Gutenberg WordPress (Part 11): Menampilkan Logo Klien Responsif

Advertisements
Pada tutorial Gutenberg WordPress sebelumnya, Anda telah berhasil membuat slider responsive. Di bagian ini, kita akan belajar cara menampilkan logo klien responsif.
Pengaturan ini penting agar tampilan logo dapat menyesuaikan perangkat berbeda yang digunakan oleh user. Sehingga ketika website dibuka di mobile, logo masih terlihat jelas.
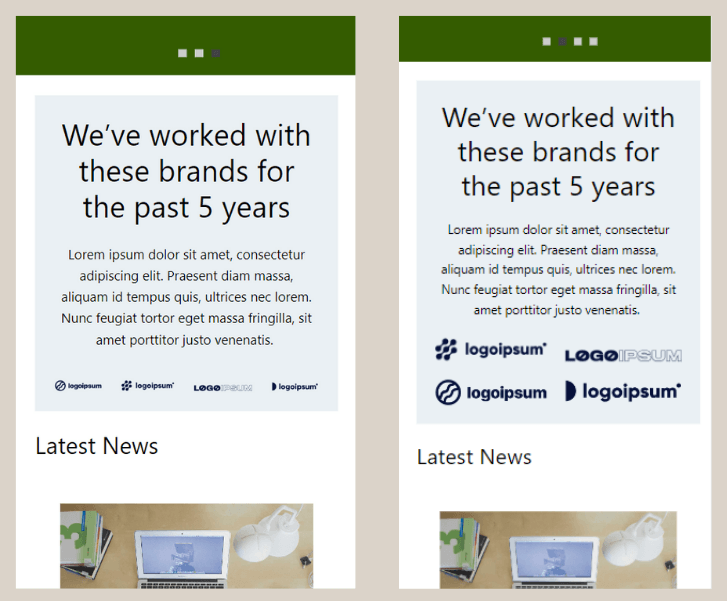
Setelah mempraktikkan tutorial ini, Anda dapat mengubah tampilan section logo klien pada mobile seperti berikut ini:

Sebelah kiri adalah tampilan section logo klien yang belum responsif. Sebelah kanan untuk tampilan yang sudah responsif.
Cara mengubah tampilan section logo klien menjadi responsif di sini kami bagi menjadi dua langkah; (1) membagi logo ke dalam group terpisah, dan (2) membuat logo yang sudah ada di dalam group menjadi responsif.
Advertisements
Langkah 1: Membagi Logo ke Dalam Group
Di tahap awal ini, kita perlu membuat logo yang sudah ada menjadi block Group. Dengan menggunakan fitur Group, Anda dapat mengatur logo-logo klien secara bersamaan dan membuatnya responsif pada halaman Homepage.
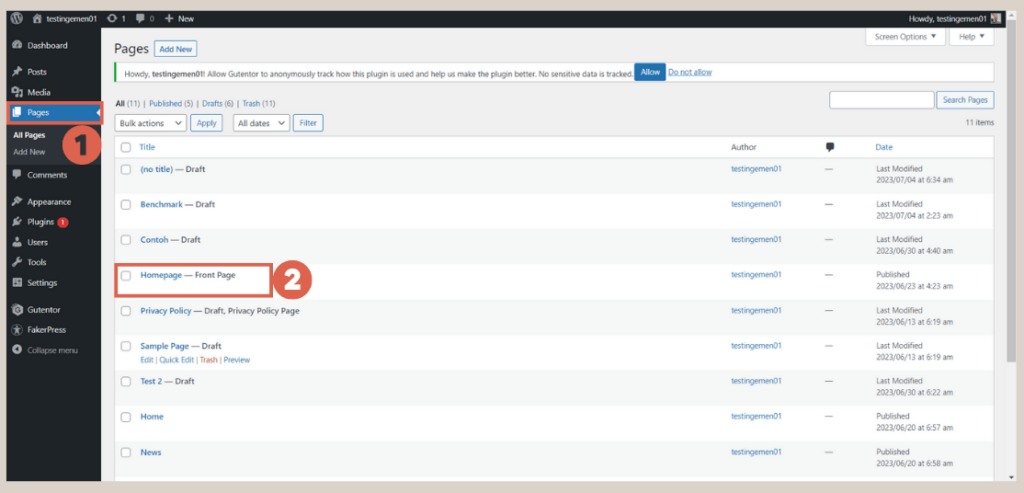
- Pada halaman WP Admin, klik menu Pages > masuk pada halaman Homepage yang telah Anda buat sebelumnya.
