Cara Membuat Theme WordPress (Part 6): Paginasi dan Theme Options

Advertisements
Dalam rangkaian cara membuat theme WordPress mandiri, terakhir kita telah belajar membuatan menu dan widget. Sekarang, kita masuk ke tahap terakhir, yakni membuat fitur paginasi dan theme options pada WordPress.
Fitur paginasi berfungsi untuk meningkatkan kenyamanan pengguna. Karena, WordPress secara default akan menampilkan sepuluh artikel dalam satu halaman. Sehingga dapat mengganggu kenyamanan user.
Sedangkan theme options merupakan fitur untuk menyesuaikan tema, seperti warna, font, layout, dan lainnya, tanpa harus menyentuh code-nya.
Lantas, bagaimaan cara membuat fitur paginasi dan theme options pada WordPress? Berikut tutorial selengkapnya!
Advertisements
Cara Membuat Paginasi pada WordPress
Paginasi berperan penting dalam memudahkan pengguna untuk menjelajahi dan menavigasi konten yang terlalu banyak atau panjang untuk ditampilkan dalam satu halaman web saja.
Dengan paginasi, pengguna dapat mengakses dan membaca konten secara bertahap tanpa mengalami gangguan atau keterlambatan dalam memuat halaman.
Untuk menampilkan tombol navigasi (prev/next) di halaman home, archive, dan search results, bisa dengan menggunakan custom function berikut ini.
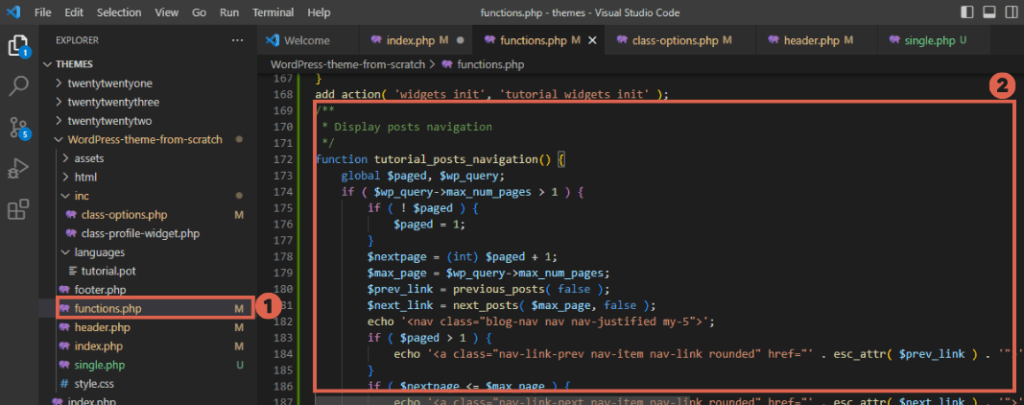
/** * Display posts navigation */ function tutorial_posts_navigation() { global $paged, $wp_query; if ( $wp_query->max_num_pages > 1 ) { if ( ! $paged ) { $paged = 1; } $nextpage = (int) $paged + 1; $max_page = $wp_query->max_num_pages; $prev_link = previous_posts( false ); $next_link = next_posts( $max_page, false ); echo '<nav class="blog-nav nav nav-justified my-5">'; if ( $paged > 1 ) { echo '<a class="nav-link-prev nav-item nav-link rounded" href="' . esc_attr( $prev_link ) . '">' . esc_html__( 'Previous', 'tutorial' ) . '<i class="arrow-prev fas fa-long-arrow-alt-left"></i></a> '; } if ( $nextpage <= $max_page ) { echo '<a class="nav-link-next nav-item nav-link rounded" href="' . esc_attr( $next_link ) . '">' . esc_html__( 'Next', 'tutorial' ) . '<i class="arrow-next fas fa-long-arrow-alt-right"></i></a>'; } echo '</nav>'; } }
Pada fungsi di atas ada variabel atau fungsi yang perlu kita garis bawahi:
global $paged;variabel ini merupakan variabel global bawaan WordPress. Di dalam variabel $paged menyimpan value dari halaman berapa kita berada. Ketika tidak ada paramater halaman/paged pada url, berarti kita ada di halaman 0.global $wp_query;Variabel ini menyimpan query yang dijalankan ketika kita berada pada suatu halaman.previous_posts();Berfungsi memanggil url ke page sebelumnya.next_posts();Berfungsi memanggil url ke page selanjutnya selain variabel dan fungsi. Pada kode di atas, terdapat 3 kondisi:if ( $wp_query->max_num_pages > 1 )kondisi ini mengecek apakah pada halaman tersebut mempunyai halaman selanjutnya atau tidak.if ( $paged > 1 )kondisi berfungsi, jika halaman berada di lebih satu halaman, maka link sebelumnya akan muncul.if ( $nextpage <= $max_page )kondisi berfungsi jika halaman bukan halaman terakhir maka akan muncul next link.
