Cara Menambahkan Animasi GIF di WordPress dengan Mudah

Advertisements
Cara menambahkan animasi GIF di WordPress cukup mudah, karena langkah-langkahnya tidak jauh berbeda dengan menambahkan gambar biasa, baik bagi pengguna editor klasik maupun Gutenberg WordPress.
Singkatnya, GIF adalah gambar yang dapat bergerak tanpa suara. Dalam pembuatan artikel, GIF berguna untuk demo tutorial. Sehingga pembaca bisa mendapat gambaran lebih jelas.
Selain dengan membuat daftar isi di WordPress, memasukkan GIF juga dapat meningkatkan waktu baca user. Hal ini bisa membantu dalam SEO dengan menurunkan bounce rate.
Lantas, bagaimana cara menambahkan GIF ke artikel WordPress? Bagaimana jika Anda sudah memasukkan animasi GIF ke WordPress namun gambar tersebut tidak berjalan? Simak pembahasan selengkapnya di sini!
Advertisements
Cara Menambahkan Animasi GIF di WordPress
Berdasarkan jenis editornya, cara menambahkan gambar GIF ke WordPress dapat dibagi menjadi dua, yakni untuk (1) classic editor dan (2) editor Gutenberg.
Cara menambahkan GIF di WordPress dapat dilakukan setelah install WordPress di localhost maupun ketika Anda sudah sewa hosting. Untuk memulai, langsung saja ikuti tutorialnya!
a. Menambahkan Gambar GIF dengan Editor Klasik WordPress
Untuk menambahkan animasi GIF di WordPress, langkah-langkahnya sama dengan menambahkan gambar seperti biasa, yakni melalui fitur Add Media berikut ini:
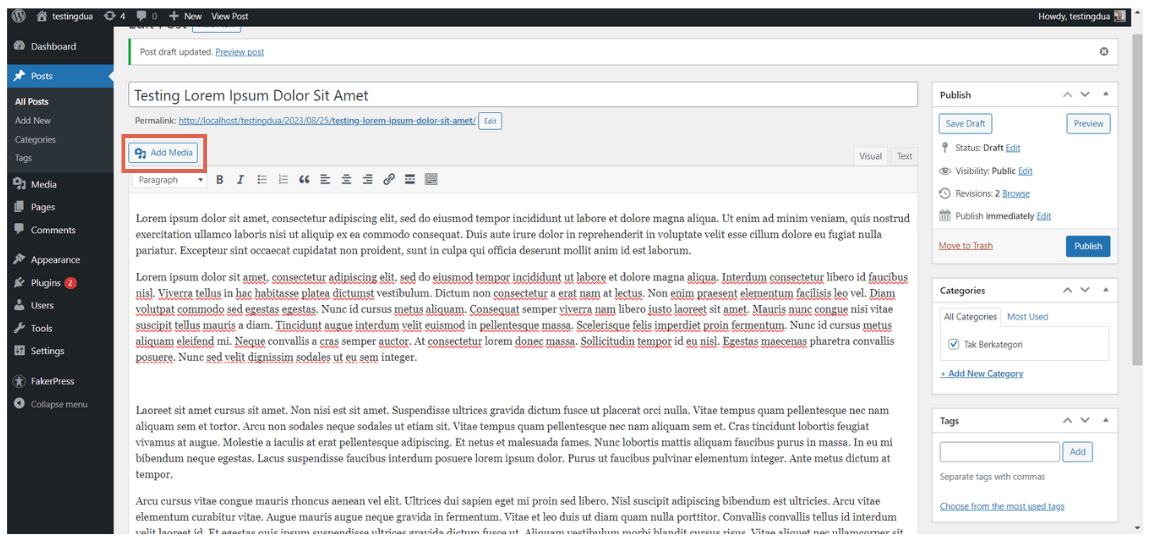
- Masuk pada artikel atau post yang ingin diberi gambar GIF dan klik Add Media.
