3 Cara Membuat Fitur Review Pembeli di Website Toko Online

Advertisements
Review pembeli menjadi salah satu aspek penting dalam membangun kepercayaan dan kredibilitas toko online. Namun, banyak pebisnis online yang merasa kesulitan menyajikan halaman review pembeli yang menarik dan mudah digunakan. Masalahnya adalah karena kurangnya pengetahuan tentang cara membuat fitur review pembeli.
Bayangkan ketika calon pembeli mengunjungi toko online Anda namun tidak menemukan ulasan yang meyakinkan. Tentu mereka akan ragu untuk melakukan pembelian. Kondisi ini dapat mengakibatkan penurunan konversi yang berdampak langsung pada omset. Ketidakmampuan menampilkan review adalah masalah yang perlu segera diatasi agar bisnis Anda tetap bersaing.
Kabar baiknya adalah ada beberapa cara untuk membuat fitur review pembeli dengan cara yang simpel namun powerful. Dalam artikel ini, kita akan mengulas tiga cara utama untuk membuat halaman atau fitur review pembeli, yaitu dengan menggunakan fitur Woocommerce, plugin tambahan, dan custom coding. Dengan berbagai cara tersebut, Anda bisa menyesuaikan tampilan dan fungsi review sesuai kebutuhan toko online Anda.
Advertisements
Cara Membuat Fitur Review Pembeli Web toko online WordPress
Menggunakan Fitur Bawaan WooCommerce
WooCommerce secara default menyediakan fitur review produk yang memungkinkan pelanggan memberikan feedback melalui komentar dan bintang. Jika ingin menggunakan cara ini, Anda harus menginstal plugin WooCommerce terlebih dulu. Berikut adalah cara membuat fitur review produk di WooCommerce:
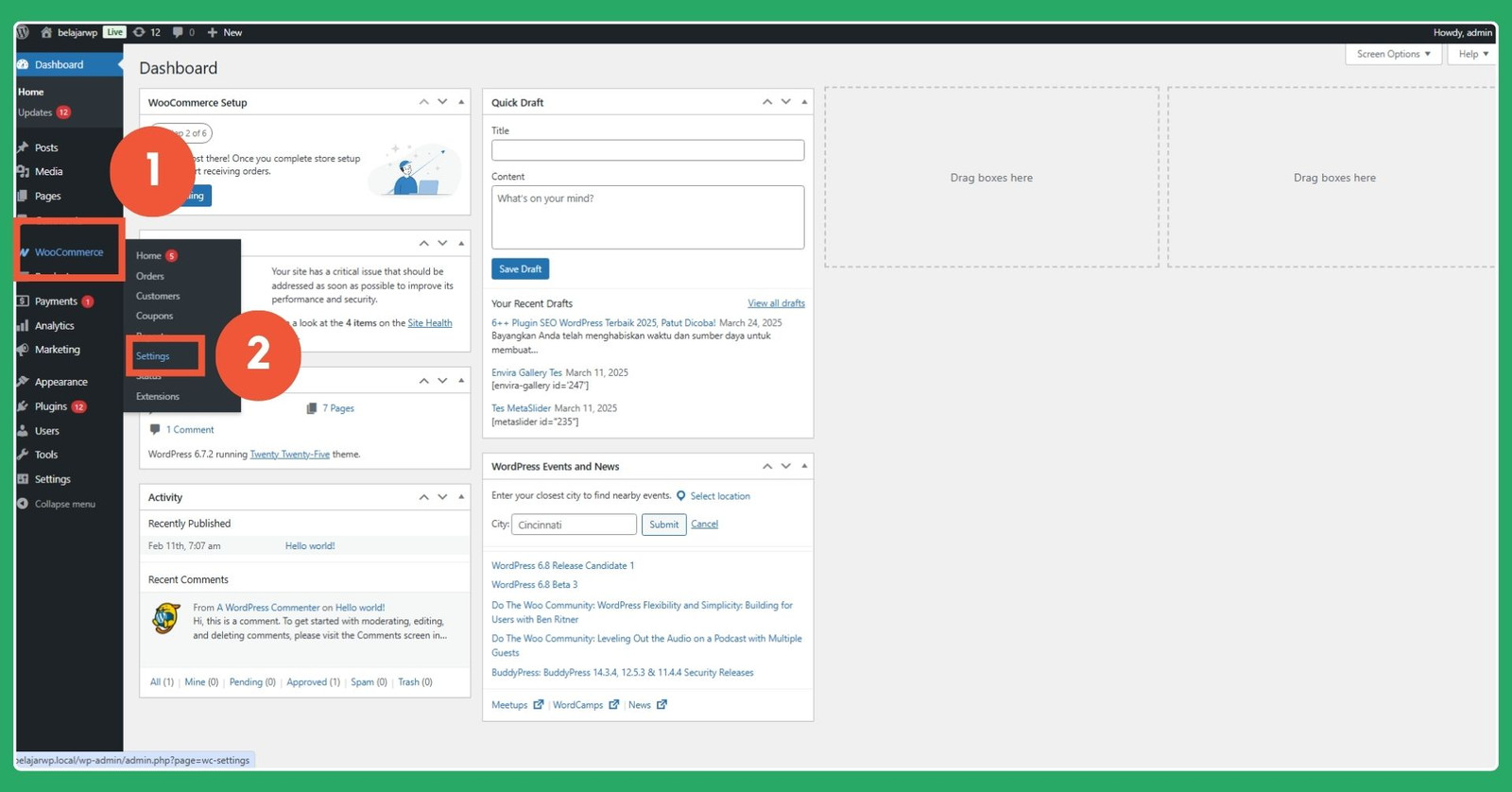
1. Pertama, silakan masuk ke halaman dashboard WordPress Anda.
2. Dari halaman dashboard, silakan masuk ke menu WooCommerce > Settings > di panel sebelah kiri.
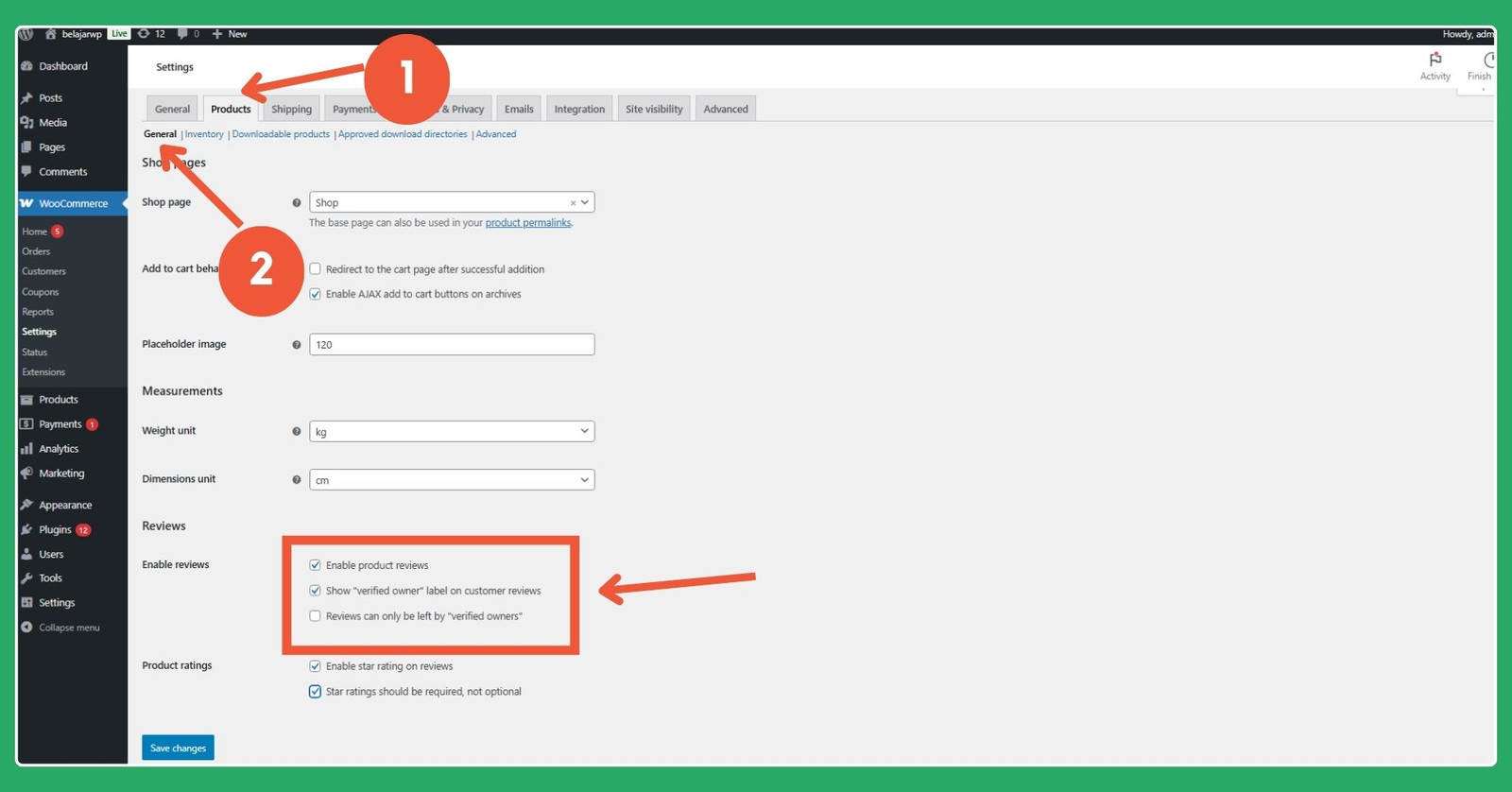
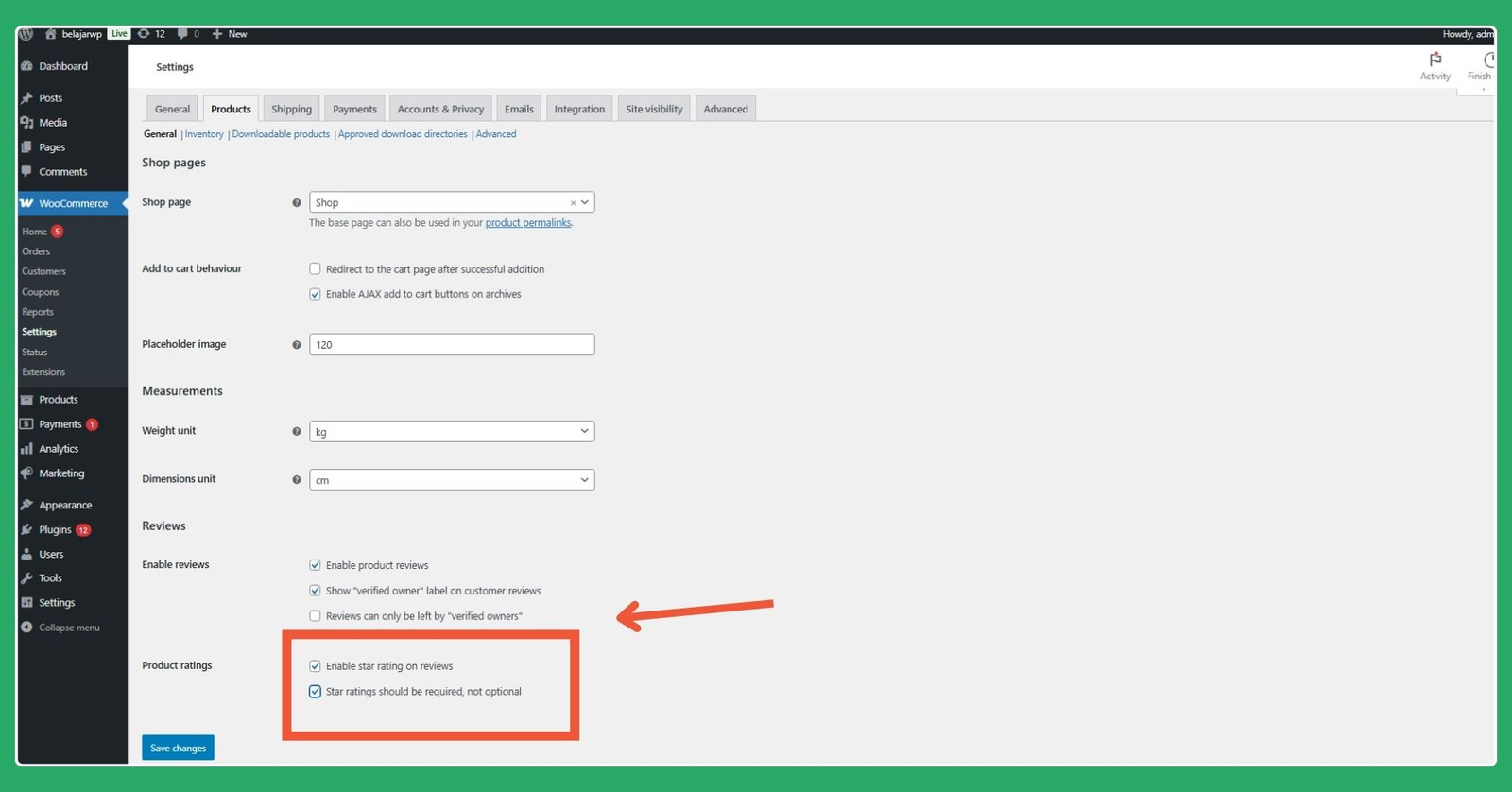
3. Pada tab General centang opsi “Enable product reviews”. Selain itu terdapat opsi “Show ‘Verified Owner’ label”, dan “Require star rating on reviews” jika Anda ingin memastikan bahwa review yang masuk berasal dari pembeli terverifikasi.
