Gutenberg WordPress (Part 6): Membuat Section Logo Partner

Advertisements
Setelah berhasil membuat Slider atau Carousel, di tutorial cara menggunakan Gutenberg WordPress ke-6 ini, kita akan fokus membuat section logo partner pada halaman Home.
Website membutuhkan logo partner untuk menunjukkan bahwa pemiliknya telah bekerja sama dengan perusahaan atau brand tertentu. Elemen ini berguna untuk membangun kredibilitas perusahaan atau brand di mata pengunjung.
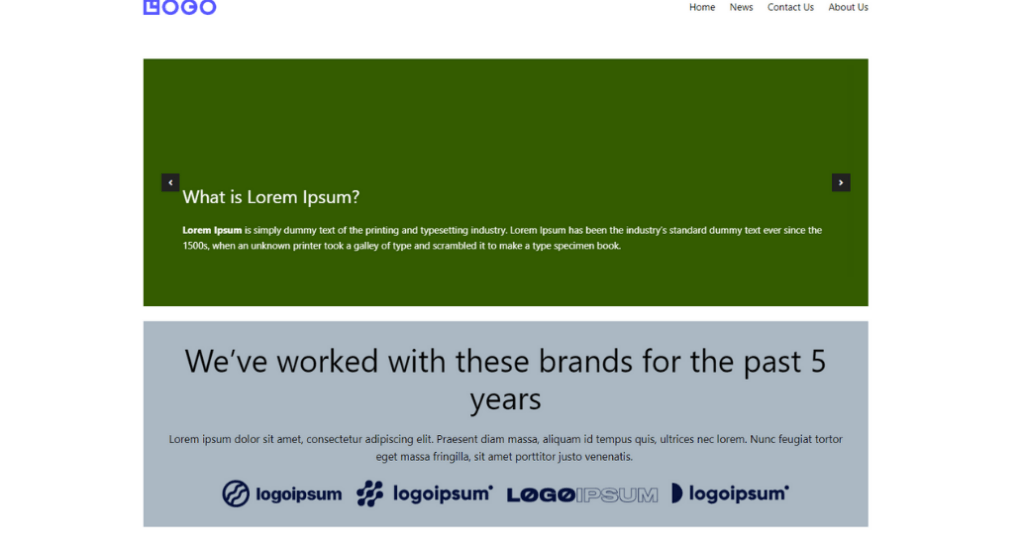
Di sini kita membuat section yang sederhana. Namun Anda dapat mengembangkannya sesuai selera. Section logo partner yang kita buat nantinya akan terlihat seperti berikut ini:

Hasil akhir pembuatan section logo partner menggunakan Gutenberg WordPress.
Ada empat langkah untuk membuat section logo partner, mulai dari (1) membuat kerangka heading dan deskripsi, (2) membuat kerangka untuk logo partner, (3) mengisi kerangka dengan text dan logo, dan (4) melakukan pengaturan sederhana.
Advertisements
Langkah 1: Membuat Kerangka Heading dan Deskripsi
Pada langkah pertama ini, kita membuat kerangka yang akan menopang elemen-elemen dari section logo partner, yakni khusus untuk heading dan deskripsinya.
Di sini, Anda akan mengguankan beberapa block dari Editor Gutenberg, yakni block Stack, Heading, dan Paragraph. Berikut cara memulainya:
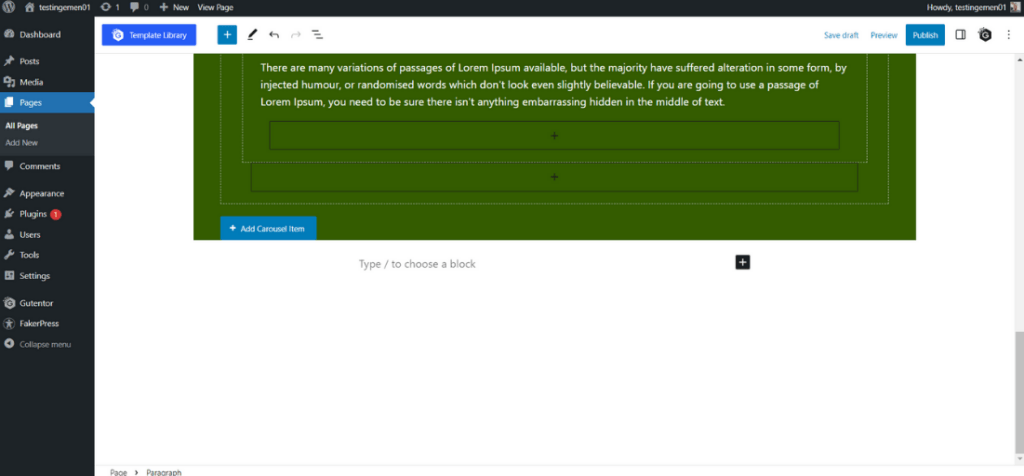
- Buka Page yang sudah Anda buat sebelumnya, yakni yang sudah berisi Slider. Kemudian scroll ke bagian bawah.
