Cara Menggunakan Editor Gutenberg WordPress (Part 2): Text dan Gambar

Advertisements
Setelah sebelumnya Anda sudah berhasil menambahkan dan melakukan pengaturan block, cara menggunakan editor Gutenberg WordPress selanjutnya adalah membuat text, gambar, dan embed media.
Penambahan text, gambar, dan embed media perlu diperhatikan, karena nantinya berperan penting dalam membangun konten yang menarik dan informatif.
Dengan memperhatikan semua elemen ini dan memberikan petunjuk yang jelas, pembaca akan memiliki pengalaman yang lebih baik dalam mengikuti tutorial dan mendapatkan informasi yang mereka butuhkan. Berikut tutorial selengkapnya!
Advertisements
Cara Menggunakan Editor Gutenberg WordPress
Di sini kita akan menambahkan heading dan text isi. Heading merupakan sub judul dari sebuah konten. Fungsinya adalah memperjelas setiap bagian dalam sebuah konten.
Sementara bagian text (teks) merupakan isi konten yang bisa berupa tulisan. Anda dapat menambahkan text ini pada post yang sudah ada ataupun post baru. Berikut langkah-langkahnya:
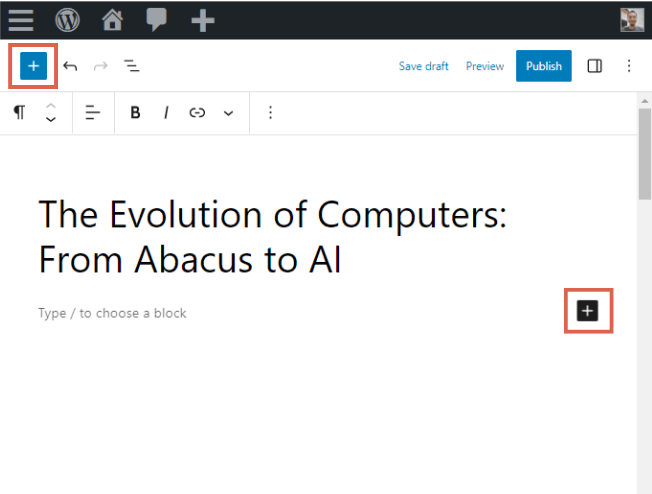
- Klik ikon
[+]pada toolbar bagian atas atau pada sisi kiri sejajar dengan block.Menambahkan text pada post.
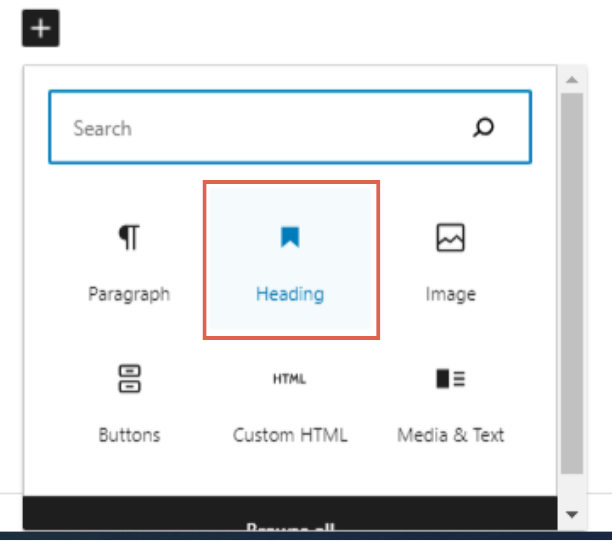
- Pilih Heading untuk membuat block heading.
Menambahkan text heading pada post.
