Gutenberg WordPress (Part 7): Cara Membuat Section Post di Homepage

Advertisements
Apabila Anda sudah selesai membuat section logo partner, untuk melengkapi landing page atau homepage dalam tutorial Gutenberg WordPress ini, Anda perlu membuat section post di bawahnya.
Section post merupakan bagian dari landing page yang berisi sekumpulan post tertentu yang sudah pernah dipublikasikan dalam blog. Isinya bisa daftar blog post terbaru, paling banyak dibaca, hingga yang sedang trending.
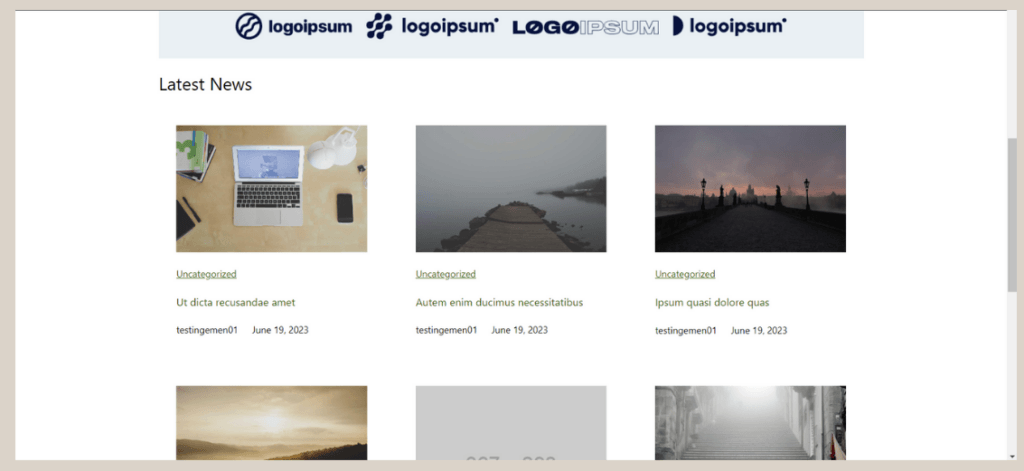
Di sini, kami menggunakan nama section Latest News atau berita terbaru seperti gambar hasil akhir pembuatan section post di bawah ini. Tentu Anda bisa memberi nama section sesuai kebutuhan.

Hasil akhir section post yang dibuat dengan editor Gutenberg WordPress.
Lantas bagaimana cara membuat section post di WordPress menggunakan editor Gutenberg? Secara umum, ada tiga langkah di bawah ini yang perlu Anda lakukan!
Advertisements
Langkah 1: Membuat Query Loop
Untuk memulai membuat section post, Anda perlu membuat Query Loop, yakni block yang berfungsi menampilkan postingan dengan parameter yang dapat ditentukan.
Silakan buka Homepage yang sudah Anda isi dengan Header, Footer, Slider, dan Logo Partner sebelumnya. Kemudian pada bagian paling bawah, klik sembarang untuk memunculkan block Paragraph. Selanjutnya, ikuti langkah berikut:
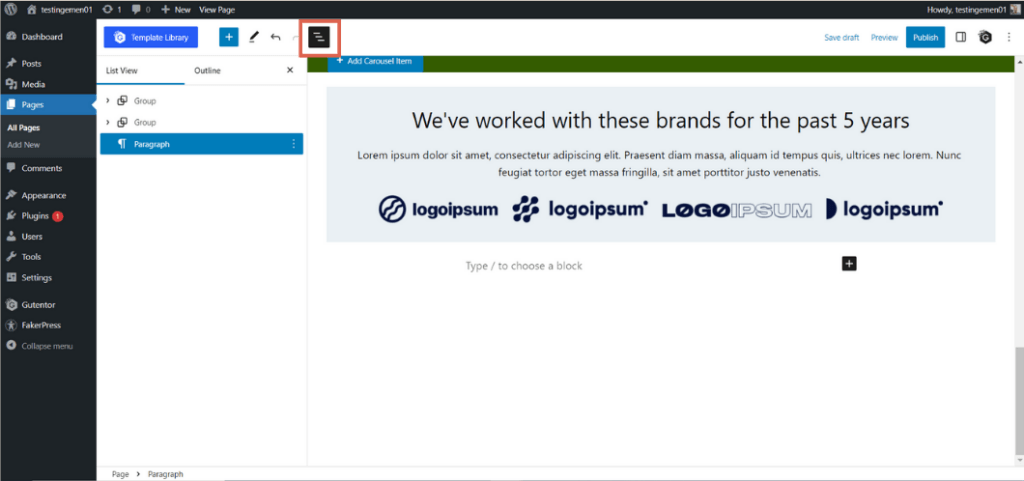
- Buka tab List View untuk memudahkan penyusunan block.