Untuk menggunakan function di atas, berikut langkah-langkahnya:
- Buka file
functions.php.Buka file functions.php dan masukkan code fungsi paginasi.
- Copy code function yang sudah kami sediakan di atas, dan paste di bagian bawah file
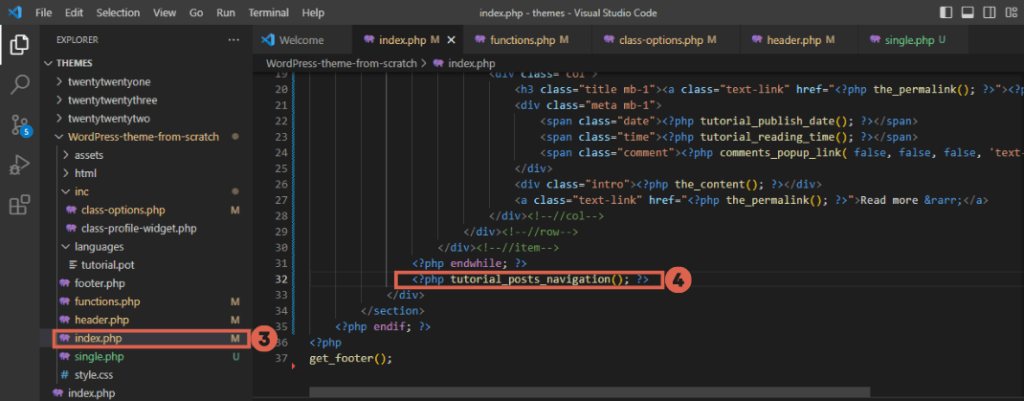
functions.php. - Panggil fungsi yang telah dibuat dengan buka file
index.php. - Masukkan code pemanggil fungsi* di bawah
endwhile;seperti berikut ini:Memanggil fungsi melalui file index.php
*Berikut code pemanggil fungsi yang dapat Anda salin:
<?php tutorial_posts_navigation(); ?>
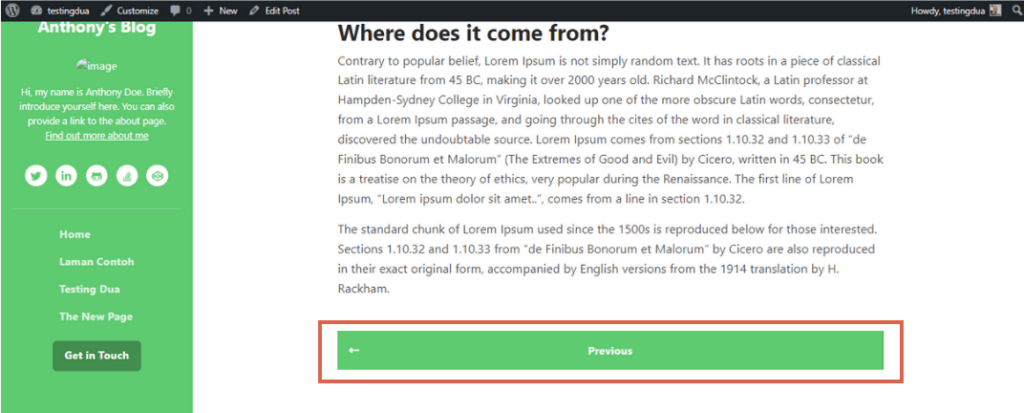
Untuk melihat pembuatan paginasi sudah berhasil, silakan lansgung menuju front-end, dan lihat pada bagian bawah artikel. Begini tampila tombol paginasinya:

Tampilan paginasi WordPress yang sudah dibuat
Cara Membuat Theme Options di WordPress
Theme Options adalah halaman admin yang berisi field untuk melakukan pengaturan website tanpa menyentuh file atau kode. Theme options dapat dibuat menggunakan plugin seperti Advanced Custom Field Pro atau manual.