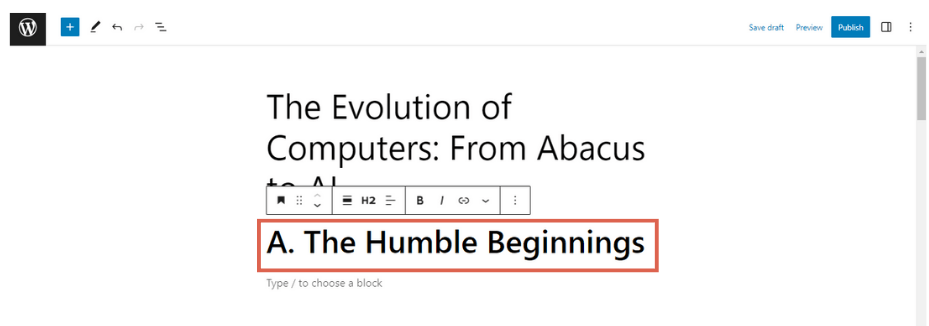
- Selanjutnya, isi heading dengan tulisan yang relevan.
Menambahkan text pada post.
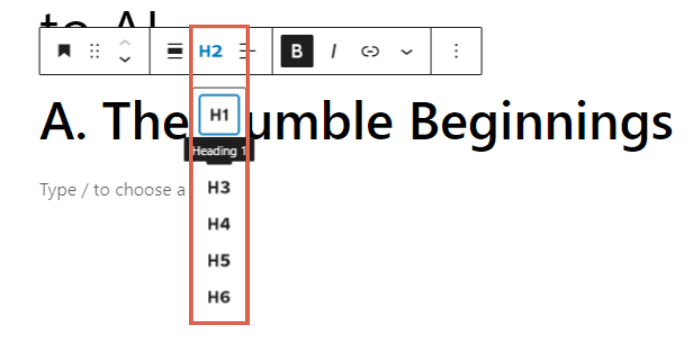
- Anda dapat mengatur jenis heading (H1, H2, H3,…) melalui toolbar yang muncul.
Menambahkan text pada post.
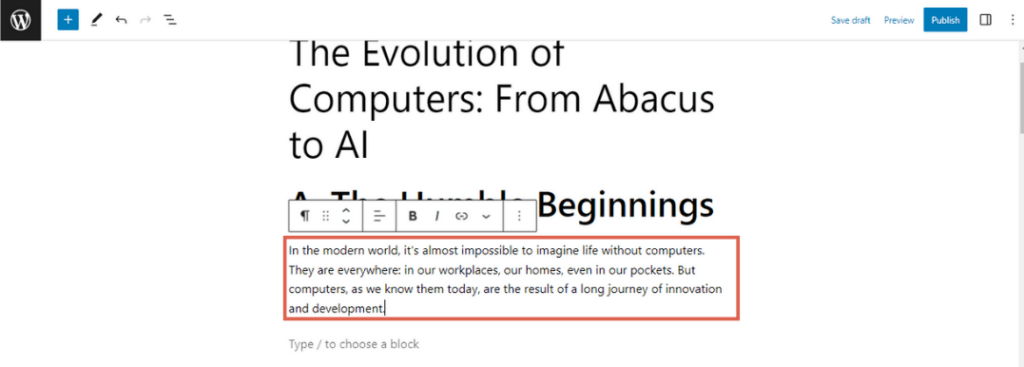
- Selanjutnya, tambahkan text di bawah heading. Contohnya seperti berikut ini.
Menambahkan text pada post WordPress.
- Anda juga dapat mengatur style dan posisi teks melalui toolbar:
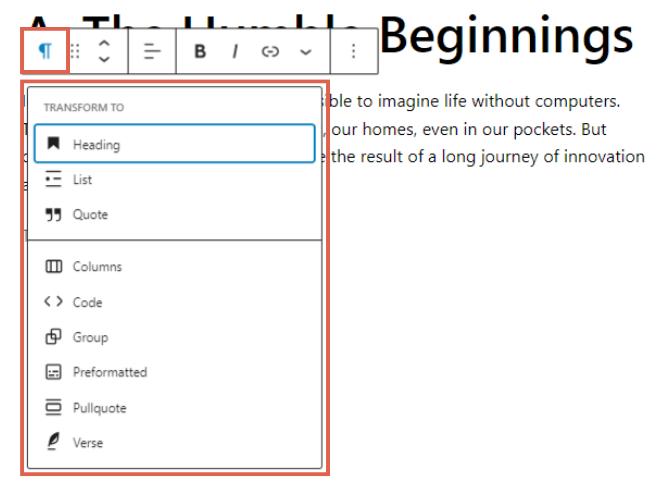
– Opsi paragraf dapat digunakan untuk mengubah teks tersebut menjadi Heading, List, dan Quote, Code, dan lainnya.Melakukan pengaturan pada text.
