WordPress Page Template
Advertisements
WorPress page template is a feature that enable us to create different layout for each page in our website. In this tutorial we are going to create a new Page Template called “Contact” . This tutorial is using the default Twenty Fourteen theme. However this technique can be applied to other themes, we choose Twenty Fourteen to simplify matters.
If you’re still confused about what we are talking about, please check this two links from our website :
Our License Page :
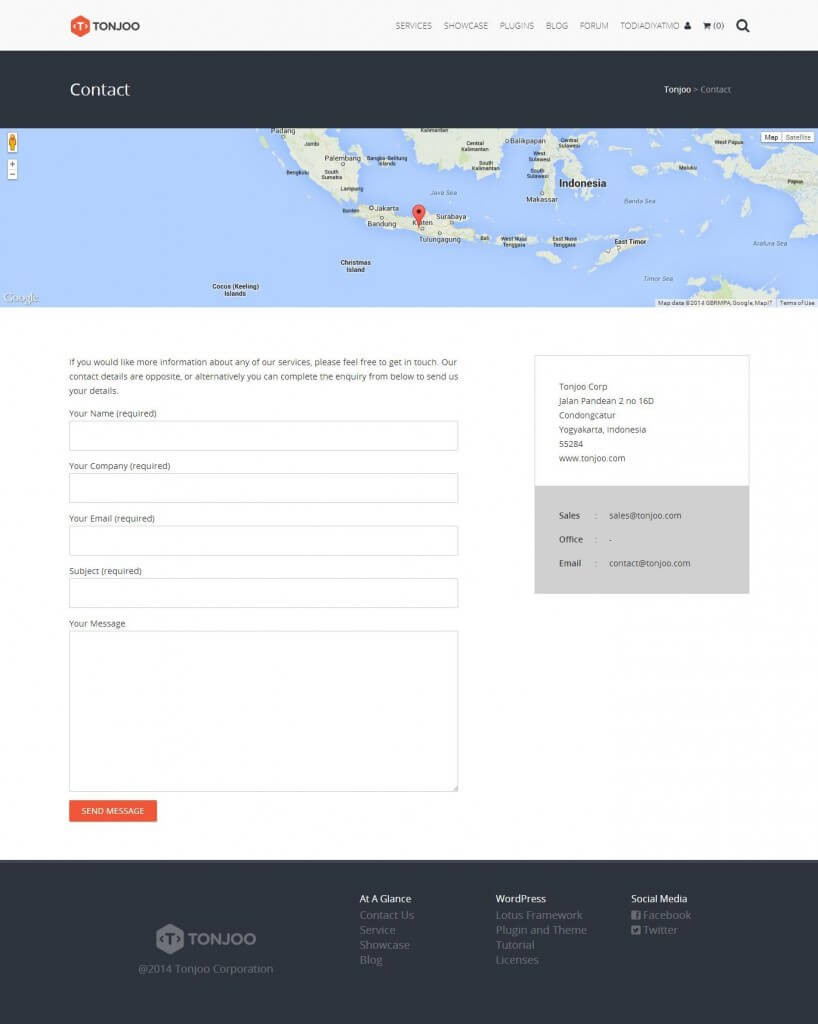
Our Contact Us Page :
Both links above are WordPress page, using different page template. Resulting in very diferent looks and feel.
Advertisements
Creating a new page template
Before starting this tutorial , please make sure you choose Twenty Fourteen as your theme. Use your file manager to access your website (Filezilla / Cpanel File Manager ) to access your theme folder. If your website is still offline you can just use Windows Explorer.
- Access your theme folder : ” [Wp Install Path]/wp-content/themes/twentyfourteen”.
- Create a new file called “contactPage.php”
Copy and paste this code to “contactPage.php” :
Baca Juga
< ?php /* * Template Name: Contact */
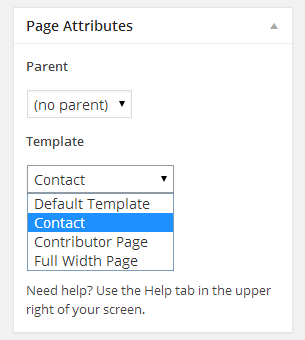
Congratulations ! You’ve just made your first page template. You can now access your page template in any page you created. Open any page in your website, then check the “Page Attributes” box, it is usualy appears on the right side. The “Template Name” that we put in the “contactPage.php” will be the name that we can choose in the “Page Attributes” box.
If you chose “Contact” template and preview the page , you will see nothing. That’s because we dont define our logic for the templates yet. Keep calm and relax , we’ll do that on our next step.
Match our page template style with the rest of the theme
WordPress using templating system called “Template Hierarchy”. When a page is requested from your website, it should go to “page.php” or “single.php”. Actually it is not as simple as that, if want to find more about “Template Hierarchy” , open this references : http://codex.wordpress.org/Template_Hierarchy.
Now you want to make our new page template match the style with the rest of the theme, right ? We’re going to be little hacky this time.
- Find “page.php” in your “[Wp Install Path]/wp-content/themes/twentyfourteen” folder.
- Open the file and copy all the content from “page.php” to “contactPage.php”. You can ommit the comment from page.php if you want
Our “contactPage.php” will look like this :
<?php /* * Template Name: Contact */ get_header(); ?> <div id="main-content" class="main-content"> <?php if ( is_front_page() && twentyfourteen_has_featured_posts() ) { // Include the featured content template. get_template_part( 'featured-content' ); } ?> <div id="primary" class="content-area"> <div id="content" class="site-content" role="main"> <?php // Start the Loop. while ( have_posts() ) : the_post(); // Include the page content template. get_template_part( 'content', 'page' ); // If comments are open or we have at least one comment, load up the comment template. if ( comments_open() || get_comments_number() ) { comments_template(); } endwhile; ?> </div><!-- #content --> </div><!-- #primary --> <?php get_sidebar( 'content' ); ?> </div><!-- #main-content --> <?php get_sidebar(); get_footer();
Now if you save “contactPage.php” and reload your page you will get the same result with every other page in Twenty Fourteen theme. If you want to make any modification such as adding google maps or using custom image, feel free to edit the “contactPage.php” file !
Last Updated on Juni 10, 2014 by todiadiyatmo
Advertisements