4. Jika ingin pembeli memberikan rating produk, silakan centang opsi “Enable star rating on reviews”. Kemudian centang opsi “Star rating should be request, not optional” jika Anda ingin mengharuskan pembeli memberikan rating.
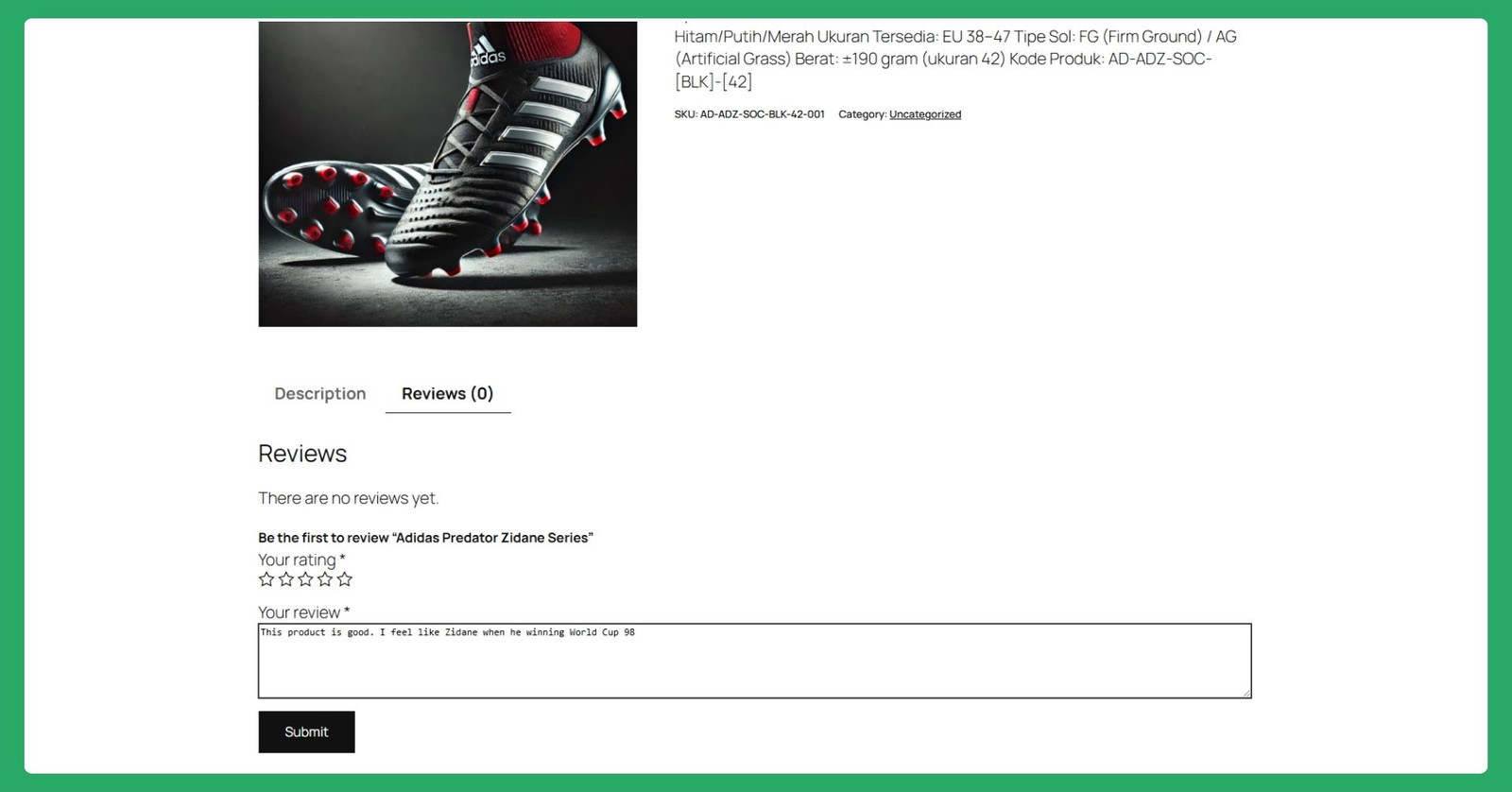
Berikut adalah tampilan setelah mengaktifkan review pelanggan menggunakan fitur bawaan WooCommerce

Kolom review konsumen. Di sini, konsumen dapat memberikan review dan rating menggunakan bintang.
Keberadaan fitur review pembeli bawaan WooCommerce sangat memudahkan Anda yang tak ingin ribet melakukan banyak pengaturan. Lantas, agar fitur menu review pelanggan lebih menarik, Anda dapat menggunakan plugin pihak ketiga. Pastikan plugin tersebut kompatibel dengan versi WordPress dan WooCommerce yang Anda gunakan, ya!
Advertisements
Menggunakan Plugin
Selain menggunakan fitur bawaan WooCommerce, untuk membuat fitur review konsumen, Anda dapat menggunakan plugin tambahan. Plugin tambahan ini tak hanya menambah fungsi dan estetika, namun juga bagus secara SEO.
Pada tutorial ini, kami menggunakan plugin Customer Reviews for WooCommerce. WP Reviews for WooCommerce menyediakan template Review Form yang bisa langsung digunakan atau disesuaikan. Template ini mencakup field umum seperti Nama pelanggan Rating bintang (star rating) Ulasan teks Upload gambar/foto (opsional) Email/URL (untuk verifikasi).
Berikut adalah cara membuat form review konsumen menggunakan WP Reviews for WooCommerce:
Catatan penting, sebelum mulai konfigurasi plugin WP Reviews for WooCommerce, pastikan untuk mencentang opsi “Enable product reviews” di WooCommerce.
1. Langkah pertama, install plugin terlebih dulu. Jika belum, silakan baca panduan cara install plugin WordPress di website Anda.