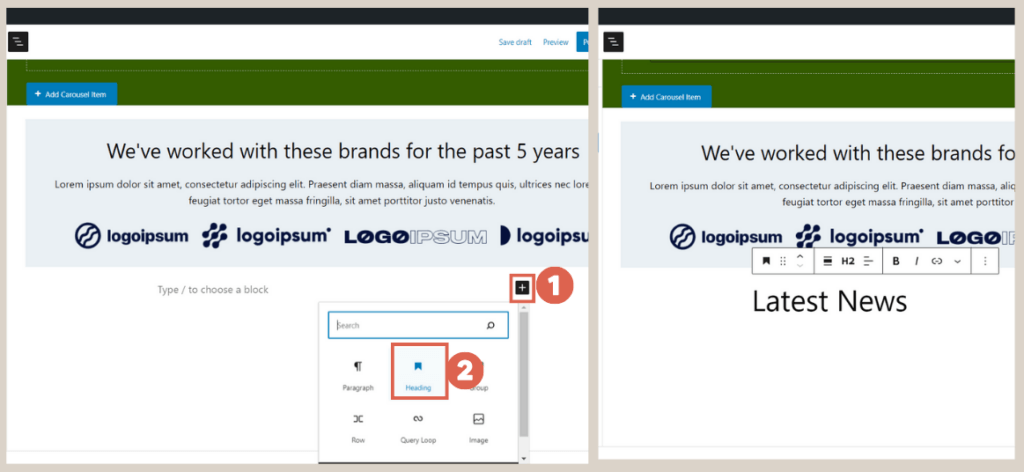
- Klik pada bagian paling bawah, klik [+] > pilih block Heading. Selanjutnya isi heading. Kami membuat heading Latest News.
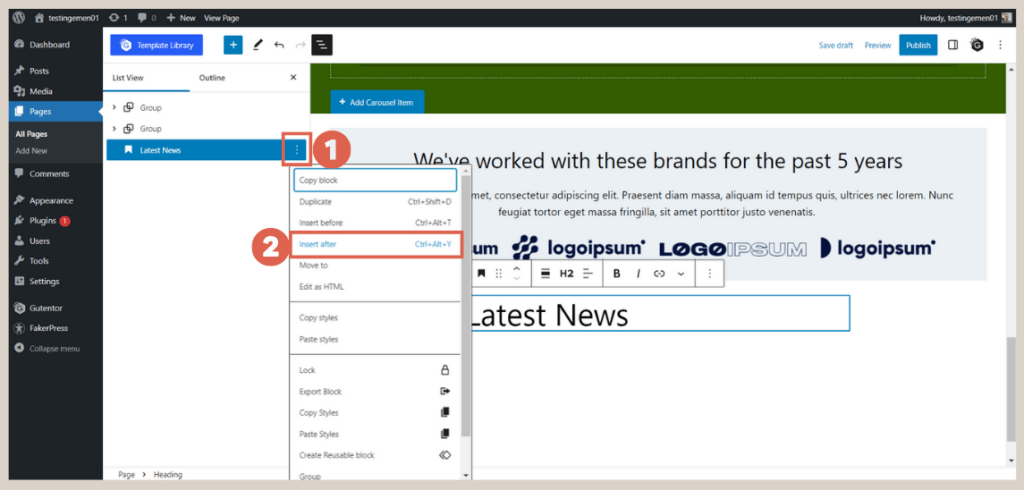
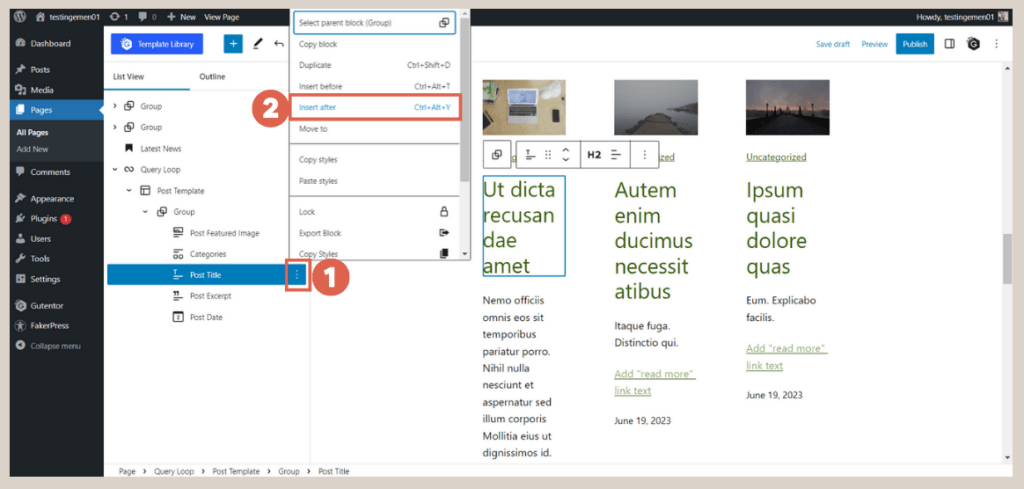
- Pada bagian List View, klik titik tiga block heading > pilih opsi Insert after.
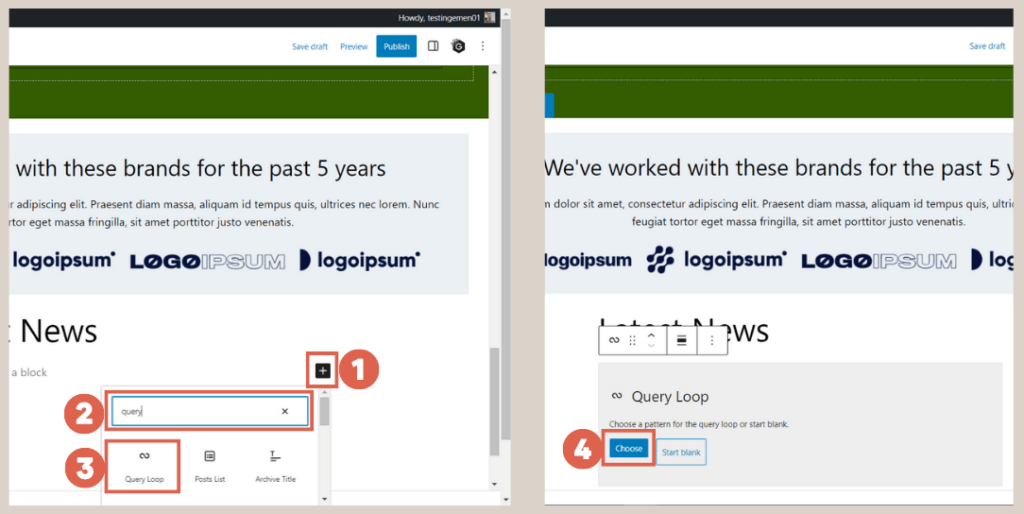
- Pada block yang telah ditambahkan, klik [+] > ketik query pada search box > pilih Query Loop. > pada block Query Loop, klik Choose.
