Cara Membuat Pricing Table di WordPress (Tanpa HTML & CSS)

Advertisements
Salah satu metode pemasaran untuk meningkatkan conversion rate atau penjualan di website e-commerce adalah dengan cara membuat pricing table di WordPress.
Selain dengan install WooCommerce untuk membuat website e-commerce, penggunaan fitur pricing table (tabel harga) juga cukup efektif membuat pengunjung melakukan pembelian/berlangganan produk Anda.
Pricing table berperan untuk membuat pengunjung dengan mudah melihat perbandingan harga yang Anda tawarkan dengan fitur-fitur yang akan didapatkan. Lantas, bagaimana cara membuat pricing table di WordPress?
Advertisements
Persiapan Membuat Pricing Table (Tabel Harga) di WordPress
Pricing table atau tabel harga adalah bagian dari halaman website yang menampilkan beberapa harga paket untuk berlangganan suatu produk atau jasa.
Oleh karenannya, tabel ini biasanya terdapat pada website yang menawarkan beberapa jenis produk atau layanan dengan fitur dan keuntungan yang berbeda berdasarkan harganya.
Dalam tutorial ini, kita akan belajar membuat pricing table menggunakan plugin. Sehingga, Anda yang tidak bisa coding dapat membuat pricing table seperti berikut ini:

Tampilan pricing table yang dibuat di WordPress tanpa melakukan coding HTML dan CSS.
Berikut dua hal yang perlu Anda persiapkan ketika hendak membuat pricing table atau tabel harga pada website berbasis WordPress:
- Buat halaman untuk menyisipkan pricing table. Mayoritas website meletakkan pricing table pada halaman homepage. Di tutorial ini, kami juga melakukan hal yang sama. Jika belum memiliki homepage, Anda bisa mempelajari cara membuat Homepage dengan Gutenberg.
- Jika homepage sudah selesai, selanjutnya Anda perlu menginstall plugin Pricing Table gratis yang ada di WordPress. Di sini kita akan menggunakan plugin Easy Pricing Tables.
Cara Membuat Pricing Table di WordPress
Cara membuat pricing table dimulai dengan install plugin Easy Pricing Tables, kemudian memasukkan pricing table ke halaman hompafe, dan terakhir melakukan pengaturan layout dan tampilan tabel. Ikuti tutorial lengkapnya di bawah ini!
Advertisements
Langkah 1: Install Plugin Easy Pricing Tables
Langkah pertama untuk membuat pricing table adalah dengan cara install plugin WordPress Easy Pricing Table. Plugin Easy Pricing Tables ini free download alias gratis dan telah digunakan lebih dari 20 ribu pengguna WordPress.
Dengan menggunakan plugin ini, Anda tidak perlu lagi melakukan coding manual dengan HTML dan CSS untuk menciptakan tabel harga. Berikut langkah-langkah instalasinya:
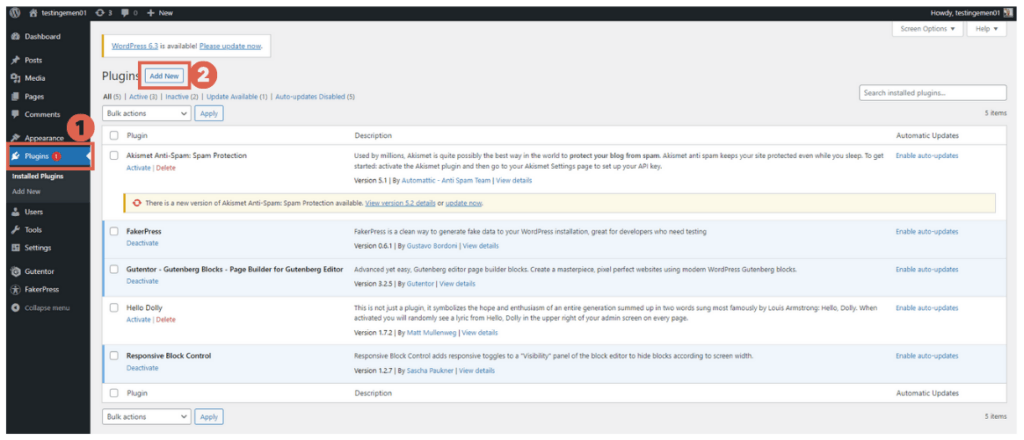
- Pada halaman WP Admin, klik menu Plugins > kemudian klik Add New.
