Cara Membuat Theme WordPress (Part 5): Menu dan Widget

Advertisements
Sebelumnya, kita telah belajar membuat halaman single (single page) untuk menampilkan detail artikel. Di step ke 5 pengembangan theme WordPress sendiri ini kita akan belajar membuat fitur Menu dan Widget secara kustom.
Fitur menu berfungsi sebagai navigasi situs ke konten yang ada dalam website, membuat struktur dan organisir konten, hingga berperan dalam meningkatkan kualitas SEO (Search Engine Optimization).
Fitur Widget pada WordPress adalah sebuah fitur yang mengakomodasi user untuk menampilkan konten yang biasa dipasang di sidebar atau footer, seperti berita terbaru, search form, integrasi sosial media dan lain-lain.
Namun, fitur menu dan widget tidak otomatis muncul jika Anda membuat WordPress theme sendiri. Anda perlu menambahkan fungsi-fungsi pada rangkaian kode WordPress. Berikut tutorial selengkapnya!
Advertisements
Cara Menambahkan Fitur Menu pada WordPress
Untuk menambahkan fitur menu pada WordPress, Anda perlu melakukan beberapa langkah berikut: (1) aktifkan menu di WP Admin; (2) tampilkan menu di header; (3) tambahkan kelas pada daftar menu; dan terakhir, (4) tambahkan kelas pada anchor.
a. Menambambahkan Fitur Menu di WP-Admin
Langkah pertama untuk membuat fitur menu di WordPress adalah dengan menampilakan opsi menu pada WP Admin terlebih dahulu. Karena, jika Anda lihat di WP Admin > Appearance, di sana belum ada opsi menu.
Cara yang benar menampilkan fitur menu pada WP Admin atau back-end adalah manambah fungsi pada hook after_setup_theme. Berikut code fungsi fitur menu yang dapat Anda copy-paste ke file functions.php:
register_nav_menus( array( 'menu-1' => esc_html__( 'Primary', 'tutorial' ), ) );
Silakan copy fungsi di atas ke dalam fungsi tutorial_setup();. Dengan menambahkan menu di atas, berarti kita sudah mendaftarkan sebuah menu lokasi baru. Lokasi menu ini memiliki id menu-1 dengan nama Primary .
Berikut cara menambahkan code fungsinya:
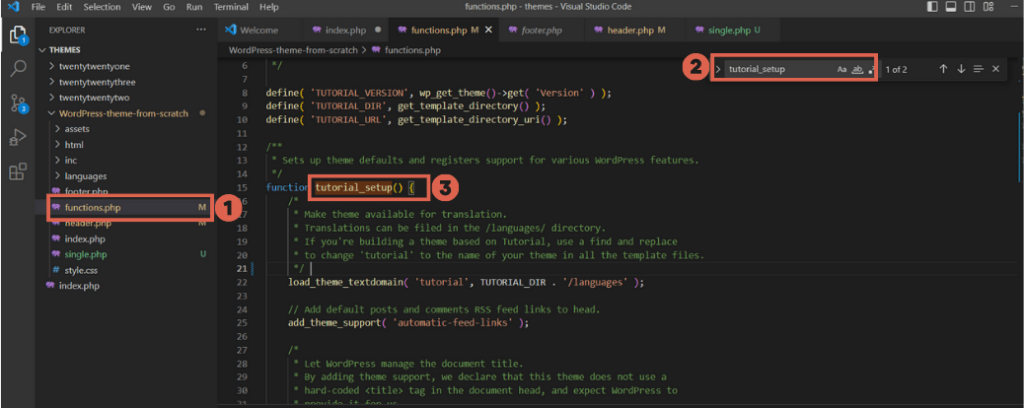
- Buka file functions.php.
Menambahkan fitur menu di WP-Admin WordPress.
