Cara Menggunakan Plugin Refund WooCommerce

Advertisements
Bagi yang menginstal WooCommerce untuk membuat website toko online, Anda perlu juga mempelajari cara menggunakan plugin Refund WooCommerce dan mengatur kebijakan refund-nya.
Refund adalah pengembalian dana yang diminta oleh pembeli ke penjual disebabkan alasan-alasan tertentu. Namun, bagi pemilik bisnis online, tentu tidak semua refund bisa dilakukan. Anda perlu menetapkan kebijakannya.
Untuk memudahkan proses tersebut, plugin Refund untuk WooCommerce dapat digunakan di website toko online Anda. Sehingga proses refund dari hulu ke hilir dapat dilakukan dengan mudah.
Lantas, kenapa Anda harus membangun sistem refund? Bagaimana cara menggunakan plugin Refund pada website WordPress Anda? Temukan jawabannya di bawah ini!
Advertisements
Kenapa Sistem Refund Penting?
Menghadapi pengembalian barang (return) dan permintaan pengembalian dana (refund) kadang mengecewakan, namun hal tersebut tidak dapat di hindari dalam bisnis.
Maka dari itu, penting untuk membangun sistem refund untuk website e-commerce. Karena, sistem refund yang baik justru menguntungkan pebisnis dalam jangka panjang. Berikut alasannya!
1. Membangun Kepercayaan Pelanggan
Bahkan, berdasarkan riset yang dipublikasikan di Journal of Retailing and Consumer Service, disimpulkan bahwa konsumen lebih menyukai kebijakan yang ketat.
Hal ini akan meningkatkan customer trust (kepercayaan pelanggan) terhadap bisnis Anda. Ketika kepercayaan pelanggan mulai terbangun, hal ini dapat:
Advertisements
2. Meningkatkan Conversion Rate
Ketika kepercayaan pelanggan meningkat, ini berpengaruh terhadap conversion rate, yakni jumlah pengunjung website yang melakukan aksi yang diinginkan.
3. Menjaga Customer Retention
Dalam menjalankan bisnis, ada dua pendekatan untuk mendapatkan keuntungan, yakni dengan cara customer acquisition—mendapatkan pelanggan baru, dan customer retention—menjaga pelanggan yang sudah ada.
Untuk menjaga pelanggan agar tidak beralih ke kompetitor, sistem refund yang baik ini menjadi salah satu alat yang berperan signifikan.
Maka dari itu, penting untuk sebuah bisnis mengelola sistem refund, agar dapat menjaga kepercayaan pelanggan, meningkatkan conversion rate, dan menjaga tingkat retensi dari konsumen.
Advertisements
Prasyarat dan Catatan
Selain harus sudah install WordPress, sebelum menggunakan plugin Refund, Anda juga perlu memastikan sudah melakukan beberapa hal berikut ini:
Jika belum menginstal plugin Refund, Anda dapat mengikuti tutorial mulai langkah 1. Jika sudah menginstal, bisa langsung masuk ke langkah 2.
Tutorial ini berlaku untuk website yang sudah live. Jika masih tahap develpoment atau masih di localhost, maka perlu menginstal plugin SMTP untuk melakukan testing agar email dapat terkirim.
Advertisements
Cara Menggunakan Plugin Refund WooCommerce di WordPress
Untuk dapat menggunakan Refund plugin di WordPress, ada beberapa langkah, mulai dari (1) install dan aktivasi plugin; (2) membuat halaman refund; (3) mengatur plugin Refund; dan terakhir (4) memproses refund.
Advertisements
Langkah 1: Menambahkan Plugin Refund di WordPress
Langkah pertama sebelum menggunakan Refund WooCommerce Plugin, Anda perlu meng-installplugin refund di website Anda. Berikut langkah-langkahnya:
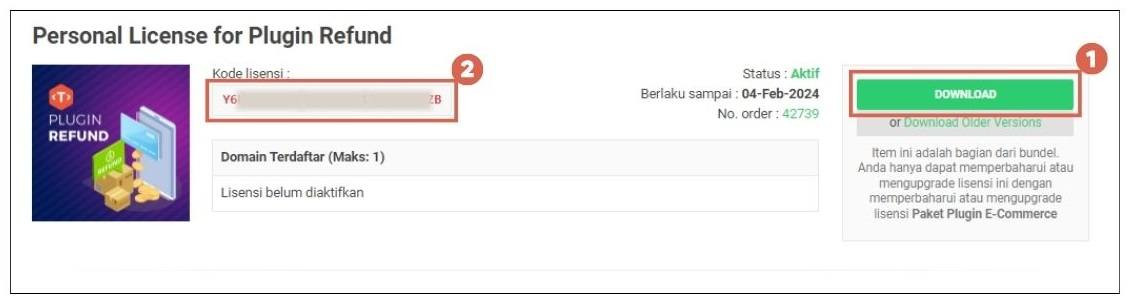
- Download plugin Refund dan salin kode lisensinya.
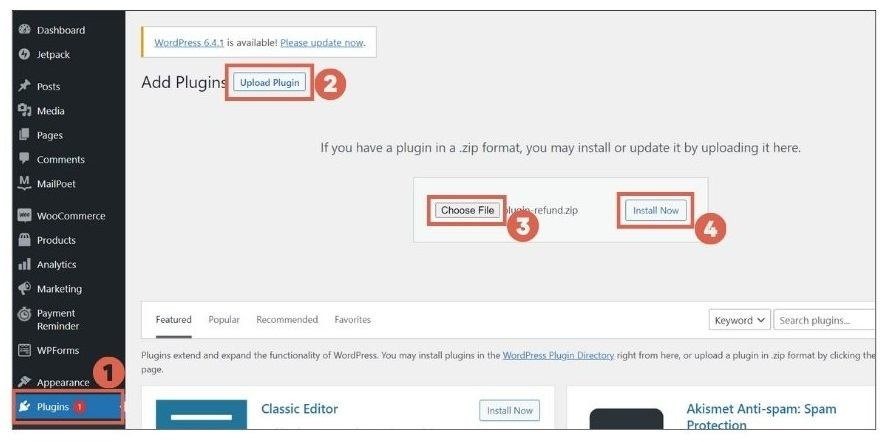
- Install plugin di WordPress Anda dengan metode upload plugin: klik menu Plugins di sidebar kiri > klik Upload Plugin > klik Choose File dan pilih plugin refund yang telah diunduh > kemudian klik Install Now, seperti pada tutorial di artikel nomor 2 cara install plugin di WordPress.
