3 Cara Meningkatkan max_input_vars di WordPress

Advertisements
Kesalahan yang menampilkan pesan max_input_vars di WordPress sering terjadi dan dapat diatasi dengan meningkatkan nilai tersebut. Artikel ini akan menjelaskan beberapa metode yang bisa Anda gunakan.
Secara umum, cara untuk mengatasi kesalahan max_input_vars di WordPress adalah dengan memodifikasi kode yang berisi nilai ini di file .htaccess atau di beberapa tempat lain. Dengan demikian, error WordPress dapat teratasi.
Jadi, apa sebenarnya max_input_vars di WordPress itu? Bagaimana langkah-langkah konkret untuk menangani masalah ini? Anda akan menemukan semua jawaban secara lengkap di artikel ini!
Advertisements
Apa itu max_input_vars di WordPress?
Max_input_vars merupakan sebuah pengaturan dalam PHP yang menentukan batas maksimal jumlah variabel input yang bisa diterima oleh server. Variabel input ini mencakup get, post, dan cookie.
Jika nilai max_input_vars terlalu rendah, data yang dimasukkan bisa jadi tidak diproses atau diabaikan. Juga, nilai yang terlalu rendah dapat memicu peringatan error seperti berikut:
maximum number of allowed fields exceeded. please increase 'max_input_vars'
Kekurangan max_input_vars ini umumnya terjadi pada website yang memiliki banyak interaksi pengguna dan memproses volume data input yang besar.
Masalah ini tidak hanya terbatas pada Content Management System (CMS) PHP seperti WordPress tetapi juga dapat terjadi pada situs e-commerce, situs pendaftaran atau reservasi, dan jenis situs web interaktif lainnya.
Oleh karena itu, jika situs WordPress Anda mengalami error akibat kekurangan jumlah variabel, solusi yang bisa dilakukan adalah dengan meningkatkan nilai max_input_vars.
Cara Meningkatkan max_input_vars di WordPress
Ada beberapa metode yang bisa Anda gunakan untuk meningkatkan variabel max_input_vars di WordPress melalui panel kontrol, termasuk melalui file .htaccess, wp-config.php, dan .php.ini.
Advertisements
Metode 1: Cara Meningkatkan max_input_vars Melalui .htaccess
Metode ini hanya berlaku untuk server yang menggunakan Apache. Berikut adalah langkah-langkah untuk meningkatkan variabel max_input_vars melalui file .htaccess:
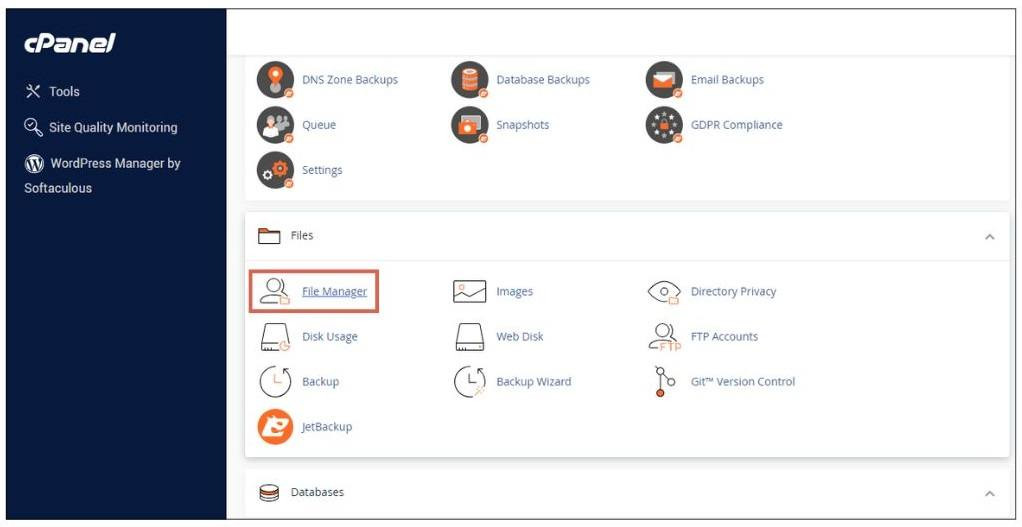
- Masuk ke cPanel, scroll ke bawah dan buka File Manager.