- Tekan tombol Ctrl + F > ketik tutorial_setup untuk menemukan fungsi
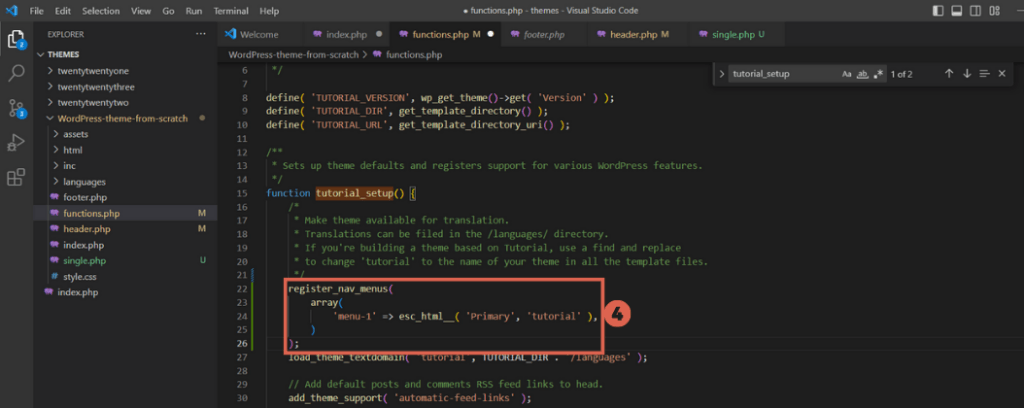
tutorial_setup();tersebut. - Copy code yang telah disediakan di atas dan paste pada fungsi
tutorial_setup();.Code fungsi untuk menambahkan fitur menu di WP-Admin WordPress
- Save code tersebut (Ctrl + S).
Setelah Anda menyimpannya, silakan periksa apakah fitur menu dan lokasi Primary sudah muncul pada WP Admin (back-end) WordPress Anda. Untuk melihatnya, lakukan langkah berikut ini:
- Buka WP-Admin WordPress Anda.
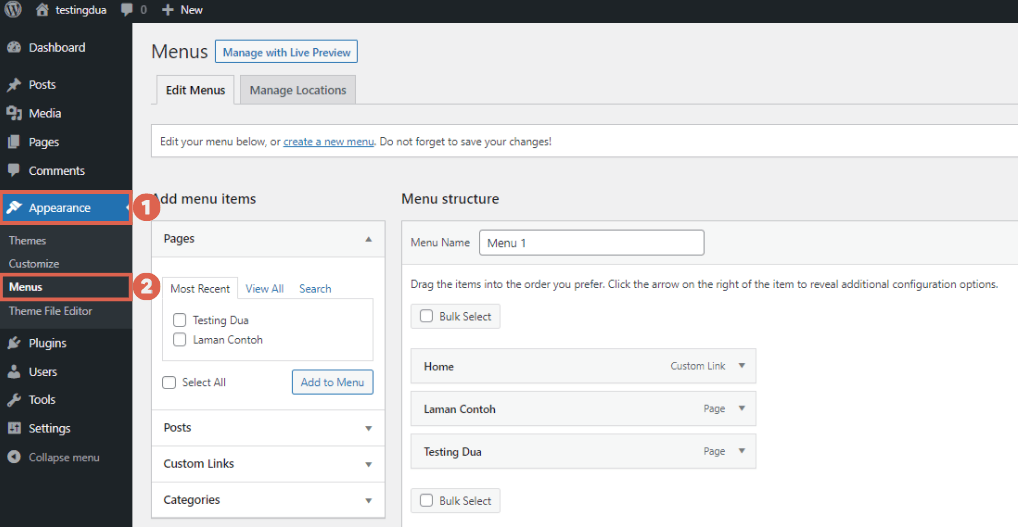
- Klik menu Appearance pada sidebar sebelah kiri > jika sudah muncul opsi Menus, berarti sudah berhasil.
Melihat opsi menu pada wp-admin WordPress
- Anda bisa menambahkan daftar menu dengan cara klik Pages > Add New. Kemudian buat menu sesuai kebutuhan.
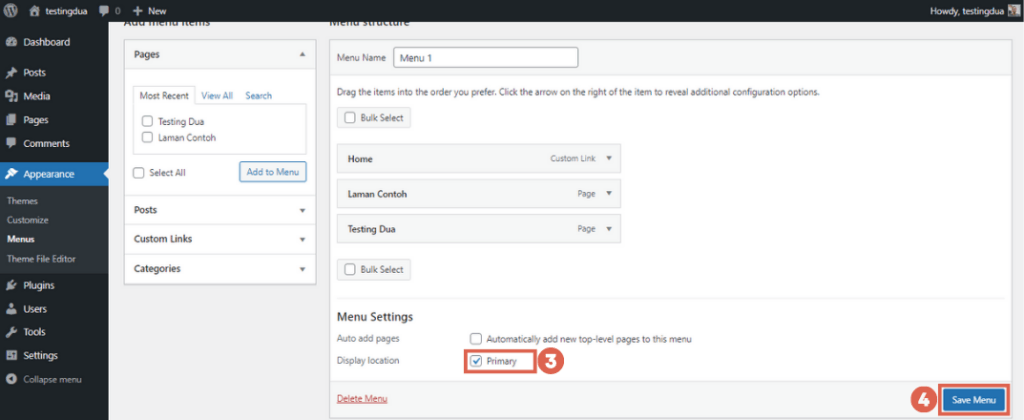
- Jika sudah membuat menu, pergi ke Appearance > Menus > dan daftar menu akan muncul di sana. Kemudian centang box Primary dan klik Save Menu.
