Gutenberg WordPress (Part 8): Cara Membuat Section Gallery di Homepage

Advertisements
Tutorial Gutenberg WordPress terkait cara membuat section post sudah berhasil dibuat sebelumnya. Sekarang saatnya menerapkan cara membuat section gallery di homepage.
Section Gallery pada homepage berfungsi untuk menampilkan beberapa image yang dapat menarik perhatian pengunjung. Sehingga berpotensi meningkatkan engagementuser terhadap sebuah website.
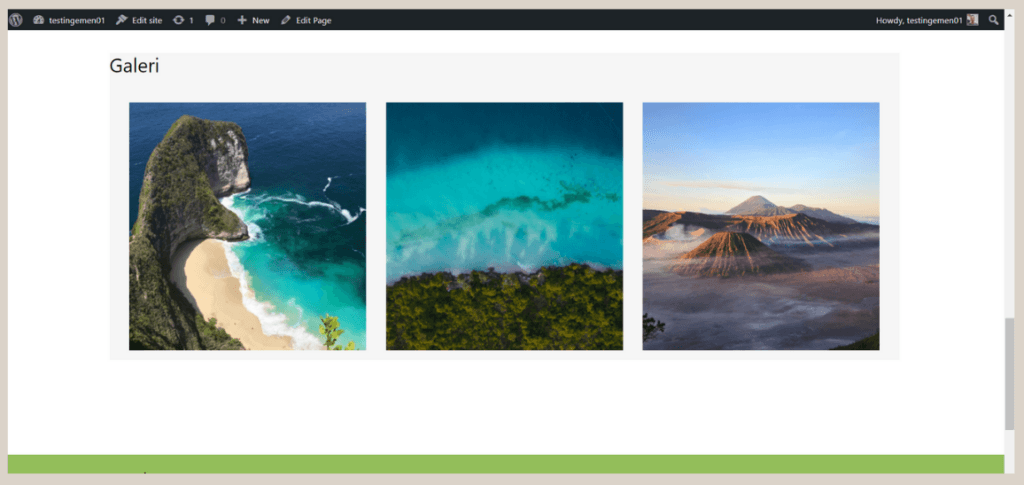
Dalam tutorial ini, hasil pembuatan section gallery nantinya akan tampak seperti gambar di bawah ini:

Hasil akhir pembuatan section Gallery dengan editor Gutenberg WordPress.
Apabila Anda sudah siap, ikuti langkah pembuatan section Gallery berikut ini yang secara umum dibagi menjadi dua, yakni (1) menambahkan Gallery Widget dan (2) melakukan pengaturan sederhana.
Advertisements
Langkah 1: Menambahkan Gallery Widget dan Upload Foto
Untuk membuat section ini, kita akan memanfaatkan block Gallery Widget. Block ini merupakan fitur dari Gutentor, plugin yang sudah Anda install di awal saat membuat header.
Untuk memulai, silakan buka Page home melalui WP Admin > pilih menu Pages > pilih page yang yang sudah Anda isi dengan header, footer, slider, hingga list posts sebelumnya. Selanjutnya, ikuti langkah berikut:
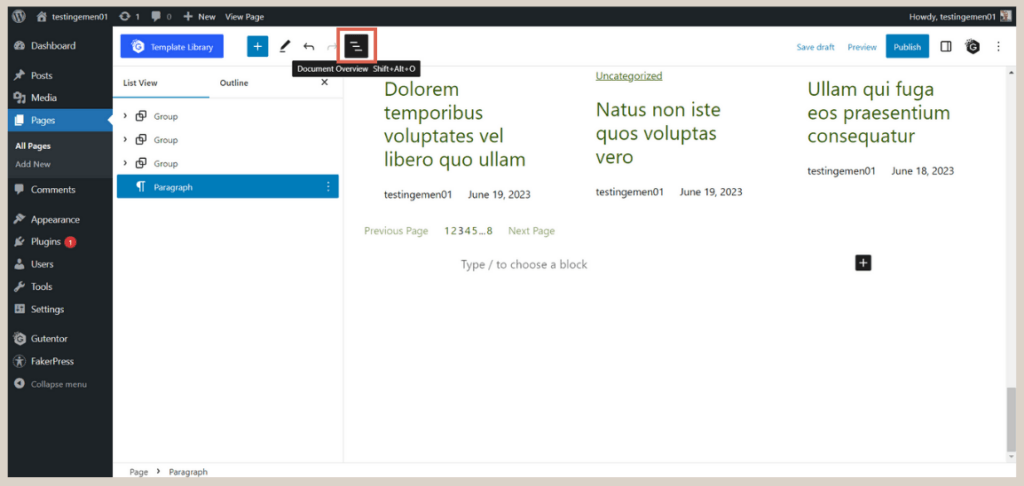
- Buka List View untuk memudahkan pengaturan pada block.
