Gutenberg Tutorial (Part 1): What is Gutenberg in WordPress

Advertisements
If you’re new to WordPress and building a website, you’ll likely come across the term “Gutenberg WordPress.” So, what is Gutenberg in WordPress exactly?
Gutenberg is an editor designed to simplify website development for WordPress users, particularly when it comes to creating posts and pages using a straightforward drag-and-drop approach.
By using Gutenberg, even those without programming skills can easily customize their websites and even create their own unique WordPress themes.
In this article, you’ll find a detailed explanation of Gutenberg and its features. You can use the provided table of contents to navigate and read about specific topics that interest you!
Advertisements
What is Gutenberg in WordPress and Gutentor?
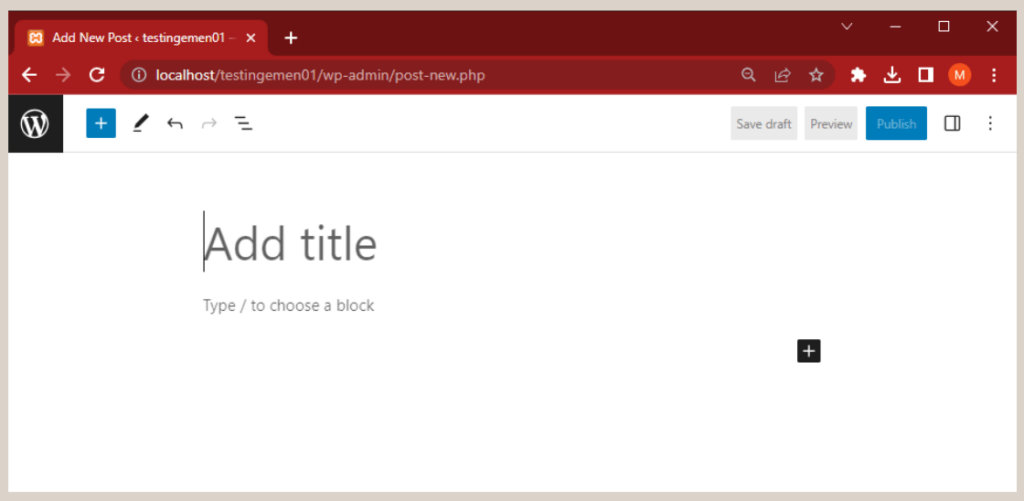
For WordPress versions 5.0 and up, the built-in default editor is called Gutenberg. It was created using a block-based design to make content editing easier for users. So, Gutenberg is not a plugin.

Editor page of Gutenberg.
Block is the basic element that make up pages or postings. One or more blocks are used to represent each type of content, including text, images, videos, audio, tables, and more.
These blocks can each be added, modified, and arranged by users to design the layout and structure they want for their pages.
The Classic Editor, which functioned as WordPress’s previous default editor, has been replaced by Gutenberg. The way they handle editing is where Gutenberg and Classic Editor diverge most.
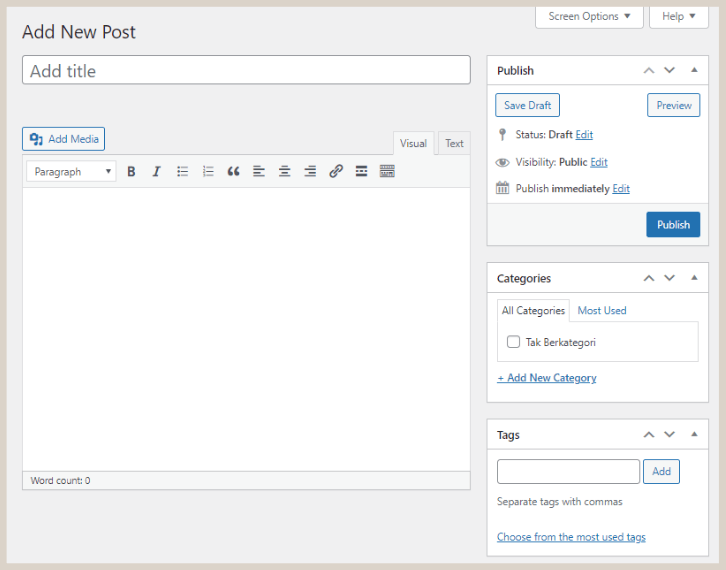
What is the difference between Gutenberg and classic WordPress? Users with the Classic Editor had to write their text without breaking it up into distinct chunks. This editor had more manual controls and was simpler.