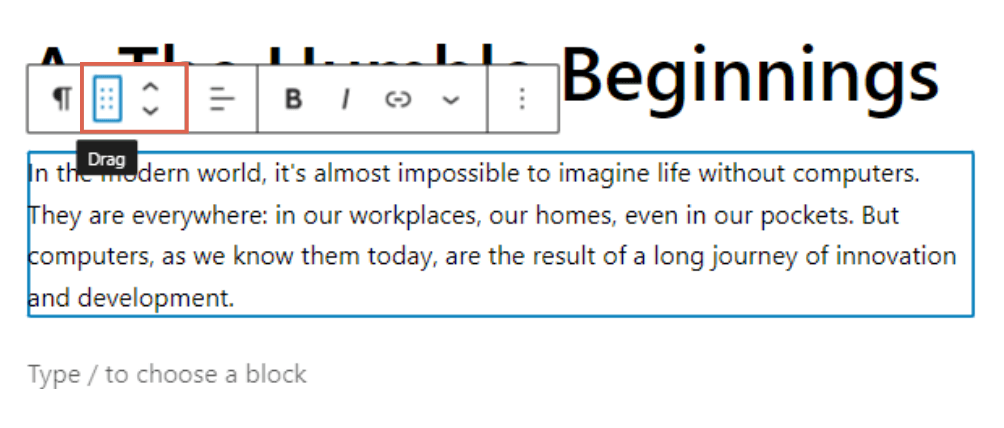
– Opsi titik 6 dan arah atas bawah dapat dugunakan untuk drag teks jika ingin di pindahkan ke block atas atau bawahnya.
Melakukan pengaturan pada text.
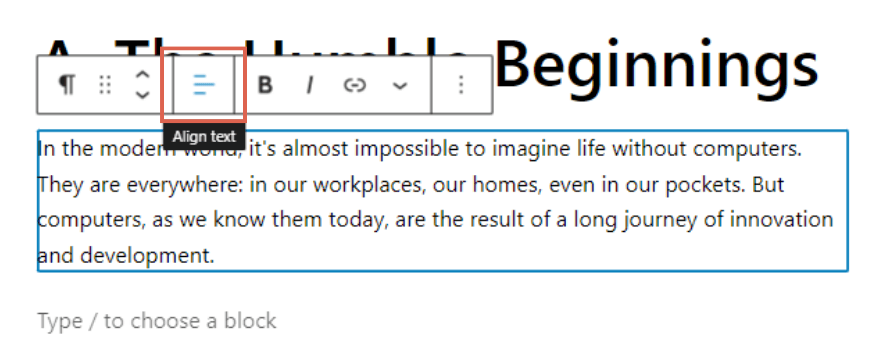
– Opsi Align text dapat digunakan untuk mengatur rata kanan, tengah, atau kiri.
Melakukan pengaturan pada text.