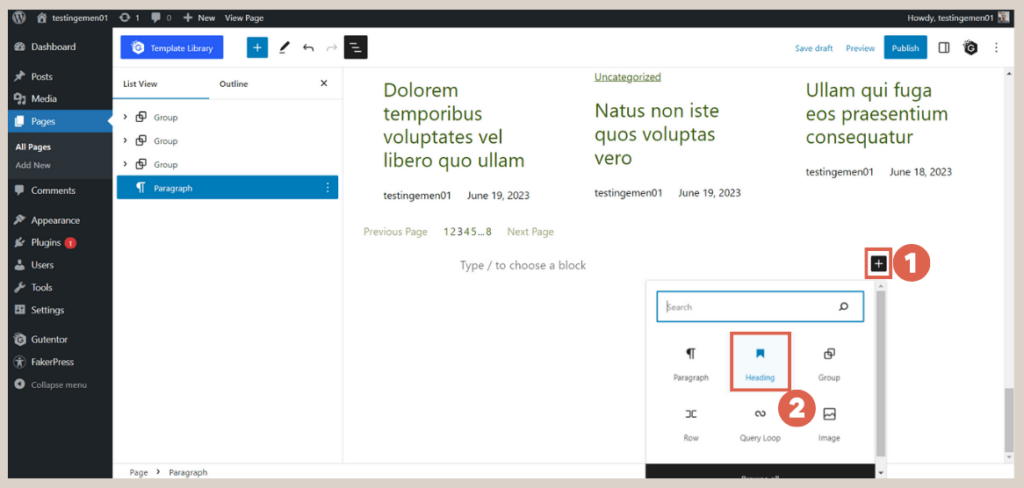
- Klik bagian paling bawah di area editor, kemudian klik [+] > pilih Heading untuk membuat judul pada gallery yang dibuat. Kemudian isi heading tersebut. Kami membuat heading Galeri.
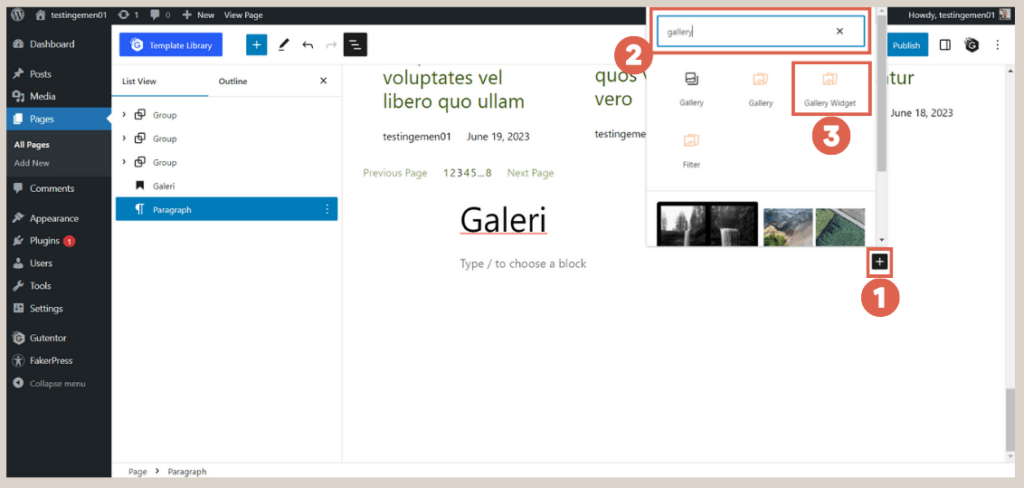
- Klik di bawah heading Galeri tadi, klik [+] > ketik gallery pada search box > pilih block Gallery Widget.
