Gutenberg WordPress (Part 10): Membuat Slider Responsive

Advertisements
Jika sudah berhasil mencoba cara membuat header dan footer responsive, selanjutnya Anda perlu membuat slider responsive agar website dapat menyesuaikan pengguna mobile.
Namun, sebelum melakukan pembuatan slider responsif, Anda perlu menyesuaikan homepage-nya terlebih dahulu, kemudian pengaturan background, pengaturan tipografi, dan terakhir baru membuat slider responsif.
Apabila sudah bisa tiga langkah pertama, Anda dapat langsung menuju ke pengaturan slider responsif di langkah ke-4 menggunakan daftar isi di bawah ini.
Advertisements
Langkah 1: Pengaturan Homepage sebagai Landing Page
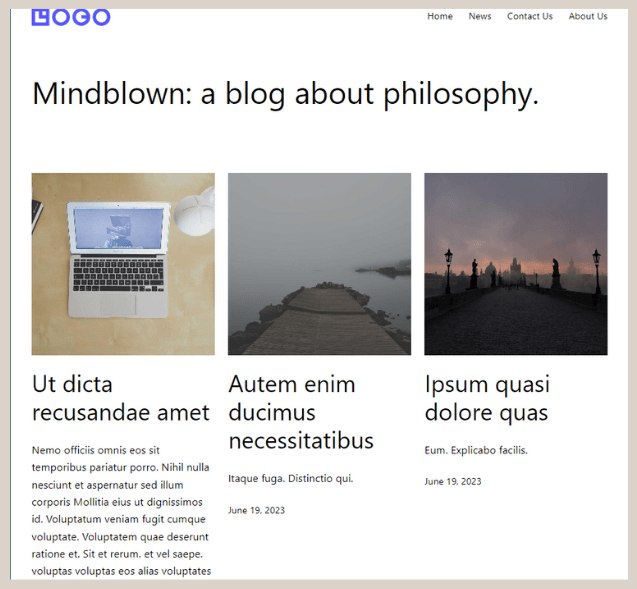
Saat membuka halaman awal front-end, Anda mungkin heran kenapa homepage yang sudah dibuat sebelumnya tidak muncul. Sedangkan tampilannya kurang lebih seperti ini:

Tampilan homepage sebelum dilakukan pengaturan.
Halaman homepage dalam Gutenberg WordPress tidak menjadi mode default halaman awal karena WordPress menggunakan pengaturan statis untuk menentukan halaman awal situs.
Anda dapat memasang homepage yang sudah dibuat sebagai landing page dengan melakukan pengaturan sebagai berikut:
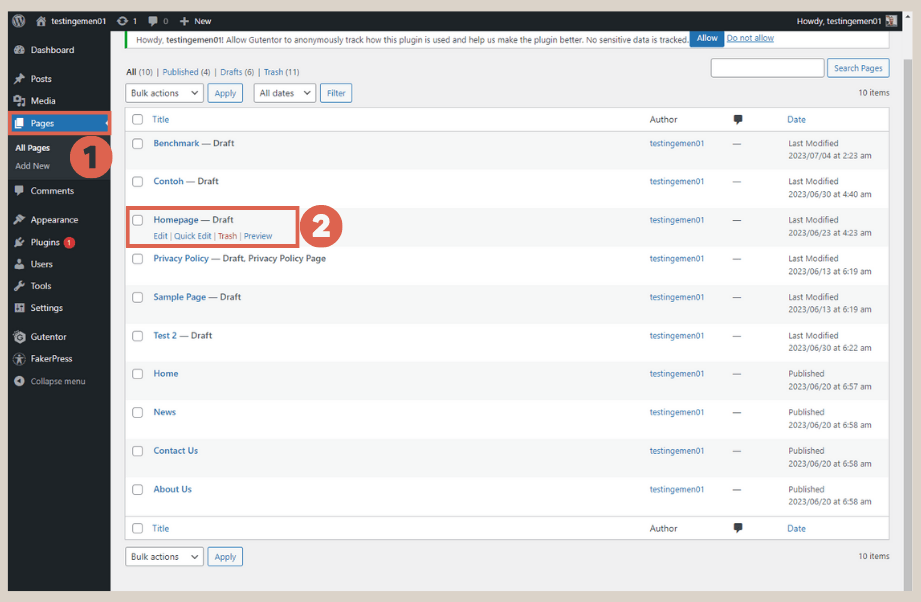
- Klik menu Pages > pilih page Homepage yang telah dibuat sebelumnya di tutorial membuat slider di WordPress.
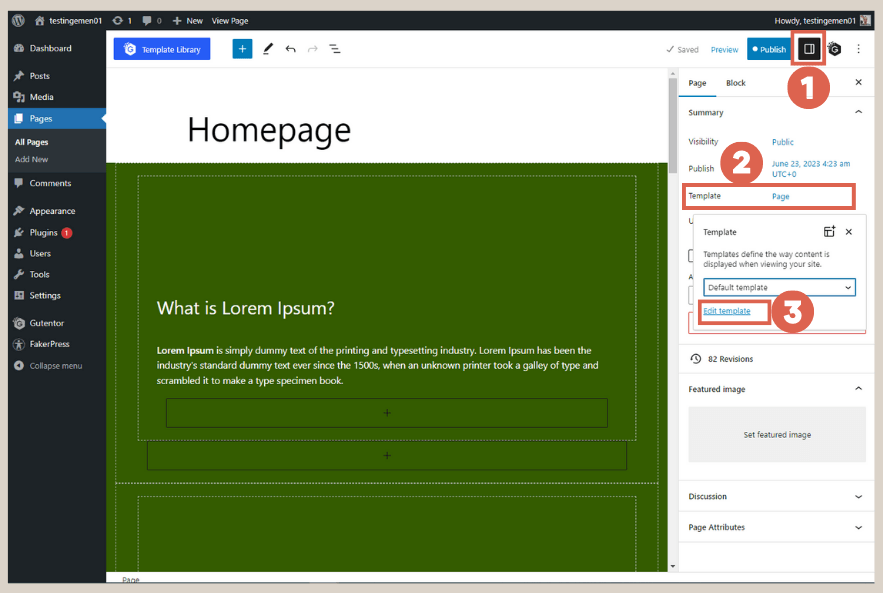
- Pada halaman editor Homepage, klik Settings di kanan atas > klik opsi Template > klik Edit template.