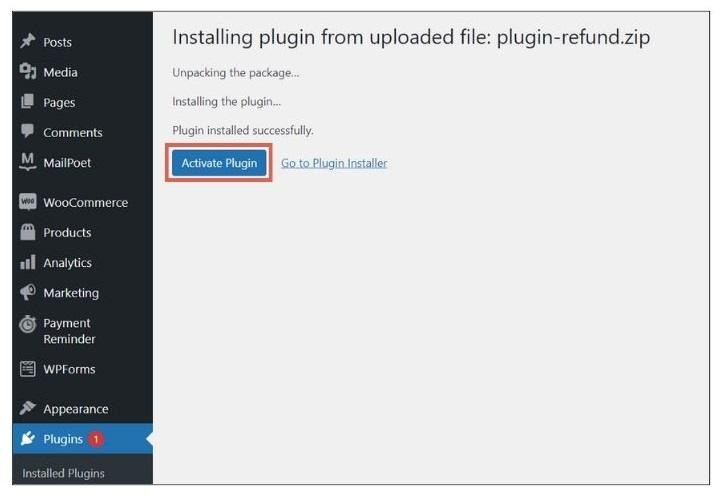
- Jika plugin sudah berhasil diinstal, klik Activate Plugin.
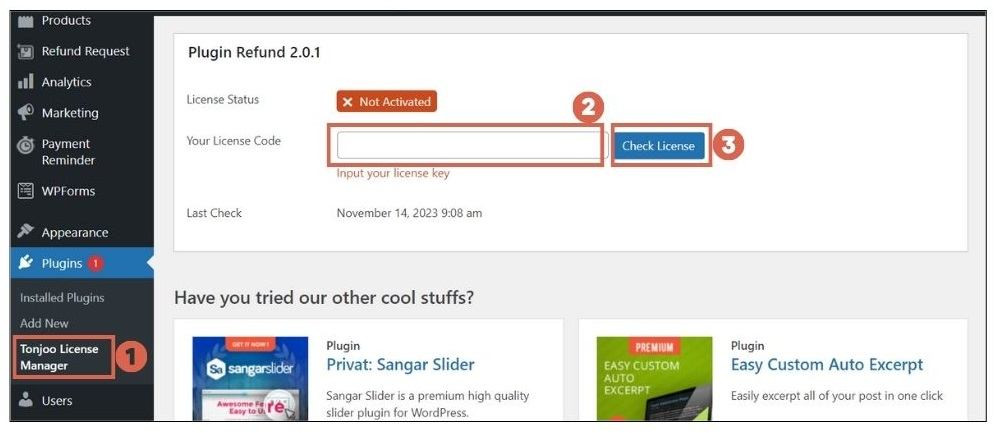
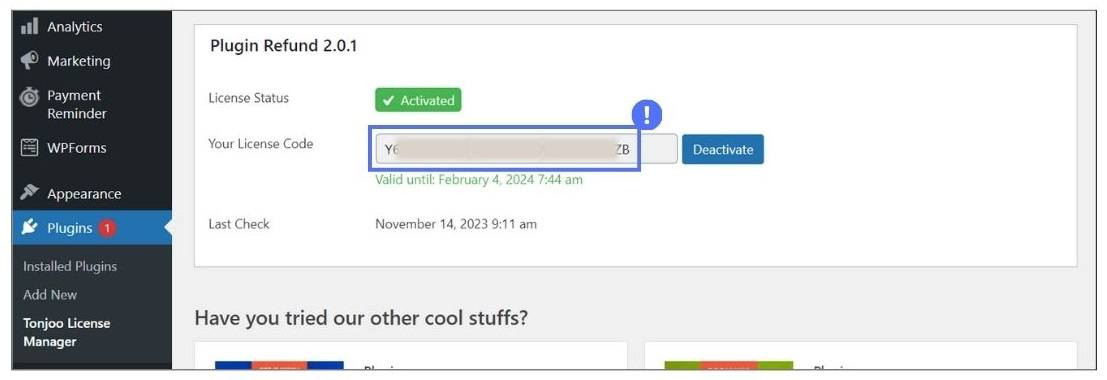
- Selanjutnya, masukkan kode lisensi yang telah Anda salin sebelumnya dengan cara klik menu Plugins di sidebar > pilih opsi Tonjoo License Manager > masukkan lisensi plugin ke Your License Code. > klik Check License.
- Setelah berhasil diaktivasi, terdapat tanda Activated berwarna hijau dengan tampilannya seperti beriktu ini. Ini tandanya plugin sudah berhasil terpasang.
Langkah 2: Membuat Halaman Refund
Setelah berhasil menginstal dan mengaktivasi plugin Refund, selanjutnya Anda membuat halaman refund yang nantinya dapat diakses oleh customer.