Melihat opsi menu pada wp-admin WordPress
Namun, menu yang Anda buat sebelumnya belum bisa tampil di front-end theme WordPress Anda. Anda perlu menampilkannya secara manual.
Advertisements
b. Menampilkan Menu di Header (Front-end)
Sampai di sini kita masih menyimpan menu yang kita buat tadi di back-end atau di halaman WP Admin. Untuk menampilkan di halaman depan atau front-end, kita perlu menambahkan fungsi wp_nav_menu();.
Berikut code fungsi untuk memanggil menu dan mempilkannya di header WordPress Anda:
<?php wp_nav_menu( array( 'theme_location' => 'menu-1', 'container' => false, 'menu_class' => 'navbar-nav flex-column text-start', ) ); ?>
Fungsi di atas menjelaskan bahwa yang kita panggil adalah menu yang mempunya id menu-1 dan ada penambahan kelas navbar-na flex-column text-start pada tag ul . Berikut langkah menerapkan fungsi di atas pada file header.php:
- Buka file header.php.
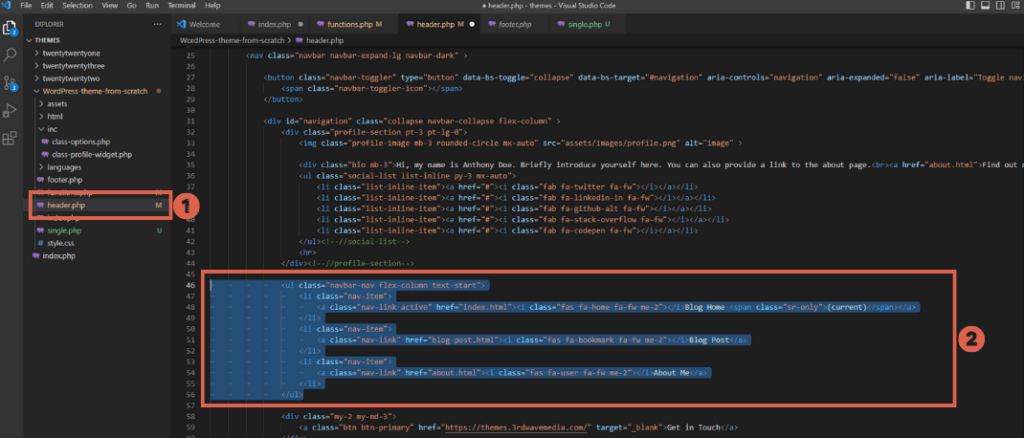
Cara menampilkan fitur menu di header WordPress.
- Pergi menuju tag
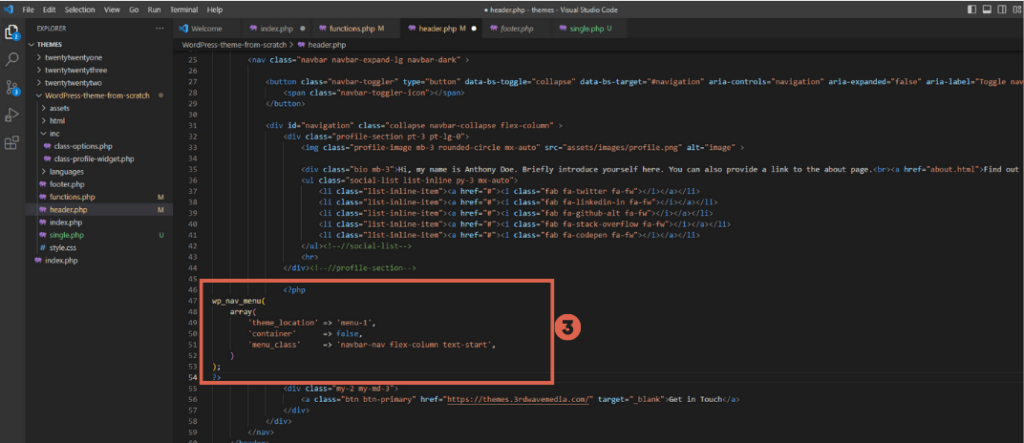
ul class. - Ganti code tersebut dengan code fungsi yang sudah kami sediakan di atas tadi, seperti berikut ini.