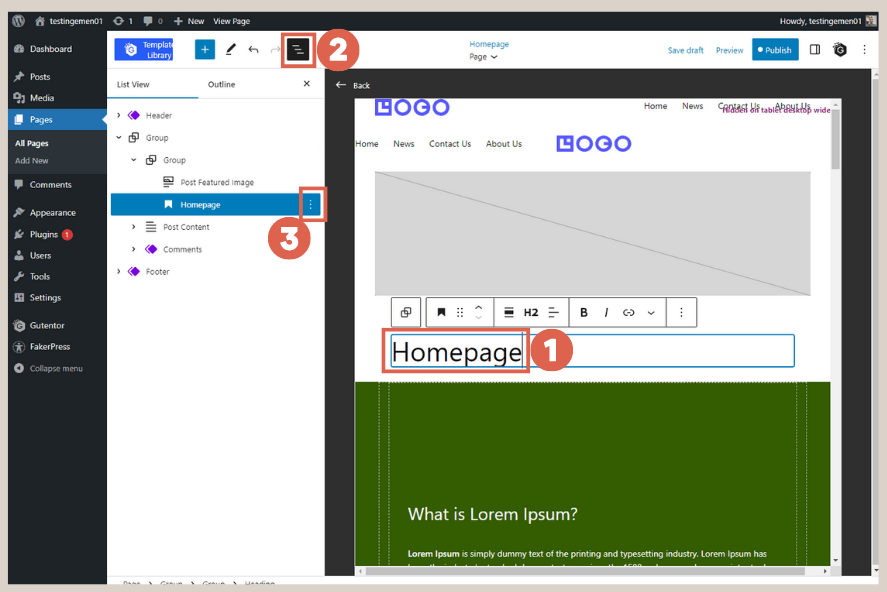
- Klik text Homepage > masuk ke List View > klik titik tiga.
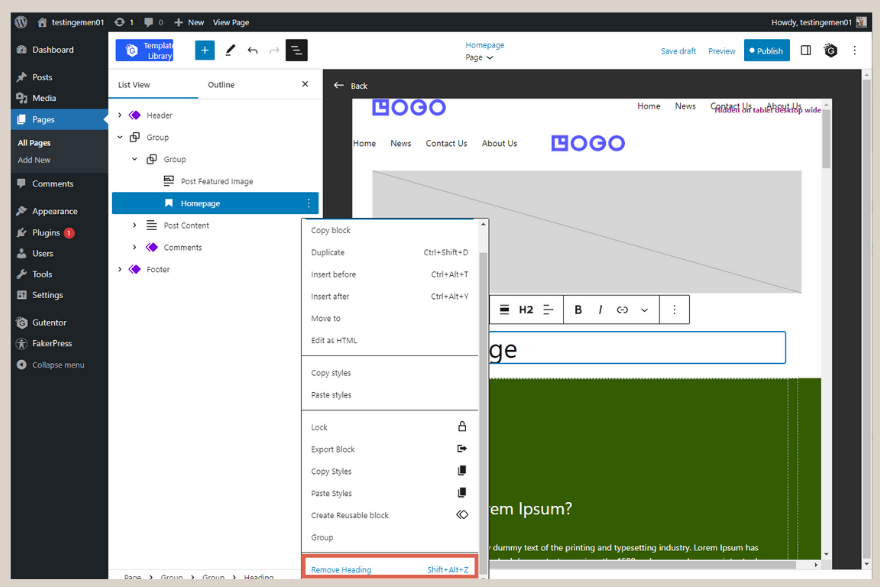
- Pilih Remove Heading untuk menghapus block text tersebut.
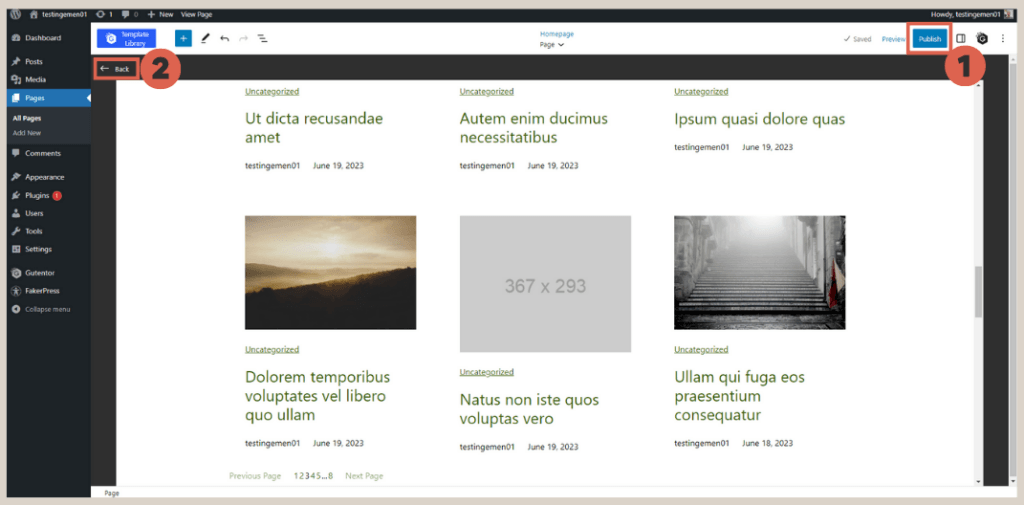
- Klik Publish > kemudian klik Back untuk keluar dari editor template.