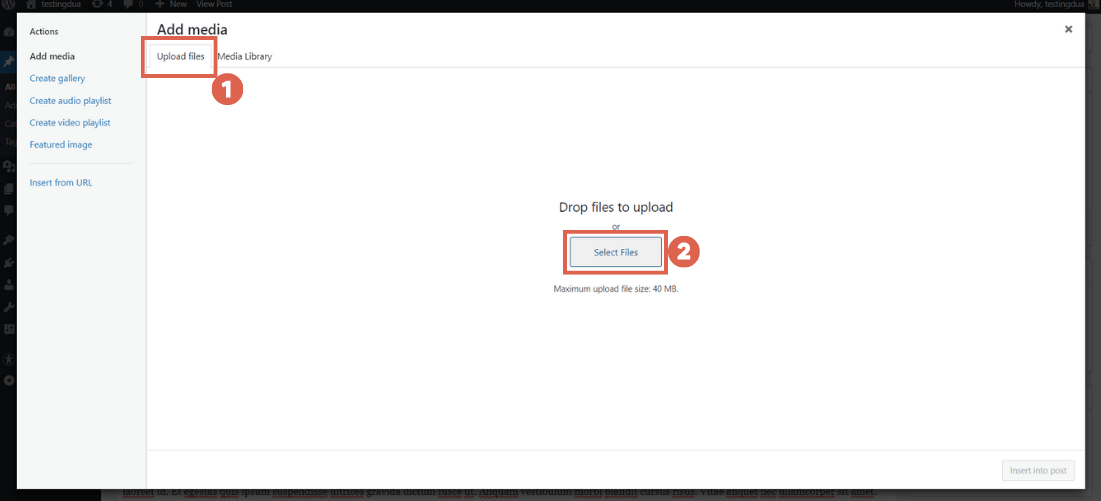
- Pada jendela Add media, klik Upload files > klik Select Files untuk memilih file GIF.
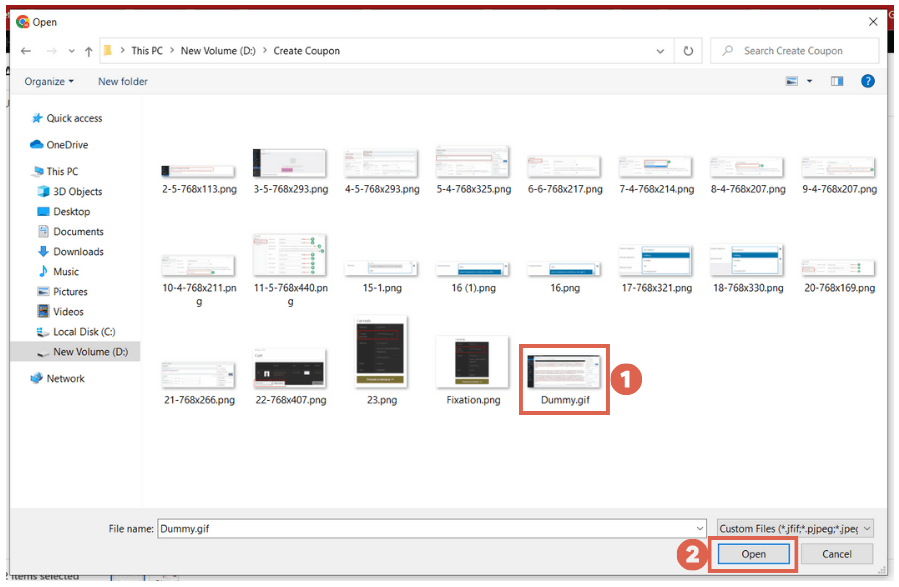
- Selanjutnya, pilih GIF yang akan dimasukkan ke website atau artikel > klik Open.
