Cara Membuat Theme WordPress (Part 1): Style.css dan Index.php

Advertisements
Saat ini banyak tersedia tema WordPress yang siap pakai baik gratis hingga berbayar. Tetapi ada kalanya kita butuh cara membuat theme WordPress sendiri.
Pembuatan template WordPress di sini dilakukan tanpa menggunakan hosting, namun dikembangkan melalui localhost. Sehingga, Anda tidak perlu menyewa hosting.
Lantas, bagaimana cara membuat template tema WordPress dari awal? Pertama-tama kita perlu membuat file style.css dan index.php.Berikut informasi dan tutorial selengkapnya.
Advertisements
Keuntungan Membuat Theme WordPress Sendiri
Membuat theme WordPress sendiri memiliki beberapa keuntungan. Kecepatan dan keamanan adalah dua keuntungan pengembangan tema WordPress secara mandiri.
Untuk kecepatan, tema yang dikembangkan sendiri tentu lebih ringan karena hanya menggunakan fungsi dan library yang dibutuhkan saja. Sementara tema berbayar atau free sering kali memiliki banyak fungsi yang belum tentu kita gunakan.
Secara keamanan tema hasil pengembangan sendiri juga relatif lebih aman karena tidak ada yang memiliki source code tema tersebut. Hal ini menyebabkan reverse engineeringtema untuk mencari celah keamanan menjadi lebih susah.
Dari pengalaman penulis, untuk mulai mengembangkan tema WordPress, sebaiknya kita mempunyai desain yang sudah selesai dikembangkan. Jadi, kita bisa mencontoh desain tersebut.
Setelah desain selesai dikembangkan, desain tersebut dapat dikonversi menjadi versi statik (HTML) terlebih dahulu atau langsung diimplementasikan pada tema WordPress. Hal ini sangat bergantung pada skill developer.
Untuk memudahkan tutorial ini, tema akan dikembangkan berdasarkan template “Dev-Blog” milik Xriley . Dengan kata lain, kita akan membuat tema WordPress yang mirip dengan template tersebut.
Persiapan Sebelum Membuat Theme WordPress
Sebelum mengikuti cara membuat theme WordPress secara offline, Anda perlu melakukan persiapan berikut ini:
- Install WordPress kosong di server localhost. Ada dua jenis software server localhost yang kami rekomendasikan: WampServer, XAMPP, atau LocalWP. WampServer untuk OS Windows. XAMPP dan LocalWP bisa untuk Windows, Linux dan Mac OS. Baca cara install WordPress di WampServer, cara install WordPress di XAMPP, atau cara install WordPress di Localhost LocalWP untuk memulai. Dalam tutorial ini, kami menggunakan XAMPP.
- Install Git.
- Install text editor. Kami sarankan menggunakan Sublime atau Visual Studio Code. Dalam tutorial ini, kami menggunakan Visual Studio Code (VS Code).
- Pastikan VS Code dan git sudah running, Anda bisa run git melalui terminal.
Jika Anda sudah siap, silakan ikuti langkah selanjutnya, mulai dari clone tema WordPress, membuat file CSS dan PHP sederhana.
Advertisements
Langkah 1: Melakukan Clone Theme WordPress
Untuk mempermudah cara membuat theme WordPress dari awal, kita akan melakukan clone theme WordPress Theme from Scratch milik Tonjoo. Jika sudah paham cara melakukan clone, langsung gunakan perintah berikut di Text Editor.
cd wp-content/theme git clone https://github.com/tonjoo/WordPress-theme-from-scratch.git cd themes/WordPress-theme-from-scratch git log --oneline
Jika belum memahami cara melakukan clone, ikuti langkah-langkah berikut ini:
- Pastikan Anda sudah install WordPress di server localhost XAMPP.
