tutorial ini, kami juga menggunakan text editor tersebut. Dengan menggunakan text editor yang sama, harapannya dapat memudahkan Anda dalam mengikuti langkah-langkahnya.
3. Tentukan Acuan Tema sebagai Contoh
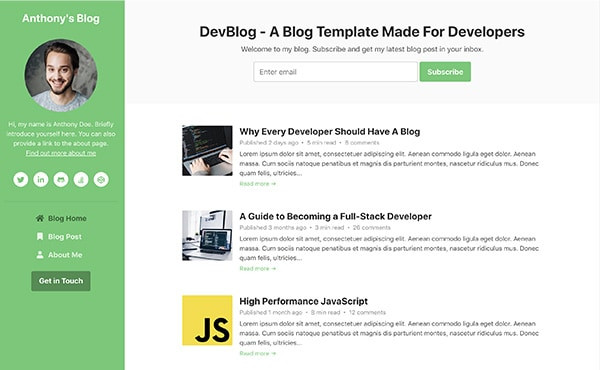
Sebelum membuat tema WordPress sendiri, Anda perlu melihat terlebih dahulu bagaimana struktur file, kode, dan desain di tema lain. Di sini kita akan mengacu pada tema yang dibuat oleh Xriley dengan hasil akhir pada front-end seperti berikut ini:
Contoh tema ini harus ada, sehingga Anda memiliki goal pembuatan tema yang jelas. Dari sana, Anda bisa memodifikasi sesuai kreatifitas masing-masing.
Advertisements
4. Pahami Penggunaan Git dan GitHub
Secara sederhana, Git adalah sistem version control yang dapat membantu Anda mengatur perubahan kode. Sedangkan GitHub adalah paltform hosting Git di mana kode dapat dibagikan di sana.
Dalam pembuatan theme WordPress ini, GitHub berperan untuk membagian kode yang telah kami buat, sehingga Anda dapat memanfaatkannya.
Advertisements
Cara Membuat Theme WordPress dari Nol
Ada 6 langkah yang perlu Anda lakukan untuk membuat theme WordPress sendiri. Mulai dari clone theme, membuat file Style.css, membuat Query Loop, hingga membuat paginasi.
Tutorial detail setiap langkah sudah ada di artikel terpisah. Link artikel lengkap dapat Anda akses melalui link yang tersedia.
Advertisements
Langkah 1: Clone Theme, Buat File Style.css dan Index.php
Untuk memulai membuat theme WordPress, Anda perlu melakukan clone theme yang sudah kami buat, yakni WordPress Theme from Scratch.
Baca Juga
File Style.css berfungsi untuk men-define detail tema. Contohnya seperti nama tema, versi, dan URL. Sementara itu, Index.php adalah template utama untuk membuat tampilan website.
Simak tutorial lengkap cara melakukna clone dan membuat file style.css serta index.php di sini.
Langkah 2: Buat File Functions, Header, dan Footer
File functions.php berguna untuk menambahkan fitur dan fungsi ke tema yang Anda buat. File header.php adalah file untuk membuat bagian atas dari situs.
Sementara itu, footer.php adalah file yang berfungsi sebagai template bagian bawah dari website. Baca tutorial lengkap cara membuat functions, header, dan footer di sini.
Langkah 3: Buat Query Loop
Query loop adalah fitur WordPress untuk menampilkan list post dan konten lainnya yang sudah dipublikasikan di WordPress.
Anda tak perlu membuat postingan secara manual. Silakan gunakan plugin Fakerpress untuk generate dummy posting. Sehingga Anda dapat membuat postingan untuk testing saja.
Apabila Anda masih belum bisa install plugin di WordPress, baca artikel cara install plugin di WordPress. Sementara untuk pembuatan Query Loop, Anda dapat gunakan kode WP_Query atau get_posts(). Baca selengkapnya di sini.
Langkah 4: Buat Single Post
Seperti namanya, Single Post adalah template untuk menampilkan postingan blog di WordPress. Untuk membuat single post, Anda perlu membuat file dengan nama single.php.
Di dalam file ini, fungsi yang kita buat adalah untuk menampilkan featured image, caption image, hingga memunculkan tombol navigasi. Lebih tentan tutorial membuat singel post dapat Anda baca di sini.
Langkah 5: Buat Menu dan Widget
Langkah selanjutnya adalah membuat menu dan widget pada tema Anda dengan mendaftarkan kedua fungsi tersebut ke dalam file functions.php. Untuk menampilkannya, gunakan kode wp_nav_menu() dan dynamic_sidebar().
Fitur menu ini nantinya berfungsi sebagai tombol link navigasi bagi pengguna saat mengunjungi website. Sementara widget memiliki multifungsi, salah satunya seperti integrasi dengan media sosial. Pelajari cara membuat menu dan widget lebih dalam di sini.
Langkah 6: Buat Paginasi dan Theme Options
Fitur paginasi berperan dalam meningkatkan kenyamanan pengguna website dengan memecah daftar list post ke dalam beberapa halaman. Sementara theme options merupakan fitur untuk menyesuaikan tema WordPress, mulai dari warna, font, layout, dan lainnya, tanpa melakukan coding.
Untuk membuat dan memanggil navigasi, kita akan fokus pada file functions.php dan index.php. Sedangkan untuk membuat theme options, fokusnya pada file class-options.php dan functions.php. Baca tutorial selengkapnya di sini.
Sudah Berhasil Membuat Theme WordPress Sendiri?
Demikian tutorial cara membuat theme WordPress dari nol yang dapat Anda coba. Bagi Anda yang belum memiliki dasar coding, cara ini memang sedikit menantang, namun bukan berarti tidak bisa dicoba.
Apabila Anda ingin segera membuat website custom yang sesuai dengan kebutuhan, Anda bisa bekerjasama dengan tim Tonjoo, pengembang website WordPress dengan pengalaman lebih dari 10 tahun.
Beberapa karya kami yang sudah go live di antaranya adalah Astra Isuzu, Futureskills, Mualaf Center Yogyakarta, Rey. Yuk, diskusikan kebutuhan website Anda, mulai dari fitur-fiturnya, tampilannya, hingga sistemnya melalui kontak Tonjoo.
Baca artikel terkait WordPress, WooCommerce, Plugin dan pengembangan website lainnya dari Moch. Nasikhun Amin di blog Tonjoo Studio.
Last Updated on Desember 12, 2023 by Moch. Nasikhun Amin
Advertisements

Juli 24, 2023 at 14:15
kalo seperti ini wajib belajar php ya gan?
oiya resource belajar php untuk pemula dimana ya?
terima kasih
Juli 25, 2023 at 09:35
paham php dasar bakal sangat membantu, gan. belajarnya bisa mulai di sini https://www.petanikode.com/php-konsep/. kalau kita buatin tutorialnya tertarik ga nih?