Untuk cara manual, Anda dapat melihat source code di direktori /inc/class-options.php. Karena terlau panjang kode tidak kami muat di artikel.
Berikut langkah-langkah menerapkan code untuk membuat Theme Options:
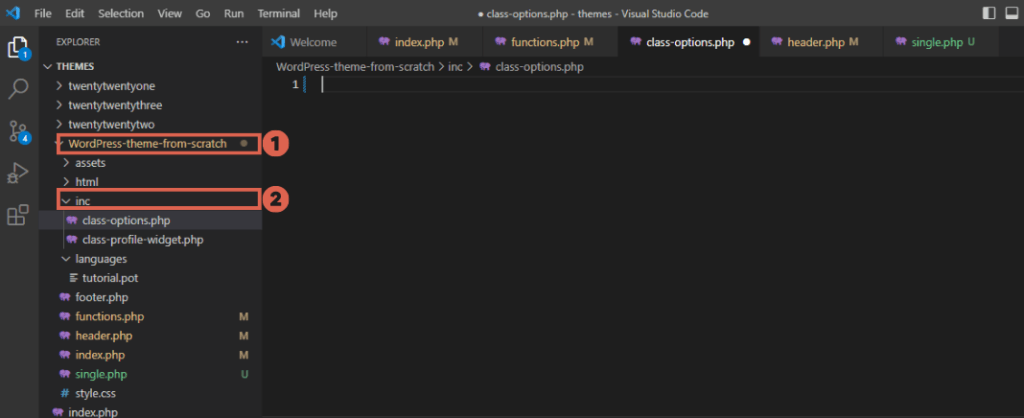
- Buka folder WordPress-theme-from-scratch > pilih folder inc.
Buka folder inc.
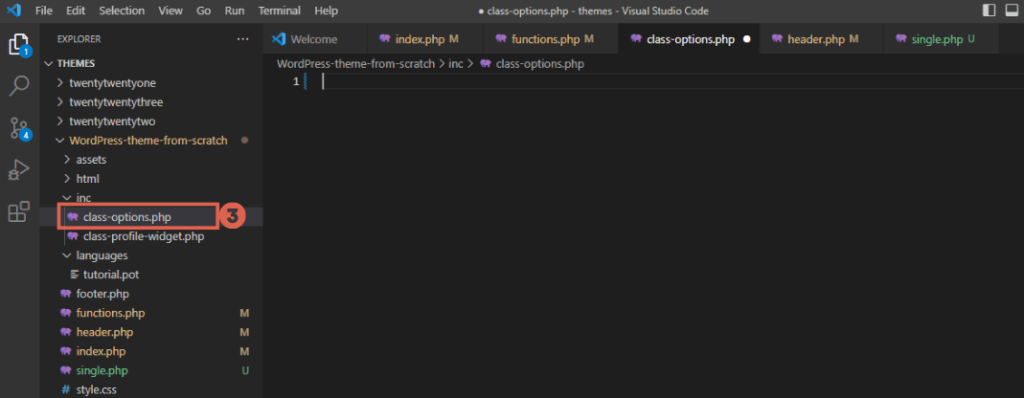
- Buat file class-options.php pada folder tersebut.
Buat file class-options.php
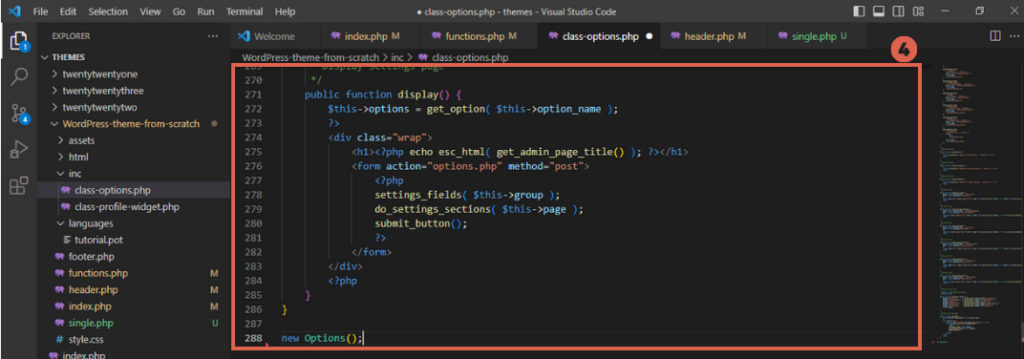
- Copy code dari direktori /inc/class-options.php, kemudian paste ke dalam file class-options.php.