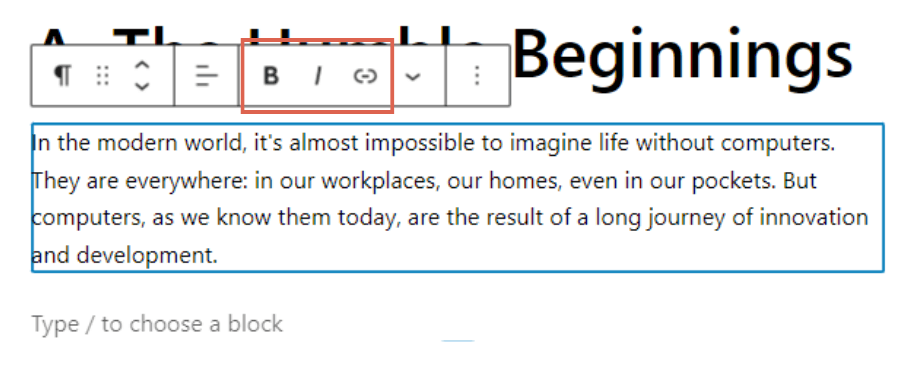
– Opsi Bold, Italic, dan Link masing-masing berfungsi untuk menebalkan, memiringkan, dan menyisipkan link teks.
Melakukan pengaturan pada text.
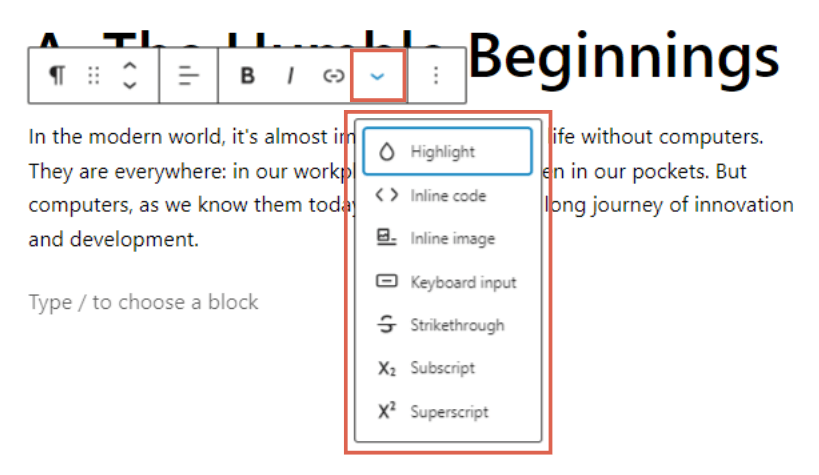
– Opsi selanjutnya ada pengaturan tampilan teks, seperti Highlight, Inline Code, Inline Image, Strikethrough, dan lainnya.
Melakukan pengaturan pada text.
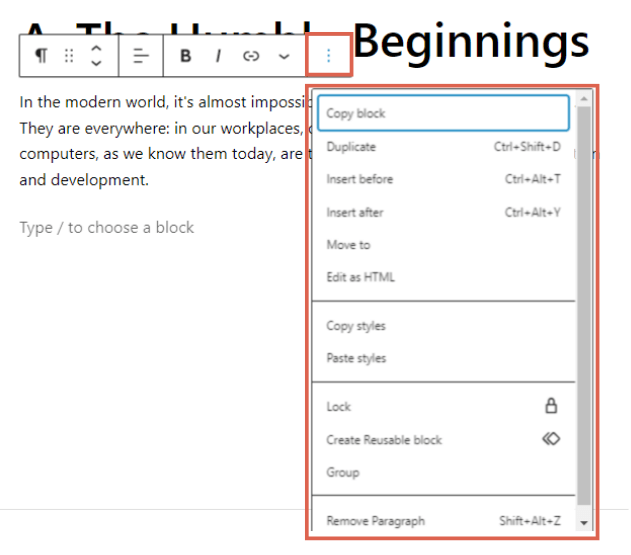
– Terakhir, opsi copy block, hingga remove paragaph.
Melakukan pengaturan pada text.
- Selanjutnya, Anda bisa mengisi post dengan text sesuai kebutuhan.