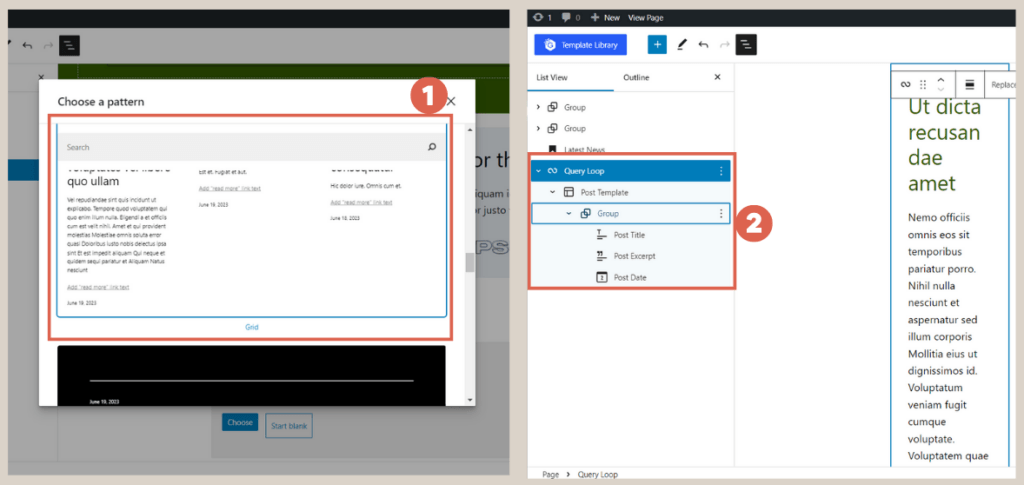
- Selanjutnya pilih salah satu pola pada bagian Choose a pattern. Scroll ke bawah dan pilih pola Grid > selanjutnya muncul block Post Template di dalam block Query Loop.
Konsep pembuatan query loop ini sama ketika membuat theme WordPress part-3: Query Looping. Hanya saja, pada pembuatan theme WordPress part-3 tersebut, caranya masih manual menggunakan coding.
Langkah 2: Memasukkan Post ke Query Loop
Di tahap ini, Anda perlu memasukkan postingan yang sudah dipublikasikan. Anda tidak perlu membuat postingan baru, karena sudah membuat dummy post menggunakan plugin FakerPress saat membuat header di awal.
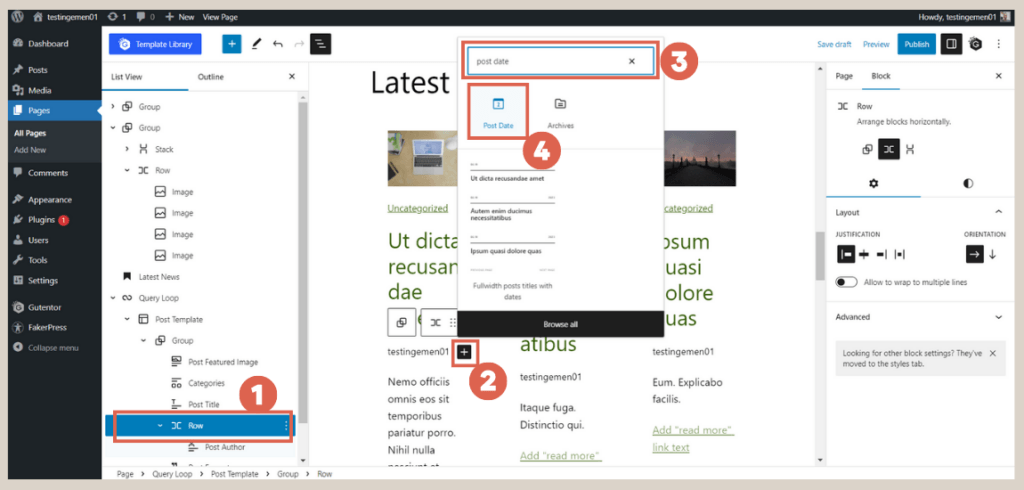
Untuk memasukkan postingan ke query loop dan melakukan pengaturan sederhana, kita akan menggunakan block (1) Post Featured Image, (2) Categories, (3) Post Author, dan (4) block Post Date. Berikut caranya:
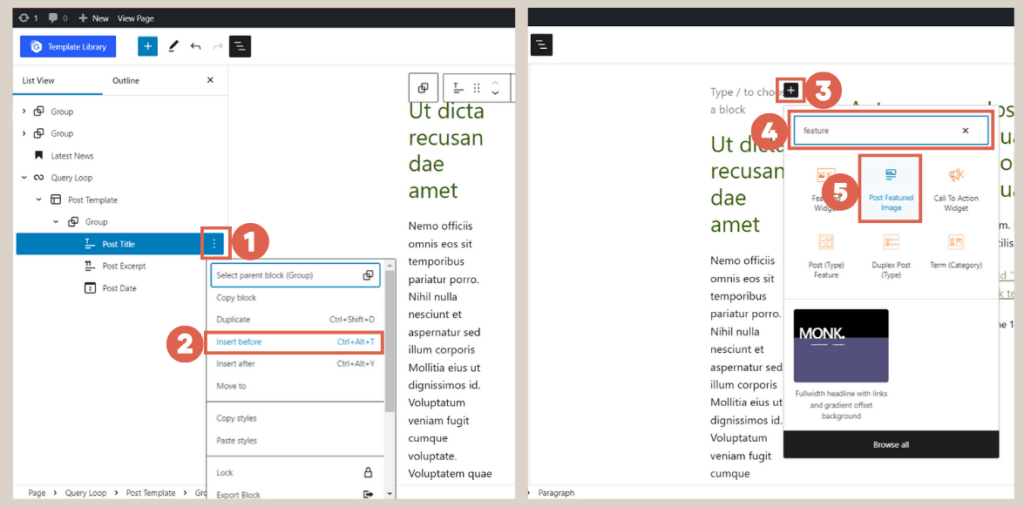
- Klik Post Title dan klik titik tiga > pilih opsi Insert before. > klik [+] > ketik feature di search box > pilih block Post Featured Image.