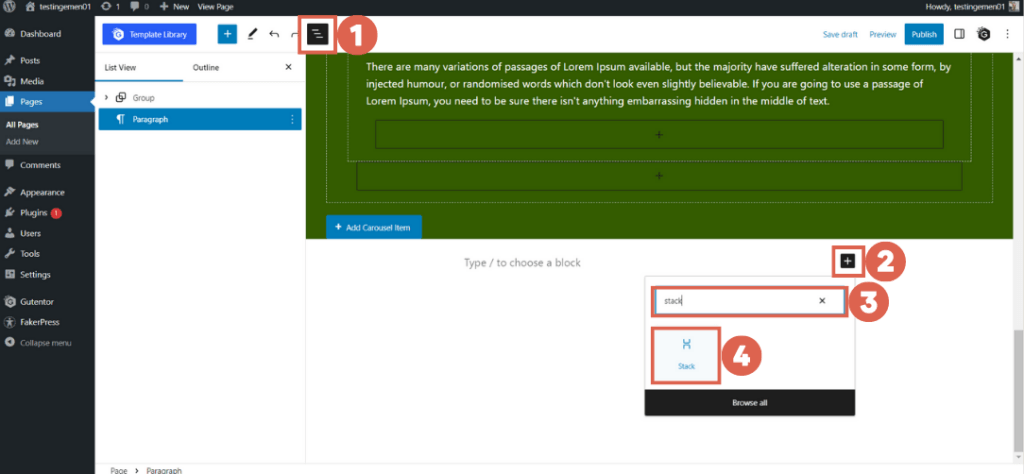
- Buka List View terlebih dahulu untuk mempermudah editing > klik [+] pada bagian block > ketika stack di Search Box > klik Stack. Stuck berfungsi untuk membuat block atas bawah menjadi satu.
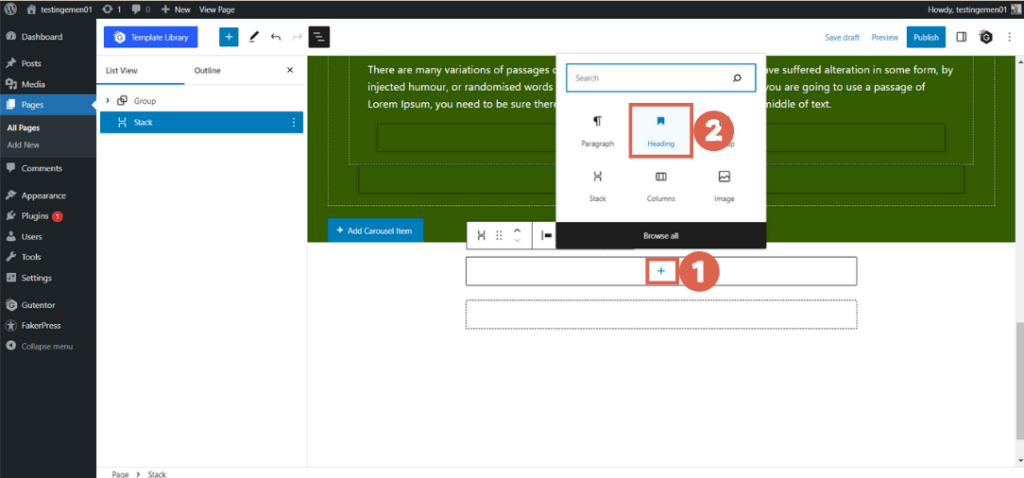
- Pada block Stack yang sudah muncul, klik [+] > pilih block Heading. Heading digunakan untuk meletakkan judul section.
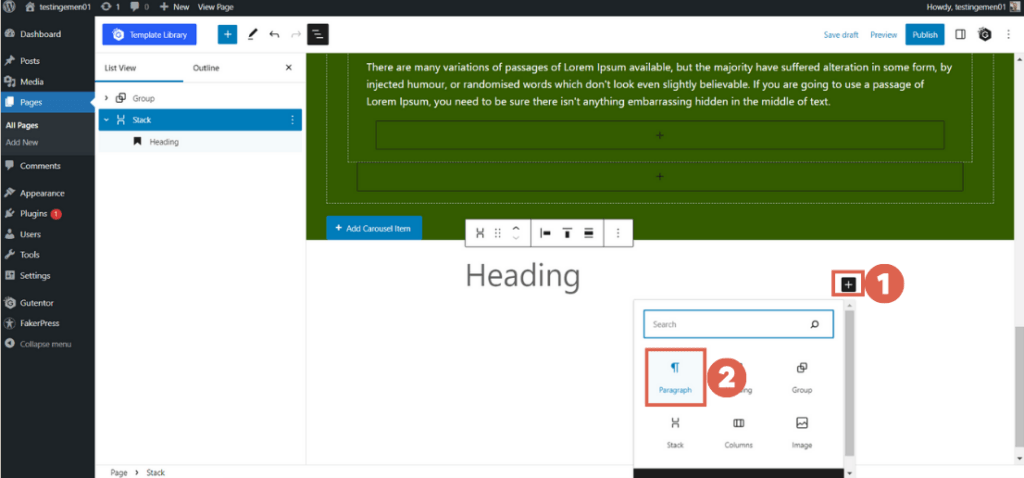
- Selanjutnya, klik [+] di bawah heading > pilih block Paragraph. Paragraf digunakan untuk menambahkan deskripsi atau keterangan pada section.