Paste code ke dalam file class-options.php.
- Copy code
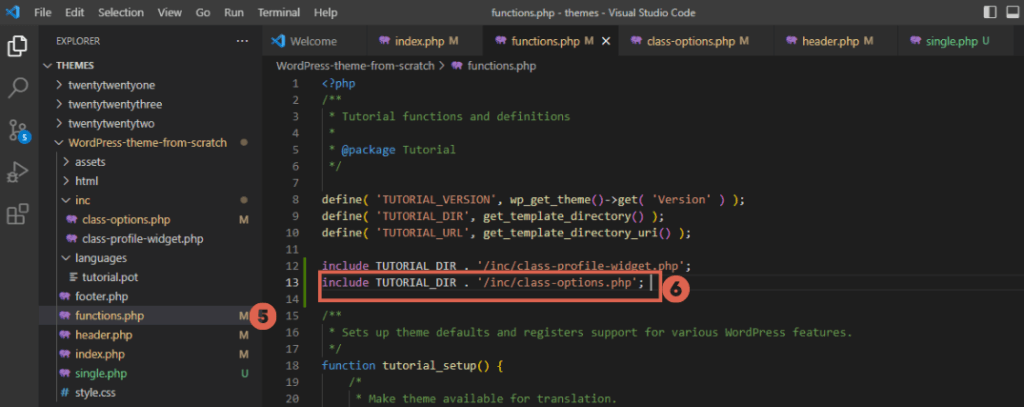
include TUTORIAL_DIR . '/inc/class-options.php';untuk memanggil file yang sebelumnya sudah dibuat. - Paste code pemanggil tersebut ke file functions.php di bawah code class-profile-widget.php.
Gunakan code pemanggil.
Serangkaian kode di atas berfungsi untuk menampilkan menu dan field-field option yang nantinya bisa ditampilkan di halaman depan atau front-end. Untuk menampilkannya, Anda perlu memasukkan code berikut ke file index.php.
<?php $options = get_option( 'tutorial_options' ); ?> <?php if ( ! empty( $options['cta_title'] ) ) : ?> <section class="cta-section theme-bg-light py-5"> <div class="container text-center single-col-max-width"> <h2 class="heading"><?php echo esc_html( $options['cta_title'] ); ?></h2> <?php if ( ! empty( $options['cta_description'] ) ) : ?> <div class="intro"><?php echo wp_kses_post( $options['cta_description'] ); ?></div> <?php endif; ?> <?php if ( ! empty( $options['cta_form'] ) ) : ?> <div class="single-form-max-width pt-3 mx-auto"> <?php echo do_shortcode( $options['cta_form'] ); ?> </div><!--//single-form-max-width--> <?php endif; ?> </div><!--//container--> </section> <?php endif; ?>
Baca Juga
Berikut cara meletakkan code di atas:
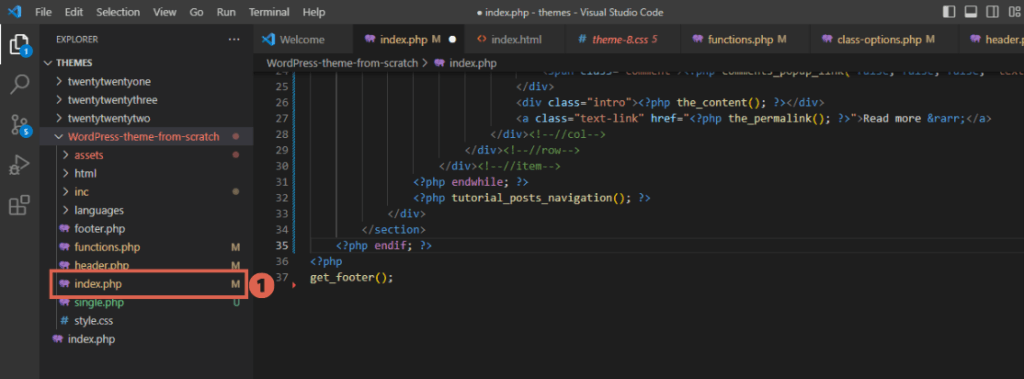
- Buka file index.php.