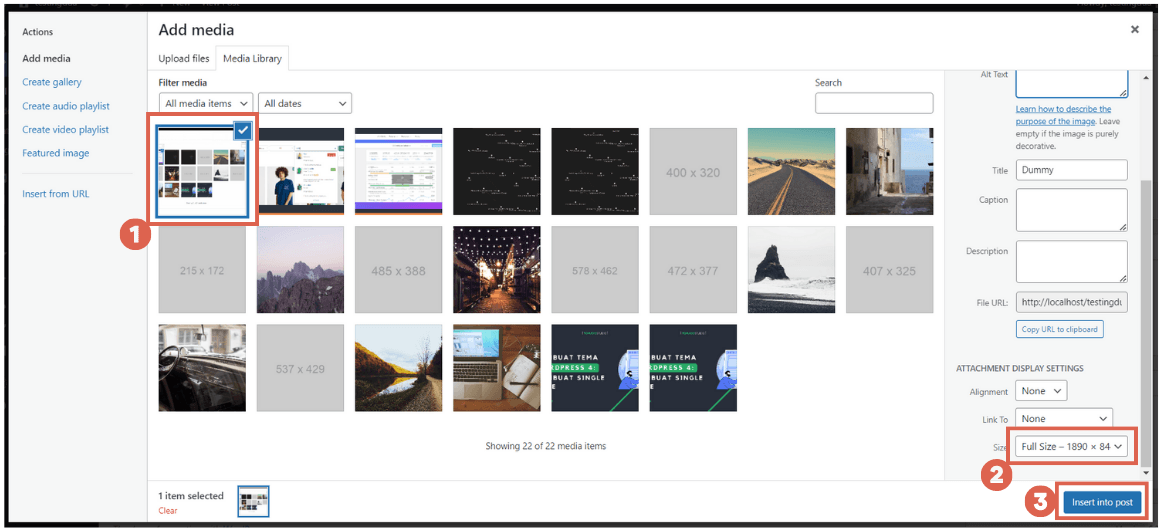
- Isi atribut gambar seperti Alt Text, Title, Caption, dan lainnya > pada bagain Size, pastikan pilih ukuran Full Size. Pemilihan ukuran Full size ini penting, karena sebagai penentu agar animasi GIF bisa berjalan. Jika sudah, klik Insert into post.
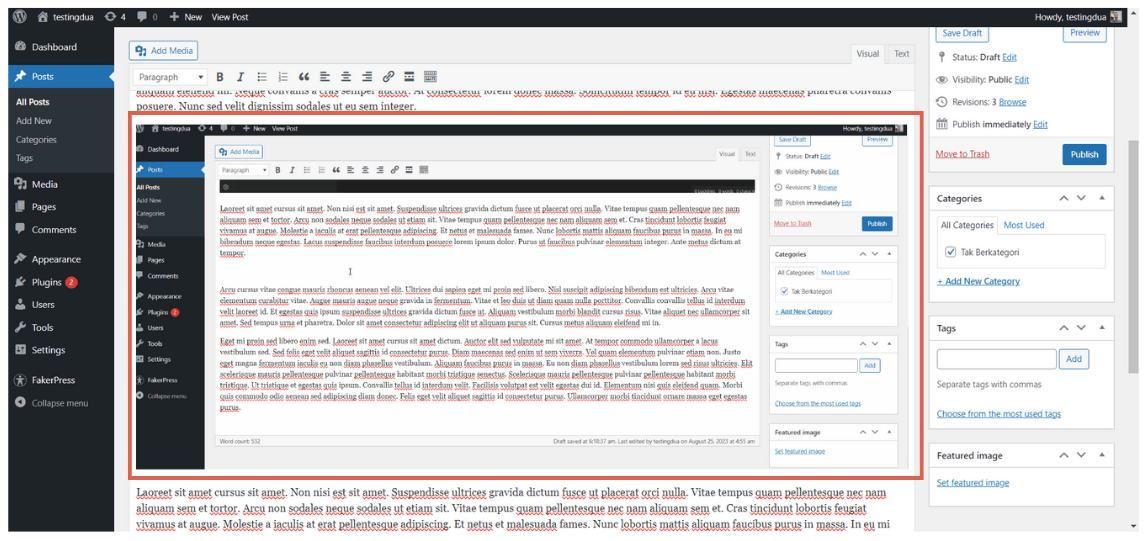
- Selesai, gambar GIF sudah masuk di bagian artikel.
- Sebelum mempublikasikan post tersebut, Anda bisa meninjaunya terlebih dahulu dengan klik Preview.
Cara menambahkan gambar bergerak pada artikel di atas diperuntukkan bagi Anda yang menggunakan editor klasik. Bagi pengguna Gutenberg, ikuti bagian selanjutnya.
Advertisements
b. Menambahkan GIF Animasi dengan Block Editor (Gutenberg) WordPress
Salah satu alasan banyak orang menggunakan block editor Gutenberg di WordPress adalah karena kemudahan dalam pengaturan fungsi dan tampilan website, bahkan bisa membuat homepage dengan Gutenberg.