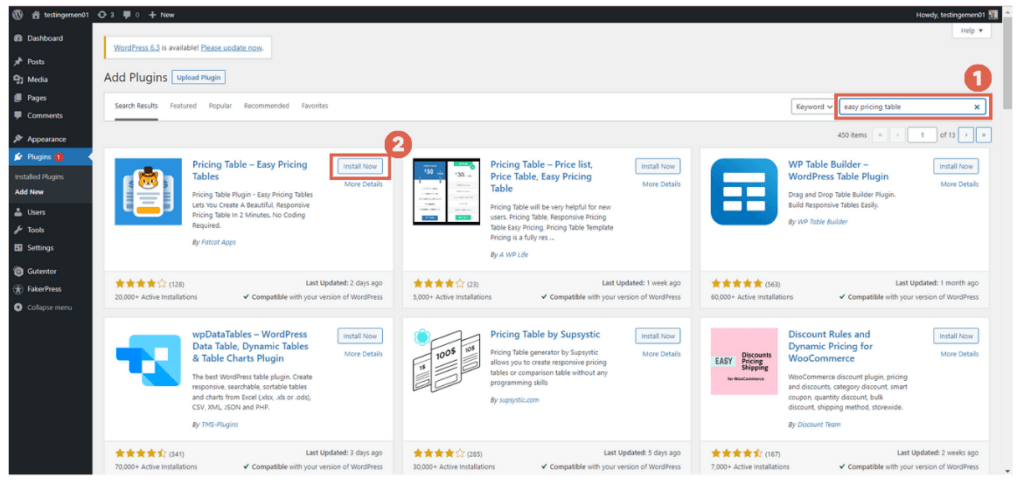
- Ketik easy pricing table pada search box > klik tombol Install Now pada plugin Pricing Table.
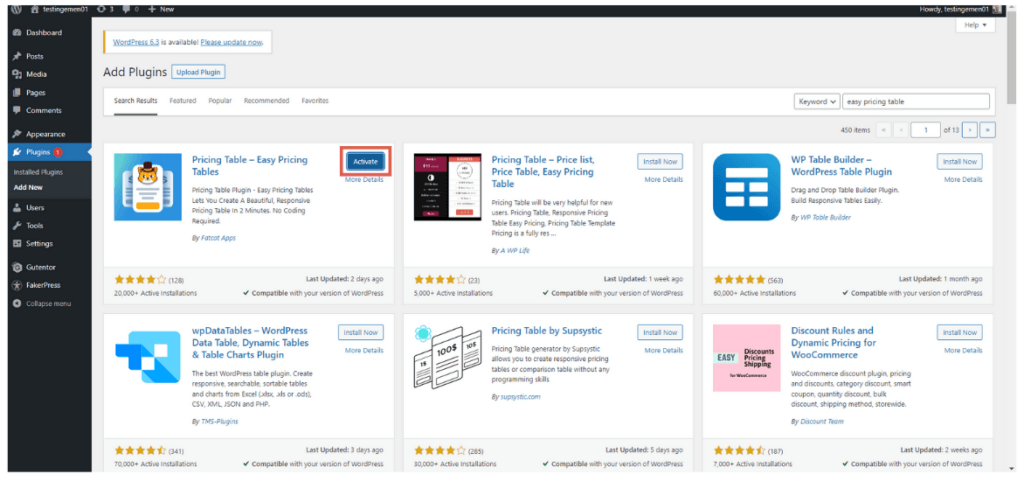
- Kemudian klik Activate untuk mengaktivasi plugin.