Letak file index.php
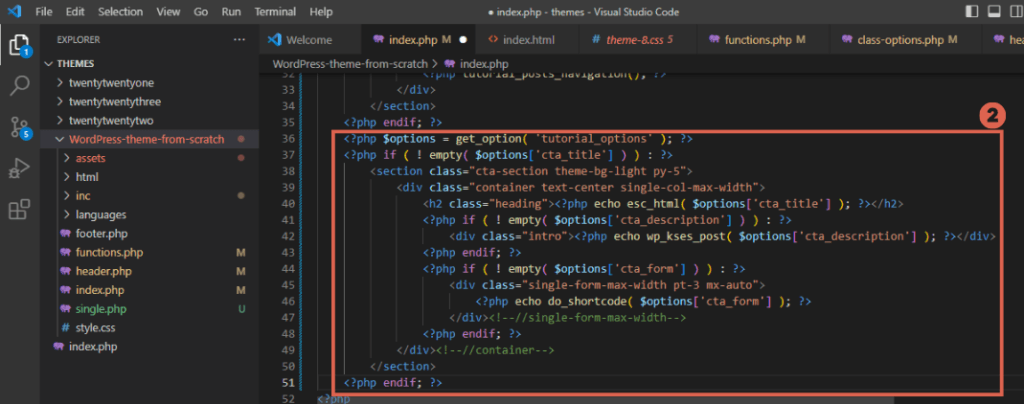
- Copy code di atas, kemudian paste di bawah
index<?php endif; ?>.Peletakkan code.
- Simpan perubahan code tersebut (Ctrl + S).
Bagaimana cukup banyak bukan code yang diimplementasikan. Kita tidak perlu belajar semuanya, karena kebanyakan fungsinya hanya repetitif. Untuk itu kita breakdown fungsi yang penting saja, berikut fungsi yang penting untuk kita pelajari.
Advertisements
a. Hook
Hook pada WordPress adalah fitur yang memungkinkan pengembang (developer) untuk menambahkan kode tambahan (addition) atau mengubah kode yang sudah ada (modification). Sehingga Anda tidak perlu menyentuh kode inti tema atau plugin dari WordPress itu sendiri.
admin_initberfungsi sebagai hook yang ke trigger di halaman adminadmin_menuberfungsi sebagai hook yang ke trigger pada menu admin
b. Fungsi
register_setting();berfungsi mendaftarkan opsi dan datanyaadd_settings_section();berfungsi mendaftarkan section setiap fielddo_settings_sections();memanggil section yang telah kita daftarkansettings_fields();memanggil setting grup yang telah kita register tadisanitize_text_field();berfungsi untuk memfilter string yang kita inputkan agar aman dari serangan xxs injectionwp_kses_post();sama seperti sanitize_text_field tetapi ini lebih ke string yang lebih panjang biasanya sepert untuk field text area.
Advertisements
Kesimpulan dan Hasil
Step terakhir ini berisi tentang implementasi paginasi pada halaman index yang sangat mudah. Karena implementasinya tanpa memerlukan SQL query manual, hanya memanggil fungsi yang ada pada WordPress.
Begitu juga dengan implementasi halaman option yang sangat mudah, yakni hanya memanggil fungsi dari WordPress dan tidak melakukan query insert ke database secara manual.
