How to Create Sticky Header in WordPress (2 Methods)

Advertisements
To make website navigation easier on WordPress, you can create a sticky header, which stays at the top even when users scroll down. A sticky header is one way to enhance website performance, alongside integrating Google Analytics in WordPress.
Creating a sticky header in WordPress is relatively straightforward, especially for those using the Gutenberg block editor. This eliminates the need for manual CSS coding.
Then, how to create sticky header in WordPress? Learn more about what a sticky header is and follow the complete tutorial below!
Advertisements
What is a Sticky Header and What are Its Benefits?
A sticky header is an element on a website where the top section remains fixed at the top of the page as users scroll down. This part usually contains the logo, navigation links to various web pages, a search box, and other features.
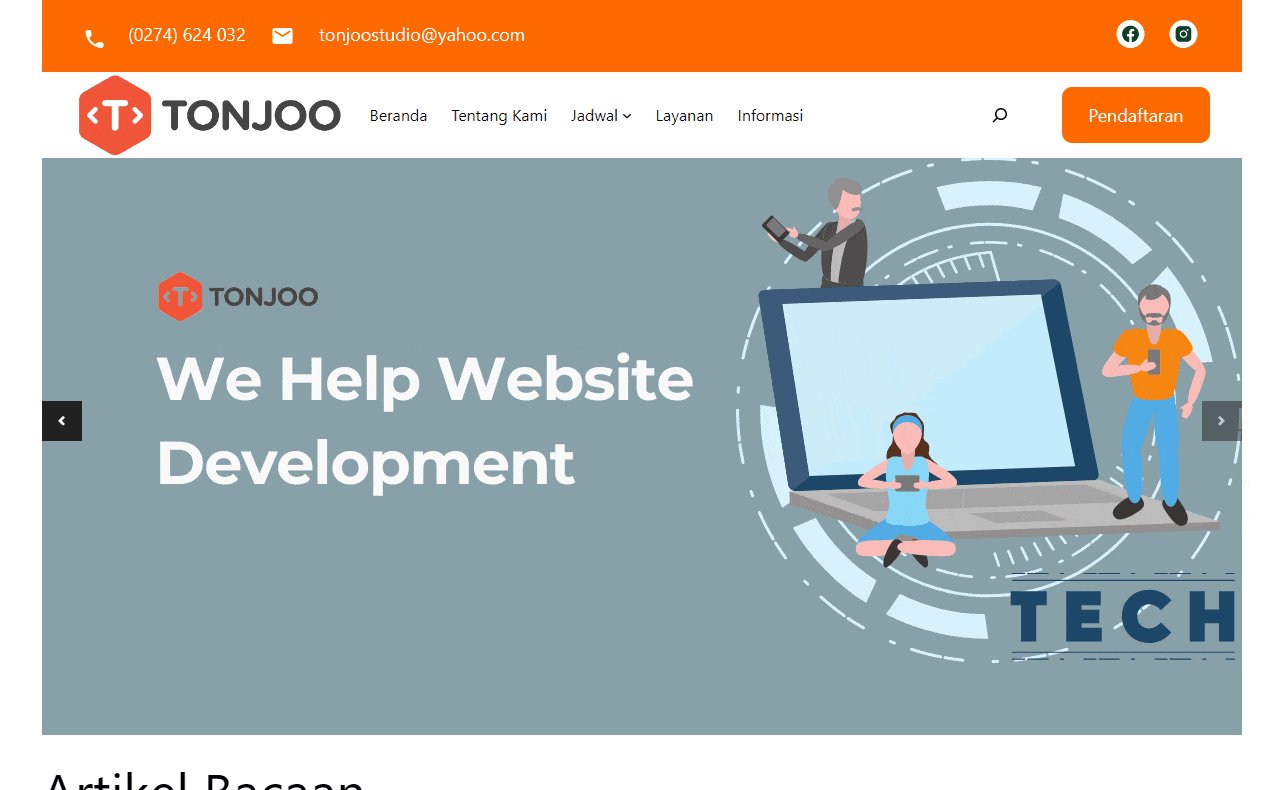
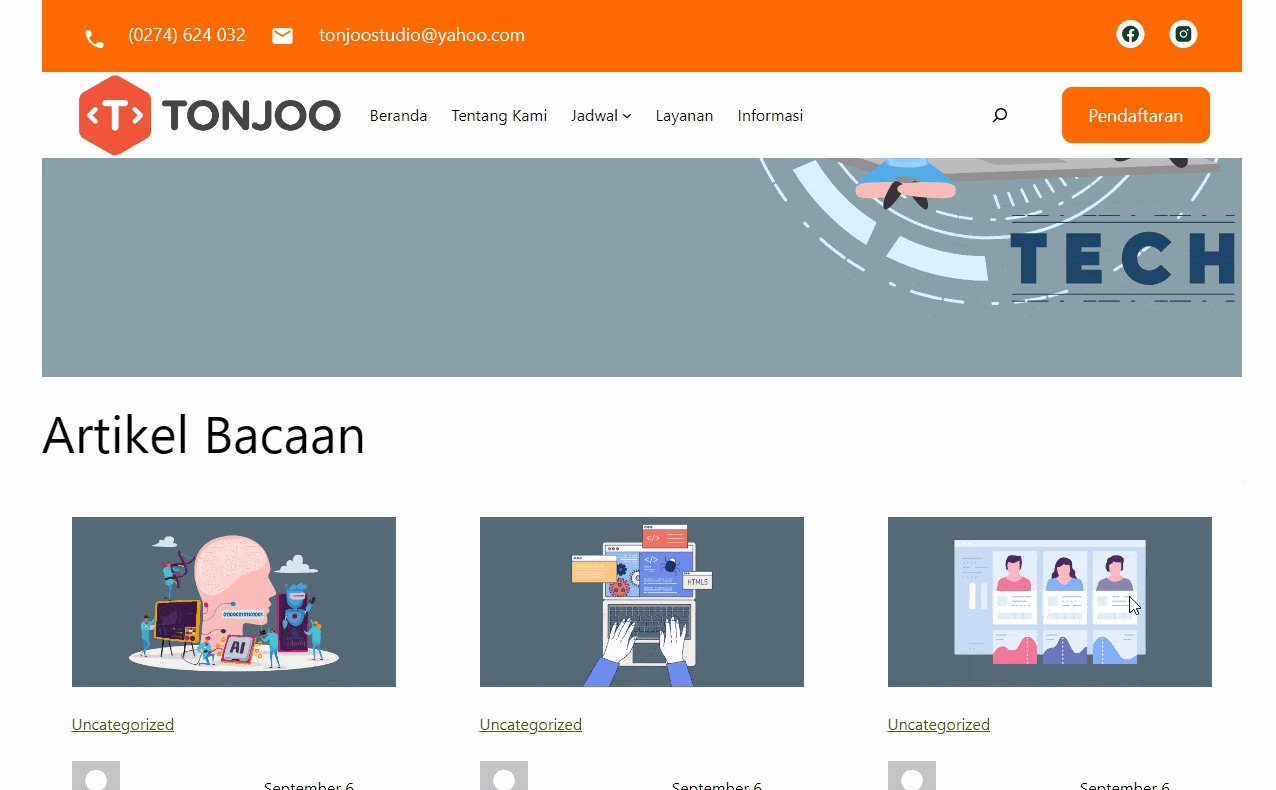
If you’re building a website using WordPress, creating a sticky header is relatively easy, especially with the features provided by Gutenberg and several other plugins. Here’s an example of the sticky header application:

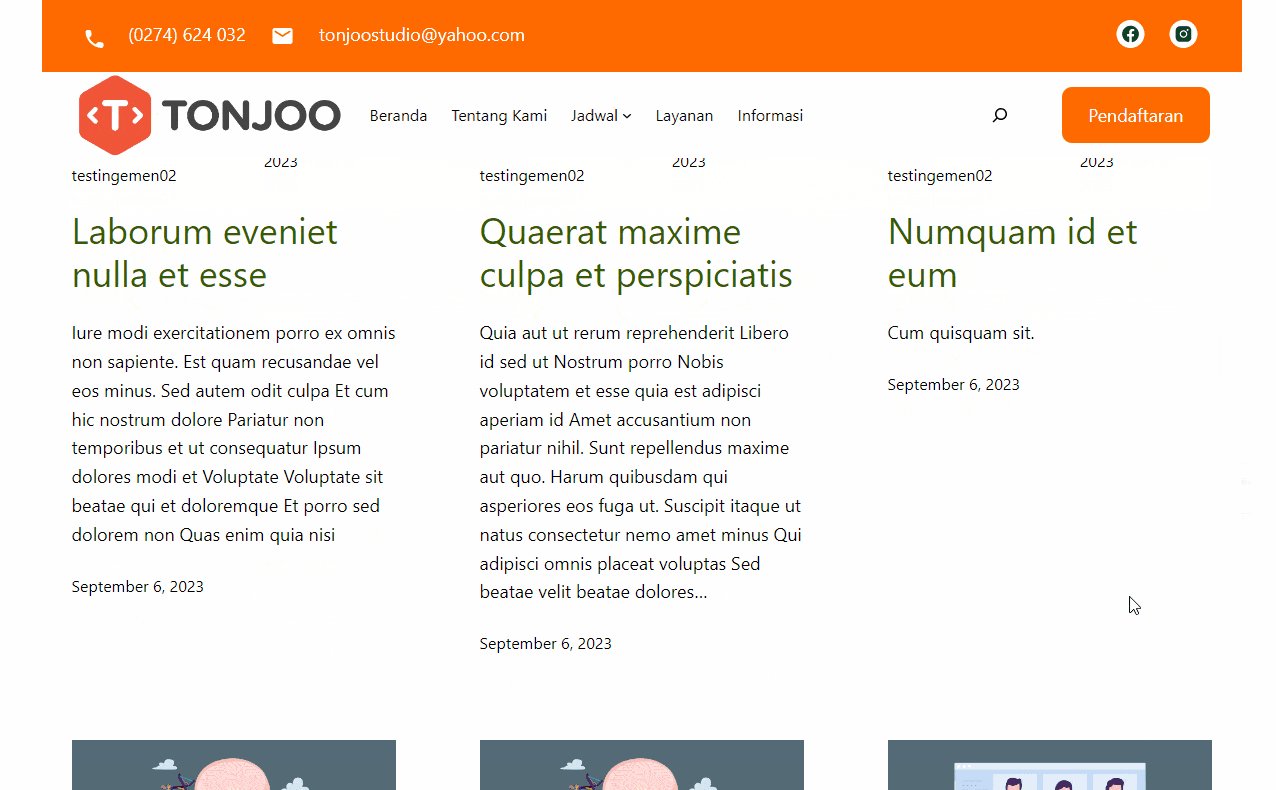
While scrolling down, the header remains visible at the top.
Having a sticky header on a WordPress website offers several advantages, making this website model popular among developers. Here are some of its benefits:
- Eases User Navigation: A permanently visible header allows users to easily navigate to different pages without the need to scroll back to the top.
- Enhances Branding: Constant visibility of the logo helps increase brand familiarity among visitors, aiding in building brand awareness.
- Supports Call to Action (CTA): Headers often contain CTAs like “Buy Now” or “Register.” A visible header can boost conversions through CTAs.
- Improves Session Duration: A sticky header can increase user session duration on the website, thereby enhancing its quality on Search Engine Result Pages (SERP).
There are various methods to create a sticky header, from using CSS properties, JavaScript, to jQuery. However, making a header remain at the top can also be achieved without extensive coding skills.
Just like creating a responsive header, you can leverage features from the WordPress Gutenberg editor or use several free plugins. Check out the detailed guide on how to create a sticky navbar below!
How to Create Sticky Header in WordPress
The first method you can try to create a sticky header in WordPress is by utilizing the Sticky feature provided by Gutenberg. This guide assumes you already have a homepage set up.
- Ensure you have created a Homepage in WordPress, meaning there is a header available to configure.