Nah, jika Anda salah satu pengguna Gutenberg di WordPress, silakan ikuti tutorial menambahkan gambar GIF dengan langkah-langkah berikut ini:
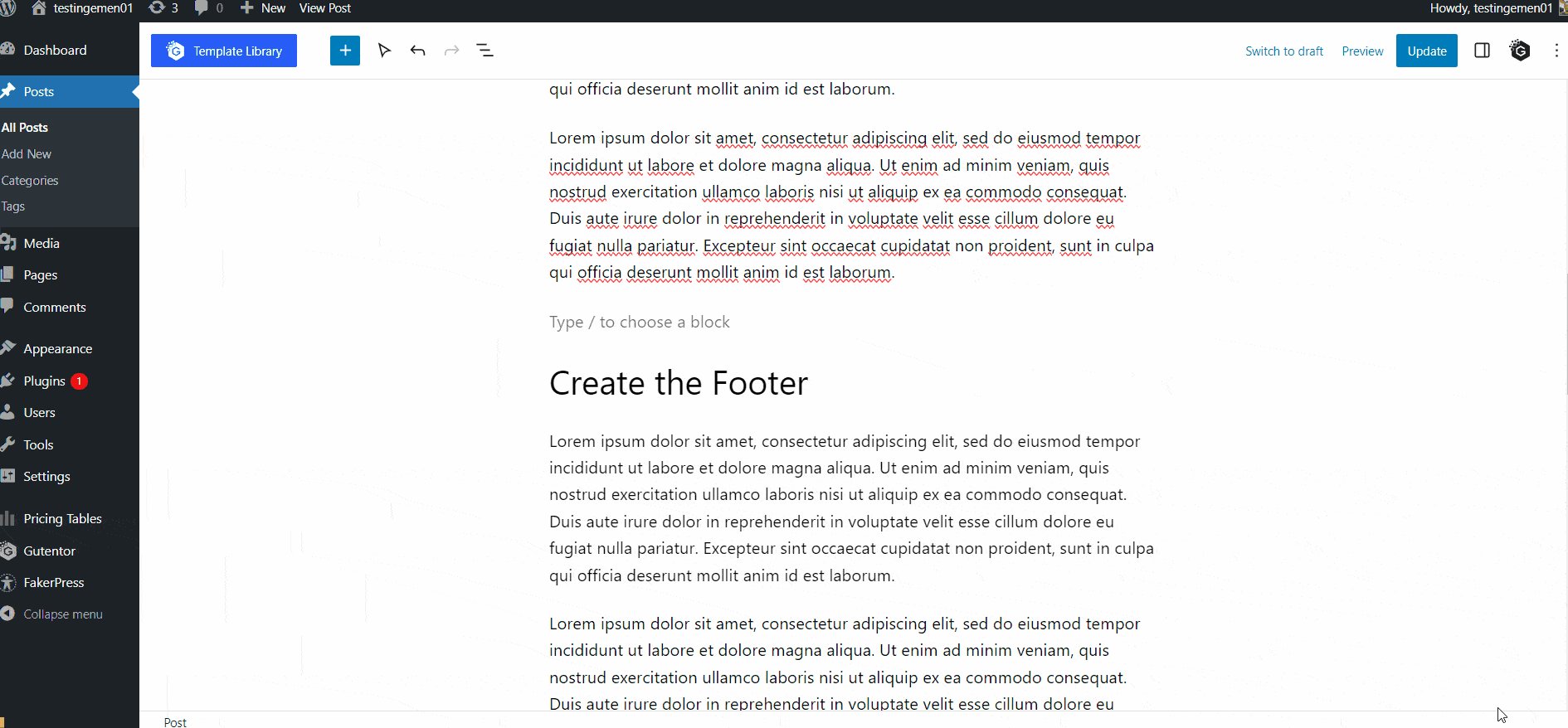
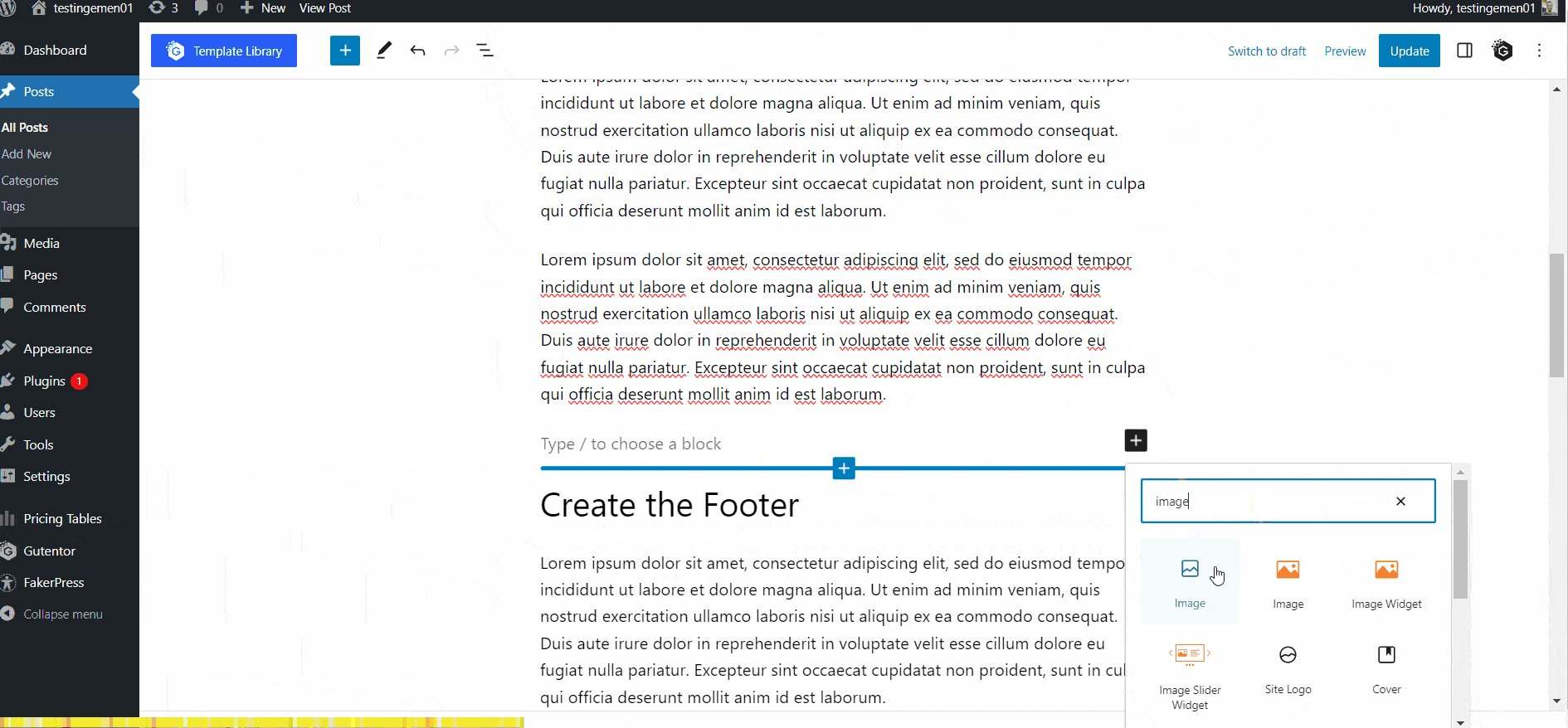
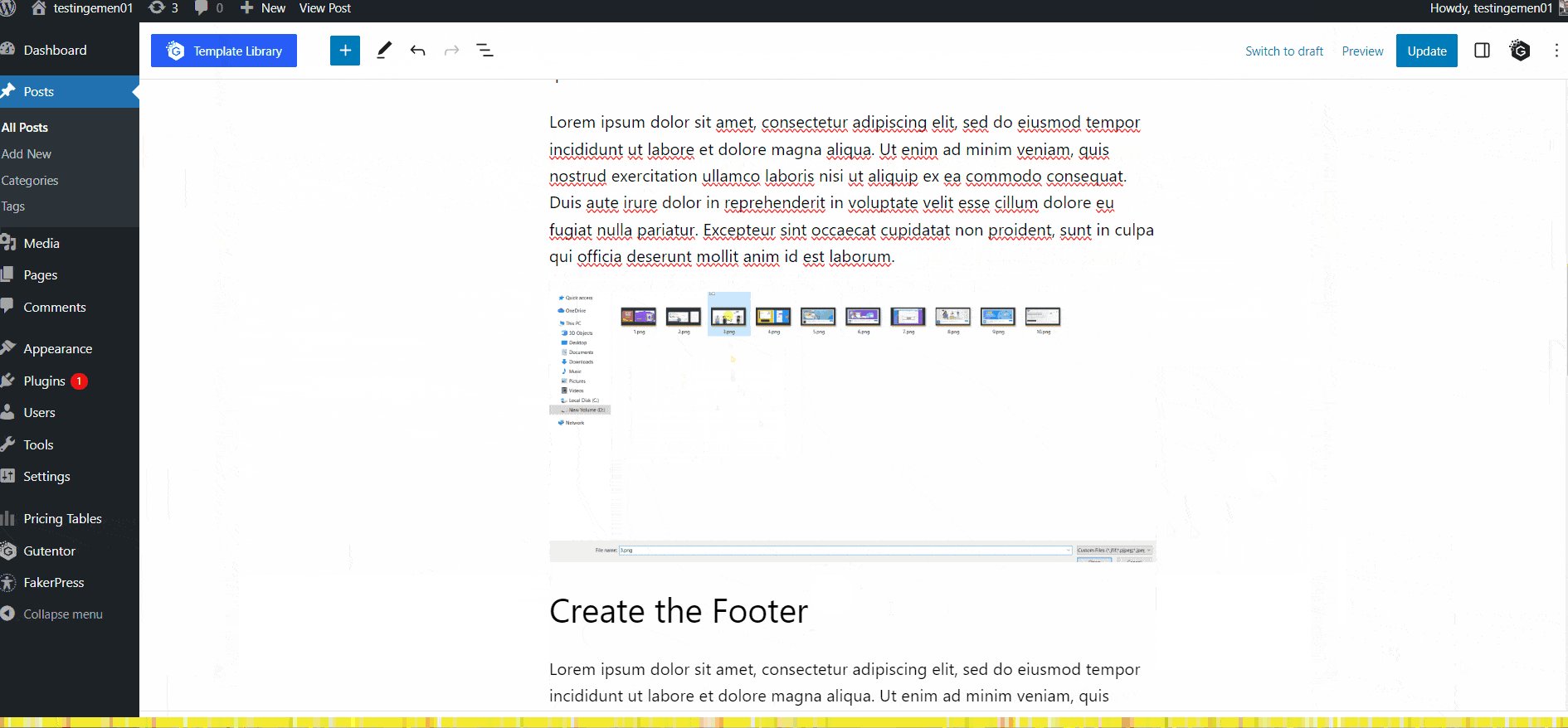
- Buka salah satu artikel, kemudian klik [+] pada bagian yang hendak diberi animasi GIF > ketik image di search box > pilih block Image.
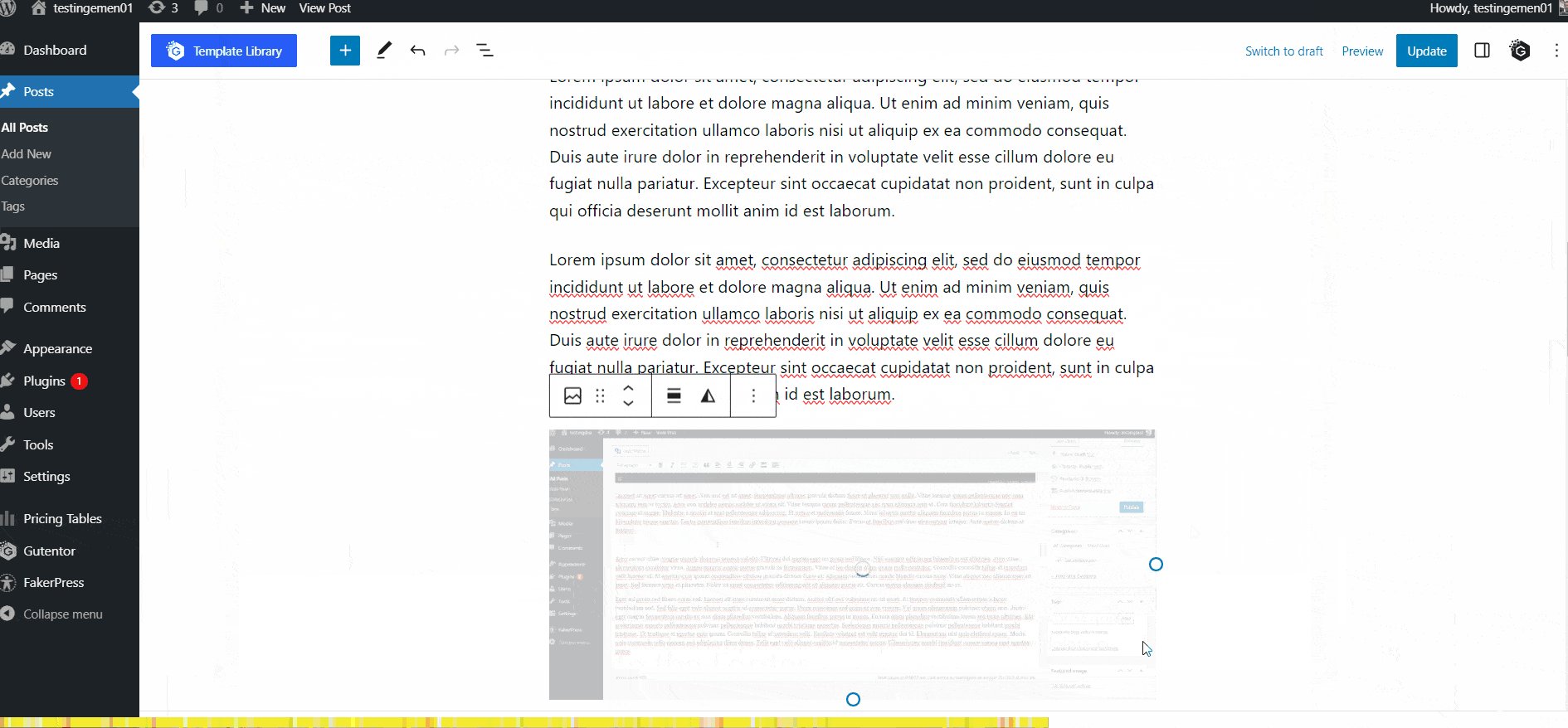
- Selanjutnya, klik Upload > pilih image GIF yang sesuai > klik Open.
- Untuk melihat hasilnya, silakan klik Preview.
- Selesai, Anda sudah berhasil memasukkan gambar GIF ke artikel WordPress.
Baca Juga