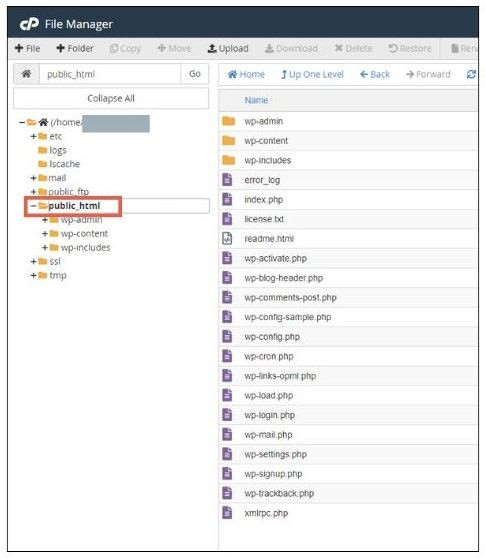
- Dalam menu folder di sisi kiri, buka folder
public_htmldan cari file.htaccess. - Jika file
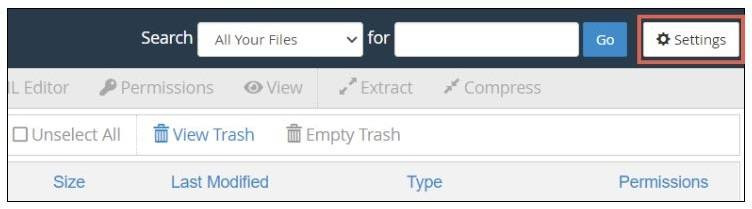
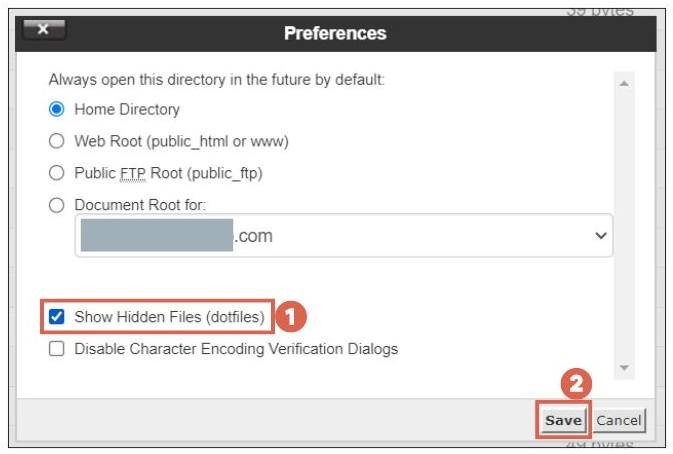
.htaccesstidak ditemukan, Anda bisa menampilkannya dengan mengklik Settings di pojok kanan atas. - Centang opsi Show Hidden Files (dotfiles) dan klik Save untuk menampilkan file .htaccess yang tersembunyi secara default.
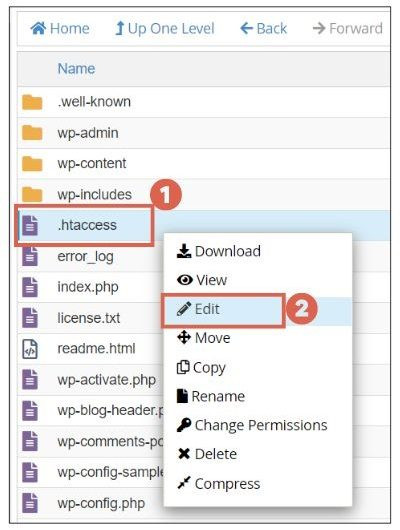
- Klik satu kali pada file
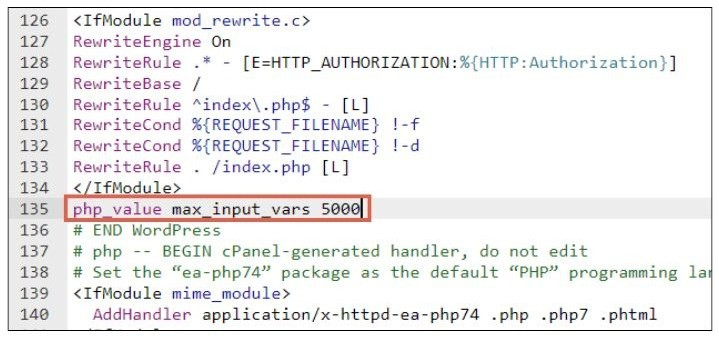
.htaccess, klik kanan dan pilih opsi Edit. - Masukkan baris
php_value max_input_vars 5000sebelum baris# END WordPress. - Setelah selesai, klik Save Changes di pojok kanan atas.