Classic editor in WordPress
In the Classic Editor, if you wish to include a button element, you must manually create it or utilize a plugin. In contrast, Gutenberg already incorporates this feature.
Notes:
Although Gutenberg is generally regarded as more user-friendly, some WordPress users still prefer the Classic Editor. If you find Gutenberg uncomfortable to use, you can disable it by employing either the Classic Editor plugin or the Disable Gutenberg plugin. For assistance with installation, refer to the guide on how to install WordPress plugins.
While working with Gutenberg, you may come across the term “Gutentor.” Gutentor is a WordPress plugin that enhances functionality and provides comprehensive controls for editing with Gutenberg blocks.
Gutentor can be seen as an extension of Gutenberg, offering additional blocks, diverse layouts, and advanced customization options.
For instance, Gutentor introduces supplementary blocks, like slider blocks and testimonial blocks, which are not available in Gutenberg.
To gain a deeper understanding of the features offered by both Gutenberg and Gutentor, explore this article!
Gutenberg’s Core Functions

Block features in Gutenberg WordPress.
Gutenberg’s core features can be summarized in four categories: (1) default blocks, (2) block patterns, (3) reusable blocks, and (4) full site editing. Let’s explore each of them in detail:
Advertisements
1.Default Blocks

Pattern block Gutenberg WordPress.
Gutenberg comes with a set of built-in blocks that cover various content types like paragraphs, images, videos, quotes, lists, and more. There are six main categories of default blocks:
- Text Block – provides various editing options for text-based content, such as headings, lists, quotes, and paragraphs.
- Media Block – offers editing features for media content like photos, videos, and audio.
- Design Block – allows editing of website design elements, including buttons, columns, page breaks, and spacing adjustments.
- Widget Block – facilitates adding widgets or separate applications displayed within the website, such as archives, calendars, comment sections, and search features.
- Theme Block – enables adjustments to the website’s theme settings, like site logos, site titles, query loops, and post lists.
- Embed Block – lets you embed external media into your website, such as YouTube videos and Twitter threads.
When creating a post or page, you can easily add and customize these blocks according to your specific requirements.
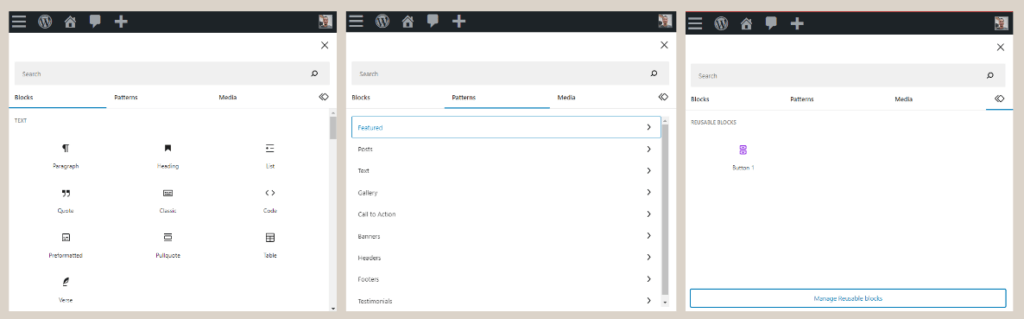
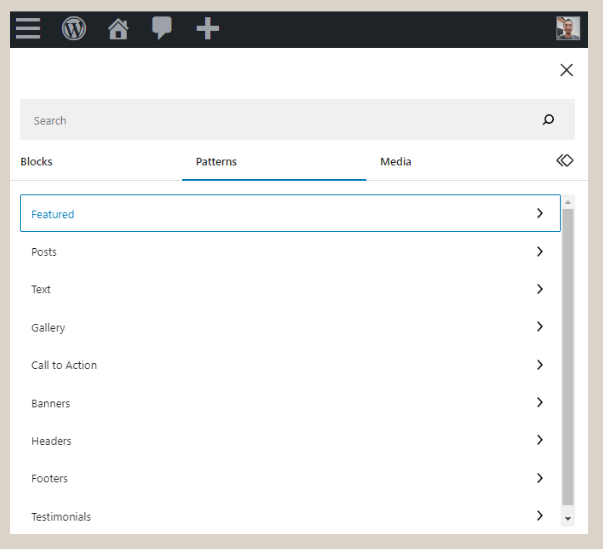
2. Block Patterns

Pattern block Gutenberg WordPress.
Block Patterns are pre-designed collections of blocks that can be applied to different sections of a website. They allow you to quickly create complex and visually appealing layouts.
For instance, a pattern might consist of an image block, a text block, and a button block that are aesthetically arranged. By using these block patterns, you can create a consistent look across various elements of your website.
Leveraging block patterns speeds up the page-building process. Some examples of available block patterns in Gutenberg include Featured, Posts, Text, Gallery, Call to Action, Banners, Headers, Footers, and Testimonials.
Advertisements
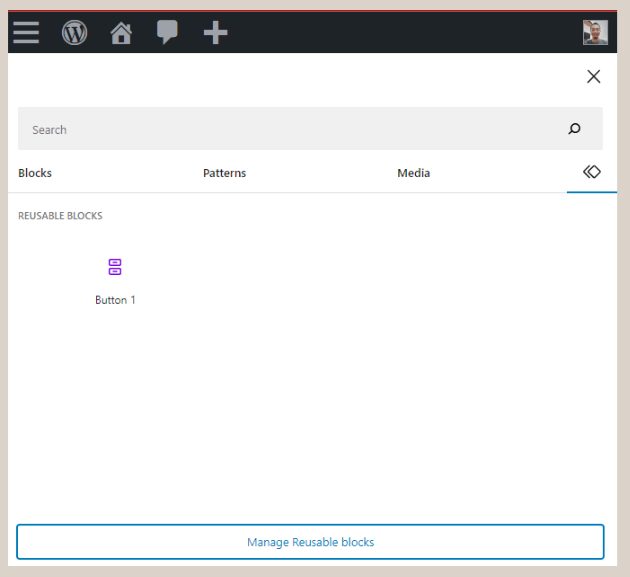
3. Reusable Blocks

