Cara Membuat Theme WordPress (Part 3): Query Looping Index

Advertisements
Setelah melewati step ke-2 pembuatan theme WordPress, yakni membuat file functions, header, dan footer, di step ke-3 ini kita belajar Query Looping Index dan menggunakan filter hook.
Query Loop merupakan serangkain kode yang berfungsi untuk menampilkan list post yang telah kita inputkan ke dalam WordPress.
Selain itu, file index merupakan file default jika file template yang lain tidak ada, seperti archive dan single post. Maka, secara otomatis wordpress akan merender tampilan di file index.php.
Selain Menampilkan konten kita juga menampilkan atribute seperti judul, konten link ke single artikel dan fungsi fungsi kustom seperti menampilkan tanggal post tersebut dibuat serta durasi membaca artikel.
Advertisements
Langkah 1: Membuat Query Looping Index
Untuk memulai membuat query loop, Anda perlu mengganti code pada file index.php yang telah dibuat sebelumnya. Berikut langkah-langkah membuat query loop:
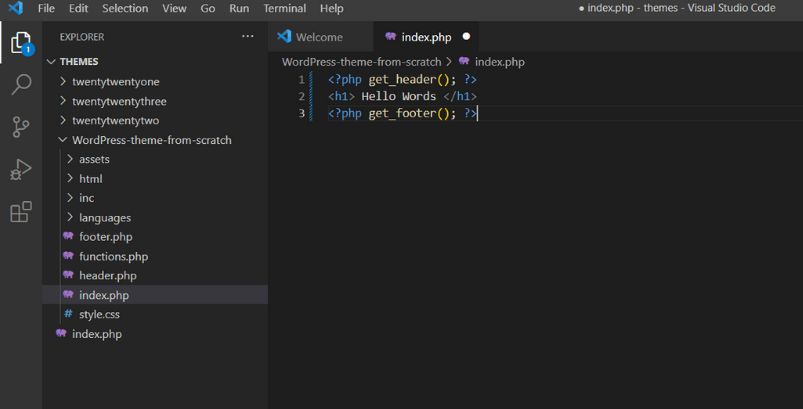
- Kunjungi file index.php.
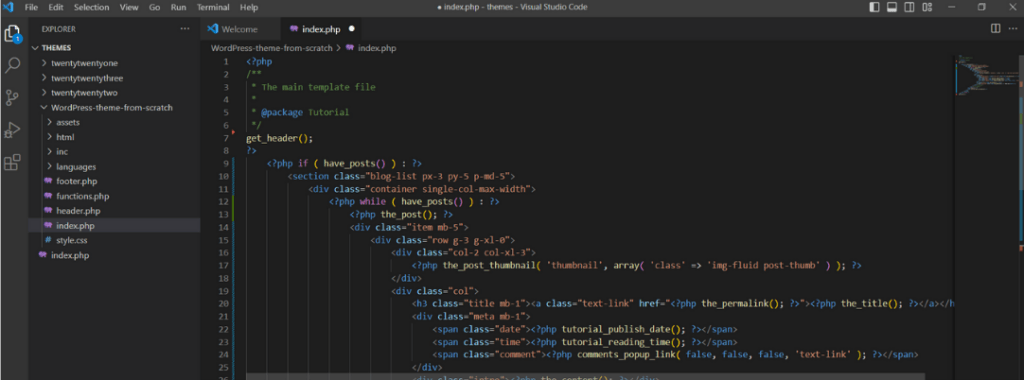
- Ganti kode di file index.php dengan kode snippet di sini yang dapat Anda copy seperti berikut ini:
- Jika sudah, simpan code tersebut (Ctrl + S).
Pada kode tersebut, ada beberapa fungsi yang berguna untuk memanggil atribut dari post tersebut agar sebuah konten menjadi lebih informatif untuk para pembaca. Berikut fungsi – fungsi untuk memanggil:
if ( have_posts() ) :berfungsi untuk memeriksa apakah ada artikel untuk di-looping.the_post();berfungsi untuk inisiasi agar fungsi seperti<the_title();berjalan pada looping tersebut.the_post_thumbnail();berfungsi memanggil featured image artikel.the_permalink();berfungsi memanggil url single artikel.the_title();berfungsi untuk memanggil judul artikel.tutorial_publish_date();fungsi kustom berfungsi untuk menampilkan kapan artikel tersebut dibuat.tutorial_reading_time()fungsi kustom berfungsi untuk menampilkan lama waktu membaca.
