Gutenberg WordPress (Part 5): Membuat Slider di WordPress

Advertisements
Dalam series Gutenberg WordPress bagian ke-5 ini, kita akan belajar membuat slider di WordPress hanya dengan memanfaatkan block editor yang tersedia. Namun, diharapkan Anda sudah berhasil mengikuti tutorial sebelumnya, yakni membuat Footer.
Slider adalah fitur dalam sebuah website, yang berfungsi untuk menampilkan beberapa gambar atau tulisan, namun memiliki efek transisi. Jadi dapat digeser manual dan bisa juga tergeser otomatis.
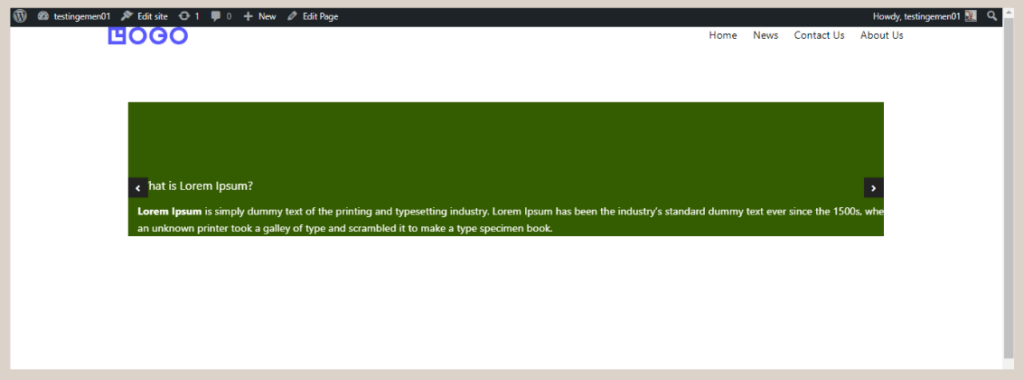
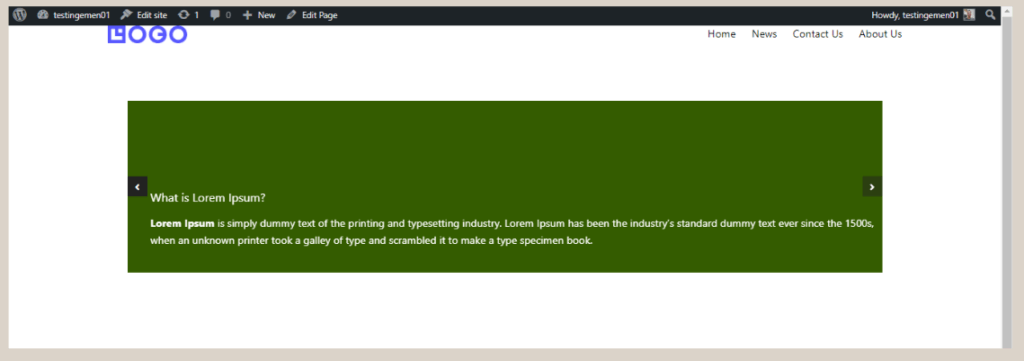
Istilah Slider juga sering disebut sebagai Carousel. Hasil akhir dari pembuatan Slider di sini nantinya tampak seperti gambar berikut ini:

Hasil akhir pembuatan Slider atau Carousel di WordPress menggunakan Gutenberg.
Agar Anda dapat membuat slider di WordPress dengan editor Gutenberg, ada tiga langakah dasar yang perlu dilakukan, mulai dari membuat (1) heading & paragraf, (2) mengatur background & warna, dan (3) mengatur padding.
Advertisements
Langkah 1: Membuat Heading dan Paragraf di Corousel/Slider
Pada langkah pertama ini, kita akan membuat kerangka Slider atau Carousel-nya terlebih dahulu, kemudian mengisinya dengan heading dan paragraf.
Untuk membuat heading dan paragraf dalam Slider, kita akan memanfaatkan tiga jenis block yang disediakan Gutenberg dan Gutentor, yakni block Carousel, Container/Cover, Spacer, Heading, dan Paragraph.