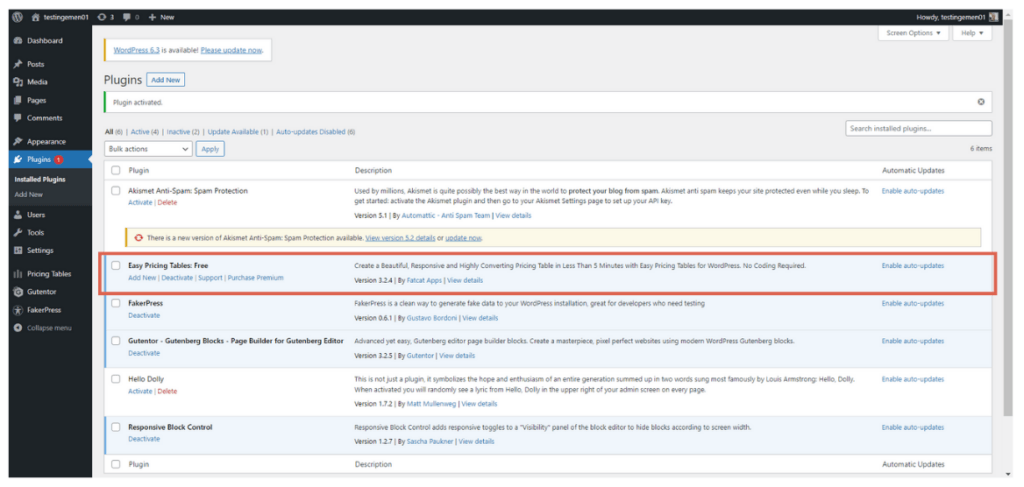
- Selesai, Anda sudah berhasil download dan mengaktifkan plugin Easy Pricing Tables.
Baca Juga
Langkah 2: Masukkan Pricing Table (Tabel Harga) ke Page
Selanjutnya, Anda perlu membuat dan meletakkan table harga ke salah satu halaman yang sudah Anda buat. Berikut langkah-langkahnya:
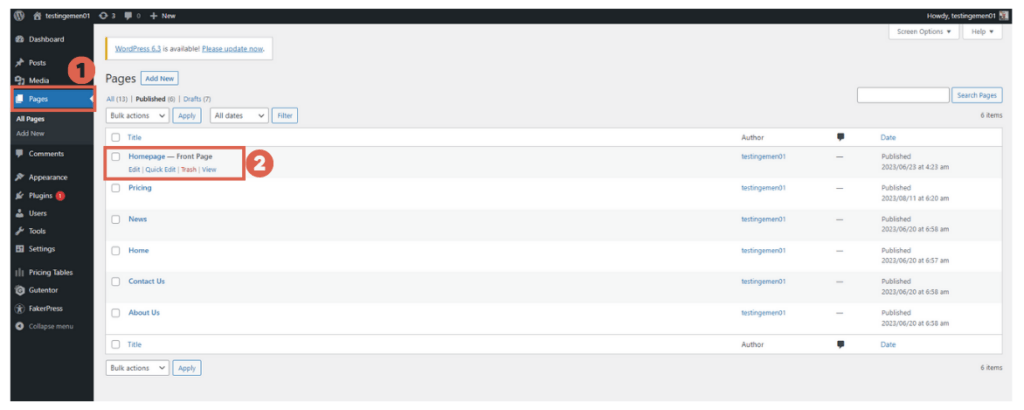
- Pada halaman WP Admin, klik Pages > kemudian pilih Page yang hendak diberi pricing table. Di sini kami menggunakan halaman Homepage yang sudah kami buat.