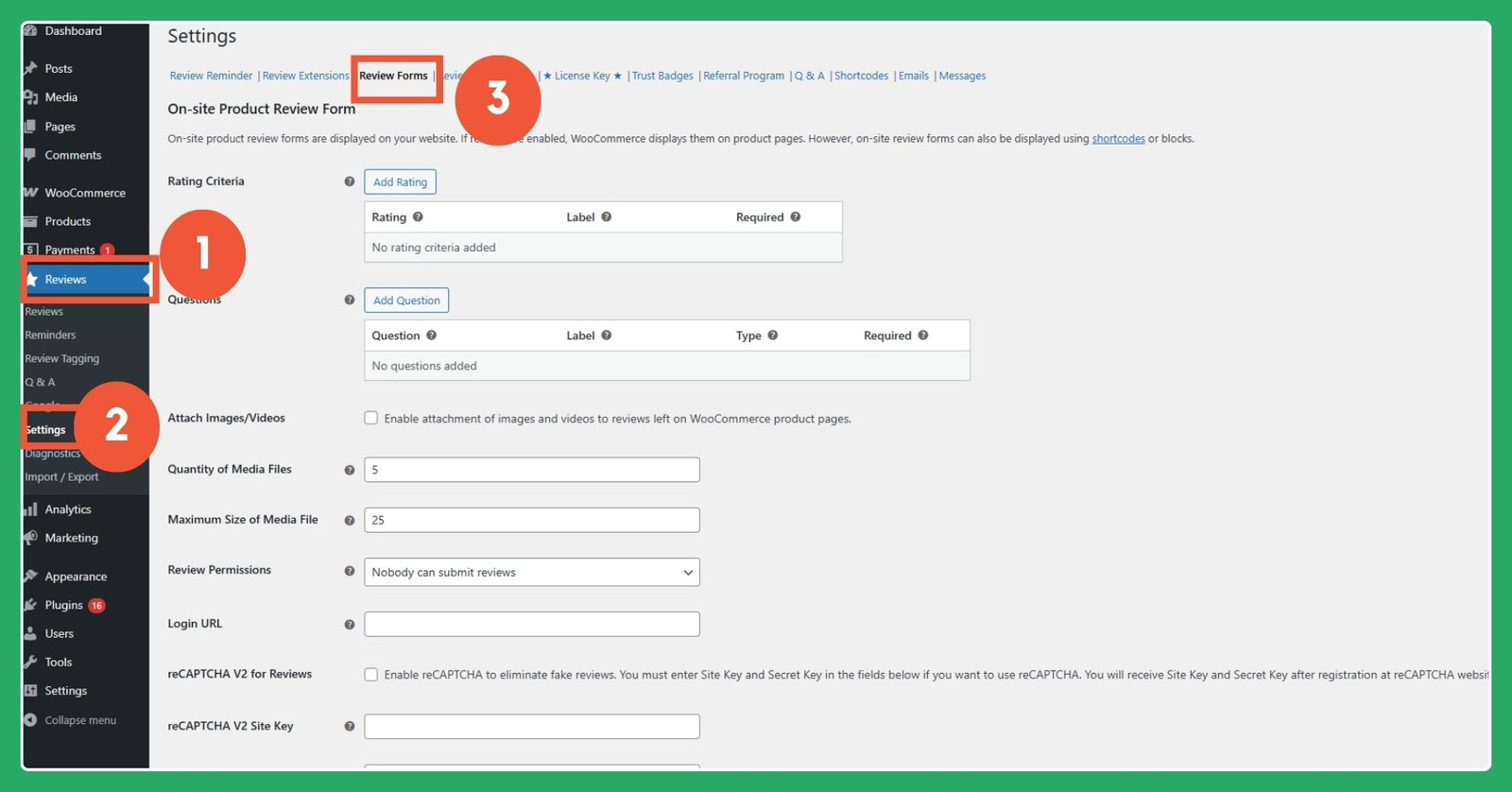
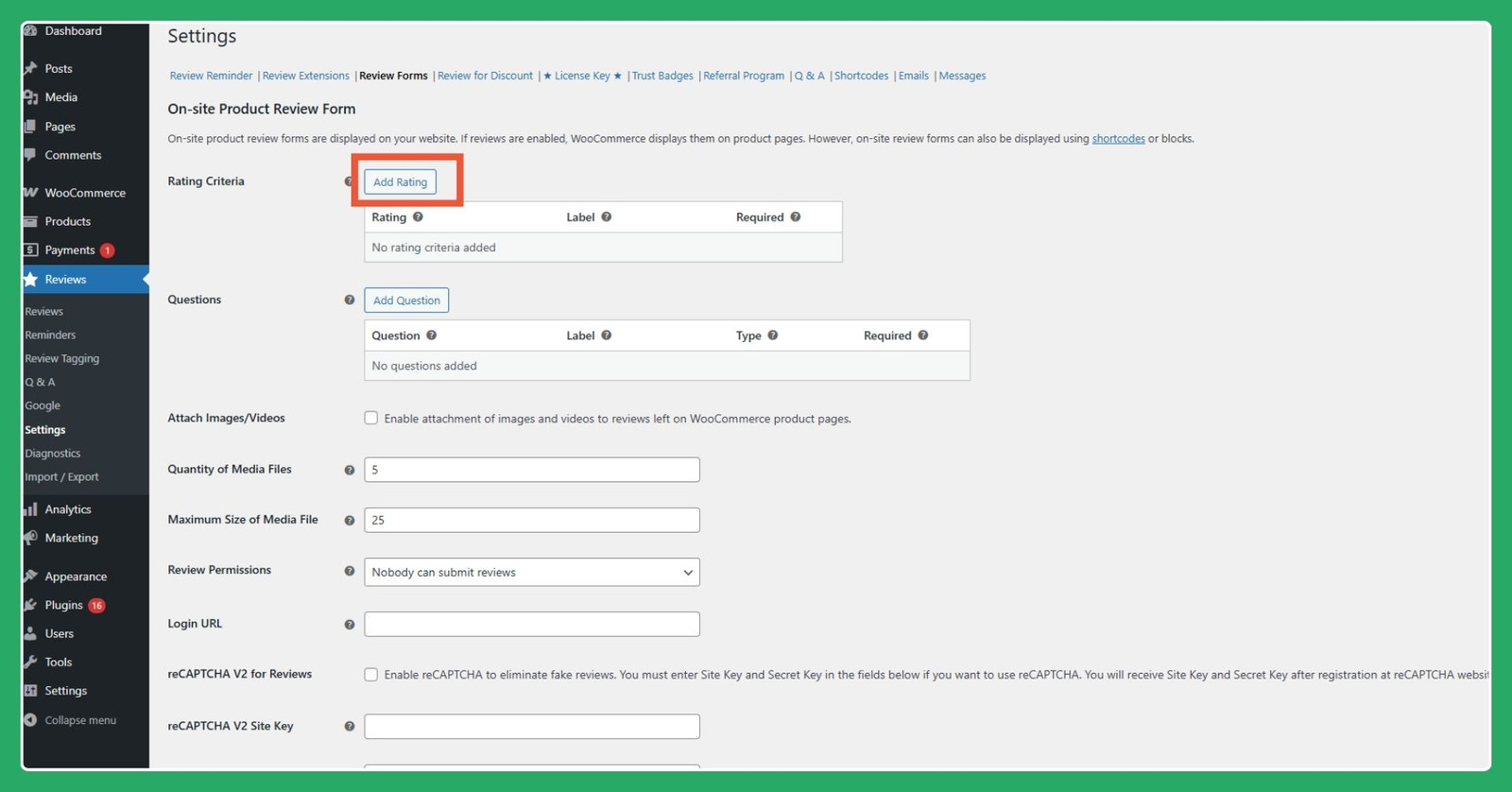
2. Setelah plugin terinstall, masuk ke menu Reviews > Setting > Review Forms untuk memulai proses konfigurasi.
3. Pada menu Rating Criteria, klik Add Rating.
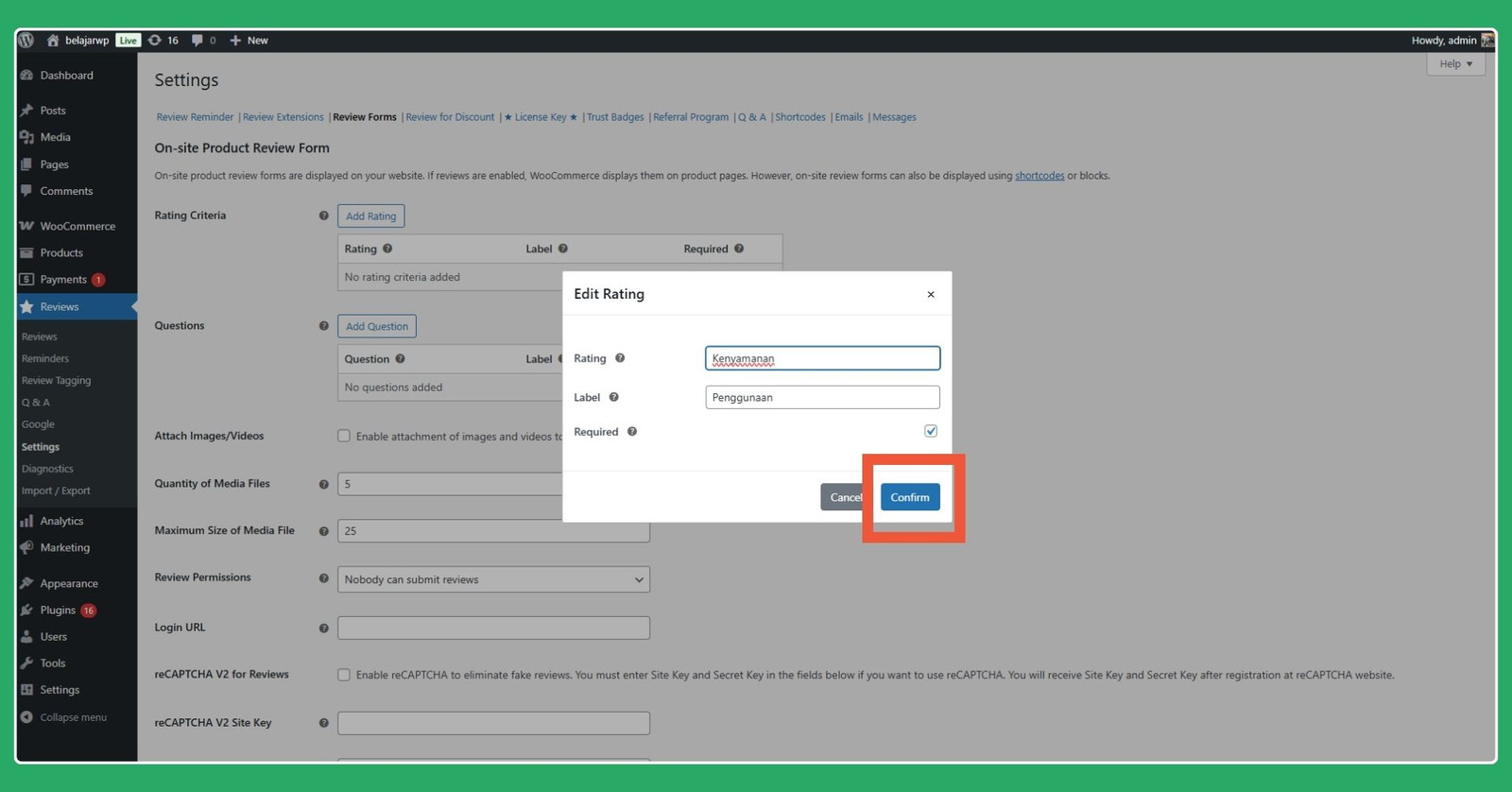
4. Selanjutnya, Anda diarahkan untuk memberi judul rating dan label. Jika Anda ingin konsumen “harus” mengisi review, silakan centang opsi “Required”. Jika sudah, klik Confirm.
