2 Cara Mengurutkan Menu di WordPress dengan Mudah

Advertisements
Anda sudah mempraktikkan cara membuat Homepage dengan Gutenberg namun ingin mengubah urutan menunya? Simak cara mengurutkan menu di WordPress dalam artikel ini.
Menu page pada kasus ini adalah menu yang terdapat pada header sebuah website, bukan yang terdapat pada footer. Menu ini berfungsi sebagai tombol navigasi pengguna ketika menggunakan website Anda.
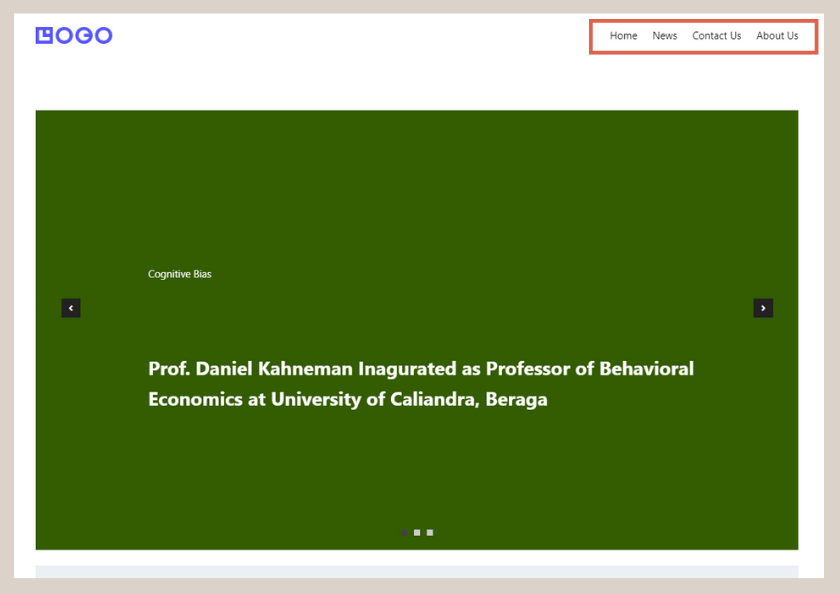
Berikut adalah contoh menu halaman pada website:

Bagian menu di header sebuah website berbasis WordPress.
Ada dua cara mengubah urutan menu yang sudah Anda buat di WordPress, yakni menggunakan fitur Quick edit dan melalui Appearance. Gunakan daftar isi di bawah untuk menuju ke topik paling relevan dengan masalah Anda!
Advertisements
Cara Mengurutkan Menu di WordPress dengan Quick Editor
Ketika Anda membuat header untuk website berbasis WordPress, tentu Anda juga membuat menu di sana. Nah, untuk mengubah urutan menunya, Anda bisa melakukan cara mengurutkan menu di WordPress dengan langkah berikut:
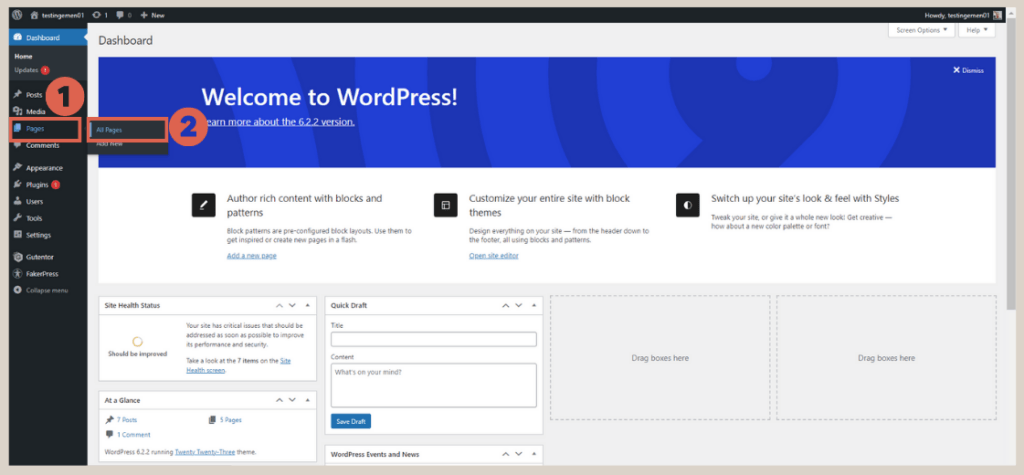
- Pada halaman WP Admin, arahkan kursor menuju menu Pages > pilih All Pages.