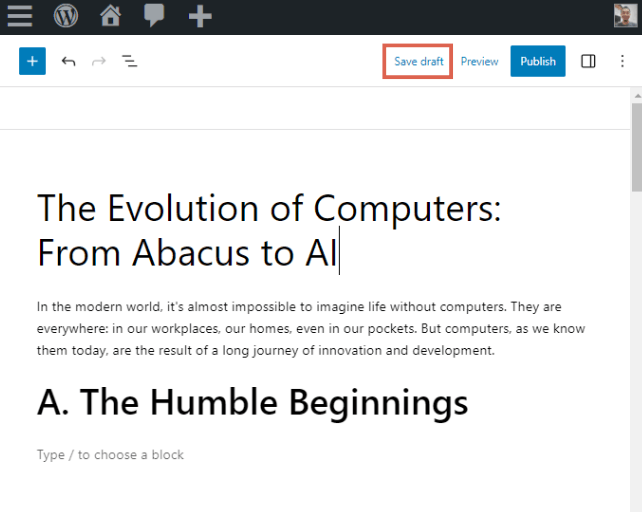
- Apabila pengisian dan pengaturan heading & teks sudah selesai, silakan klik
Save draft.Melakukan pengaturan pada text.
Selanjutnya, untuk membuat konten menarik, Anda perlu menambahkan gambar pada postingan di WordPress. Sehingga postingan tidak terkesan monoton.
Cara Menambahkan Gambar dengan Gutenberg WordPress
Saat menggunakan editor Gutenberg WordPress, salah satu tugas dasar yang sering dilakukan adalah menambahkan gambar ke dalam konten.
Dalam tutorial ini, kami akan membahas langkah-langkah yang perlu Anda lakukan untuk menambahkan gambar dengan mudah dan efektif menggunakan editor Gutenberg WordPress.
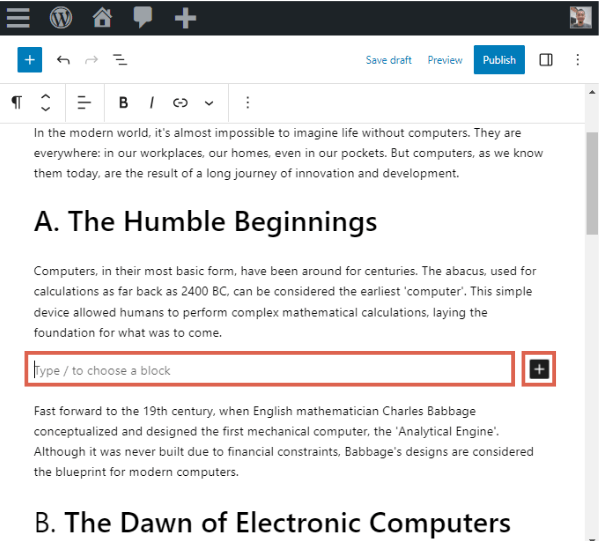
- Silakan buat block kosong, dan kemudian klik
[+].Menambahkan gambar pada post WordPress.
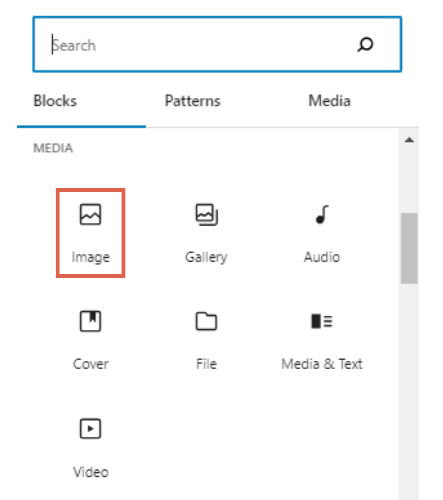
- Scroll ke bawah, pada bagian Media, klik
Image.Menambahkan gambar pada WordPress.