Reusable block in Gutenberg WordPress.
Reusable Blocks enable you to create and manage blocks that can be used across different pages or posts.
For example, if you have a specific block that you want to use in multiple places, you can create it as a reusable block. Each time you need to insert that block, simply add the reusable block to the new page or post.
For instance, if you have created a block format for a button, you can use the reusable block feature to save this format. When this block is needed, you can simply use it without having to reconfigure it.
Advertisements
4. Full Site Editing
Full Site Editing is a feature that allows you to visually edit your entire WordPress site using Gutenberg blocks without requiring complex code or features.
With this feature, you can customize the layout, edit the header, footer, sidebar, and other parts of your site directly from the Gutenberg editor.
This provides flexibility in building and editing your WordPress site without the need for coding, making it easy to learn for new users as well.
Advertisements
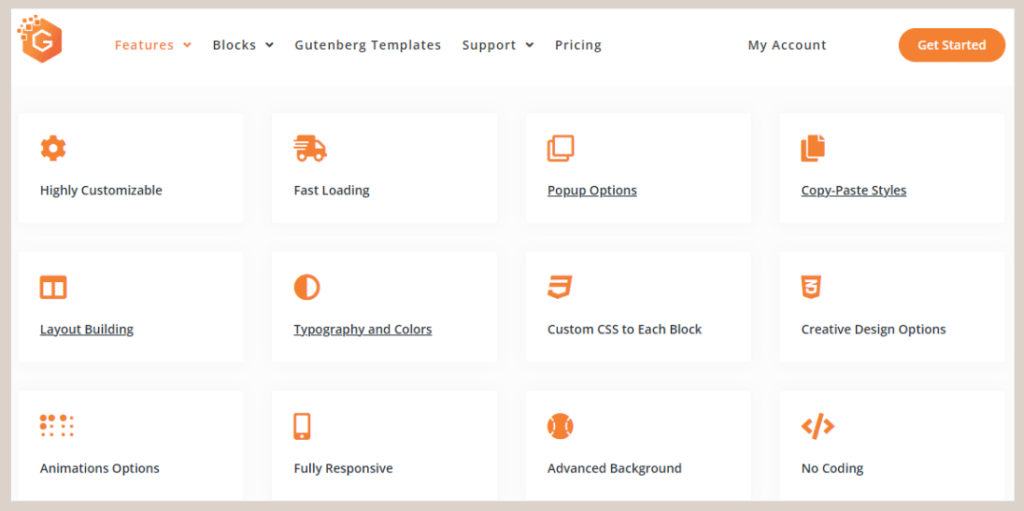
Gutentor’s Primary Features
As mentioned earlier, Gutentor is a plugin specifically designed for Gutenberg WordPress. It provides additional features to enhance the capabilities of the block editor.

Gutentor’s Features
Some of the main standout features of Gutentor include the design library, advanced typography, video popup & background, responsive control, and advanced options. Here’s a detailed explanation of each:
1. Design Library
Gutentor offers a library of pre-designed templates for various types of pages, eliminating the need to create designs from scratch. You can choose from a wide range of ready-to-use page designs, such as homepages, service pages, portfolio pages, and more.
2. Video Popup & Background
In addition to the design library, Gutentor provides block features that allow you to add video backgrounds or pop-ups. This enhances user interaction with your website and makes it more engaging.
3. Advanced Typography and Colors
For those seeking creative freedom with unique font styles and a variety of colors, Gutentor offers extensive options. It provides three main typography choices: default, system, and Google fonts, each offering a wide array of font styles, including Helvetica, Tahoma, Georgia, and more.
4. Responsive Control
Gutentor makes it easy to control responsive views, allowing you to adjust height, width, position, design options, and more for different screen sizes.
5. Advanced Options
Apart from the aforementioned features, Gutentor offers additional options to support complex and varied editing. These include SVG customization, image shape and design choices, animation options, and border options.
Ready to Incorporate Gutenberg and Gutentor?
That concludes the explanation of what is Gutenberg in WordPress, how it differs from the Classic Editor, and its fundamental features.
Indeed, the Gutenberg editor is relatively user-friendly, making it accessible for new WordPress users with limited coding skills to build websites.
However, mastering WordPress website development requires considerable time and effort. Additionally, creating a professional website necessitates other skills such as design and a robust system.
If you aspire to have a sophisticated website like Astra Isuzu, Futureskills, or Rey, feel free to reach out to Tonjoo for collaboration. Let’s work together!
Read related articles about WordPress, WooCommerce, Plugin and other web development from Moch. Nasikhun Amin on the Tonjoo Studio’s Blog.
Last Updated on July 18, 2024 by Tonjoostudio Team
Advertisements