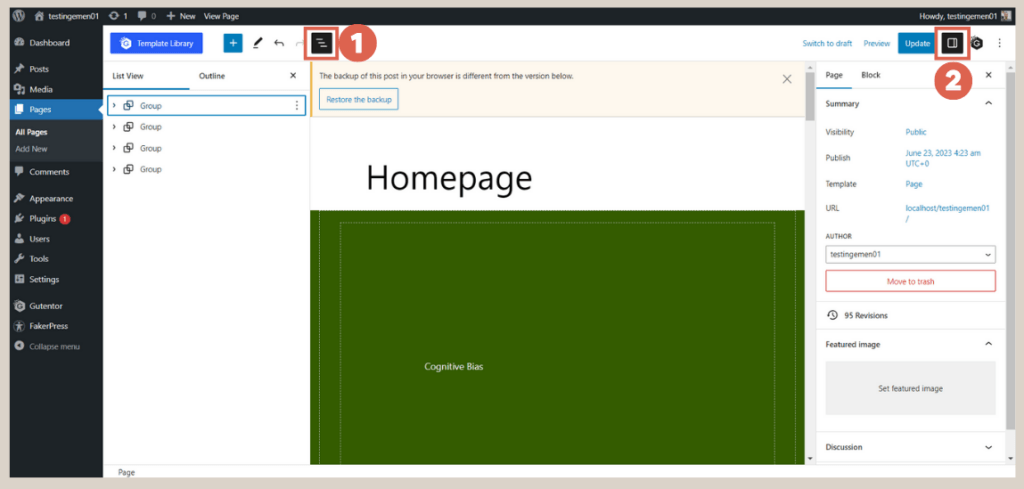
- Buka List View di sisi kiri dan Settings di sisi kanan. Ini untuk mempermudah pengaturan.
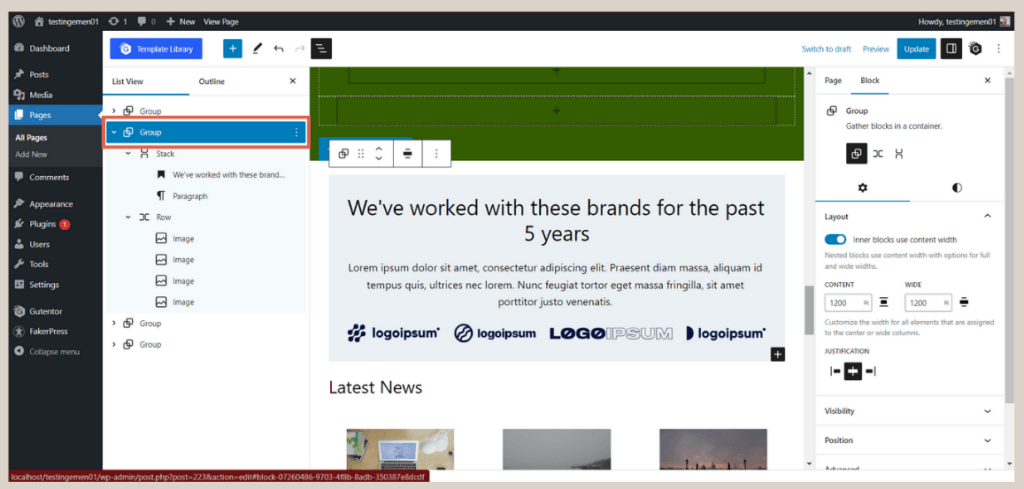
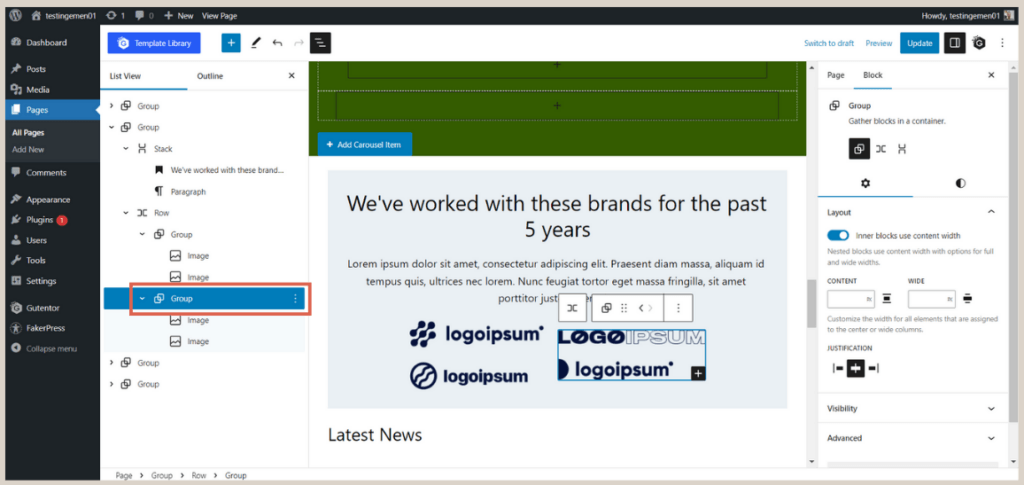
- Pada bagian List View, pilih block Group yang berisi section logo klien atau partner.
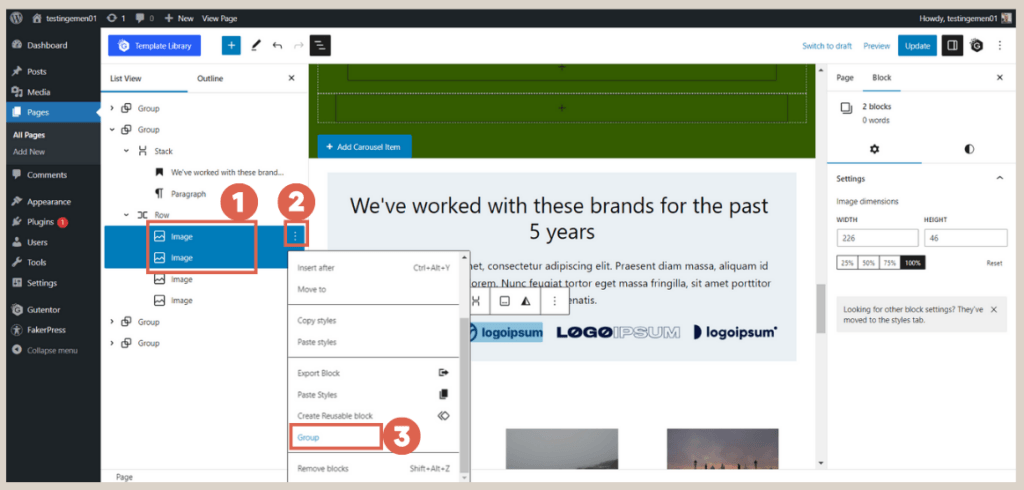
- Pilih dua block Image logo klien melalui bagian List View > klik titik tiga > pilih opsi Group.
- Lakukan langkah yang sama untuk dua logo selanjutnya.
Cara di atas dilakukan untuk kasus 4 logo dalam satu section. Apabila Anda memiliki lebih dari empat logo, bisa disesuaikan dengan jumlahnya. Misalnya ada 6 logo, Anda bisa membaginya menjadi dua atau tiga group.
Langkah 2: Membuat Group Logo Menjadi Responsif
Di tahap ke dua ini, Anda sudah siap membuat logo tersebut menjadi responsif. Namun, di sini kita sama sekali tidak perlu menggunakan plugin responsif.