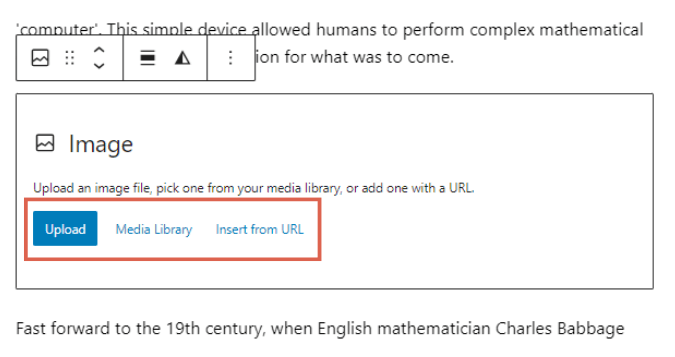
- Ada tiga opsi cara memasukkan Image: (1) dengan
Uploadmanual dari komputer lokal, (2) dengan memasukkannya melaluiMedia Library, atau (3) juga bisa melaluiInsert from URL.Menambahkan gambar pada WordPress.
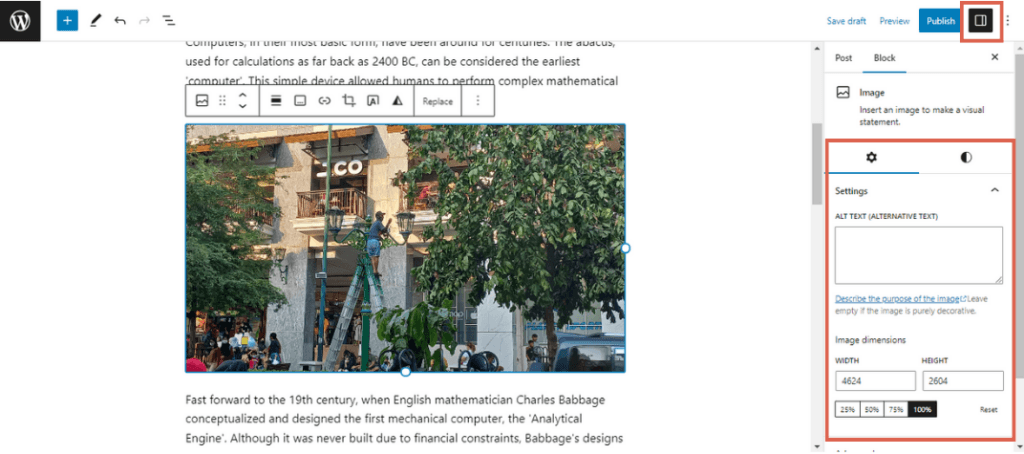
- Klik Setting di bagian kanan atas untuk melakukan pengaturan pada gambar. Di sana Anda bisa menambahkan element penting, seperti Alt Text yang berperan dalam merangking konten dalam search engine.
Melakukan pengaturan pada gambar.
- Salah satu fitur penting di sini adalah Caption Image. Jadi Anda bisa menambahkan Caption pada gambar.
Menambahkan caption pada gambar.
- Selanjutnya, silakan klik
Save draftuntuk menyimpan perubahan yang Anda buat. - Anda juga bisa klik
Previewuntuk melihat tampilan post di front-end.
Selain menambah gambar, ada kalanya Anda perlu menambahkan elemen visual lain, misalnya konten YouTube. Anda tidak perlu men-download dan mengunggahnya. Cukup dengan melakukan embed, Anda bisa menampilkan konten dari media atau sumber lain.
Advertisements
Cara Menambahkan Media Embed dengan Gutenberg WordPress
Baca Juga
Saat membuat konten dengan editor Gutenberg WordPress, kita tidak hanya dapat menambahkan gambar, tetapi juga media embed seperti video, audio, dan konten dari platform lain seperti YouTube, SoundCloud, Twitter, dan masih banyak lagi.