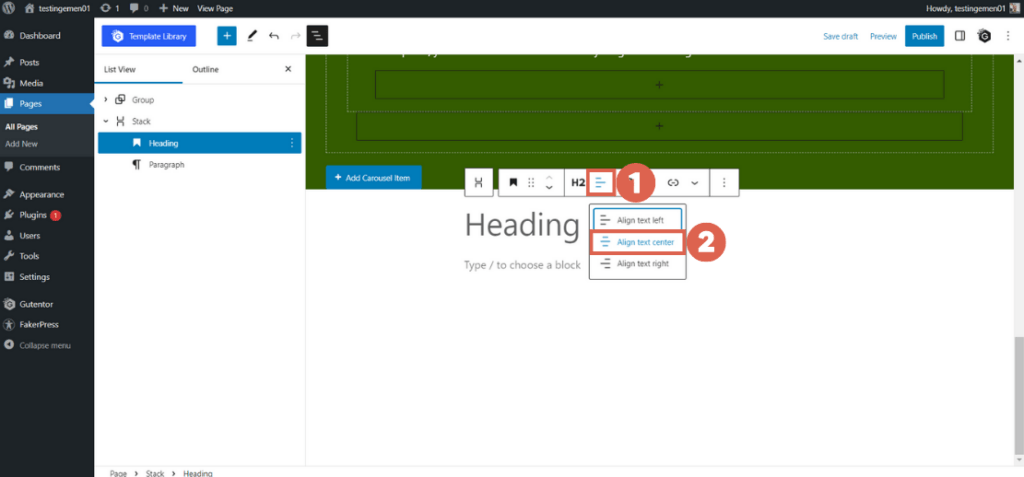
- Atur letak Heading dan Paragraph di tengah dengan klik Align text center pada menu toolbar.
Setelah kerangka Heading dan Paragraph jadi, Anda sebenarnya bisa langsung mengisinya. Jika masih belum mengetahui akan ditulis apa, Anda bisa menggunakan text Lorem Ipsum.
Langkah 2: Membuat Kerangka untuk Logo Partner
Selanjutnya, kita akan membuat kerangka sebagai tempat meletakka logo partner. Untuk penyusunannya, kita memanfaatkan block Row, dan Image. Berikut langkah-langkahnya:
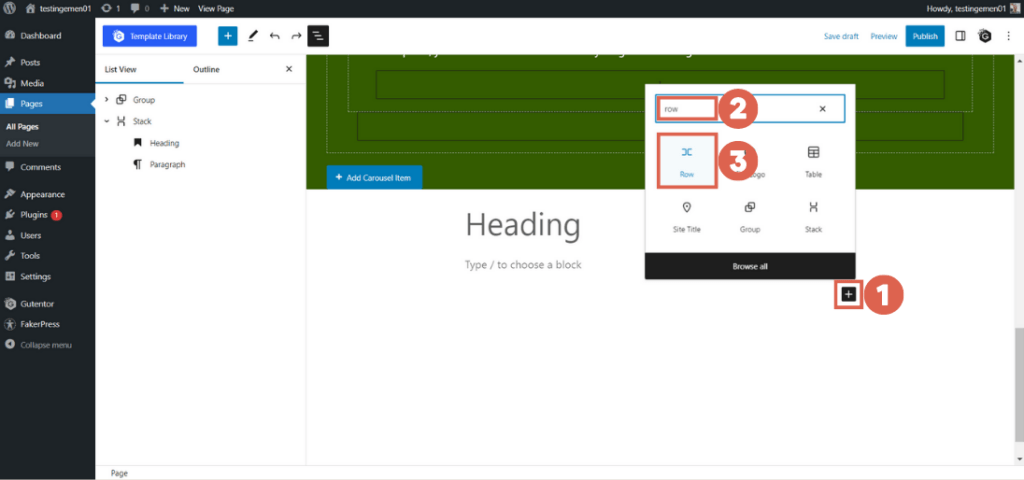
- Klik bagian bawah paragraf dan klik [+] > ketik row di Search Box > pilih block Row. Row berfungsi untuk memasukkan elemen block ke dengan baris ke samping.
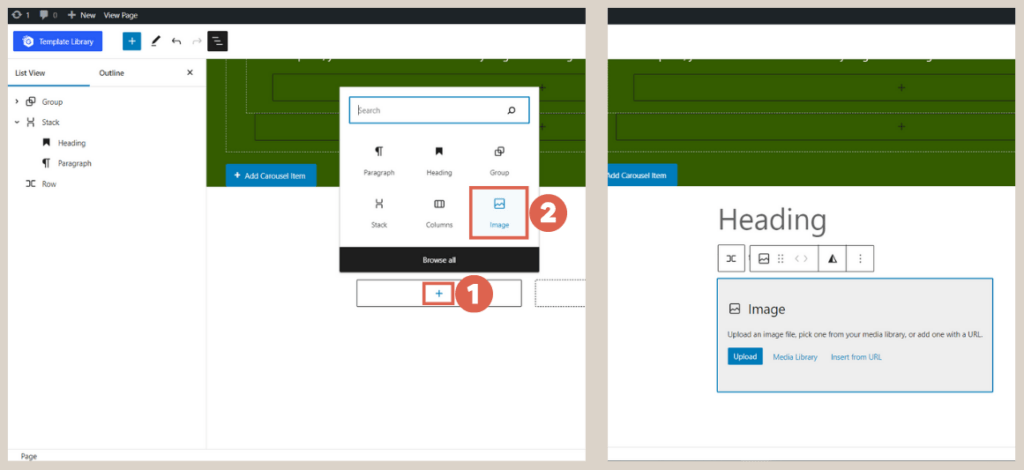
- Selanjutnya, klik [+] > pilih block Image.