Keuntungan dari menggunakan metode ini adalah kemudahannya dalam melakukan perubahan tanpa memerlukan akses root ke server. Selain itu, perubahan yang dilakukan hanya berdampak pada direktori tempat file .htaccess berada, bukan pada seluruh server.
Metode 2: Cara Menyesuaikan max_input_vars Melalui wp-config.php
Baca Juga
Pengaturan max_input_vars melalui file wp-config.php khusus berlaku untuk situs yang berbasis WordPress dan akan mempengaruhi seluruh instalasi WordPress tersebut. Berikut adalah langkah-langkah untuk meningkatkan max_input_vars di wp-config.php:
- Masuk ke cPanel, gulir ke bawah dan buka File Manager.
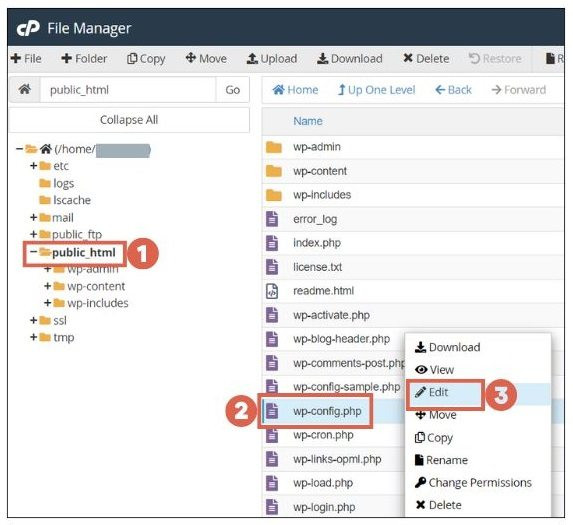
- Di menu folder di sisi kiri, buka folder
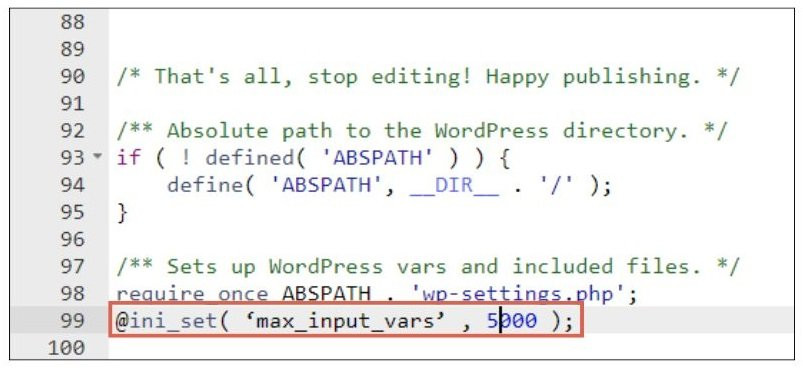
public_htmldan temukan filewp-config.php, kemudian klik kanan dan pilih opsi Edit. - Masukkan baris
@ini_set('max_input_vars', 3000);pada bagian akhir file. - Sesuaikan nilai angkanya sesuai dengan kebutuhan Anda.
Kelebihan dari metode ini adalah tidak membutuhkan akses ke konfigurasi server yang lebih luas. Namun, perlu diingat bahwa pendekatan ini terkadang tidak efektif karena pengaturan harus diterapkan sebelum WordPress memproses input dari get, post, dan cookie.