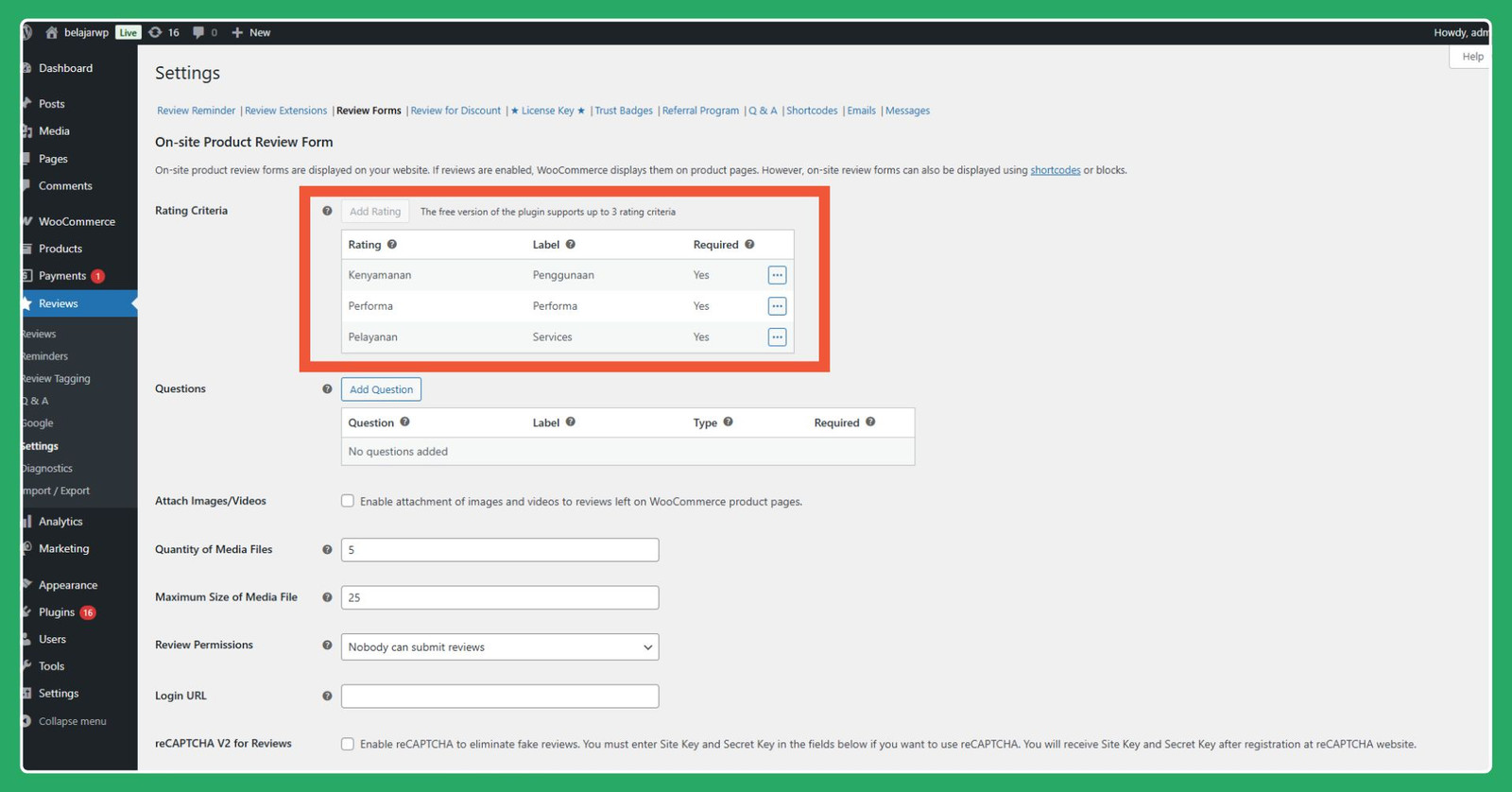
Jika ingin menambahkan jenis review lain, silakan klik Add Rating seperti pada langkah sebelumnya. Anda dapat menambahkan hingga tiga jenis review produk toko online.
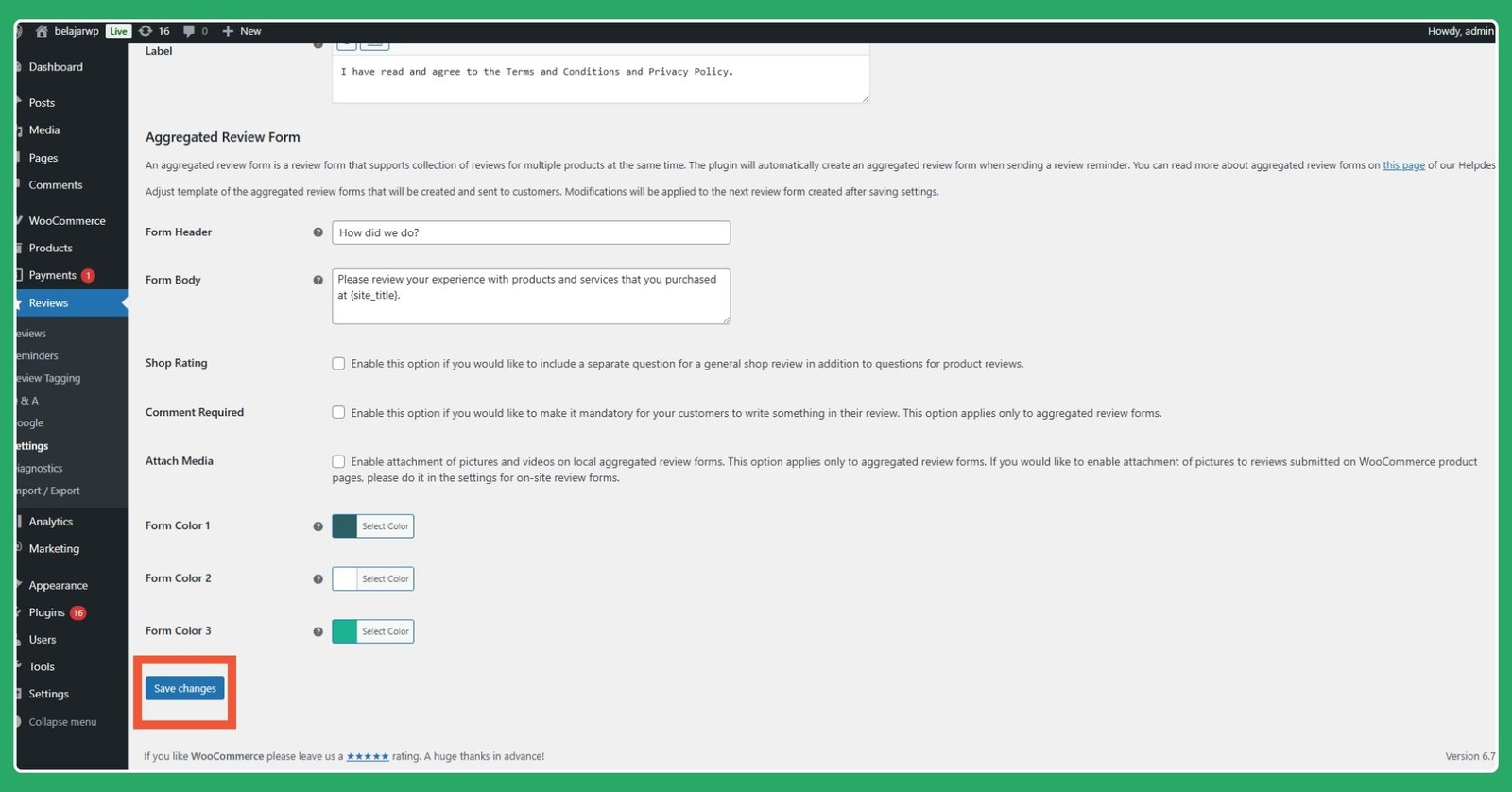
5. Jika semua informasi yang dibutuhkan dianggap cukup, klik Save Changes.
Baca Juga
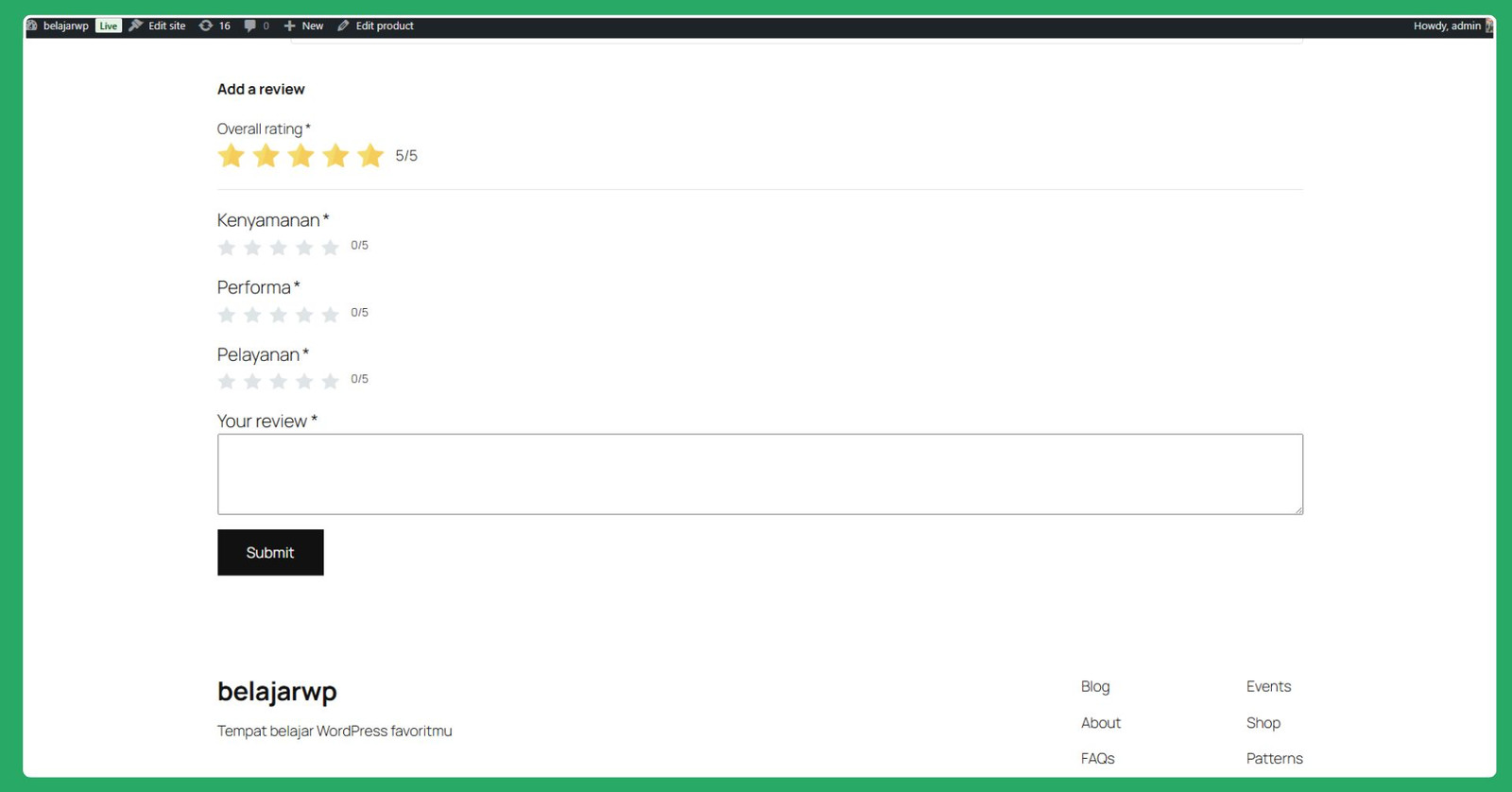
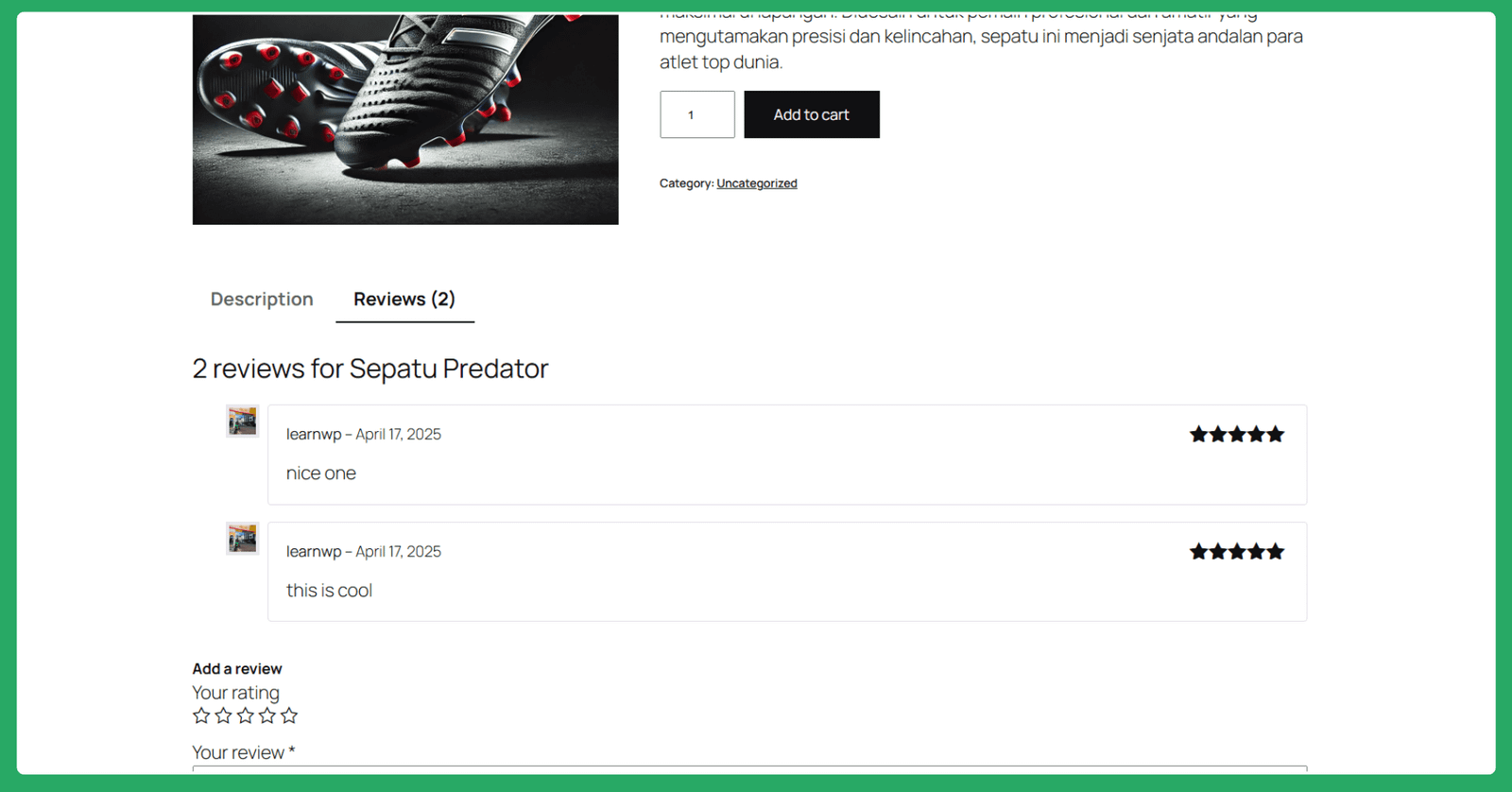
Berikut adalah tampilan halaman review yang telah disetting tadi:
Custom Coding
Selain menggunakan fitur bawaan WooCommerce dan plugin, Anda bisa membuat fitur review pembeli di website dengan menggunakan custom coding. Cara ini cocok bagi pemilik toko online yang menginginkan kontrol penuh atas tampilan review. Apalagi WordPress sangat mudah untuk diutak-atik tampilannya. Untuk membuat halaman review tanpa fitur bawaan WooCommerce dan plugin tambahan, Anda dapat menggunakan custom coding.