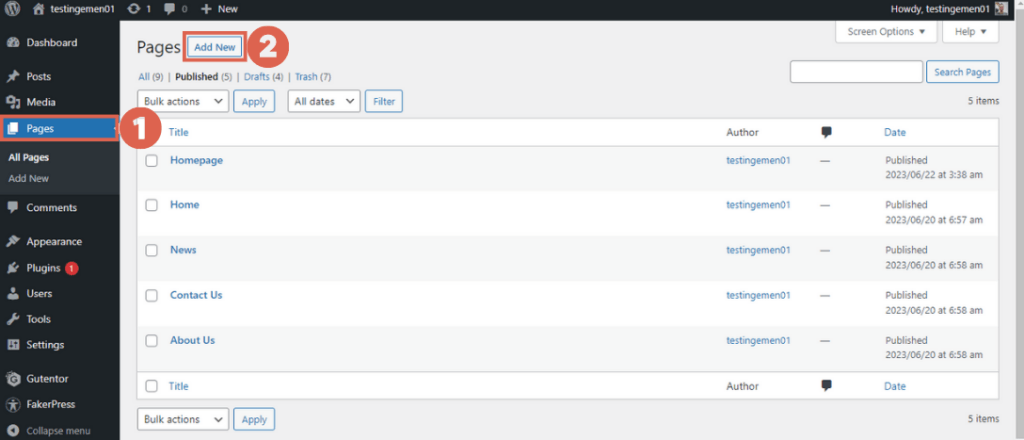
- Pada halaman WP Admin, klik menu Pages di sidebar kiri, kemudian klik Add New.
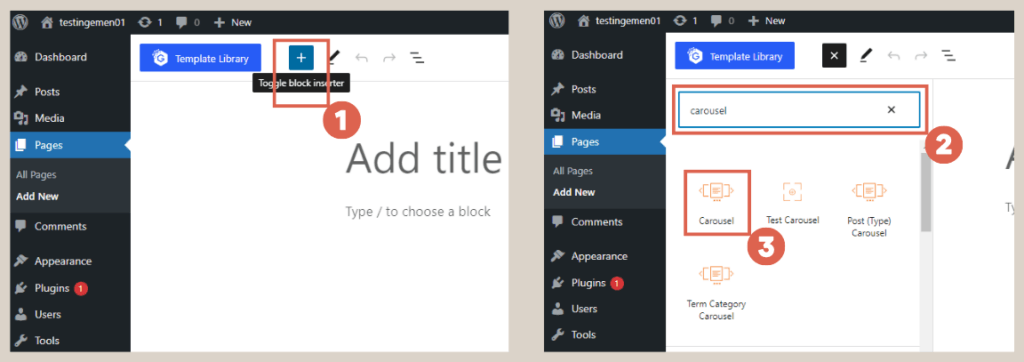
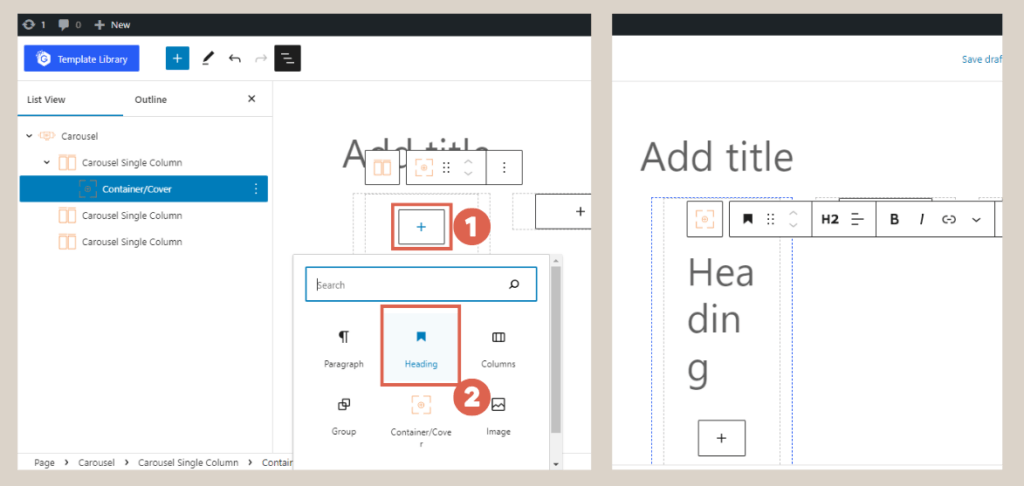
- Selanjutnya, klik [+] > ketik carousel > dan pilih block Carousel. Block carousel nantinya yang akan digunakan sebagai slider pada website.