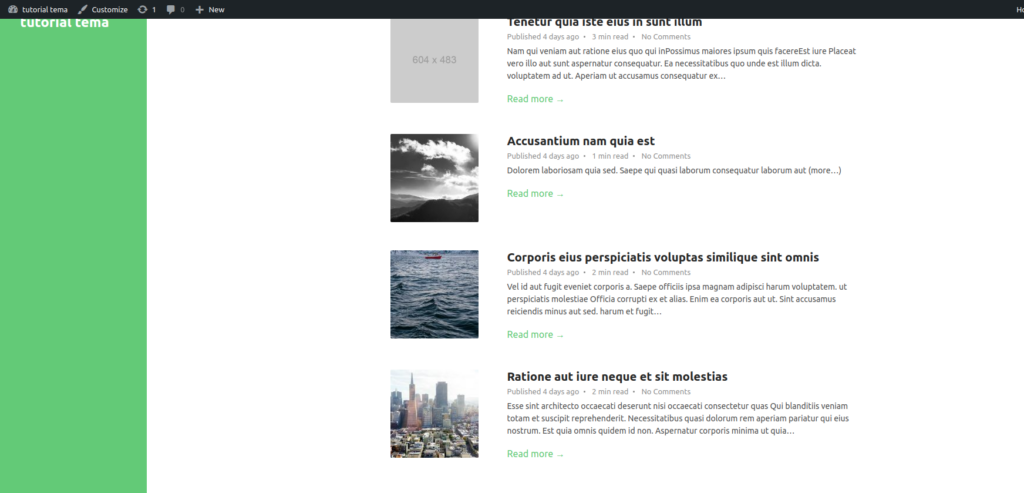
Dengan atribut di atas, konten akan lebih menarik dan informatif. Selain itu, konten yang ada akan terlihat lebih profesional. Selanjutnya kita akan mencoba membuat fungsi kustom.
Langkah 2: Membuat Fungsi Kustom
Fungsi Kustom adalah fungsi yang kita buat sendiri tanpa memanggunakan fungsi dari WordPress itu sendiri. Di sini kita akan belajar membuat fungsi sendiri.
Ada 2 fungsi pertama yang kita buat yaitu fungsi tutorial_publish_date(); . Sedangkan fungsi kedua adalah tutorial_reading_time(); .
Advertisements
a. Menampilkan Publish Date
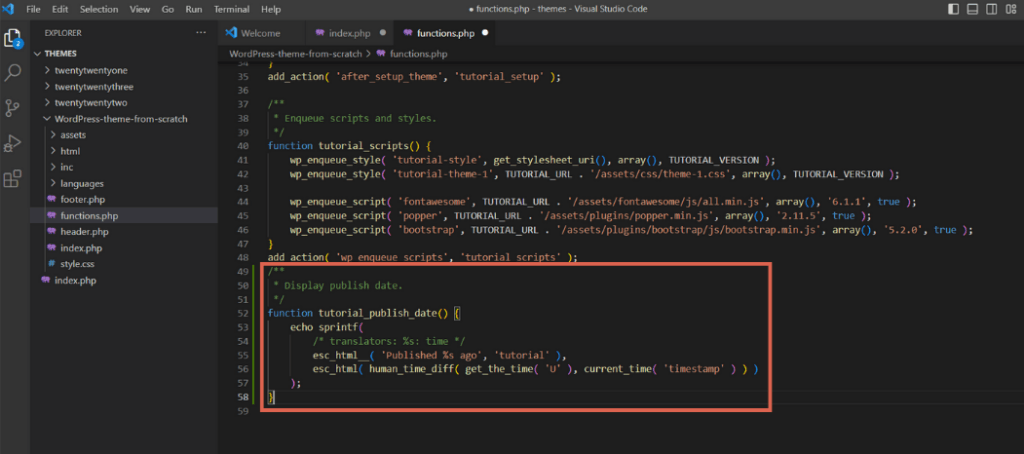
Agar dapat menampilkan publish date atau tanggal dipublikasikannya artikel, sila masukkan kode fungsi yang ada di sini ke file functions.php. Paste di bawah code yang sebelumnya sudah dibuat.
Code tersebut menggunakan fungsi human_time_diff(); dan current_time() dari WordPress sebagai pembanding sehingga selisih tersebut menampilkan kapan artikel dipublikasikan, contohnya seperti 5 menit yang lalu yang ada di sosial media.