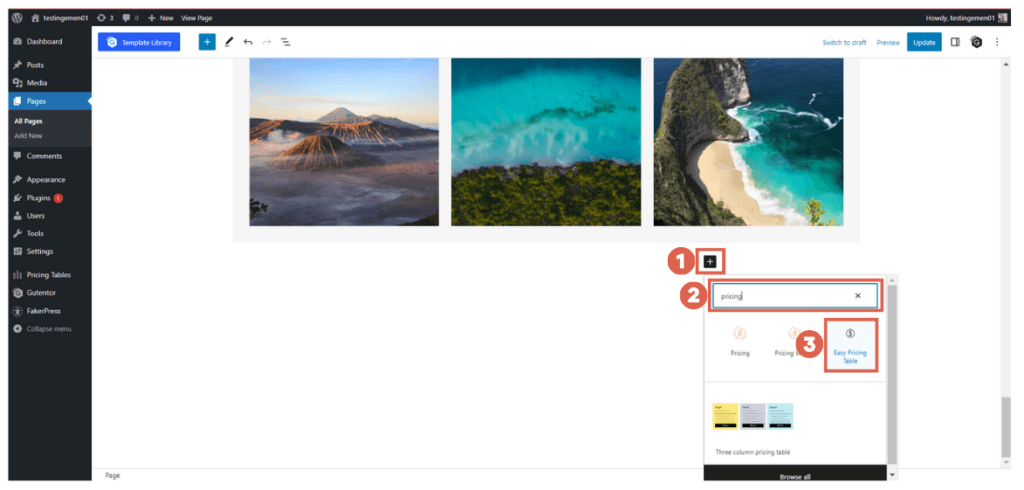
- Pada halaman editor Gutenberg, klik [+] > ketik pricing di search box block > dan pilih block Easy Pricing Table.
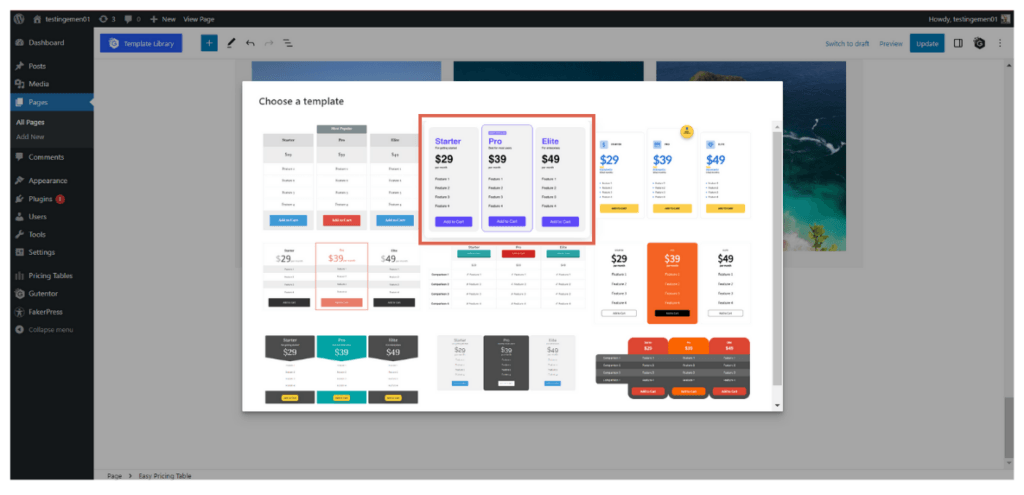
- Setelah muncul opsi desain Pricing Table, pilih salah satu. Untuk yang versi gratis, hanya table tertentu yang dapat digunakan. Untuk dapat menggunakan semua jenis tabel, Anda bisa beralih ke versi berbayar dengan harga mulai dari $49.