Kita hanya memanfaatkan pengaturan dasar editor Gutenberg dari WordPress, yakni fitur Allow to wrap multiple times. Berikut langkah-langkahnya:
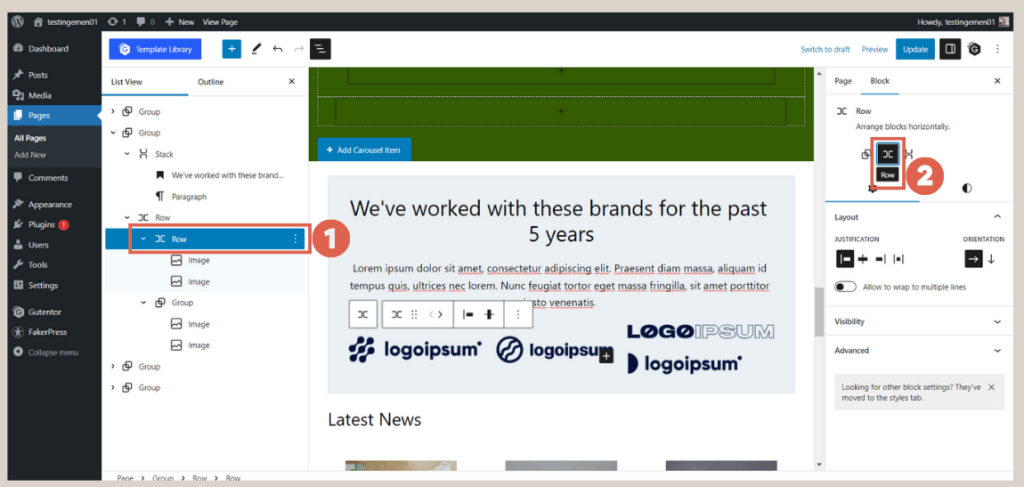
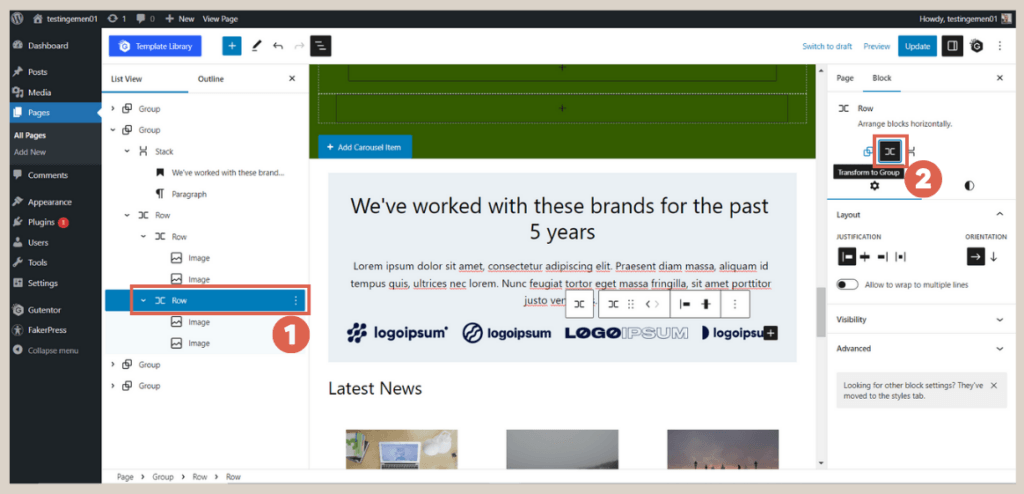
- Pilih salah satu Group logo > lihat pada bagian Settings di sebelah kanan dan ubah Group menjadi Row.
- Lakukan hal yang sama pada Group logo selanjutnya.
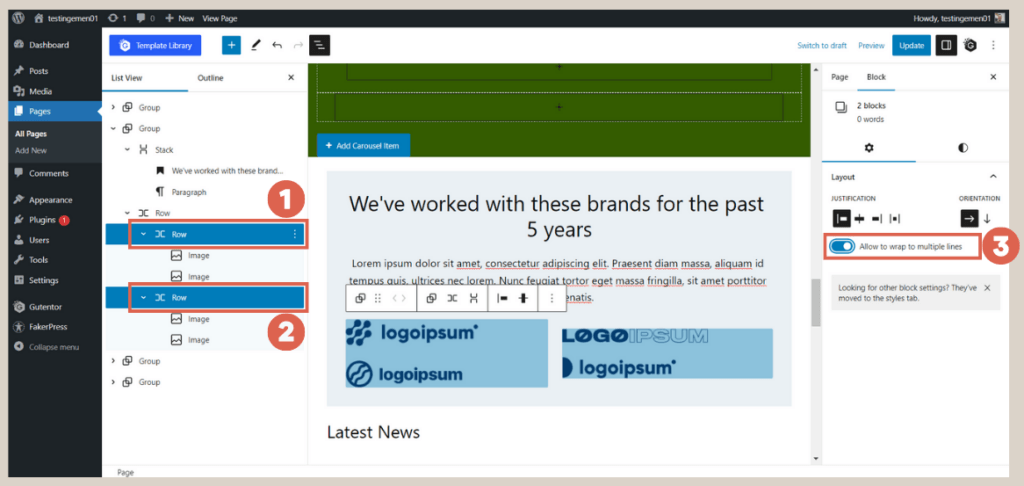
- Pilih semua block Row yang berisi logo secara bersamaan (tahan tombol Shift + klik block Row) > pada bagian Settings, aktifkan toggle Allow to wrap to multiple lines.