Berikut gambaran penerapan code publish date pada file functions.php:

Code untuk menampilkan publish date.
b. Menampilkan Durasi Membaca Artikel
Baca Juga
Durasi membaca artikel ini adalah informasi yang dapat ditangkap pembaca terkait seberapa panjang artikel tersebut. Sehingga target pembaca bisa memperkirakan.
Nantinya durasi diharapkan dapat membantu seseorang mempertimbangkan untuk membaca penuh atau tidak. Dengan demikan, pembaca sebagai user tidak akan membuang waktu. Sehingga dapat mereda pembaca melakukan bouncing.
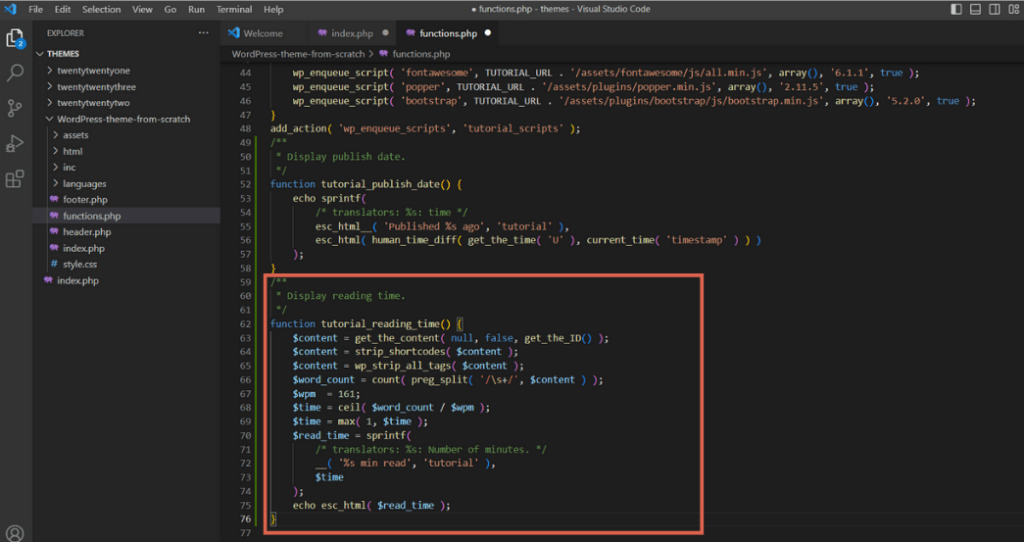
Copy kode fungsi yang ada di sini untuk menampilkan durasi membaca artikel yang perlu Anda masukkan ke file function.php.
Pada serangkaian kode tersebut, kita mengguanakan filter the_content yang akan dipanggil pada fungsi the_content(); dan mengolahnya atau memodifikasi output content tersebut menjadi 36 kata menggunakan fungsi dari WordPress wp_trim_words(); .
Tapi sebelumnya ada kondisi is_archive(); dan is_home(); yang berfungsi untuk mencegah modifikasi ini berjalan selain di halaman depan dan archive.
Berikut gambaran penerapan durasi baca pada file functions.php:

Code untuk menampilkan durasi membaca.
Advertisements
Kesimpulan dan Hasil
Kesimpulan dari step ini adalah kita harus memisah antara header, footer untuk static templatenya dan index untuk dinamis templatenya. sedangkan untuk fungsi kustom bisa ditulis di file functions.php.
Untuk modifikasi output dari the_content() hanya diimplementasi di home dan archive saja. Selain itu, atribut – atribut post merupakan element yang penting untuk membuat konten semakin menarik dan informatif.
Nah, pada step selanjutnya kita akan belajar membuat halaman single atau single post. Halaman ini yang akan menjadi halaman isi dari artikel yang dipublikasikan di website.
Membuat website secara mandiri memang cukup menantang. Jika Anda ingin fokus ke bisnis, Anda dapat menyerahkan urusan pembuatan website ke Tim Tonjoo, pengembang website profesional yang telah dipercaya oleh berbagai kalangan.
Mulai dari website korporasi hingga start-up pernah kami tangani, contohnya seperti Polygon, Hipwee, Telkom hingga Astra International. Yuk, diskusikan gambaran website keinginan Anda melalui Kontak Tonjoo dan kami akan bantu wujudkan!
Baca artikel terkait WordPress, WooCommerce, Plugin dan pengembangan website lainnya dari Moch. Nasikhun Amin di blog Tonjoo Studio.
Last Updated on April 17, 2024 by Moch. Nasikhun Amin
Advertisements