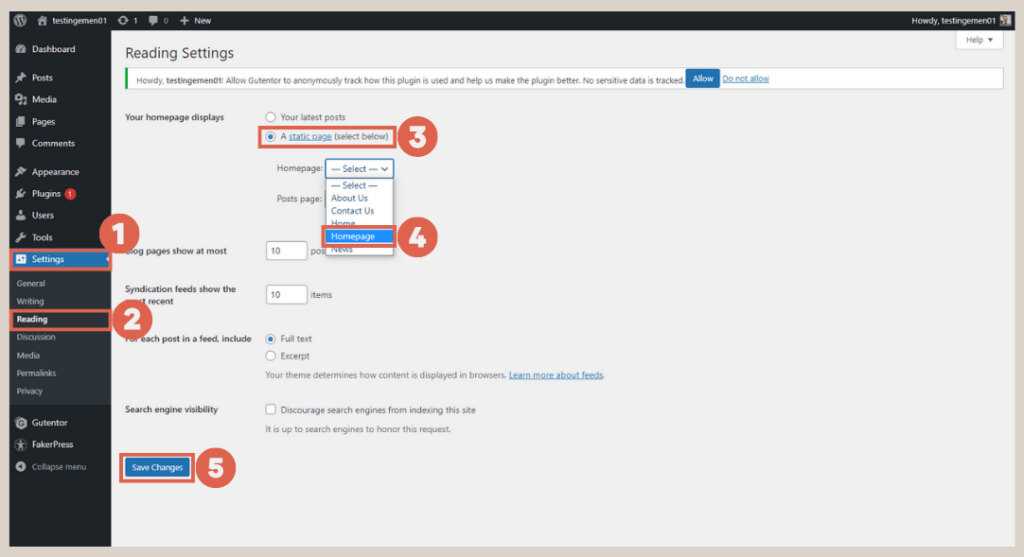
- Pada menu WP Admin, pilih Settings > pilih Reading > pada bagian Your homepage displays, pilih A static page > pada opsi Homepage, pilih Hompage. Selanjutnya, klik Save Changes.
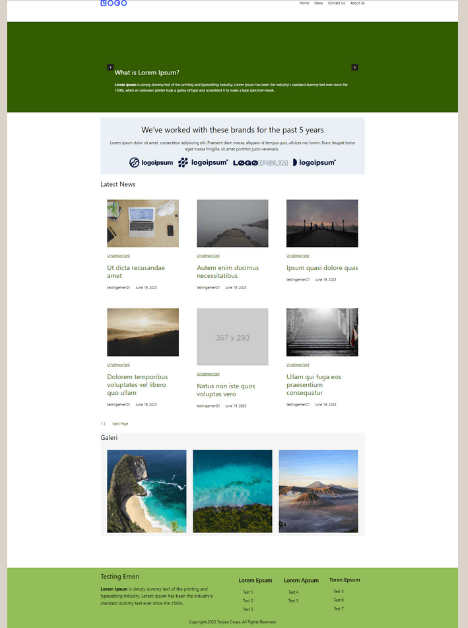
Ketika Anda masuk ke halaman utama website, maka muncul Homepage yang Anda buat sudah muncul. Kurang lebih tampilannya seperti berikut ini:

Tampilan homepage yang sudah menjadi landing page.
Langkah 2: Pengaturan Background pada Slider (Carousel)
Selanjutnya, Anda perlu melakukan pengaturan warna pada background slider. Pengaturan ini bersifat opsional. Jadi, tidak terlalu berpengaruh besar terhadap fitur responsif nantinya.
Untuk melakukan pengaturan backrgound, masuk ke menu Page > klik halaman Homepage seperti sebelumnya. Kemudian ikuti langkah berikut:
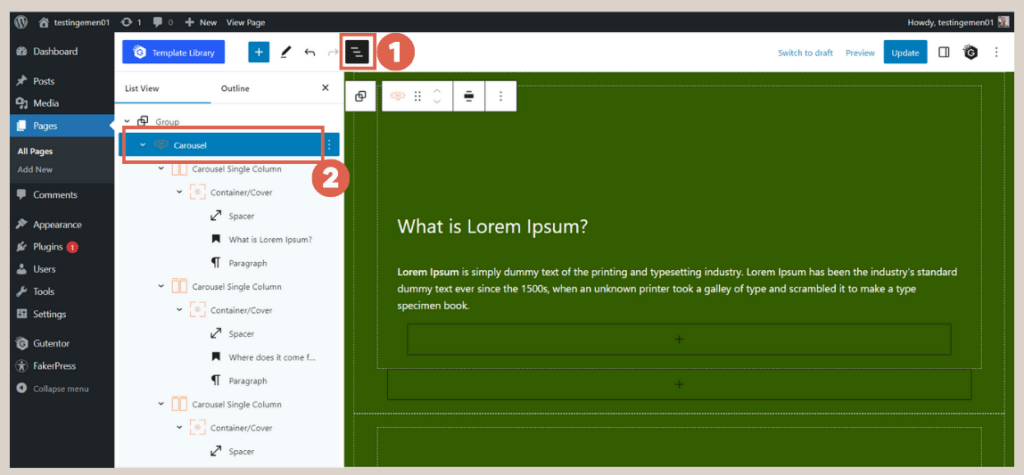
- Buka List View > klik block Carousel.