Untuk membuat halamannya cukup mudah, yakni (1) generate halamannya, kemudian (2) tambahkan navigasi halaman tersebut agar mudah ditemukan. Berikut langkah-langkahnya:
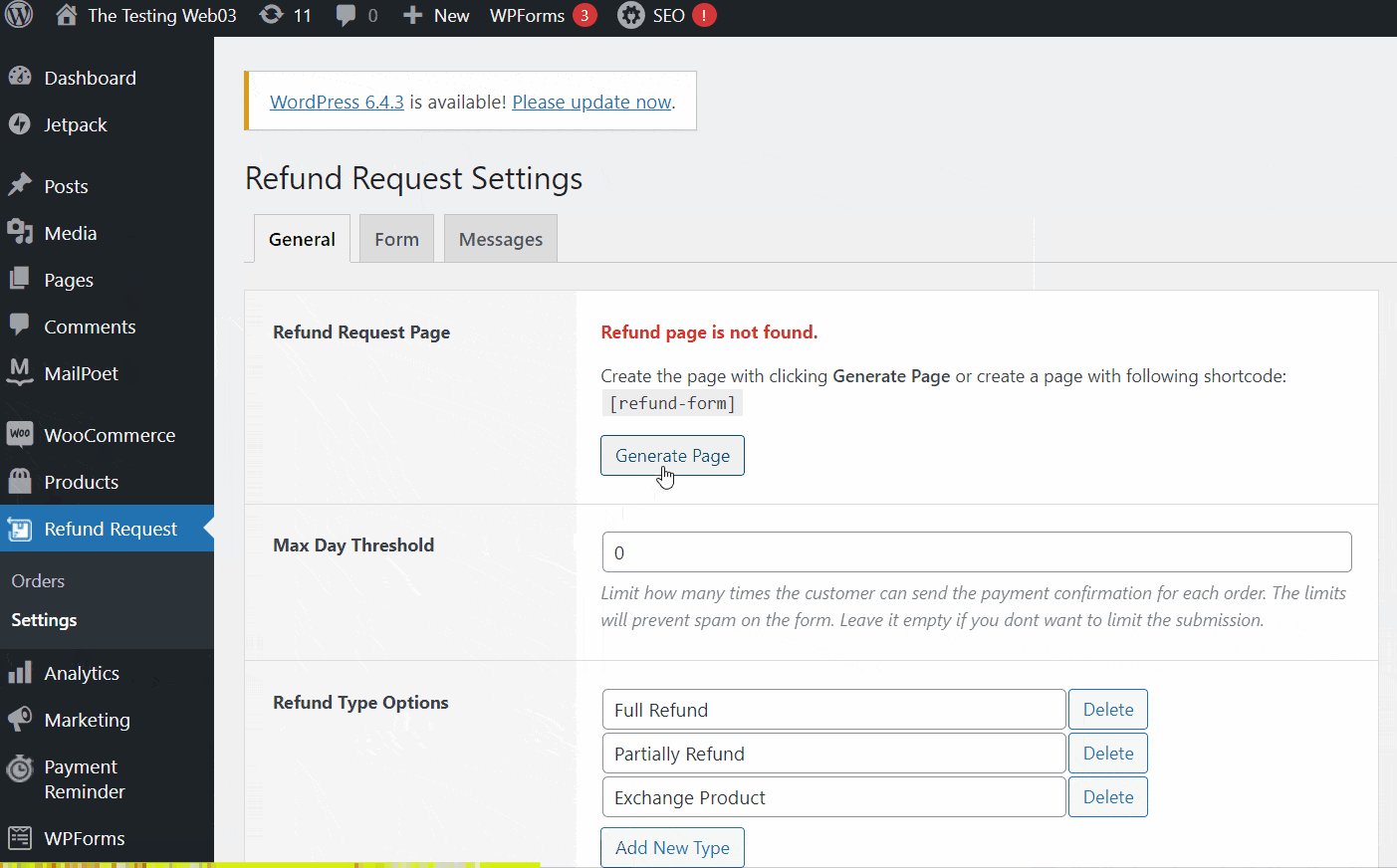
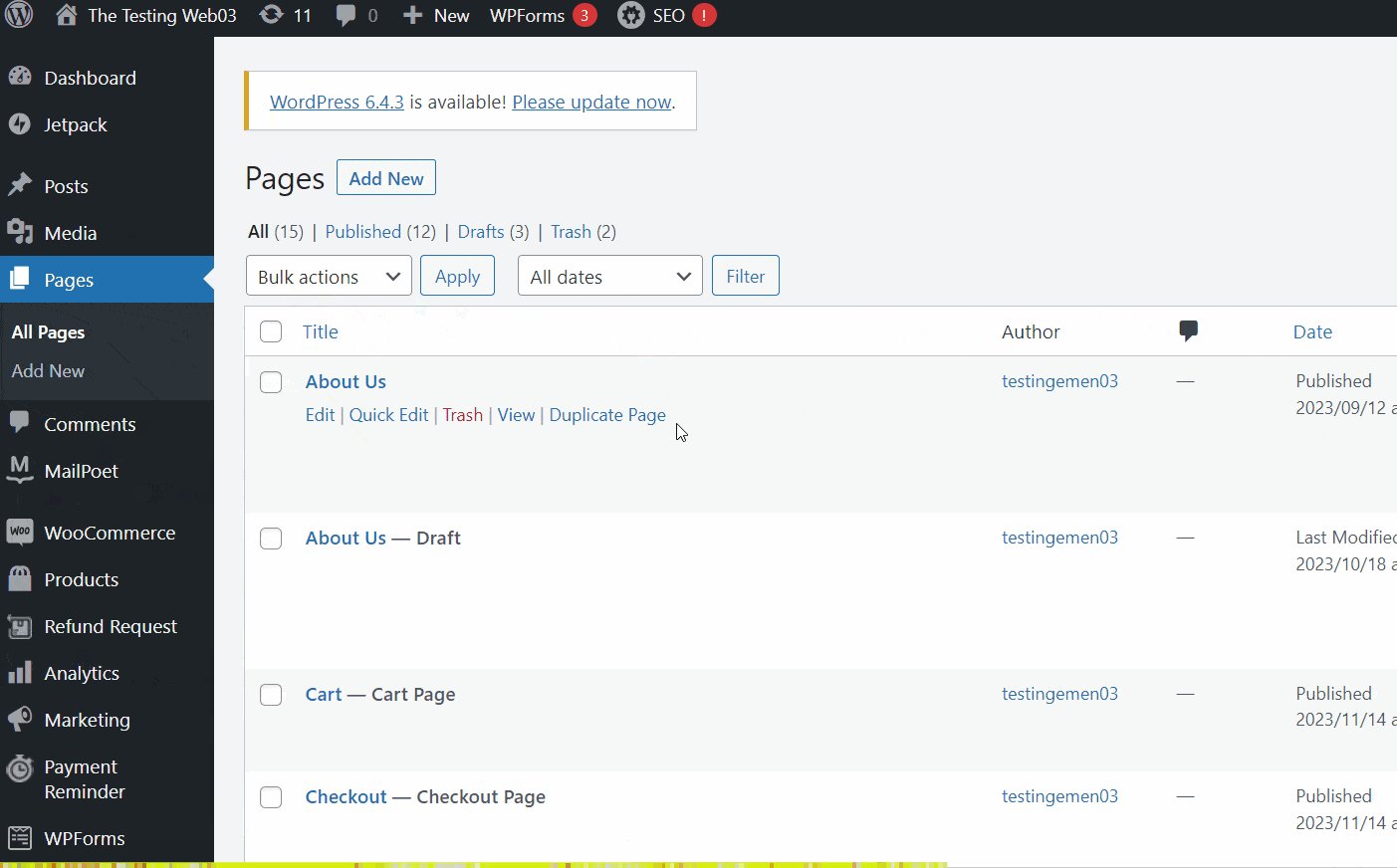
- Buka menu Refund Request > pilih Settings > kemudian pada opsi Refund Request Page, klik Generate Page. Halaman pun sudah otomatis muncul di bagian Page.
- Setelah berhasil membuat halaman refund, jangan lupa membuat menu baru di WordPress yang menuju halaman refund agar mudah ditemukan oleh customer.
Langkah 3: Mengatur Plugin Refund
Baca Juga
Selanjutnya masukkan aturan untuk menyesuaikan ketentuan refund, informasi yang ingin didapatkan dari form refund, dan pesan konfirmasi ketika pelanggan melakukan request refund.