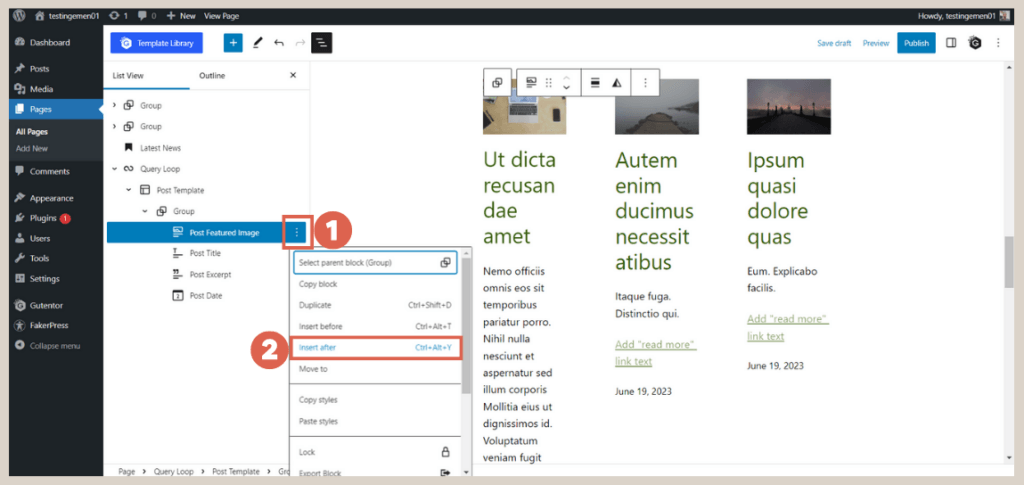
- Klik titik tiga pada block Post Featured Image > pilih opsi Insert after. Selanjutnya block Paragraph akan otomatis ditambahkan di bawah block Post Featured Image.
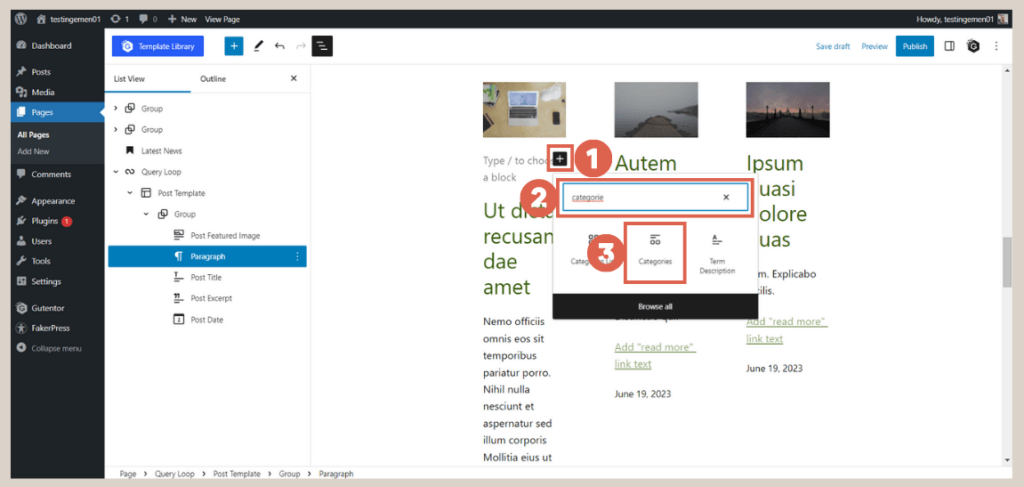
- Klik [+] > ketika categories pada search box > pilih block Categories.
- Klik block Post Title kemudian klik titik tiga > pilih Insert After.