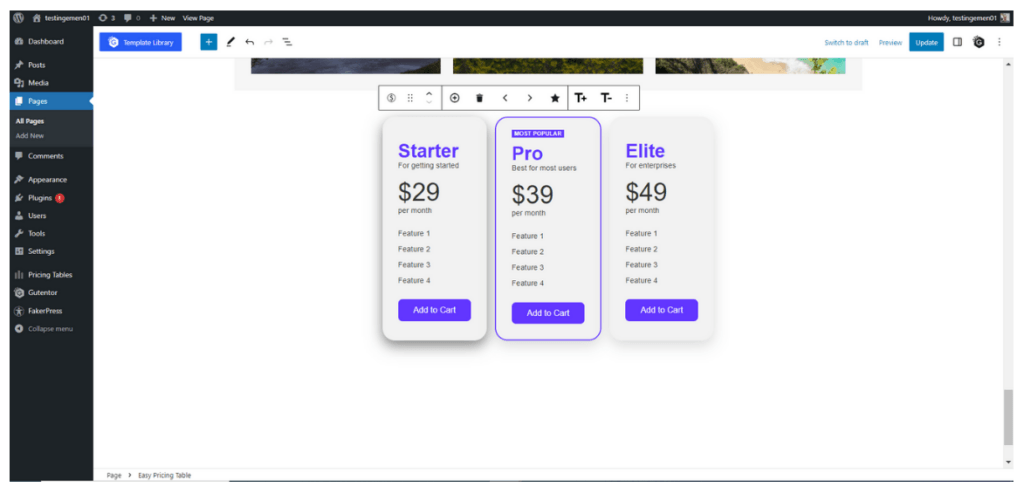
- Selesai, pricing table pun sudah muncul di halaman website.
Advertisements
Langkah 3: Atur Pricing Table
Jika sudah, saatnya Anda menyesuaikan tampilan pricing table sesuai dengan kebutuhan dan tema WordPress yang Anda gunakan. Cara pengaturannya cukup mudah. Berikut langkah-langkahnya:
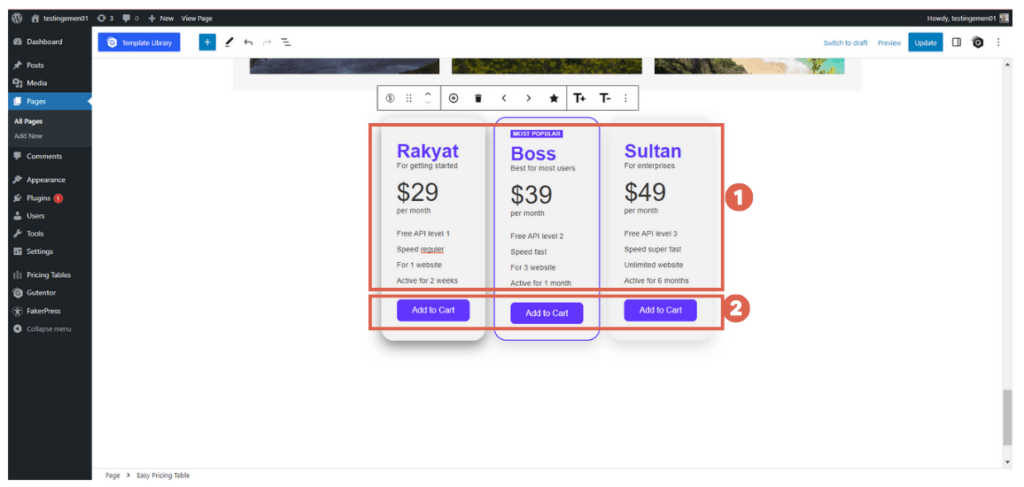
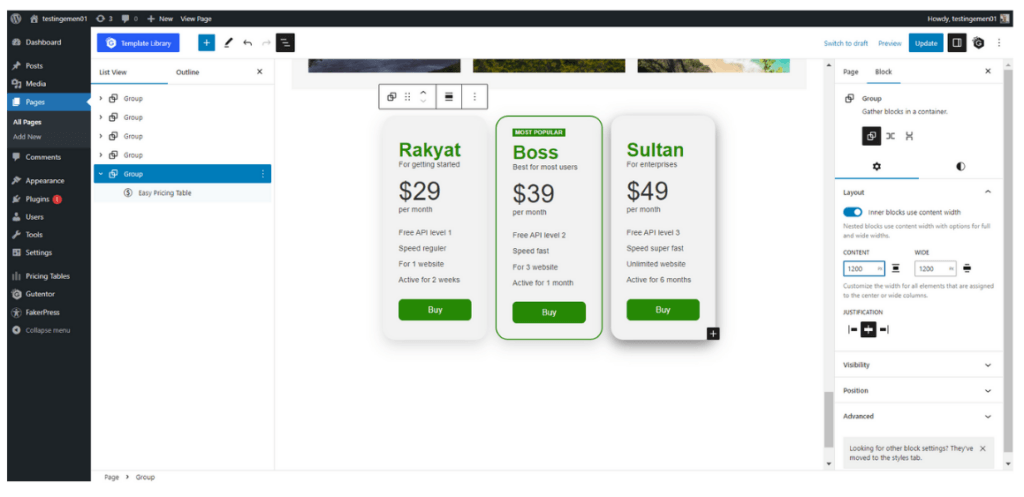
- Jika pricing table sudah terpasang di halaman editor, saatnya Anda mengaturnya. Bagian nomor 1 dapat Anda sesuaikan dengan langsung mengubah teksnya. Bagian nomor 2 dapat Anda klik untuk memasukkan link.