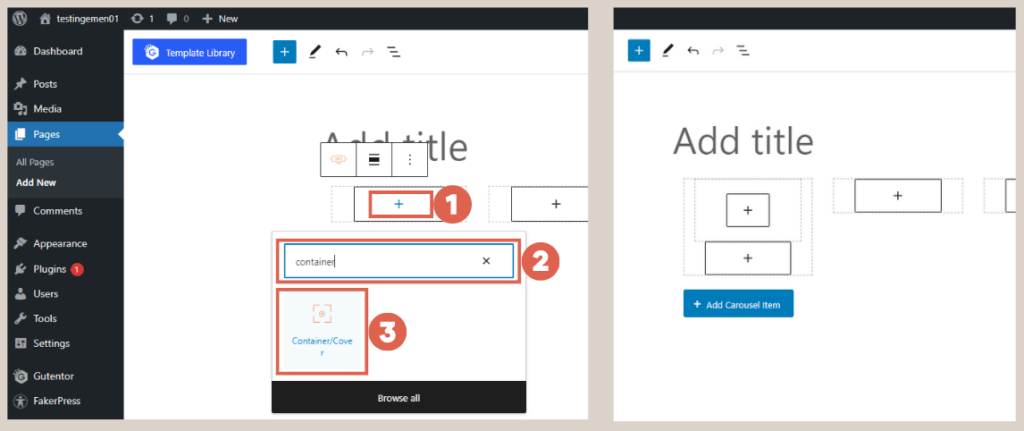
- Pada block carousel, klik [+] > ketik container pada search box > pilih block Container/Cover. Block Container berfungsi untuk mengelompokkan dan mengatur tata letak block dengan mudah.
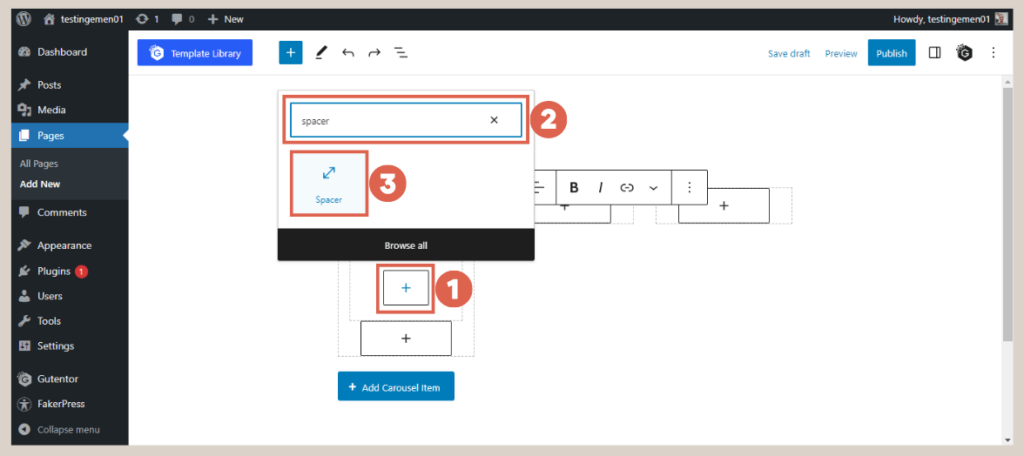
- Pada block container, klik [+] > ketik spacer pada search box > pilih Spacer. Block ini berguna untuk menciptakan jarak secara visual dalam Slider.
- Masih di block container, klik [+] > pilih Heading untuk menambahkan judul pada slider.