Berikut adalah cara membuat fitur review pembeli menggunakan custom coding sederhana:
1. Pertama, aktifkan fitur ulasan di WooCommerce seperti metode sebelumnya.
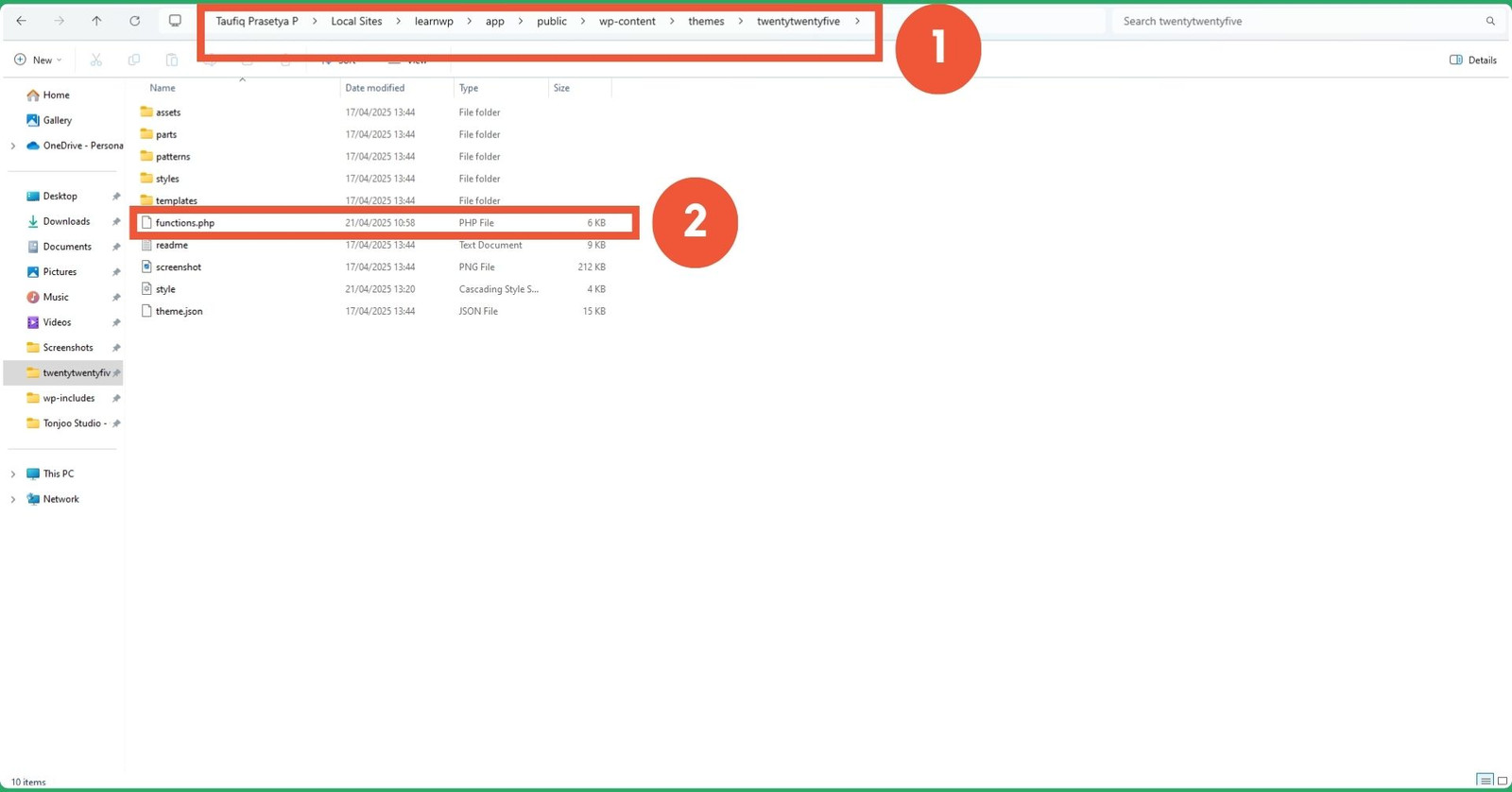
2. Setelah itu masuk ke directory themes WordPress Anda. Pada contoh ini, masuk ke folder learnwp> app > public > wp-content > themes > twentytwentyfive > functions.php
3. Kemudian, buka file functions.php menggunakan teks editor, seperti Notepad atau Sublime, lalu salin kode di bawah ini, lalu simpan.
- Fungsi display custom star rating untuk membuat HTML yang menampilkan bintang. Fungsi ini dapat menampilkan rating 1-5 dan menampilkan HTML yang sesuai dengan bintang yang terisi dan kosong.
- Function custom_woocommerce_review_display_rating () mendapatkan peringkat untuk setiap review, beserta dengan bintangnya.