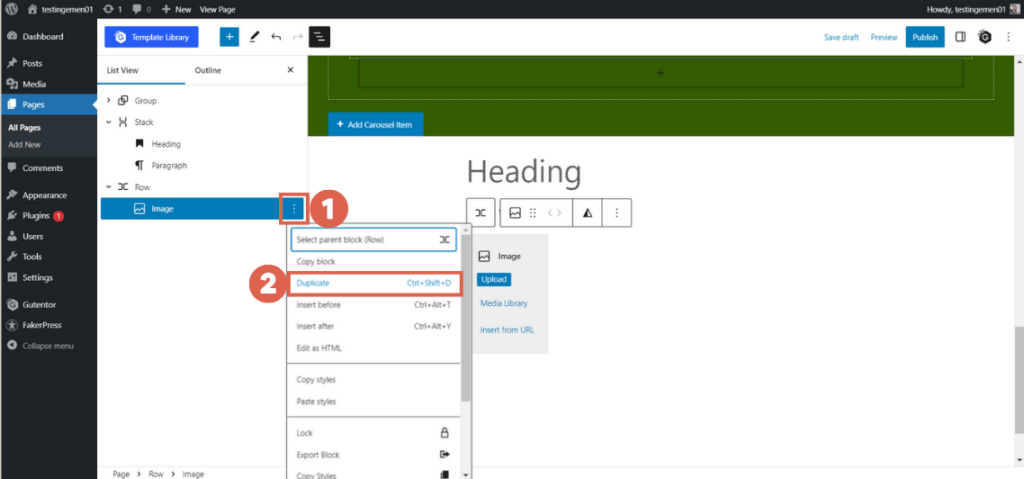
- Gandakan dengan cara klik titik tiga pada block Image di List View > pilih Duplicate > lakukan hingga 4 kali, atau sesuai dengan kebutuhan.
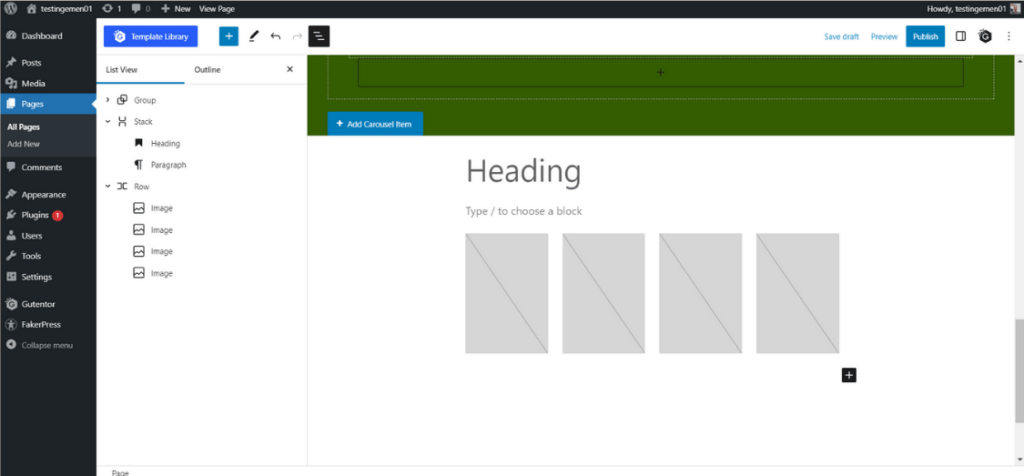
- Hasilnya akan seperti berikut ini:
Sampai tahap ini, kerangka logo sudah jadi. Anda bisa membuat tempat untuk image logo sesuai kebutuhan. Caranya hanya melakukan duplicate pada block Image yang sudah ada.
Advertisements
Langkah 3: Mengisi Text dan Logo Partner
Sampai tahap ini, kerangka untuk text dan image sudah selesai. Saatnya Anda memasukkan teks judul section, deskripsi, dan logo partnernya. Berikut tahapannya:
Baca Juga
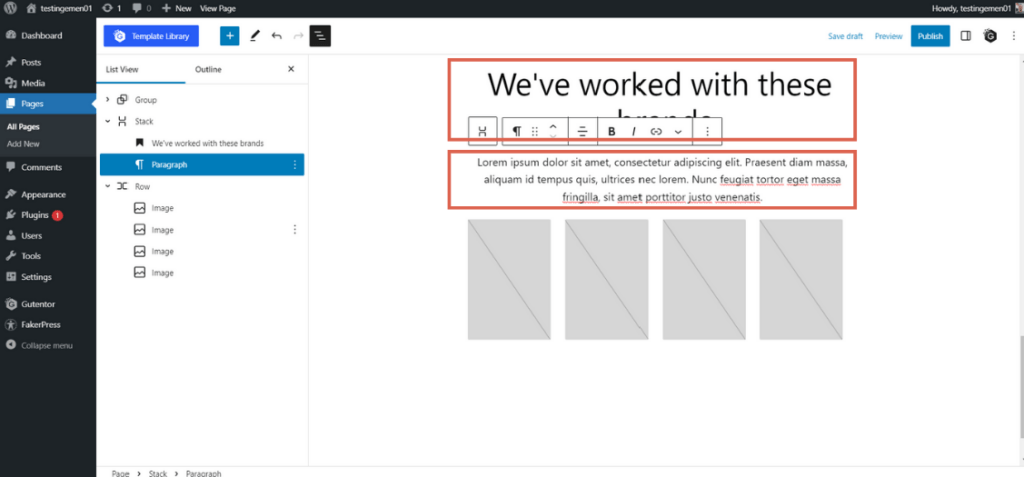
- Isi bagian block text Heading dan Paragraph sesuai kebutuhan.