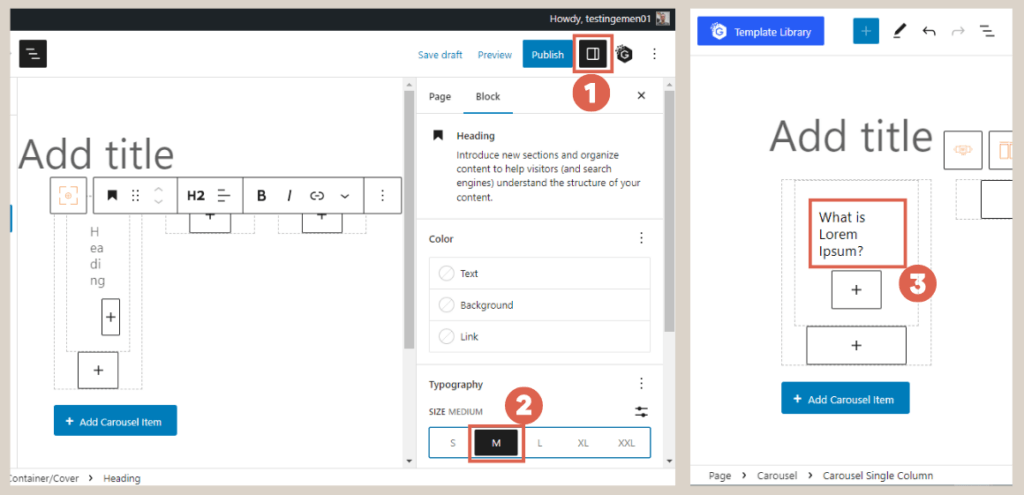
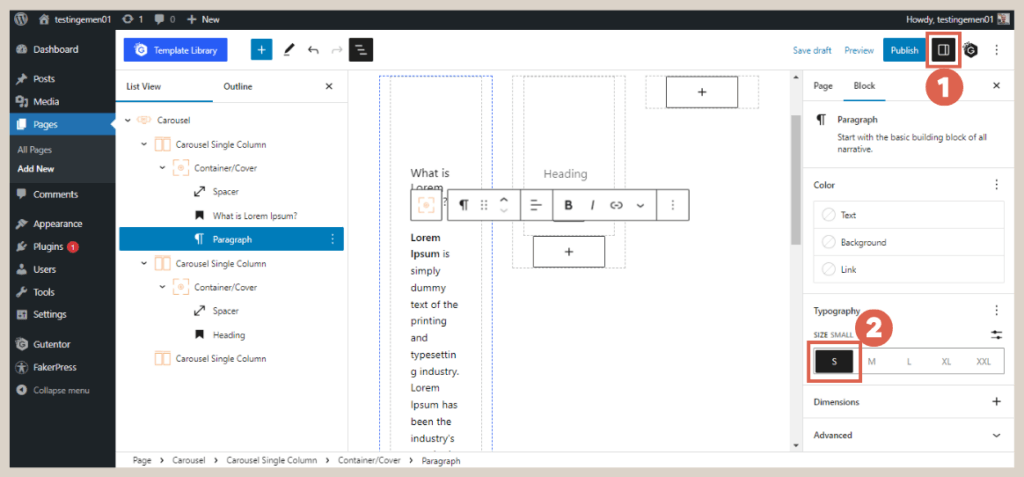
- Selanjutnya, atur Heading dengan klik Setting di kanan atas > pada bagian Typography, pilih Size Medium (M) untuk mengubah ukuran Heading. Selanjutnya, silakan isi Heading.
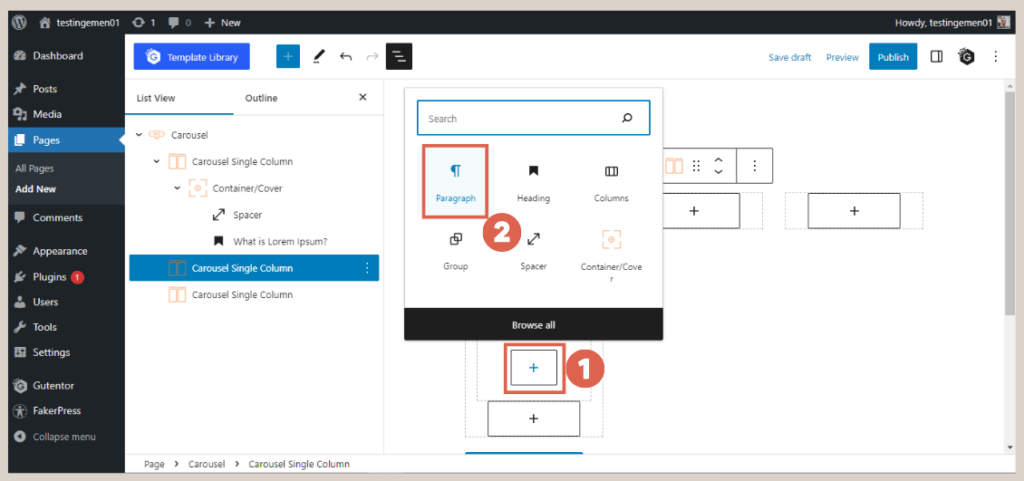
- Pada block container yang sama, klik [+] di bawah Heading > pilih menu block Paragraph. Block ini berfungsi membuat paragraf di bawah Heading.
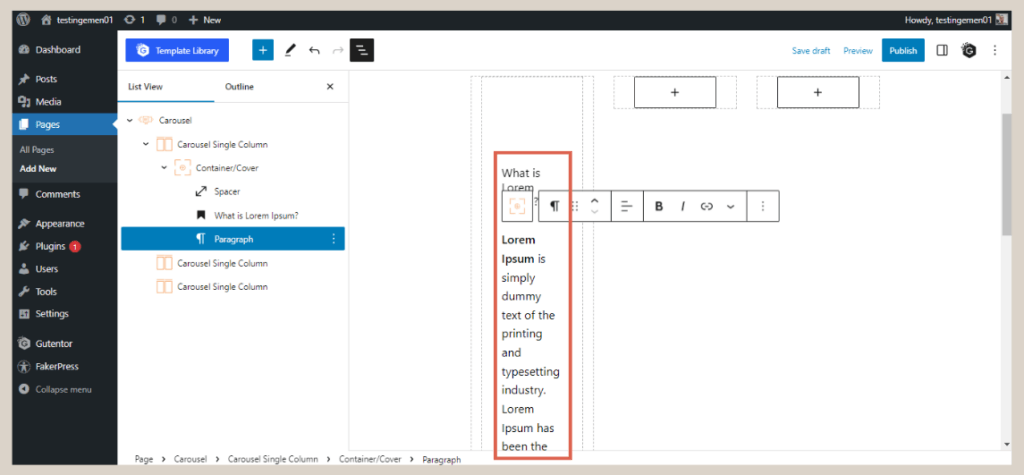
- Jika sudah, silakan isi paragraf tersebut.
