Create Beautiful Post Slider With Sangar Slider
Advertisements
Sangar Slider is a Responsive WordPress slider plugin that will help you create beautiful slider. Using drag-and-drop feature, you can create a slider with ease. Recently, Tonjoostudio, the author of Sangar Slider release an addon for Sangar Slider called Post Slider. Using this addon, you can create a beautiful slider based on your post!
In this tutorial, we will dive into post slider, by creating simple slider based on blog post. Without any further adieu, let’s go to tutorial.
Requirements:
Because Post Slider is a Sangar Slider addon, then you need Sangar Slider installed on your WordPress.
Steps:
1. Download and install Post Slider from Tonjoostudio: Post Slider Plugin
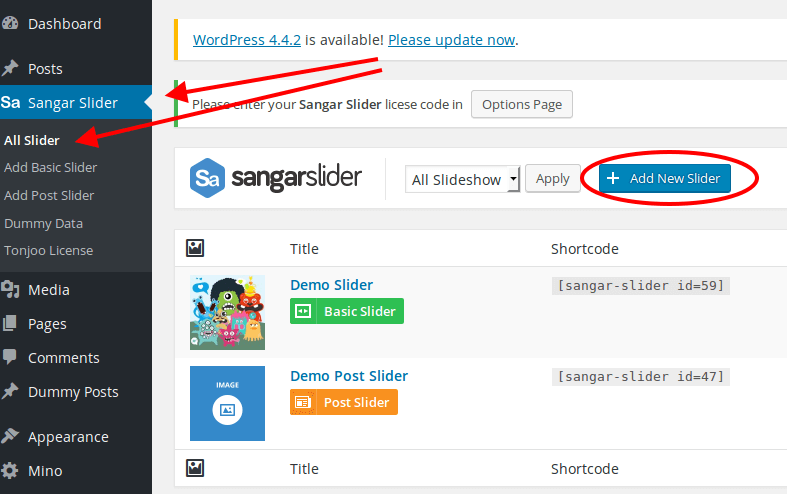
2. Go to wp-admin > Sangar Slider > All Slider, and click Add New Slider

Add New Slider
3. You will prompt with a choices. Add Post Slider or Add Basic Slider. Click Add Post Slider.
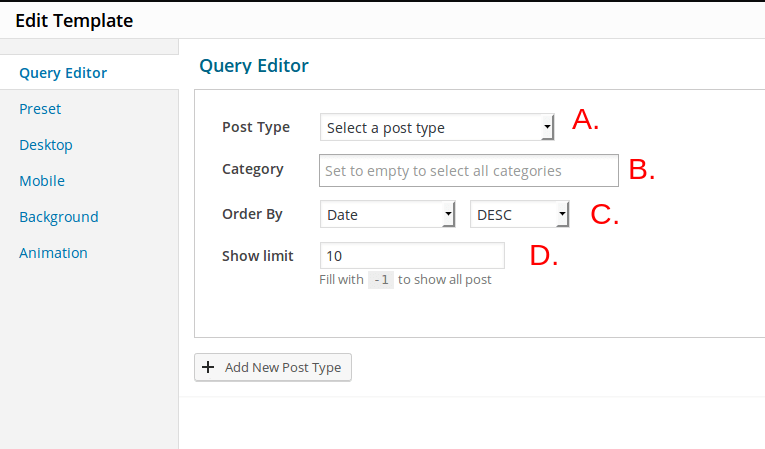
4. Query Editor : Inside Query Editor, you can setup how your slide behave. Like post type, what category, etc. Let me explain a bit more detail :

Query Editor
- A. Select post type you want to make a slider. You can also set custom post type as your slider.
- B. Choose which category you want to display as post slider (e.g News, Sport, Tutorial, etc.)
- C. Set order by your slider, based on date, title, or comment count
- D. Set the limit of post you want to show on your slider (Fill with -1 if you want to show all posts)
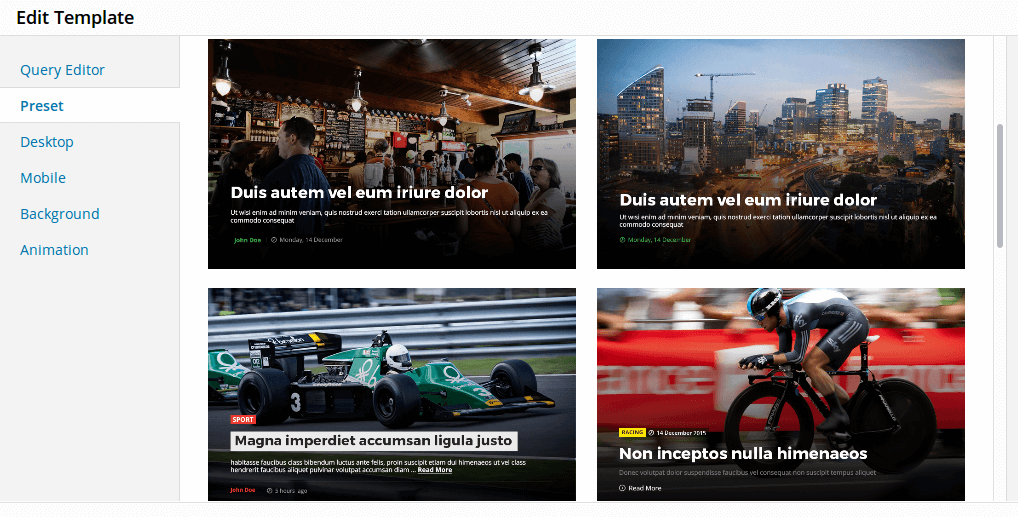
5. Presets : Choose the presets. There are total 12 handcrafted presets avaialable you can choose for your slider