Namun, dalam beberapa kasus, animasi GIF yang telah dimasukkan ke artikel tidak mau berjalan sebagaimana mestinya. Permasalahan ini umum terjadi. Lantas, bagaimana cara mengatasinya?
Cara Memperbaiki GIF Animasi Tidak Berfungsi di WordPress
Apabila Anda menggunakan editor klasik atau classic editor dari WordPress, kadang ada masalah di mana gambar GIF tidak bergerak. Penyebab yang sering terjadi karena format berubah menjadi gambar statis.
Cara mengatasi animasi GIF di WordPress yang tidak bergerak adalah dengan menggunakan ukuran gambar aslinya, yakni memilih opsi Full Size saat mengunggah gambar. Berikut langkah-langkahnya:
- Buka gambar GIF yang sudah Anda upload melalui Add Media. > klik gambar tersebut.
- Lihat pada detail di sisi kanan dan scroll ke paling bawah > klik pada bagian Size dan pilih opsi yang Full Size.
- Selesai, Anda sudah berhasil memperbaiki gambar animasi GIF yang tidak bergerak.
Apabila cara di atas masih belum berhasil, mungkin penyebab masalahnya adalah adanya plugin optimasi gambar yang Anda gunakan. Jika ini penyebabnya, Anda bisa menonaktifkan plugin tersebut untuk sementara.
Advertisements
Sudah Berhasil Menambahkan Animasi GIF di WordPress?
Demikian tutorial cara menambahkan animasi GIF di WordPress yang dibagi menjadi dua berdasarkan editor yang digunakan; classic editor atau editor Gutenberg.
Dengan begitu, artikel yang Anda berpotensi menarik perhatian pembaca. Selain itu, penggunaan GIF juga bisa menjadi alternatif media yang lebih efektif.
Untuk membuat artikel di WordPress, Anda juga dapat menuliskannya dengan cara membuat catatan di Obsidian terlebih dahulu agar konten Anda lebih terorganisir.
Apabila ada pertanyaan lebih lanjut mengenai WordPress dan berbagai hal yang berkaitan, Anda bisa hubungi Kontak Tonjoo atau meninggalkan pesan di kolom komentar!
Baca artikel terkait WordPress, WooCommerce, Plugin dan pengembangan website lainnya dari Moch. Nasikhun Amin di blog Tonjoo Studio.
First published: 25 August 2023
Last Updated on Agustus 25, 2023 by Moch. Nasikhun Amin
Advertisements