- Atur ukuran paragraf dengan klik Settings > pada bagian Typhography, pilih ukuran Small (S).
- Ulangi langi langkah ke-3 hingga ke-9 untuk dua Carousel Single Column sisanya.
Nah, sampai tahap ini, Slider masih memiliki tampilan yang sangat sederhana. Untuk itu, Anda perlu merapikannya terlebih dahulu dan juga memberikan warna pada setiap elemennya.
Langkah 2: Mengatur Warna dan Ukuran Slider
Apabila Anda sudah selesain membuat konten pada slider-nya, selanjutnya silakan tambahkan warna background dan warna text dalam slider. Selain itu, Anda juga perlu mengatur ukuran slider-nya. Berikut langkah-langkahnya:
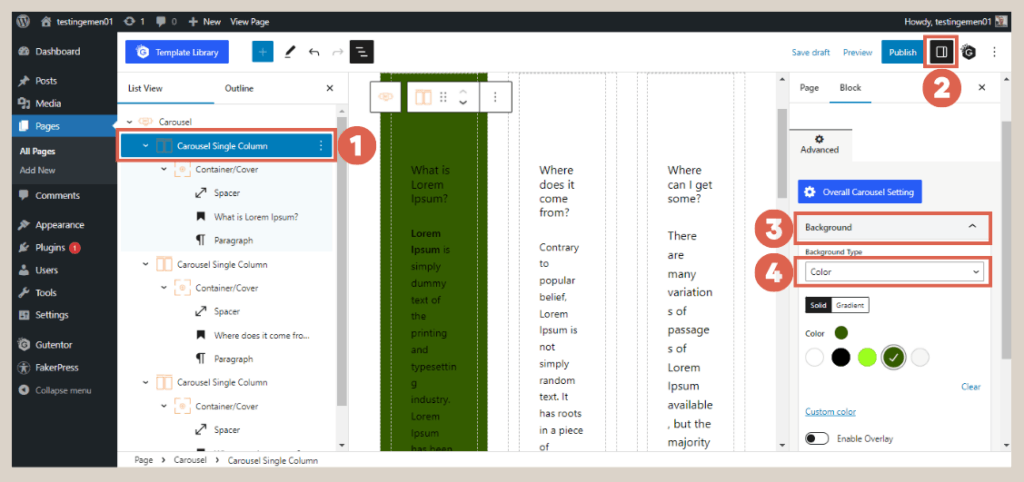
- Klik Carousel Single Column yang pertama > klik Settings di kanan atas > klik Background > pilih Color > silakan pilih warna sesuai kebutuhan. Ulangi cara yang sama untuk Carousel Single Column lainnya.
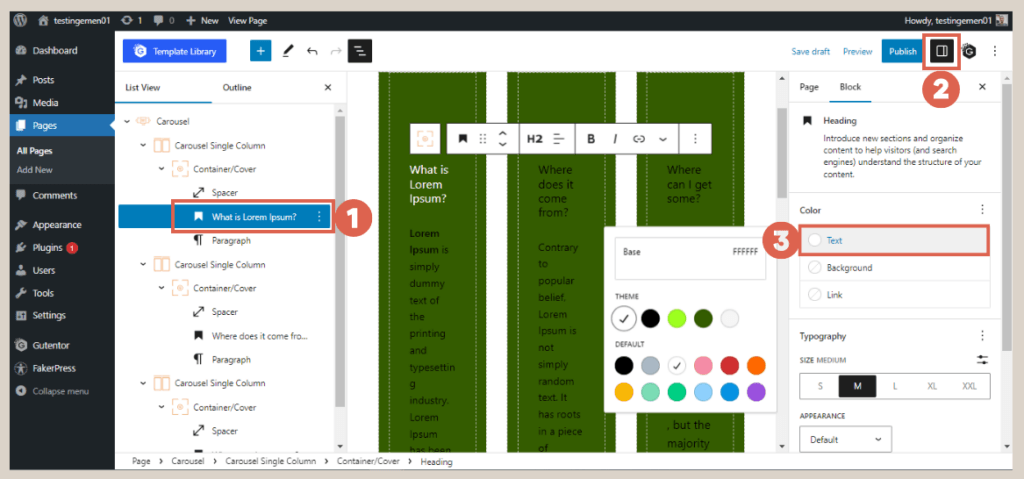
- Untuk mengubah warna text, klik block text seperti Heading dan Paragraph >klik Settings > pada bagian Color, klik Text > pilih warna yang Anda butuhkan. Ulangi untuk text lainnya.