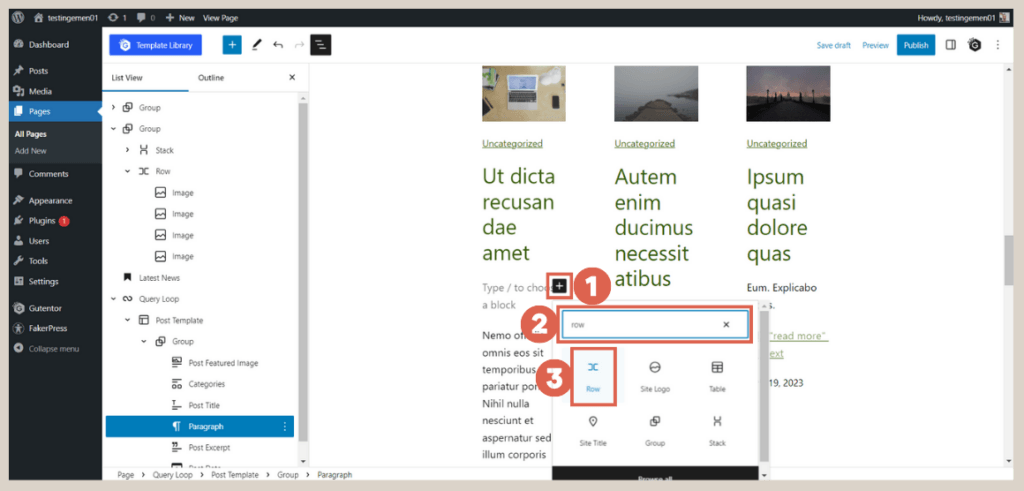
- Klik [+] > ketik row pada search box > pilih block Row untuk menambahkan dua block dengan baris ke samping.
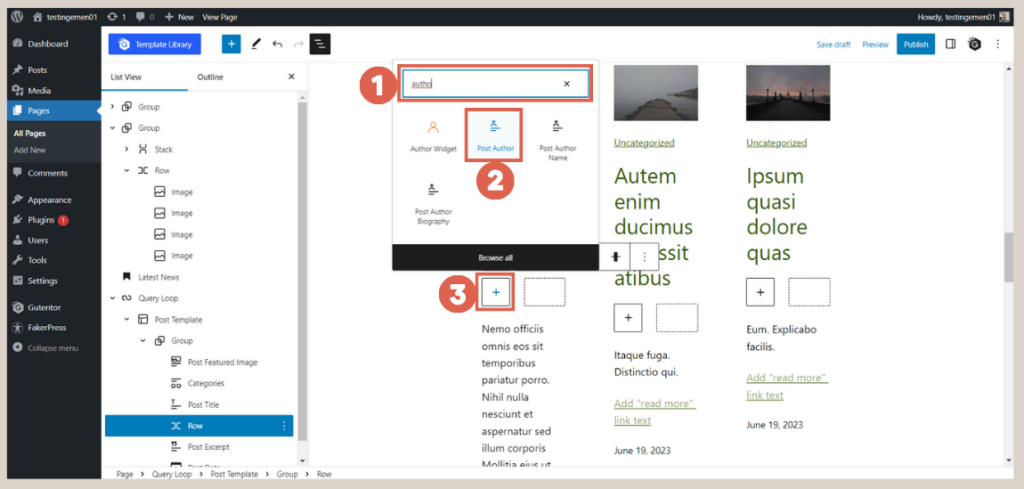
- Pada row pertama, klik [+] > ketik author pada search box > pilih block Post Author.
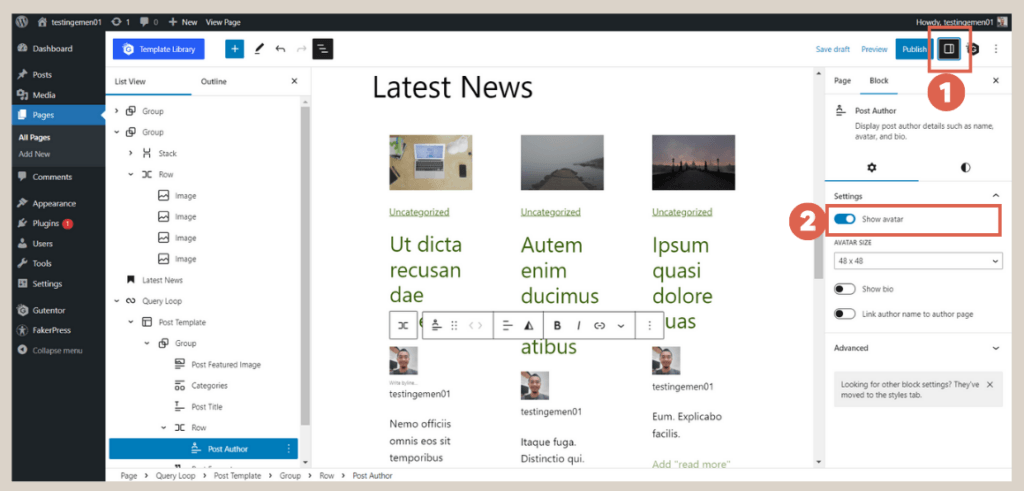
- Hilangkan foto author dengan klik Settings > kemudian non-aktifkan toggle Show avatar.
- Selanjutnya, klik block Row > klik [+] > ketik post date pada search box > pilih block Post Date.
