Cara Mengubah Halaman Checkout WooCommerce ke Classic Editor

Advertisements
Update WooCommerce menyebabkan beberapa plugin tidak bekerja. Anda dapat mengatasinya dengan cara mengubah halaman checkout WooCommerce ke Classic Editor.
Bagi Anda yang menggunakan WooCommerce versi 8.3 atau yang terbaru, mungkin mendapati beberapa plugin tidak berfungsi. Hal ini dikarenakan WooCommerce sudah menggunakan editor Gutenberg WordPress.
Sementara itu, banyak plugin WordPress yang masih menggunakan editor klasik dan belum kompatibel dengan editor WordPress terbaru tersebut. Maka dari itu, solusinya adalah mengubah editor WooCommerce menjadi editor klasik.
Advertisements
Perbedaan antara Halaman Checkout Gutenberg vs. Classic Editor
Banyak plugin turunan WooCommerce yang saat ini tidak dapat bekerja karena pergantian editor WooCommerce dari yang klasik menjadi editor Gutenberg. Salah satu contoh plugin yang belum support adalah Plugin Ongkos Kirim.
Plugin Ongkos kirim berfungsi untuk memberikan estimasi harga pengiriman barang dengan variable (1) jenis kurirnya — JNE, J&T, SiCepat, dst, (2) jarak antara pengiriman dan tujuan, dan (3) support hingga wilayah kecamatan.
Dengan menggunakan plugin tersebut, admin website tidak perlu kerepotan menambahkan perhitungan harga pengiriman paket. Sehingga kehidupannya bisa lebih mudah.
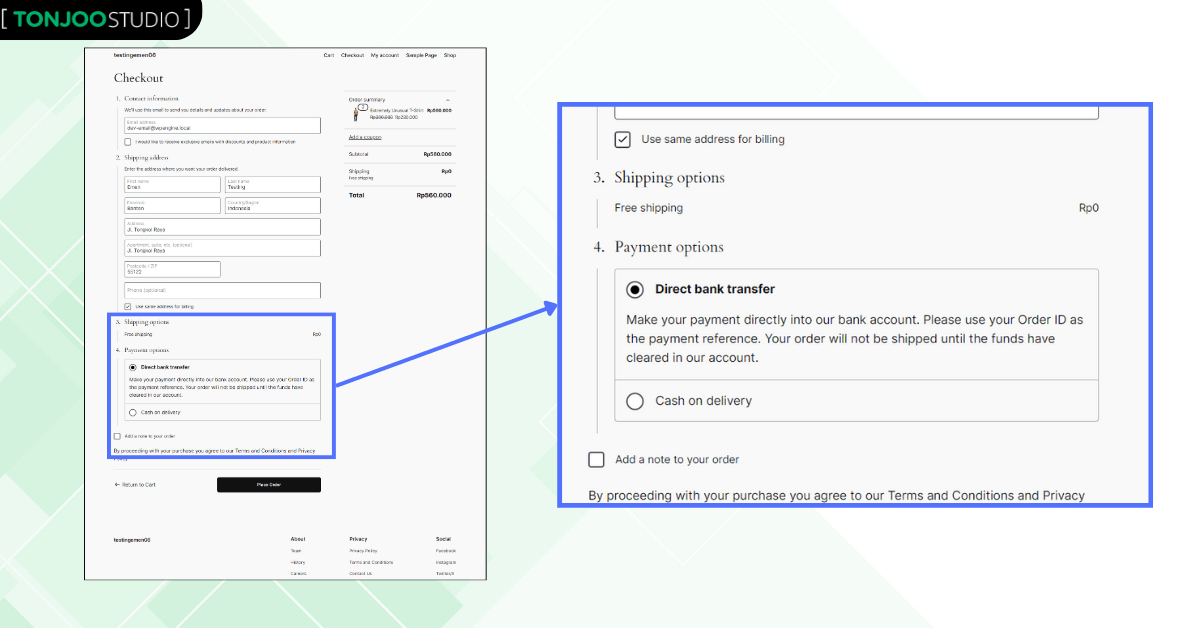
Hanya saja, semenjak pembaruan versi WooCommerce, plugin tersebut masih belum mendukung Gutenberg. Sehingga, ketika konsumen melakukan checkout barang, opsi ongkos pengirimannya tidak muncul seperti gambar di bawah ini.

