Cara Menggunakan Editor Gutenberg WordPress (Part 1): Pengaturan Block

Advertisements
Cara menggunakan editor Gutenberg WordPress cukup mudah, karena bagi pengguna WordPress yang tidak memiliki skill coding pun dapat melakukan editing tanpa kesulitan.
Fitur paling berbeda pada Gutenberg adalah adanya fitur block yang membuat proses editing lebih fleksibel. Sehingga membuat website dengan tampilan menarik menjadi lebih gampang.
Lantas, apa bedanya editor versi Gutenberg dengan versi Classic? Langkah-langkah menggunakan Gutenberg WordPress dapat dimulai dengan menambah block dan melakukan pengaturan sederhana. Berikut informasi dan tutorial selengkapnya!
Advertisements
Apa itu Gutenberg WordPress?
Gutenberg WordPress adalah editor bawaan WordPress dengan berbasis blok yang memudahkan pengguna dalam melakukan editing. Setiap blok mewakili elemen konten seperti teks, gambar, galeri, video, dan lainnya.

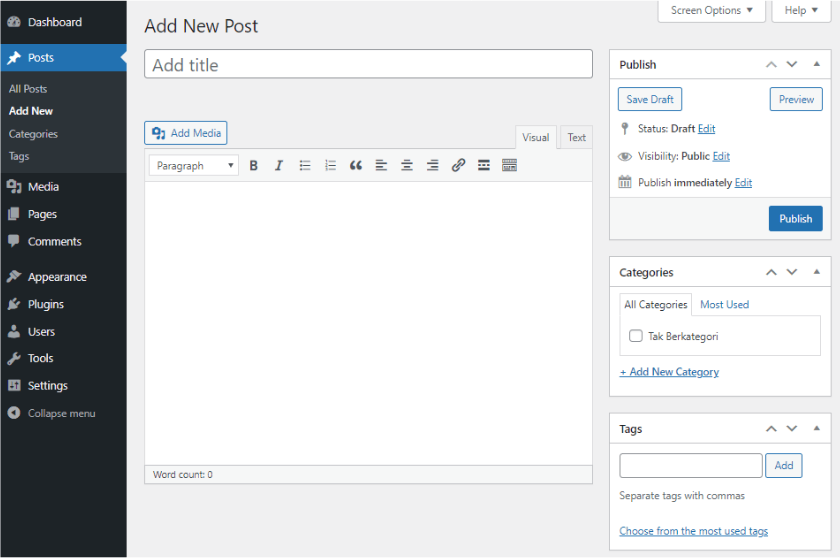
Tampilan Editor Gutenberg WordPress.
Dengan editor ini, Anda dapat melakukan pengaturan tata letak dan editing secara lebih fleksibel. Karena secara keseluruhan, Gutenberg menyederhanakan proses pengeditan dalam WordPress agar pengguna yang minim kemampuan teknis bisa melakukan editing.
Untuk menambah fungsionalitas Gutenberg,Anda dapat menginstall plugin Gutentor agar Anda bisa menambah lebih banyak pilihan blok dan fitur untuk membangun halaman yang interaktif.
Versi editor WordPress sebelumnya dikenal dengan nama Classic Editor, yang mana pengeditannya masih dapat dilakukan secara manual. Di bawah ini adalah tampilan dari Classic Editor:

Tampilan Classic Editor WordPress.
Berikut perbedaan Editor Gutenberg dan Classic Editor WordPress:
- User Interface (Antar Muka): Gutenberg menggunakan blok-blok yang dapat disusun dan disunting dengan mudah menggunakan drag-and-drop. Sedangkan Classic Editor menggunakan editor teks sederhana dengan fitur toolbar untuk memformat konten.
- Pengeditan Halaman: Gutenberg: Memungkinkan pengeditan halaman secara visual dengan menambahkan dan mengatur blok-blok sesuai kebutuhan. Classic Editor mengharuskan pengeditan halaman dilakukan dalam mode teks HTML dengan pengetahuan dasar tentang kode HTML.