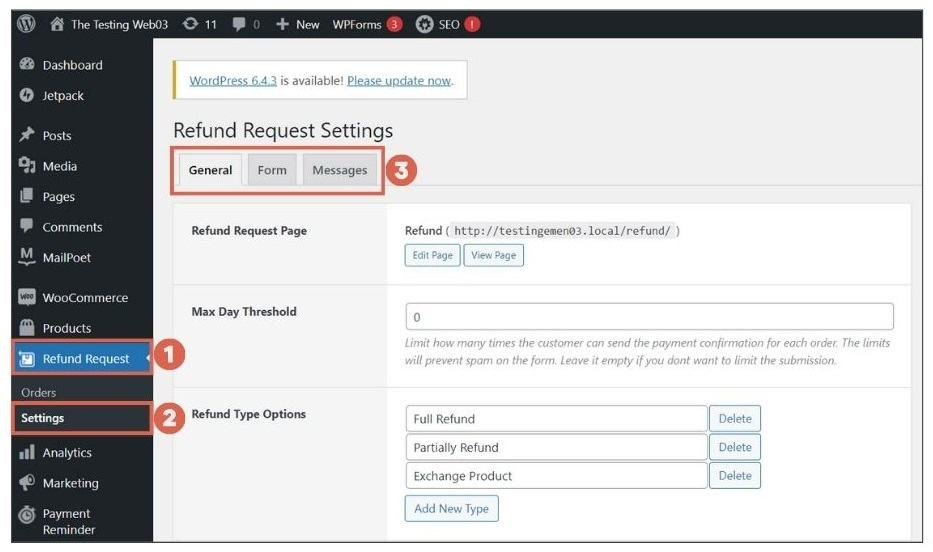
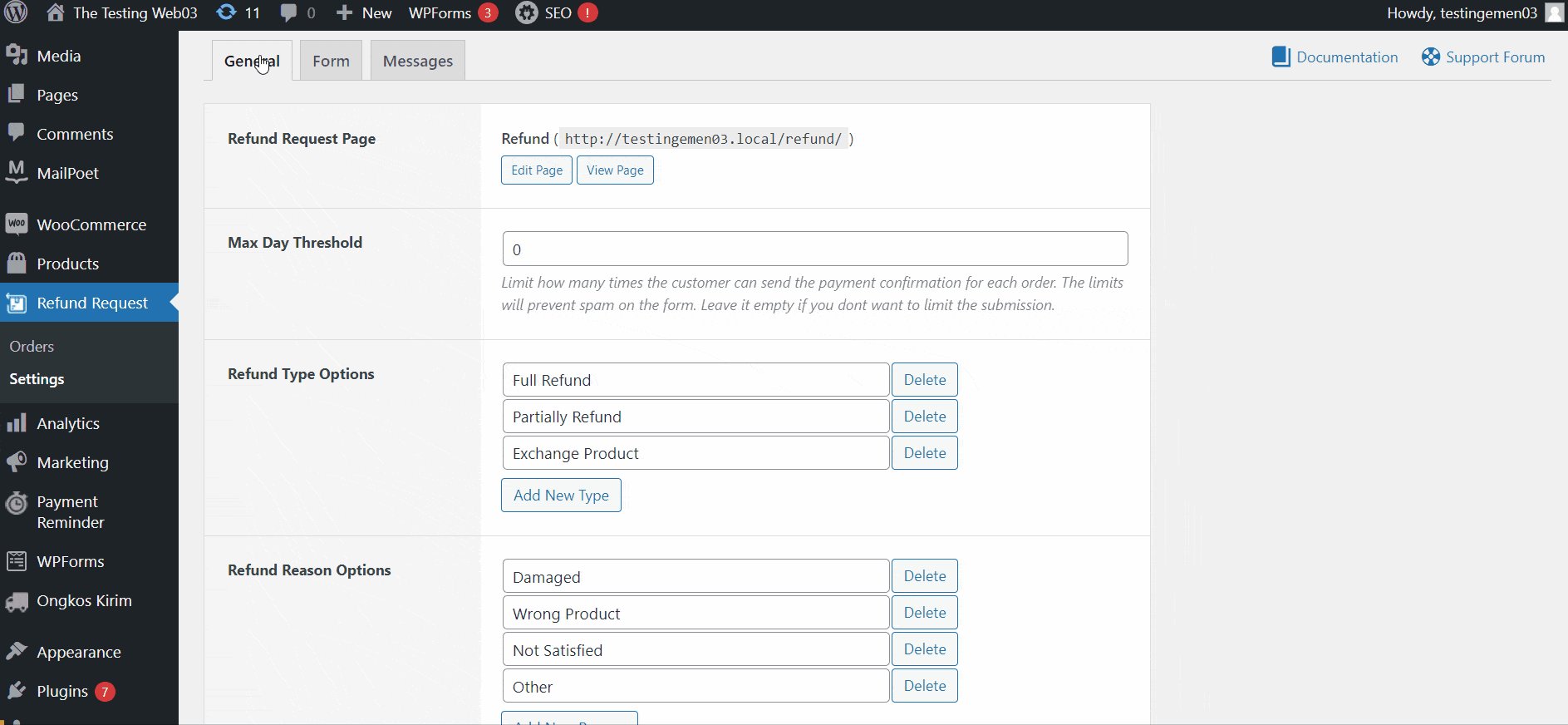
a. Tab General
Karena bagian Refund Reuqest Page sudah dijelaskan di langkah sebelumnya, kita langsung ke penjelasan pengaturan berikut ini:
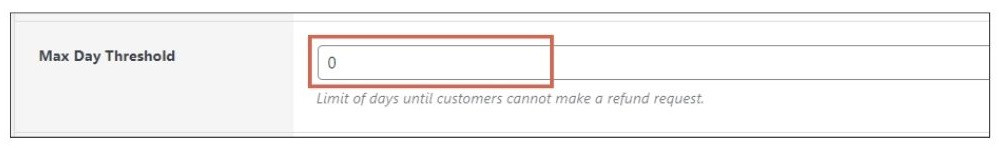
- Max Day Threshold—pengaturan batas maksimal hari sampai pelanggan tidak dapat melakukan refund.
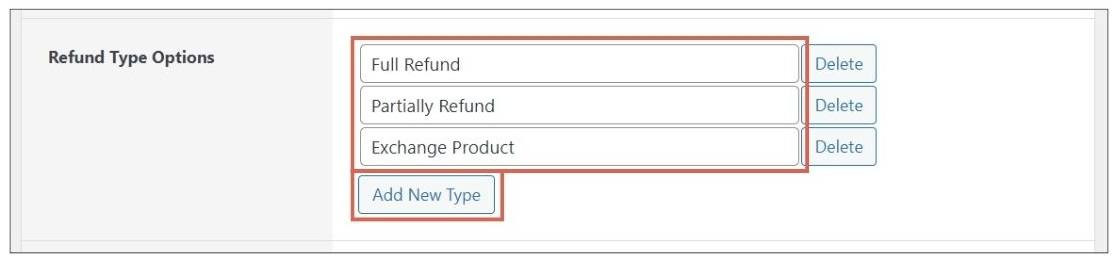
- Refund Type Options—pengaturan opsi tipe refund. Misalnya Full Refund (pengembalian dana penuh); Partially Refund (pengembalian dana sebagian); Exchange Product (tukar barang). Anda bisa menambahkan dan mengurangi opsi jika dibutuhkan.
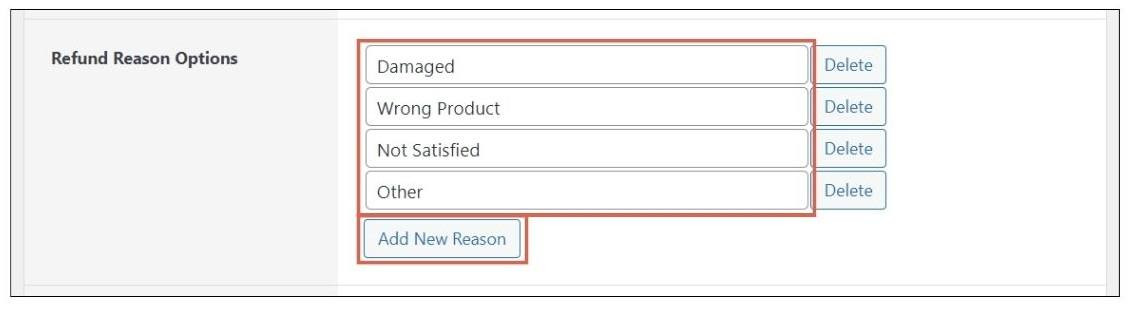
- Refund Reason Options—pengaturan opsi alasan refund. Misalnya Demaged (rusak); Wrong Product (salah produk); Not Satisfied (tidak puas); dan seterusnya.