Halaman checkout WooCommerce yang tidak muncul opsi kurirnya.
Pada gambar di atas, di bagian Shipping options hanya terdapat opsi Free shipping. Padahal Plugin Ongkos Kirim sudah diinstal pada website dan Anda sudah melakukan konfigurasi Plugin Ongkos Kirim.
Untuk mengatasinya, Anda dapat mengubah jenis editor pada halaman checkout menjadi editor klasik. Dengan begitu, opsi ongkos kirim dan jenis kurirnya bisa muncul.
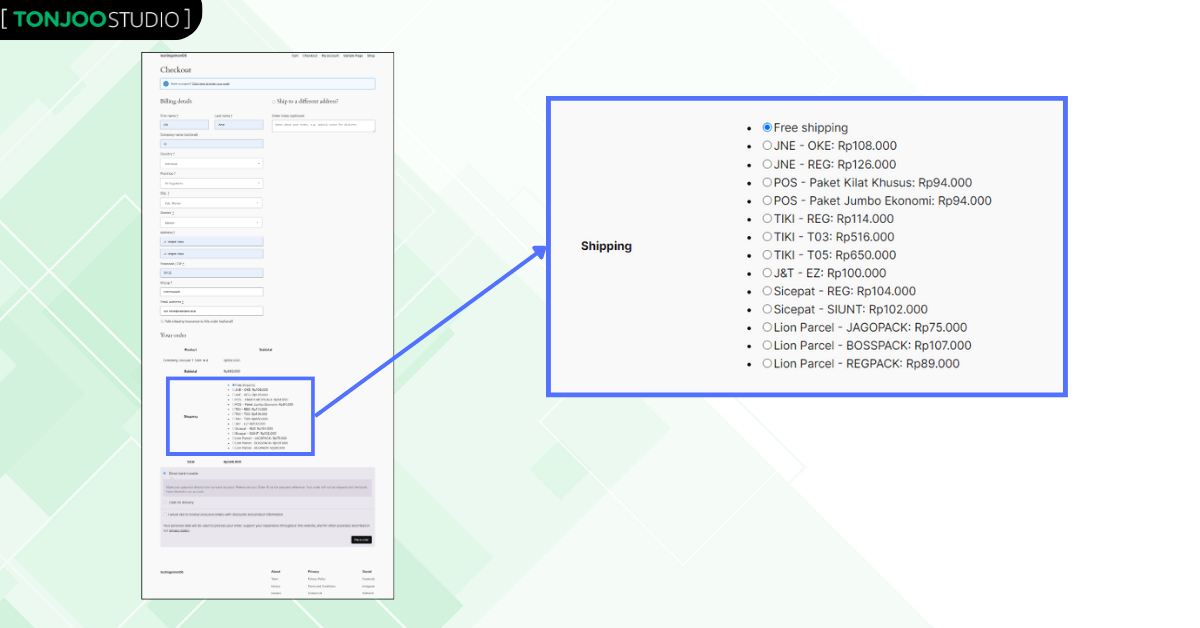
Berikut ini contoh halaman checkout WooCommerce yang mana editornya sudah diganti menjadi editor klasik. Sehingga opsi ekspedisi pengirimannya bisa muncul beserta estimasi harganya.

Halaman checkout WooCommerce yang muncul opsi kurir karena sudah diganti menjadi editor klasik.
Lantas, bagaimana cara mengubah halaman checkout WooCommerce dari Editor Gutenberg menjadi Classic Editor? Simak langkah-langkahnya di bawah ini!