- Ketersediaan Plugin: Gutenberg menawarkan kompatibilitas dengan berbagai plugin blok tambahan yang dapat memperluas fungsionalitas editor. Classic Editor kompatibel dengan berbagai plugin yang dikembangkan khusus untuk Classic Editor.
- Custom Style: Gutenberg bisa melakukan custom style melalui setiap blok sesuai keinginan. Sedangkan Classic Editor mengharuskan Anda melakukan custom CSS atau plugin tambahan untuk mengubah style.
Dengan menggunakan Gutenberg dan mungkin menambahkan Gutentor, Anda dapat memaksimalkan potensi editor WordPress untuk membuat konten yang menarik dan profesional tanpa harus bisa coding.
Catatan dan Tips:
Editor Gutenberg merupakan default saat menginstall WordPress versi 5.0. Apabila tidak nyaman dengan penggunaan Gutenberg, Anda bisa menonaktifkannya menggunakan plugin Classic Editor atau Disable Gutenberg. Baca cara install plugin WordPress apabila Anda kesulitan melakukan instalasi.
Cara Menggunakan Editor Gutenberg WordPress: Mengatur Block
Sebelum dapat menggunakan Gutenberg, tentu Anda perlu melakukan instalasi WordPress. Saran kami, lakukan pengembangan WordPress secara local. Jadi Anda tidak perlu menyewa hosting terlebih dahulu.
Anda dapat membaca cara install WordPress di WampServer atau install WordPress di XAMPP untuk melakukan developmen WordPress pada komputer lokal.
Ada beberapa langkah dalam mengembangkan website WordPress dengan editor Gutenberg. Di bagian ini, cara menggunakan editor Gutenberg WordPress dimulai dengan membuat block baru dan melakukan pengaturan.
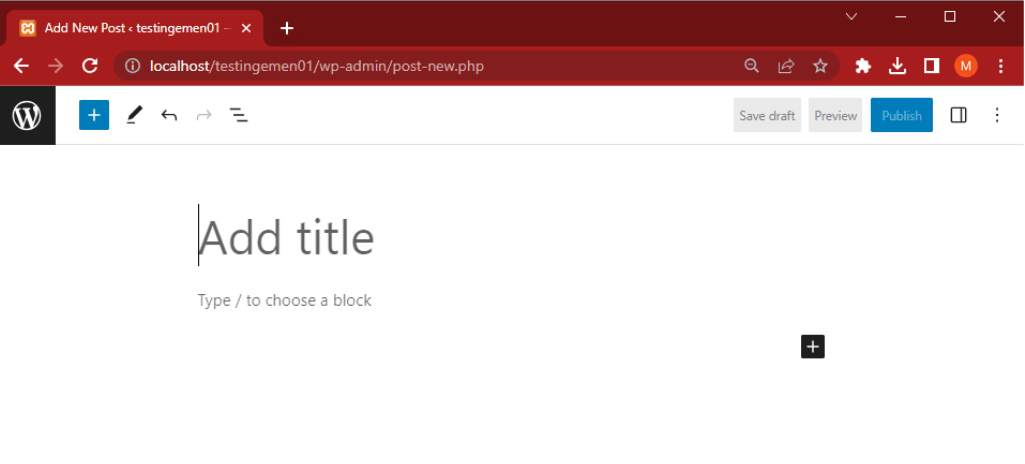
Untuk memulai, silakan menuju WP Admin > klik menu Post > Add New. Selanjutnya, ikuti langkah-langkah di bawah:
Advertisements
a. Membuat Block Baru
Secara default, ketika Anda akan membuat post, sudah ada dua blok (1) blok title (judul), dan (2) blok paragraf. Tutorial membuat judul dan paragraf dapat dibaca di bagian ke dua.