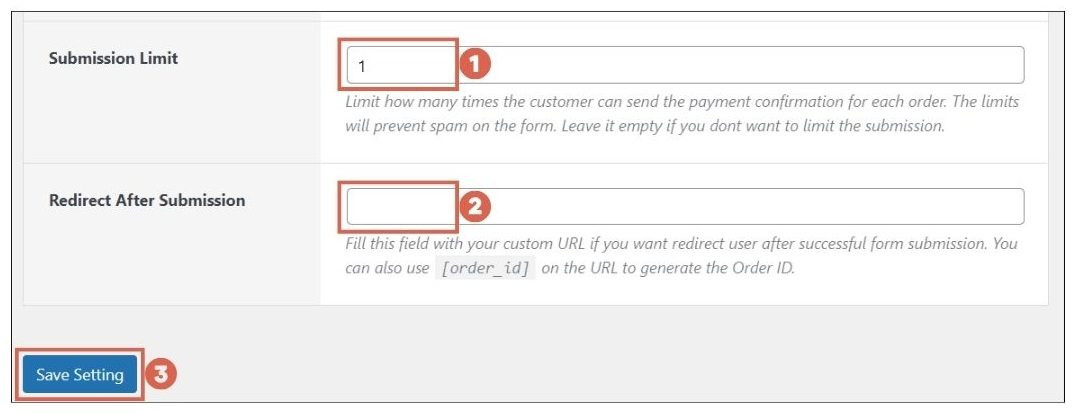
- Submission Limit—pengaturan batas maksimal pelanggan dapat mengirimkan
- Redirect After Submission—pengaturan redirect ke halaman yang ingin ditampilkan jika permintaan refund sudah dikirim.
Jika sudah melakukan pengaturan di tab General, klik Save Setting untuk menyimpan pengaturannya. Selanjutnya, Anda dapat melakukan pengaturan form refund.
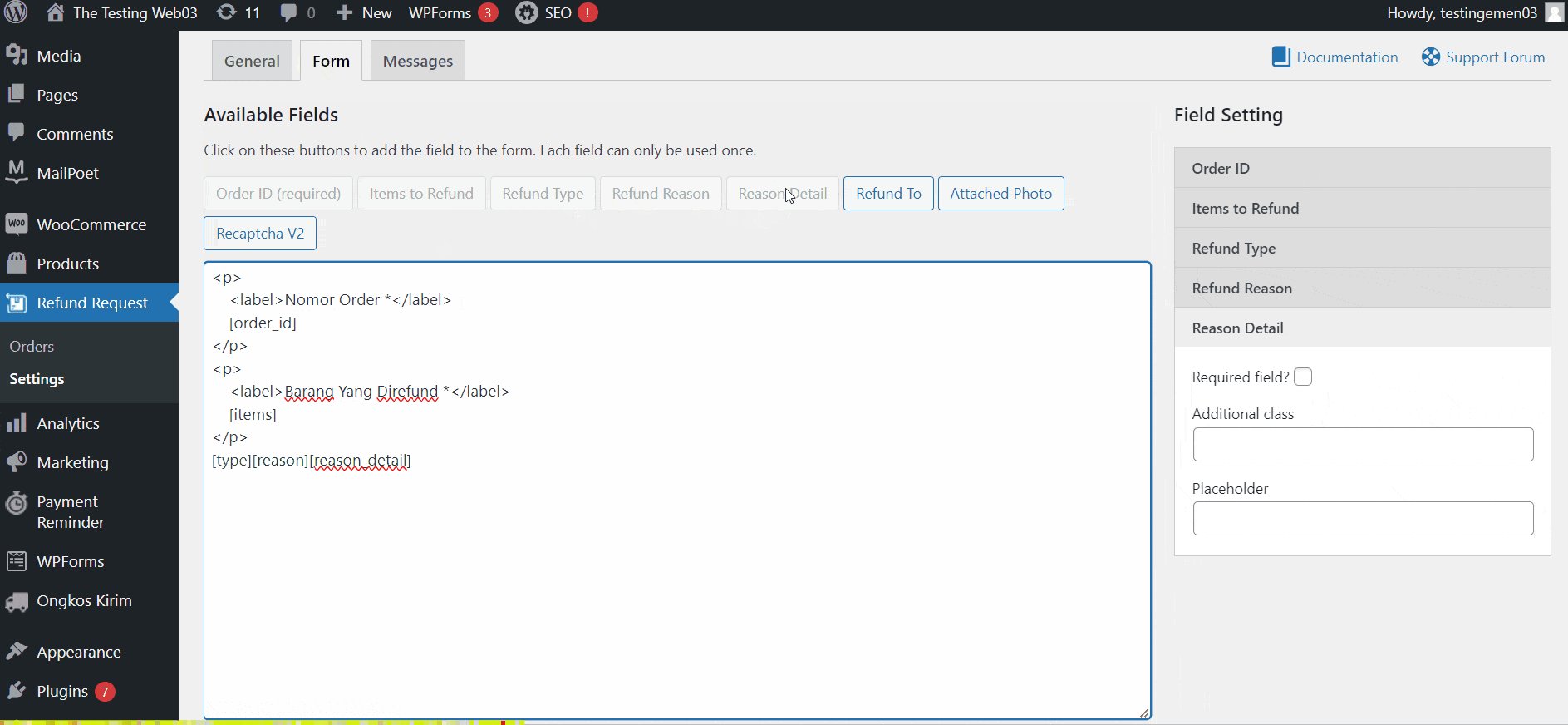
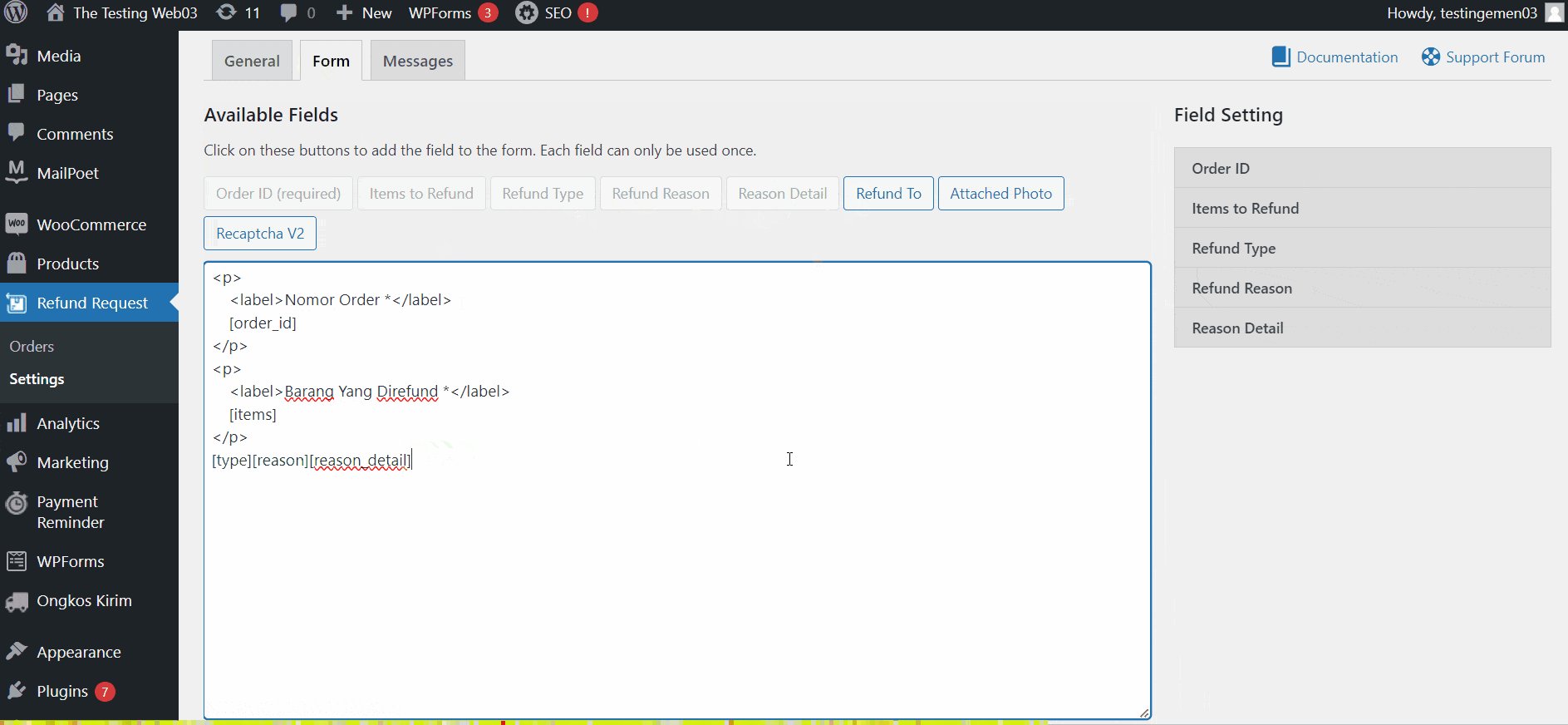
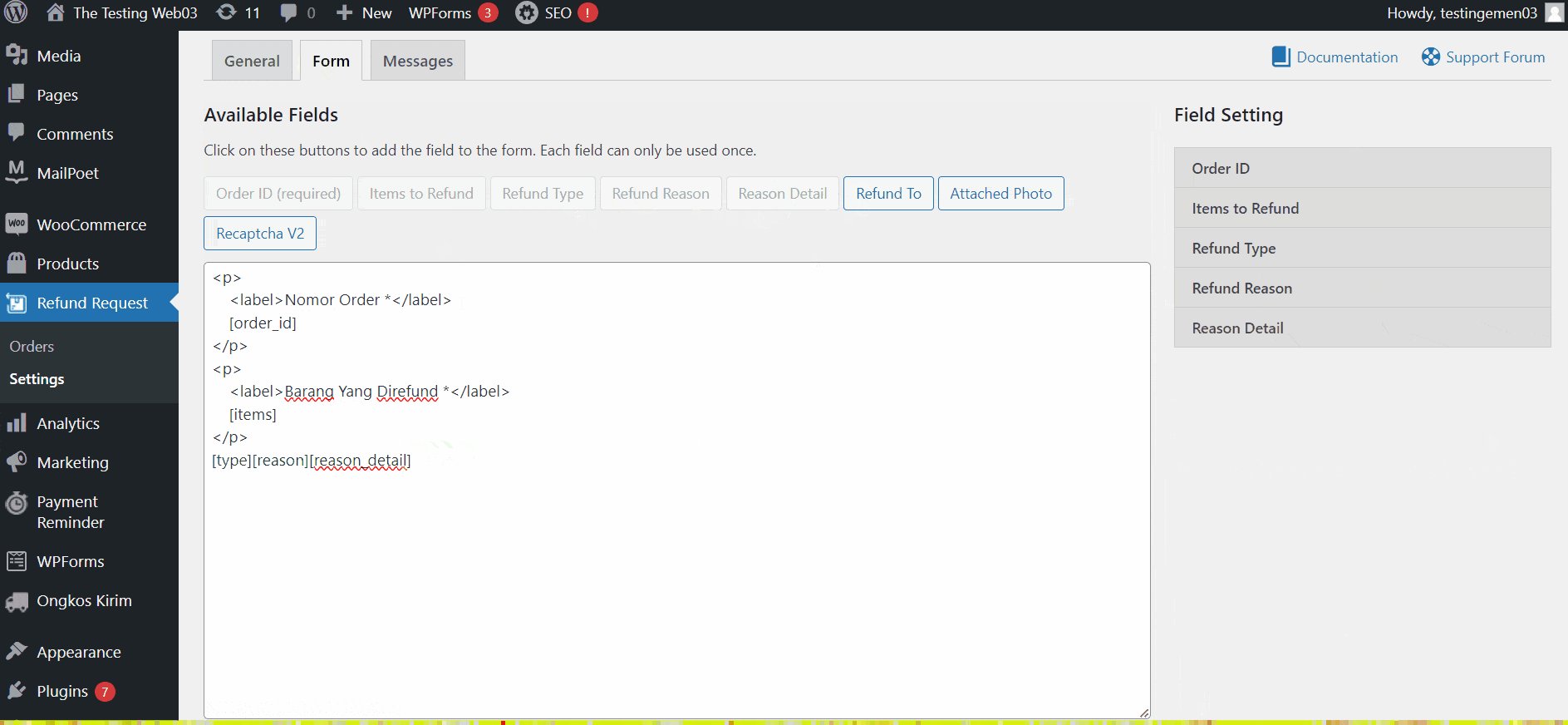
b. Tab Form
Informasi apa saja yang Anda ingin dapatkan ketika pelanggan melakukan permintaan refund? Nah, ini bisa dibuat di tab Form (formulir). Untuk menambahkan variabel informasi yang ingin dimasukkan dalam form, silakan klik tombol yang relevan.
- Order ID (Required)—nomor identitas order. Nomor ini adalah nomor identitas produk dibeli.
- Items to Refund—produk yang ingin di-refund.
- Refund Type—tipe refund, opsi ini nantinya muncul sebagai drop-down, dan sesuai dengan tipe refund yang telah diatur sebelumnya.
