3 Ways on How to Make the Scroll to Top Button in WordPress

Advertisements
When you visit a website and scroll down to read the information, you might notice a feature at the bottom of the page: an upward arrow button. This is called a scroll to top button.
The “scroll to top” function in WordPress makes it easier for visitors to return to the top of the page without having to scroll manually.
There are various ways to implement a scroll to top button in WordPress. You can add a script directly to your WordPress theme or use a WordPress plugin. We will discuss each method one by one.
Advertisements
How to Make Button Scroll to Top in WordPress
There are three methods you can use to make scroll to top button in WordPress; (1) create it with code, (2) create it using jQuery, and (3) create it using plugin.
1. How to Create a Scroll to Top Button with Code
Your first step to open the file “header.php” located in the WordPress theme being used
Appearance > Editor > Select the theme you use > header.php
Make sure “header.php” file inside there <div id =”header”>, usually by default the code is readily available. If the “header.php” file already exists then you input the code given below in the file footer.php and then save.
<a href=”#header”>Scroll to top</a>
Advertisements
2. How to Create a Scroll to Top Button using jQuery
Download the Javascript Script below and then uploaded on cPanel hosting you and place it in the folder “js” of your WordPress theme.
Next add the script below and copy and paste into the file footer.php
<a id="top" href='#'><i class="icon-up-bold"></i></a> <script src="http://code.jquery.com/jquery-1.10.2.js" type="text/javascript"></script> <script type="text/javascript"> var toper = $('a#top'); $(window).scroll(function(){ if ($(this).scrollTop() > 100) { toper.fadeIn( 200 ); } else { toper.fadeOut( 200 ); } }); toper.click(function(){ $('html, body').animate(, 500); return false; });
The next step was the last how to make scroll top jQuery script add the CSS code below into the file style.css from your WordPress theme.
a#top { height: 40px; width: 40px; position:fixed; bottom:45px; right:20px; text-indent:-9999px; display:none; background: url("images/scrolltop.png"); -webkit-transition-duration: 0.4s; -moz-transition-duration: 0.4s; transition-duration: 0.4s; } a#top:hover { -webkit-transform: rotate(360deg) ; background: url("images/scrolltop.png") no-repeat; }
To change picture button scroll top you can just change it in this script background: url (“images/scrolltop.png”);
3. Make Scroll to Top Button using Plugin
we can create using the help of a WordPress plugin named WPFront Scroll Top.
The features of WPFront Scroll Top WordPress plugins include:
- Button scroll top be replaced according to taste
- Auto Hide
- Display Navigation buttons if the visitor scroll down the page
- Manufacture of buttons can be text, images, and animation
- Post/Page filters
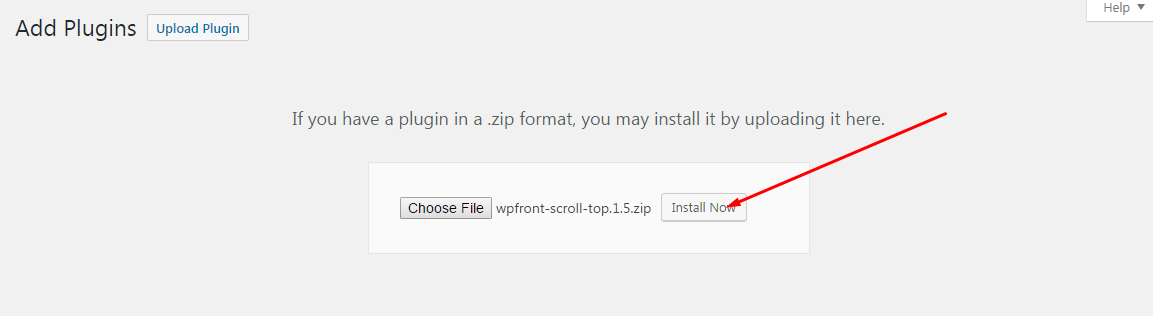
First we download the plugin first WPFront Scroll Top here , then install the plugin. Plugins > Add New > Upload Plugin > Choose File > Install Now
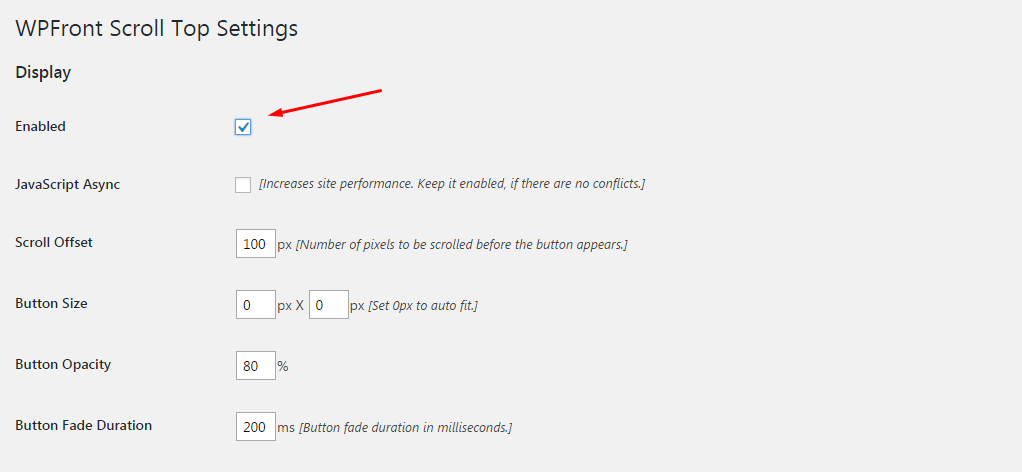
Once completed install go into the settings of the plugin WPFront Scroll Top and then tick the Enabled Like the image below:
For other arrangements please do according to your needs.
Advertisements
How You Successfully Created Scroll to Top Button?
This concludes the final section of the article, which discusses how to create a scroll to top button in WordPress.
Using WordPress, you can also create your own e-commerce website by installing WooCommerce and adding the best WooCommerce plugins.
However, if you want to focus on your business and not be burdened with website development, you can collaborate with the Tonjoo’s Team, specialists in website development with over 10 years of experience.
We have worked with governments, corporations, and startups. Some examples of our work include Hello Health Group, Unilever, and Futureskills. Contact us to collaborate!
Last Updated on June 26, 2024 by Moch. Nasikhun Amin
Advertisements