Ganti code ul dengan code baru.
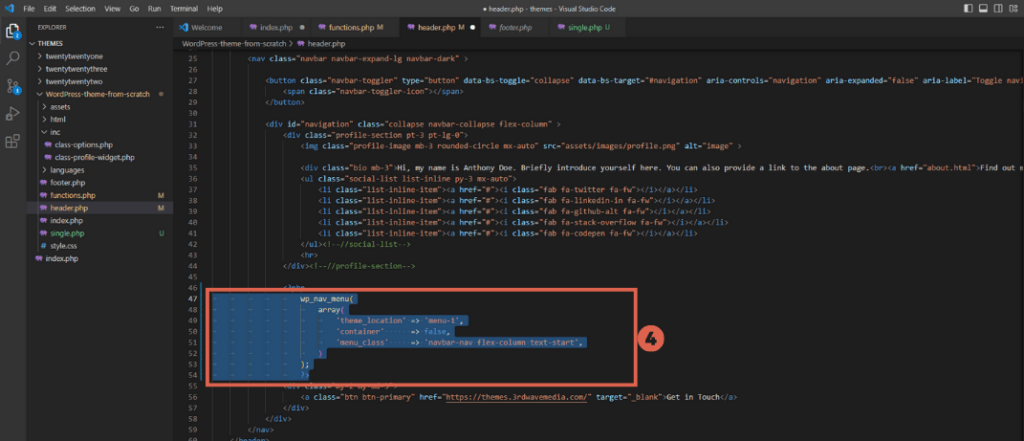
- Sesuaikan class code tersebut agar lebih rapi.
Merapikan penempatan code.
- Kemudian Save (Ctrl + S).
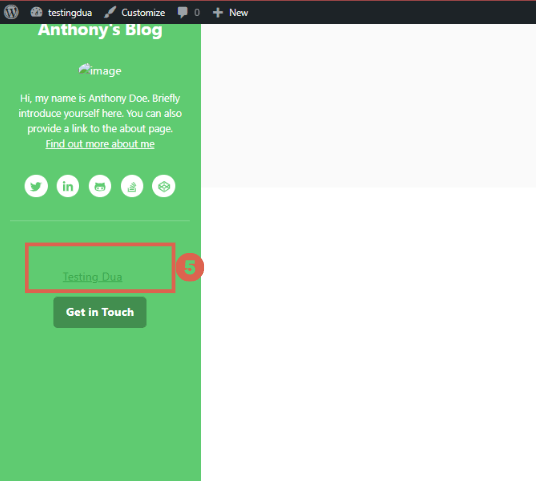
Untuk melihat hasilnya, buka front-end WordPress Anda. Jika sudah berhasil tampilannya seperti gambar di bawah ini:

Tampilan Menu pada header sudah berhasil.
Namun menu yang muncul masih belum tampak jelas. Untuk mengatasinya, kita perlu sedikit belajar tentang filter yang ada pada fungsi wp_nav_menu(), seperti sebelumnya kita belajar filter the_content().
Kita akan menambahkan filter untuk memodifikasi output dari menu yang kita panggil. Filter yang akan kita pelajari yaitu nav_menu_css_class . Filter ini berfungsi menambah kelas di tag ul.
c. Menambah Kelas pada List Menu
Pada saat memanggil menu di header, Anda memiliki opsi menambahkan kelas pada tag ul (unordered list), yang berarti daftar tak berurutan atau daftar dengan bullet points.
Selain itu, Anda juga bisa menambahkan kelas pada tag li dalam menu tersebut. Untuk melakukannya, Anda perlu menyisipkan fungsi berikut ke dalam file functions.php.
/** * Add classes to menu item list * * @param array $classes Classes. * @param obj $item Menu item object. * @param obj $args Menu arguments. * @return array */ function tutorial_menu_item_list_class( $classes, $item, $args ) { if ( 'menu-1' === $args->theme_location ) { $classes[] = 'nav-item'; } return $classes; } add_filter( 'nav_menu_css_class', 'tutorial_menu_item_list_class', 10, 3 );
Pada kode di atas, kita menambahkan sebuah fungsi yang menambahkan kelas nav-item ke setiap item dalam menu kita. Fungsi ini hanya berlaku jika lokasi menu yang kita pakai adalah menu-1. Jadi, kelas nav-item ini tidak akan teraplikasi ke menu lainnya.