Advertisements
Metode 3: Cara Meningkatkan max_input_vars Melalui php.ini
Pengaturan ini diaplikasikan secara global, berlaku untuk semua skrip PHP yang dijalankan di bawah konfigurasi file php.ini tersebut. Inilah langkah-langkahnya:
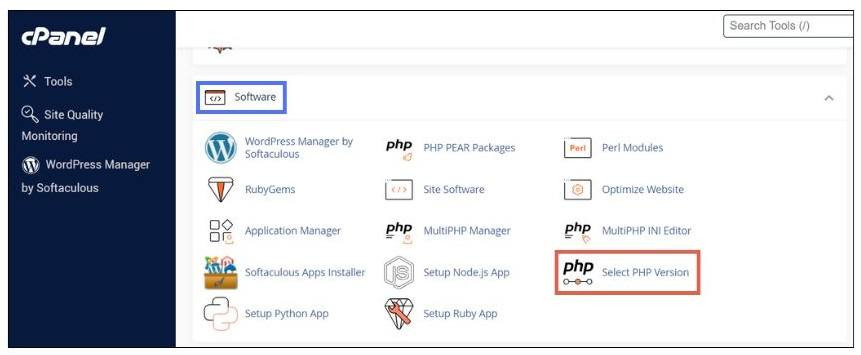
- Buka cPanel, scroll ke bawah hingga ke bagian Software, kemudian pilih opsi Select PHP Version.
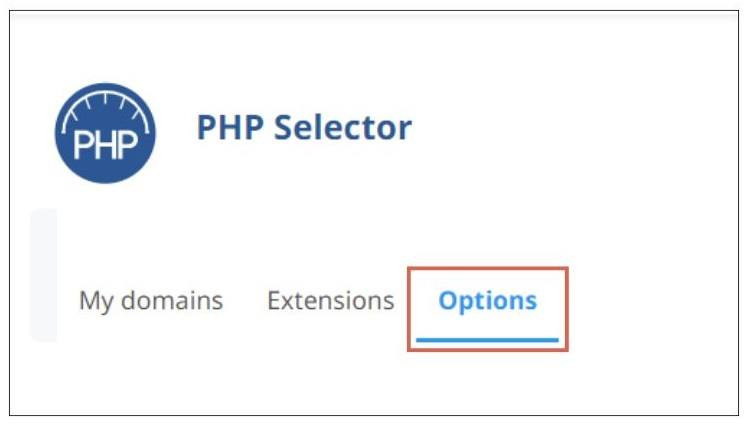
- Klik pada tab Options.
- Scroll ke bawah hingga ke bagian max_input_vars, klik pada angka di sampingnya dan pilih nilai yang lebih tinggi.
- Selesai.
Metode ini dianggap paling stabil dan efektif untuk mengubah pengaturan PHP karena perubahan dilakukan pada tingkat konfigurasi server.
Namun, metode ini membutuhkan akses root atau setidaknya akses administratif ke server, yang mungkin tidak tersedia di semua layanan hosting.
Advertisements
Apakah Anda Sudah Berhasil Meningkatkan max_input_vars di Situs WordPress Anda?
Berikut adalah beberapa opsi untuk mengatasi error max_input_vars pada situs WordPress. Setiap metode memiliki kegunaannya masing-masing, tergantung pada kebutuhan, ketersediaan akses, dan jenis hosting yang Anda gunakan.
Jika Anda tidak ingin repot dengan isu max_input_vars saat mengembangkan website, Anda bisa menyerahkannya kepada tim Tonjoo, yang memiliki pengalaman dalam mengembangkan situs berbasis WordPress seperti Universitas Gadjah Mada, Hipwee, dan lainnya.
Apabila Anda memiliki kendala pada website, atau membutuhkan bantuan untuk mengembangkan website berbasis WordPress, silakan langsung hubungi Tim Tonjoo melalui Kontak Tonjoo, atau komentar di bawah.
Baca artikel terkait WordPress, WooCommerce, Plugin dan pengembangan website lainnya dari Moch. Nasikhun Amin di blog Tonjoo Studio.
Last Updated on Juni 28, 2025 by Moch. Nasikhun Amin
Advertisements