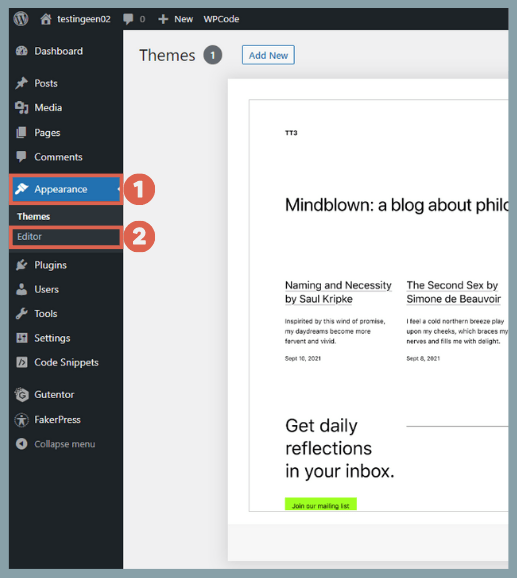
- In the WP Admin page, click on the Appearance menu in the left sidebar > select Editor.
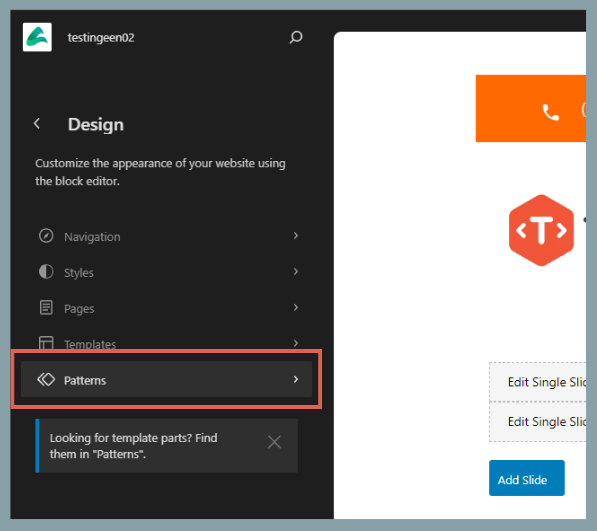
- Click on the Patterns option.
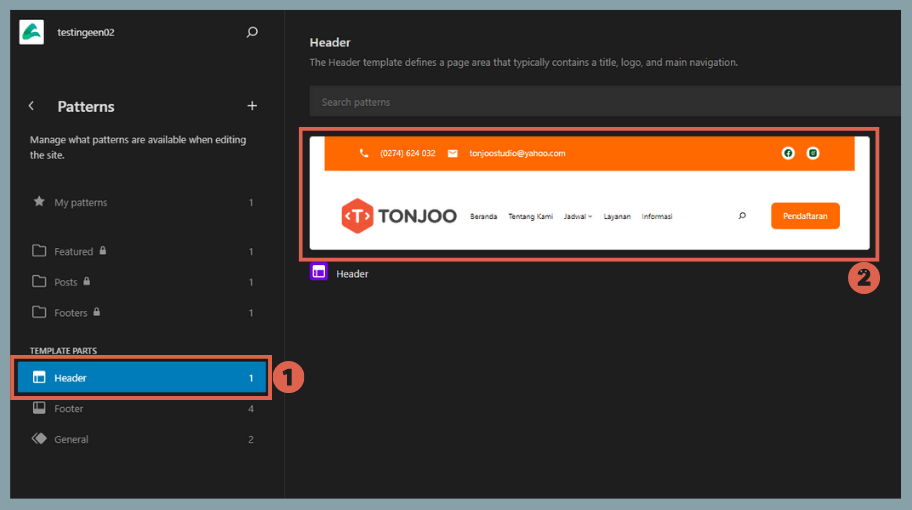
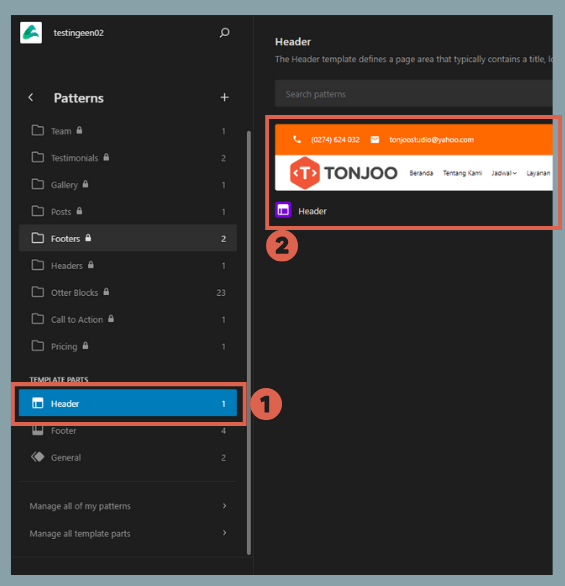
- In the Template Parts section, select Header > then click on the Header block.