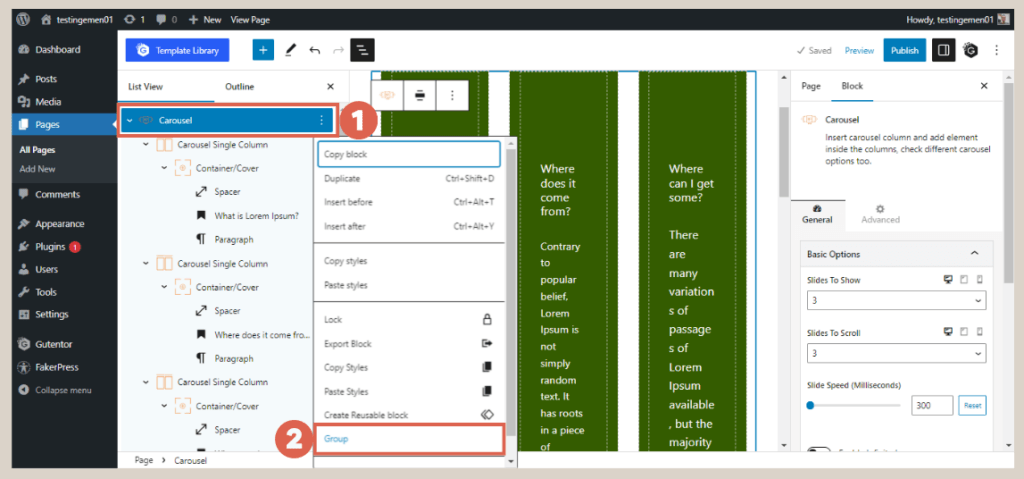
- Jika sudah, buka Listview dan klik Carousel > klik titik tiga pada Carousel > pilih opsi Group untuk menggabungkan semua elemen pada Carousel.
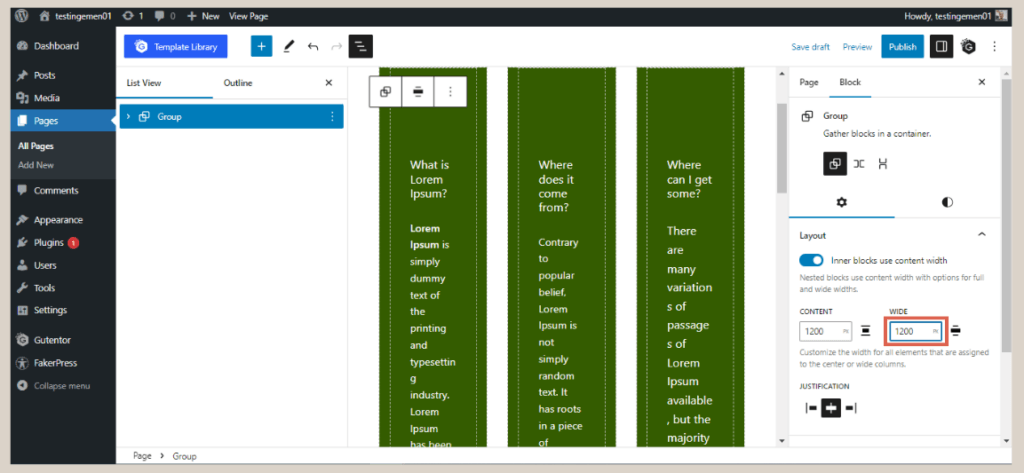
- Jika sudah, pada bagian Settings, ubah Wide atau lebar ukuran slider menjadi 1200.