Cara Mengubah Halaman Checkout WooCommerce ke Classic Editor
Apabila Anda telah menginstall plugin ongkir namun plugin tersebut masih belum memunculkan opsi ongkos kirim pada halaman checkout, lakukan cara mengubah halaman checkout dari block Gutenberg menjadi Classic berikut:

Tutorial cara mengubah halaman Checkout WooCommerce dari Gutenberg menjadi Classic Editor.
Baca Juga
Apabila tutorial cara mengubah halaman checkout WooCommerce ke Classic Editor di atas terlalu cepat, Anda dapat mengikuti langkah-langkah di bawah ini:
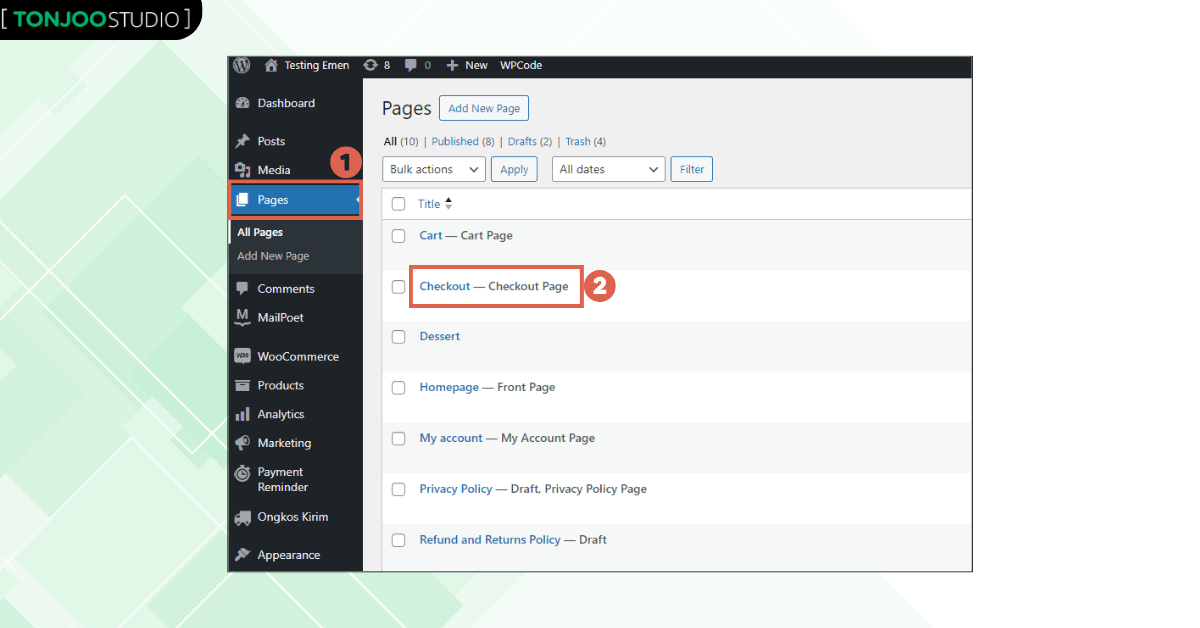
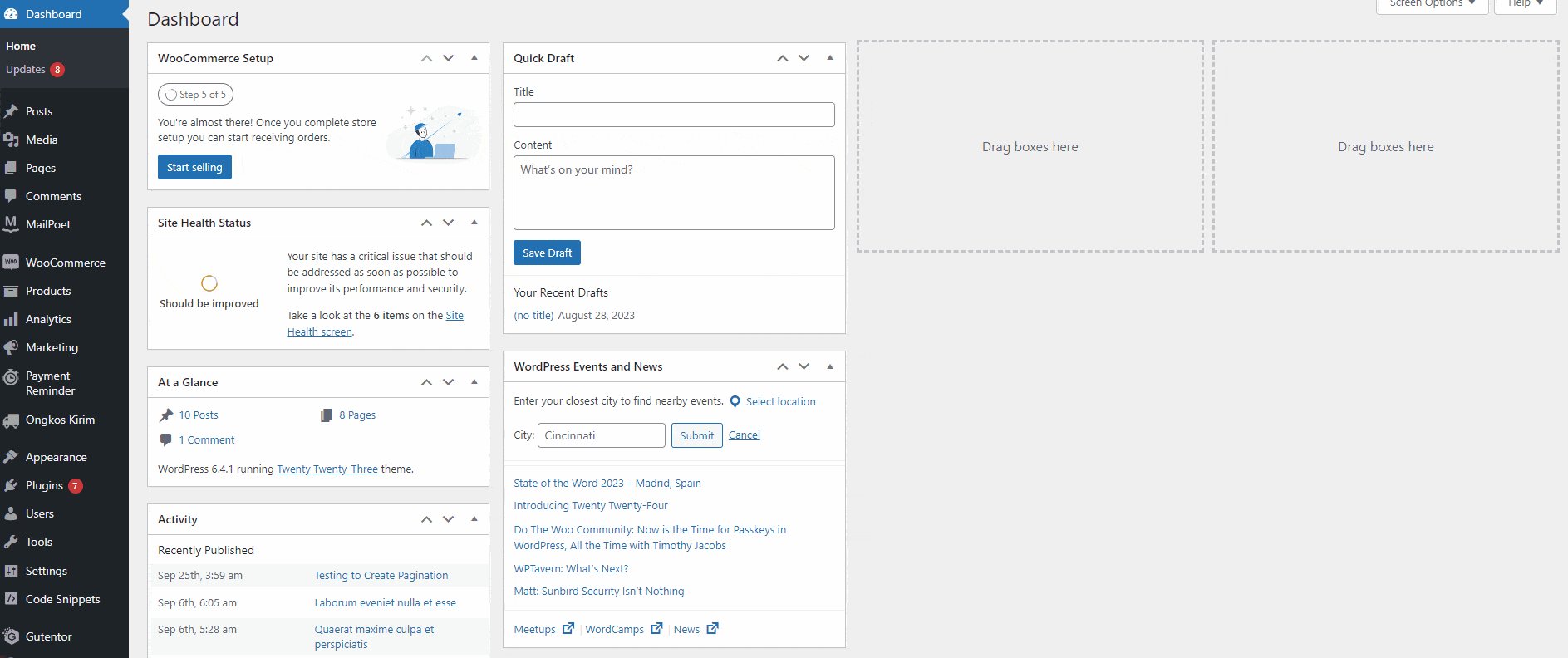
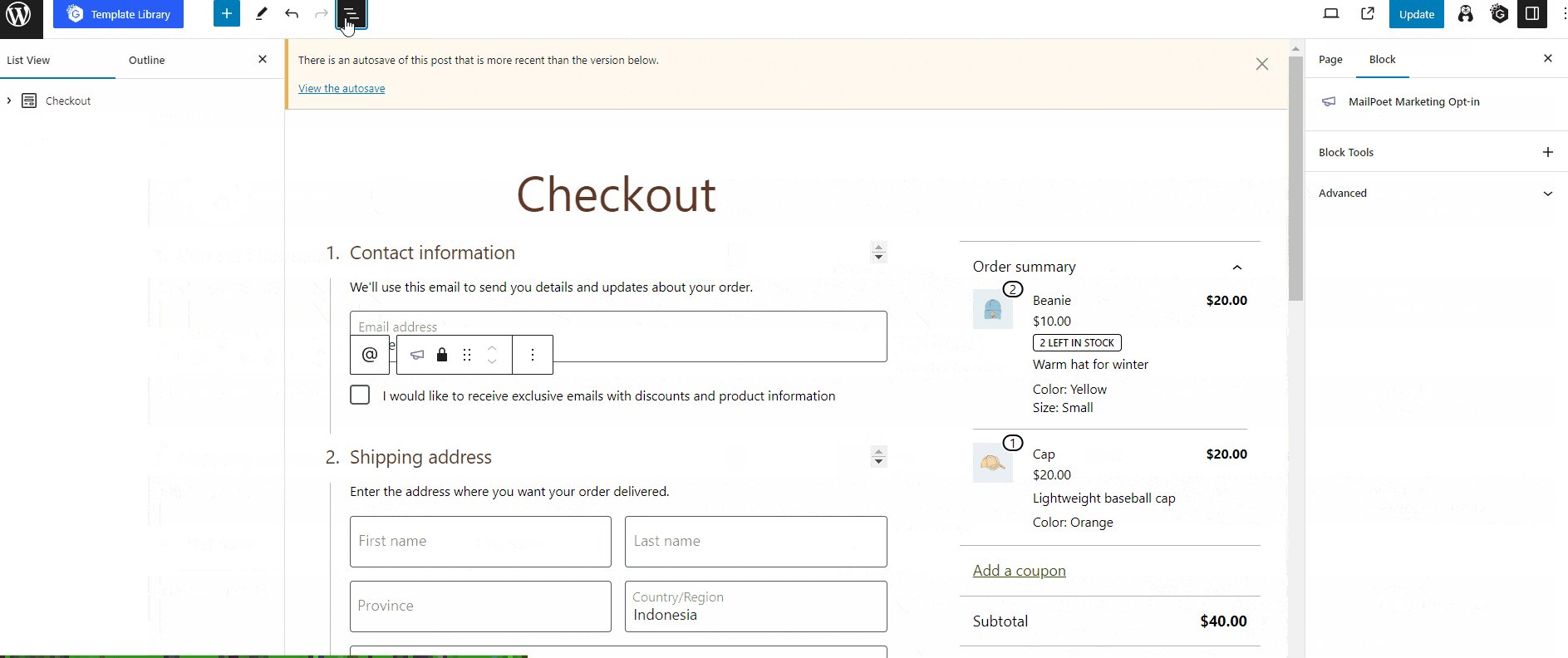
- Buka halaman WP Admin website Anda. Pada menu sidebar kiri, klik Pages > klik halaman Checkout yang otomatis