Cara menambahkan fungsi tersebut pada file functions.php adalah sebagai berikut:
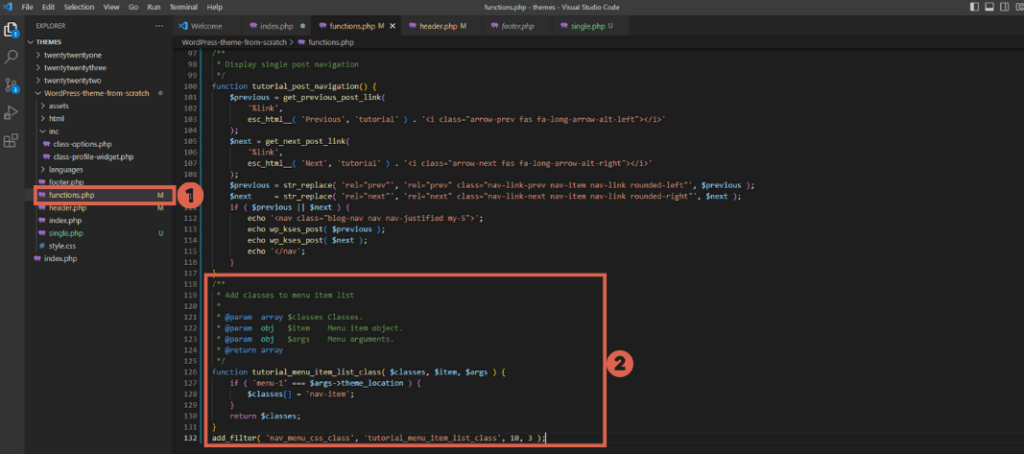
- Buka file functions.php.
- Copy code fungsi yang telah kami sediakan. Paste ke bagian paling bawah pada file functions.php.
Cara menambahkan list pada menu.
- Kemudian Save (Ctrl + S).
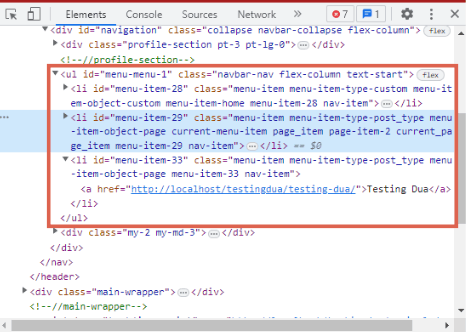
Untuk memeriksa keberhasilnnya, Anda bisa cek front-end > klik kanan > pilih menu Inspect > dan lihat pada tag ul. Jika pada tag li sudah muncul nav-item, tandanya sudah berhasil.
Baca Juga

Cek keberhasilan menambahkan list melalui inspection
Advertisements
d. Menambah Kelas pada Anchor
Dalam konteks web dan HTML, anchor merujuk pada tag <a>. Tag a atau anchor digunakan untuk membuat hyperlink, yang memungkinkan pengguna untuk berpindah dari satu bagian halaman web ke bagian lain, atau ke halaman web lainnya.
Nah, di sini, kita menggunakan fungsi dari WordPress yaitu nav_menu_link_attributes. Fungsi ini digunakan untuk menambah class atau attribute yang lain di tag a.
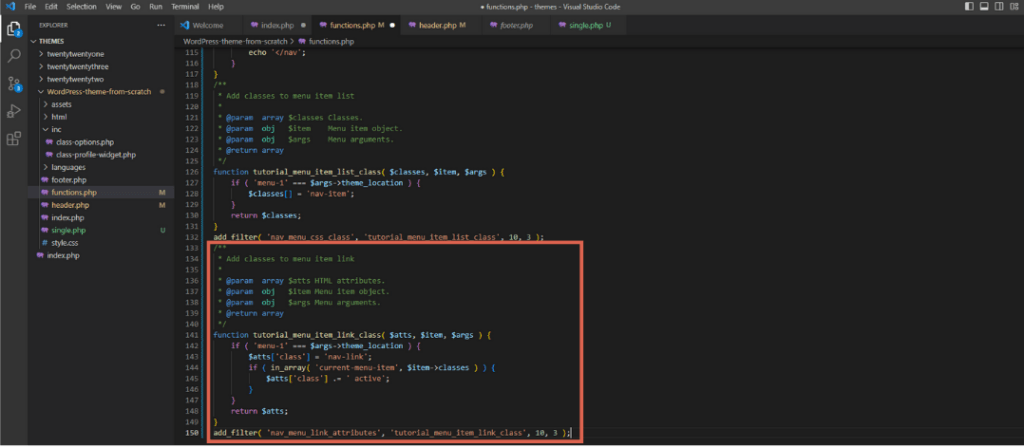
/** * Add classes to menu item link * * @param array $atts HTML attributes. * @param obj $item Menu item object. * @param obj $args Menu arguments. * @return array */ function tutorial_menu_item_link_class( $atts, $item, $args ) { if ( 'menu-1' === $args->theme_location ) { $atts['class'] = 'nav-link'; if ( in_array( 'current-menu-item', $item->classes ) ) { $atts['class'] .= ' active'; } } return $atts; } add_filter( 'nav_menu_link_attributes', 'tutorial_menu_item_link_class', 10, 3 );
Pada kode di atas, seperti pada fungsi sebelumnya, ada kondisi menu-1 agar kelas tidak tertambah pada menu-menu yanga lain. Selain itu terdapat kelas bawaan WordPress curent-menu-item .