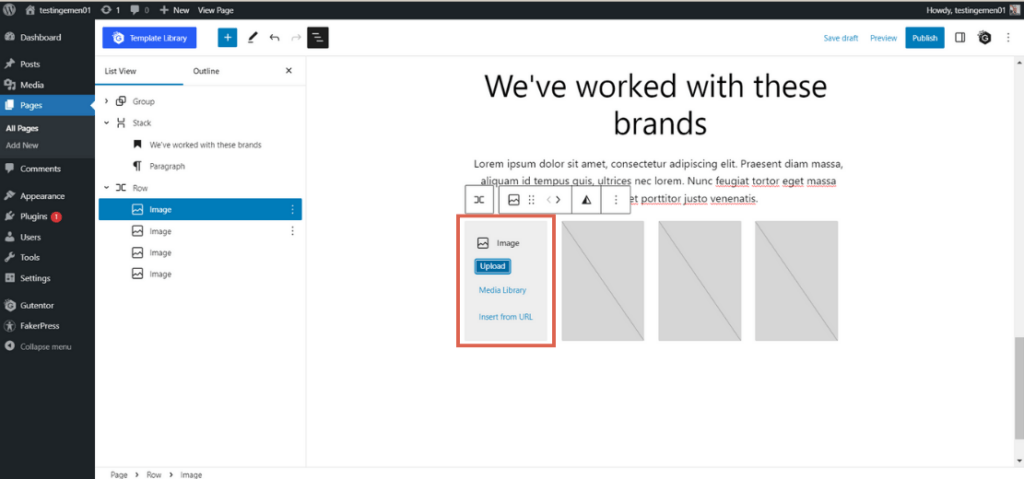
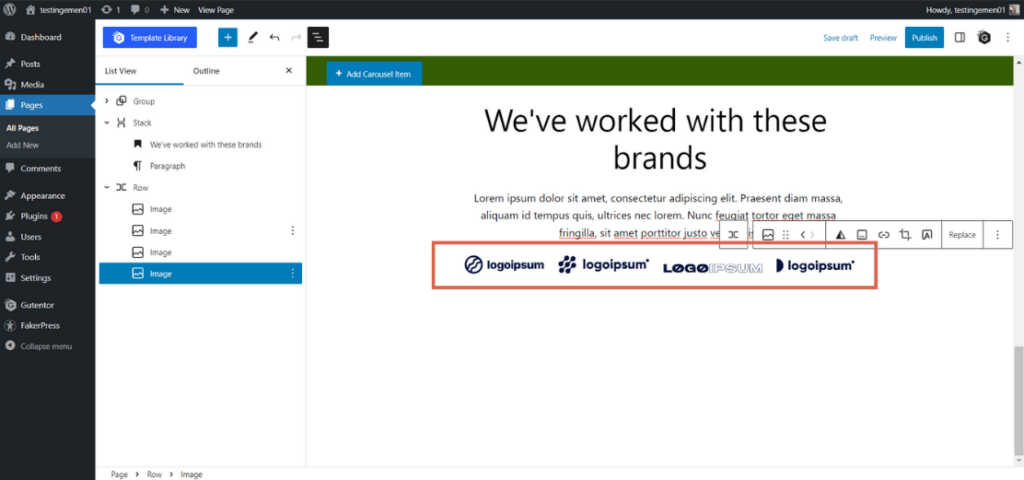
- Klik salah satu block Image. Anda dapat memilih cara memasukkannya melalui Upload, Media Library, atau Inser from URL. Di sini kami menggunakan Upload.