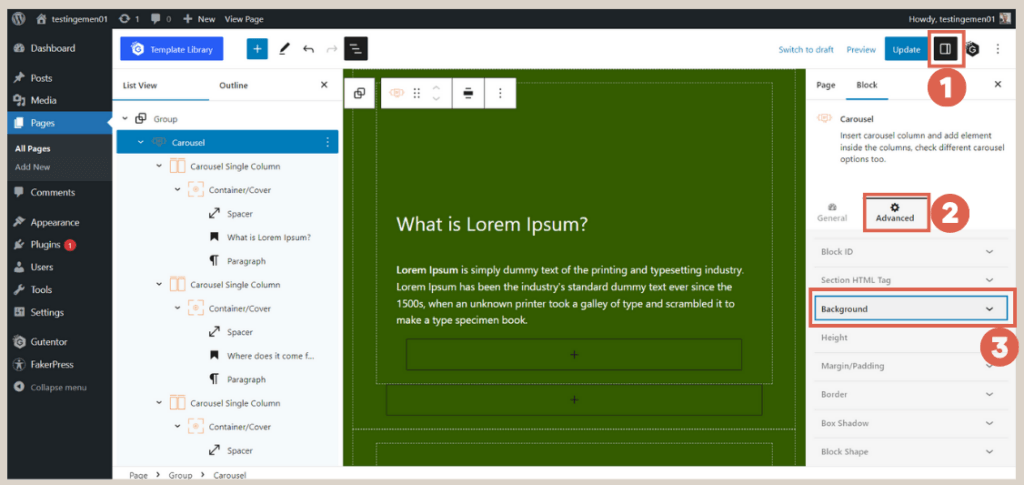
- Klik Settings di sebelah kanan atas > pilih Advanced > pilih Background.
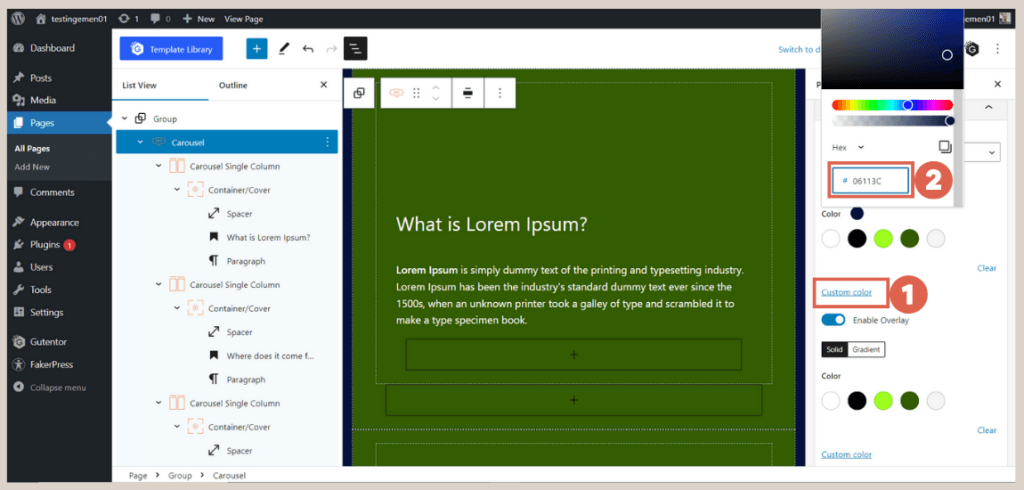
- Klik Custom color > ganti warna background sesuai kebutuhan Anda.
Advertisements
Langkah 3: Pengaturan Tipografi pada Slider
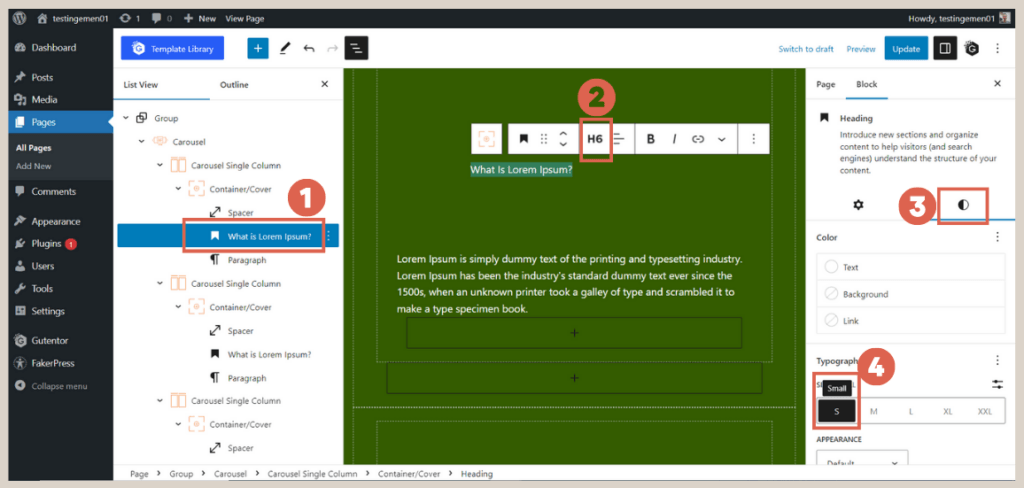
- Lihat pada List View sebelah kiri dan klik Heading salah satu Corousel Single Column > ubah heading menjadi H6 > pada kolom Settings, klik Styles > pada bagian Typography, pilih ukuran Small (S).