Kelas tersebut muncul ketika link pada menu dikunjungi. Jadi kondisi di atas berfungsi jika menu tersebut dikunjungi maka akan bertambah kelas active . Silakan ditambahkan 2 fungsi di atas pada file functions.php . Berikut cara menambahkannya:
- Buka file functions.php.
- Copy fungsi di atas dan paste di bagian paling bawah file functions.php.
Cara menambahkan kelas pada anchor.
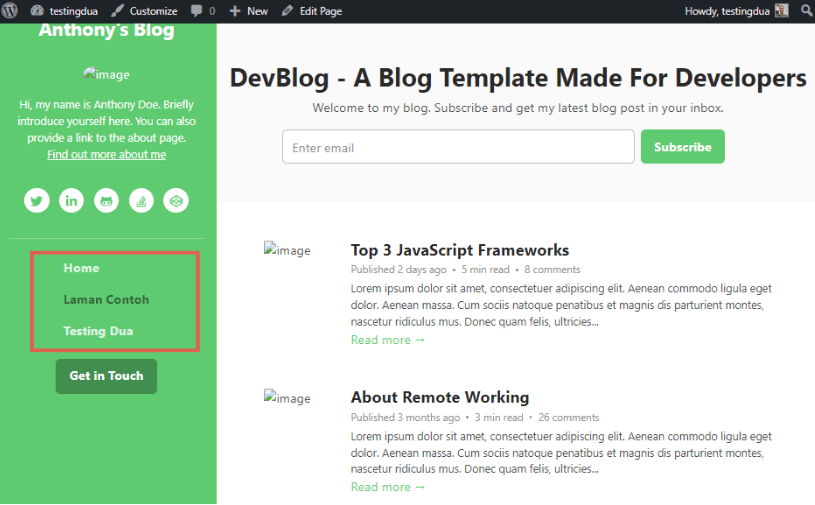
- Simpan fungsi tersebut (Ctrl + S). Kemudian lihat front-end WordPress Anda. Tampilannya seperti berikut ini:

Tampilan frontend website setelah ditambahkan kelas pada anchor.
Advertisements
Cara Menambahkan Fitur Widget Area
Fungsi utama dari widget adalah untuk personalisasi konten, memudahkan navigasi, memasukkan konten dinamis, integrasi dengan sosial media, hingga untuk melakukan pemasaran.
Untuk membuat widget, kita terlebih dahulu harus mendaftarkannya dengan menggunakan fungsi register_widget(); Berikut detail kodenya:
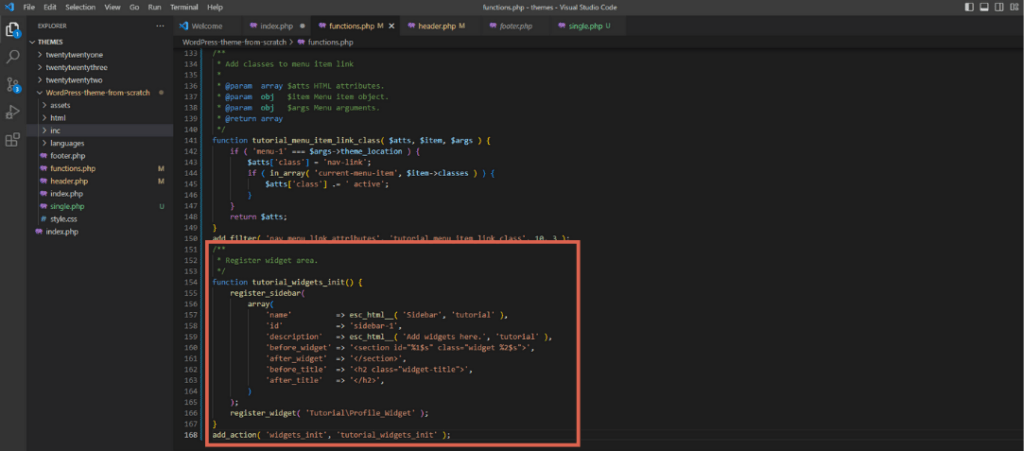
/** * Register widget area. */ function tutorial_widgets_init() { register_sidebar( array( 'name' => esc_html__( 'Sidebar', 'tutorial' ), 'id' => 'sidebar-1', 'description' => esc_html__( 'Add widgets here.', 'tutorial' ), 'before_widget' => '<section id="%1$s" class="widget %2$s">', 'after_widget' => '</section>', 'before_title' => '<h2 class="widget-title">', 'after_title' => '</h2>', ) ); register_widget( 'Tutorial\Profile_Widget' ); } add_action( 'widgets_init', 'tutorial_widgets_init' );