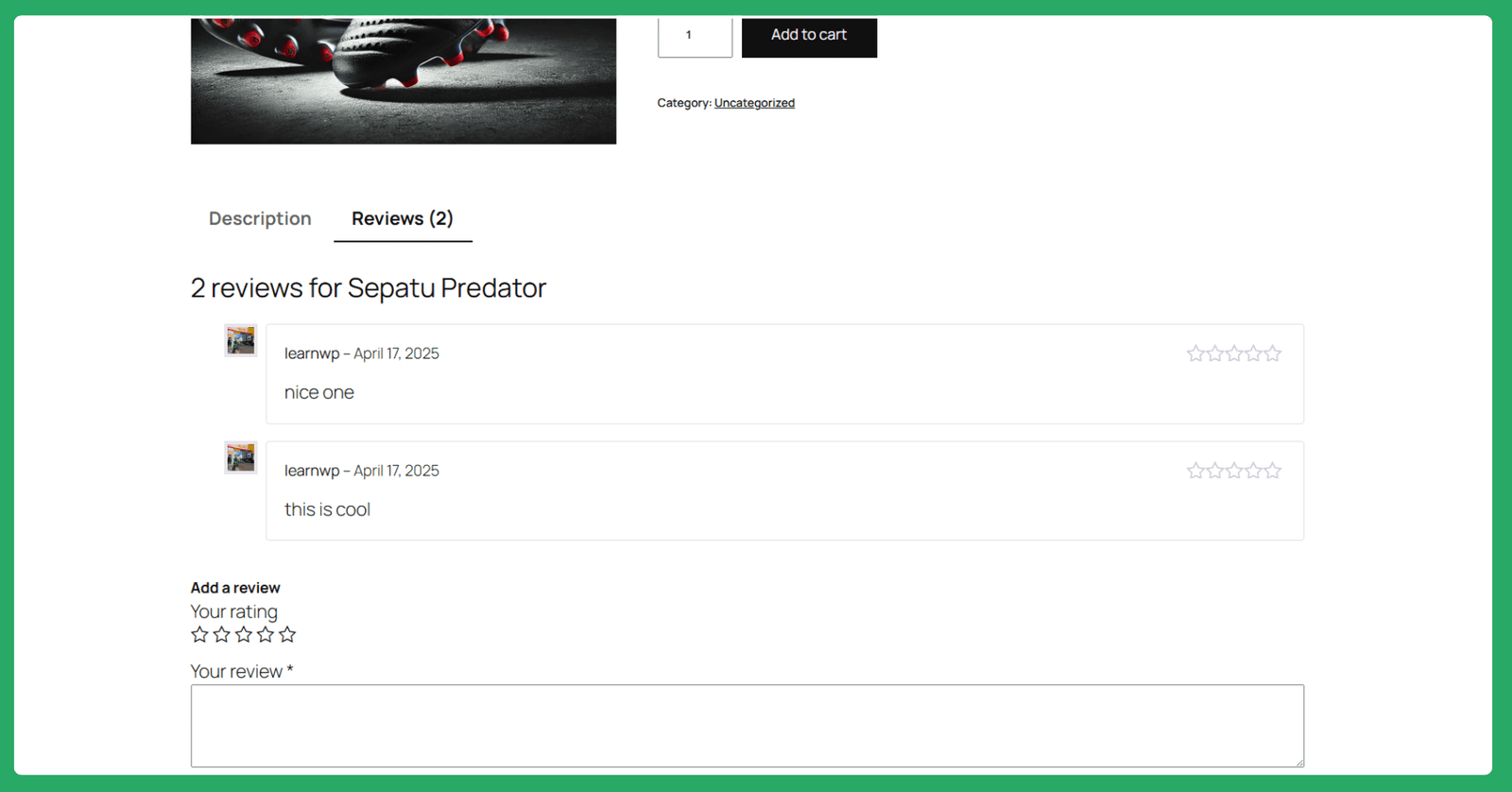
- Dua baris terakhir menghapus bintang dari WooCommerce dan menggantinya dengan bintang custom yang dibuat menggunakan custom code.

Fitur review bawaan WoCommerce

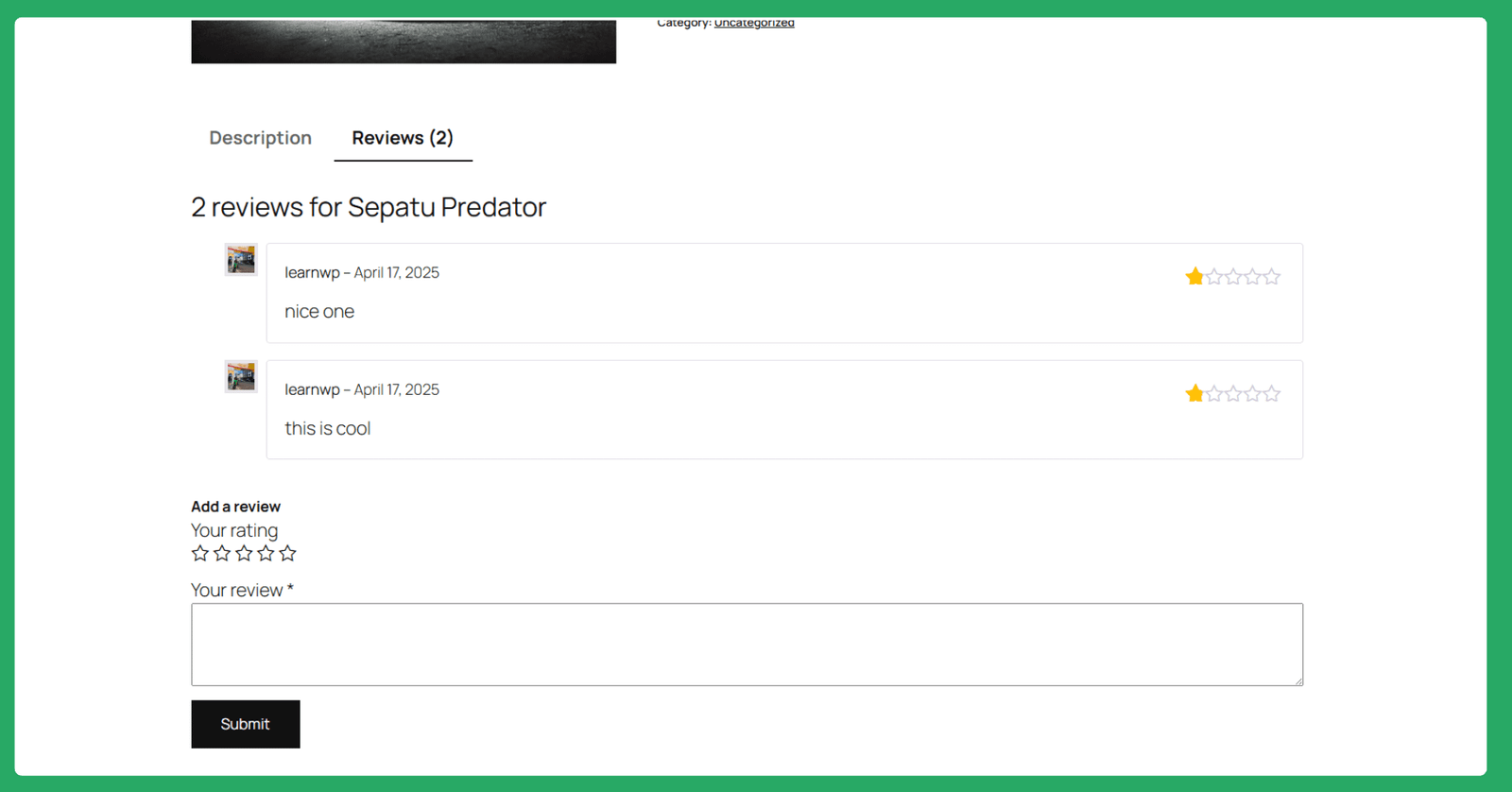
Custom coding dapat digunakan untuk kustomisasi, contohnya mengganti warna bintang setelah menghapus kode bawaan WooCommerce
4. Add CSS. Jika Anda menggunakan themes WordPress seperti Twentytwentyfive, Anda dapat menambahkannya via Appearance > Customize > Additional CSS.
Untuk Anda yang menggunakan theme classic, silakan baca artikel cara menambahkan custom CSS di WordPress.
Pada tahapan ini, Anda dapat:
- Mengatur jarak dan ukuran bintang
- Mengatur bintang yang kosong dengan warna abu-abu
- Mengatur bintang yang sudah terisi dengan warna emas

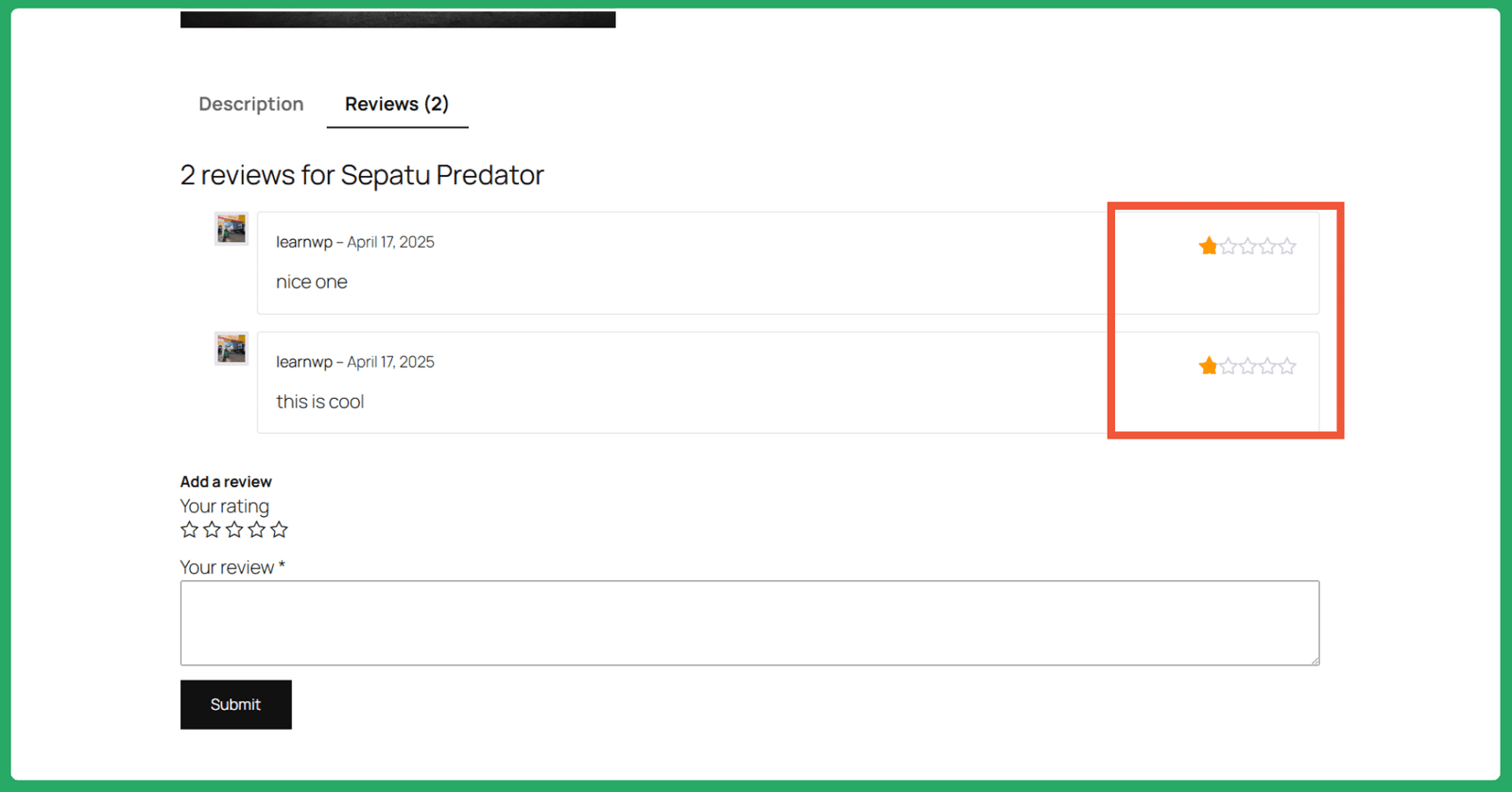
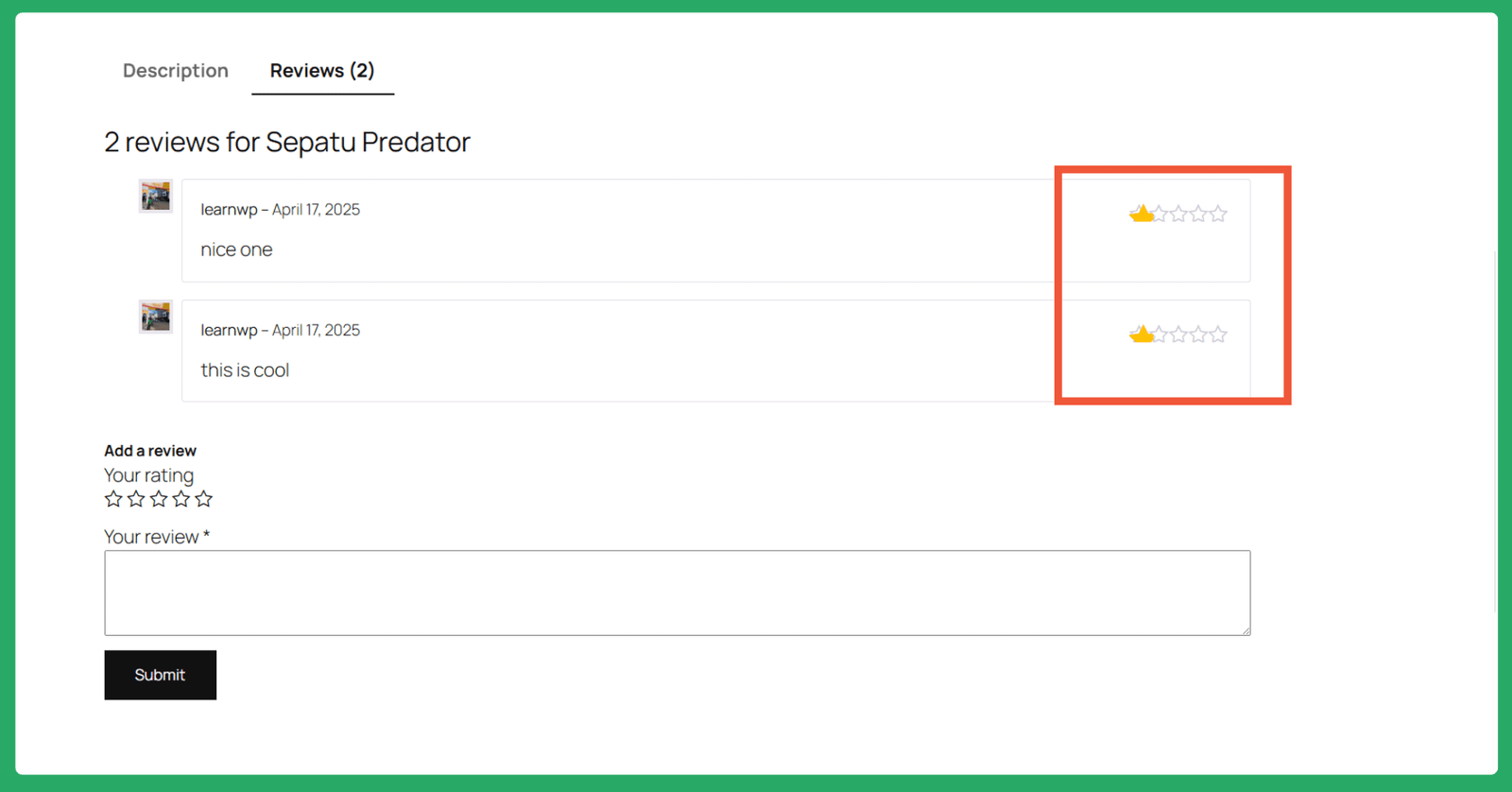
Custom code dapat digunakan untuk memberikan warna pada simbol. Contohnya pemberian warna pada simbol bintang
Opsi Kustomisasi