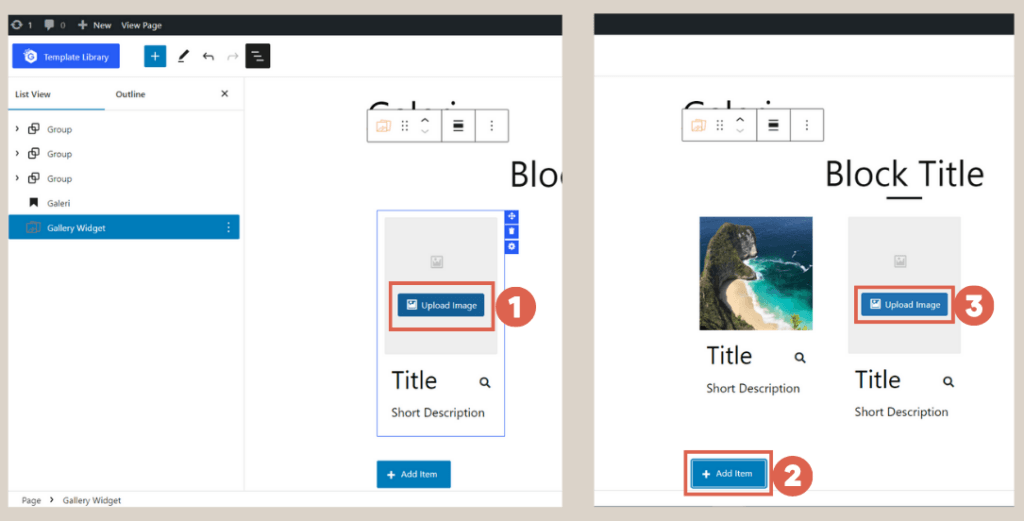
- Selanjutnya, masukkan image dengan klik Upload Image. Anda dapat menggunakan Image yang telah kami sediakan di sini. Untuk menambahkan gambar lagi, klik Add Item > kemudian klik Upload Image. Tambahkan jumlah gambar sesuai kebutuhan.
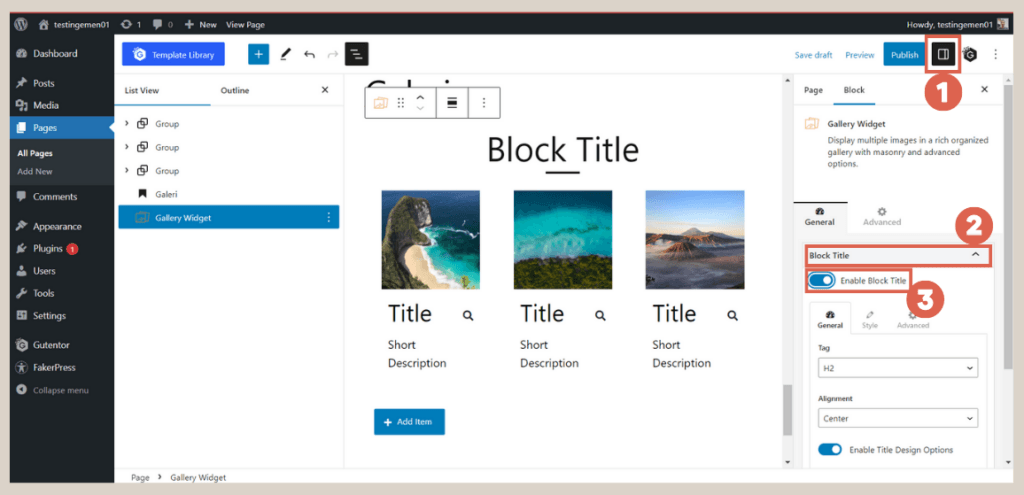
- Buka Pengaturan di pojok kanan atas > klik Block Title > non aktifkan toggle Enable Block Title. Langkah ini dibutuhkan untuk menghilangkan judul block bawaan template.