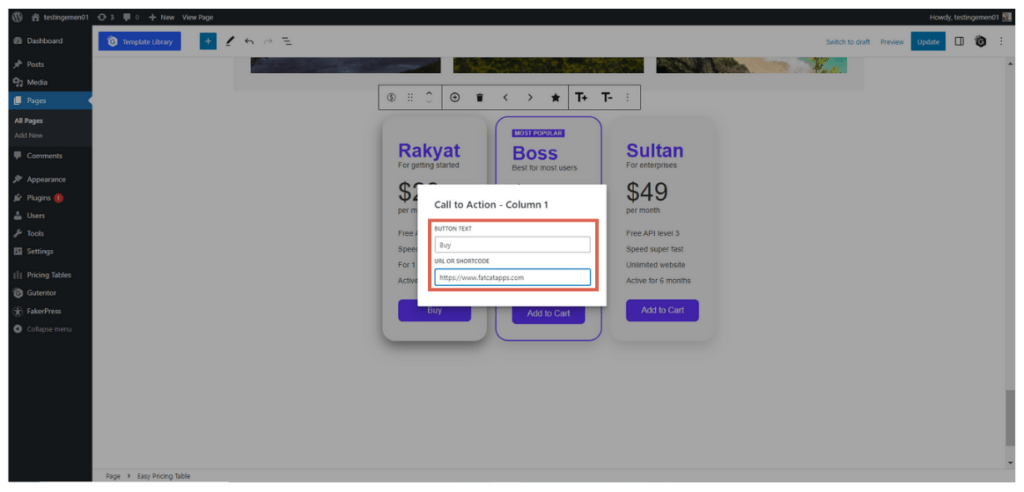
- Silakan ubah nama tombolnya dan masukkan link produk.
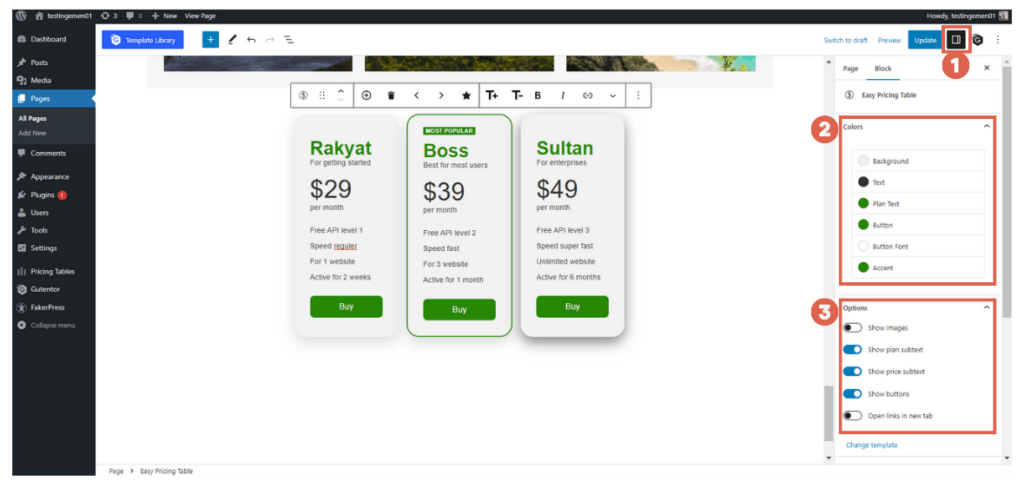
- Jika sudah, silakan buka Settings di sisi kanan atas > klik Colors untuk mengatur elemen warna pada block pricing table > klik Options untuk menunjukkan/menyembunyikan satu/beberapa elemen.