Jika Anda sudah mengisi dua blok tersebut dan ingin menambah blok baru, lakukan langkah berikut:
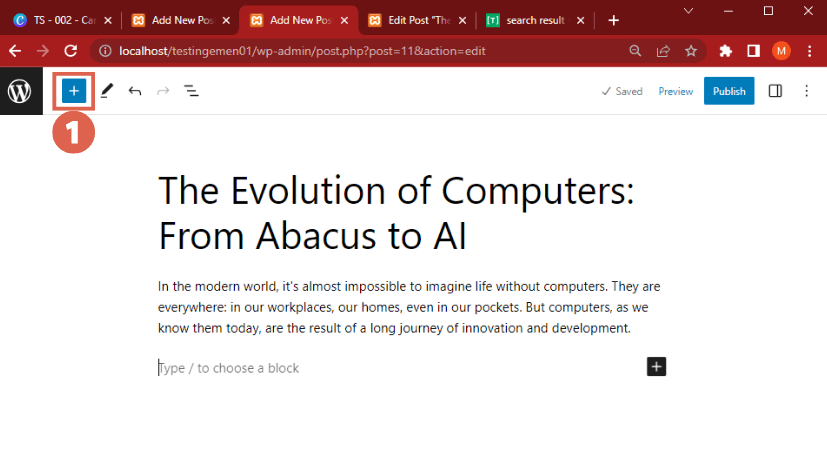
- Klik ikon
[+]yang ada di bagian kiri atas untuk menambahkan blok.Mulai membuat block baru.
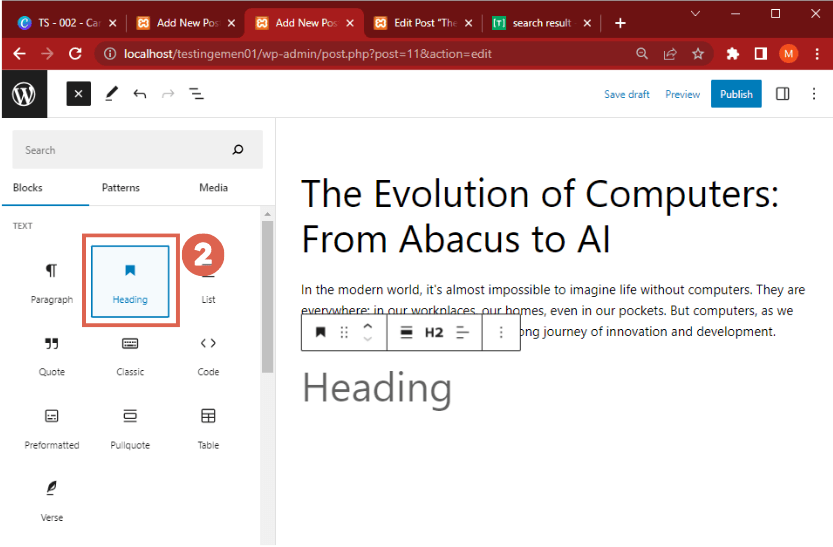
- Pilih block yang Anda butuhkan. Pada contoh ini, kami membuat block
Heading.Memilih block sesuai kebutuhan.
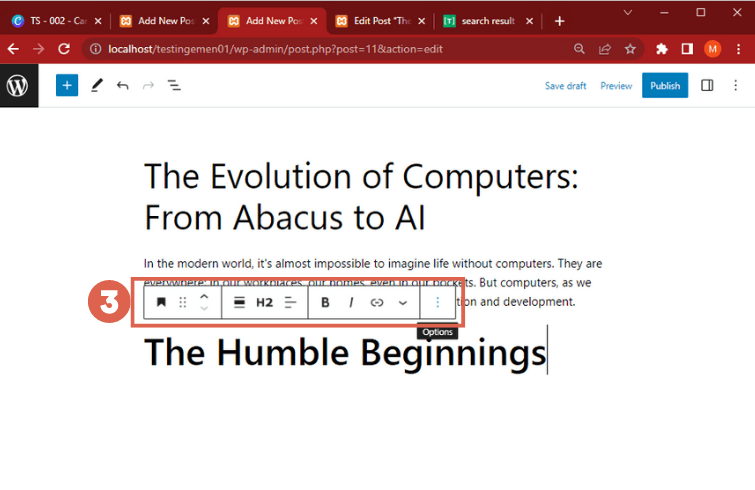
- Setelah mengisi block tersebut, Anda juga dapat mengatur melalui panel yang muncul di atasnya.