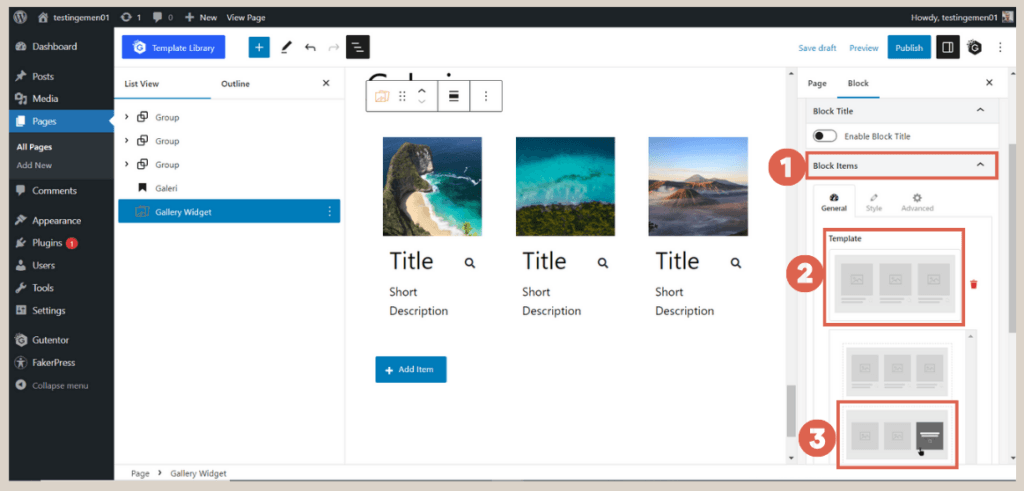
- Scroll ke bawah dan klik Block Items > klik Template > pilih salah satu template gallery yang tersedia.
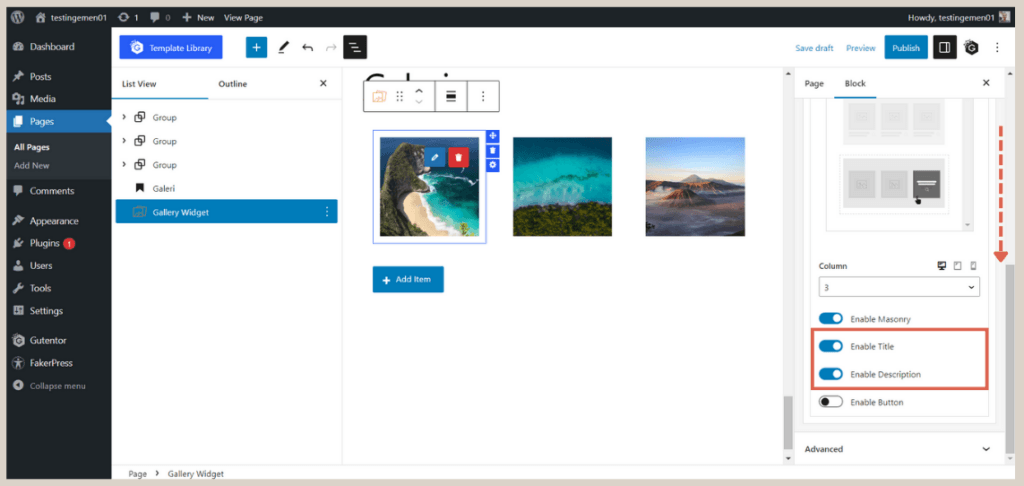
- Scroll ke bawah lagi. Non-aktifkan toggle Enable Title dan Enable Description.