ada ketika Anda meng-install WooCommerce.
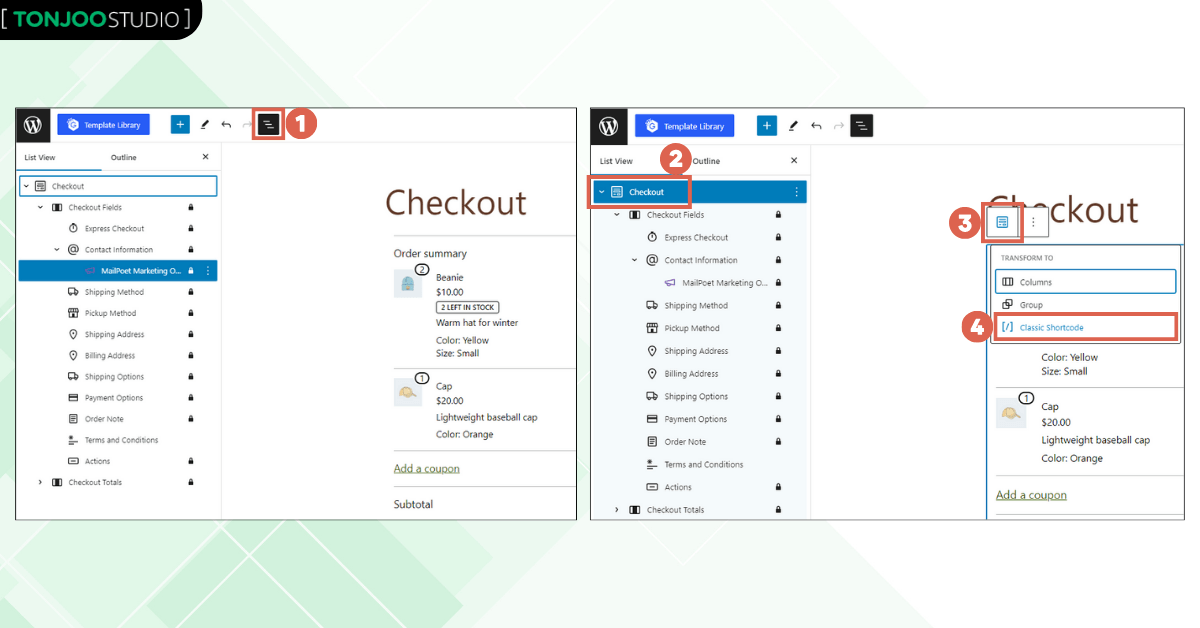
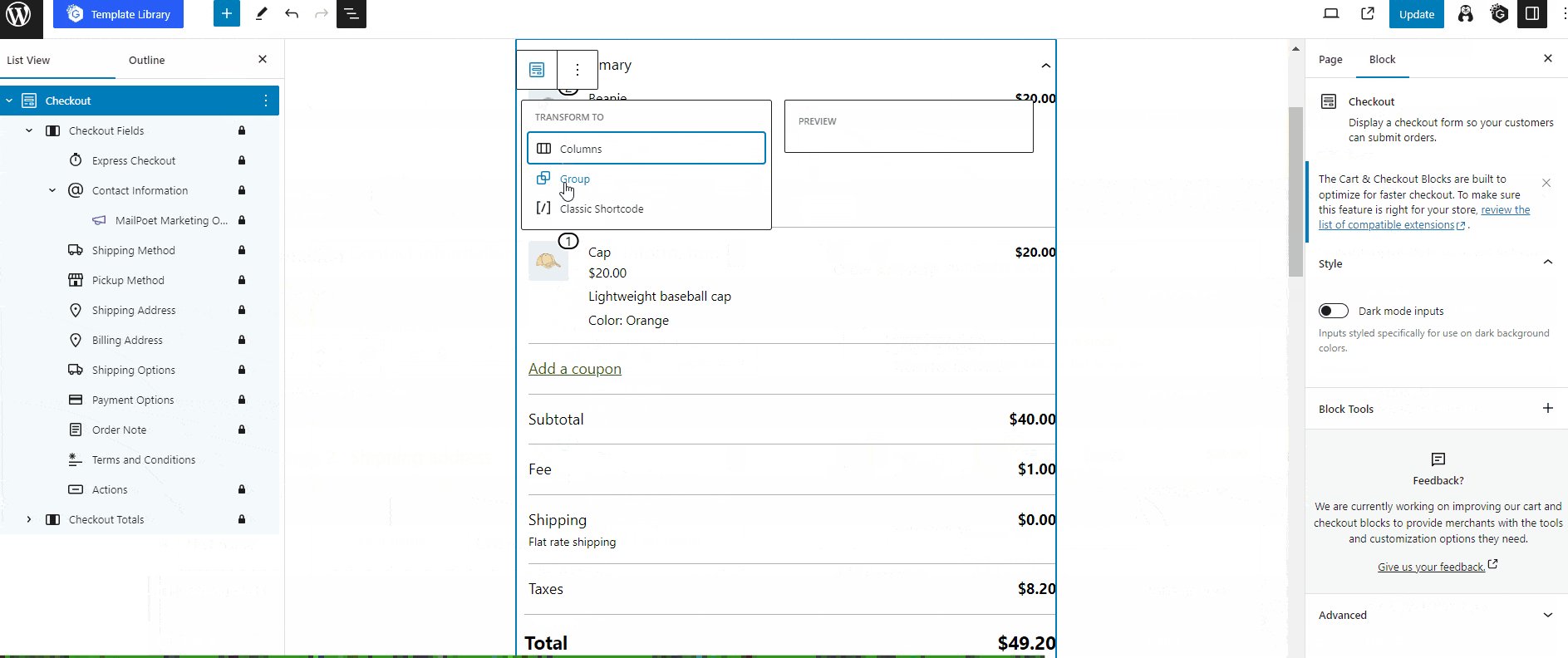
- Selanjutnya, klik List View untuk membuka daftar block > klik block Checkout > klik menu Transform to > pilih Classic Shortcode.