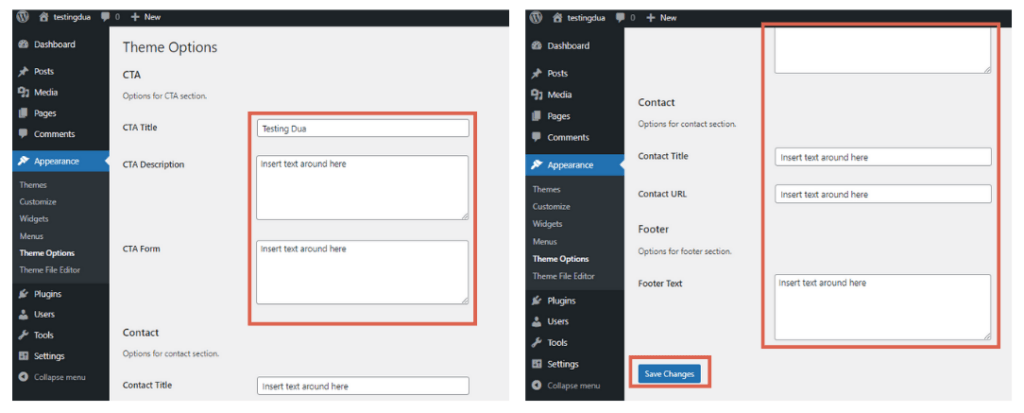
Berikut hasil halaman Theme options yang telah Anda buat:

Tampilan theme options di WP Admin
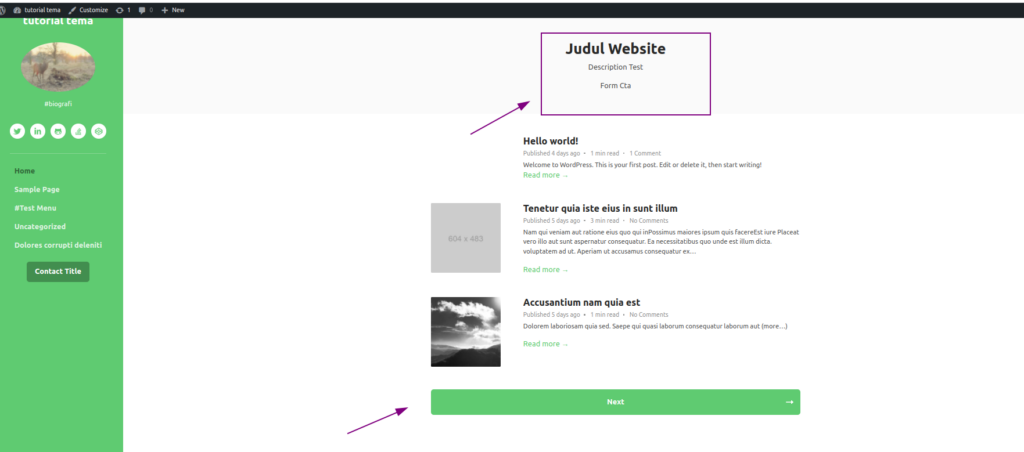
Kita tidak perlu menambahkan css atau tambahan tag html yang terlalu panjang. Selanjutnya berikut hasil halaman depan yang telah kita implementasi.
Demikian cara membuat tema WordPress step terakhir, yakni membuat paginasi dan theme option. Semoga tutorial ini dapat memberikan manfaat dan membantu pembaca dalam mengembangkan keterampilan dalam membuat tema WordPress.
Dengan mengikuti tutorial ini, diharapkan pembaca dapat membuat tema WordPress yang sesuai dengan kebutuhan dan selalu memperhatikan perkembangan terbaru di dunia WordPress.
Jangan ragu untuk mengeksplorasi dan melakukan percobaan pada tema WordPress yang telah dibuat. Jangan lupa untuk selalu memeriksa keamanan dan privasi dari tema WordPress serta mengikuti praktik terbaik dalam pembuatan tema WordPress.
Apabila masih ragu dengan keamanan pembuatan theme WordPress sendiri, Anda dapat menyerahkan pembuatannya kepada Tim Tonjoo, perusahaan pengembang perangkat lunak dengan pengalaman pembuatan website pemerintah hingga korporat.
Ingin membuat website yang canggih seperti Astra Isuzu, Futureskills, Mualaf Center Yogyakarta, Rey? Yuk, diskusikan kebutuhan website Anda, mulai dari fitur-fiturnya, tampilannya, hingga sistemnya melalui kontak Tonjoo.
Baca artikel terkait WordPress, WooCommerce, Plugin dan pengembangan website lainnya dari Moch. Nasikhun Amin di blog Tonjoo Studio.
Last Updated on Juli 14, 2023 by Moch. Nasikhun Amin
Advertisements