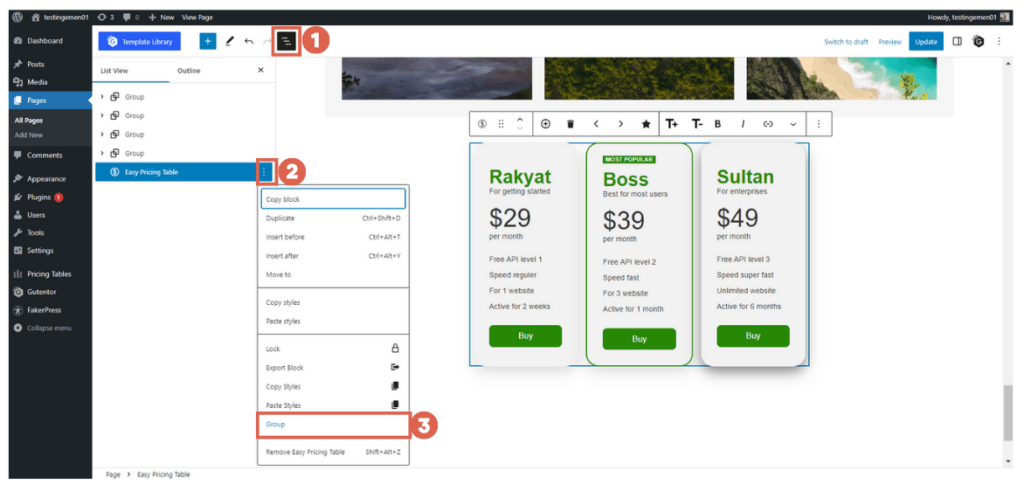
- Sekarang klik List View di sisi kiri > klik titik tiga pada block Easy Pricing Table > pilih opsi Group. Pembuatan grup ini nantinya akan memudahkan dalam pengaturan layout tabel harga.
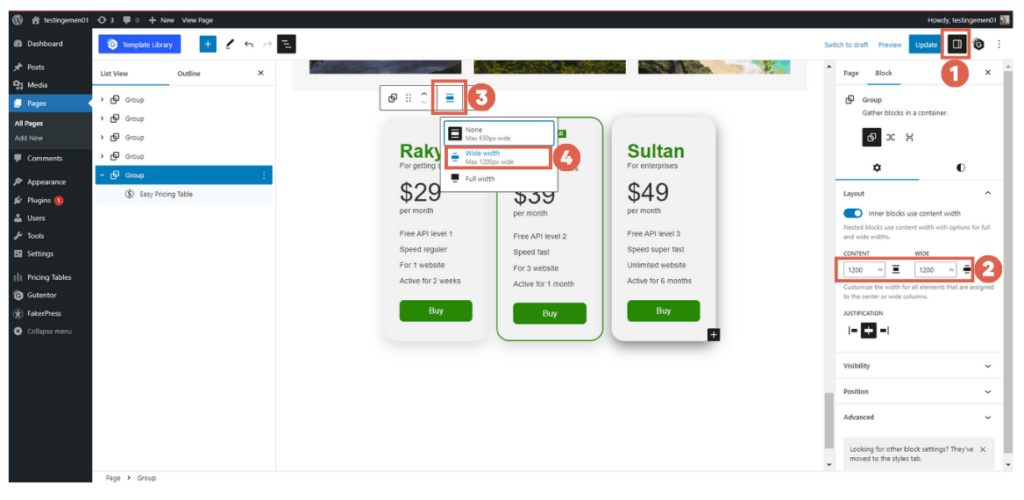
- Selanjutnya, klik Settings di sisi kanan > pada bagian CONTENT, isi dengan ukuran yang sesuai dengan layout halaman Anda. Di sini kami menggunakan ukuran 1200.