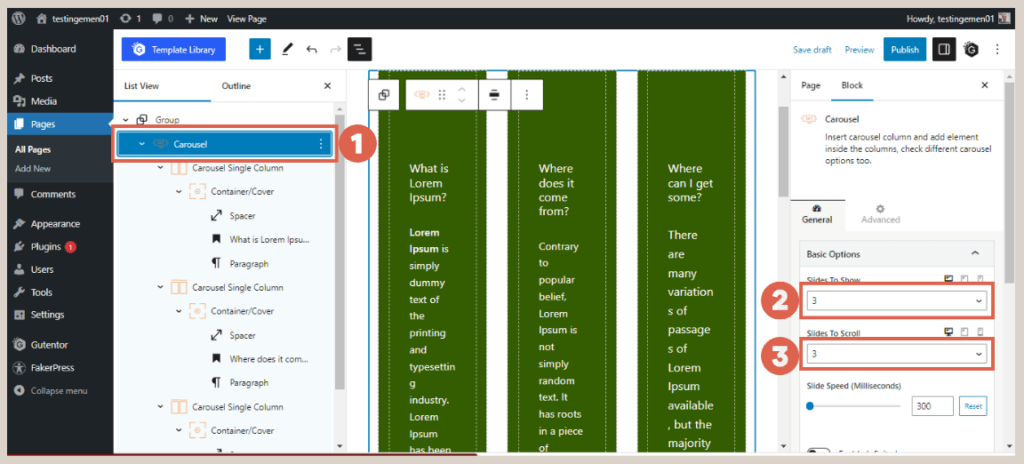
- Klik Carousel lagi, kemudian pada bagian Settings, masuk ke Basic Options > ubah Slide To Show menjadi 1 > ubah Slides To Scroll menjadi 1.
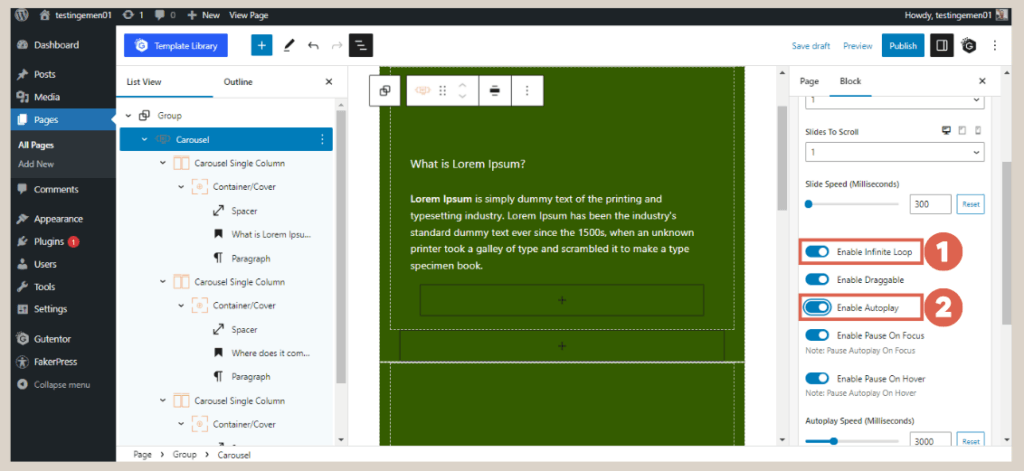
- Scroll ke bawah, pastikan toggle Enable Infinite Loop dan Enable Autoplay sudah aktif.
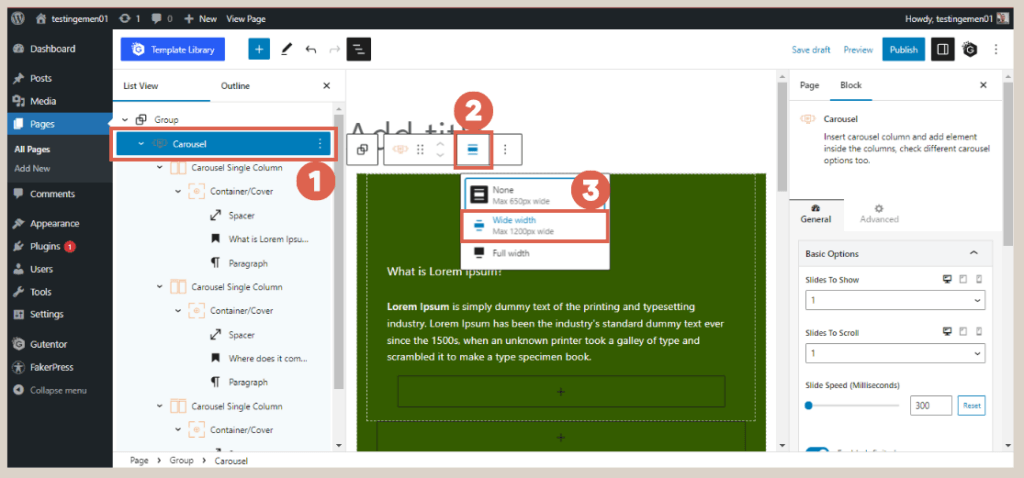
- Kemudian, klik Carousel lagi > pada toolbar yang muncul di atas Carousel, ubah ukurannya menjadi Wide width.
- Selesai, hasil Slider yang Anda buat di Gutenberg WordPress menjadi seperti di bawah ini.