- Refund Reason—alasan refund, opsi ini nantinya muncul sebagai drop-down, dan sesuai dengan alasan refund yang telah diatur sebelumnya.
- Reason Detail—detail alasan, opsi ini untuk memunculkan form di mana pelanggan bisa menuliskan detail alasan melakukan refund.
- Refund To—form untuk mengisi data ke mana dana akan dikembalikan. Ini dapat diisi secara manual oleh pelanggan.
- Attached Photo—form untuk menambahkan tombol upload foto sebagai bukti untuk memperkuat alasan refund.
- Recaptcha V2—opsi ini untuk memunculkan opsi verifikasi bahwa pengguna bukan robot.
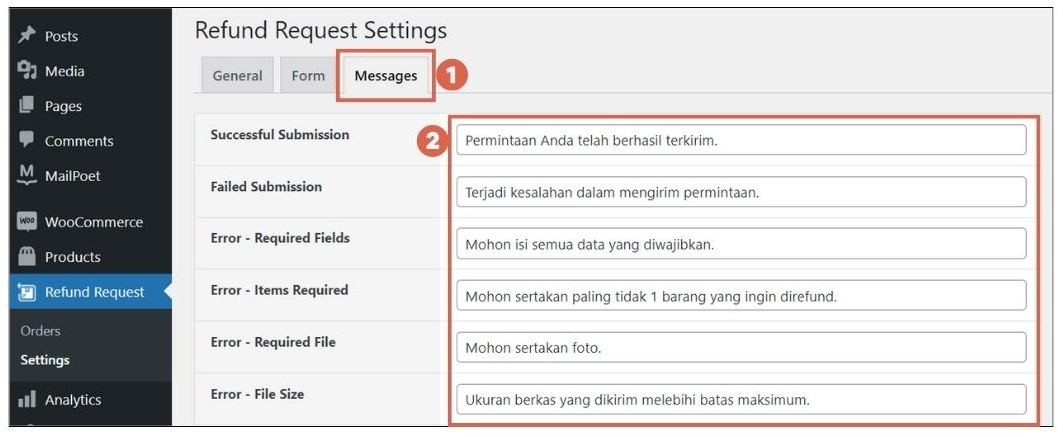
c. Tab Messages
Tab masseges merupakan pengaturan pesan konfirmasi untuk beberapa skenario setelah pelanggan melakukan submisi. Berikut ini opsi yang tersedia di tab Messages:
- Successful Submission—pesan konfirmasi yang muncul jika permintaan berhasil dikirim.
- Failed Submission—pesan konfirmasi yang muncul jika permintaan gagal dikirim.
- Error – Required Fields—pesan error yang muncul jika field yang harus diisi masih kosong atau salah.
- Error – Items Required—pesan error yang muncul jika field item masih kosong atau salah.
- Error – Required File—pesan error yang muncul jika file yg dibutuhkan belum diunggah.
- Error – File Size—pesan error yang muncul jika ukuran file yang diunggah tidak sesuai.
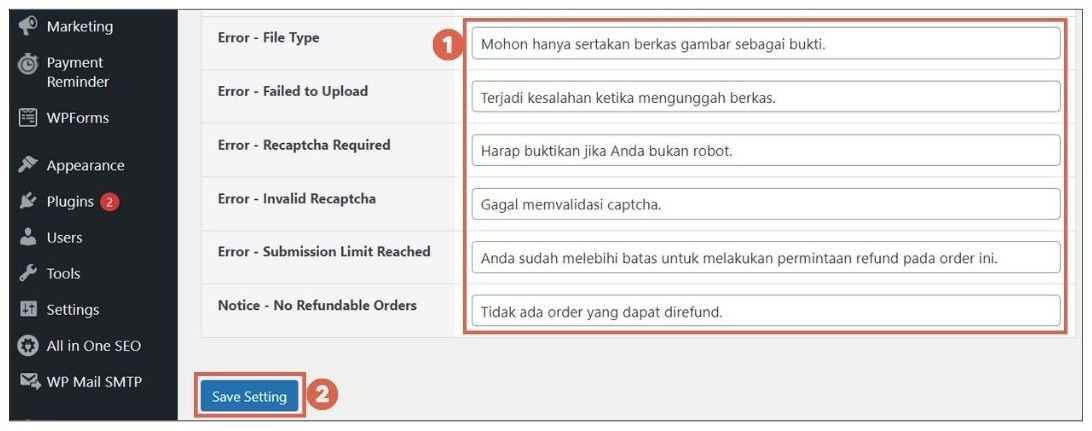
- Error – File Type—pesan error yang muncul jika tipe file yang diunggah tidak sesuai.
- Error – Failed to Upload—pesan error yang muncul jika gagal mengunggah file.
- Error – Recaptcha Required—pesan error yang muncul jika belum melakukan recaptcha.
- Error – Invalid Recaptcha—pesan error yang muncul jika recaptcha salah.
- Error – Submission Limit Reached—pesan error yang muncul jika sudah mencapai batas mengirim permintaan.
- Noticed – No Refundable Orders—pesan yang muncul jika pesanan yang dilakukan tidak dapat di-refund.
Anda dapat mengisinya sesuai dengan kebutuhan, dan dapat ditulis dalam bahasa yang sesuai dengan pelanggan Anda. Jika sudah, klik Save Settings.
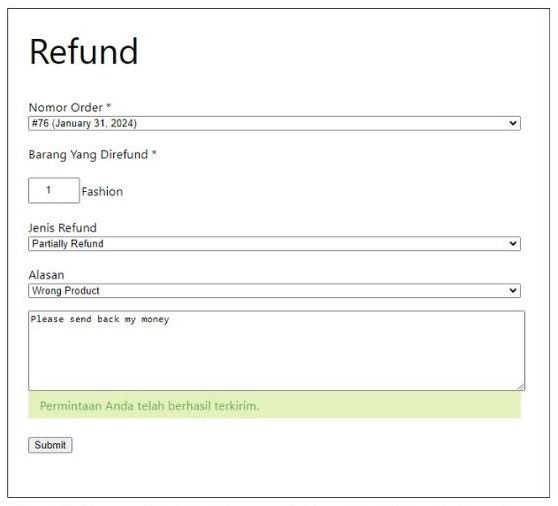
Bagaimana pelanggan melihat tampilan halaman form Refund? Nantinya, form yang akan diisi oleh pelanggan dan berhasil melakukan submisi kurang lebih seperti berikut:
Perlu diketahui bahwa untuk dapat melakukan refund, user harus:
- Memiliki akun website Anda.
- Pesanan yang dipesan sudah diselesaikan—artinya produk sudah diterima oleh pelanggan.
Jika pelanggan sudah melakukan permintaan refund, selanjutnya Anda dapat melakukan proses refund.