Panel untuk pengaturan block.
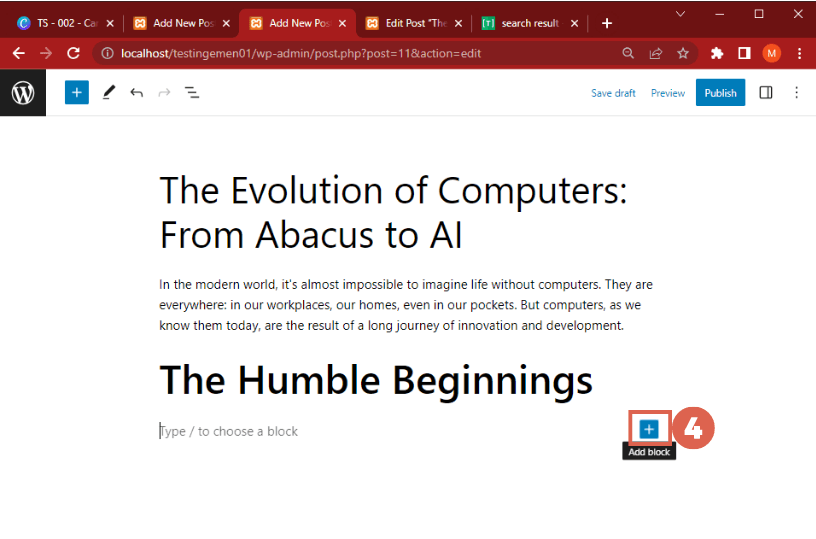
- Selain menambahkan block melalui tombol
[+]di kanan atas, Anda juga bisa menambahkannya melalui tombol[+]yang muncul di setiap baris block.Cara lain menambahkan block baru.
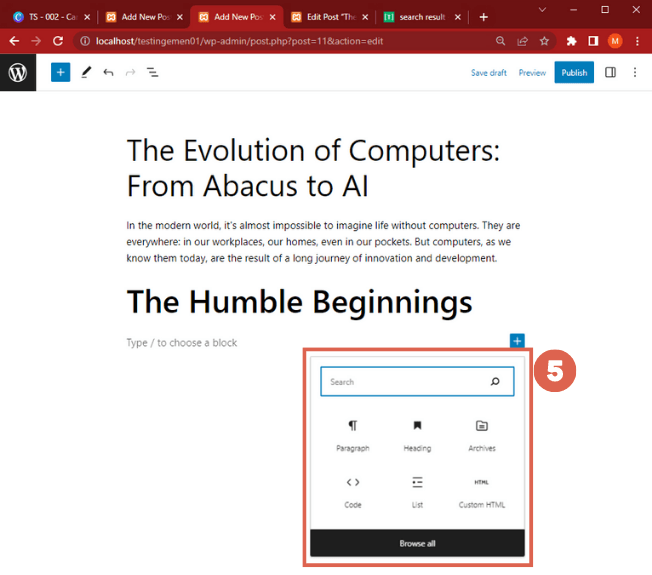
- Klik tombol tersebut untuk menambahkan block lagi.
Opsi block yang muncul.
Selanjutnya, Anda juga bisa melakukan pengaturan pada block yang Anda buat. Namun ini opsional. Jika dirasa tidak perlu dilakukan pengubahan, tidak melakukan pengaturan block juga tidak masalah.