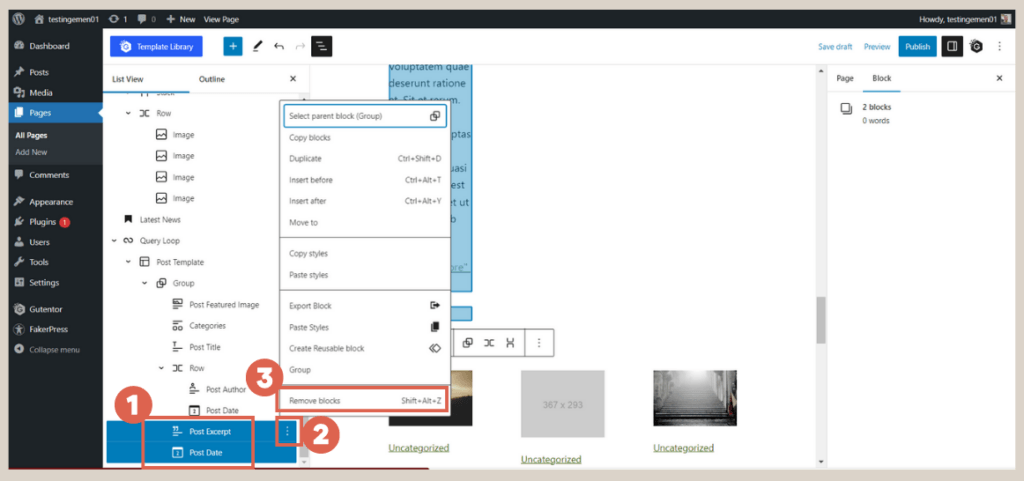
- Hapus block Post Excerpt dan Post Date dengan klik titik tiga > pilih Remove blocks. Kedua block tersebut adalah block bawaan Pattern yang sebelumnya dipilih.
Baca Juga
Advertisements
Langkah 3: Pengaturan Akhir pada Section Post
Pada tahap ini, kita perlu melakukan pengaturan pada section post yang sudah jadi agar tampilannya lebih rapi. Selain itu, perlu ditambahkan juga pagination untuk memudahkan user melihat postingan lainnya. Berikut langkah-langkahnya:
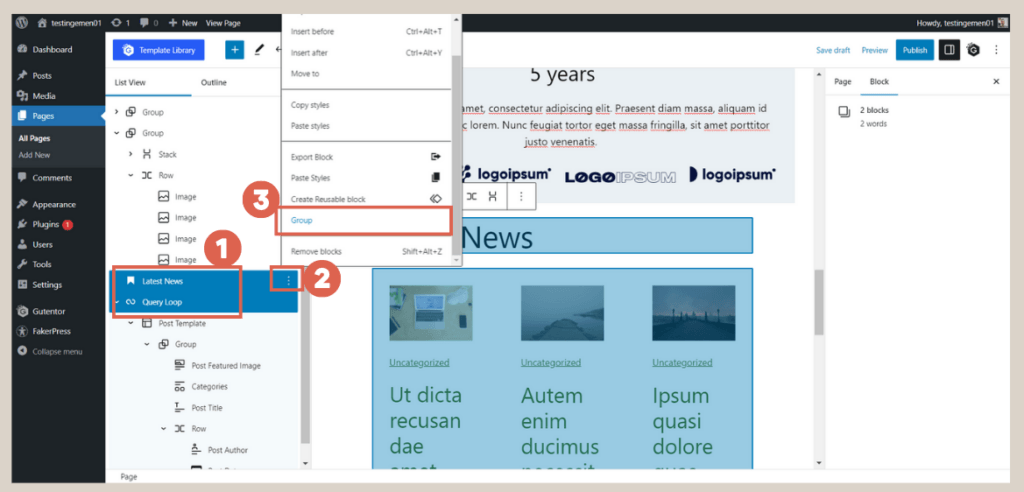
- Gabungkan block Heading dan Query loop dengan klik titik tiga > pilih Group. Hal ini berfungsi untuk memudahkan ketika melakukan pengaturan.
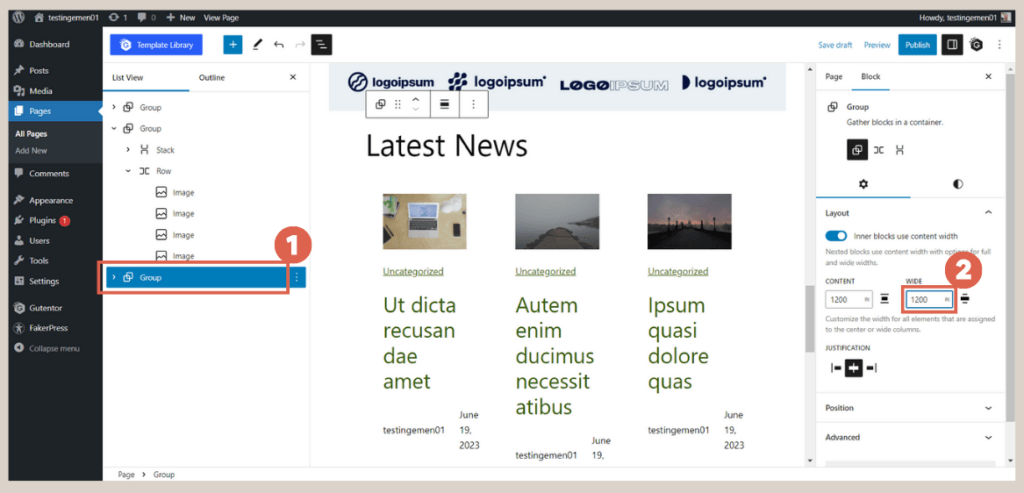
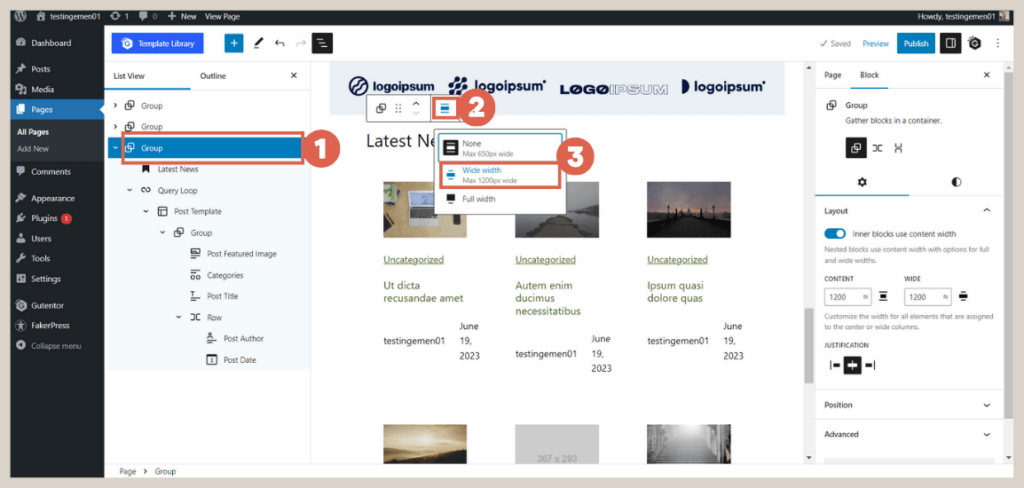
- Klik block Group yang berisi Query Loop tadi, kemudian ubah Layout-nya dengan Wide1200.