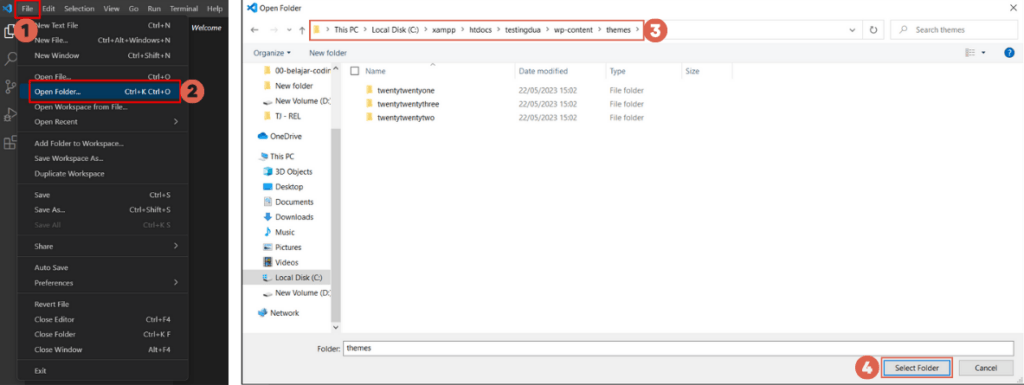
- Buka VS Code > klik File > klik Open folder.
Buka file theme WordPress melalui Visual Studio Code (VS Code)
- Selanjutnya, masuk ke Local Disk (C:) > pilih xampp > masuk folder htdocs > pilih folder WordPress yang Anda buat. Di sini kami menggunakan nama belajarwp > pilih wp-content > pilih themes. Kemudian klik Select Folder.
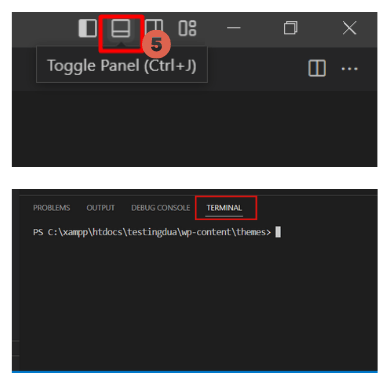
- Buka Terminal dengan cara klik Toggle Panel di bagian kanan atas, nomor 2 dari kiri.
Membuka Terminal pada VS Code
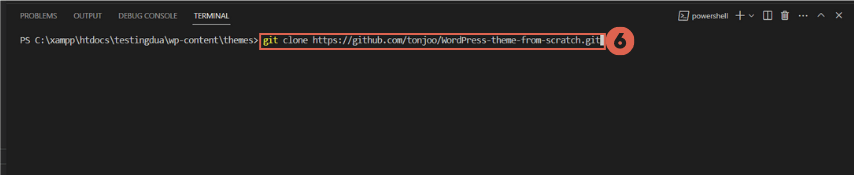
- Ketik perintah git clone > copy-paste url: https://github.com/tonjoo/WordPress-theme-from-scratch.git > klik Enter. Tunggu proses clone berhasil seperti di bawah. Clone merupakan proses penyalinan kode program yang nantinya akan kita modifikasi.
Melakukan clone theme dengan perintah git
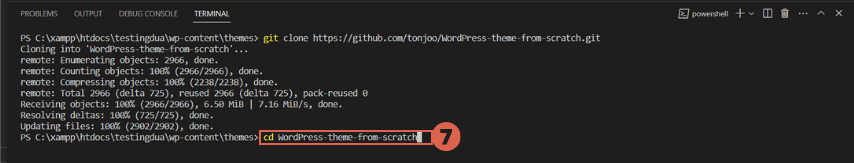
- Masuk ke folder code hasil clone dengan cara ketik perintah
cd WordPress-theme-from-scratch> klik Enter.Masuk ke folder hasil clone
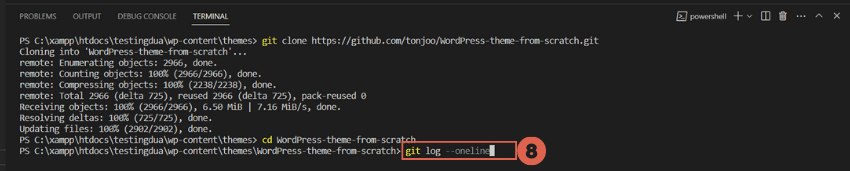
- Masuk ke daftar Commit dengan cara ketik perintah
git log --oneline> klik Enter.Masuk ke daftar Commit
Commit pada repository sudah disesuaikan dengan langkah-langkah pengembangan theme pada tutorial ini. Setelah Anda tekan Enter, daftar commit akan muncul seperti berikut ini:
60de019 (HEAD -> master, origin/master, origin/HEAD) Part 3, Step 2 156feb4 Part 3, Step 1 8efec1e Part 2, Step 2 : widget a23df50 Part 2, Step 1 : daftarkan menu di functions.php c6d005a Step 5 : Single.php 19c2493 Step 4 : Membuat Excerpt otomatis di functions.php 007c73f Step 3 : Query Loop fbde939 Step 2 : functions.php bf92316 Step 1 : Base Theme be0edf4 init commit
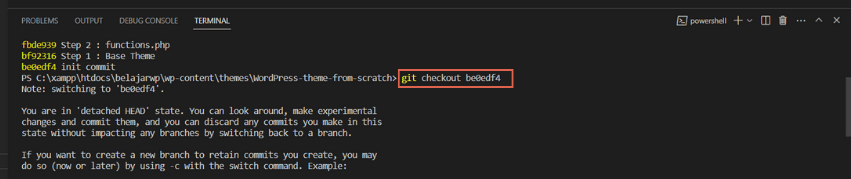
Untuk memulai cara membuat template WordPress offline dari awal maka kita jalan code di step paling awal yaitu dengan cara melakukan checkoutke “be0edf4”. Copy-paste kode di bawah ini:
git checkout be0edf4

Cara melakukan checkout ke be0edf4
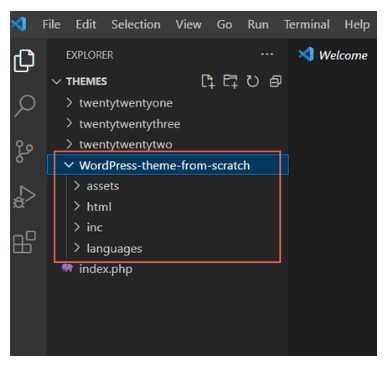
Hasil dari checkout adalah sebuah folder yang berisi versi HTML dari tema yang akan dibuat.

Hasil checkout
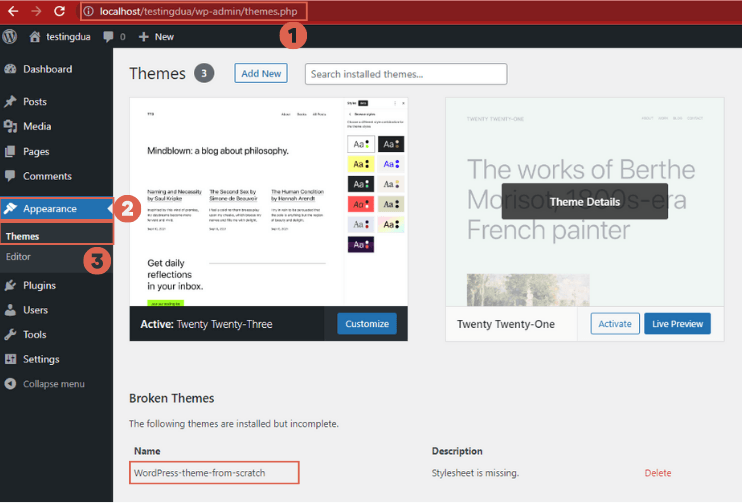
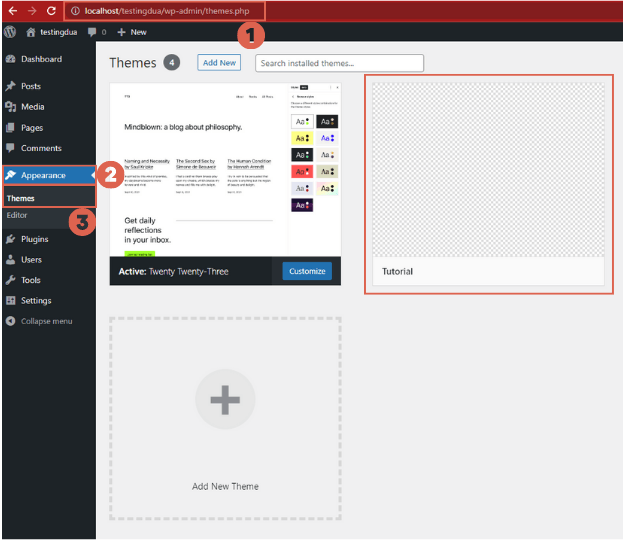
Dengan tidak adanya file apapun di dalam tema dan hanya ada folder, apakah tema ini akan bisa muncul? Tentunya tidak. Jadi, ketika Anda cek di WordPress localhost > Appearance > Themes, maka akan tampak seperti ini:

Tampilan theme di WordPress yang belum diberi file CSS dan PHP
Langkah 2: Membuat file style.css dan index.php
Untuk dapat memunculkan tema WordPress, minimal membutuhkan file “style.css” dan “index.php” sederhana. Berikut cara membuat file Style.css dan Index.php untuk memunculkan template di WordPress.