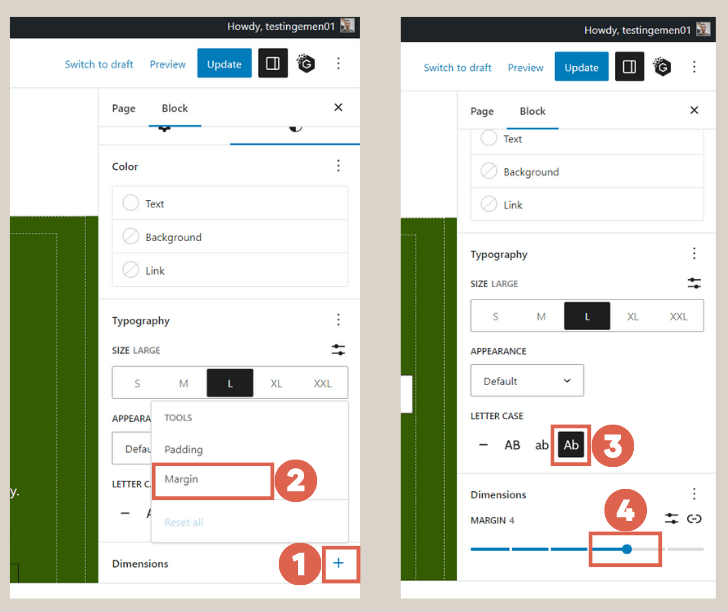
- Scroll ke bawah, klik + pada bagian Dimensions > pilih Margin > pada bagian Letter Case, pilih Ab > kemudian ubah ukuran margin menjadi 4.
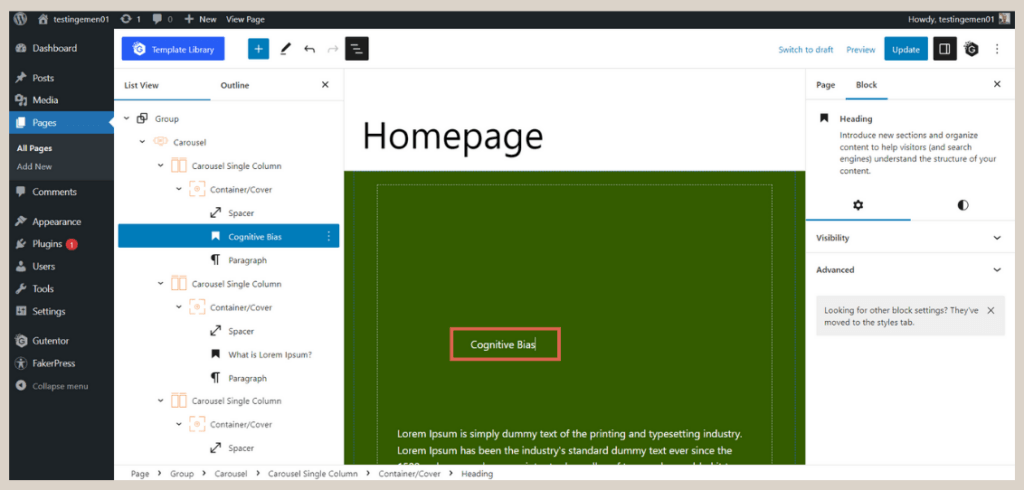
- Ubah text heading sesuai kebutuhan. Kami mengisi “Cognitive Bias“.
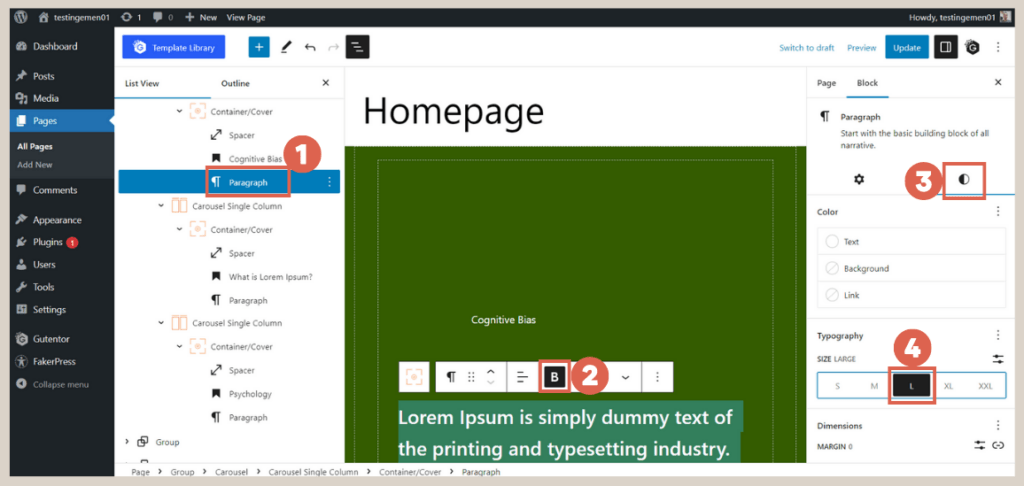
- Lihat pada bagian List View > pilih block Paragraph > buat teks-nya menjadi Bold > pada bagian Settings, klik Styles > ubah ukuran Typography menjadi Large (L).
