How to Make Reaction Button on WordPress

Advertisements
Make reaction button on WordPress – For bloggers to rate a reacted content on the sites other than by utilizing the comments features postings, can also utilize Emoticons reactions in response to feedback from the reader of the site content.
If you are using Facebook and want to give the Like in addition you can also give other Emoticons according to your desires.
Well, now we can also create it as such for the content of websites with WordPress.
Please see how:
Advertisements
How to Make Reaction Button on WordPress
Here’s how to make reaction button on WordPress:
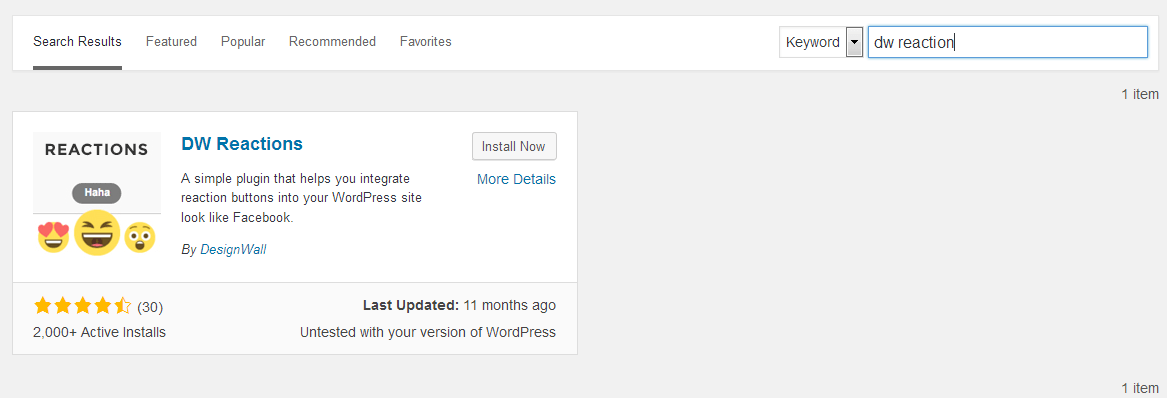
1. Install Plugin WordPress DW Reactions
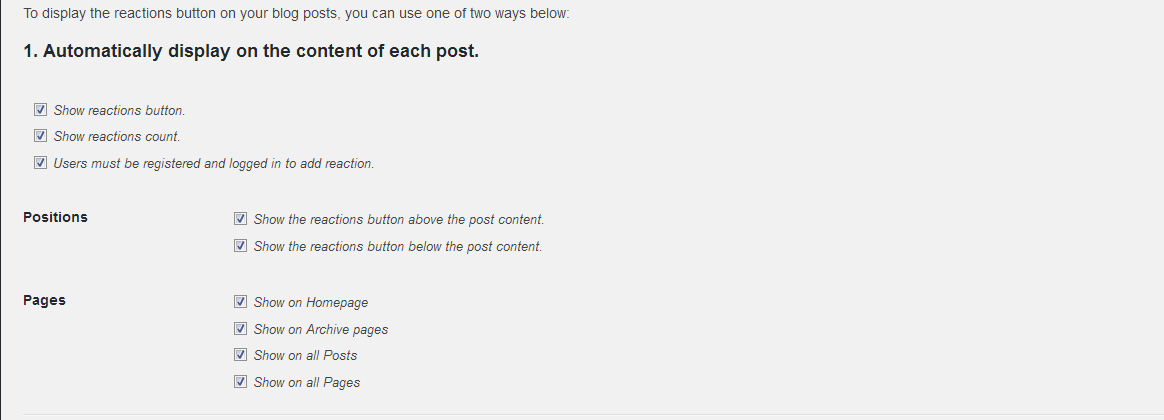
2. After the installation and plugin activation process completed, we start setting up DW Reaction Select Dashboard > Settings > Reactions.
The setting can be like below:
Reaction button display automatically on every post
Baca Juga
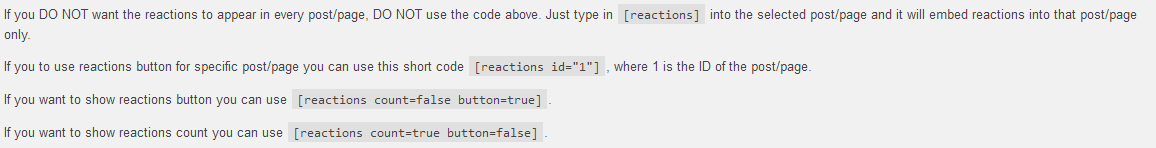
If you want to display the reaction button manually remove existing checkbox in the “Automatic Display Setting” and replace it with a short code [reactions] insert into a post or page where you want to view the features of reaction buttons.
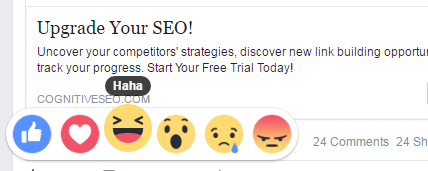
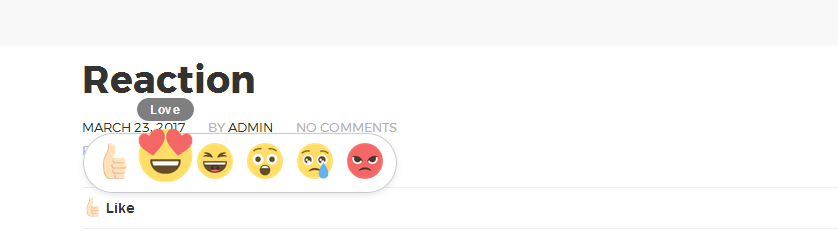
The following “Reaction Button Feedback Feature” displays in the content of the posting.
If you want to add more features to your WordPress website which is more professional, you can collaborate with the Tonjoo’s Team, specialists in website development with over 10 years of experience.
We have worked with governments, corporations, and startups. Some examples of our work include Hello Health Group, Unilever, and Futureskills. Contact us to collaborate!
Last Updated on June 21, 2024 by Moch. Nasikhun Amin
Advertisements