Baca Juga
Advertisements
a. Membuat File style.css Sederhana
Cara membuat theme WordPress dimulai dengan membuat file style.css:
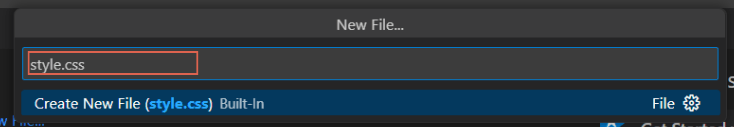
- Klik File pada VS Code > pilih New File > beri nama file style.css > klik Enter.
Membuat file css baru di VS Code
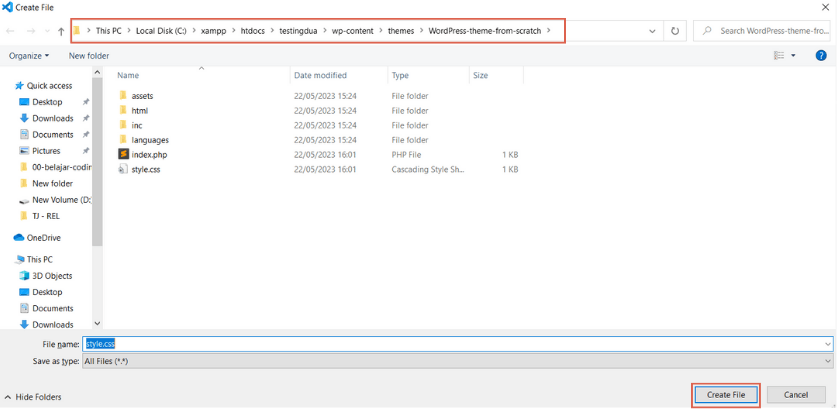
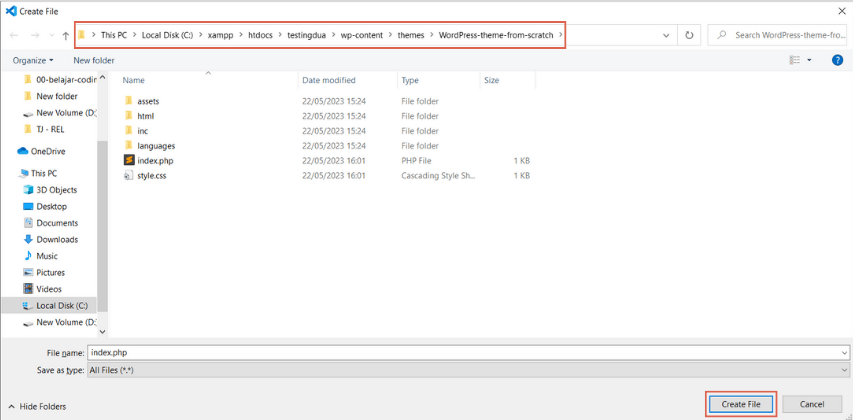
- Pergi ke folder hasil clone tadi (C:) > xampp > htdocs > (nama folder) milik kami testingdua > themes > WordPress-theme-from-scratch. Kemudian Enter.
Simpan file CSS di folder hasil clone
- Isi atribut yang diperlukan seperti pada contoh di bawah. Anda dapat men-copy-paste ke file style.css kosong yang dibuat > kemudian Save (Ctrl + S).