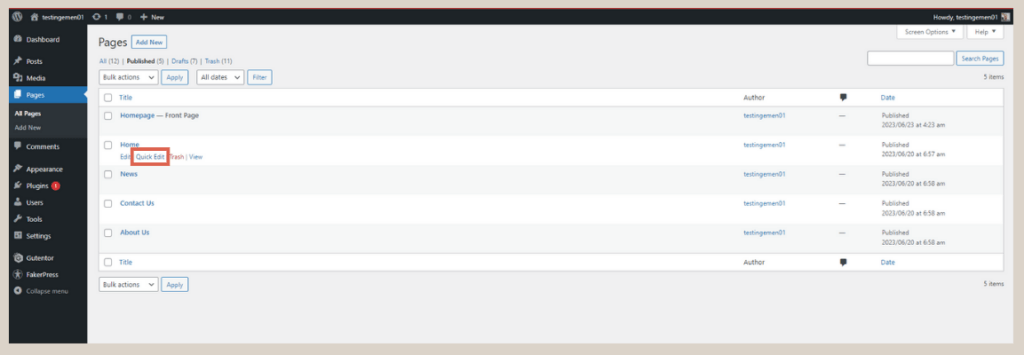
- Arahkan kursor menuju salah satu Page (Halaman) yang ingin diubah urutannya dan klik Quick Edit.
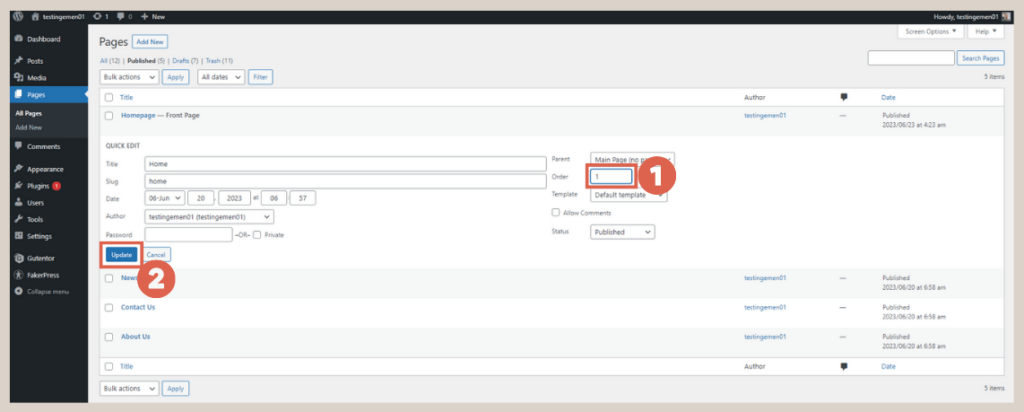
- Pada field Order, ubah nomor berdasarkan urutan yang diinginkan. Jika sudah, klik Update.
- Jangan lupa ubah juga urutan Page lainnya untuk menyesuaikan urutan.
- Selesai, Anda sudah berhasil mengurutkan menu pada WordPress.
Namun, dalam beberapa kasus, cara di atas bisa saja tidak berhasil. Biasanya ini dikarenakan Anda sudah mengkustomisasi header. Untuk itu, Anda dapat mencoba cara ke dua.
Cara Mengubah Urutan Menu di WordPress melalui Appearance
Cara ke dua untuk mengubah urutan menu di header WordPress adalah melalui editor yang ada di menu Appearance (Tampilan). Langsung saja, ini dia cara mengubah urutan menu di WordPress lewat Appearance.
Baca Juga
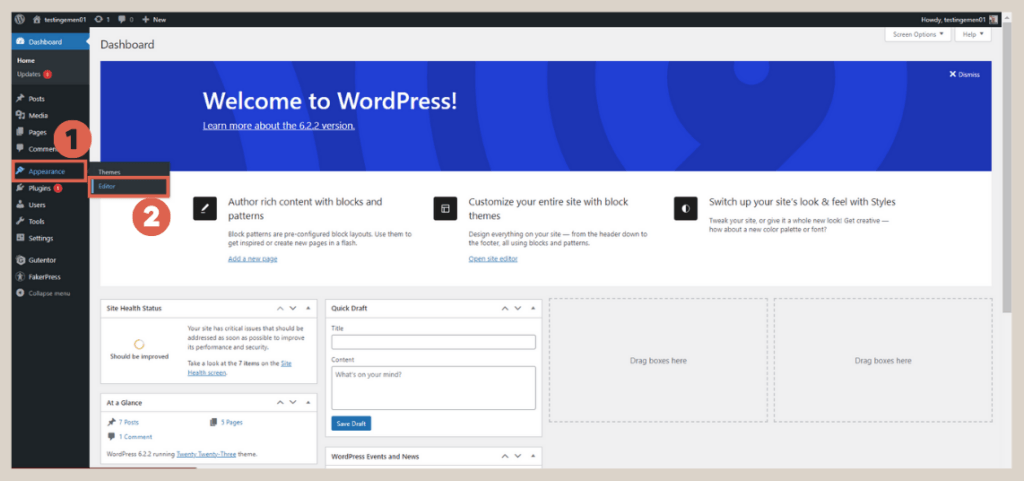
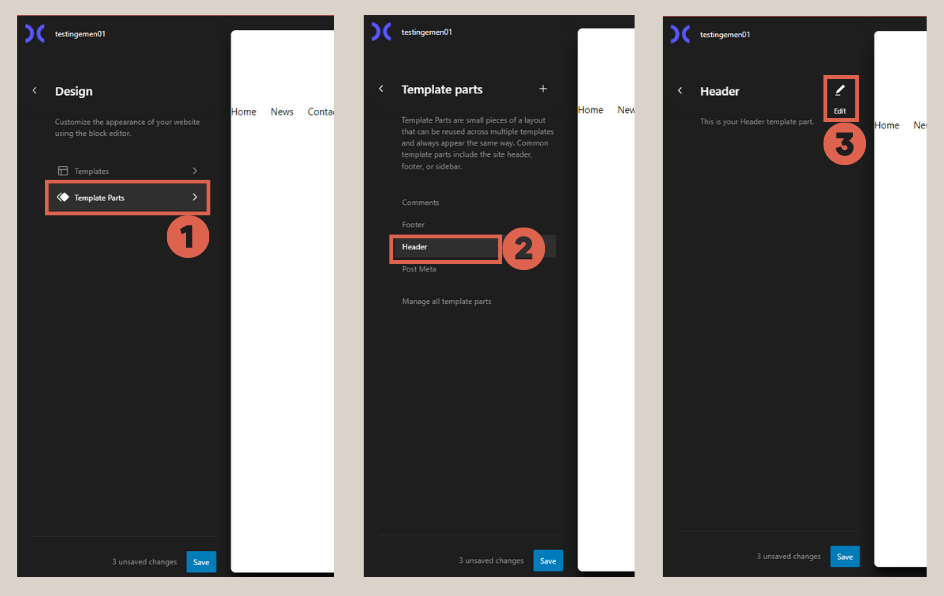
- Pada halaman WP Admin, pilih menu Appearance, kemudian klik opsi Editor.
- Selanjutnya, klik Template Parts > pilih Header > kemudian klik ikon Edit.
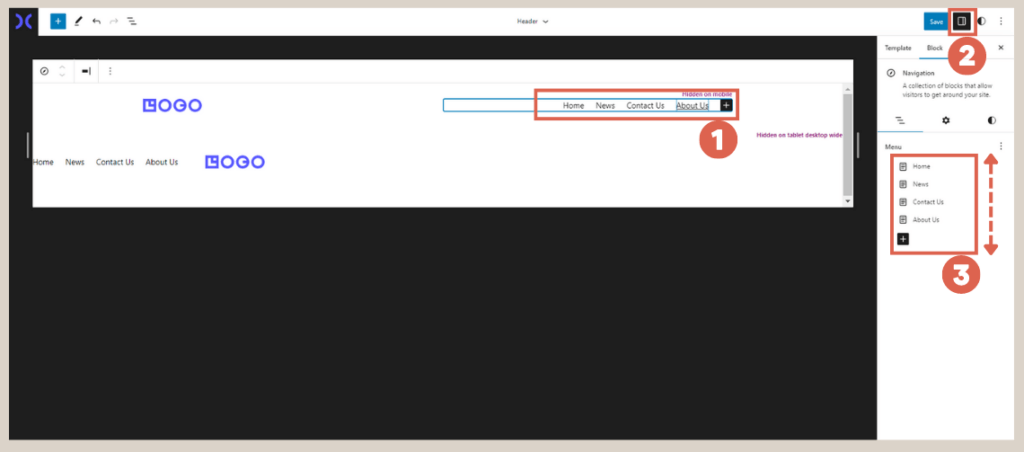