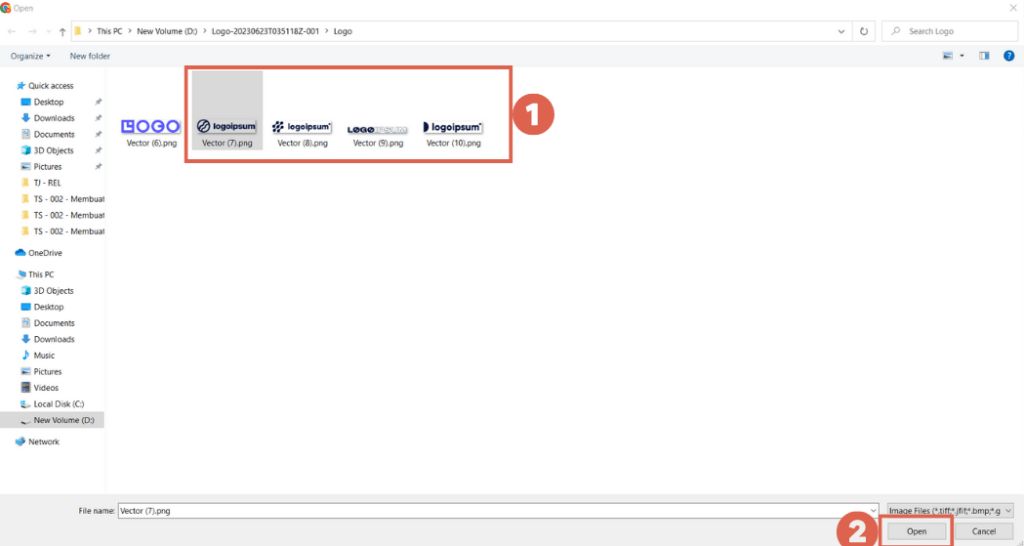
- Pilih Logo partner yang hendak dimasukkan > klik Open. Untuk percobaan, Anda dapat menggunakan logo yang kami sediakan di sini.
- Hasilnya seperti berikut ini:
Semau konten untuk section logo partner sudah berhasil Anda masukkan. Namun tampilannya masih belum rapi dan tidak ada dekorasi. Maka Anda perlu melakukan pengaturan pada section tersebut.
Langkah 4: Melakukan Pengaturan pada Section Logo Partner
Pada step ini, Anda akan melakukan pengaturan section logo partner dengan cara melakukan grouping pada setiap elemen, mengatur ukuran, hingga memberi warna pada background. Ikuti langkah berikut ini:
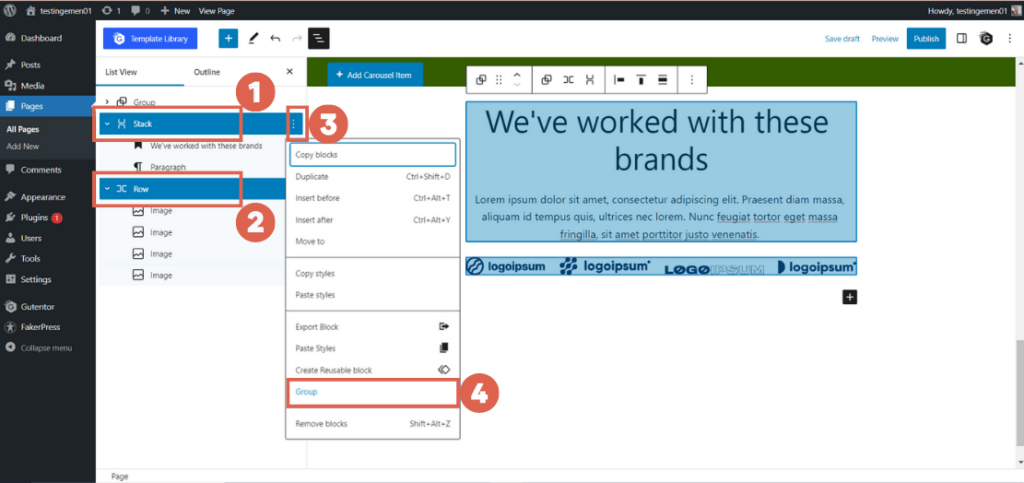