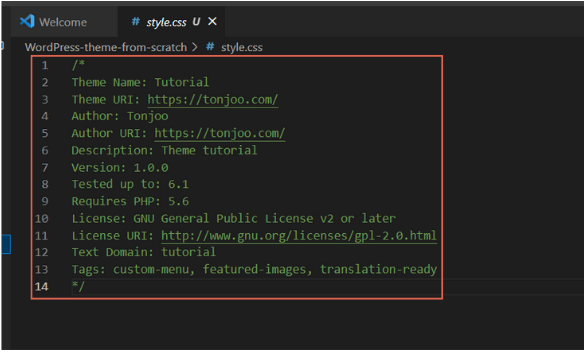
Membuat file style.css
- Klik File pada VS Code > pilih New File > beri nama file style.css > klik Enter.
Kode CSS yang dapat Anda copy:
/* Theme Name: Tutorial Theme URI: https://tonjoo.com/ Author: Tonjoo Author URI: https://tonjoo.com/ Description: Theme tutorial Version: 1.0.0 Tested up to: 6.1 Requires PHP: 5.6 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Text Domain: tutorial Tags: custom-menu, featured-images, translation-ready */
ThemeName adalah nama temaTheme URIadalah tema urlAuthoradalah nama pembuat tema atau developerAuthor URIadalah alamat website pembuat temaVersionadalah versi temaDescriptionadalah keterangan singkat tentang tema
Dalam style.css ini kita memberikan atribut-atribut pada tema seperti nama, url tema, author tema, author url dan masih banyak lagi atribut yang bisa disematkan.
Atribut tersebut berguna untuk memberikan informasi tentang tema itu sendiri. Untuk mengetahui atribut lainnya yang dapat Anda tambahkan, bisa cek di sini.
Advertisements
b. Membuat File index.php Sederhana
Cara membuat theme WordPress selanjutnya, silakan membuat file index.php dengan cara berikut:
- Klik File pada VS Code > pilih New File > beri nama file index.php > klik Enter.
Membuat file index.php
- Pergi ke folder hasil clone tadi (C:) > xampp > htdocs > (nama folder) milik kami testingdua > themes > WordPress-theme-from-scratch. Kemudian Enter.
Simpan file index.php di lokasi hasil clone sebelumnya
- Isi file dengan kode di bawah. Anda dapat men-copy-paste ke file index.php kosong yang dibuat > kemudian Save.
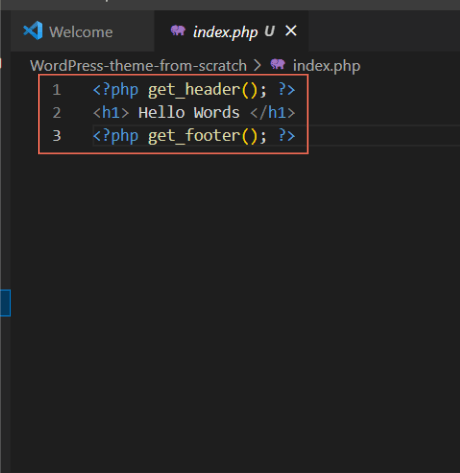
Isi file index.php dengan kode ini
Kode PHP yang dapat Anda copy:
<?php get_header(); ?> <h1> Hello Words </h1> <?php get_footer(); ?>
WordPress menggunakan sistem hirarki template untuk melakukan rendering sebuah halaman. Index.php merupakan template fallback di mana jika tidak ditemukan template yang sesuai maka template index.php akan dibuka.
Maka dari itu tema WordPress minimal berisi template index.php. Pada contoh kali ini file index.php memanggil text Hello Word beserta header dan footer WordPress.
Advertisements
Langkah 3: Mengaktifkan Tema
Sampai tahap ini, Anda sudah berhasil mempraktikkan cara membuat theme WordPress. Namun isinya masih kosongan. Untuk mengetahui hasil dari step pertama, kita bisa periksa dengan cara berikut:
- Buka WordPress di localhost.