Pada kode di atas, kita mendaftarkan widget dengan attribute yang dimasukan ke dalam array. Berikut detail attribute dan penjelasannya:
nameberfungsi memberi nama widget.idberfungsi untuk inisiasi id dari widget tersebut. Id ini berfungsi sebagai parameter saat widget dipanggil.descriptionberfungsi untuk menambah keterangan pada widget.before_widget , after_widgetsebagai wrapper ketika widget dipanggil di front-end.before_title , after_titlesebagai wrapper title ketika widget dipanggil di front-end.
Silakan tambahkan fungsi di atas pada file functions.php untuk membuka menu widget dan mendaftarkan widget sidebar. Berikut cara menambahkan fungsi fitur Widget Area pada file functions.php:
- Buka file functions.php > pergi ke paling bawah.
- Copy-Paste code fungsi Widget di paling bawah file functions.php.
Cara memunculkan widget pada WordPress.
- Simpan fungsi yang telah dimasukkan (Ctrl + S).
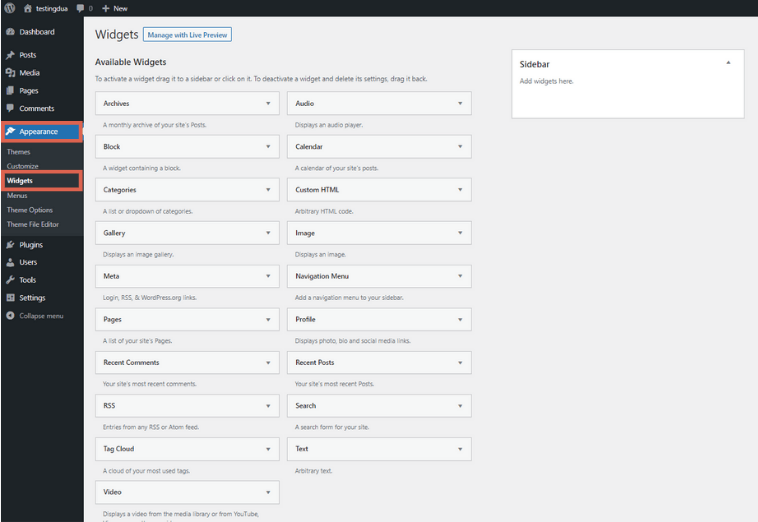
- Selanjutnya, lihat fitur Widget di WP Admin dengan cara klik menu Appearance > Widgets.
Menu widget sudah muncul di wp-admin WordPress.
Selanjutnya, isi widget sidebar dengan konten apapun. Di sini kita ambil contoh menggunakan widget heading dan memanggilnya di header. Untuk memanggilnya, kita hanya perlu menambahkan fungsi berikut pada file header.php.