b. Mengatur Block
Dengan menggunakan editor versi Gutenberg, Anda bisa memodifikasi atau melakukan pengaturan fungsi hingga tampilan konten tanpa harus melakukan coding. Berikut cara melakukan pengaturan block:
- Lakukan penambahan block seperti sebelumnya, yakni klik ikon
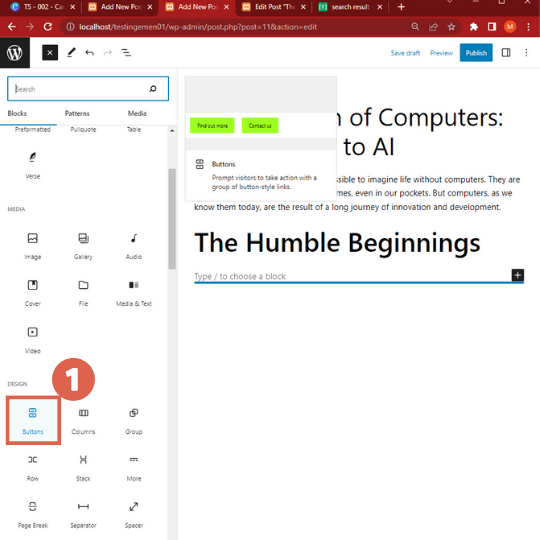
[+]. - Pilih block yang Anda butuhkan. Di contoh ini, kami menambahkan block
Button(tombol).Tambahkan block terlebih dahulu.
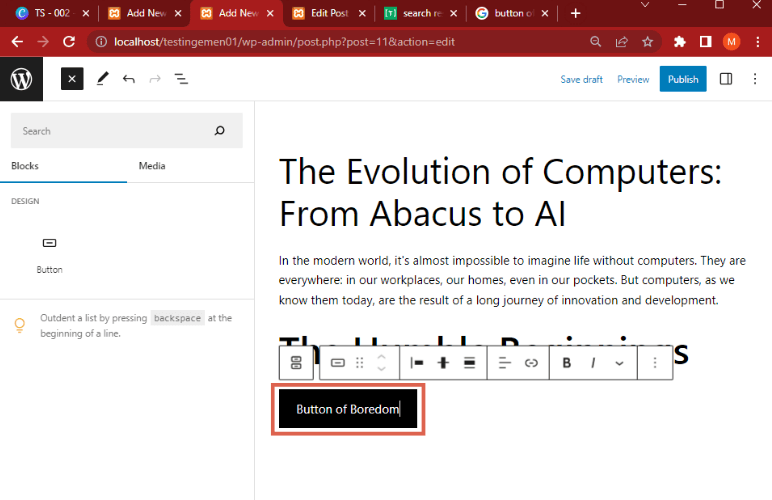
- Selanjutnya, block akan muncul seperti berikut:
Mengatur block gutenberg WordPress.
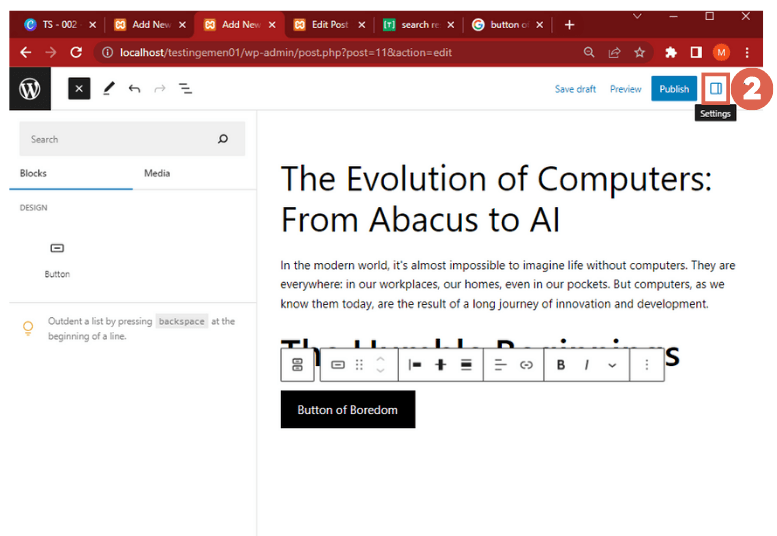
- Klik tombol
Settingsdi bagian kanan atas.Letak tombol Settings.