Choose Presets
Baca Juga
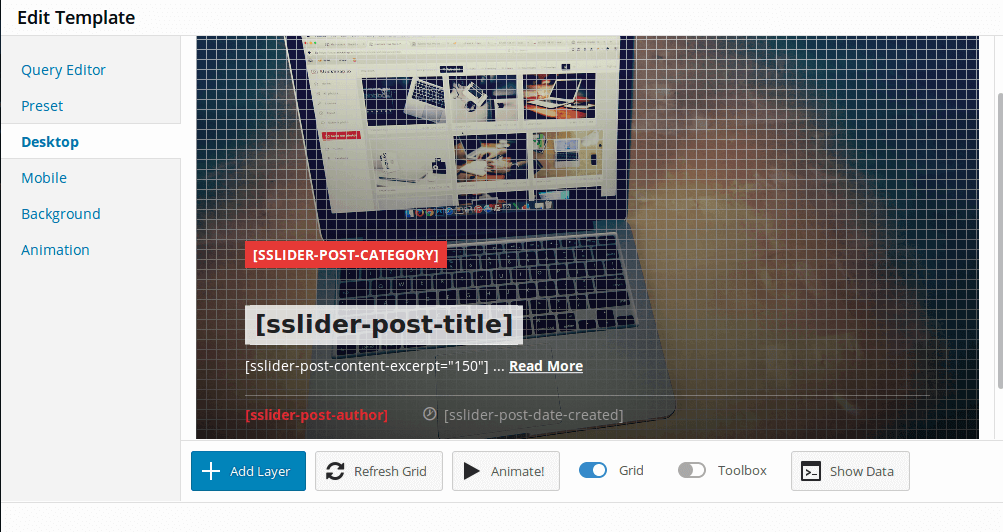
6. Desktop : This is the layer editor for your slider. There are two layer editor of sangar slider, desktop and mobile. In this tutorial, we will using only Desktop (You can try mobile editor by yourself, it’s just like desktop editor, only smaller screen). Using this desktop layer editor, you can set the position of title, description, category, etc using with drag-and-drop gesture. The background image is based on your featured post image.

Desktop Layer Editor
7. Save: If you done with the setting, don’t forget to hit save button on right bottom corner.
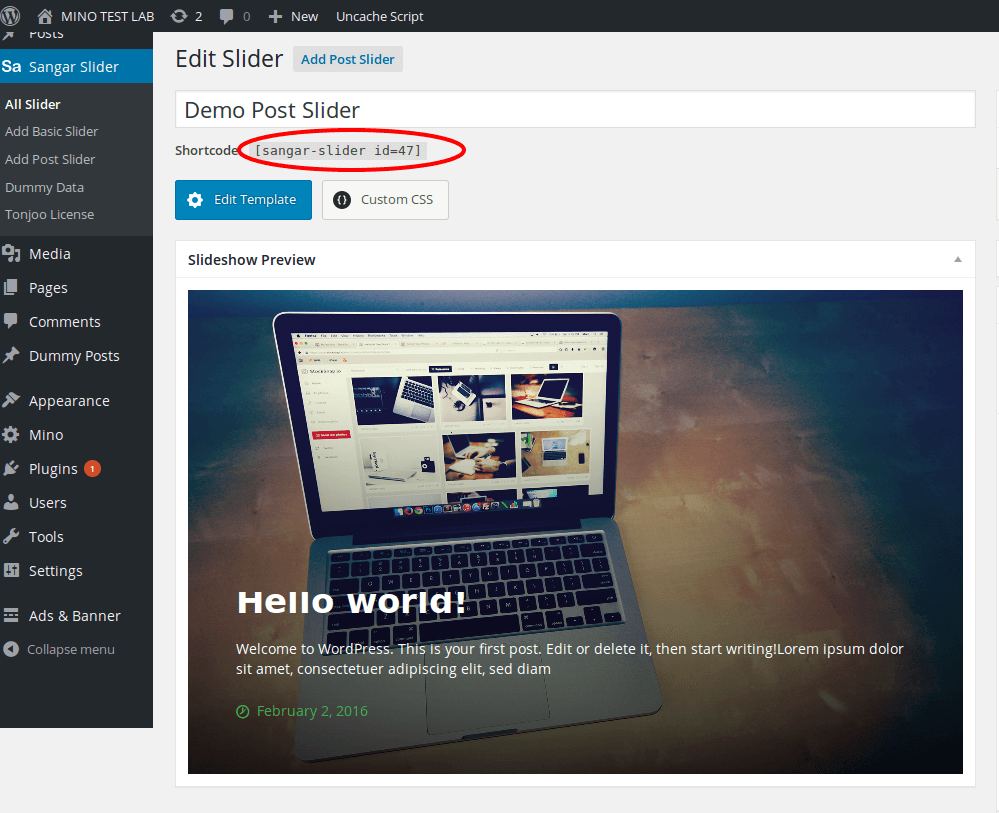
8. Shortcode: Copy and paste the shortcode into your pages, post, or even page template to show the post slider.