Nah, sampai di sini, Anda sudah berhasil menambahkan Gallery pada landing page atau homepage. Namun, jika Anda melakukan Preview di front-end, tampilannya masih belum rapi. Maka Anda perlu merapikan Gallery tersebut.
Langkah 2: Merapikan Gallery
Baca Juga
Merapikan section Gallery penting agar tampilannya selaras dengan block-block di atasnya. Selain itu, di sini kita juga akan menambahkan background warna untuk membedakan section Gallery dengan section lainnya. Berikut caranya:
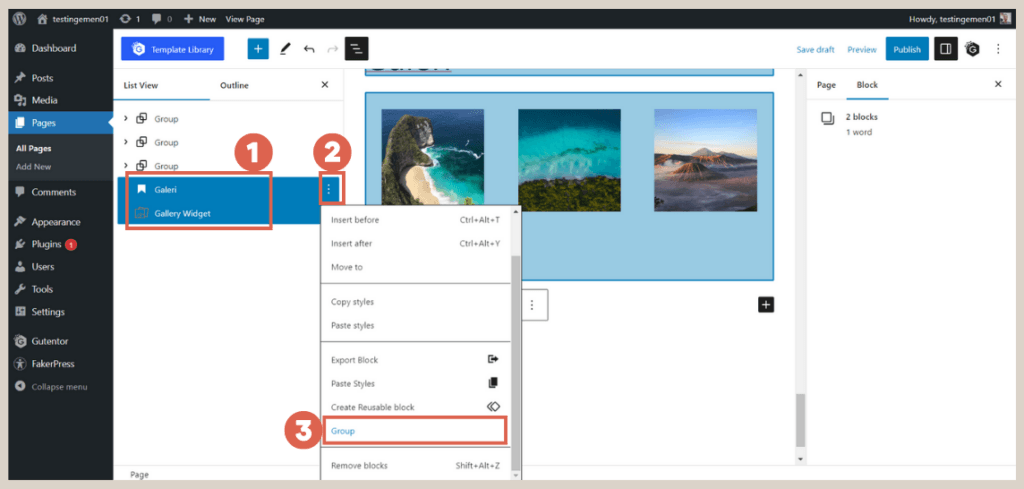
- Pada bagian List View, pilih block Heading dan Gallery Widget > klik titik tiga > pilih Group. Keseluruhan block Gallery perlu dibuat group agar mudah saat melakukan pengaturan.
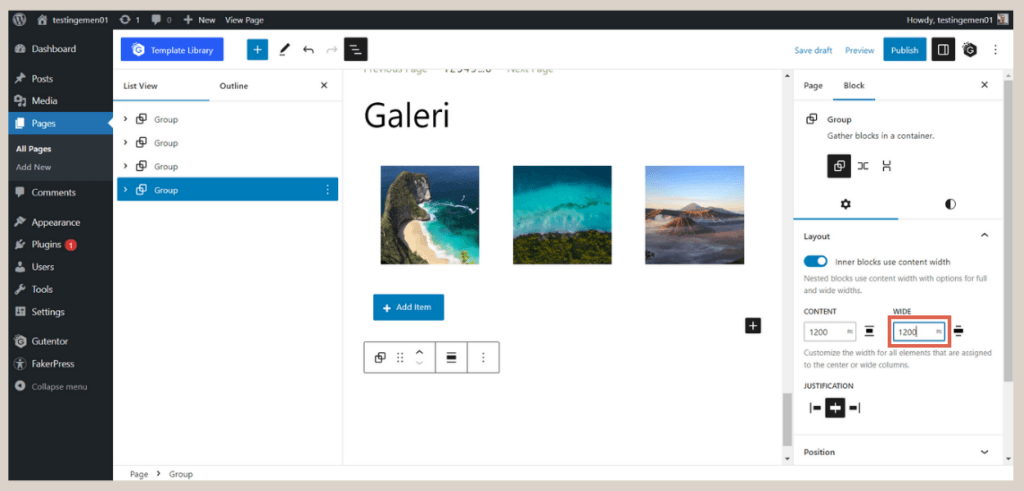
- Selanjutnya, atur lebar Gallery dengan ukuran 1200.