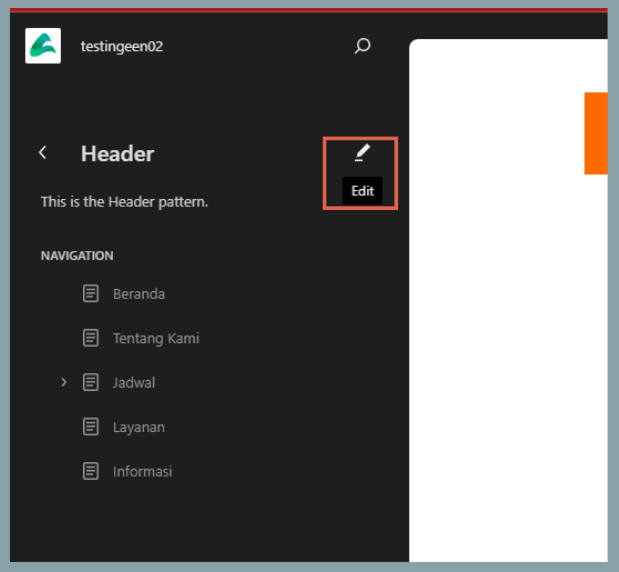
- Click the Edit icon on the Header.
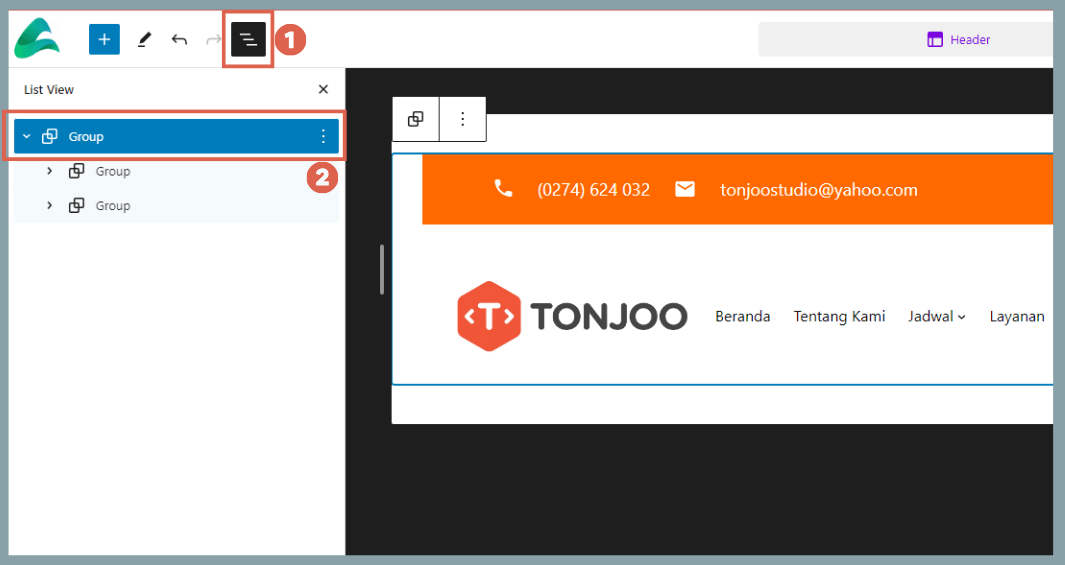
- To simplify editing, open List View > click on the Header block that has been grouped. If not grouped yet, click the block > click the three dots > select the Group option. This option helps users manage the Header position.