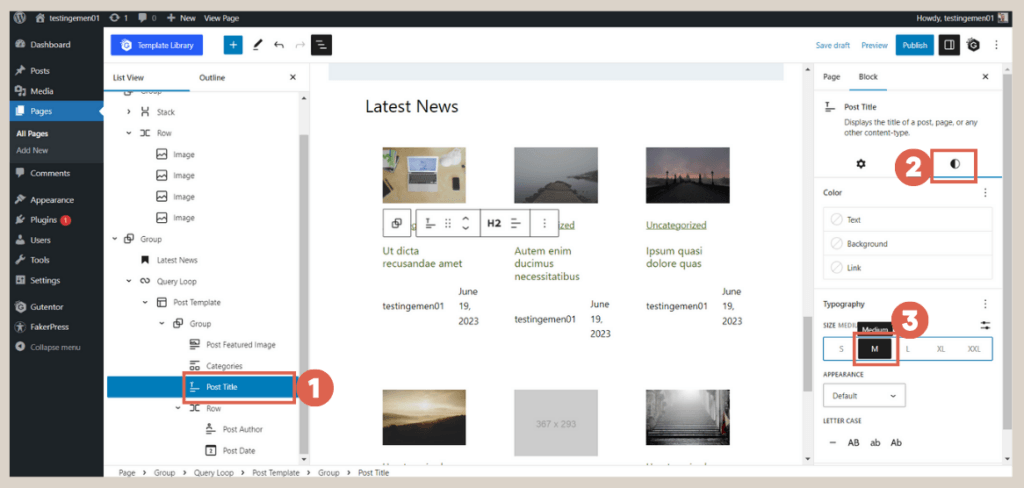
- Selanjutnya buka block Query Loop dan pilih Post Title > pada bagian Settings, klik Style > pada bagian Typograpy, pilih ukuran M (Medium). Anda juga dapat memilih ukuran sesuai kebutuhan.
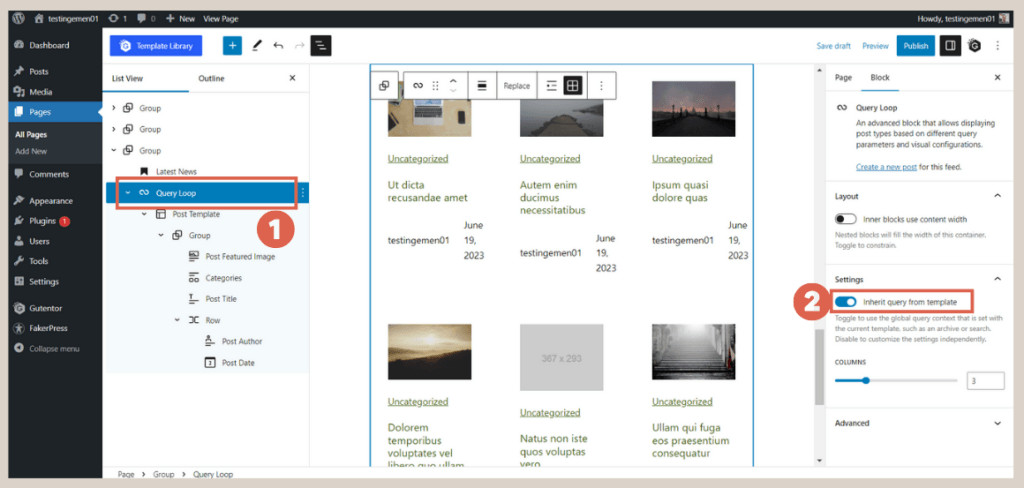
- Klik block Query Loop > pada bagian Setting, non-aktifkan toggle Inherit query from template. Apabila masih aktif, Post tidak dapat tampil di Homepage.
- Klik block Group yang berisi Query Loop > atur lebar block melalui toolbar > pilih Wide width dengan ukuran yang telah diatur sebelumnya.