Berikut cara menambahkan konten dari media lain dengan cara embed:
- Silakan buat block kosong, dan kemudian klik
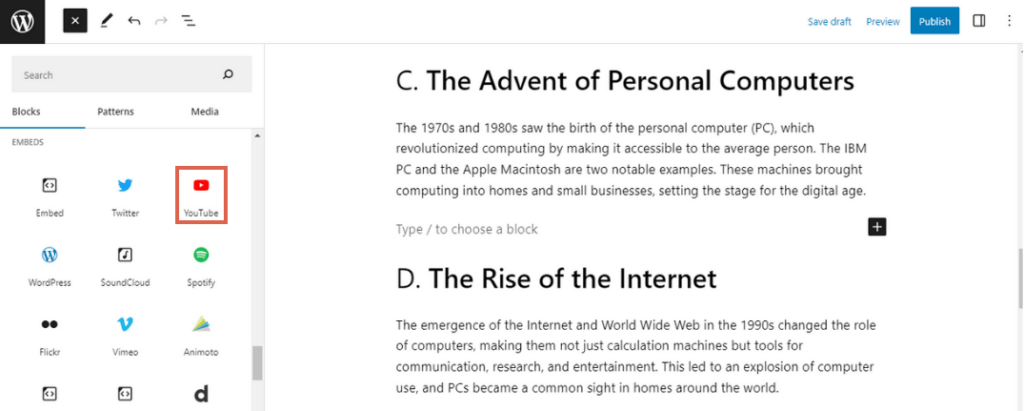
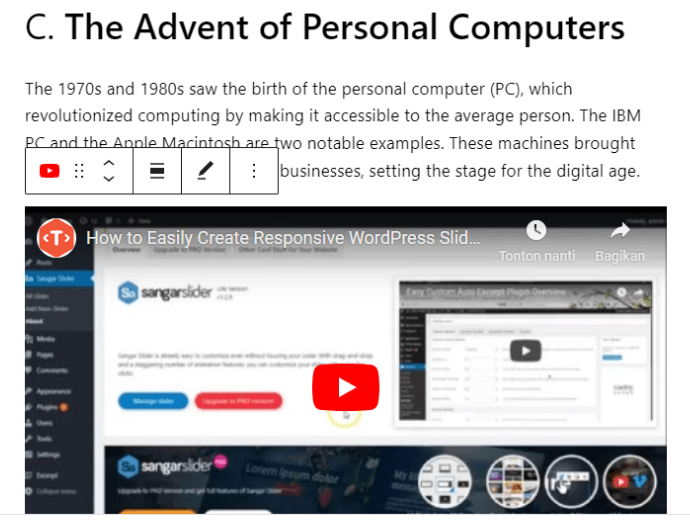
[+]seperti yang sudah Anda buat sebelumnya. - Scroll ke bawah pada bagian EMBEDS. Kemudian pilih media yang ingin di-embed. Di contoh ini, kami menggunakan YouTube.
Menambahkan embed media dengan Gutenberg WordPress.
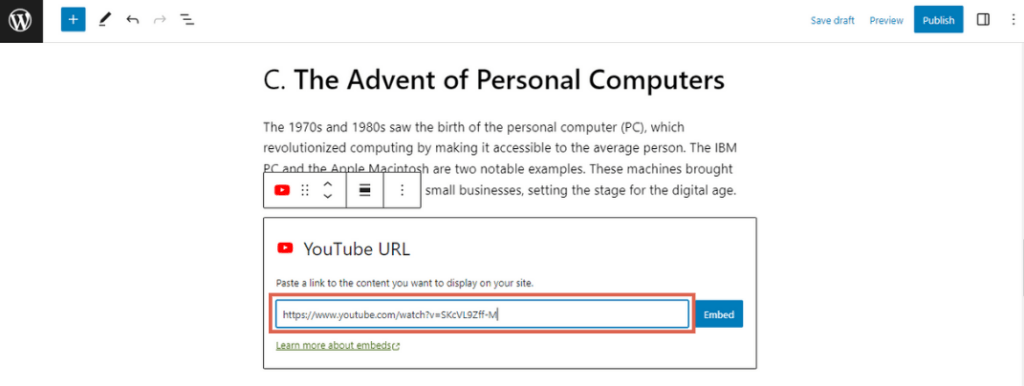
- Masukkan URL media yang akan di-embed.