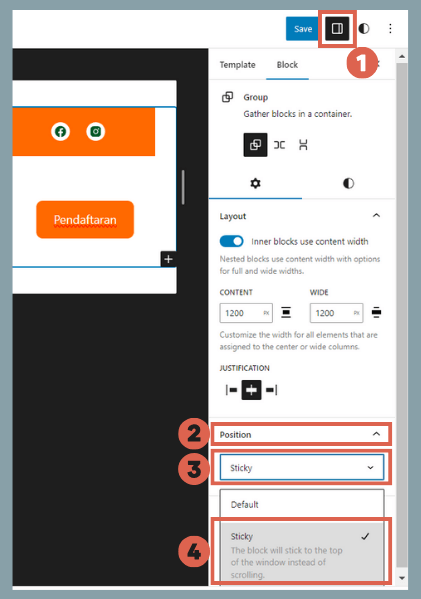
- Open the right sidebar by clicking Settings in the top right corner > choose Position > change the option from Default to Sticky.
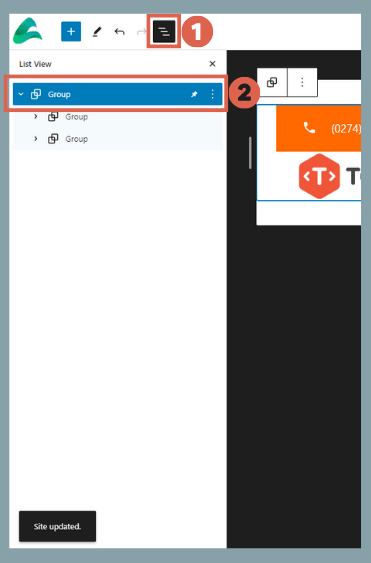
- Once done, click Save and check it on the website’s front-end.
Related Articles
That’s how you can add sticky header in WordPress using the features provided by the Gutenberg editor. However, in some cases, users might not successfully create a sticky header using this method. You can try the next method!
Advertisements
How to Make a Sticky Header in WordPress with a Plugin
If the previous method didn’t work, you can try using a plugin, which is somewhat similar to creating a table of contents in WordPress. However, the difference lies in the type of plugin used. Here, we recommend using the Otter Block plugin. Here’s how to create a fixed header that doesn’t move when you scroll down:
- Install the Otter Block plugin on your WordPress site.
- In the WP Admin page, click on the Appearance menu in the left sidebar > select Editor.
- Click on the Patterns option.
- In the Template Parts section, select Header > then click on the Header block.
- Click the Edit icon.
- To simplify editing, open List View > click on the Header block that has been grouped. If not grouped yet, click the block > click the three dots > select the Group option. This helps users manage the Header position.
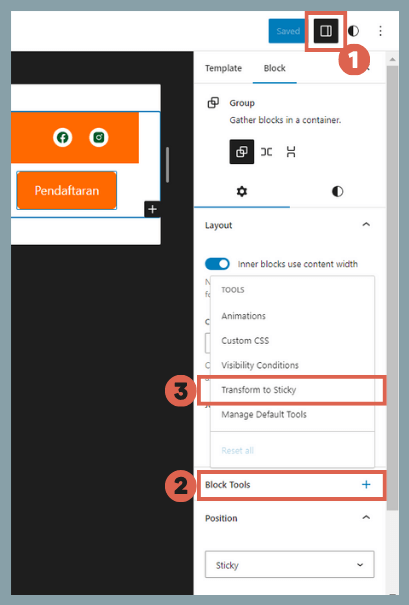
- Open the right sidebar by clicking Settings in the top right corner > Click + under the Block Tools option > select Transform to sticky.
- Click Save to save your changes. You can view the Sticky Header result on the website front-end, and it will look like this:
Creating a sticky header in WordPress using the Otter Block plugin is quite easy. Other plugins you might consider include Sticky Header for Elementor and Sticky Menu & Sticky Header.
Successfully Created a Sticky Header in WordPress?
That’s a tutorial on how to create sticky header in WordPress without needing any CSS or JavaScript coding, making it accessible even for WordPress beginners.
However, interfaces made with Gutenberg might not be able to fully meet your customization needs. If you want a website with more personalized functions and appearance, leave it to the Tonjoo Team.
We have handled various website projects, from large corporations to startups, including Telkom, Astra International, Hello Health Group, and Hipwee. Let’s discuss your website ideas and needs through Tonjoo’s contact, and we will help bring them to life!
Read related articles on WordPress, WooCommerce, Plugins, and other web development topics by Moch. Nasikhun Amin on the Tonjoo Studio blog.
Last Updated on December 6, 2024 by Moch. Nasikhun Amin
Advertisements