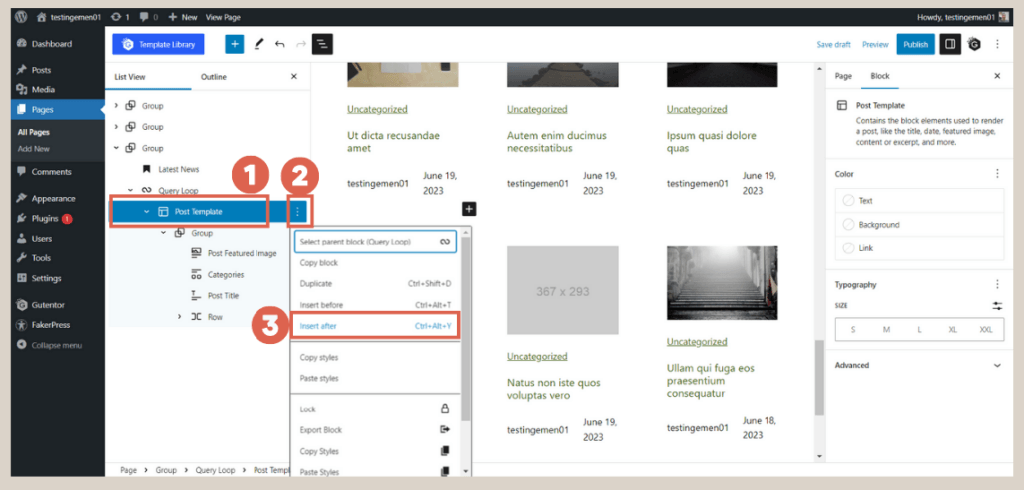
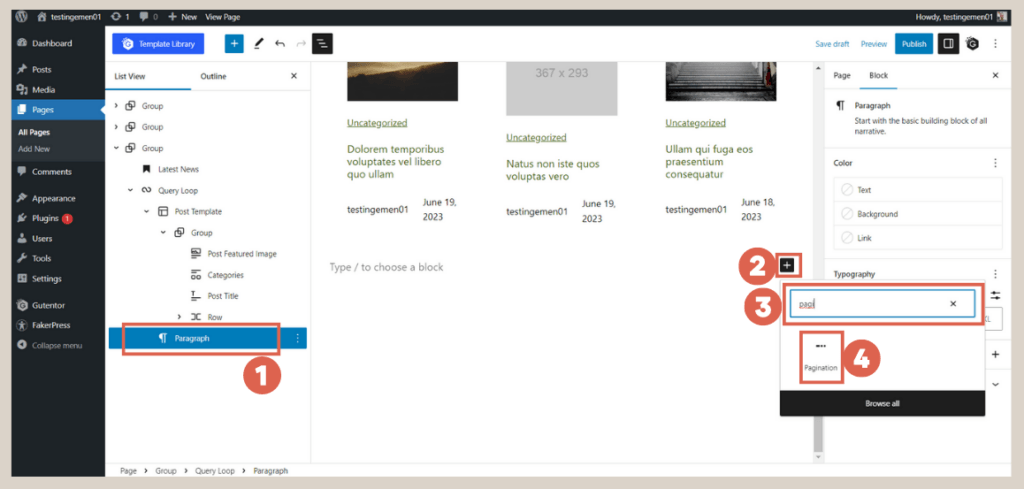
- Pada List View, klik Post Template > klik titik tiga > pilih opsi Insert after. Ini dilakukan untuk menambahkan block Pagination.
- Klik block Paragraph yang sudah ditambahkan > klik [+] > ketika pagination pada search box > pilih block Pagination. Block ini berfungsi untuk membuat tombol navigasi ke halaman page list lain.
- Selesai. Selanjutnya, simpan dengan klik Save draft.
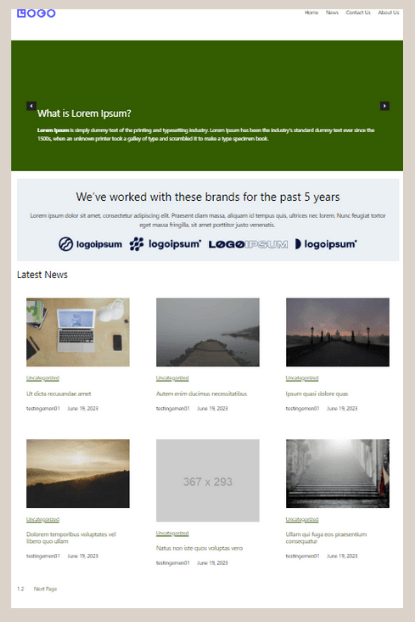
Setelah semua langkah pembuatan hingga pengaturan section post pada homepage dilakukan, hasil akhirnya seperti berikut ini:

Hasil pembuatan list post.
Kesimpulan
Demikian tutorial ke-6 Gutenberg WordPress yang berfokus pada cara membuat section post di homepage atau landing page. Section ini berfungsi memberi contoh beberapa artikel yang menarik user saat mengunjungi halaman utama.
Selanjutnya, Anda bisa menambahkan section Gallery pada Homepage. Section ini berfungsi menampilkan beberapa image yang dapat menarik perhatian pengunjung. Sehingga berpotensi meningkatkan engagement user pada website.
Namun, tampilan antarmuka yang dibuat menggunakan Gutenberg tentu tidak bisa 100% menyesuaikan keinginan Anda. Apabila ingin membuat website dengan fungsi dan tampilan lebih personalized, serahkan ke Tim Tonjoo.
Kami telah menangani berbagai proyek website, mulai dari perusahaan besar hingga start-up, seperti Telkom, Astra International, Hello Sehat, dan Hipwee. Mari diskusikan ide dan kebutuhan website Anda melalui Kontak Tonjoo, dan kami akan membantu mewujudkannya!
Baca artikel terkait WordPress, WooCommerce, Plugin dan pengembangan website lainnya dari Moch. Nasikhun Amin di blog Tonjoo Studio.
Last Updated on September 7, 2023 by Moch. Nasikhun Amin
Advertisements