- Klik menu Header yang sudah Anda buat > klik ikon Settings di pojok kanan atas > kemudian pada block menu yang ada, silakan geser sesuai kebutuhan.
- Selesai, selanjutnya Anda bisa klik Save dan melihat perubahannya di front-end.
Advertisements
Sudah Berhasil Mengurutkan Menu di WordPress?
Itulah dua cara mengurutkan menu di WordPress yang sudah Anda buat saat menambahkan header pada website. Apabila masih kesulitan, silakan tinggalkan pesan di kolom komentar di bawah ini.
Tutorial di atas dapat diaplikasikan pada jenis menu yang sederhana. Apabila Anda memiliki menu di header dengan tingkat kompleksitas tinggi, tentu perlu penanganan khusus dari sisi back-end. Anda bisa menyerahkan urusan tersebut ke Tim Tonjoo.
Tim Tonjoo telah berpengalaman lebih dari 10 tahun menerapkan website dengan menu yang kompleks seperti yang telah dibuat sebelumnya pada website Hello Sehat dan Univesitas Gadjah Mada.
Yuk, diskusikan gambaran website kebutuhan Anda melalui Kontak Tonjoo dan kami akan bantu realisasikan!
Baca artikel terkait WordPress, WooCommerce, Plugin dan pengembangan website lainnya dari Moch. Nasikhun Amin di blog Tonjoo Studio.
Last Updated on September 15, 2023 by Moch. Nasikhun Amin
Advertisements