Copy shortcode to post, page, template file, anywhere you want to put your slider
To include into page template, use this snippet in your php file :
<?php echo do_shortcode('[SHORTCODE_GOES_HERE]'); ?>
For example :
<?php echo do_shortcode(''); ?>
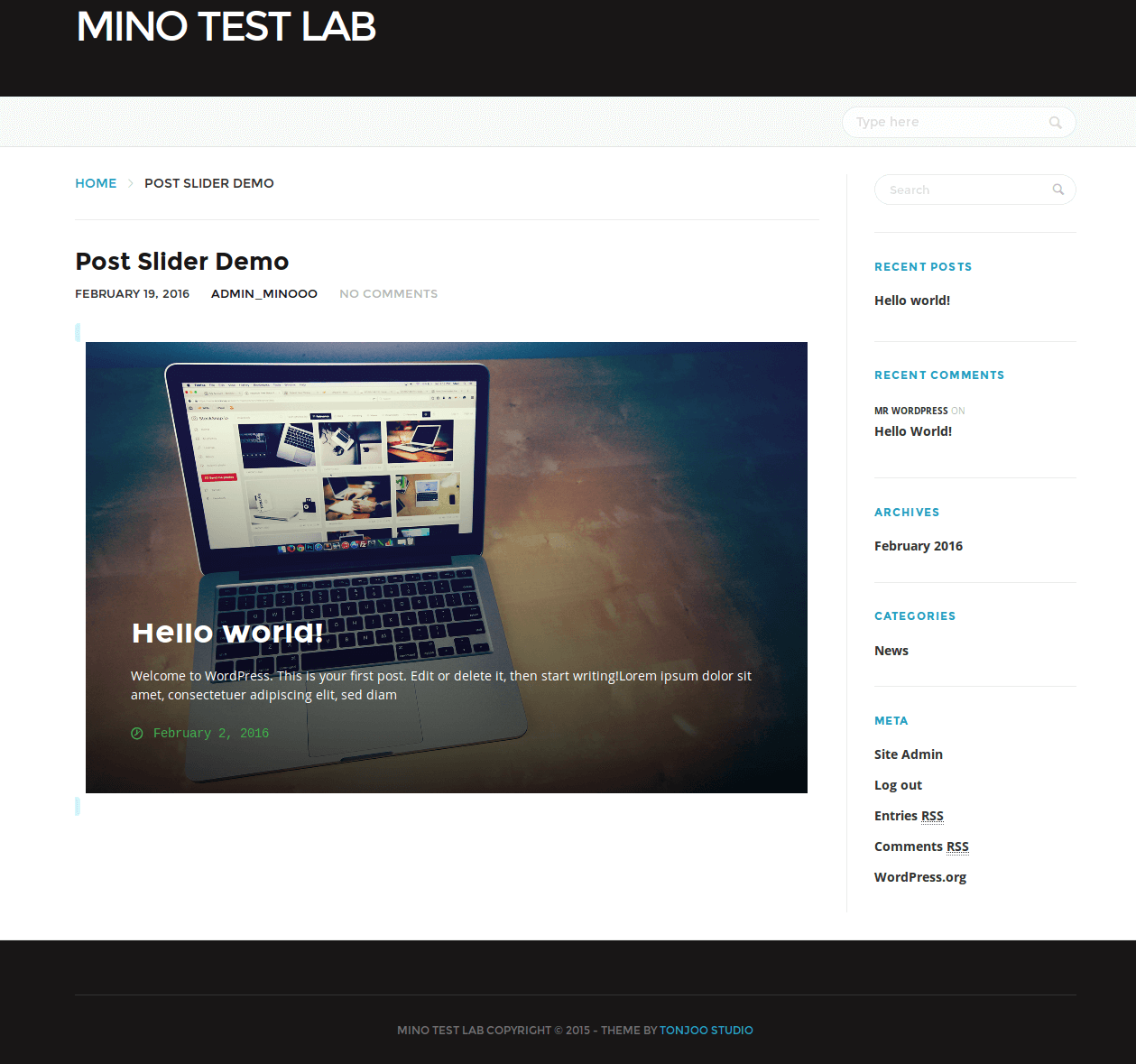
9. Done! Now this is the preview of our slider :

The Slider in action
With these simple steps, you can have beautiful and functional post slider on your WordPress site. If you facing any difficulties, don’t hesitate to open an support thread on our forum.
Last Updated on Maret 11, 2016 by zea
Advertisements