<?php dynamic_sidebar( 'sidebar-1' ); ?>
Berikut kode file header.php setelah kita tambahkan fungsi menu dan widget:
<?php /** * The header for our theme * * @package Tutorial */ ?> <!doctype html> <html <?php language_attributes(); ?>> <head> <meta charset="<?php bloginfo( 'charset' ); ?>"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="profile" href="https://gmpg.org/xfn/11"> <?php wp_head(); ?> </head> <body <?php body_class(); ?>> <?php wp_body_open(); ?> <header class="header text-center"> <h1 class="blog-name pt-lg-4 mb-0"><a class="no-text-decoration" href="<?php echo esc_url( home_url( '/' ) ); ?>"><?php bloginfo( 'name' ); ?></a></h1> <nav class="navbar navbar-expand-lg navbar-dark" > <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navigation" aria-controls="navigation" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div id="navigation" class="collapse navbar-collapse flex-column" > <?php dynamic_sidebar( 'sidebar-1' ); ?> <?php wp_nav_menu( array( 'theme_location' => 'menu-1', 'container' => false, 'menu_class' => 'navbar-nav flex-column text-start', ) ); ?> <?php $options = get_option( 'tutorial_options' ); ?> <?php if ( ! empty( $options['contact_title'] ) && ! empty( $options['contact_url'] ) ) : ?> <div class="my-2 my-md-3"> <a class="btn btn-primary" href="<?php echo esc_url( $options['contact_url'] ); ?>" target="_blank"><?php echo esc_html( $options['contact_title'] ); ?></a> </div> <?php endif; ?> </div> </nav> </header> <div class="main-wrapper">
Advertisements
Kesimpulan dan Hasil
Di tahap kelima ini dalam proses pembuatan tema WordPress kita sendiri, kita telah berhasil memasukkan fitur menu dan widget. Fitur-fitur ini sangat penting untuk membangun struktur navigasi website dan menambahkan elemen-elemen interaktif.
Sebagai simpulan, sebelum kita mendaftarkan menu dan widget di WordPress, fitur-fitur ini akan tetap tersembunyi dan tentu saja, tidak bisa digunakan. Pendaftaran menu dan widget hanya membuka akses ke fitur tersebut di laman admin.
Namun, untuk menampilkan fitur-fitur tersebut di halaman utama, kita perlu menambahkan fungsi untuk memanggil fitur tersebut dan memasukkannya ke dalam file yang kita inginkan tampil.
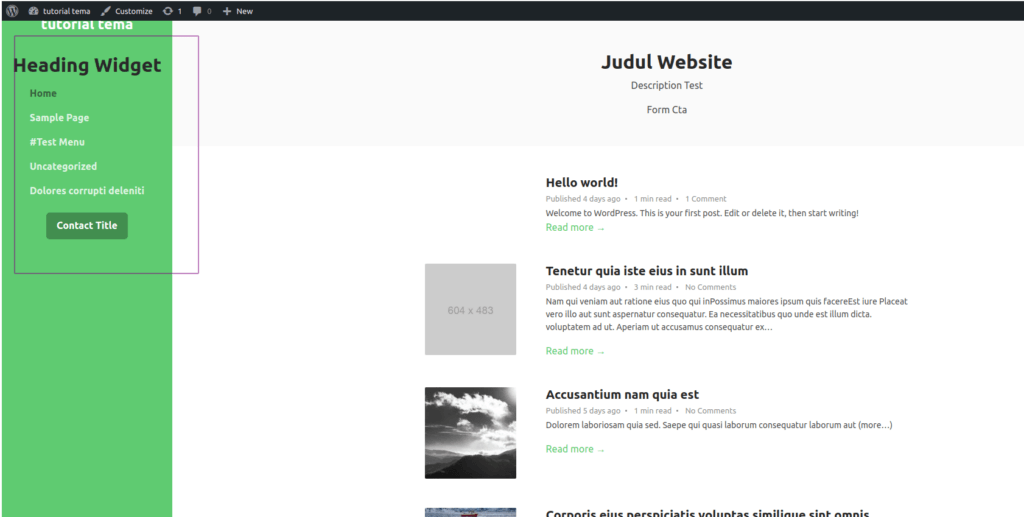
Gambar berikut menunjukkan hasil pemanggilan menu dan widget pada halaman utama.

Hasil akhir penambahan menu dan widget pada tema WordPress.
Untuk langkah terakhir dari pengembangan theme WordPress mandiri ini adalah membuat paginasi dan theme option, yakni fitur untuk navigasi halaman pada website dan membuat opsi tampilan tema yang bervariasi.
Membangun website sendiri bisa jadi tantangan tersendiri. Jika Anda lebih ingin memusatkan perhatian pada bisnis Anda, Tim Tonjoo bisa membantu Anda. Kami adalah pengembang website profesional yang telah mendapat kepercayaan dari berbagai pihak.
Dari website perusahaan besar hingga start-up, kami telah mengatasinya, termasuk Polygon, Hipwee, Telkom, dan Astra International. Ayo, diskusikan ide website impian Anda melalui Kontak Tonjoo, dan kami akan membantu mewujudkannya!
Baca artikel terkait WordPress, WooCommerce, Plugin dan pengembahan website lainnya dari Moch. Nasikhun Amin di blog Tonjoo Studio.
Last Updated on Juni 13, 2023 by Moch. Nasikhun Amin
Advertisements