- Selesai, Anda sudah bisa melihat hasilnya melalui front-end. Klik Update terlebih dahulu, kemudian klik Preview.
Pastikan dua block Group yang masing-masing berisi logo sudah diubah menjadi block Row (step ke-1). Apabila step ini tidak dilakukan, fitur Allow to wrap to multiple lines tidak muncul.
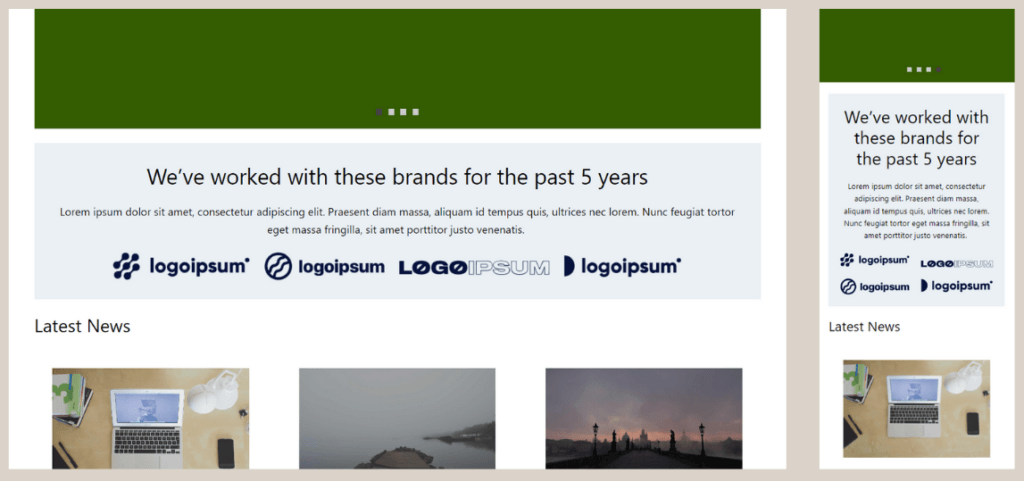
Anda dapat melihat tampilan versi desktop dan versi mobile seperti gambar di bawah ini. Untuk cek tampilan mobile, silakan tekan kombinasi tombol Shift + Ctrl + C pada keyboard.

Contoh perubahan tampilan section logo yang sudah responsif: sebelah kiri untuk tapilan desktop dan sebelah kanan untuk tampilan mobile.
Advertisements
Penutup
Demikian tutorial cara menampilkan logo klien responsif agar susunan logo dapat menyesuaikan layar perangkat yang digunakan oleh pengguna.
Setelah berhasil membuat logo klien menjadi responsif, selanjutnya kita akan belajar membuat section list post dan gallery pada Homepage menjadi responsif juga.
Memang untuk membuat setiap fitur dan tampilan pada website agar responsif dan berfungsi dengan baik cukup menantang. Untuk itu, jika Anda mencari tim profesional yang dapat menangani hal tersebut, Tim Tonjoo solusinya.
Kami telah berpengalaman mengembangkan website lokal hingga internasional dengan kemampuan responsif yang baik, seperti Polygon dan Unilever.
Mari diskusikan ide dan kebutuhan website Anda melalui Kontak Tonjoo, dan kami akan membantu mewujudkannya!
Baca artikel terkait WordPress, WooCommerce, Plugin dan pengembangan website lainnya dari Moch. Nasikhun Amin di blog Tonjoo Studio.
Last Updated on Juli 17, 2023 by Moch. Nasikhun Amin
Advertisements