Menambahkan embed media dengan Gutenberg WordPress.
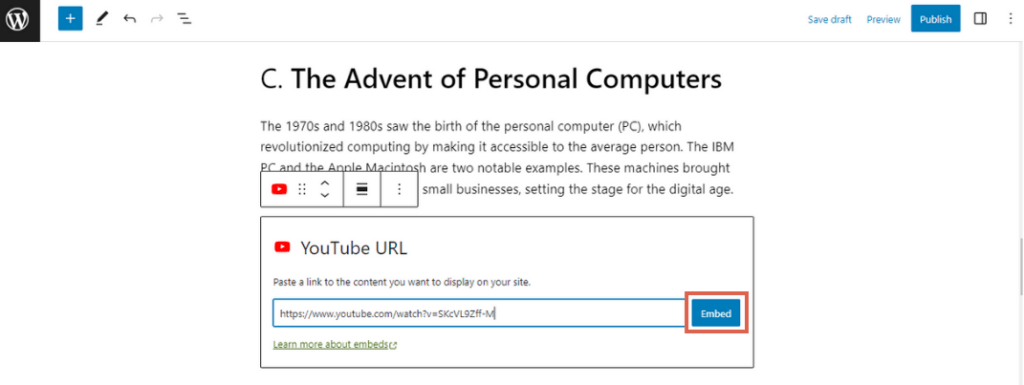
- Klik Embed.
Menambahkan embed media dengan Gutenberg WordPress.
- Selesai, media yang di-embed sudah muncul.
Menambahkan embed media dengan Gutenberg WordPress.
Kesimpulan dan Hasil
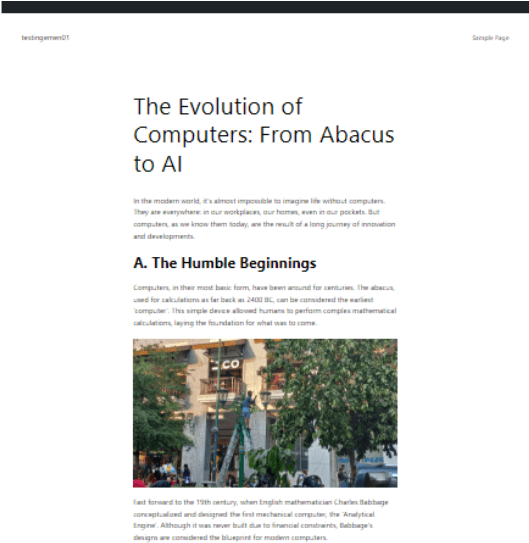
Dengan menggunakan editor Gutenberg WordPress, menambahkan teks, gambar, dan media embed ke dalam konten Anda menjadi lebih mudah dan fleksibel. Hasil akhir yang telah kita coba kurang lebih seperti berikut ini:

Menambahkan gambar, text, dan embed media dengan Gutenberg WordPress.
Dengan editor Gutenberg WordPress, Anda memiliki kontrol penuh atas konten Anda dan dapat menciptakan postingan yang menarik dan interaktif dengan mudah.
Meskipun editor ini menyediakan berbagai blok konten yang dapat digunakan, terkadang ada kebutuhan kustomisasi yang lebih kompleks yang sulit dicapai dengan Gutenberg.
Apabila Anda ingin membangun sebuah website dengan tingkat profesionalitas yang tinggi, disarankan untuk mempercayakan pembuatannya kepada jasa profesional seperti Tim Tonjoo.
Kami telah berpengalaman menangani pengembangan website seperti Astra Isuzu, Futureskills, atau Rey. Jika ingin membuat website serupa, yuk, langsung menghubungi kami melalui kontak Tonjoo.
Baca artikel terkait WordPress, WooCommerce, Plugin dan pengembangan website lainnya dari Moch. Nasikhun Amin di blog Tonjoo Studio.
Last Updated on April 23, 2024 by Moch. Nasikhun Amin
Advertisements