Langkah 4: Memproses Permintaan Refund
Untuk memproses permintaan pengembalian dana yang telah dilakukan oleh pelanggan, berikut langkah-langkahnya:
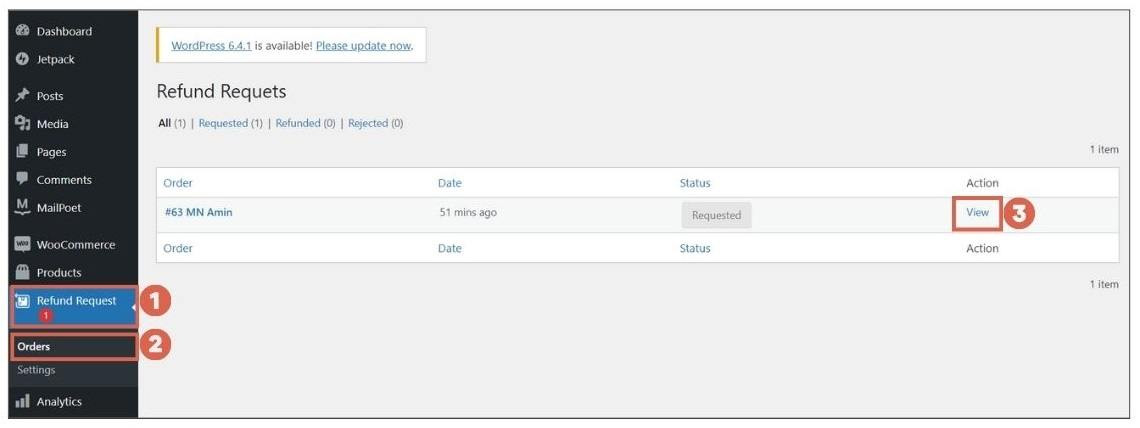
- Pada sidebar menu WordPress, pilih menu Refund Request > pilih opsi Orders > setelah muncul daftar Refund Requests, klik View pada refund yang ingin diproses.
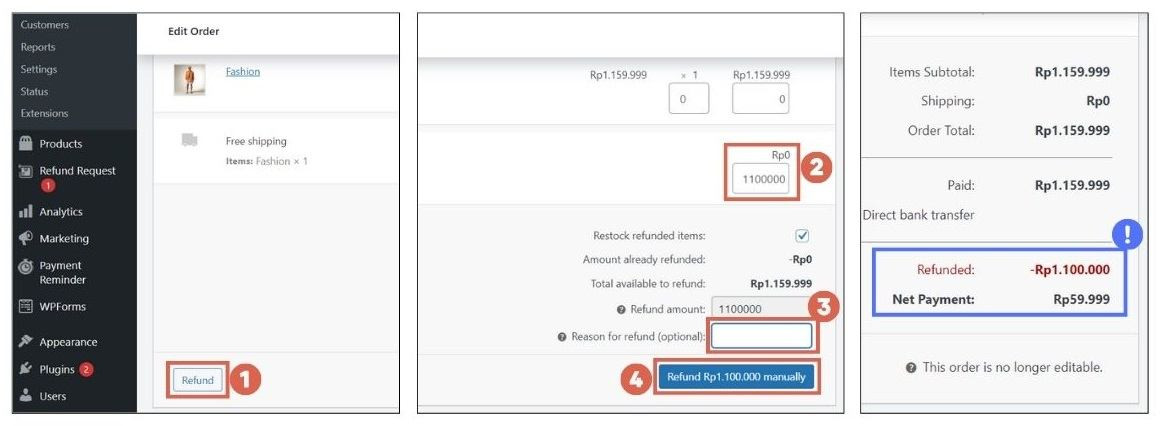
- Scroll ke bawah, kemudian klik Refund > masukkan nominal dana yang dikembalikan > masukkan keterangan (opsional) > klik tombol Refund sesuai nominal yang telah diisikan.
- Pastikan nominal dana refund sudah sesuai.
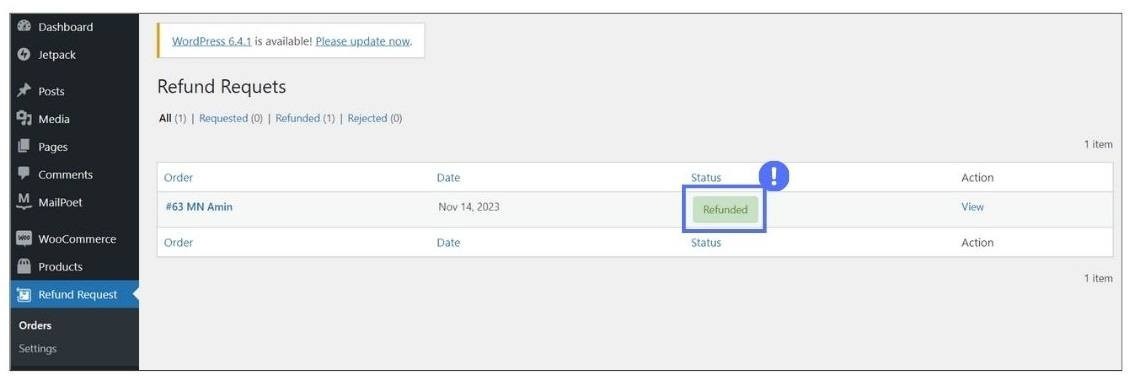
- Jika sudah, Status produk berubah menjadi Refunded.
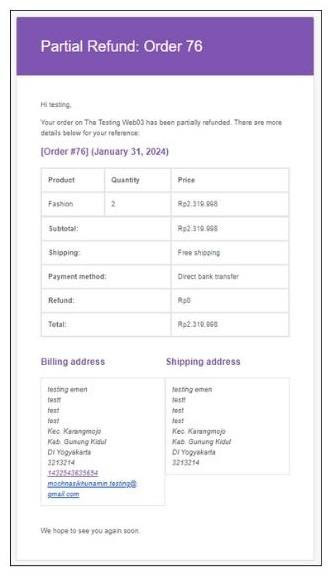
- Apabila proses refund sudah selesai, maka pelanggan akan menerima pesan melalui email seperti berikut ini:
Tutorial dan penggunakan plugin refund dapat Anda baca juga di dokumentasi pustaka tonjostudio.com.
Sudah Berhasil Menggunakan Plugin Refund WooCommerce?
Demikian cara menggunakan plugin refund WooCommerce pada website toko online Anda, mulai dari cara instalasinya, cara konfigurasi awalnya, membuat halaman refund, hingga melakukan proses refund.
Untuk mengoptimalkan website toko online Anda, jangan lupa juga untuk mencoba cara menambahkan variasi produk di WooCommerce.
Apabila Anda memiliki pertanyaan, kendala, atau membutuhkan pengembang WordPress atau WooCommerce, silakan hubungi kami melalui Kontak Tonjoo, dan kami akan bantu menyelesaikannya!
Baca artikel terkait WordPress, WooCommerce, Plugin dan pengembangan website lainnya dari Moch. Nasikhun Amin di blog Tonjoo Studio.
Last Updated on Februari 1, 2024 by Moch. Nasikhun Amin
Advertisements