- Pada List View di sebelah kiri, klik Stack dan Row yang sebelumnya dibuat > klik titik tiga > pilih opsi Group. Langkah ini mempermudah dalam melakukan pengaturan.
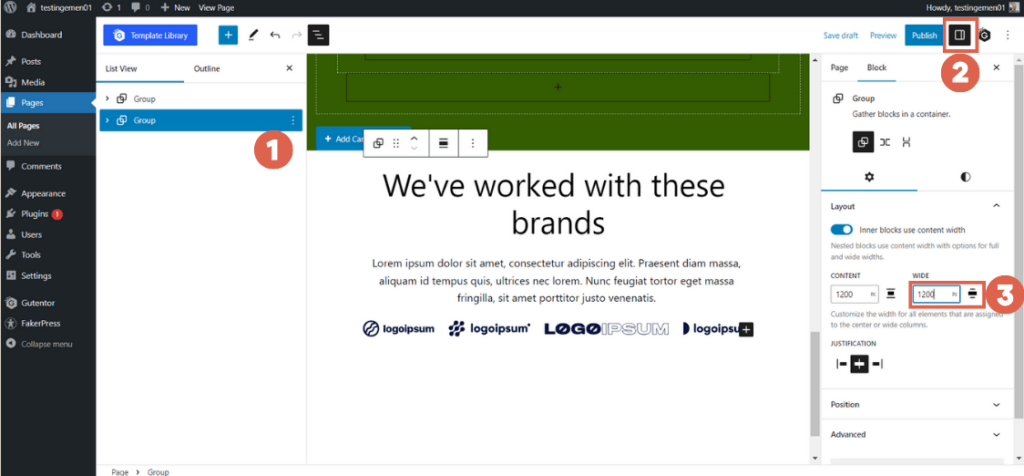
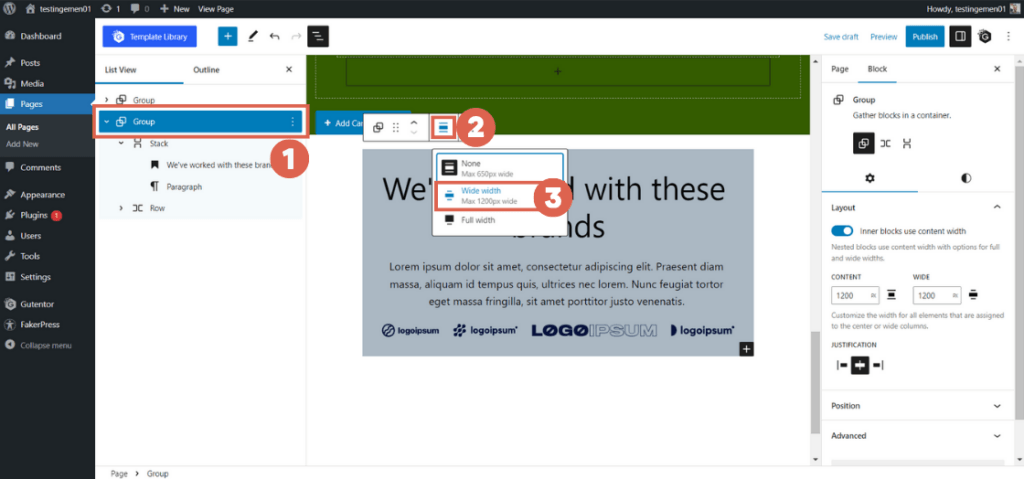
- Setelah semua elemen menjadi satu, klik Group logo partner > klik Settings di sebelah kanan atas > pada bagian Wide, masukkan ukuran 1200.
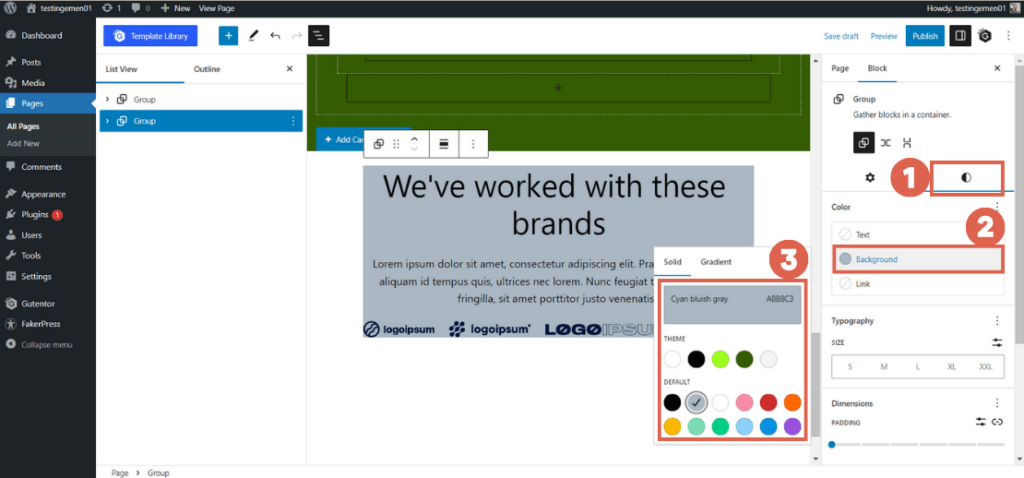
- Selanjutnya, beri warna pada backgroud dengan klik Style (ikon lingkaran hitam-putih) > pilih menu Background > pilih warna sesuai kebutuhan. Kami menggunakan warna dengan index color ABB8C3.
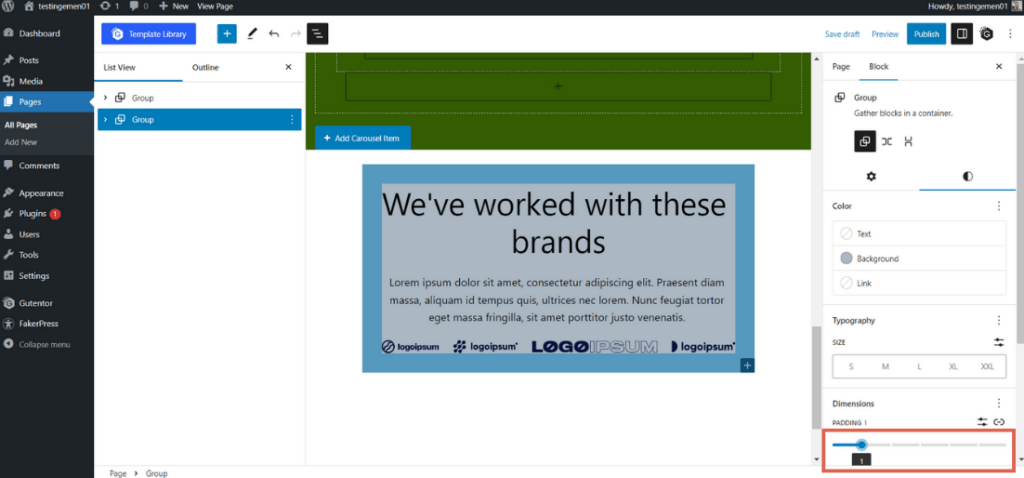
- Lihat pada bagian Dimensions, atur Padding sesuai keinginan. Kami menggunakan jarak padding 1.