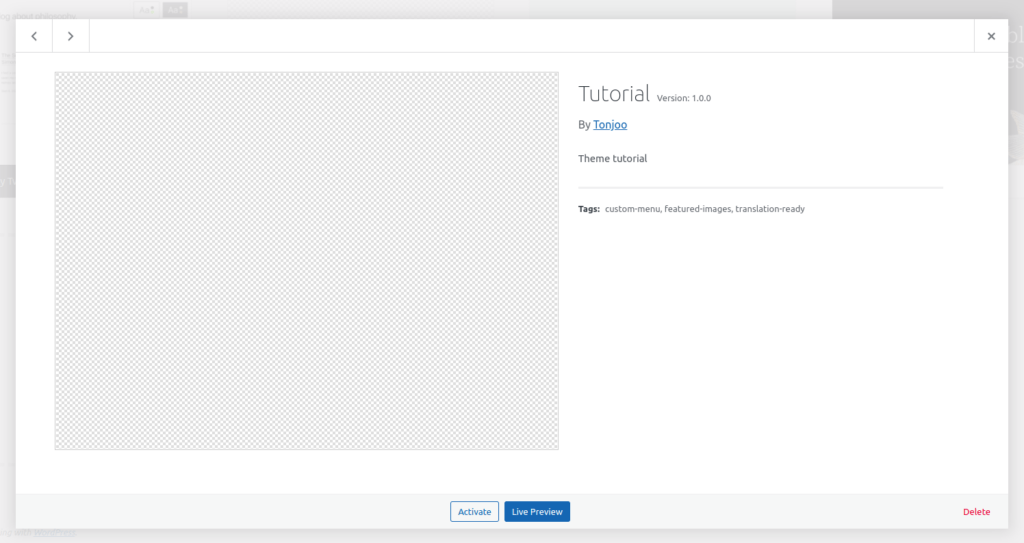
- Pilih menu Appearance > Themes. Tema yang kita beri nama tutorial sudah diinstal lengkap dengan attribut yang kita implementasi pada file style.css.
Melihat tema yang sudah dibuat
- Langkah selanjutnya, klik tombol Activate untuk mengaktifkan tema.
Mengaktivasi tema yang telah dibuat
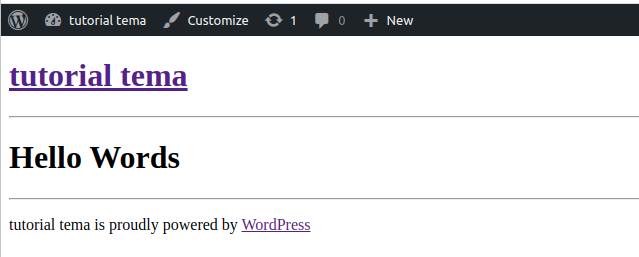
Untuk mengetahui hasil pengembangan tema, buka halaman utama website Anda. Maka text Hello words akan tampil seperti berikut ini:

Tampilan tema yang telah dibuat
Anda juga dapat membuat post dan menerbitkan post tersebut, jika halaman post dibuka maka akan tetap tampil text Hello Words sesuai dengan hirarki template WordPress.
Apa Selanjutnya?
Demikian tutorial cara membuat theme WordPress bagi pemula. Untuk melanjutkan pengembangan tema silakan baca tutorial membuat theme WordPress (part 2), yakni terkait pembuatan functions, header, dan footer.
Apabila tidak ingin dipusingkan dengan berbagai masalah pembuatan website, Anda bisa menyerahkannya ke Tim Tonjoo, pengembang website profesional dengan pengalaman lebih dari 10 tahun.
Mulai dari website pemerintah hingga start-up pernah kami tangani, contohnya seperti Universitas Gadjah Mada, Hipwee dan Borobudurpark. Yuk, diskusikan gambaran website keinginan Anda melalui Kontak Tonjoo dan kami akan bantu wujudkan!
Baca artikel terkait WordPress, WooCommerce, Plugin dan pengembahan website lainnya dari Moch. Nasikhun Amin di blog Tonjoo Studio.
Last Updated on Desember 12, 2024 by Moch. Nasikhun Amin
Advertisements













Desember 6, 2024 at 10:47
halo pak, sebelumnya makasih buat tutorialnya, sungguh bermanfaat, aku ikutin dari awal sampai perintah git log –oneline. tapi di kasus saya perintah ini g dikenali, jadi g saya lanjutkan,
katanya
“fatal: unrecognized argument: -oneline”
barangkali komen ini dibaca dan punya waktu buat bales saya akn sangat berterimakasih jika diberi pencerahan, sukses selalu bapak,
Desember 12, 2024 at 10:32
Halo, Pak Eko. Sudah coba gunakan 2 en dash/hypen
(--)pak? jadi"git log --oneline"bukan"log –oneline"