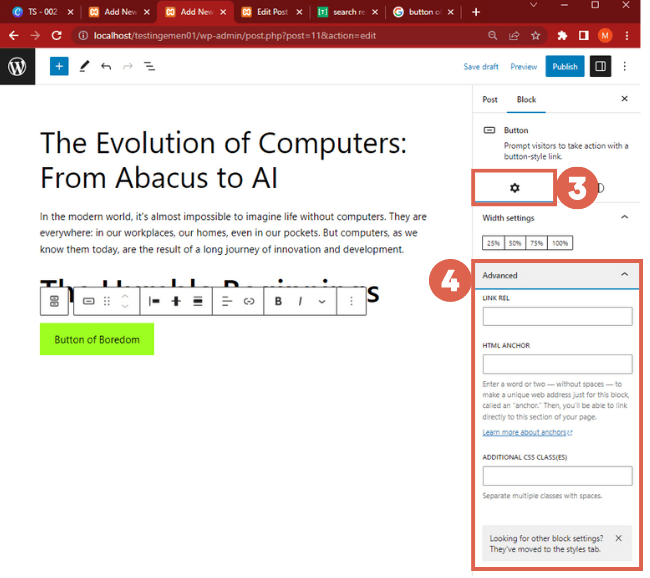
- Pada bagian menu
Setting, Anda dapat lakukan pengaturan mulai dariWidth settinghinggaAdvanced.Mengatur block di Gutenberg WordPress.
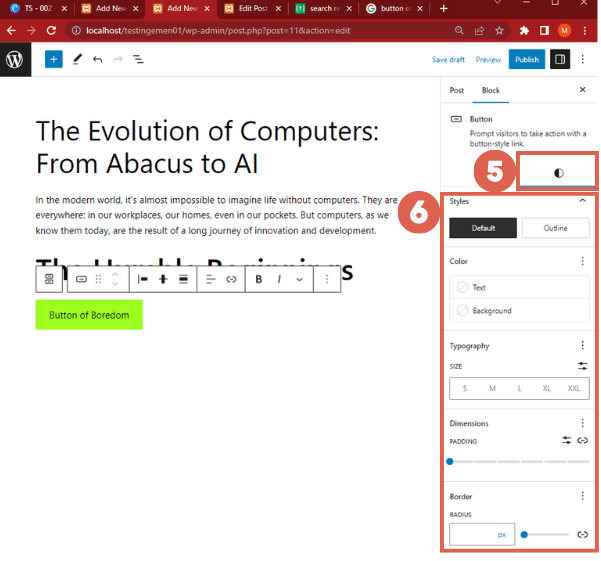
- Pada bagian menu
Styles, Anda dapat melakukan pengaturan tampilan dari block tersebut. Contohnya seperti warna, background, ukuran huruf, dan lainnya.Mengatur block di Gutenberg WordPress.
- Selanjutnya, Anda bisa klik
Save draftuntuk menyimpan perubahan yang sudah dibuat.
Nah, cukup mudah, kan, melakukan pengaturan pada WordPress dengan editor versi Gutenberg. Selain itu, jika Anda masih ingin melakukan pengaturan teknis lebih jauh, editor ini juga menyediakan fitur untuk coding saat Anda ingin menambahkan CSS baru.
Advertisements
Kesimpulan dan Hasil
Demikian pengenalan dan tutorial cara menggunakan editor Gutenberg WordPress yang paling dasar, yakni membuat block dan melakukan pengaturan sederhana.
Cara ini memang lebih mudah daripada cara membuat theme WordPress dari nol. Hanya saja, tampilannya memang tidak bisa 100% sesuai selera Anda.
Apabila ingin memiliki website dengan fungsi dan tampilan canggih a laTim Tonjoo seperti Astra Isuzu, Futureskills, atau Rey, Anda bisa langsung menghubungi melalui kontak Tonjoo. Yuk, berkolaborasi!
Baca artikel terkait WordPress, WooCommerce, Plugin dan pengembahan website lainnya dari Moch. Nasikhun Amin di blog Tonjoo Studio.
Last Updated on Juli 22, 2023 by Moch. Nasikhun Amin
Advertisements