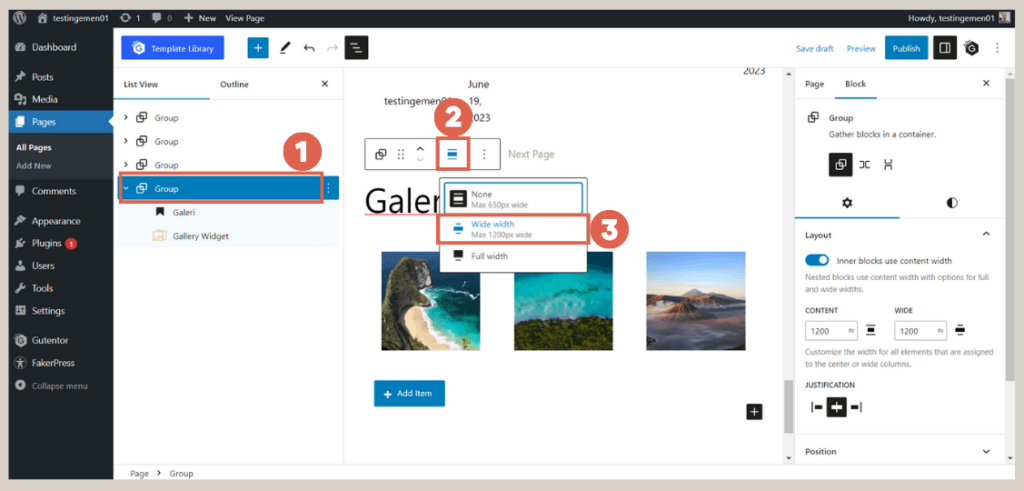
- Klik GroupGallery > pilih pengaturan lebar pada toolbar > pilih Wide width.
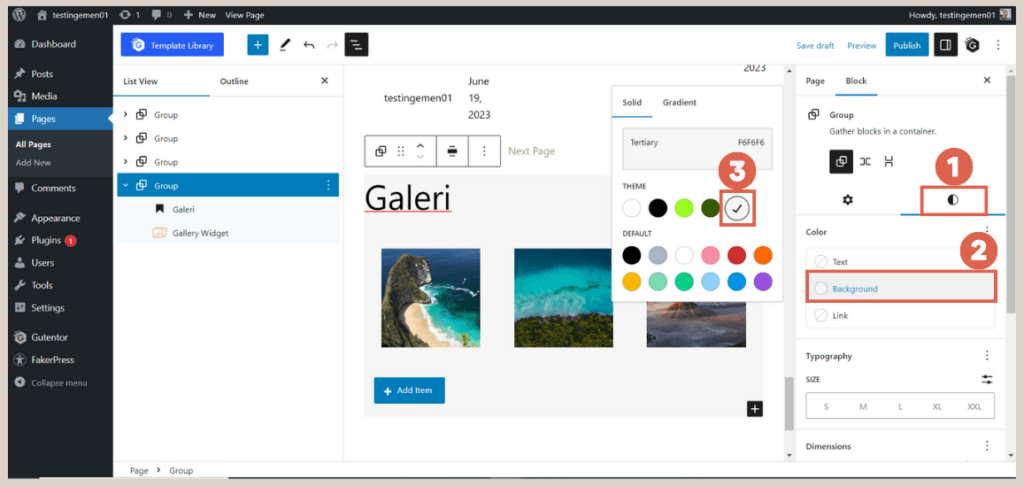
- Berikan warna pada background dengan klik Style > klik Background > pilih warna yang Anda inginkan. Kami menggunakan warna dengan kode F6F6F6.