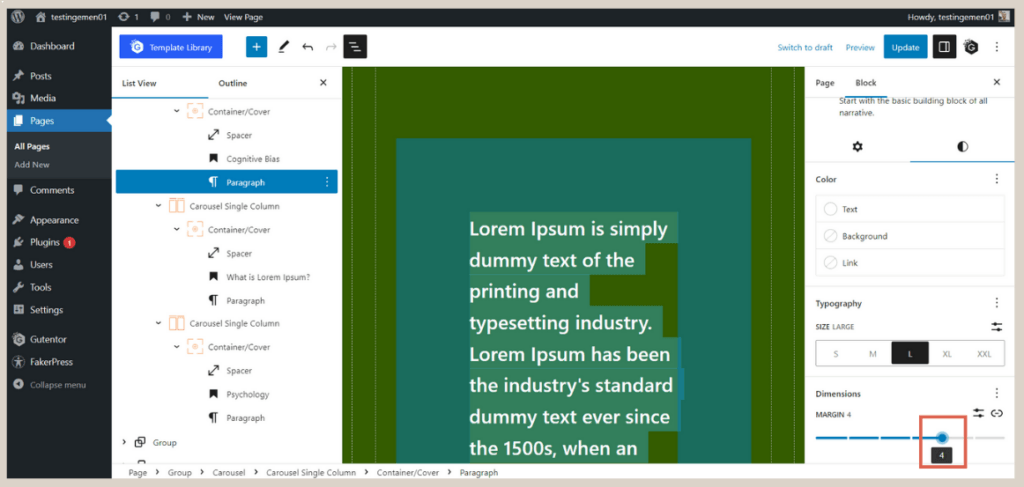
- Selanjutnya, ubah Margin menjadi 4.
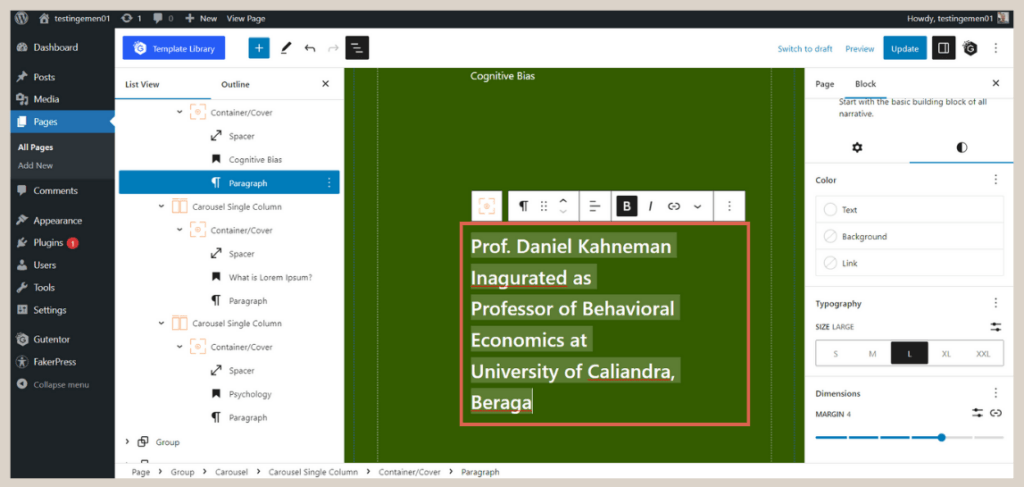
- Jika sudah, silakan isi block Paragraph sesuai kebutuhan. Kami mengisikan teks “Prof. Daniel Kahneman Inagurated as Professor of Behavioral Economics at University of Caliandra, Beraga“.
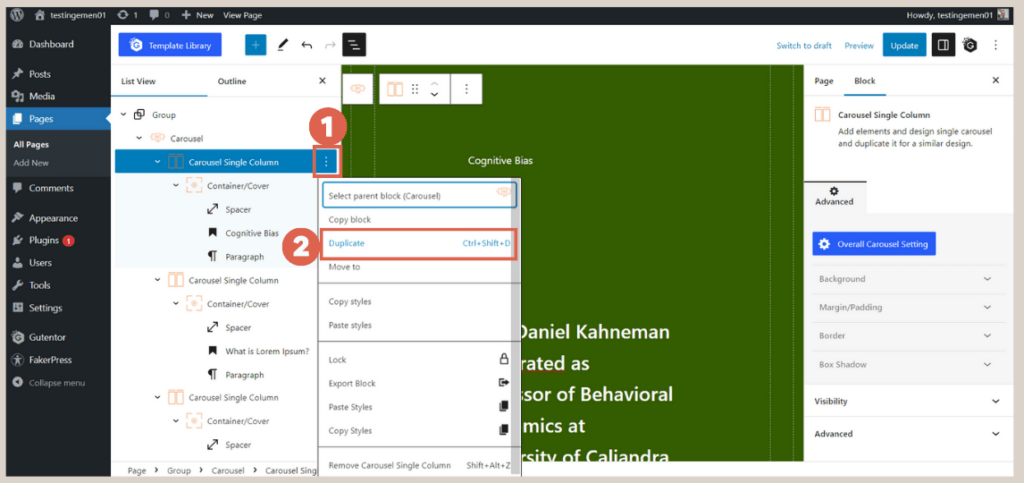
- Pilih block Carousel Single Column yang sudah Anda edit, kemudian klik titik tiga > pilih Duplicate sebanyak dua kali sehingga Anda tidak perlu melakukan pengaturan lagi. Carousel Single Column yang lama bisa dihapus.