- Kemudian, klik Group section logo partner > klik Align pada toolbar yang muncul > pilih opsi Wide width (dengan ukuran yang sudah diatur sebelumnya).
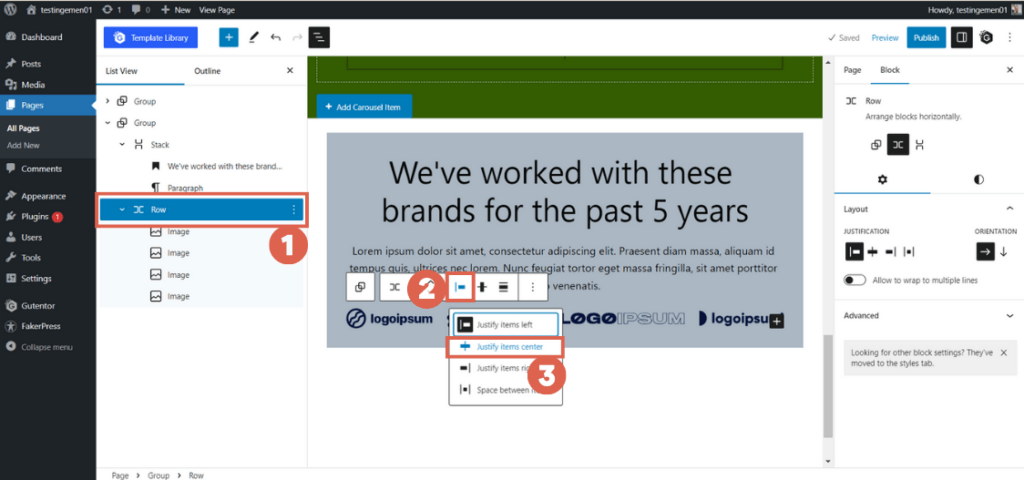
- Atur posisi logo dengan klik Row > klik pengaturan posisi pada toolbar > pilih Justify items center untuk membuat elemen logo rata tengah.
- Selesai. Selanjutnya Anda bisa cek hasil akhir dari pembuatan section logo partner dengan klik Preview.
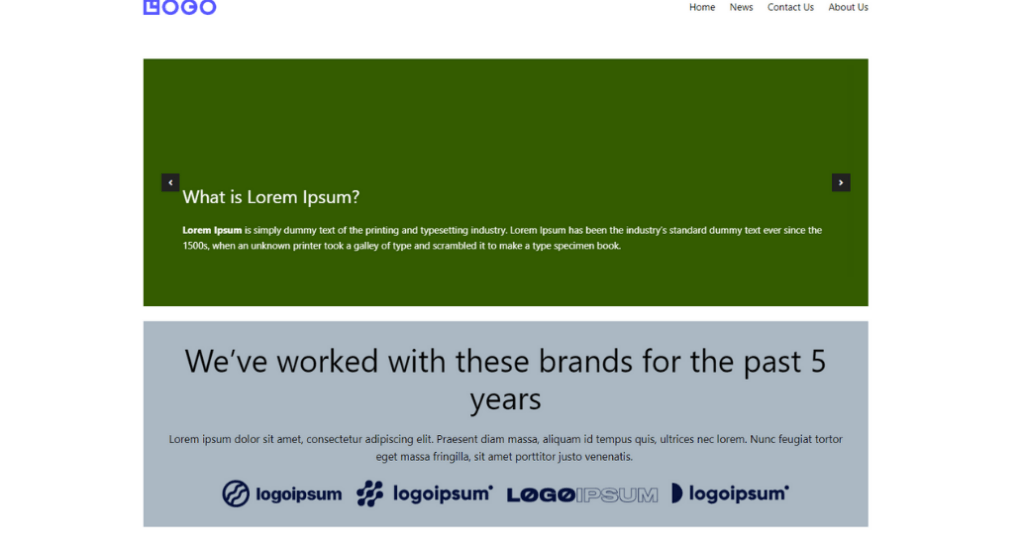
Hasil akhir dari pembuatan section logo partner pada halaman homepage seperti berikut ini:

Membuat section logo partner dengan Gutenberg WordPress.
Advertisements
Penutup
Demikian tutorial cara membuat section logo partner pada halaman homepage Anda. Selanjutnya, ada bagian homepage lagi yang perlu Anda tambahkan, yakni membuat section post pada homepage.
Pembuatan website dengan tampilan dan fungsionalitas yang baik memang tidak mudah. Apabila tidak ingin kerepotan, Anda dapat mempercayakan pembuatannya kepada jasa profesional seperti Tim Tonjoo. Sehingga Anda bisa lebih menghemat waktu.
Kami telah berpengalaman menangani pengembangan website berbasis WordPress seperti Hello Health Group, Hello Sehat, atau Hello Doktor. Jika ingin membuat website serupa, yuk, langsung menghubungi kami melalui kontak Tonjoo.
Baca artikel terkait WordPress, WooCommerce, Plugin dan pengembangan website lainnya dari Moch. Nasikhun Amin di blog Tonjoo Studio.
Last Updated on Juli 5, 2023 by Moch. Nasikhun Amin
Advertisements