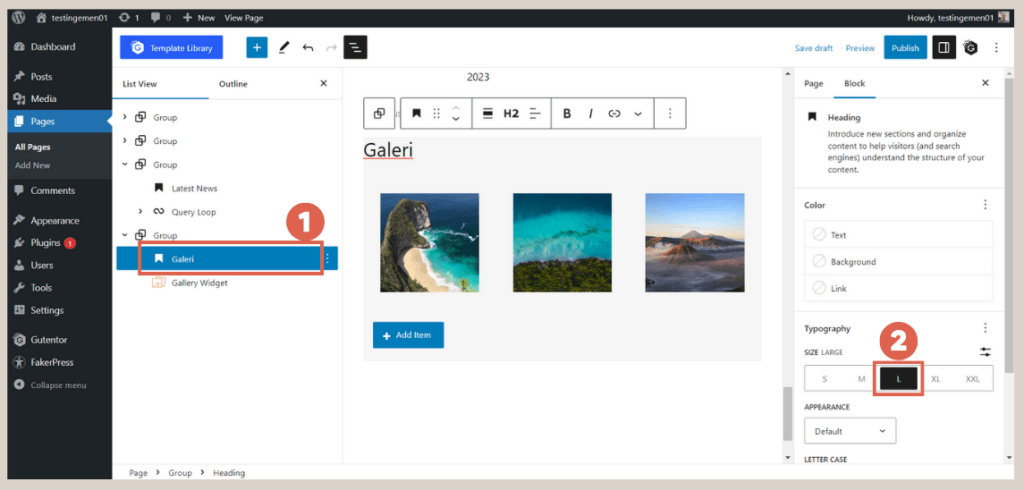
- Atur ukuran text pada judul dengan klik block Heading > pada bagian Typography, pilih ukuran L (Large). Anda juga dapat memilih ukuran sesuai kebutuhan.
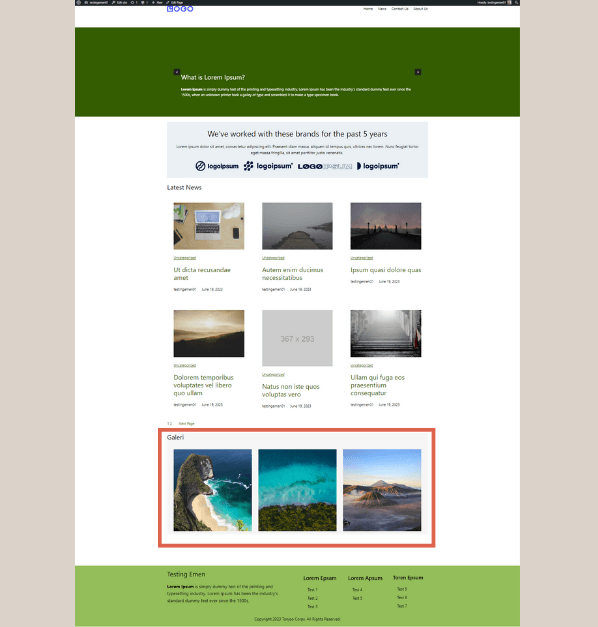
- Selesai, Anda bisa lakukan Save draft kemudian Preview untuk melihat hasil akhirnya. Berikut hasilnya ketika dilihat di front-end.
Advertisements
Penutup
Demikian tutorial cara membuat section Gallery pada homepage dengan memanfaatkan editor Gutenberg WordPress dan juga salah satu plugin dengan fitur block terlengkap, yakni Gutentor.
Apabila sudah berhasil sampai tahap ini, selanjunya Anda perlu membuat homepage agar mobile-friendly dengan menjadikan header dan footer responsif.
Namun, proses pembuatan website sendiri memang butuh waktu lama. Jangan sampai Anda meninggalkan bisnis karena harus membuat website dengan fungsionalitas yang baik.
Urusan website dapat Anda percayakan ke Tim Tonjoo, pengembang perangkat lunak profesional yang telah berpengalaman menangani website start-up hingga perusahaan multinasional.
Yuk, diskusi bersama kami melalui kontak kami untuk mewujudkan webite yang cocok untuk bisnis Anda!
Baca artikel terkait WordPress, WooCommerce, Plugin dan pengembangan website lainnya dari Moch. Nasikhun Amin di blog Tonjoo Studio.
Last Updated on Juli 5, 2023 by Moch. Nasikhun Amin
Advertisements