Anda dapat mengisi ulang slider ke dua dan ke tiga yang sudah diduplikasi. Jika sudah, selanjutnya slider tersebut bisa langsung dibuat responsif.
Langkah 4: Membuat Slider Responsif untuk Mobile dan Tablet
Untuk membuat slider menjadi responsif, berikut langkah-langkahnya:
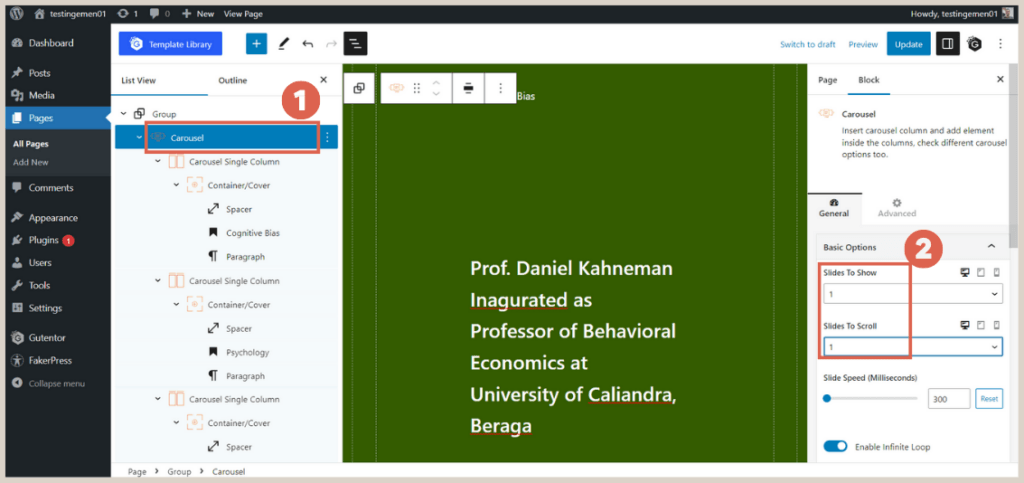
- Lihat pada bagian List View dan pilih block Carousel > lihat pada bagian Settings, pastikan opsi Slides to Show dan Slides to Scroll berisi angka 1.
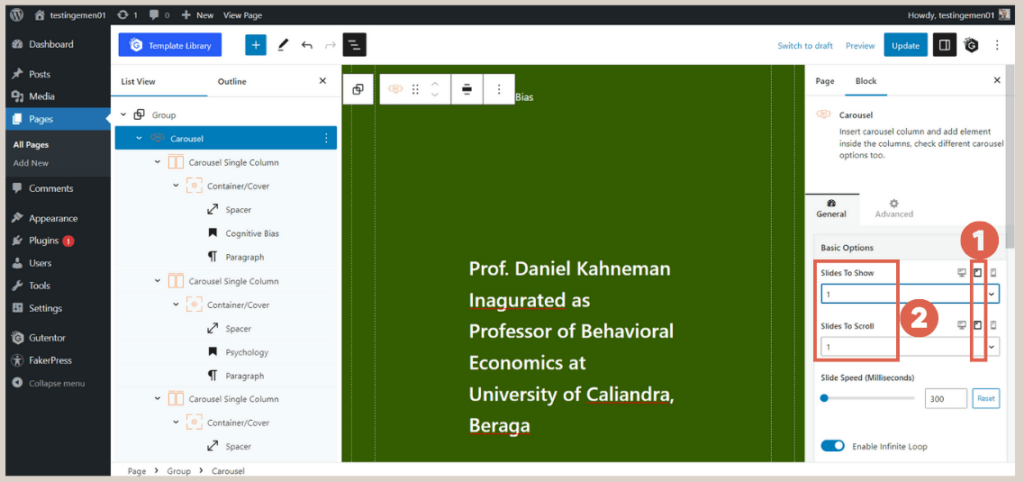
- Kemudian, klik ikon Tablet pada Basic Options, > ubah Slides to Show dan Slides to Scroll menjadi 1. Ini pengaturan untuk responsif tablet.
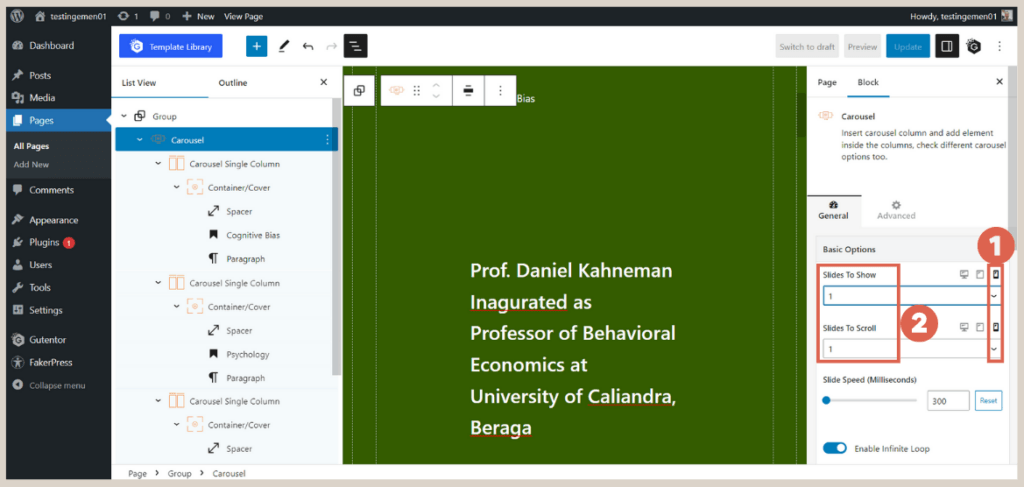
- Klik ikon Mobile pada Basic Options > ubah Slides to Show dan Slides to Scroll menjadi 1. Ini pengaturan untuk responsif mobile.