- Kemudian atur lebar tabel harga menjadi Wide width.
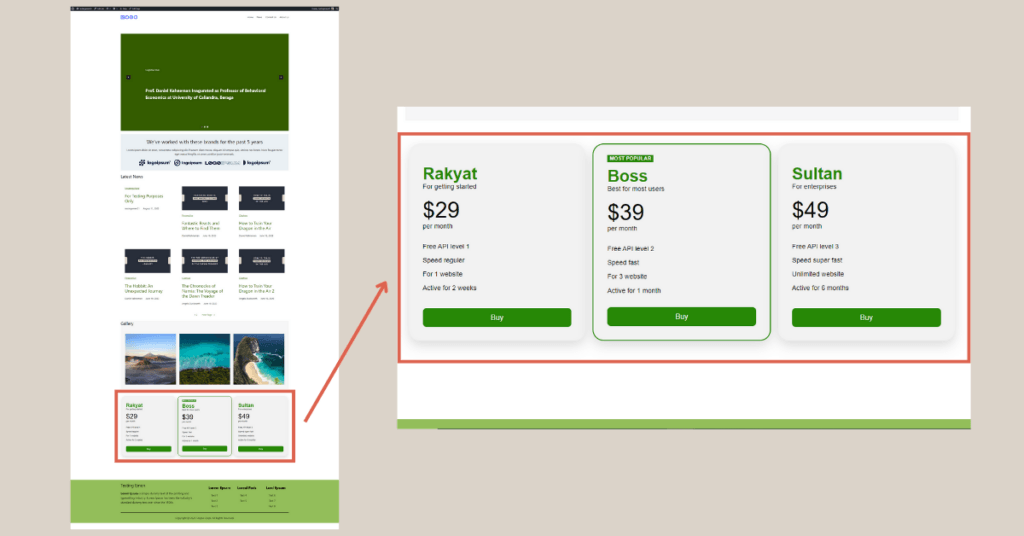
- Selesai, saatnya Anda melihat hasil akhir pembuatan tabel harga di situs WordPress. Hasil akhirnya seperti ini:
Advertisements
Sudah Siap Membuat Tabel Harga di WordPress?
Demikian tutorial cara membuat pricing table di WordPress tanpa harus melakukan coding HTML dan CSS. Fitur ini dapat memudahkan pengguna website dalam membuat keputusan pembelian produk.
Pricing table sangat membantu mereka yang memiliki website bisnis online. Jika Anda salah satunya, Anda juga dapat mempelajari cara membuat kupon diskon di WooCommerce WordPress untuk meningkatkan penjualan.
Namun, apabila ingin lebih fokus ke pengembangan bisnis, Anda dapat menyerahkan pembuatan website e-commerce ke Tim Tonjoo, perusahaan software development dengan pengalaman lebih dari 10 tahun.
Yuk, diskusikan gambaran website keinginan Anda melalui Kontak Tonjoo dan kami akan bantu wujudkan!
Baca artikel terkait WordPress, WooCommerce, Plugin dan pengembangan website lainnya dari Moch. Nasikhun Amin di blog Tonjoo Studio. Anda juga dapat membaca artikel terkait bisnis di Pintarjualan.id atau tentang teknologi di Pintartekno.id.
First published on 11 August 2023.
Last Updated on Agustus 14, 2023 by Moch. Nasikhun Amin
Advertisements