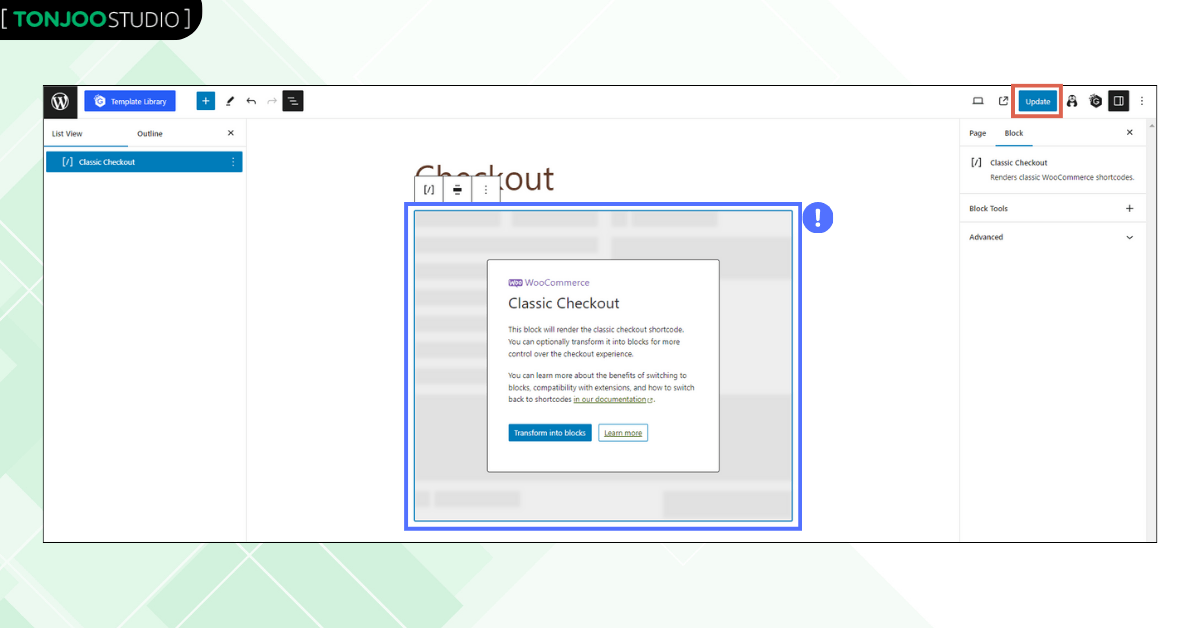
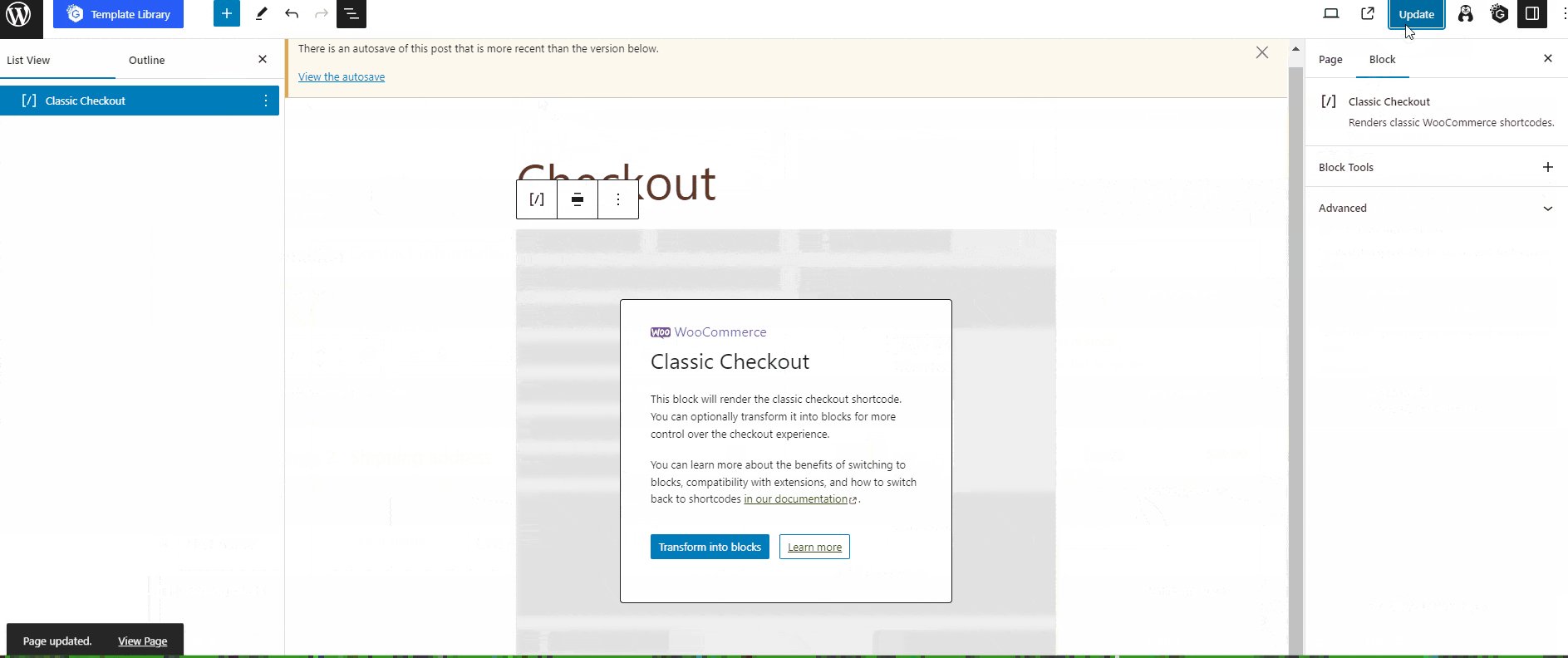
- Selanjutnya, halaman Checkout sudah berubah dari block menjadi Classic editor. Kemudian klik Update.
Sampai di sini, pengubahan halaman checkout menjadi editor klasik sudah berhasil. Selanjutnya, Anda bisa memeriksanya dengan coba melakukan order produk di website Anda, kemudian melakukan checkout. Opsi ongkos kirimnya pun muncul seperti di bawah ini:
Catatan Penting: Perlu dipahami bahwa mengubah halaman checkout WooCommerce dari Gutenberg ke Classic Editor ini solusi jangka pendek. Apabila nantinya plugin yang Anda gunakan sudah kompatibel dengan Gutenberg, selanjutnya silakan upgrade plugin Anda.
Advertisements
Sudah Berhasil Mengubah Halaman Checkout WooCommerce ke Classic Editor?
Demikian tutorial cara mengubah halaman checkout WooCommerce ke Classic Editor agar plugin yang belum support Gutenberg dapat berjalan normal.
Dengan mengaktifkan Classic Editor pada halaman checkout, Anda masih bisa menggunakan Gutenberg Editor di page dan post lain.
Karena pengaturan di atas tidak mengubah editor secara keseluruhan, sehingga, misalnya ingin membuat hompage dengan Gutenberg WordPress, Anda masih bisa melakukannya.
Apabila Anda menemui kendala dalam menggunakan plugin buatan Tonjoo Studio, silakan langsung diskusikan di Forum resmi kami. Jangan lupa menggunakan produk Tonjoo lainnya untuk mendukung website e-commerce Anda.
Baca artikel terkait WordPress, WooCommerce, Plugin dan pengembangan website lainnya dari Moch. Nasikhun Amin di blog Tonjoo Studio.
Last Updated on Januari 24, 2024 by Moch. Nasikhun Amin
Advertisements