Seperti yang dapat Anda lihat di atas, slider sudah bisa berfungsi. Namun teks yang ada dalam slider masih butuh dirapikan lagi. Maka, Anda perlu melakukan pengaturan padding.
Baca Juga
Advertisements
Langkah 3: Mengatur Padding Slider
Padding merupakan ruang kosong antar konten pada sebuah website. Dengan menambahkan padding, elemen dalam slider akan terlihat lebih tertata. Berikut cara mengatur padding:
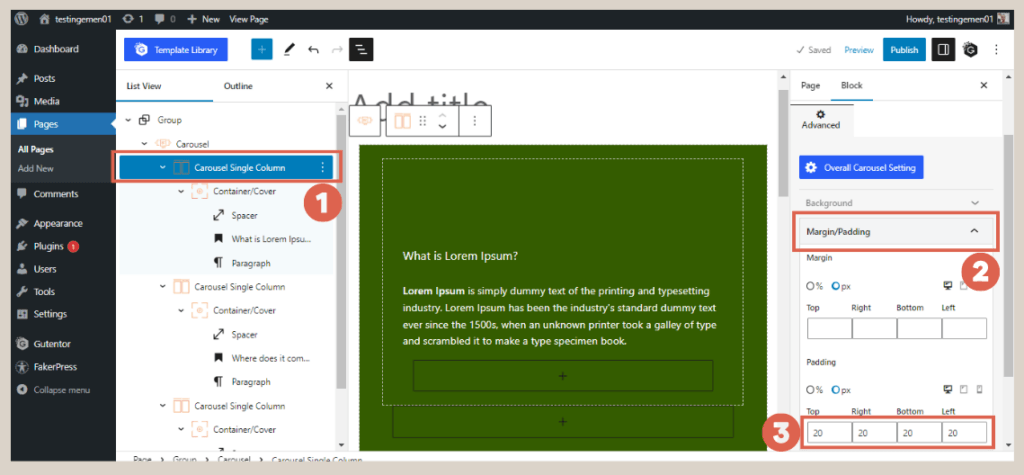
- Buka Listview dan klik Carousel Single Column.
- Buka Settings, kemudian klik Margin/Padding > isi bagian Padding dengan ukuran yang sesuai. Kami menggunakan ukuran 20 untuk Top, Right, Bottom, Left.
- Lakukan cara yang sama untuk Carousel Single Column yang lainnya.
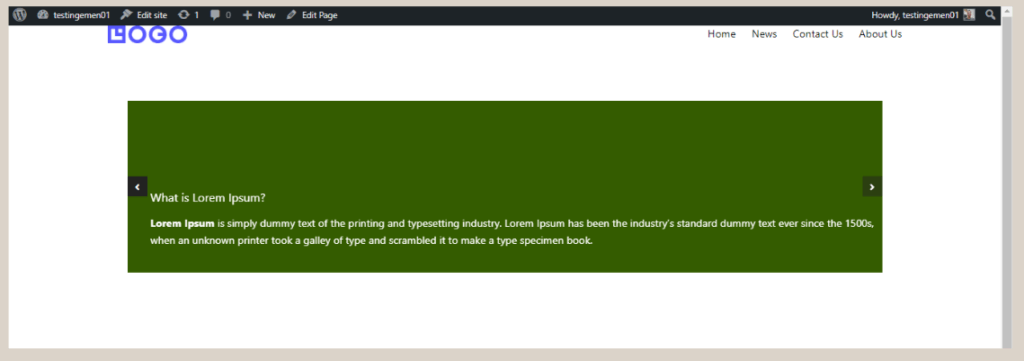
Jika sudah, hasil akhir dari pembuatan slider ini akan tampak seperti berikut ini:

Hasil akhir pembuatan Slider atau Carousel di WordPress menggunakan Gutenberg.
Penutup
Demikian tutorial cara membuat slider di WordPress dengan memanfaatkan editor Gutenberg. Langkah selanjutnya dalam membangun halaman website sederhana adalah membuat section logo partner.
Namun, jika Anda ingin membangun sebuah website dengan tingkat profesionalitas yang tinggi, disarankan untuk mempercayakan pembuatannya kepada jasa profesional seperti Tim Tonjoo. Sehingga Anda bisa lebih menghemat waktu.
Kami telah berpengalaman menangani pengembangan website seperti Astra Isuzu, Futureskills, atau Rey. Jika ingin membuat website serupa, yuk, langsung menghubungi kami melalui kontak Tonjoo.
Baca artikel terkait WordPress, WooCommerce, Plugin dan pengembangan website lainnya dari Moch. Nasikhun Amin di blog Tonjoo Studio.
Last Updated on Juni 27, 2023 by Moch. Nasikhun Amin
Advertisements