Agar semakin menarik, Anda dapat melakukan kustomisasi lanjutan pada fitur review pembeli. Berikut adalah opsi kustomisasi fitur review pembeli yang dapat dilakukan menggunakan custom coding:
- Mengubah warna bintang

Dengan custom coding, Anda dapat mengubah warna bintang pada fitur revew pembeli.
- Memberi efek animasi

Menggunakan custom coding, Anda dapat membuat efek animasi sehingga fitur review menjadi lebih menarik.
- Mengubah ukuran bintang

Dengan custom coding, Anda dapat mengubah ukuran rating bintang jadi lebih kecil atau lebih besar.
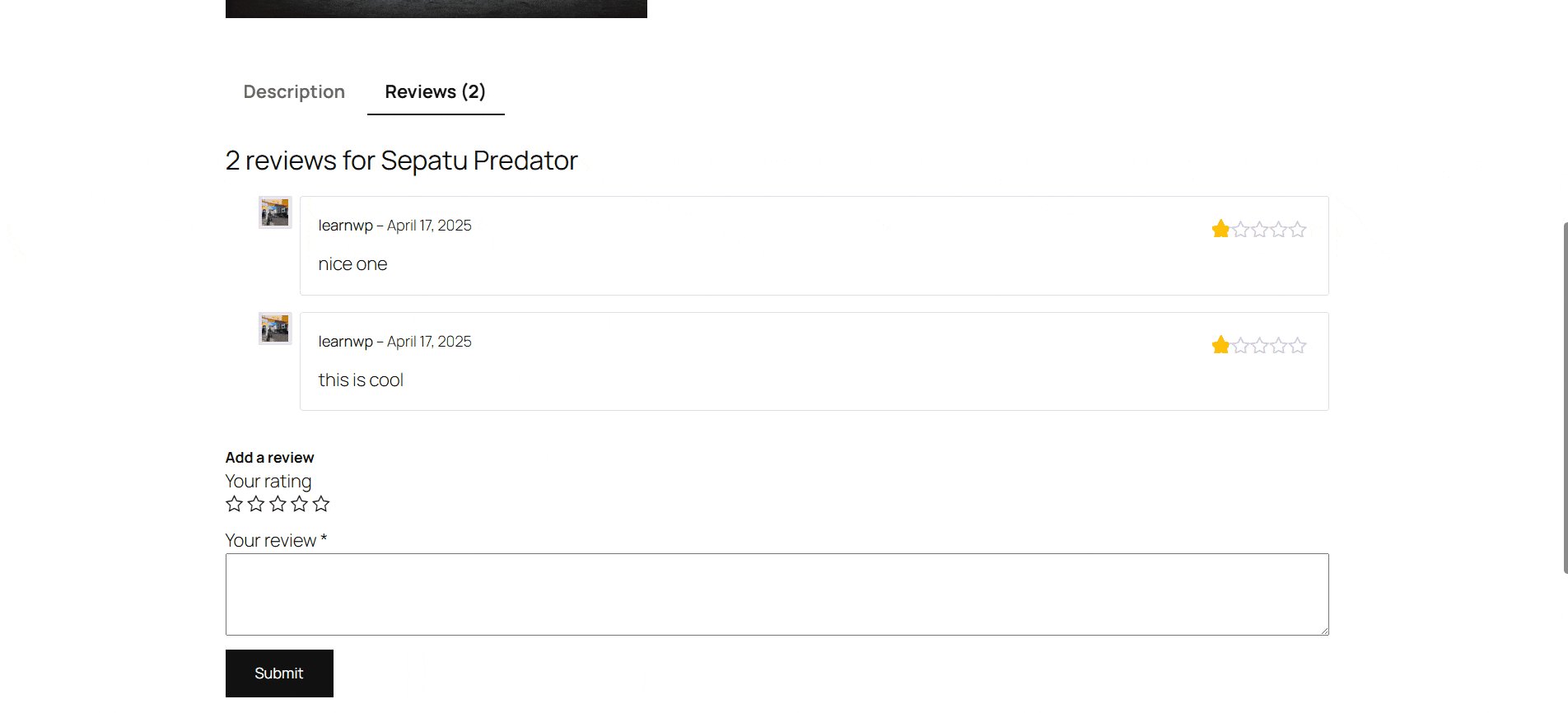
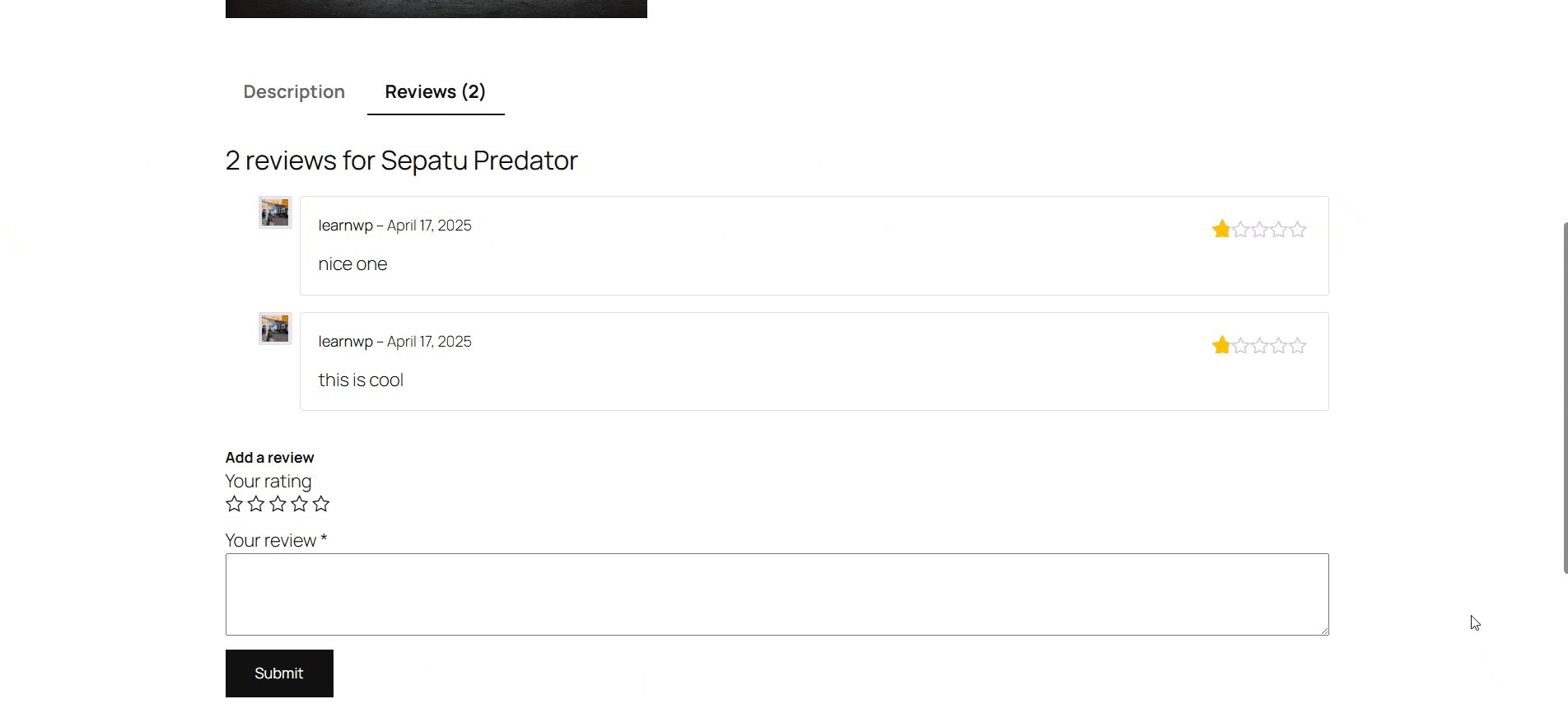
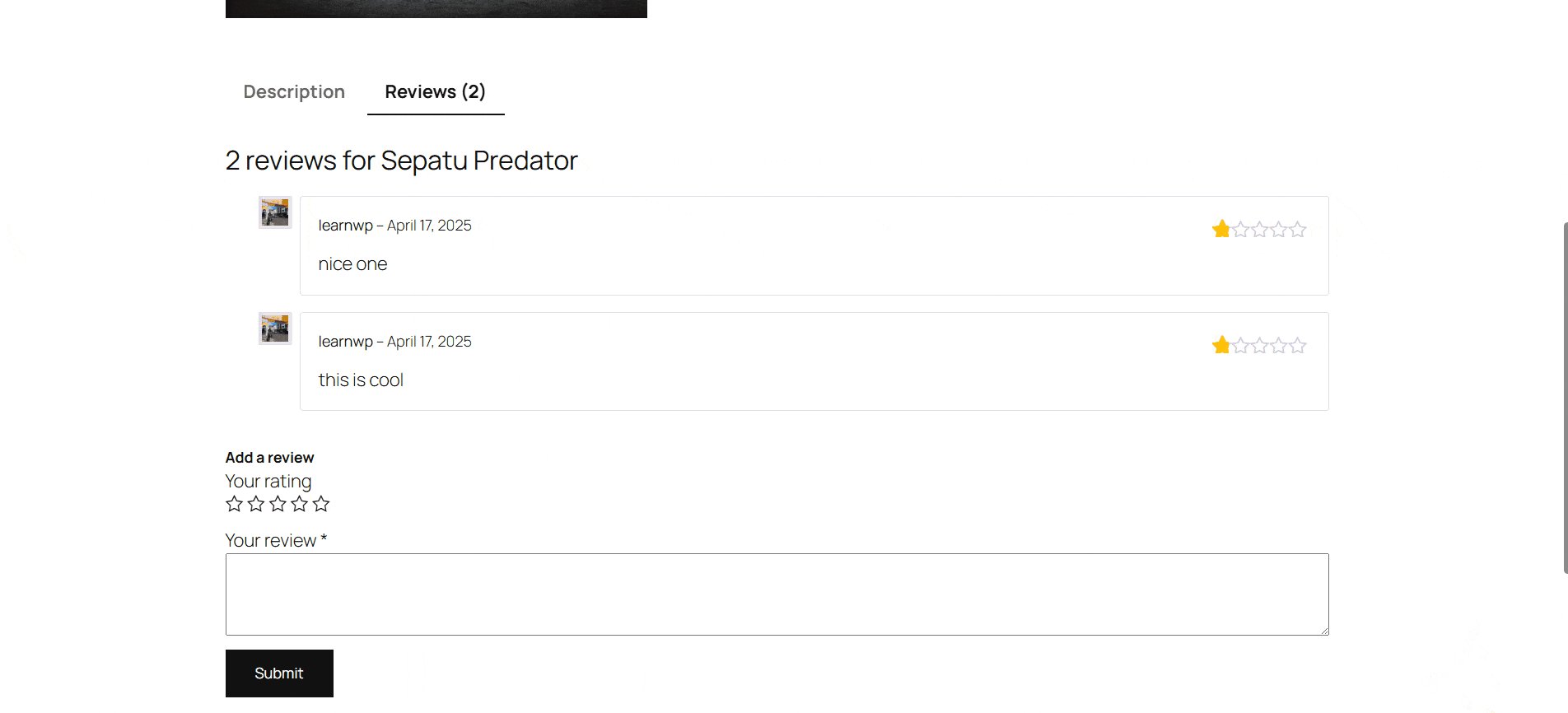
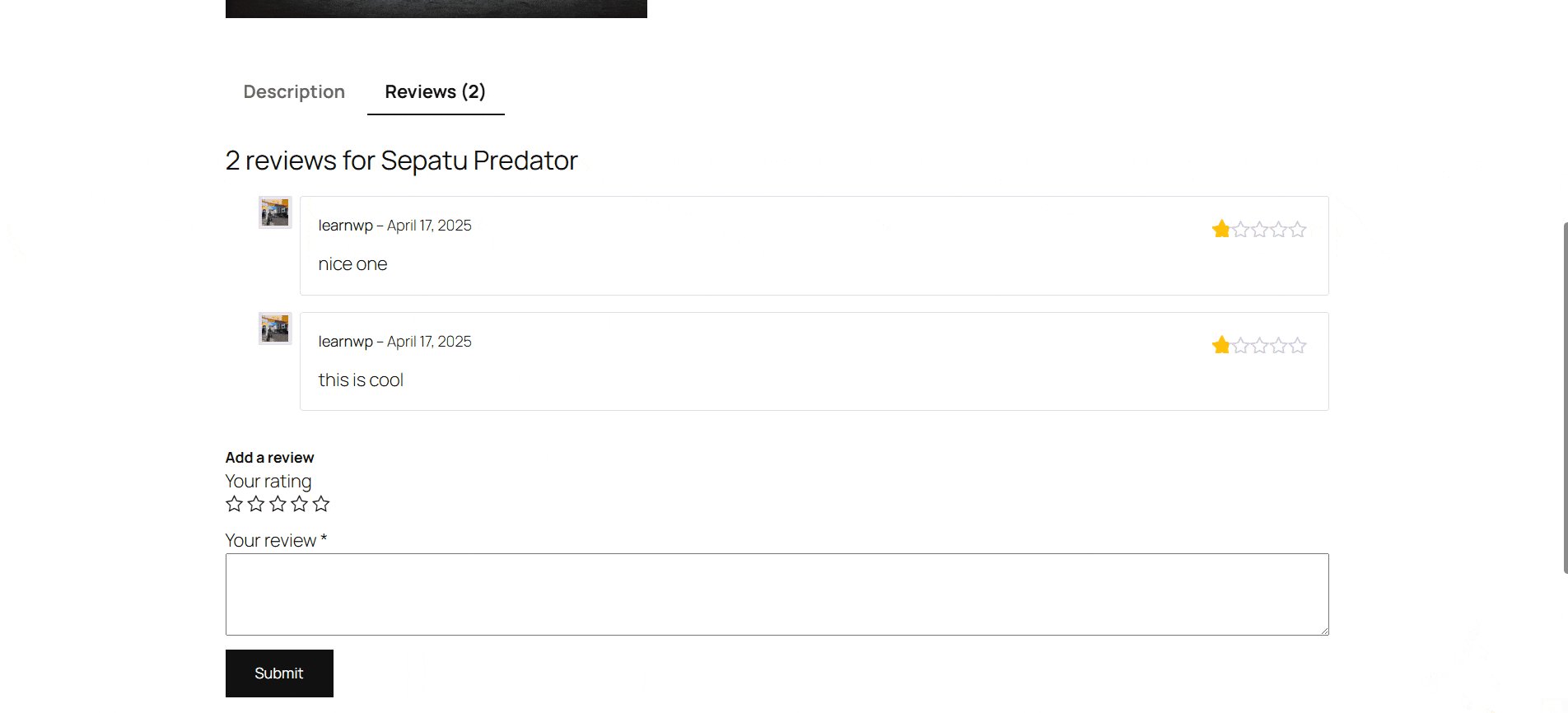
Setelah menambahkan semua kode di atas, silakan masuk ke halaman produk yang sudah ada fitur reviewnya. Simak perubahan apa yang terjadi. Simbol bintang yang muncul adalah versi kustom yang dilakukan tadi.
Lantas, bagaimana jika simbol bintang tidak muncul? Untuk mengatasi hal ini, periksa apakah terdapat theme Anda memiliki template review yang mungkin menggantikan template review default WooCommerce. Atau jika Anda melihat error, pastikan Anda sudah menempatkan kode di file yang tepat.
Advertisements
Berhasil menambahkan Fitur Review Pembeli?
Demikian cara membuat fitur review pembeli di website toko online. Setiap metode memiliki kelebihan dan kekurangan. Ingin menggunakan metode apapun, harus disesuaikan dengan kebutuhan, sumber daya, dan tujuan website Anda. Jika menginginkan solusi cepat dan mudah, fitur bawaan WooCommerce sudah cukup. Bila ingin tampilan lebih menarik dan fitur lengkap tanpa coding, plugin review pembeli adalah pilihan ideal. Namun, untuk Anda yang ingin berbeda dari yang lain, custom coding adalah jawabannya. Pilihlah pendekatan yang paling sesuai untuk menghadirkan fitur review yang efektif, menarik, dan meningkatkan kepercayaan konsumen terhadap produk Anda.
Untuk Anda yang tak ingin pusing mengelola website WordPress dan hanya fokus pada peningkatan bisnis, percayakan pada Tonjoo. Kami menawarkanjasa pembuatan website toko online. Dengan pengalaman lebih dari 10 tahun dalam mengembangkan website ratusan klien, Tonjoo siap membantu mewujudkan website impian Anda.
Last Updated on Mei 5, 2025 by Tonjoostudio Team
Advertisements