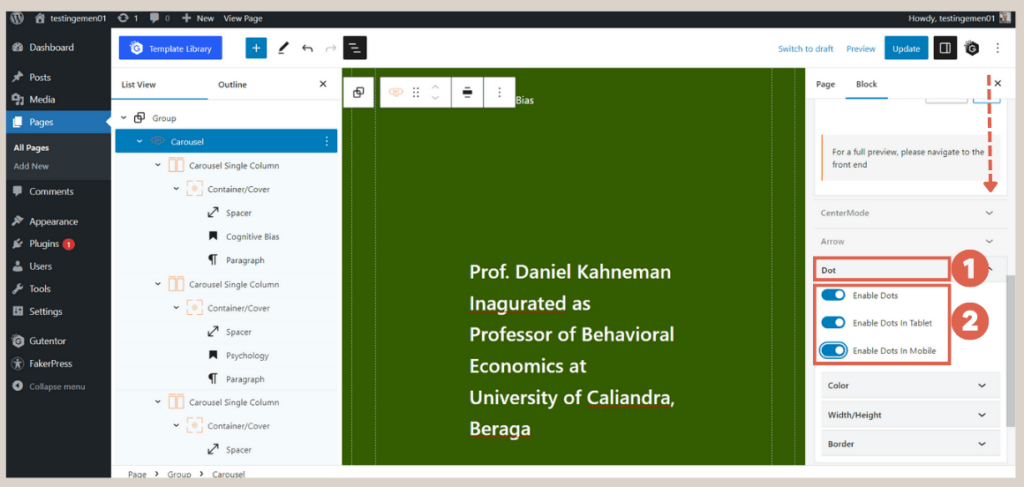
- Scroll ke bawah dan klik bagian Dot > aktifkan semua toggle; Enable Dots, Enable Dots in Tablet, dan Enable Dots in Mobile. Pengaturan ini berfungsi untuk memunculkan titik pada bagian bawah slider.
Selanjutnya, Anda bisa langsung Publish dan melihat langsung hasilnya melalui front-end.
Advertisements
Penutup
Demikian tutorial cara membuat slider responsive dengan menggunakan editor gutenberg. Selanjutnya Anda perlu membuat list post dan galeri juga menjadi responsif.
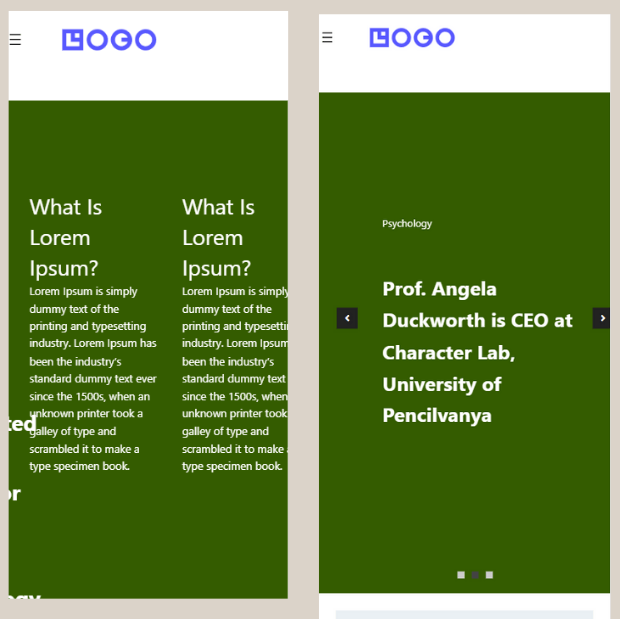
Berikut perbandingan tampilan homepage dilihat di mobile, dari yang sebelum dan sesudah dibuat responsif. Selanjutnya, Anda perlu membuat section logo klien menjadi responsif.

Perbandingan slider sebelum responsif (kiri) dan yang sudah responsif (kanan).
Namun, proses pembuatan website sendiri memang memakana waktu. Jangan sampai Anda meninggalkan bisnis karena harus membuat website dengan tampilan yang baik.
Urusan website dapat Anda percayakan ke Tim Tonjoo, pengembang perangkat lunak profesional yang telah berpengalaman menangani website start-up hingga perusahaan multinasional.
Yuk, diskusi bersama kami melalui kontak kami untuk mewujudkan webite yang cocok untuk bisnis Anda!
Baca artikel terkait WordPress, WooCommerce, Plugin dan pengembangan website lainnya dari Moch. Nasikhun Amin di blog Tonjoo Studio.
Last Updated on Juli 28, 2023 by Moch. Nasikhun Amin
Advertisements